WebAssembly - उदाहरण
अध्याय WebAssembly के संबंध में उदाहरणों पर चर्चा करता है।
उदाहरण 1
अधिकतम तत्व प्राप्त करने के लिए सी प्रोग्राम का उदाहरण निम्नलिखित है -
void displaylog(int n);
/* function returning the max between two numbers */
int max(int num1, int num2) {
/* local variable declaration */ int result;
if (num1 > num2)
result = num1;
else result = num2;
displaylog(result);
return result;
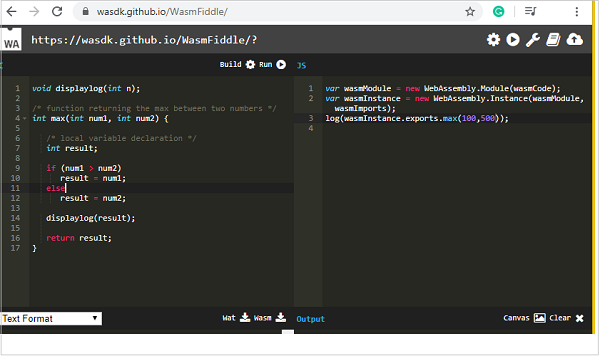
}Wasm फिडेल में कोड संकलित करें .wasm और .wat कोड डाउनलोड करें।

Wat code
वाट कोड निम्नानुसार है -
(module
(type $FUNCSIG$vi (func (param i32)))
(import "env" "displaylog" (func $displaylog (param i32))) (table 0 anyfunc) (memory $0 1)
(export "memory" (memory $0)) (export "max" (func $max))
(func $max (; 1 ;) (param $0 i32) (param $1 i32) (result i32) (call $displaylog
(tee_local $0 (select (get_local $0)
(get_local $1) (i32.gt_s (get_local $0) (get_local $1)) ) ) ) (get_local $0)
)
).Wasm कोड डाउनलोड करें और नीचे दिखाए अनुसार .html फ़ाइल में उपयोग करें -
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
<script>
const importObj = {
env: {
displaylog: n => alert("The max of (400, 130) is " +n)
}
};
fetch("testmax.wasm") .then(bytes => bytes.arrayBuffer())
.then(module => WebAssembly.instantiate(module, importObj))
.then(finalcode => {
console.log(finalcode);
console.log(finalcode.instance.exports.max(400,130));
});
</script>
</body>
</html>उत्पादन
आउटपुट इस प्रकार है -

उदाहरण 2
नीचे दिए गए नंबर की फ़ोटोग्राफ़ी श्रृंखला प्राप्त करने के लिए C ++ कोड निम्नलिखित है।
#include <iostream>>
void displaylog(int n);
int fibonacciSeries(int number) {
int n1=0,n2=1,n3,i;
for(i=2;i<number;++i) {
n3=n1+n2; displaylog(n); n1=n2; n2=n3;
}
return 0;
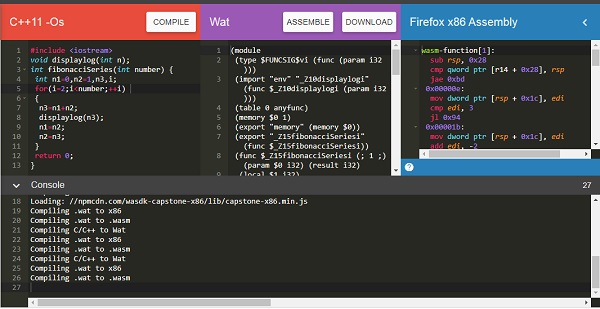
}मैं कोड संकलन करने के लिए wasm एक्सप्लोरर का उपयोग कर रहा हूं। Wat और Wasm डाउनलोड करें और ब्राउज़र में एक ही परीक्षण करें।

आप नीचे दिए गए कोड का उपयोग कर सकते हैं -
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
<script>
const importObj = {
env: { _Z10displaylogi: n => console.log(n) }
};
fetch("fib.wasm")
.then(bytes => bytes.arrayBuffer())
.then(module => WebAssembly.instantiate(module, importObj))
.then(finalcode => {
console.log(finalcode);
console.log(finalcode.instance.exports._Z15fibonacciSeriesi(10));
});
</script>
</body>
</html>उत्पादन
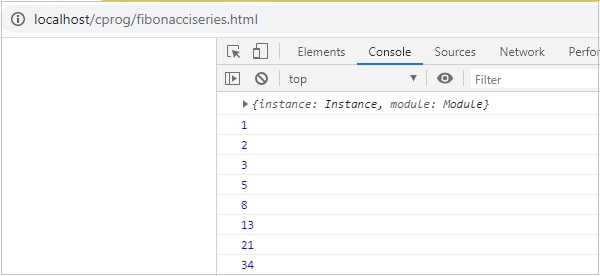
आउटपुट इस प्रकार है -

उदाहरण 3
निम्नलिखित एरेस्ट में तत्वों को जोड़ने के लिए रस्ट कोड है।
fn add_array(x: i32) -> i32 {
let mut sum = 0;
let mut numbers = [10,20,30]; for i in 0..3 {
sum += numbers[i];
}
sum
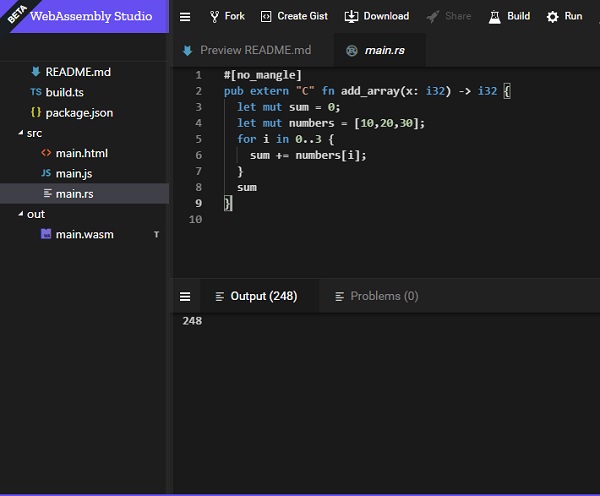
}हम RUST को wasm पर संकलित करने के लिए WebAssembly Studio का उपयोग करने जा रहे हैं।

कोड बनाएँ और wasm फ़ाइल डाउनलोड करें और ब्राउज़र में समान निष्पादित करें।
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
<script>
const importObj = {
env: {
}
};
fetch("add_array.wasm") .then(bytes => bytes.arrayBuffer())
.then(module => WebAssembly.instantiate(module, importObj))
.then(finalcode => {
console.log(finalcode);
console.log(finalcode.instance.exports.add_array());
});
</script>
</body>
</html>उत्पादन
आउटपुट नीचे दिया जाएगा -