WebGL - परिचय
कुछ साल पहले, जावा एप्लिकेशन - एप्लेट्स और जेओजीएल के संयोजन के रूप में - जीपीयू (ग्राफिकल प्रोसेसिंग यूनिट) को संबोधित करके वेब पर 3 डी ग्राफिक्स को संसाधित करने के लिए उपयोग किया गया था। चूंकि एप्लेट्स को चलाने के लिए जेवीएम की आवश्यकता होती है, इसलिए जावा एप्लेट्स पर भरोसा करना मुश्किल हो गया। कुछ साल बाद, लोगों ने जावा एप्लेट का उपयोग करना बंद कर दिया।
Adobe (Flash, AIR) द्वारा प्रदान की जाने वाली स्टेज 3 डी एपीआई ने GPU हार्डवेयर त्वरित वास्तुकला की पेशकश की। इन प्रौद्योगिकियों का उपयोग करते हुए, प्रोग्रामर वेब ब्राउज़र के साथ-साथ आईओएस और एंड्रॉइड प्लेटफॉर्म पर 2 डी और 3 डी क्षमताओं के साथ एप्लिकेशन विकसित कर सकते हैं। चूंकि फ्लैश एक मालिकाना सॉफ्टवेयर था, इसलिए इसे वेब मानक के रूप में उपयोग नहीं किया गया था।
मार्च 2011 में, वेबजीएल जारी किया गया था। यह एक ओपनवेयर है जो बिना JVM के चल सकता है। यह पूरी तरह से वेब ब्राउज़र द्वारा नियंत्रित किया जाता है।
HTML 5 की नई रिलीज़ में 3D ग्राफ़िक्स जैसे 2D Canvas, WebGL, SVG, 3D CSS ट्रांसफ़ॉर्म और SMIL का समर्थन करने के लिए कई सुविधाएँ हैं। इस ट्यूटोरियल में, हम WebGL की मूल बातें कवर करेंगे।
OpenGL क्या है?
ओपनजीएल (ओपन ग्राफिक्स लाइब्रेरी) 2 डी और 3 डी ग्राफिक्स के लिए एक क्रॉस-भाषा, क्रॉस-प्लेटफॉर्म एपीआई है। यह आज्ञाओं का संग्रह है। OpenGL4.5 OpenGL का नवीनतम संस्करण है। निम्न तालिका OpenGL से संबंधित प्रौद्योगिकियों के एक सेट को सूचीबद्ध करती है।
| एपीआई | प्रौद्योगिकी का इस्तेमाल किया |
|---|---|
| OpenGL ES | यह एम्बेडेड सिस्टम पर 2 डी और 3 डी ग्राफिक्स के लिए पुस्तकालय है - जिसमें कंसोल, फोन, उपकरण और वाहन शामिल हैं। OpenGL ES 3.1 इसका नवीनतम संस्करण है। इसका रखरखाव ख्रोनोस ग्रुप www.khronos.org द्वारा किया जाता है |
| JOGL | यह OpenGL के लिए जावा बाइंडिंग है। JOGL 4.5 इसका नवीनतम संस्करण है और इसे jogamp.org द्वारा बनाए रखा गया है । |
| WebGL | यह ओपनजीएल के लिए जावास्क्रिप्ट बाइंडिंग है। WebGL 1.0 इसका नवीनतम संस्करण है और इसे क्रोनोस समूह द्वारा बनाए रखा गया है । |
| OpenGLSL | OpenGL Shading Language। यह एक प्रोग्रामिंग भाषा है जो OpenGL 2.0 और उच्चतर का एक साथी है। यह कोर OpenGL 4.4 विनिर्देशन का एक हिस्सा है। यह एक एपीआई है जो विशेष रूप से एम्बेडेड सिस्टम जैसे मोबाइल फोन और टैबलेट पर मौजूद है। |
Note - WebGL में, हम shaders को लिखने के लिए GLSL का उपयोग करते हैं।
WebGL क्या है?
वेबलॉग (वेब ग्राफिक्स लाइब्रेरी) वेब पर 3 डी ग्राफिक्स के लिए नया मानक है, यह 2 डी ग्राफिक्स और इंटरैक्टिव 3 डी ग्राफिक्स के प्रतिपादन के उद्देश्य से बनाया गया है। यह ओपनजीएल के ईएस 2.0 पुस्तकालय से लिया गया है जो फोन और अन्य मोबाइल उपकरणों के लिए एक निम्न-स्तरीय 3 डी एपीआई है। WebGL ES 2.0 (एंबेडेड सिस्टम) की समान कार्यक्षमता प्रदान करता है और आधुनिक 3 डी ग्राफिक्स हार्डवेयर पर अच्छा प्रदर्शन करता है।
यह एक जावास्क्रिप्ट एपीआई है जिसका उपयोग एचटीएमएल 5 के साथ किया जा सकता है। WebGL कोड <कैनवास> HTML5 के टैग के भीतर लिखा गया है। यह एक विनिर्देश है जो इंटरनेट ब्राउज़रों को उन कंप्यूटरों पर ग्राफिक प्रसंस्करण इकाइयों (जीपीयू) तक पहुंचने की अनुमति देता है जहां उनका उपयोग किया गया था।
जिन्होंने WebGL विकसित किया है
एक अमेरिकी-सर्बियाई सॉफ्टवेयर इंजीनियर का नाम Vladimir Vukicevic नींव का काम किया और वेबजीएल के निर्माण का नेतृत्व किया
2007 में, व्लादिमीर ने एक पर काम करना शुरू किया OpenGL HTML दस्तावेज़ के कैनवास तत्व के लिए प्रोटोटाइप।
मार्च 2011 में क्रोनोस ग्रुप ने वेबजीएल बनाया।
प्रतिपादन
रेंडरिंग कंप्यूटर प्रोग्राम का उपयोग करके एक मॉडल से एक छवि बनाने की प्रक्रिया है। ग्राफिक्स में, ज्यामिति, दृष्टिकोण, बनावट, प्रकाश व्यवस्था और छायांकन जैसी जानकारी का उपयोग करके एक आभासी दृश्य का वर्णन किया जाता है, जिसे एक रेंडर प्रोग्राम के माध्यम से पारित किया जाता है। इस रेंडर प्रोग्राम का आउटपुट एक डिजिटल इमेज होगा।
प्रतिपादन के दो प्रकार हैं -
Software Rendering - सभी रेंडर कैलकुलेशन CPU की मदद से किए जाते हैं।
Hardware Rendering - सभी ग्राफिक्स कंप्यूटर्स GPU (ग्राफिकल प्रोसेसिंग यूनिट) द्वारा किए जाते हैं।
रेंडरिंग स्थानीय या दूरस्थ रूप से किया जा सकता है। यदि प्रदान की जाने वाली छवि बहुत अधिक जटिल है, तो जटिल दृश्यों को प्रस्तुत करने के लिए आवश्यक हार्डवेयर संसाधनों का पर्याप्त उपयोग करने वाले समर्पित सर्वर पर दूरस्थ रूप से प्रतिपादन किया जाता है। इसे भी कहा जाता हैserver-based rendering। सीपीयू द्वारा रेंडरिंग स्थानीय स्तर पर भी किया जा सकता है। इसे कहा जाता हैclient-based rendering।
WebGL 3D दृश्यों को प्रस्तुत करने के लिए क्लाइंट-आधारित रेंडरिंग दृष्टिकोण का अनुसरण करता है। छवि प्राप्त करने के लिए आवश्यक सभी प्रसंस्करण क्लाइंट के ग्राफिक्स हार्डवेयर का उपयोग करके स्थानीय रूप से किया जाता है।
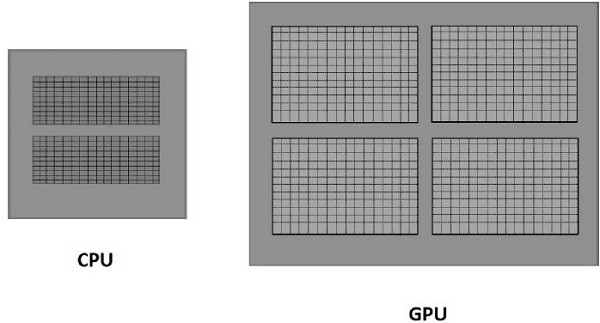
GPU
एनवीआईडीआईए के अनुसार, एक GPU "एक एकल चिप प्रोसेसर है जिसमें एकीकृत रूपांतर, प्रकाश व्यवस्था, त्रिकोण सेटअप / क्लिपिंग और रेंडरिंग इंजन हैं जो न्यूनतम 10 मिलियन पॉलीगॉन प्रति सेकंड प्रसंस्करण में सक्षम हैं।" अनुक्रमिक प्रसंस्करण के लिए अनुकूलित कुछ कोर के साथ मल्टी-कोर प्रोसेसर के विपरीत, एक GPU में हजारों छोटे कोर होते हैं जो समानांतर रूप से कार्यभार को कुशलतापूर्वक संसाधित करते हैं। इसलिए, GPU एक डिस्प्ले बफर (RAM का एक भाग जिसमें पूर्ण फ्रेम डेटा होता है) में डिस्प्ले के आउटपुट के लिए छवियों के निर्माण को तेज करता है।

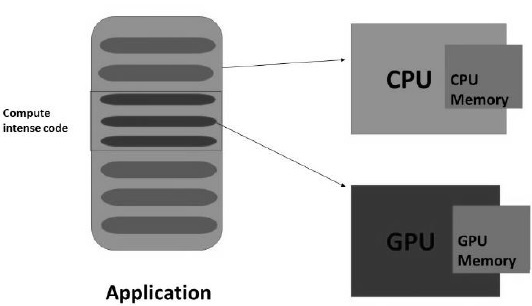
GPU त्वरित कम्प्यूटिंग
GPU त्वरित कंप्यूटिंग में, एप्लिकेशन को सीपीयू में लोड किया जाता है। जब भी उसका सामना होता है एcompute-intensiveकोड का हिस्सा, फिर कोड का वह हिस्सा लोड हो जाएगा और GPU पर चलेगा। यह प्रणाली को एक कुशल तरीके से ग्राफिक्स को संसाधित करने की क्षमता देता है।

GPU में एक अलग मेमोरी होगी और यह एक बार में कोड के एक छोटे हिस्से की कई प्रतियाँ चलाता है। GPU उन सभी डेटा को संसाधित करता है जो इसकी स्थानीय मेमोरी में हैं, केंद्रीय मेमोरी में नहीं। इसलिए, GPU द्वारा संसाधित किए जाने वाले डेटा को GPU मेमोरी में लोड / कॉपी किया जाना चाहिए और फिर संसाधित किया जाना चाहिए।
उपरोक्त वास्तुकला वाले सिस्टम में, 3 डी कार्यक्रमों के तेजी से प्रसंस्करण को प्राप्त करने के लिए सीपीयू और जीपीयू के बीच संचार ओवरहेड को कम किया जाना चाहिए। इसके लिए, हमें बार-बार GPU के साथ संचार करने के बजाय, सभी डेटा को कॉपी करना होगा और इसे GPU पर रखना होगा।
ब्राउज़रों का समर्थन किया
निम्न तालिका वेबलॉग का समर्थन करने वाले ब्राउज़रों की एक सूची दिखाती है -
वेब ब्राउज़र्स
| ब्राउज़र का नाम | संस्करण | सहयोग |
|---|---|---|
| Internet Explorer | 11 और ऊपर | पूरा समर्थन |
| गूगल क्रोम | 39 और ऊपर | पूरा समर्थन |
| सफारी | 8 | पूरा समर्थन |
| फ़ायर्फ़ॉक्स | 36 और ऊपर | आंशिक समर्थन |
| ओपेरा | 27 और ऊपर | आंशिक समर्थन |
मोबाइल ब्राउजर
| ब्राउज़र का नाम | संस्करण | सहयोग |
|---|---|---|
| Android के लिए क्रोम | 42 | आंशिक समर्थन |
| Android ब्राउज़र | 40 | आंशिक समर्थन |
| IOS सफारी | 8.3 | पूरा समर्थन |
| ओपेरा मिनी | 8 | समर्थन नहीं करता |
| ब्लैकबेरी ब्राउज़र | 10 | पूरा समर्थन |
| IE मोबाइल | 10 | आंशिक समर्थन |
WebGL के फायदे
यहाँ WebGL का उपयोग करने के फायदे हैं -
JavaScript programming- WebGL एप्लिकेशन जावास्क्रिप्ट में लिखे गए हैं। इन अनुप्रयोगों का उपयोग करके, आप सीधे HTML दस्तावेज़ के अन्य तत्वों के साथ बातचीत कर सकते हैं। WebGL एप्लिकेशन को समृद्ध करने के लिए आप अन्य जावास्क्रिप्ट पुस्तकालयों (जैसे JQuery) और HTML तकनीकों का भी उपयोग कर सकते हैं।
Increasing support with mobile browsers - वेबजीएल मोबाइल ब्राउजर जैसे आईओएस सफारी, एंड्रॉइड ब्राउजर और एंड्रॉइड के लिए क्रोम का भी समर्थन करता है।
Open source- WebGL एक ओपन सोर्स है। आप लाइब्रेरी के स्रोत कोड तक पहुंच सकते हैं और समझ सकते हैं कि यह कैसे काम करता है और इसे कैसे विकसित किया गया था।
No need for compilation- जावास्क्रिप्ट एक आधा प्रोग्रामिंग और आधा HTML घटक है। इस स्क्रिप्ट को निष्पादित करने के लिए, फ़ाइल को संकलित करने की आवश्यकता नहीं है। इसके बजाय, आप किसी भी ब्राउज़र का उपयोग करके सीधे फ़ाइल खोल सकते हैं और परिणाम की जांच कर सकते हैं। चूंकि WebGL एप्लिकेशन जावास्क्रिप्ट का उपयोग करके विकसित की जाती हैं, इसलिए WebGL अनुप्रयोगों को भी संकलित करने की आवश्यकता नहीं है।
Automatic memory management- जावास्क्रिप्ट स्वचालित मेमोरी प्रबंधन का समर्थन करता है। मेमोरी के मैनुअल आवंटन की कोई आवश्यकता नहीं है। WebGL को जावास्क्रिप्ट की यह विशेषता विरासत में मिली है।
Easy to set up- चूंकि WebGL HTML 5 के भीतर एकीकृत है, अतिरिक्त सेट अप की कोई आवश्यकता नहीं है। WebGL एप्लिकेशन को लिखने के लिए, आपको केवल एक पाठ संपादक और एक वेब ब्राउज़र की आवश्यकता है।
पर्यावरण सेटअप
WebGL के लिए अलग वातावरण सेट करने की आवश्यकता नहीं है। WebGL का समर्थन करने वाले ब्राउज़र के पास WebGL के लिए अपना स्वयं का इन-बिल्ट सेटअप है।