WPF - हैलो वर्ल्ड
इस अध्याय में, हम एक सरल हैलो वर्ल्ड डब्ल्यूपीएफ एप्लिकेशन विकसित करेंगे। तो चलिए नीचे दिए गए चरणों का पालन करके सरल कार्यान्वयन शुरू करते हैं।
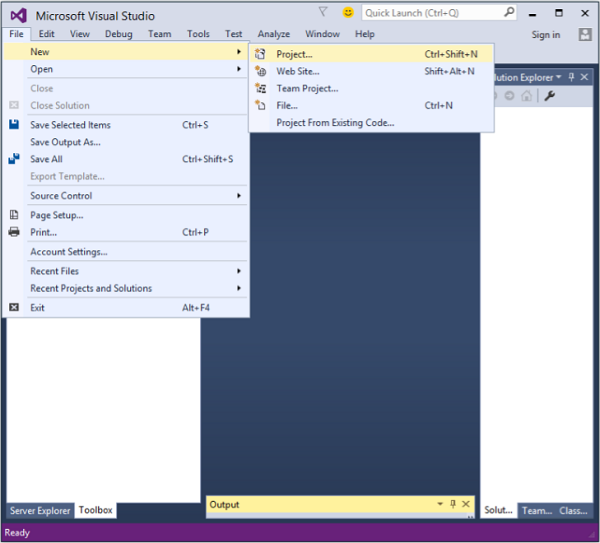
- फ़ाइल> नया> प्रोजेक्ट मेनू विकल्प पर क्लिक करें।

- निम्नलिखित संवाद बॉक्स प्रदर्शित किया जाएगा।

टेम्प्लेट के तहत, विज़ुअल C # और मध्य पैनल में, WPF एप्लिकेशन चुनें।
प्रोजेक्ट को कोई नाम दें। प्रकारHelloWorld नाम फ़ील्ड में और ठीक बटन पर क्लिक करें।
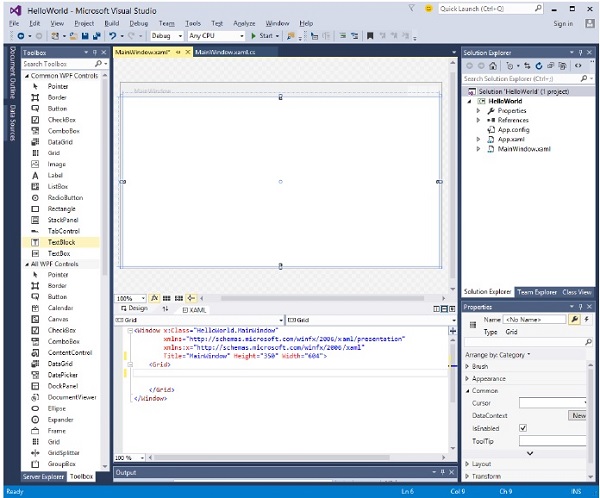
डिफ़ॉल्ट रूप से, दो फ़ाइलें बनाई जाती हैं, एक है XAML फ़ाइल (mainwindow.xaml) और अन्य एक है CS फ़ाइल (mainwindow.cs)
Mainwindow.xaml पर, आपको दो उप-विंडो दिखाई देंगी, एक है design window और दूसरा एक है source (XAML) window।
WPF एप्लिकेशन में, आपके एप्लिकेशन के लिए UI डिज़ाइन करने के दो तरीके हैं। एक यूआई तत्वों को टूलबॉक्स से डिज़ाइन विंडो में बस खींचें और छोड़ना है। दूसरा तरीका यूआई तत्वों के लिए एक्सएएमएल टैग लिखकर अपने यूआई को डिजाइन करना है। विजुअल स्टूडियो XAML टैग्स को हैंडल करता है जब UI डिजाइनिंग के लिए ड्रैग एंड ड्रॉप फीचर का इस्तेमाल किया जाता है।
Mainwindow.xaml फ़ाइल में, निम्न XAML टैग डिफ़ॉल्ट रूप से लिखे गए हैं।
<Window x:Class = "HelloWorld.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
Title = "MainWindow" Height = "350" Width = "604">
<Grid>
</Grid>
</Window>- डिफ़ॉल्ट रूप से, एक ग्रिड पेज के बाद पहले तत्व के रूप में सेट किया जाता है।
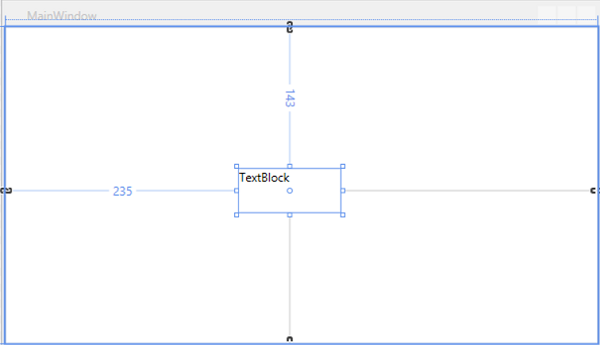
- आइए टूलबॉक्स पर जाएं और एक टेक्स्टब्लॉक को डिज़ाइन विंडो पर खींचें।

- आप डिज़ाइन विंडो पर TextBlock देखेंगे।

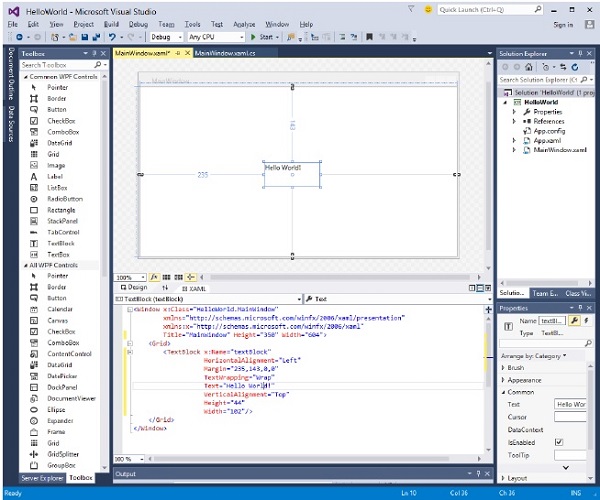
जब आप स्रोत विंडो को देखते हैं, तो आप देखेंगे कि विज़ुअल स्टूडियो ने आपके लिए TextBlock का XAML कोड तैयार किया है।
चलिए TextBlock से Hello World में TextBlock के टेक्स्ट प्रॉपर्टी को XAML कोड में बदलते हैं।
<Window x:Class = "HelloWorld.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
Title = "MainWindow" Height = "350" Width = "604">
<Grid>
<TextBlock x:Name = "textBlock" HorizontalAlignment = "Left"
Margin = "235,143,0,0" TextWrapping = "Wrap" Text = "Hello World!"
VerticalAlignment = "Top" Height = "44" Width = "102" />
</Grid>
</Window>- अब, आप डिज़ाइन विंडो पर भी बदलाव देखेंगे।

जब उपरोक्त कोड संकलित और निष्पादित किया जाता है, तो आपको निम्न विंडो दिखाई देगी।

बधाई हो! आपने अपना पहला WPF एप्लिकेशन डिज़ाइन और बनाया है।