ज़ेंड फ्रेमवर्क - वर्किंग उदाहरण
इस अध्याय में, हम सीखेंगे कि Zend फ्रेमवर्क में एक पूर्ण MVC आधारित कर्मचारी अनुप्रयोग कैसे बनाया जाए। नीचे दिए गए चरणों का पालन करें।
चरण 1: मॉड्यूल। पीएचपी
सबसे पहले, हमें एक कर्मचारी मॉड्यूल बनाना चाहिए - myapp / मॉड्यूल / कर्मचारी / src / निर्देशिका और फिर configProviderInterface इंटरफ़ेस को लागू करें।
मॉड्यूल वर्ग के लिए पूरा कोड निम्नानुसार है -
<?php
namespace Employee;
use Zend\ModuleManager\Feature\ConfigProviderInterface;
class Module implements ConfigProviderInterface {
public function getConfig() {
return include __DIR__ . '/../config/module.config.php';
}
}चरण 2: कंपोजर.जॉन
कॉन्फ़िगर करें Tutorial में मॉड्यूल composer.json निम्नलिखित कोड का उपयोग करके ऑटोलॉड अनुभाग के तहत।
"autoload": {
"psr-4": {
"Application\\": "module/Application/src/",
"Tutorial\\": "module/Tutorial/src/",
"Employee\\": "module/Employee/src/"
}
}अब, कंपोज़र अपडेट कमांड का उपयोग करके एप्लिकेशन को अपडेट करें।
composer updateकम्पोज़र कमांड एप्लिकेशन में आवश्यक बदलाव करेगा और लॉग्स दिखाएगा जैसा कि नीचे कमांड प्रॉम्प्ट में दिखाया गया है।
Loading composer repositories with package information
Updating dependencies (including require-dev)
- Removing zendframework/zend-component-installer (0.3.0)
- Installing zendframework/zend-component-installer (0.3.1)
Downloading: 100%
- Removing zendframework/zend-stdlib (3.0.1)
- Installing zendframework/zend-stdlib (3.1.0)
Loading from cache
- Removing zendframework/zend-eventmanager (3.0.1)
- Installing zendframework/zend-eventmanager (3.1.0)
Downloading: 100%
- Removing zendframework/zend-view (2.8.0)
- Installing zendframework/zend-view (2.8.1)
Loading from cache
- Removing zendframework/zend-servicemanager (3.1.0)
- Installing zendframework/zend-servicemanager (3.2.0)
Downloading: 100%
- Removing zendframework/zend-escaper (2.5.1)
- Installing zendframework/zend-escaper (2.5.2)
Loading from cache
- Removing zendframework/zend-http (2.5.4)
- Installing zendframework/zend-http (2.5.5)
Loading from cache
- Removing zendframework/zend-mvc (3.0.1)
- Installing zendframework/zend-mvc (3.0.4)
Downloading: 100%
- Removing phpunit/phpunit (5.7.4)
- Installing phpunit/phpunit (5.7.5)
Downloading: 100%
Writing lock file
Generating autoload filesचरण 3: कर्मचारी मॉड्यूल के लिए मॉड्यूल ।config.php
निम्न कोड के साथ myapp / मॉड्यूल / कर्मचारी / कॉन्फ़िगरेशन के तहत मॉड्यूल कॉन्फ़िगरेशन फ़ाइल, "मॉड्यूल.config.php" बनाएं।
<?php
namespace Employee;
use Zend\ServiceManager\Factory\InvokableFactory;
use Zend\Router\Http\Segment;
return [
'controllers' => [
'factories' => [
Controller\EmployeeController::class => InvokableFactory::class,
],
],
'view_manager' => [
'template_path_stack' => ['employee' => __DIR__ . '/../view',],
],
];अब, एप्लिकेशन स्तर कॉन्फ़िगरेशन फ़ाइल में कर्मचारी मॉड्यूल को कॉन्फ़िगर करें - myapp / config / मॉड्यूल.config.php।
return ['Zend\Router', 'Zend\Validator', 'Application', 'Tutorial', 'Employee'];चरण 4: कर्मचारीसंपर्क
AbstractActionController का विस्तार करके एक नया PHP वर्ग, EmployeeController बनाएं और इसे myapp / मॉड्यूल / कर्मचारी / src / नियंत्रक निर्देशिका में रखें।
पूर्ण कोड सूची इस प्रकार है -
<?php
namespace Employee\Controller;
use Zend\Mvc\Controller\AbstractActionController;
use Zend\View\Model\ViewModel;
class EmployeeController extends AbstractActionController {
public function indexAction() {
return new ViewModel();
}
}चरण 5: राउटर कॉन्फ़िगरेशन
आइए हम अपने कर्मचारी मॉड्यूल में एक खंड मार्ग जोड़ते हैं। कर्मचारी मॉड्यूल कॉन्फ़िगरेशन फ़ाइल, मॉड्यूल अपडेट करें। myapp / मॉड्यूल / कर्मचारी / कॉन्फ़िगरेशन पर उपलब्ध मॉड्यूल।
<?php
namespace Employee;
use Zend\ServiceManager\Factory\InvokableFactory;
use Zend\Router\Http\Segment;
return [
'controllers' => [
'factories' => [
Controller\EmployeeController::class => InvokableFactory::class,
],
],
'router' => [
'routes' => [
'employee' => [
'type' => Segment::class,
'options' => [
'route' => '/employee[/:action[/:id]]',
'constraints' => [
'action' => '[a-zA-Z][a-zA-Z0-9_-]*',
'id' => '[0-9]+',
],
'defaults' => [
'controller' => Controller\EmployeeController::class,
'action' => 'index',
],
],
],
],
],
'view_manager' => [
'template_path_stack' => [
'employee' => __DIR__ . '/../view',
],
],
];हमने अपने एम्प्लॉई मॉड्यूल के लिए राउटिंग को सफलतापूर्वक जोड़ा है। अगला कदम कर्मचारी आवेदन के लिए एक दृश्य स्क्रिप्ट बनाना है।
चरण 6: ViewModel बनाएँ
Myapp / मॉड्यूल / कर्मचारी / देखने / कर्मचारी / कर्मचारी निर्देशिका के तहत "index.phtml" नामक एक फ़ाइल बनाएं।
फ़ाइल में निम्नलिखित परिवर्तन जोड़ें -
<div class = "row content">
<h3>This is my first Zend application</h3>
</div>
Move to “EmployeeController.php” file and edit the following changes,
<?php
namespace Employee\Controller;
use Zend\Mvc\Controller\AbstractActionController;
use Zend\View\Model\ViewModel;
class EmployeeController extends AbstractActionController {
public function indexAction() {
return new ViewModel();
}
}अंत में, हमने कर्मचारी मॉड्यूल को सफलतापूर्वक पूरा कर लिया है। हम निम्नलिखित यूआरएल का उपयोग करके इसे एक्सेस कर सकते हैं -http://localhost:8080/employee।
परिणाम

अगले चरण में, हम प्रदर्शन करेंगे add, edit तथा deleteकर्मचारी आवेदन में डेटा संचालन। इन ऑपरेशनों को करने के लिए, हमें पहले एक डेटाबेस मॉडल बनाना चाहिए। यह अगले चरण में वर्णित है।
चरण 7: एक मॉडल बनाएं
हमारे मॉड्यूल में एक मॉडल, कर्मचारी बनाएं src directory। आमतौर पर, मॉडल मॉडल फ़ोल्डर (myapp / मॉड्यूल / कर्मचारी / src / मॉडल / Employee.php) के तहत समूहीकृत किए जाते हैं।
<?php
namespace Employee\Model;
class Employee {
public $id; public $emp_name;
public $emp_job;
}चरण 8: MySQL टेबल
नाम से एक डेटाबेस बनाएँ tutorials निम्नलिखित आदेश का उपयोग कर स्थानीय MYSQL सर्वर में -
create database tutorials;आइए हम एक तालिका बनाते हैं जिसका नाम है employee SQL कमांड का उपयोग करके डेटाबेस में -
use tutorials;
CREATE TABLE employee (
id int(11) NOT NULL auto_increment,
emp_name varchar(100) NOT NULL,
emp_job varchar(100) NOT NULL,
PRIMARY KEY (id)
);में डेटा डालें employee निम्न क्वेरी का उपयोग कर तालिका -
INSERT INTO employee (emp_name, emp_job) VALUES ('Adam', 'Tutor');
INSERT INTO employee (emp_name, emp_job) VALUES ('Bruce', 'Programmer');
INSERT INTO employee (emp_name, emp_job) VALUES ('David', 'Designer');चरण 9: डेटाबेस कॉन्फ़िगरेशन को अपडेट करें
आवश्यक डेटाबेस ड्राइव जानकारी के साथ ग्लोबल कॉन्फ़िगरेशन फ़ाइल, myapp / config / autoload / global.php अपडेट करें।
return [
'db' => [
'driver' => 'Pdo',
'dsn' => 'mysql:dbname = tutorials;host=localhost',
'driver_options' => [PDO::MYSQL_ATTR_INIT_COMMAND => 'SET NAMES \'UTF8\''],
],
];अब, स्थानीय कॉन्फ़िगरेशन फ़ाइल में डेटाबेस क्रेडेंशियल्स अपडेट करें - myapp / config / autoload / local.php। इस तरह, हम स्थानीय और लाइव डेटाबेस कनेक्शन क्रेडेंशियल को अलग कर सकते हैं।
<?php
return array(
'db' => array('username' => '<user_name>', 'password' => '<password>',),
);चरण 10: एक्सचेंज को लागू करें
ExchangeArray फ़ंक्शन को कर्मचारी मॉडल में लागू करें।
<?php
namespace Employee\Model;
class Employee {
public $id;
public $emp_name; public $emp_job;
public function exchangeArray($data) { $this->id = (!empty($data['id'])) ? $data['id'] : null;
$this->emp_name = (!empty($data['emp_name'])) ? $data['emp_name'] : null; $this->emp_job = (!empty($data['emp_job'])) ? $data['emp_job'] : null;
}
}चरण 11: कर्मचारी डेटा प्राप्त करने के लिए TableGateway का उपयोग करें
मॉडल फ़ोल्डर में ही क्लास, एम्प्लॉयटेबल बनाएं। इसे निम्नलिखित कोड ब्लॉक में परिभाषित किया गया है।
<?php
namespace Employee\Model;
use Zend\Db\TableGateway\TableGatewayInterface;
class EmployeeTable {
protected $tableGateway; public function __construct(TableGatewayInterface $tableGateway) {
$this->tableGateway = $tableGateway;
}
public function fetchAll() {
$resultSet = $this->tableGateway->select();
return $resultSet;
}
}चरण 12: कर्मचारी वर्ग को कॉन्फ़िगर करें
में अद्यतन कर्मचारी सेवा Module.php का उपयोग कर getServiceConfig () विधि
<?php
namespace Employee;
use Zend\Db\Adapter\AdapterInterface;
use Zend\Db\ResultSet\ResultSet;
use Zend\Db\TableGateway\TableGateway;
use Zend\ModuleManager\Feature\ConfigProviderInterface;
class Module implements ConfigProviderInterface {
public function getConfig() {
return include __DIR__ . '/../config/module.config.php';
}
public function getServiceConfig() {
return [
'factories' => [
Model\EmployeeTable::class => function ( $container) {
$tableGateway = $container>get( Model\EmployeeTableGateway::class);
$table = new Model\EmployeeTable($tableGateway);
return $table; }, Model\EmployeeTableGateway::class => function ($container) {
$dbAdapter = $container->get(AdapterInterface::class);
$resultSetPrototype = new ResultSet(); $resultSetPrototype->setArrayObjectPrototype(new Model\Employee());
return new TableGateway('employee', $dbAdapter, null, $resultSetPrototype);
},
],
];
}
}चरण 13: नियंत्रक में कर्मचारी सेवा जोड़ें
कर्मचारी मॉड्यूल कॉन्फ़िगरेशन के नियंत्रक अनुभाग को अपडेट करें - नीचे दिखाए गए अनुसार myapp / मॉड्यूल / config / मॉड्यूल.config.php।
'controllers' => [
'factories' => [
Controller\EmployeeController::class => function($container) { return new Controller\EmployeeController( $container->get(Model\EmployeeTable::class)
);
},
],
]चरण 14: EmployeeController के लिए कंस्ट्रक्टर जोड़ें
के साथ कंस्ट्रक्टर जोड़ें EmployeeTable तर्क के रूप में और निम्नलिखित परिवर्तनों को संपादित करें।
<?php
namespace Employee\Controller;
use Zend\Mvc\Controller\AbstractActionController;
use Zend\View\Model\ViewModel;
use Employee\Model\Employee;
use Employee\Model\EmployeeTable;
class EmployeeController extends AbstractActionController {
private $table; public function __construct(EmployeeTable $table) {
$this->table = $table;
}
public function indexAction() {
$view = new ViewModel([ 'data' => $this->table->fetchAll(),
]);
return $view;
}
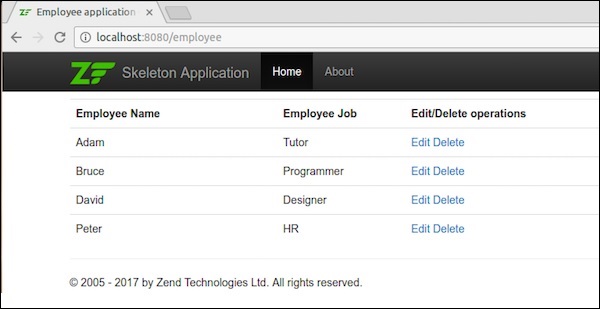
}चरण 15: दृश्य स्क्रिप्ट में कर्मचारी जानकारी प्रदर्शित करें "index.phtml"
फ़ाइल में ले जाएँ - index.phtml और निम्नलिखित परिवर्तन करें -
<?php
$title = 'Employee application';
$this->headTitle($title);
?>
<table class="table">
<tr>
<th>Employee Name</th>
<th>Employee Job</th>
<th>Edit/Delete operations</th>
</tr>
<?php foreach ($data as $empdata) : ?>
<tr>
<td><?php echo $this->escapeHtml($empdata->emp_name);?></td>
<td><?php echo $this->escapeHtml($empdata->emp_job);?></td>
<td>
<a href="<?php echo $this->url('employee', array('action'=>'edit', 'id' =>$empdata->id));?>">Edit</a>
<a href="<?php echo $this->url('employee', array('action'=>'delete', 'id' => $empdata->id));?>">Delete</a>
</td>
</tr>
<?php endforeach; ?>
</table>अब हमने सफलतापूर्वक एक डेटाबेस मॉडल बनाया है और एप्लिकेशन के भीतर रिकॉर्ड ला सकते हैं।
Url का उपयोग करके आवेदन का अनुरोध करें - http://localhost:8080/employee।
परिणाम

अगले चरण के बारे में बताते हैं insert, edit तथा delete कर्मचारी मॉड्यूल में डेटा संचालन।
चरण 16: एक कर्मचारी फॉर्म बनाएँ
नामक एक फ़ाइल बनाएँ EmployeeForm.phpmyapp / मॉड्यूल / कर्मचारी / src / फॉर्म डायरेक्टरी में। यह नीचे दिए गए कोड ब्लॉक में वर्णित है।
<?php
namespace Employee\Form;
use Zend\Form\Form;
class EmployeeForm extends Form {
public function __construct($name = null) { / / we want to ignore the name passed parent::__construct('employee'); $this->add(array(
'name' => 'id',
'type' => 'Hidden',
));
$this->add(array( 'name' => 'emp_name', 'type' => 'Text', 'options' => array( 'label' => 'Name', ), )); $this->add(array(
'name' => 'emp_job',
'type' => 'Text',
'options' => array(
'label' => 'Job',
),
));
$this->add(array(
'name' => 'submit',
'type' => 'Submit',
'attributes' => array(
'value' => 'Go',
'id' => 'submitbutton',
),
));
}
}चरण 17: कर्मचारी मॉडल को अपडेट करें
कर्मचारी मॉडल को अपडेट करें और InputFilterAwareInterface को लागू करें। निर्देशिका myapp / मॉड्यूल / कर्मचारी / src / कर्मचारी / मॉडल पर जाएं और निम्नलिखित परिवर्तन जोड़ेंEmployee.phpfile।
<?php
namespace Employee\Model;
// Add these import statements
use Zend\InputFilter\InputFilter;
use Zend\InputFilter\InputFilterAwareInterface;
use Zend\InputFilter\InputFilterInterface;
class Employee implements InputFilterAwareInterface {
public $id;
public $emp_name; public $emp_job;
protected $inputFilter; public function exchangeArray($data) {
$this->id = (isset($data['id'])) ? $data['id'] : null; $this->emp_name = (isset($data['emp_name'])) ? $data['emp_name'] : null;
$this->emp_job = (isset($data['emp_job'])) ? $data['emp_job'] : null; } // Add content to these methods: public function setInputFilter(InputFilterInterface $inputFilter) {
throw new \Exception("Not used");
}
public function getInputFilter() {
if (!$this->inputFilter) { $inputFilter = new InputFilter();
$inputFilter->add(array( 'name' => 'id', 'required' => true, 'filters' => array( array('name' => 'Int'), ), )); $inputFilter->add(array(
'name' => 'emp_name',
'required' => true,
'filters' => array(
array('name' => 'StripTags'),
array('name' => 'StringTrim'),
),
'validators' => array(
array('name' => 'StringLength',
'options' => array(
'encoding' => 'UTF-8',
'min' => 1,
'max' => 50,
),
),
),
));
$inputFilter->add(array( 'name' => 'emp_job', 'required' => true, 'filters' => array( array('name' => 'StripTags'), array('name' => 'StringTrim'), ), 'validators' => array( array('name' => 'StringLength', 'options' => array( 'encoding' => 'UTF-8', 'min' => 1, 'max' => 50, ), ), ), )); $this->inputFilter = $inputFilter; } return $this->inputFilter;
}
}चरण 18: कर्मचारी नियंत्रक में AddAction जोड़ें
निम्नलिखित परिवर्तन जोड़ें EmployeeController कक्षा।
<?php
use Zend\Mvc\Controller\AbstractActionController;
use Zend\View\Model\ViewModel;
use Employee\Model\Employee;
use Employee\Model\EmployeeTable;
use Employee\Form\EmployeeForm;
public function addAction() {
$form = new EmployeeForm(); $form->get('submit')->setValue('Add');
$request = $this->getRequest();
if ($request->isPost()) { $employee = new Employee();
$form->setInputFilter($employee->getInputFilter());
$form->setData($request->getPost());
if ($form->isValid()) { $employee->exchangeArray($form->getData()); $this->table->saveEmployee($employee); // Redirect to list of employees return $this->redirect()->toRoute('employee');
}
}
return array('form' => $form);
}चरण 19: कर्मचारी वर्ग में सेव फंक्शनलिटी जोड़ें
EmployeeTable वर्ग में निम्नलिखित दो कार्य जोड़ें - myapp / मॉड्यूल / कर्मचारी / src / मॉडल / EmployeeTable.php
public function getEmployee($id) {
$id = (int) $id;
$rowset = $this->tableGateway->select(array('id' => $id)); $row = $rowset->current(); if (!$row) {
throw new \Exception("Could not find row $id"); } return $row;
}
public function saveEmployee(Employee $employee) { $data = array (
'emp_name' => $employee->emp_name, 'emp_job' => $employee->emp_job,
);
$id = (int) $employee->id;
if ($id == 0) { $this->tableGateway->insert($data); } else { if ($this->getEmployee($id)) { $this->tableGateway->update($data, array('id' => $id));
} else {
throw new \Exception('Employee id does not exist');
}
}
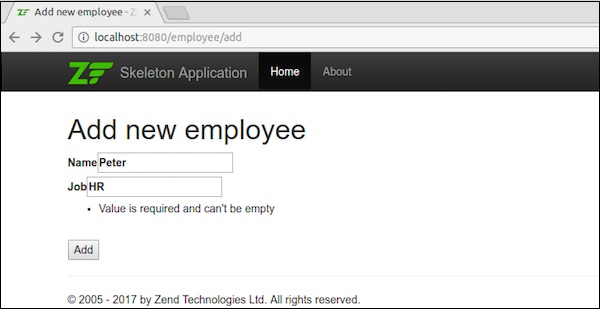
}चरण 20: AddAction विधि, Add.phtml के लिए दृश्य स्क्रिप्ट बनाएं
"Add.phtml" फ़ाइल में निम्न परिवर्तन जोड़ें - myapp / मॉड्यूल / दृश्य / कर्मचारी / कर्मचारी।
<?php
$title = 'Add new employee'; $this->headTitle($title); ?> <h1><?php echo $this->escapeHtml($title); ?></h1> <?php $form->setAttribute('action', $this->url('employee', array('action' => 'add'))); $form->prepare();
echo $this->form()->openTag($form);
echo $this->formHidden($form->get('id'));
echo $this->formRow($form->get('emp_name'))."<br>";
echo $this->formRow($form->get('emp_job'))."<br>";
echo $this->formSubmit($form->get('submit'));
echo $this->form()->closeTag();
Request the application using the url, http://localhost:8080/employee/addपरिणाम

डेटा जोड़े जाने के बाद, यह होम पेज पर रीडायरेक्ट करेगा।

चरण 21: कर्मचारी रिकॉर्ड संपादित करें
आइए हम कर्मचारी मॉड्यूल में संपादन डेटा संचालन करते हैं। निम्नलिखित परिवर्तनों को अद्यतन करेंEmployeecontroller.php।
public function editAction() {
$id = (int) $this->params()->fromRoute('id', 0); if (!$id) {
return $this->redirect()->toRoute('employee', array( 'action' => 'add' )); } try { $employee = $this->table->getEmployee($id);
} catch (\Exception $ex) { return $this->redirect()->toRoute('employee', array(
'action' => 'index'
));
}
$form = new EmployeeForm(); $form->bind($employee); $form->get('submit')->setAttribute('value', 'Edit');
$request = $this->getRequest();
if ($request->isPost()) { $form->setInputFilter($employee->getInputFilter()); $form->setData($request->getPost()); if ($form->isValid()) {
$this->table->saveEmployee($employee);
// Redirect to list of employees
return $this->redirect()->toRoute('employee'); } } return array('id' => $id, 'form' => $form,);
}यहाँ, हम तलाश करते हैं id, जो मिलान मार्ग में है और फिर संपादन ऑपरेशन के लिए कर्मचारी के विवरण को लोड करता है।
चरण 22: Employee.php
अब "Employee.php" फ़ाइल में निम्नलिखित बदलाव जोड़ें, जो कि - myapp / मॉड्यूल / Employee / src / Employee / Model / Directory में रहता है।
public function getArrayCopy() {
return get_object_vars($this);
}यहाँ, Zend \ Stdlib \ Hydrator \ ArraySerializable मॉडल में दो तरीके खोजने की उम्मीद करता है: getArrayCopy() तथा exchangeArray()।
जिसमें, itArray के लिए exchangeArray () का उपयोग किया जाता है। इस फ़ंक्शन का उपयोग कर्मचारी तालिका से डेटा को बाइंड करने के लिए किया जाता है।
अब, हमें इसके लिए एक दृश्य स्क्रिप्ट बनाने की आवश्यकता है editAction()।
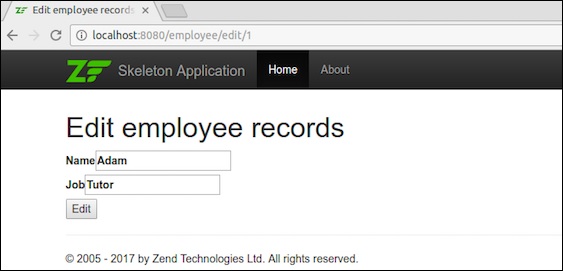
चरण 23: Edit.phtml बनाएँ
मॉड्यूल / कर्मचारी / दृश्य / कर्मचारी / कर्मचारी / edit.phtml में एक दृश्य स्क्रिप्ट फ़ाइल बनाएँ
<?php
$title = 'Edit employee records'; $this->headTitle($title); ?> <h1><?php echo $this->escapeHtml($title); ?></h1> <?php $form = $this->form; $form->setAttribute('action', $this->url( 'employee', array('action' => 'edit', 'id' => $this->id,)
));
$form->prepare(); echo $this->form()->openTag($form); echo $this->formHidden($form->get('id')); echo $this->formRow($form->get('emp_name'))."<br>"; echo $this->formRow($form->get('emp_job'))."<br>"; echo $this->formSubmit($form->get('submit')); echo $this->form()->closeTag();कर्मचारी विवरण का संपादन निम्न स्क्रीनशॉट में दिखाया गया है।

डेटा संपादित हो जाने के बाद, यह होम पेज पर रीडायरेक्ट होगा।

चरण 24: हटाए जाने की विधि जोड़ें
कर्मचारी वर्ग में DeleteEmployee विधि जोड़ें - myapp / मॉड्यूल / कर्मचारी / src / मॉडल / EmployeeTable.php
public function deleteEmployee($id) { $this->tableGateway->delete(['id' => (int) $id]);
}चरण 25: कर्मचारी रिकॉर्ड हटाएं
आइए अब हम कर्मचारी मॉड्यूल में डेटा ऑपरेशन को हटाते हैं। निम्नलिखित विधि जोड़ें,deleteAction कर्मचारीसंपर्क वर्ग में।
public function deleteAction() {
$id = (int) $this->params()->fromRoute('id', 0); if (!$id) {
return $this->redirect()->toRoute('employee'); } $request = $this->getRequest(); if ($request->isPost()) {
$del = $request->getPost('del', 'No');
if ($del == 'Yes') { $id = (int) $request->getPost('id'); $this->table->deleteEmployee($id); } return $this->redirect()->toRoute('employee');
}
return array(
'id' => $id, 'employee' => $this->table->getEmployee($id)
);
}यहाँ, deleteEmployee () विधि कर्मचारी को उसके द्वारा हटा देती है id और कर्मचारियों की सूची पृष्ठ (होम पेज) पर पुनर्निर्देशित करता है।
चलिए अब डिलीटशन () विधि के लिए एक संबंधित दृश्य स्क्रिप्ट बनाते हैं।
चरण 26: एक स्क्रिप्ट बनाएँ
Delete.phtml नाम की एक फाइल बनाएं - myapp / मॉड्यूल / कर्मचारी / देखने / कर्मचारी / कर्मचारी / delete.phtml और इसमें निम्न कोड जोड़ें।
<?php
$title = 'Delete an employee record';
$this->headTitle($title);
?>
<h1><?php echo $this->escapeHtml($title); ?></h1>
'<?php echo $this->escapeHtml($employee->emp_name); ?>' by
'<?php echo $this->escapeHtml($employee->emp_job); ?&'?
<?php
$url = $this->url('employee', array('action' => 'delete', 'id' => $this->id,)); ?> <form action ="<?php echo $url; ?>" method = "post">
<div>
<input type = "hidden" name = "id" value = "<?php echo (int) $employee->id; ?>" />
<input type = "submit" name = "del" value = "Yes" />
<input type = "submit" name = "del" value = "No" />
</div>
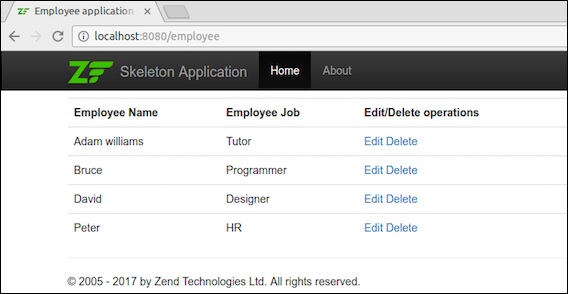
</form>अब, का उपयोग करके किसी भी कर्मचारी को हटा दें edit होम पेज में लिंक और परिणाम निम्न स्क्रीनशॉट में दिखाया जाएगा।
परिणाम

हमने सभी आवश्यक सुविधाओं को लागू करके कर्मचारी मॉड्यूल को सफलतापूर्वक पूरा किया है।
निष्कर्ष
वर्तमान प्रतिस्पर्धी माहौल में, डेवलपर द्वारा Zend ढांचे को शीर्ष स्थान पर रखा गया है। यह किसी भी प्रोग्राम या PHP भाषा में किसी भी प्रकार के एप्लिकेशन को अमूर्तता प्रदान करता है। यह एक परिपक्व ढांचा है और आधुनिक PHP भाषा सुविधाओं का समर्थन करता है। यह मजेदार, पेशेवर, विकसित और वर्तमान तकनीक के साथ तालमेल रखने वाला है।