CLI Angular - Panduan Cepat
CLI Angular memudahkan untuk memulai dengan proyek Angular apa pun. Angular CLI hadir dengan perintah yang membantu kami membuat dan memulai proyek kami dengan sangat cepat. Sekarang mari kita lihat perintah yang tersedia untuk membuat proyek, komponen dan layanan, mengubah port, dll.
Untuk bekerja dengan Angular CLI, kita harus menginstalnya di sistem kita. Mari kita gunakan perintah berikut untuk hal yang sama -
npm install -g @angular/cliUntuk membuat proyek baru, kita dapat menjalankan perintah berikut di baris perintah dan proyek akan dibuat.
ng new PROJECT-NAME
cd PROJECT-NAME
ng serve //ng serve // akan mengkompilasi dan Anda dapat melihat output dari proyek Anda di browser -
http://localhost:4200/4200 adalah port default yang digunakan saat proyek baru dibuat. Anda dapat mengubah port dengan perintah berikut -
ng serve --host 0.0.0.0 --port 4201Tabel berikut mencantumkan beberapa perintah penting yang diperlukan saat bekerja dengan proyek Angular 4.
| Sr Tidak | Perintah & Deskripsi |
|---|---|
| 1 | Component ng g komponen baru-komponen |
| 2 | Directive ng g direktif new-directive |
| 3 | Pipe ng g pipa baru-pipa |
| 4 | Service ng g layanan layanan baru |
| 5 | Module ng g modul modul-saya |
Setiap kali modul baru, komponen, atau layanan dibuat, referensi yang sama diperbarui di modul induk app.module.ts.
Untuk bekerja dengan Angular CLI, kita perlu menginstal Node di sistem kita.
Unduh arsip Node.js.
Download versi terbaru dari Node.js diinstal file arsip dari Node.js Downloads . Pada saat menulis tutorial ini, berikut adalah versi yang tersedia di berbagai OS.
| OS | Nama arsip |
|---|---|
| Windows | node-v6.3.1-x64.msi |
| Linux | node-v6.3.1-linux-x86.tar.gz |
| Mac | node-v6.3.1-darwin-x86.tar.gz |
| SunOS | node-v6.3.1-sunos-x86.tar.gz |
Instalasi di UNIX / Linux / Mac OS X, dan SunOS
Berdasarkan arsitektur OS Anda, unduh dan ekstrak arsip node-v6.3.1-osname.tar.gz ke / tmp, lalu pindahkan file yang diekstrak ke direktori / usr / local / nodejs. Sebagai contoh:
$ cd /tmp $ wget http://nodejs.org/dist/v6.3.1/node-v6.3.1-linux-x64.tar.gz
$ tar xvfz node-v6.3.1-linux-x64.tar.gz $ mkdir -p /usr/local/nodejs
$ mv node-v6.3.1-linux-x64/* /usr/local/nodejsTambahkan / usr / local / nodejs / bin ke variabel lingkungan PATH.
| OS | Keluaran |
|---|---|
| Linux | ekspor PATH = $ PATH: / usr / local / nodejs / bin |
| Mac | ekspor PATH = $ PATH: / usr / local / nodejs / bin |
| FreeBSD | ekspor PATH = $ PATH: / usr / local / nodejs / bin |
Instalasi di Windows
Gunakan file MSI dan ikuti petunjuk untuk menginstal Node.js. Secara default, penginstal menggunakan distribusi Node.js di C: \ Program Files \ nodejs. Penginstal harus mengatur direktori C: \ Program Files \ nodejs \ bin di variabel lingkungan PATH jendela. Mulai ulang setiap perintah terbuka yang meminta perubahan diterapkan.
Verifikasi instalasi: Menjalankan File
Buat file js bernama main.js di komputer Anda (Windows atau Linux) yang memiliki kode berikut.
/* Hello, World! program in node.js */
console.log("Hello, World!")Sekarang jalankan file main.js menggunakan interpreter Node.js untuk melihat hasilnya -
$ node main.jsJika semuanya baik-baik saja dengan instalasi Anda, ini akan menghasilkan hasil sebagai berikut -
Hello, World!Sekarang Node sudah terinstal, jalankan perintah berikut untuk menginstal Angular CLI.
Mari kita gunakan perintah berikut untuk hal yang sama -
npm install -g @angular/cliVerifikasi instalasi
Sekarang jalankan perintah berikut untuk melihat hasilnya -
$ ng --versionJika semuanya baik-baik saja dengan instalasi Anda, ini akan menghasilkan hasil sebagai berikut -
_ _ ____ _ ___
/ \ _ __ __ _ _ _| | __ _ _ __ / ___| | |_ _|
/ ? \ | '_ \ / _` | | | | |/ _` | '__| | | | | | |
/ ___ \| | | | (_| | |_| | | (_| | | | |___| |___ | |
/_/ \_\_| |_|\__, |\__,_|_|\__,_|_| \____|_____|___|
|___/
Angular CLI: 9.1.0
Node: 12.16.1
OS: win32 x64
Angular:
...
Ivy Workspace:
Package Version
------------------------------------------------------
@angular-devkit/architect 0.901.0
@angular-devkit/core 9.1.0
@angular-devkit/schematics 9.1.0
@schematics/angular 9.1.0
@schematics/update 0.901.0
rxjs 6.5.4Di Windows, jika ng tidak dikenali sebagai perintah internal atau eksternal, perbarui variabel jalur sistem untuk menyertakan jalur berikut.
C:\Users\<User Directory>\AppData\Roaming\npmSintaksis
ng version [options]
ng v [options]Perintah versi ng menunjukkan versi CLI Angular diinstal. Opsi adalah parameter opsional.
Pilihan
| Sr.No. | Opsi & Sintaks | Deskripsi |
|---|---|---|
| 1 | --help = benar | salah | json | JSON |
Menampilkan pesan bantuan untuk perintah ini di konsol. Default: salah |
Contoh
\>Node ng version
_ _ ____ _ ___
/ \ _ __ __ _ _ _| | __ _ _ __ / ___| | |_ _|
/ ? \ | '_ \ / _` | | | | |/ _` | '__| | | | | | |
/ ___ \| | | | (_| | |_| | | (_| | | | |___| |___ | |
/_/ \_\_| |_|\__, |\__,_|_|\__,_|_| \____|_____|___|
|___/
Angular CLI: 9.1.0
Node: 12.16.1
OS: win32 x64
Angular:
...
Ivy Workspace:
Package Version
------------------------------------------------------
@angular-devkit/architect 0.901.0
@angular-devkit/core 9.1.0
@angular-devkit/schematics 9.1.0
@schematics/angular 9.1.0
@schematics/update 0.901.0
rxjs 6.5.4Sintaksis
ng new <name> [options]
ng n <name> [options]ng perintah baru membuat ruang kerja yang diberikan namedengan Aplikasi Angular default. Ini memberikan petunjuk interaktif untuk mengatur konfigurasi opsional. Semua perintah memiliki nilai default untuk dipilih. Opsi adalah parameter opsional.
Argumen
| Sr.No. | Argumen & Sintaks | Deskripsi |
|---|---|---|
| 1 | <nama> | Nama ruang kerja baru dan proyek awal. |
Pilihan
| Sr.No. | Opsi & Sintaks | Deskripsi | |
|---|---|---|---|
| 1 | --collection = koleksi | Kumpulan skema yang akan digunakan dalam menghasilkan aplikasi awal. Alias: -c. |
|
| 2 | --commit = true | false | Informasi komit repositori git awal. Default: benar. |
|
| 3 | --createApplication = true | false | Jika true (default), membuat proyek aplikasi awal baru di folder src dari ruang kerja baru. Jika salah, buat ruang kerja kosong tanpa aplikasi awal. Anda kemudian dapat menggunakan perintah buat aplikasi sehingga semua aplikasi dibuat di folder proyek. Default: benar. |
|
| 4 | --defaults = true | false | Jika true, nonaktifkan perintah input interaktif untuk opsi dengan default. | |
| 5 | --directory = direktori | Nama direktori untuk membuat ruang kerja. | |
| 6 | --dryRun = true | false | Jika benar, jalankan dan laporkan aktivitas tanpa menuliskan hasil. Default: salah. Alias: -d. |
|
| 7 | --force = true | false | Jika benar, memaksa penimpaan file yang ada. Default: salah. Alias: -f. |
|
| 8 | --help = true | false | json | JSON | Menampilkan pesan bantuan untuk perintah ini di konsol. Default: salah. |
|
| 9 | --inlineStyle = true | false | Jika benar, sertakan gaya sebaris di file TS komponen. Secara default, file gaya eksternal dibuat dan direferensikan di file TS komponen. Default: salah. |
|
| 10 | --inlineStyle = true | false | Jika benar, sertakan gaya sebaris di file TS komponen. Secara default, file gaya eksternal dibuat dan direferensikan di file TS komponen. Default: salah. Alias: -t. |
|
| 11 | --interactive = true | false | Jika salah, nonaktifkan perintah input interaktif. | |
| 12 | --minimal = true | false | Jika benar, buat proyek tanpa kerangka pengujian apa pun. (Gunakan hanya untuk tujuan pembelajaran.) Default: salah. |
|
| 13 | --newProjectRoot = newProjectRoot | Jalur tempat proyek baru akan dibuat, relatif terhadap root ruang kerja baru. Default: proyek. |
|
| 14 | --packageManager = npm | benang | pnpm | cnpm | Manajer paket yang digunakan untuk menginstal dependensi. | |
| 15 | --prefix = awalan | Awalan untuk diterapkan ke pemilih yang dihasilkan untuk proyek awal. Default: aplikasi. Alias: -p. |
|
| 16 | --routing = true | false | Jika benar, menghasilkan modul perutean untuk proyek awal. | |
| 17 | --skipGit = true | false | Jika true, tidak menginisialisasi repositori git. Default: salah. Alias: -g. |
|
| 18 | --skipInstall = true | false | Jika benar, tidak menginstal paket ketergantungan. Default: salah. |
|
| 19 | --skipTests = true | false | Jika benar, tidak menghasilkan file pengujian "spec.ts" untuk proyek baru. Default: salah. Alias: -S. |
|
| 20 | --strict = true | false | Membuat ruang kerja dengan opsi kompiler TypeScript yang lebih ketat. Default: salah. |
|
| 21 | --style = css | scss | sass | kurang | styl | Ekstensi file atau preprocessor yang digunakan untuk file style. | |
| 22 | --verbose = true | false | Jika benar, menambahkan lebih banyak detail ke logging keluaran. Default: salah. Alias: -v. |
|
| 23 | --viewEncapsulation = Diemulasi | Asli | Tidak Ada | ShadowDom | Strategi enkapsulasi tampilan untuk digunakan dalam proyek awal. |
Contoh
\>Node ng new TutorialsPoint
? Would you like to add Angular routing? Yes
? Which stylesheet format would you like to use? CSS
CREATE TutorialsPoint/angular.json (3630 bytes)
CREATE TutorialsPoint/package.json (1291 bytes)
CREATE TutorialsPoint/README.md (1031 bytes)
CREATE TutorialsPoint/tsconfig.json (489 bytes)
CREATE TutorialsPoint/tslint.json (3125 bytes)
CREATE TutorialsPoint/.editorconfig (274 bytes)
CREATE TutorialsPoint/.gitignore (631 bytes)
CREATE TutorialsPoint/browserslist (429 bytes)
CREATE TutorialsPoint/karma.conf.js (1026 bytes)
CREATE TutorialsPoint/tsconfig.app.json (210 bytes)
CREATE TutorialsPoint/tsconfig.spec.json (270 bytes)
CREATE TutorialsPoint/src/favicon.ico (948 bytes)
CREATE TutorialsPoint/src/index.html (300 bytes)
CREATE TutorialsPoint/src/main.ts (372 bytes)
CREATE TutorialsPoint/src/polyfills.ts (2835 bytes)
CREATE TutorialsPoint/src/styles.css (80 bytes)
CREATE TutorialsPoint/src/test.ts (753 bytes)
CREATE TutorialsPoint/src/assets/.gitkeep (0 bytes)
CREATE TutorialsPoint/src/environments/environment.prod.ts (51 bytes)
CREATE TutorialsPoint/src/environments/environment.ts (662 bytes)
CREATE TutorialsPoint/src/app/app-routing.module.ts (246 bytes)
CREATE TutorialsPoint/src/app/app.module.ts (393 bytes)
CREATE TutorialsPoint/src/app/app.component.html (25755 bytes)
CREATE TutorialsPoint/src/app/app.component.spec.ts (1083 bytes)
CREATE TutorialsPoint/src/app/app.component.ts (218 bytes)
CREATE TutorialsPoint/src/app/app.component.css (0 bytes)
CREATE TutorialsPoint/e2e/protractor.conf.js (808 bytes)
CREATE TutorialsPoint/e2e/tsconfig.json (214 bytes)
CREATE TutorialsPoint/e2e/src/app.e2e-spec.ts (647 bytes)
CREATE TutorialsPoint/e2e/src/app.po.ts (301 bytes)
Packages installed successfully.Di sini, perintah baru telah membuat ruang kerja bersudut dan proyek dengan nama TutorialsPoint di direktori Node kami.
Sintaksis
ng help [options]ng help command mencantumkan perintah yang tersedia dengan deskripsi singkatnya. Opsi adalah parameter opsional.
Pilihan
| Sr.No. | Opsi & Sintaks | Deskripsi |
|---|---|---|
| 1 | --help = benar | salah | json | JSON |
Menampilkan pesan bantuan untuk perintah ini di konsol. Default: salah |
Contoh
\>Node ng help
Available Commands:
add Adds support for an external library to your project.
analytics Configures the gathering of Angular CLI usage metrics. See https://v
8.angular.io/cli/usage-analytics-gathering.
build (b) Compiles an Angular app into an output directory named dist/ at the
given output path. Must be executed from within a workspace directory.
deploy Invokes the deploy builder for a specified project or for the default p
roject in the workspace.
config Retrieves or sets Angular configuration values in the angular.json file
for the workspace.
doc (d) Opens the official Angular documentation (angular.io) in a browser, an
d searches for a given keyword.
e2e (e) Builds and serves an Angular app, then runs end-to-end tests using Pro
tractor.
generate (g) Generates and/or modifies files based on a schematic.
help Lists available commands and their short descriptions.
lint (l) Runs linting tools on Angular app code in a given project folder.
new (n) Creates a new workspace and an initial Angular app.
run Runs an Architect target with an optional custom builder configuration def
ined in your project.
serve (s) Builds and serves your app, rebuilding on file changes.
test (t) Runs unit tests in a project.
update Updates your application and its dependencies. See https://update.angul
ar.io/
version (v) Outputs Angular CLI version.
xi18n (i18n-extract) Extracts i18n messages from source code.
For more detailed help run "ng [command name] --help"Untuk perintah individu, gunakan opsi --help atau -h dengan perintah. Pertama pindah ke proyek sudut yang dibuat menggunakan perintah baru dan kemudian jalankan perintah.
Contoh
\>Node\>TutorialsPoint> ng serve --help
Builds and serves your app, rebuilding on file changes.
usage: ng serve <project> [options]
arguments:
project
The name of the project to build. Can be an application or a library.
options:
--allowed-hosts
Whitelist of hosts that are allowed to access the dev server.
--aot
Build using Ahead of Time compilation.
--base-href
Base url for the application being built.
--browser-target
Target to serve.
--build-event-log
**EXPERIMENTAL** Output file path for Build Event Protocol events
--common-chunk
Use a separate bundle containing code used across multiple bundles.
--configuration (-c)
A named build target, as specified in the "configurations" section of angula
r.json.
Each named target is accompanied by a configuration of option defaults for t
hat target.
Setting this explicitly overrides the "--prod" flag
--deploy-url
URL where files will be deployed.
--disable-host-check
Don't verify connected clients are part of allowed hosts.
--eval-source-map
Output in-file eval sourcemaps.
--help
Shows a help message for this command in the console.
--hmr
Enable hot module replacement.
--hmr-warning
Show a warning when the --hmr option is enabled.
--host
Host to listen on.
--live-reload
Whether to reload the page on change, using live-reload.
--open (-o)
Opens the url in default browser.
--optimization
Enables optimization of the build output.
--poll
Enable and define the file watching poll time period in milliseconds.
--port
Port to listen on.
--prod
Shorthand for "--configuration=production".
When true, sets the build configuration to the production target.
By default, the production target is set up in the workspace configuration s
uch that all builds make use of bundling, limited tree-shaking, and also limited
dead code elimination.
--progress
Log progress to the console while building.
--proxy-config
Proxy configuration file.
--public-host
The URL that the browser client (or live-reload client, if enabled) should u
see to connect to the development server. Use for a complex dev server setup, such as one with reverse proxies.
--serve-path
The pathname where the app will be served.
--serve-path-default-warning
Show a warning when deploy-url/base-href use unsupported serve path values.
--source-map
Output sourcemaps.
--ssl
Serve using HTTPS.
--ssl-cert
SSL certificate to use for serving HTTPS.
--ssl-key
SSL key to use for serving HTTPS.
--vendor-chunk
Use a separate bundle containing only vendor libraries.
--vendor-source-map
Resolve vendor packages sourcemaps.
--verbose
Adds more details to output logging.
--watch
Rebuild on change.Sintaksis
ng generate <schematic> [options]
ng g <schematic> [options]ng menghasilkan perintah menghasilkan dan / atau mengubah file berdasarkan skema. Opsi adalah parameter opsional.
Argumen
| Sr.No. | Argumen & Sintaks | Deskripsi |
|---|---|---|
| 1 | <skematik> | Skema atau koleksi: skema untuk menghasilkan. Opsi ini dapat mengambil salah satu dari sub-perintah berikut -
|
Pilihan
| Sr.No. | Opsi & Sintaks | Deskripsi |
|---|---|---|
| 1 | --defaults = true | false | Jika true, nonaktifkan perintah input interaktif untuk opsi dengan default. |
| 2 | --dryRun = true | false | Jika benar, jalankan dan laporkan aktivitas tanpa menuliskan hasil. Default: salah. Alias: -d. |
| 3 | --force = true | false | Jika benar, memaksa penimpaan file yang ada. Default: salah. Alias: -f. |
| 4 | --help = true | false | json | JSON | Menampilkan pesan bantuan untuk perintah ini di konsol. Default: salah. |
| 5 | --interactive = true | false | Jika salah, nonaktifkan perintah input interaktif. |
Pertama pindah ke proyek sudut yang dibuat menggunakan perintah baru dan kemudian jalankan perintah.
Contoh
\>Node\>TutorialsPoint> ng generate component goals
CREATE src/app/goals/goals.component.html (20 bytes)
CREATE src/app/goals/goals.component.spec.ts (621 bytes)
CREATE src/app/goals/goals.component.ts (271 bytes)
CREATE src/app/goals/goals.component.css (0 bytes)
UPDATE src/app/app.module.ts (471 bytes)Di sini, perintah generate telah membuat komponen baru dalam proyek kami TutorialsPoint dan menambahkan entri komponen baru ini di app.module.ts.
Sintaksis
ng build <project> [options]
ng b <project> [options]ng perintah build mengkompilasi aplikasi / pustaka bersudut ke dalam direktori keluaran bernama dist di jalur yang diberikan. Opsi adalah parameter opsional.
Argumen
| Sr.No. | Argumen & Sintaks | Deskripsi |
|---|---|---|
| 1 | <proyek> | Nama aplikasi atau perpustakaan yang akan dibangun. |
Pilihan
| Sr.No. | Opsi & Sintaks | Deskripsi |
|---|---|---|
| 1 | --aot = true | false | Bangun menggunakan kompilasi Ahead of Time. Default: salah. |
| 2 | --baseHref = baseHref | Url dasar untuk aplikasi yang sedang dibangun. |
| 3 | --buildEventLog = buildEventLog | EKSPERIMEN Jalur file keluaran untuk acara Build Event Protocol. |
| 4 | --buildOptimizer = true | false | Mengaktifkan pengoptimalan '@ angular-devkit / build-optimizer' saat menggunakan opsi 'aot'. Default: salah. |
| 5 | --commonChunk = true | false | Gunakan paket terpisah yang berisi kode yang digunakan di beberapa paket. Default: salah. |
| 6 | --configuration = konfigurasi | Target build bernama, seperti yang ditentukan di bagian "konfigurasi" di angular.json. Setiap target bernama disertai dengan konfigurasi default opsi untuk target itu. Menyetel ini secara eksplisit menimpa tanda "--prod". Alias: -c. |
| 7 | --crossOrigin = tidak ada | anonim | gunakan kredensial | Tentukan setelan atribut crossorigin dari elemen yang menyediakan dukungan CORS. Default: tidak ada. |
| 8 | --deleteOutputPath = true | false | Hapus jalur keluaran sebelum membangun. Default: benar. |
| 9 | --deployUrl = deployUrl | URL tempat file akan disebarkan. |
| 10 | --experimentalRollupPass = true | false | Menggabungkan modul dengan Rollup sebelum memaketkannya dengan Webpack. Default: salah. |
| 11 | --extractCss = true | false | Ekstrak css dari gaya global ke dalam file css alih-alih file js. Default: salah. |
| 12 | --extractLicenses = true | false | Ekstrak semua lisensi dalam file terpisah. Default: salah. |
| 13 | --forkTypeChecker = true | false | Jalankan pemeriksa tipe TypeScript dalam proses bercabang. Default: benar. |
| 14 | --help = true | false | json | JSON | Menampilkan pesan bantuan untuk perintah ini di konsol. Default: salah. |
| 15 | --i18nMissingTranslation = peringatan | kesalahan | abaikan | Bagaimana menangani terjemahan yang hilang untuk i18n. Default: peringatan. |
| 16 | --index = indeks | Mengonfigurasi pembuatan indeks HTML aplikasi. |
| 17 | --localize = true | false | |
| 18 | --main = main | Jalur lengkap untuk titik masuk utama ke aplikasi, relatif terhadap ruang kerja saat ini. |
| 19 | --namedChunks = true | false | Gunakan nama file untuk potongan yang lambat dimuat. Default: benar. |
| 20 | --ngswConfigPath = ngswConfigPath | Jalur ke ngsw-config.json. |
| 21 | --optimization = true | false | Mengaktifkan pengoptimalan keluaran build. |
| 22 | --outputHashing = tidak ada | semua | media | bundel | Tentukan mode hashing penghilang cache nama file keluaran. Default: tidak ada. |
| 23 | --outputPath = outputPath | Jalur lengkap untuk direktori keluaran baru, relatif terhadap ruang kerja saat ini. Secara default, menulis output ke folder bernama dist / dalam proyek saat ini. |
| 24 | --pemilihan | Mengaktifkan dan menentukan periode waktu polling menonton file dalam milidetik. |
| 25 | --polyfills = polyfills | Jalur lengkap untuk file polyfills, relatif terhadap ruang kerja saat ini. |
| 26 | --preserveSymlinks = true | false | Jangan gunakan jalur nyata saat menyelesaikan modul. Default: salah. |
| 27 | --prod = true | false | Singkatan dari "--configuration = production". Jika true, setel konfigurasi build ke target produksi. Secara default, target produksi disiapkan dalam konfigurasi ruang kerja sehingga semua build menggunakan bundling, penggoyangan pohon terbatas, dan juga penghapusan kode mati yang terbatas. |
| 28 | --progress = true | false | Catat kemajuan ke konsol sambil membangun. Default: benar. |
| 27 | --resourcesOutputPath = resourcesOutputPath | Jalur tempat sumber daya gaya akan ditempatkan, relatif terhadap outputPath. |
| 28 | --serviceWorker = true | false | Menghasilkan konfigurasi pekerja layanan untuk build produksi. Default: salah. |
| 29 | --showCircularDependencies = true | false | Tampilkan peringatan ketergantungan melingkar pada build. Default: benar. |
| 30 | --sourceMap = true | false | Output peta sumber. Default: benar. |
| 31 | --statsJson = true | false | Menghasilkan file 'stats.json' yang dapat dianalisis menggunakan alat seperti 'webpack-bundle-analyzer'. Default: salah. |
| 32 | --subresourceIntegrity = true | false | Mengaktifkan penggunaan validasi integritas sub-sumber. Default: salah. |
| 33 | --tsConfig = tsConfig | Jalur lengkap untuk file konfigurasi TypeScript, relatif terhadap ruang kerja saat ini. |
| 34 | --vendorChunk = true | false | Gunakan paket terpisah yang hanya berisi pustaka vendor. Default: benar. |
| 35 | --verbose = true | false | Menambahkan lebih banyak detail ke logging keluaran. Default: benar. |
| 36 | --watch = true | false | Jalankan build saat file berubah. Default: salah. |
| 37 | --webWorkerTsConfig = webWorkerTsConfig | Konfigurasi TypeScript untuk modul Web Worker. |
Pindah pertama ke proyek sudut diperbarui menggunakan perintah ng generate . Ganti konten app.component.html dengan konten berikut, lalu jalankan perintah.
<app-goals></app-goals>
<router-outlet></router-outlet>Contoh
\>Node\>TutorialsPoint> ng build
Compiling @angular/animations : es2015 as esm2015
Compiling @angular/core : es2015 as esm2015
Compiling @angular/compiler/testing : es2015 as esm2015
Compiling @angular/animations/browser : es2015 as esm2015
Compiling @angular/core/testing : es2015 as esm2015
Compiling @angular/common : es2015 as esm2015
Compiling @angular/platform-browser : es2015 as esm2015
Compiling @angular/common/http : es2015 as esm2015
Compiling @angular/common/testing : es2015 as esm2015
Compiling @angular/platform-browser-dynamic : es2015 as esm2015
Compiling @angular/platform-browser/testing : es2015 as esm2015
Compiling @angular/router : es2015 as esm2015
Compiling @angular/animations/browser/testing : es2015 as esm2015
Compiling @angular/common/http/testing : es2015 as esm2015
Compiling @angular/forms : es2015 as esm2015
Compiling @angular/platform-browser/animations : es2015 as esm2015
Compiling @angular/platform-browser-dynamic/testing : es2015 as esm2015
Compiling @angular/router/testing : es2015 as esm2015
Generating ES5 bundles for differential loading...
ES5 bundle generation complete.
chunk {polyfills} polyfills-es2015.js, polyfills-es2015.js.map (polyfills) 141 kB [initial] [rendered]
chunk {runtime} runtime-es2015.js, runtime-es2015.js.map (runtime) 6.16 kB [entry] [rendered]
chunk {runtime} runtime-es5.js, runtime-es5.js.map (runtime) 6.16 kB [entry] [rendered]
chunk {styles} styles-es2015.js, styles-es2015.js.map (styles) 12.4 kB [initial] [rendered]
chunk {styles} styles-es5.js, styles-es5.js.map (styles) 13.9 kB [initial] [rendered]
chunk {main} main-es2015.js, main-es2015.js.map (main) 61.4 kB [initial] [rendered]
chunk {main} main-es5.js, main-es5.js.map (main) 65 kB [initial] [rendered]
chunk {polyfills-es5} polyfills-es5.js, polyfills-es5.js.map (polyfills-es5) 656 kB [initial] [rendered]
chunk {vendor} vendor-es2015.js, vendor-es2015.js.map (vendor) 2.67 MB [initial] [rendered]
chunk {vendor} vendor-es5.js, vendor-es5.js.map (vendor) 3.11 MB [initial] [rendered]
Date: 2020-06-04T01:31:35.612Z - Hash: d5fd9371cdc40ae353bc - Time: 210494msDi sini, perintah build telah berhasil membangun TutorialsPoint proyek kami.
Sintaksis
ng run project:target[:configuration]ng run perintah menjalankan target Arsitek dengan konfigurasi pembangun kustom opsional yang ditentukan di angular.json dalam proyek Anda. Berikut proyek adalah nama aplikasi seperti yang didefinisikan di angular.json. Opsi adalah parameter opsional.
Argumen
| Sr.No. | Argumen & Sintaks | Deskripsi |
|---|---|---|
| 1 | <target> | Target arsitek untuk dijalankan. |
Pilihan
| Sr.No. | Opsi & Sintaks | Deskripsi |
|---|---|---|
| 1 | --configuration = konfigurasi | Konfigurasi pembuat bernama, ditentukan di bagian "konfigurasi" di angular.json. Pembangun menggunakan konfigurasi bernama untuk menjalankan target yang diberikan. Alias: -c. |
| 2 | --help = true | false | json | JSON | Menampilkan pesan bantuan untuk perintah ini di konsol. Default: salah. |
Pertama pindah ke proyek sudut yang diperbarui menggunakan perintah ng generate dan kemudian jalankan perintah.
Contoh
\>Node\>TutorialsPoint> ng run TutorialsPoint:build
Generating ES5 bundles for differential loading...
ES5 bundle generation complete.
chunk {polyfills} polyfills-es2015.js, polyfills-es2015.js.map (polyfills) 141 kB [initial] [rendered]
chunk {polyfills-es5} polyfills-es5.js, polyfills-es5.js.map (polyfills-es5) 656 kB [initial] [rendered]
chunk {main} main-es2015.js, main-es2015.js.map (main) 12.9 kB [initial] [rendered]
chunk {main} main-es5.js, main-es5.js.map (main) 15.1 kB [initial] [rendered]
chunk {runtime} runtime-es2015.js, runtime-es2015.js.map (runtime) 6.16 kB [entry] [rendered]
chunk {runtime} runtime-es5.js, runtime-es5.js.map (runtime) 6.16 kB [entry] [rendered]
chunk {styles} styles-es2015.js, styles-es2015.js.map (styles) 12.4 kB [initial] [rendered]
chunk {styles} styles-es5.js, styles-es5.js.map (styles) 13.9 kB [initial] [rendered]
chunk {vendor} vendor-es2015.js, vendor-es2015.js.map (vendor) 2.66 MB [initial] [rendered]
chunk {vendor} vendor-es5.js, vendor-es5.js.map (vendor) 3.11 MB [initial] [rendered]
Date: 2020-06-04T02:31:28.919Z - Hash: dd73885c28e550d01341 - Time: 13742msDi sini, perintah build telah berhasil membangun TutorialsPoint proyek kami.
Sintaksis
ng serve <project> [options]
ng s <project> [options]ng melayani perintah membangun dan melayani aplikasi. Itu membangun kembali aplikasi jika terjadi perubahan. Berikut proyek adalah nama aplikasi seperti yang didefinisikan di angular.json. Opsi adalah parameter opsional.
Argumen
| Sr.No. | Argumen & Sintaks | Deskripsi |
|---|---|---|
| 1 | <proyek> | Nama proyek yang akan dibangun. Bisa berupa aplikasi atau perpustakaan. |
Pilihan
| Sr.No. | Opsi & Sintaks | Deskripsi |
|---|---|---|
| 1 | --allowedHosts | Daftar putih host yang diizinkan untuk mengakses server dev. |
| 2 | --aot = true | false | Bangun menggunakan kompilasi Ahead of Time. |
| 3 | --baseHref = baseHref | Url dasar untuk aplikasi yang sedang dibangun. |
| 4 | --buildEventLog = buildEventLog | EKSPERIMEN Jalur file keluaran untuk acara Build Event Protocol |
| 5 | --commonChunk = true | false | Gunakan paket terpisah yang berisi kode yang digunakan di beberapa paket. |
| 6 | --configuration = konfigurasi | Target build bernama, seperti yang ditentukan di bagian "konfigurasi" di angular.json. Setiap target bernama disertai dengan konfigurasi default opsi untuk target itu. Menyetel ini secara eksplisit menimpa tanda "--prod". Alias: -c |
| 7 | --deployUrl = deployUrl | URL tempat file akan disebarkan. |
| 8 | --disableHostCheck = true | false | Jangan verifikasi klien yang terhubung adalah bagian dari host yang diizinkan. Default: salah |
| 9 | --help = true | false | json | JSON | Menampilkan pesan bantuan untuk perintah ini di konsol. Default: salah |
| 10 | --hmr = true | false | Aktifkan penggantian modul panas. Default: salah |
| 11 | --hmrWarning = true | false | Tampilkan peringatan ketika opsi --hmr diaktifkan. Default: benar |
| 12 | --host = host | Tuan rumah untuk mendengarkan. Default: localhost |
| 13 | --liveReload = true | false | Apakah akan memuat ulang halaman saat diubah, menggunakan live-reload. Default: benar |
| 14 | --open = true | false | Membuka url di browser default. Default: salah Alias: -o |
| 15 | --optimization = true | false | Mengaktifkan pengoptimalan keluaran build. |
| 16 | --pemilihan | Mengaktifkan dan menentukan periode waktu polling menonton file dalam milidetik. |
| 17 | --Pelabuhan | Port untuk mendengarkan. Default: 4200 |
| 18 | --prod = true | false | Singkatan dari "--configuration = production". Jika true, setel konfigurasi build ke target produksi. Secara default, target produksi disiapkan dalam konfigurasi ruang kerja sehingga semua build menggunakan bundling, penggoyangan pohon terbatas, dan juga penghapusan kode mati yang terbatas. |
| 19 | --progress = true | false | Catat kemajuan ke konsol sambil membangun. |
| 20 | --proxyConfig = proxyConfig | File konfigurasi proxy. |
| 21 | --publicHost = publicHost | URL yang harus digunakan klien browser (atau klien live-reload, jika diaktifkan) untuk menyambung ke server pengembangan. Gunakan untuk penyiapan server dev yang kompleks, seperti yang memiliki proxy terbalik. |
| 22 | --servePath = servePath | Nama jalur tempat aplikasi akan disajikan. |
| 23 | --servePathDefaultWarning = true | false | Tampilkan peringatan ketika penerapan-url / base-href menggunakan nilai jalur penayangan yang tidak didukung. Default: benar |
| 24 | --sourceMap = true | false | Output peta sumber. |
| 25 | --ssl = true | false | Sajikan menggunakan HTTPS. Default: salah |
| 26 | --sslCert = sslCert | Sertifikat SSL yang akan digunakan untuk melayani HTTPS. |
| 27 | --sslKey = sslKey | Kunci SSL yang akan digunakan untuk melayani HTTPS. |
| 28 | --vendorChunk = true | false | Gunakan paket terpisah yang hanya berisi pustaka vendor. |
| 29 | --verbose = true | false | Menambahkan lebih banyak detail ke logging keluaran. |
| 30 | --watch = true | false | Bangun kembali saat ada perubahan. Default: benar |
Pertama, pindah ke proyek bersudut yang diperbarui menggunakan perintah ng build dan kemudian jalankan perintahnya.
Contoh
\>Node\>TutorialsPoint> ng serve
chunk {main} main.js, main.js.map (main) 14.3 kB [initial] [rendered]
chunk {polyfills} polyfills.js, polyfills.js.map (polyfills) 141 kB [initial] [rendered]
chunk {runtime} runtime.js, runtime.js.map (runtime) 6.15 kB [entry] [rendered]
chunk {styles} styles.js, styles.js.map (styles) 12.4 kB [initial] [rendered]
chunk {vendor} vendor.js, vendor.js.map (vendor) 3 MB [initial] [rendered]
Date: 2020-06-04T04:01:47.562Z - Hash: a90c5fc750c475cdc4d1 - Time: 10164ms
** Angular Live Development Server is listening on localhost:4200, open your browser on http://localhost:4200/ **
: Compiled successfully.Di sini perintah serve telah membangun dan melayani proyek kami TutorialsPoint dengan sukses. Sekarang buka http: // localhost: 4200 di jendela browser dan verifikasi hasilnya.

Sintaksis
ng lint <project> [options]
ng l <project> [options]ng lint jalankan alat linting pada kode aplikasi sudut. Ia memeriksa kualitas kode proyek sudut yang ditentukan. Ini menggunakan TSLint sebagai alat linting default dan menggunakan konfigurasi default yang tersedia di file tslint.json. Opsi adalah parameter opsional.
Argumen
| Sr.No. | Argumen & Sintaks | Deskripsi |
|---|---|---|
| 1 | <proyek> | Nama proyek yang akan diikat. |
Pilihan
| Sr.No. | Opsi & Sintaks | Deskripsi |
|---|---|---|
| 1 | --configuration = konfigurasi | Konfigurasi linting yang akan digunakan. Alias: -c |
| 2 | --mengecualikan | File yang akan dikecualikan dari linting. |
| 3 | --files | File untuk disertakan dalam linting. |
| 4 | --fix = true | false | Memperbaiki kesalahan linting (dapat menimpa file berserabut). Default: salah |
| 5 | --force = true | false | Berhasil meskipun ada kesalahan linting. Default: salah |
| 6 | --format = format | Format keluaran (prosa, json, stylish, verbose, pmd, msbuild, checkstyle, vso, fileslist). Default: prosa |
| 7 | --help = true | false | json | JSON | Menampilkan pesan bantuan untuk perintah ini di konsol. Default: salah |
| 8 | --silent = true | false | Tampilkan teks keluaran. Default: salah |
| 9 | --tsConfig = tsConfig | Nama file konfigurasi TypeScript. |
| 10 | --tslintConfig = tslintConfig | Nama file konfigurasi TSLint. |
| 11 | --typeCheck = true | false | Mengontrol pemeriksaan jenis linting. Default: salah |
Pindah pertama ke proyek sudut yang diperbarui menggunakan perintah build ng .
Perbarui goal.component.html dan goal.component.ts sebagai berikut.
goal.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-goals',
templateUrl: './goals.component.html',
styleUrls: ['./goals.component.css']
})
export class GoalsComponent implements OnInit {
title = 'Goal Component'
constructor() { }
ngOnInit(): void {
}
}goal.component.html
<p>{{title}}</p>Sekarang jalankan perintah linting.
Contoh
\>Node\>TutorialsPoint> ng lint
Linting "TutorialsPoint"...
ERROR: D:/Node/TutorialsPoint/src/app/goals/goals.component.ts:9:27 - Missing semicolon
ERROR: D:/Node/TutorialsPoint/src/app/goals/goals.component.ts:13:2 - file should end with a newline
Lint errors found in the listed files.Di sini perintah lint ng telah memeriksa kualitas kode aplikasi dan mencetak status linting.
Sekarang perbaiki kesalahan di goal.component.ts.
goal.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-goals',
templateUrl: './goals.component.html',
styleUrls: ['./goals.component.css']
})
export class GoalsComponent implements OnInit {
title = 'Goal Component';
constructor() { }
ngOnInit(): void {
}
}Sekarang jalankan perintah linting.
Contoh
\>Node\>TutorialsPoint> ng lint
Linting "TutorialsPoint"...
All files pass linting.Sintaksis
ng test <project> [options]
ng t <project> [options]ng tes menjalankan kasus uji unit pada kode aplikasi sudut. Opsi adalah parameter opsional.
Argumen
| Sr.No. | Argumen & Sintaks | Deskripsi |
|---|---|---|
| 1 | <proyek> | Nama proyek yang akan diuji. |
Pilihan
| Sr.No. | Opsi & Sintaks | Deskripsi |
|---|---|---|
| 1 | --browsers = browser | Mengganti pengujian browser yang dijalankan. |
| 2 | --codeCoverage = true | false | Keluarkan laporan cakupan kode. Default: salah |
| 3 | --codeCoverageExclude | Glob untuk dikecualikan dari cakupan kode. |
| 4 | --configuration = konfigurasi | Target build bernama, seperti yang ditentukan di bagian "konfigurasi" di angular.json. Setiap target bernama disertai dengan konfigurasi default opsi untuk target itu. Menyetel ini secara eksplisit menimpa tanda "--prod" Alias: -c |
| 5 | --help = true | false | json | JSON | Menampilkan pesan bantuan untuk perintah ini di konsol. Default: salah |
| 6 | --termasuk | Gumpalan file yang akan disertakan, relatif terhadap ruang kerja atau root proyek. Ada 2 kasus khusus -
|
| 7 | --karmaConfig = karmaConfig | Nama file konfigurasi Karma. |
| 8 | --main = main | Nama file titik masuk utama. |
| 9 | --pemilihan | Mengaktifkan dan menentukan periode waktu polling menonton file dalam milidetik. |
| 10 | --polyfills = polyfills | Nama file polyfills. |
| 11 | --preserveSymlinks = true | false | Jangan gunakan jalur nyata saat menyelesaikan modul. Default: salah |
| 12 | --prod = true | false | Singkatan dari "--configuration = production". Jika true, setel konfigurasi build ke target produksi. Secara default, target produksi disiapkan dalam konfigurasi ruang kerja sehingga semua build menggunakan bundling, penggoyangan pohon terbatas, dan juga penghapusan kode mati yang terbatas. |
| 13 | --progress = true | false | Catat kemajuan ke konsol sambil membangun. |
| 13 | --progress = true | false | Catat kemajuan ke konsol sambil membangun. |
| 14 | --porter | Reporter Karma untuk digunakan. Langsung diteruskan ke pelari karma. |
| 15 | --sourceMap = true | false | Output peta sumber. Default: benar |
| 16 | --tsConfig = tsConfig | Nama file konfigurasi TypeScript. |
| 17 | --watch = true | false | Jalankan build saat file berubah. |
| 18 | --webWorkerTsConfig = webWorkerTsConfig | Konfigurasi TypeScript untuk modul Web Worker. |
Pindah pertama ke proyek sudut yang diperbarui menggunakan perintah build ng .
Sekarang jalankan perintah tes.
Contoh
\>Node\>TutorialsPoint> ng test
...
WARN: ''app-goals' is not a known element:
1. If 'app-goals' is an Angular component, then verify that it is part of this module.
2. If 'app-goals' is a Web Component then add 'CUSTOM_ELEMENTS_SCHEMA' to the '@NgModule.schemas' of this component to suppress this message.'
Chrome 83.0.4103 (Windows 7.0.0): Executed 0 of 4 SUCCESS (0 secs / 0 secs)
...
AppComponent should render title FAILED
TypeError: Cannot read property 'textContent' of null
at <Jasmine>
at UserContext.<anonymous> (http://localhost:9876/_karma_webpack_/src/app/app.component.spec.ts:33:51)
...
Chrome 83.0.4103 (Windows 7.0.0): Executed 1 of 4 (1 FAILED) (0 secs / 0.203 secs)
...
Chrome 83.0.4103 (Windows 7.0.0): Executed 2 of 4 (1 FAILED) (0 secs / 0.221 secs)
...
Chrome 83.0.4103 (Windows 7.0.0): Executed 4 of 4 (1 FAILED) (0 secs / 0.244 sec
Chrome 83.0.4103 (Windows 7.0.0): Executed 4 of 4 (1 FAILED) (0.282 secs / 0.244
secs)
TOTAL: 1 FAILED, 3 SUCCESSSekarang untuk memperbaiki kegagalan, perbarui app.component.spec.ts
app.component.spec.ts
import { TestBed, async } from '@angular/core/testing';
import { RouterTestingModule } from '@angular/router/testing';
import { AppComponent } from './app.component';
describe('AppComponent', () => {
beforeEach(async(() => {
TestBed.configureTestingModule({
imports: [
RouterTestingModule
],
declarations: [
AppComponent
],
}).compileComponents();
}));
it('should create the app', () => {
const fixture = TestBed.createComponent(AppComponent);
const app = fixture.componentInstance;
expect(app).toBeTruthy();
});
});Sekarang jalankan perintah tes.
Contoh
\>Node\>TutorialsPoint> ng test
...
WARN: ''app-goals' is not a known element:
1. If 'app-goals' is an Angular component, then verify that it is part of this m
odule.
2. If 'app-goals' is a Web Component then add 'CUSTOM_ELEMENTS_SCHEMA' to the '@
NgModule.schemas' of this component to suppress this message.'
Chrome 83.0.4103 (Windows 7.0.0): Executed 1 of 2 SUCCESS (0 secs / 0.053 secs)
...
Chrome 83.0.4103 (Windows 7.0.0): Executed 2 of 2 SUCCESS (0.097 secs / 0.073 se
cs)
TOTAL: 2 SUCCESSng test juga membuka browser dan menampilkan status test.

Sintaksis
ng e2e <project> [options]
ng e <project> [options]ng e2e membangun, menyajikan aplikasi, lalu menjalankan kasus uji ujung ke ujung menggunakan busur derajat. Opsi adalah parameter opsional.
Argumen
| Sr.No. | Argumen & Sintaks | Deskripsi |
|---|---|---|
| 1 | <proyek> | Nama proyek yang akan diuji. |
Pilihan
| Sr.No. | Opsi & Sintaks | Deskripsi |
|---|---|---|
| 1 | --baseUrl = baseUrl | URL dasar untuk busur derajat untuk dihubungkan. |
| 2 | --configuration = konfigurasi | Target build bernama, seperti yang ditentukan di bagian "konfigurasi" di angular.json. Setiap target bernama disertai dengan konfigurasi default opsi untuk target itu. Menyetel ini secara eksplisit menimpa tanda "--prod" Alias: -c |
| 3 | --devServerTarget = devServerTarget | Target server pengembang untuk menjalankan pengujian. |
| 4 | --grep = grep | Jalankan spesifikasi yang namanya cocok dengan pola, yang secara internal dikompilasi ke RegExp. |
| 5 | --help = true | false | json | JSON | Menampilkan pesan bantuan untuk perintah ini di konsol. Default: salah |
| 6 | --host = host | Tuan rumah untuk mendengarkan. |
| 7 | --invertGrep = true | false | Balikkan pilihan yang ditentukan oleh opsi 'grep'. Default: salah |
| 8 | --Pelabuhan | Porta yang akan digunakan untuk melayani aplikasi. |
| 9 | --prod = true | false | Singkatan dari "--configuration = production". Jika true, setel konfigurasi build ke target produksi. Secara default, target produksi disiapkan dalam konfigurasi ruang kerja sehingga semua build menggunakan bundling, penggoyangan pohon terbatas, dan juga penghapusan kode mati yang terbatas. |
| 10 | --protractorConfig = protractorConfig | Nama file konfigurasi busur derajat. |
| 11 | --spesifikasi | Mengesampingkan spesifikasi dalam konfigurasi busur derajat. |
| 12 | --suite = suite | Ganti rangkaian dalam konfigurasi busur derajat. |
| 13 | --webdriverUpdate = true | false | Coba perbarui webdriver. Default: benar |
Pindah pertama ke proyek sudut yang diperbarui menggunakan perintah build ng .
Sekarang jalankan perintah e2e.
Contoh
\>Node\>TutorialsPoint> ng e2e
...
chunk {main} main.js, main.js.map (main) 14.3 kB [initial] [rendered]
chunk {polyfills} polyfills.js, polyfills.js.map (polyfills) 141 kB [initial] [rendered]
chunk {runtime} runtime.js, runtime.js.map (runtime) 6.15 kB [entry] [rendered]
chunk {styles} styles.js, styles.js.map (styles) 12.4 kB [initial] [rendered]
chunk {vendor} vendor.js, vendor.js.map (vendor) 3 MB [initial] [rendered]
Date: 2020-06-06T04:20:15.029Z - Hash: 16f321e3d4599af26622 - Time: 20899ms
** Angular Live Development Server is listening on localhost:4200, open your bro
wser on http://localhost:4200/ **
: Compiled successfully.
...
workspace-project App
x should display welcome message
- Failed: No element found using locator: By(css selector, app-root .content span)
...
From: Task: Run it("should display welcome message") in control flow
...
**************************************************
* Failures *
**************************************************
1) workspace-project App should display welcome message
- Failed: No element found using locator: By(css selector, app-root .content span)
Executed 1 of 1 spec (1 FAILED) in 2 secs.Sekarang untuk memperbaiki kegagalan, perbarui app.component.html
app.component.html
<div class="content" role="main">
<span>{{ title }} app is running!</span>
</div>
<app-goals></app-goals>
<router-outlet></router-outlet>Sekarang jalankan perintah e2e.
Contoh
\>Node\>TutorialsPoint> ng e2e
...
chunk {main} main.js, main.js.map (main) 14.9 kB [initial] [rendered]
chunk {polyfills} polyfills.js, polyfills.js.map (polyfills) 141 kB [initial] [rendered]
chunk {runtime} runtime.js, runtime.js.map (runtime) 6.15 kB [entry] [rendered]
chunk {styles} styles.js, styles.js.map (styles) 12.4 kB [initial] [rendered]
chunk {vendor} vendor.js, vendor.js.map (vendor) 3 MB [initial] [rendered]
Date: 2020-06-06T04:28:33.514Z - Hash: 5d8bf2fc7ff59fa390b0 - Time: 10529ms
** Angular Live Development Server is listening on localhost:4200, open your browser on http://localhost:4200/ **
: Compiled successfully.
...
workspace-project App
√ should display welcome message
Executed 1 of 1 spec SUCCESS in 2 secs.ng e2e juga membuka browser dan menggunakannya untuk menjalankan kasus uji penerimaan menggunakan UI.
Sintaksis
ng add <collection> [options]ng menambahkan paket npm ke ruang kerja. Opsi adalah parameter opsional.
Argumen
| Sr.No. | Argumen & Sintaks | Deskripsi |
|---|---|---|
| 1 | <collection> | Nama paket yang akan ditambahkan. |
Pilihan
| Sr.No. | Opsi & Sintaks | Deskripsi |
|---|---|---|
| 1 | --defaults = true | false | Jika true, nonaktifkan perintah input interaktif untuk opsi dengan default. |
| 2 | --help = true | false | json | JSON | Menampilkan pesan bantuan untuk perintah ini di konsol. Default: salah |
| 3 | --registry = registry | Registri NPM yang akan digunakan. |
| 4 | --verbose = true | false | Tampilkan detail tambahan tentang operasi internal selama eksekusi. Default: salah |
Pindah pertama ke proyek sudut yang diperbarui menggunakan perintah build ng .
Sekarang jalankan perintah add.
Contoh
\>Node\>TutorialsPoint> ng add @angular/pwa
Installing packages for tooling via npm.
Installed packages for tooling via npm.
CREATE ngsw-config.json (620 bytes)
CREATE src/manifest.webmanifest (1352 bytes)
CREATE src/assets/icons/icon-128x128.png (1253 bytes)
CREATE src/assets/icons/icon-144x144.png (1394 bytes)
CREATE src/assets/icons/icon-152x152.png (1427 bytes)
CREATE src/assets/icons/icon-192x192.png (1790 bytes)
CREATE src/assets/icons/icon-384x384.png (3557 bytes)
CREATE src/assets/icons/icon-512x512.png (5008 bytes)
CREATE src/assets/icons/icon-72x72.png (792 bytes)
CREATE src/assets/icons/icon-96x96.png (958 bytes)
UPDATE angular.json (3803 bytes)
UPDATE package.json (1332 bytes)
UPDATE src/app/app.module.ts (682 bytes)
UPDATE src/index.html (482 bytes)
√ Packages installed successfully.Sintaksis
ng analytics <settingOrProject> <projectSetting> [options]Perintah analytics mengonfigurasi metrik penggunaan CLI sudut. Opsi adalah parameter opsional.
Argumen
| Sr.No. | Argumen & Sintaks | Deskripsi |
|---|---|---|
| 1 | <settingOrProject> = on | off | ci | project | prompt | Secara langsung mengaktifkan atau menonaktifkan semua analitik penggunaan untuk pengguna, atau meminta pengguna untuk menyetel status secara interaktif, atau menyetel status default untuk proyek tersebut. Berikut adalah rincian opsi.
|
| 2 | <projectSetting> = on | off | prompt | Menetapkan status pengaktifan analitik default untuk proyek tersebut. |
Pilihan
| Sr.No. | Opsi & Sintaks | Deskripsi |
|---|---|---|
| 1 | --help = true | false | json | JSON | Menampilkan pesan bantuan untuk perintah ini di konsol. Default: salah |
Pindah pertama ke proyek sudut yang diperbarui menggunakan perintah build ng .
Sekarang jalankan perintah analytics.
Contoh
\>Node\>TutorialsPoint> ng analytics offSintaksis
ng config <jsonPath> <value> [options]ng config perintah mengambil atau menetapkan nilai konfigurasi sudut di angular.json. Opsi adalah parameter opsional.
Argumen
| Sr.No. | Argumen & Sintaks | Deskripsi |
|---|---|---|
| 1 | <jsonPath> | Kunci konfigurasi yang akan disetel atau kueri, dalam format jalur JSON. Misalnya: "a [3] .foo.bar [2]". Jika tidak ada nilai baru yang diberikan, mengembalikan nilai kunci ini saat ini. |
| 2 | <value> | Jika disediakan, nilai baru untuk kunci konfigurasi yang diberikan. |
Pilihan
| Sr.No. | Opsi & Sintaks | Deskripsi |
|---|---|---|
| 1 | --global = true | false | Jika true, mengakses konfigurasi global di direktori home pemanggil. Default: salah Alias: -g |
| 2 | --help = true | false | json | JSON | Menampilkan pesan bantuan untuk perintah ini di konsol. Default: salah |
Pindah pertama ke proyek sudut yang diperbarui menggunakan perintah build ng .
Sekarang jalankan perintah config.
Contoh
\>Node\>TutorialsPoint> ng config projects.TutorialsPoint.projectType
applicationSintaksis
ng doc <keyword> [options]
ng d <keyword> [options]ng perintah doc membuka dokumentasi Angular resmi di browser, dan mencari kata kunci tertentu. Opsi adalah parameter opsional.
Argumen
| Sr.No. | Argumen & Sintaks | Deskripsi |
|---|---|---|
| 1 | <keyword> | Kata kunci yang akan dicari, seperti yang tersedia di bilah pencarian di angular.io. |
Pilihan
| Sr.No. | Opsi & Sintaks | Deskripsi |
|---|---|---|
| 1 | --help = true | false | json | JSON | Menampilkan pesan bantuan untuk perintah ini di konsol. Default: salah |
Pindah pertama ke proyek sudut yang diperbarui menggunakan perintah build ng .
Sekarang jalankan perintah doc.
Contoh
\>Node\>TutorialsPoint> ng doc buildSekarang jendela browser akan terbuka dan mencari kata kunci yang relevan.

Sintaksis
ng update [options]ng perintah update memperbarui aplikasi dan dependensinya. Opsi adalah parameter opsional.
Argumen
| Sr.No. | Argumen & Sintaks | Deskripsi |
|---|---|---|
| 1 | <keyword> | Kata kunci yang akan dicari, seperti yang tersedia di bilah pencarian di angular.io. |
Pilihan
| Sr.No. | Opsi & Sintaks | Deskripsi |
|---|---|---|
| 1 | --all = true | false | Apakah akan memperbarui semua paket di package.json. Default: salah |
| 2 | --allowDirty = true | false | Apakah akan mengizinkan pembaruan ketika repositori berisi file yang dimodifikasi atau tidak terlacak. |
| 3 | --createCommits = true | false | Buat komitmen kontrol sumber untuk pembaruan dan migrasi. Default: salah Alias: -C |
| 4 | --force = true | false | Jika salah, akan error jika paket yang diinstal tidak kompatibel dengan pembaruan. Default: salah |
| 5 | --dari = dari | Versi asal migrasi. Hanya tersedia dengan satu paket yang diperbarui, dan hanya untuk migrasi saja. |
| 6 | --help = true | false | json | JSON | Menampilkan pesan bantuan untuk perintah ini di konsol. Default: salah |
| 7 | --migrateOnly = true | false | Hanya melakukan migrasi, tidak memperbarui versi yang diinstal. |
| 8 | --next = true | false | Gunakan versi terbesar, termasuk beta dan RC. Default: salah |
| 9 | --paket | Nama paket yang akan diperbarui. |
| 10 | --to = to | Versi yang akan diterapkan migrasi. Hanya tersedia dengan satu paket yang diperbarui, dan hanya untuk migrasi saja. Perlu dari untuk ditentukan. Default ke versi terinstal terdeteksi. |
| 11 | --verbose = true | false | Tampilkan detail tambahan tentang operasi internal selama eksekusi. Default: salah |
Pindah pertama ke proyek sudut yang diperbarui menggunakan perintah build ng .
Sekarang jalankan perintah update. Sekarang ng akan memperbarui dependensi menggunakan npm.
Contoh
\>Node\>TutorialsPoint> ng update
Using package manager: 'npm'
Collecting installed dependencies...
Found 31 dependencies.
We analyzed your package.json and everything seems to be in order. Good work!Sintaksis
ng xi18n <project> [options]
ng i18n-extract <project> [options]ng perintah xi18n mengekstrak pesan i18n dari kode sumber. Opsi adalah parameter opsional.
Argumen
| Sr.No. | Argumen & Sintaks | Deskripsi |
|---|---|---|
| 1 | <proyek> | Nama proyek. Ini bisa berupa aplikasi atau perpustakaan. |
Pilihan
| Sr.No. | Opsi & Sintaks | Deskripsi |
|---|---|---|
| 1 | --browserTarget = browserTarget | Target untuk mengekstrak. |
| 2 | --configuration = konfigurasi | Target build bernama, seperti yang ditentukan di bagian "konfigurasi" di angular.json. Setiap target bernama disertai dengan konfigurasi default opsi untuk target itu. Menyetel ini secara eksplisit menimpa tanda "--prod". Alias: -c |
| 3 | --createCommits = true | false | Buat komitmen kontrol sumber untuk pembaruan dan migrasi. Default: salah Alias: -C |
| 4 | --format = xmb | xlf | xlif | xliff | xlf2 | xliff2 | Format keluaran untuk file yang dihasilkan. Default: xlf |
| 5 | --help = true | false | json | JSON | Menampilkan pesan bantuan untuk perintah ini di konsol. Default: salah |
| 6 | --outFile = outFile | Nama file yang akan dikeluarkan. |
| 7 | --outputPath = outputPath | Jalur dimana keluaran akan ditempatkan. |
| 8 | --prod = true | false | Singkatan dari "--configuration = production". Jika true, setel konfigurasi build ke target produksi. Secara default, target produksi disiapkan dalam konfigurasi ruang kerja sehingga semua build menggunakan bundling, penggoyangan pohon terbatas, dan juga penghapusan kode mati yang terbatas. |
| 9 | --progress = true | false | Catat kemajuan ke konsol. Default: benar |
Pindah pertama ke proyek sudut yang diperbarui menggunakan perintah build ng . Perbarui app.component.html sebagai berikut:
app.component.spec.ts
<div class="content" role="main">
<span i18n>app is running!</span>
</div>
<app-goals></app-goals>
<router-outlet></router-outlet>Sekarang jalankan perintah xi18n.
Contoh
\>Node\>TutorialsPoint> ng xi18nTambahkan dukungan pelokalan.
\>Node\>TutorialsPoint> ng add @angular/localize
Installing packages for tooling via npm.
Installed packages for tooling via npm.
UPDATE src/polyfills.ts (3064 bytes)Sekarang ng akan membuat file messages.xlf di folder root yang merupakan file terjemahan standar industri.
messages.xlf
<?xml version="1.0" encoding="UTF-8" ?>
<xliff version="1.2" xmlns="urn:oasis:names:tc:xliff:document:1.2">
<file source-language="en-US" datatype="plaintext" original="ng2.template">
<body>
<trans-unit id="6226cbeebaffaec0342459915ef7d9b0e9e92977" datatype="html">
<source>app is running!</source>
<context-group purpose="location">
<context context-type="sourcefile">src/app/app.component.html</context>
<context context-type="linenumber">2</context>
</context-group>
</trans-unit>
</body>
</file>
</xliff>Sintaksis
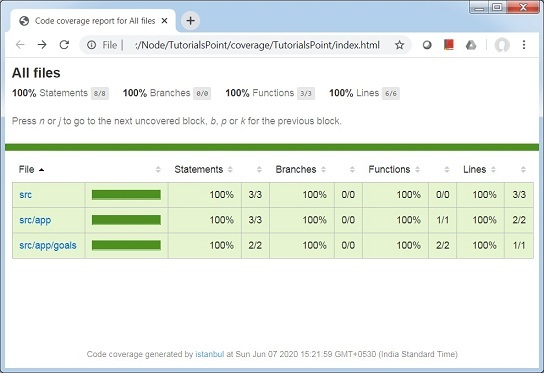
ng test <project> --codeCoverage=trueng perintah uji memungkinkan untuk memeriksa cakupan kode menggunakan kasus uji tertulis. Lihat contoh di bawah ini.
Pindah ke proyek sudut yang diperbarui menggunakan perintah ng xi18n . Sekarang jalankan pengujian dengan perintah codeCoverage.
Contoh
\>Node\>TutorialsPoint> ng test --codeCoverage=true
10% building 2/2 modules 0 active07 06 2020 15:21:46.292:WARN [karma]: No captur
ed browser, open http://localhost:9876/
07 06 2020 15:21:46.299:INFO [karma-server]: Karma v4.4.1 server started at http
://0.0.0.0:9876/
07 06 2020 15:21:46.300:INFO [launcher]: Launching browsers Chrome with concurre
ncy unlimited
07 06 2020 15:21:46.312:INFO [launcher]: Starting browser Chrome
07 06 2020 15:21:55.456:WARN [karma]: No captured browser, open http://localhost
:9876/
07 06 2020 15:21:55.533:INFO [Chrome 83.0.4103 (Windows 7.0.0)]: Connected on so
cket gJgRaX_rXI6ZqoAiAAAA with id 261512
...
Chrome 83.0.4103 (Windows 7.0.0): Executed 1 of 2 SUCCESS (0 secs / 0.053 secs)
...
Chrome 83.0.4103 (Windows 7.0.0): Executed 2 of 2 SUCCESS (0.107 secs / 0.082 se
cs)
TOTAL: 2 SUCCESS
=============================== Coverage summary ===============================
Statements : 100% ( 8/8 )
Branches : 100% ( 0/0 )
Functions : 100% ( 3/3 )
Lines : 100% ( 6/6 )
================================================================================Sekarang perintah uji telah membuat folder cakupan dalam TutorialsPoint, folder proyek dan telah menyiapkan laporan cakupan dalam format html yang tersedia sebagai \> Node \> TutorialsPoint \> cakupan \> TutorialsPoint \> index.html.