Aurelia - Panduan Cepat
Definisi terbaik dari kerangka kerja dapat ditemukan di dokumen resmi Aurelia -
Sebenarnya sederhana saja. Aurelia hanyalah JavaScript. Namun, ini bukan JavaScript kemarin, tapi JavaScript masa depan. Dengan menggunakan perkakas modern, kami dapat menulis Aurelia dari nol di ECMAScript 2016. Ini berarti kami memiliki modul, kelas, dekorator, dan lainnya asli yang dapat kami gunakan ... dan Anda juga memilikinya.
Aurelia tidak hanya ditulis dalam JavaScript modern dan masa depan, tetapi juga menggunakan pendekatan arsitektur modern. Di masa lalu, kerangka adalah binatang monolitik. Tapi bukan Aurelia. Itu dibangun sebagai serangkaian perpustakaan yang berkolaborasi. Secara keseluruhan, keduanya membentuk kerangka kerja yang kuat dan kuat untuk membangun Aplikasi Halaman Tunggal (SPA). Namun, perpustakaan Aurelia seringkali dapat digunakan secara individual, di situs web tradisional atau bahkan di sisi server melalui teknologi seperti NodeJS.
Aurelia - Fitur
Components- Komponen adalah blok bangunan kerangka Aurelia. Ini terdiri dari tampilan HTML dan pasangan model tampilan JavaScript.
Web Standards - Ini adalah salah satu kerangka kerja modern terbersih, yang sepenuhnya berfokus pada standar web tanpa abstraksi yang tidak perlu.
Extensible - Kerangka kerja menawarkan cara mudah untuk berintegrasi dengan alat lain yang dibutuhkan.
Commercial Support- Aurelia menawarkan dukungan komersial dan perusahaan. Ini adalah produk resmi Durandal Inc.
License - Aurelia adalah open source dan berlisensi di bawah lisensi MIT.
Aurelia - Keuntungan
Aurelia sangat bersih. Jika Anda mengikuti konvensi kerangka kerja, Anda bisa fokus pada aplikasi Anda tanpa kerangka menghalangi Anda.
Ini juga mudah dikembangkan. Anda dapat menambah atau menghapus alat apa pun yang ditawarkan kerangka kerja dan Anda juga dapat menambahkan alat lain yang bukan bagian dari kerangka kerja.
Aurelia sangat mudah diajak bekerja sama. Ini diarahkan pada pengalaman pengembang. Ini menghemat banyak waktu.
Kerangka kerjanya sendiri diarahkan ke standar web sehingga Anda akan selalu mengikuti perkembangan konsep modern.
Aurelia tidak memiliki komunitas terbesar di luar sana, tetapi sangat gesit, berpengetahuan luas, dan bersedia membantu dalam waktu singkat.
Batasan
Tidak ada batasan utama. Kerangka ini kuat dan mudah digunakan.
Dalam bab ini, Anda akan belajar bagaimana memulai dengan kerangka Aurelia. Sebelum Anda melakukan itu, Anda akan membutuhkannyaNodeJS diinstal di sistem Anda.
| Sr Tidak | Software & Deskripsi |
|---|---|
| 1 | NodeJS and NPM NodeJS adalah platform yang dibutuhkan untuk pengembangan Aurelia. Lihat Pengaturan Lingkungan NodeJS kami . |
Langkah 1 - Unduh Paket Aurelia
Sebelum kita mendownload paket Aurelia, mari buat folder di desktop tempat aplikasi kita akan ditempatkan.
C:\Users\username\Desktop>mkdir aureliaAppSekarang kita bisa mendownload paketnya dari website resmi Aurelia .
Aurelia mendukung ES2016 dan TypeScript. Kami akan menggunakanES2016. Ekstrak file yang diunduh di dalamaureliaApp folder yang kami buat di atas.
Langkah 2 - Instal Server Web
Pertama kita perlu menginstal server web dari command prompt jendela.
C:\Users\username\Desktop\aureliaApp>npm install http-server -gLangkah 3 - Mulai Server Web
Untuk memulai server web, kita perlu menjalankan kode berikut di command prompt.
C:\Users\username\Desktop\aureliaApp>http-server -o -c-1Kita bisa melihat aplikasi Aurelia pertama kita di browser.

Dalam bab ini, kami akan menjelaskan aplikasi awal Aurelia yang dibuat di bab terakhir kami. Kami juga akan memandu Anda melalui struktur folder, sehingga Anda dapat memahami konsep inti di balik kerangka Aurelia.
Struktur Folder
package.json mewakili dokumentasi tentang npmpaket diinstal. Itu juga menunjukkan versi dari paket-paket itu dan menyediakan cara mudah untuk menambah, menghapus, mengubah versi atau secara otomatis menginstal semua paket ketika aplikasi perlu dibagikan di antara pengembang.
index.htmladalah halaman default aplikasi seperti di sebagian besar aplikasi berbasis HTML. Ini adalah tempat di mana skrip dan stylesheet dimuat.
config.jsadalah file konfigurasi Aurelia loader. Anda tidak akan menghabiskan banyak waktu untuk mengerjakan file ini.
jspm_packages adalah direktori untuk SystemJS modul yang dimuat.
stylesadalah direktori gaya default. Anda selalu dapat mengubah tempat menyimpan file gaya Anda.
srcfolder adalah tempat Anda akan menghabiskan sebagian besar waktu pengembangan Anda. Itu terusHTML dan js file.
File Sumber
Seperti yang telah kami nyatakan, file srcdirektori adalah tempat logika aplikasi Anda akan disimpan. Jika Anda melihat aplikasi default, Anda dapat melihatnyaapp.js dan app.html sangat sederhana.
Aurelia memungkinkan kita menggunakan bahasa inti JavaScript untuk definisi kelas. Contoh default berikut menunjukkan kelas EC6.
app.js
export class App {
message = 'Welcome to Aurelia!';
}Itu message properti terikat ke template HTML menggunakan ${message}sintaksis. Sintaks ini mewakili pengikatan satu arah yang diubah menjadi string dan ditampilkan di dalam tampilan template.
app.html
<template>
<h1>${message}</h1>
</template>Seperti yang telah kita bahas di bab sebelumnya, kita bisa memulai server dengan menjalankan perintah berikut di command prompt jendela.
C:\Users\username\Desktop\aureliaApp>http-server -o -c-1Aplikasi akan ditampilkan di layar.

Komponen adalah blok bangunan utama kerangka Aurelia. Di bab ini, Anda akan mempelajari cara membuat komponen sederhana.
Komponen Sederhana
Seperti yang sudah dibahas pada bab sebelumnya, masing-masing komponen berisi view-model yang tertulis dalam JavaScript, dan view tertulis dalam HTML. Anda bisa melihat yang berikut iniview-modeldefinisi. Ini adalah sebuahES6 contoh tetapi Anda juga bisa menggunakan TypeScript.
app.js
export class MyComponent {
header = "This is Header";
content = "This is content";
}Kita dapat mengikat nilai kita ke tampilan seperti yang ditunjukkan pada contoh berikut. ${header}sintaks akan mengikat yang ditentukan header nilai dari MyComponent. Konsep yang sama diterapkancontent.
app.html
<template>
<h1>${header}</h1>
<p>${content}</p>
</template>Kode di atas akan menghasilkan keluaran sebagai berikut.

Fungsi Komponen
Jika Anda ingin memperbarui header dan footer saat pengguna mengklik tombol, Anda dapat menggunakan contoh berikut. Kali ini kami mendefinisikanheader dan footer dalam EC6 konstruktor kelas.
app.js
export class App{
constructor() {
this.header = 'This is Header';
this.content = 'This is content';
}
updateContent() {
this.header = 'This is NEW header...'
this.content = 'This is NEW content...';
}
}Kami dapat menambahkan click.delegate() untuk menghubungkan updateContent()berfungsi dengan tombol. Lebih lanjut tentang ini di salah satu bab kami berikutnya.
app.html
<template>
<h1>${header}</h1>
<p>${content}</p>
<button click.delegate = "updateContent()">Update Content</button>
</template>Saat tombol diklik, header dan konten akan diperbarui.

Aurelia menggunakan metode siklus hidup komponen untuk memanipulasi siklus hidup komponen. Di bab ini, kami akan menunjukkan metode tersebut dan menjelaskan siklus hidup komponen.
constructor()- Metode konstruktor digunakan untuk menginisialisasi objek yang dibuat dengan kelas. Metode ini disebut pertama. Jika Anda tidak menentukan metode ini, konstruktor default akan digunakan.
created(owningView, myView)- Ini dipanggil setelah tampilan dan model tampilan dibuat dan dihubungkan ke pengontrol. Metode ini membutuhkan dua argumen. Yang pertama adalah tampilan tempat komponen dideklarasikan(owningView). Yang kedua adalah tampilan komponen(myView).
bind(bindingContext, overrideContext)- Pada saat ini, penjilidan telah dimulai. Argumen pertama mewakili konteks pengikatan komponen. Yang kedua adalahoverrideContext. Argumen ini digunakan untuk menambahkan properti kontekstual tambahan.
attached() - Metode terlampir dipanggil setelah komponen dilampirkan ke DOM.
detached() - Metode ini berlawanan dengan attached. Ini dipanggil saat komponen dihapus dari DOM.
unbind() - Metode siklus hidup terakhir adalah unbind. Ini dipanggil saat komponen tidak terikat.
Metode siklus hidup berguna ketika Anda ingin memiliki kontrol yang lebih tinggi atas komponen Anda. Anda dapat menggunakannya saat Anda perlu memicu beberapa fungsi pada titik tertentu dari siklus hidup komponen.
Semua metode siklus hidup ditampilkan di bawah ini.
app.js
export class App {
constructor(argument) {
// Create and initialize your class object here...
}
created(owningView, myView) {
// Invoked once the component is created...
}
bind(bindingContext, overrideContext) {
// Invoked once the databinding is activated...
}
attached(argument) {
// Invoked once the component is attached to the DOM...
}
detached(argument) {
// Invoked when component is detached from the dom
}
unbind(argument) {
// Invoked when component is unbound...
}
}Aurelia menawarkan cara untuk menambahkan komponen secara dinamis. Anda dapat menggunakan kembali satu komponen di berbagai bagian aplikasi Anda tanpa perlu menyertakan HTML beberapa kali. Dalam bab ini, Anda akan belajar bagaimana mencapai ini.
Langkah 1 - Buat Komponen Kustom
Mari buat yang baru components direktori di dalam src map.
C:\Users\username\Desktop\aureliaApp\src>mkdir componentsDi dalam direktori ini, kami akan membuat custom-component.html. Komponen ini nantinya akan disisipkan di halaman HTML.
custom-component.html
<template>
<p>This is some text from dynamic component...</p>
</template>Langkah 2 - Buat Komponen Utama
Kami akan membuat komponen sederhana di app.js. Ini akan digunakan untuk merenderheader dan footer teks di layar.
app.js
export class MyComponent {
header = "This is Header";
content = "This is content";
}Langkah 3 - Tambahkan Komponen Kustom
Di dalam kami app.html mengajukan, kita perlu require itu custom-component.htmluntuk dapat memasukkannya secara dinamis. Setelah kami melakukannya, kami dapat menambahkan elemen barucustom-component.
app.html
<template>
<require from = "./components/custom-component.html"></require>
<h1>${header}</h1>
<p>${content}</p>
<custom-component></custom-component>
</template>Berikut adalah keluarannya. Header dan Footer teks dirender dari myComponent dalam app.js. Teks tambahan dirender daricustom-component.js.

Dalam bab ini, Anda akan mempelajari cara menggunakan pustaka injeksi ketergantungan Aurelia.
Pertama, kita perlu membuat file baru dependency-test.js dalam srcmap. Di file ini, kami akan membuat kelas sederhanaDependencyTest. Kelas ini nantinya akan dimasukkan sebagai dependensi.
src / dependency-test.js
export class DependencyTest {
constructor() {
this.test = "Test is succesfull!!!";
}
}Menyuntikkan
Di kami app.js file, kami sedang mengimpor inject perpustakaan dan DependencyTestkelas yang kami buat di atas. Untuk menyuntikkan kelas yang kami gunakan@inject()fungsi. KamiApp kelas hanya akan memasukkannya ke konsol pengembang.
import {inject} from 'aurelia-framework';
import {DependencyTest} from './dependency-test';
@inject(DependencyTest)
export class App {
constructor(DependencyTest) {
console.log(DependencyTest);
}
}Kami dapat memeriksa konsol untuk melihat bahwa file DependencyTest kelas disuntikkan.

Akan ada lebih banyak contoh injeksi ketergantungan Aurelia di bab-bab berikutnya.
Di bab ini, kami akan menunjukkan kepada Anda cara mengkonfigurasi kerangka Aurelia untuk kebutuhan Anda. Terkadang Anda perlu menyetel konfigurasi awal atau menjalankan beberapa kode sebelum aplikasi dirender kepada pengguna.
Langkah 1 - Buat main.js
Mari berkreasi main.js file di dalam srcmap. Di dalam file ini kami akan mengkonfigurasi Aurelia.
Anda juga perlu memberi tahu Aurelia untuk memuat modul konfigurasi. Anda dapat melihat bagian yang diberi komentar dalam contoh berikut.
index.html
<!DOCTYPE html>
<html>
<head>
<title>Aurelia</title>
<link rel = "stylesheet" href = "styles/styles.css">
<meta name = "viewport" content = "width=device-width, initial-scale = 1">
</head>
<body aurelia-app = "main">
<!--Add "main" value to "aurelia-app" attribute... -->
<script src = "jspm_packages/system.js"></script>
<script src = "config.js"></script>
<script>
SystemJS.import('aurelia-bootstrapper');
</script>
</body>
</html>Langkah 2 - Konfigurasi Default
Kode di bawah ini menunjukkan bagaimana menggunakan konfigurasi default. configurefungsi memungkinkan untuk mengatur konfigurasi secara manual. Kami sedang mengaturuse properti untuk menentukan apa yang kita butuhkan.
main.js
export function configure(aurelia) {
aurelia.use
.standardConfiguration()
.developmentLogging();
aurelia.start().then(() => aurelia.setRoot());
}Langkah 3 - Konfigurasi Lanjutan
Ada banyak opsi konfigurasi yang dapat kami gunakan. Ini di luar cakupan artikel ini untuk menunjukkan semuanya kepada Anda, jadi kami akan menjelaskan cara kerja konfigurasi pada contoh berikut. Kami pada dasarnya menyuruh Aurelia untuk menggunakandefault data binding language, default resources, development logging, router, history dan event aggregator. Ini adalah kumpulan plugin standar.
export function configure(aurelia) {
aurelia.use
.defaultBindingLanguage()
.defaultResources()
.developmentLogging()
.router()
.history()
.eventAggregator();
aurelia.start().then(() => aurelia.setRoot());
}Note - Pengaturan ini akan dijelaskan secara rinci pada bab berikutnya.
Saat Anda mulai membuat aplikasi, sering kali Anda ingin menggunakan beberapa plugin tambahan. Di bab ini, Anda akan mempelajari cara menggunakan plugin dalam framework Aurelia.
Plugin Standar
Di bab terakhir, kita melihat bagaimana menggunakan konfigurasi default di framework Aurelia. Jika Anda menggunakan konfigurasi default, kumpulan plugin standar akan tersedia.
defaultBindingLanguage() - Plugin ini menawarkan cara mudah untuk terhubung view-model dengan view. Anda sudah melihat sintaks data-binding satu arah(${someValue}). Meskipun Anda bisa menggunakan beberapa bahasa binding lain, itu adalah praktik yang disarankan untuk menggunakan bahasa binding default.
defaultResources() - Sumber daya default memberi kita beberapa konstruksi primitif seperti if, repeat, compose, dll. Anda bahkan dapat membuat konstruksi ini sendiri, tetapi karena sangat umum digunakan, Aurelia sudah membuatnya di dalam perpustakaan ini.
Router()- Sebagian besar aplikasi menggunakan beberapa jenis perutean. Karenanya,Routeradalah bagian dari plugin standar. Anda dapat memeriksa lebih lanjut tentang perutean di bab berikutnya.
History() - Plugin History biasanya digunakan bersama dengan router.
eventAggregator()- Plugin ini digunakan untuk komunikasi lintas komponen. Ini menangani penerbitan dan berlangganan pesan atau saluran di dalam aplikasi Anda.
Plugin Resmi
Plugin ini bukan bagian dari konfigurasi default tetapi sering digunakan.
fetch()- Fetch plugin digunakan untuk menangani permintaan HTTP. Anda dapat menggunakan beberapa perpustakaan AJAX lainnya jika Anda mau.
animatorCSS() - Plugin ini menawarkan cara menangani animasi CSS.
animator-velocity()- Alih-alih animasi CSS, Anda dapat menggunakan perpustakaan animasi Velocity. Plugin ini memungkinkan kami menggunakan Velocity di dalam aplikasi Aurelia.
dialog() - Plugin Dialog menawarkan jendela modal yang sangat dapat disesuaikan.
i18n() - Ini adalah plugin untuk internalisasi dan lokalisasi.
ui-virtualization() - Virtualisasi adalah pustaka yang berguna untuk menangani tugas UI berat berkinerja besar.
validation() - Gunakan plugin ini saat Anda perlu memvalidasi data Anda.
Semua plugin yang dijelaskan di atas secara resmi dikelola oleh Aurelia Core Team saat tutorial ini ditulis. Akan ada beberapa plugin berguna lainnya yang ditambahkan di masa mendatang. Contoh berikut menunjukkan cara mengonfigurasi aplikasi Anda untuk menggunakan plugin.
Memasang Plugin
Jika, misalnya, kami ingin menggunakan animator-css dan animator-velocity, kita perlu menginstalnya dulu.
C:\Users\username\Desktop\aureliaApp>jspm install aurelia-animator-css
C:\Users\username\Desktop\aureliaApp>jspm install aurelia-animator-velocityDi bab terakhir, Anda telah mempelajari cara menggunakan konfigurasi manual. Kami dapat menambahkan plugin kamimain.js mengajukan.
main.js
export function configure(aurelia) {
aurelia.use
.defaultBindingLanguage()
.defaultResources()
.developmentLogging()
.router()
.history()
.eventAggregator()
.plugin('aurelia-animatorCSS')
.plugin('aurelia-animator-velocity')
aurelia.start().then(() => aurelia.setRoot());
}Aurelia memiliki sistem pengikatan datanya sendiri. Di bab ini, Anda akan mempelajari cara mengikat data dengan Aurelia, dan juga menjelaskan mekanisme pengikatan yang berbeda.
Binding Sederhana
Anda sudah melihat penjilidan sederhana di beberapa bab kami sebelumnya. ${...}sintaks digunakan untuk menghubungkan veiw-model dan view.
app.js
export class App {
constructor() {
this.myData = 'Welcome to Aurelia app!';
}
}app.html
<template>
<h3>${myData}</h3>
</template>
Pengikatan Dua Arah
Keindahan Aurelia ada pada kesederhanaannya. Pengikatan data dua arah secara otomatis disetel, saat kita mengikat keinput bidang
app.js
export class App {
constructor() {
this.myData = 'Enter some text!';
}
}app.html
<template>
<input id = "name" type = "text" value.bind = "myData" />
<h3>${myData}</h3>
</template>Sekarang, kami memiliki model tampilan dan tampilan terkait. Setiap kali kami memasukkan beberapa teks di dalaminput lapangan, tampilan akan diperbarui.

Dalam bab ini, Anda akan mempelajari cara menggunakan behaviors. Anda bisa menganggap perilaku mengikat sebagai filter yang bisa mengubah data mengikat dan menampilkannya dalam format yang berbeda.
Mencekik
Perilaku ini digunakan untuk menyetel seberapa sering beberapa update binding dilakukan. Kita bisa gunakanthrottleuntuk memperlambat laju pembaruan model tampilan masukan. Perhatikan contoh dari bab terakhir. Tarif defaultnya adalah200 ms. Kita bisa mengubahnya menjadi2 sec dengan menambahkan & throttle:2000 untuk masukan kami.
app.js
export class App {
constructor() {
this.myData = 'Enter some text!';
}
}app.html
<template>
<input id = "name" type = "text" value.bind = "myData & throttle:2000" />
<h3>${myData}</h3>
</template>
Debounce
debounce hampir sama dengan throttle. Perbedaannya, debounce akan memperbarui pengikatan setelah pengguna berhenti mengetik. Contoh berikut akan memperbarui pengikatan jika pengguna berhenti mengetik selama dua detik.
app.js
export class App {
constructor() {
this.myData = 'Enter some text!';
}
}app.html
<template>
<input id = "name" type = "text" value.bind = "myData & debounce:2000" />
<h3>${myData}</h3>
</template>satu kali
oneTimeadalah kinerja perilaku yang paling efisien. Anda harus selalu menggunakannya saat Anda tahu bahwa data harus diikat hanya sekali.
app.js
export class App {
constructor() {
this.myData = 'Enter some text!';
}
}app.html
<template>
<input id = "name" type = "text" value.bind = "myData & oneTime" />
<h3>${myData}</h3>
</template>Contoh di atas akan mengikat teks ke tampilan. Namun, jika kita mengubah teks default, tidak akan terjadi apa-apa karena hanya terikat sekali.
Jika Anda perlu mengonversi beberapa nilai di aplikasi Aurelia, Anda dapat menggunakan converters alih-alih mengonversi nilai secara manual ke format yang diinginkan.
Ubah Tanggal
Saat kami ingin mengubah nilai tanggal default ke beberapa format tertentu, kami dapat menggunakan momentJSPerpustakaan. Ini adalah perpustakaan kecil yang digunakan untuk memanipulasi tanggal.
C:\Users\username\Desktop\aureliaApp>jspm install momentMari buat file baru converters.js. Kami akan menggunakan file ini untuk menambahkan kode khusus konverter. Gunakan perintah berikut atau buat file secara manual.
C:\Users\username\Desktop\aureliaApp>touch converters.jsconverter.js
Di dalam file ini, kami akan mengimpor moment perpustakaan dan set DateFormatValueConverteruntuk hanya mengembalikan nilai bulan, hari dan tahun tanpa data tambahan. Hal penting yang perlu diperhatikan adalah Aurelia dapat mengenali semua kelas yang diakhiri denganValueConverter. Inilah mengapa nama kelas kami adalahDateFormatValueConverter. Kelas ini akan didaftarkan sebagaidateFormat dan nanti dapat digunakan dalam tampilan dalam.
converters.js
import moment from 'moment';
export class DateFormatValueConverter {
toView(value) {
return moment(value).format('M/D/YYYY');
}
}Di app.js, kami hanya akan menggunakan tanggal sekarang. Ini akan menjadi model tampilan kita.
app.js
export class App {
constructor() {
this.currentDate = new Date();
}
}Kami sudah berdiskusi require di custom-elementsbab. Simbol pipa | digunakan untuk menerapkan konverter. Kami hanya menggunakandateFormat karena beginilah cara Aurelia mendaftar DateFormatValueConverter.
app.html
<template>
<require from = "./converters"></require>
<h3>${currentDate | dateFormat}</h3>
</template>
Konversi Mata Uang
Ini adalah contoh format mata uang. Anda akan melihat bahwa konsepnya sama dengan contoh di atas. Pertama, kita perlu menginstalnumeral perpustakaan dari command prompt.
C:\Users\username\Desktop\aureliaApp>jspm install numeralKonverter akan mengatur format mata uang.
converters.js
import numeral from 'numeral';
export class CurrencyFormatValueConverter {
toView(value) {
return numeral(value).format('($0,0.00)');
}
}Model tampilan hanya akan menghasilkan nomor acak. Kami akan menggunakan ini sebagai nilai mata uang dan memperbaruinya setiap detik.
app.js
export class App {
constructor() {
this.update();
setInterval(() => this.update(), 1000);
}
update() {
this.myCurrency = Math.random() * 1000;
}
}Tampilan kami akan menunjukkan angka yang dibuat secara acak yang diubah sebagai mata uang.
app.html
<template>
<require from = "./converters"></require>
<h3>${myCurrency | currencyFormat}</h3>
</template>
Dalam bab ini, Anda akan mempelajari tentang peristiwa Aurelia.
Delegasi Acara
Delegasi genap adalah konsep yang berguna di mana pengendali kejadian dilampirkan ke satu elemen tingkat atas alih-alih beberapa elemen di DOM. Ini akan meningkatkan efisiensi memori aplikasi dan harus digunakan jika memungkinkan.
Ini adalah contoh sederhana penggunaan delegasi acara dengan framework Aurelia. Tampilan kami akan memiliki tombol denganclick.delegate acara terlampir.
app.html
<template>
<button click.delegate = "myFunction()">CLICK ME</button>
</template>Setelah tombol diklik, myFunction() akan dipanggil.
app.js
export class App {
myFunction() {
console.log('The function is triggered...');
}
}Kami akan mendapatkan output berikut.

Pemicu Peristiwa
Ada beberapa kasus ketika Anda tidak dapat menggunakan delegasi. Beberapa acara JavaScript tidak mendukung delegasi; IOS mendukungnya untuk beberapa elemen. Untuk mengetahui acara mana yang memungkinkan pendelegasian, Anda dapat mencaribubbleproperti dari acara apa pun di sini . Dalam kasus ini, Anda dapat menggunakantrigger() metode.
Fungsionalitas yang sama dari contoh di atas dapat dibuat dengan click.trigger.
app.html
<template>
<button click.trigger = "myFunction()">CLICK ME</button>
</template>app.js
export class App {
myFunction() {
console.log('The function is triggered...');
}
}Agregator peristiwa harus digunakan saat peristiwa Anda perlu dipasang ke lebih banyak pemroses atau saat Anda perlu mengamati beberapa fungsi aplikasi Anda dan menunggu pembaruan data.
Agregator peristiwa Aurelia memiliki tiga metode. ItupublishMetode ini akan mengaktifkan acara dan dapat digunakan oleh banyak pelanggan. Untuk berlangganan acara, kita dapat menggunakansubscribemetode. Dan akhirnya, kita bisa menggunakandisposemetode untuk melepaskan pelanggan. Contoh berikut menunjukkan hal ini.
Tampilan kami hanya akan memiliki tiga tombol untuk masing-masing dari tiga fungsi.
app.html
<template>
<button click.delegate = "publish()">PUBLISH</button><br/>
<button click.delegate = "subscribe()">SUBSCRIBE</button><br/>
<button click.delegate = "dispose()">DISPOSE</button>
</template>Kami perlu mengimpor eventAggregator dan menyuntikkannya sebelum kami dapat menggunakannya.
app.js
import {inject} from 'aurelia-framework';
import {EventAggregator} from 'aurelia-event-aggregator';
@inject(EventAggregator)
export class App {
constructor(eventAggregator) {
this.eventAggregator = eventAggregator;
}
publish() {
var payload = 'This is some data...';
this.eventAggregator.publish('myEventName', payload);
}
subscribe() {
this.subscriber = this.eventAggregator.subscribe('myEventName', payload => {
console.log(payload);
});
}
dispose() {
this.subscriber.dispose();
console.log('Disposed!!!');
}
}Kita perlu mengklik SUBSCRIBEtombol untuk mendengarkan data yang akan dipublikasikan di masa mendatang. Setelah pelanggan terpasang, setiap kali data baru dikirim, konsol akan mencatatnya. Jika kita mengklikPUBLISH tombol lima kali, kita akan melihat bahwa itu dicatat setiap saat.

Kami juga dapat melepaskan pelanggan kami dengan mengklik DISPOSE tombol.
Dalam bab ini, Anda akan mempelajari cara menggunakan formulir dalam kerangka Aurelia.
Input Teks
Pertama, kita akan melihat cara mengirimkan file inputbentuk. Tampilan akan memiliki dua bentuk masukan untuk nama pengguna dan kata sandi. Kami akan menggunakanvalue.bind untuk pengikatan data.
app.html
<template>
<form role = "form" submit.delegate = "signup()">
<label for = "email">Email</label>
<input type = "text" value.bind = "email" placeholder = "Email">
<label for = "password">Password</label>
<input type = "password" value.bind = "password" placeholder = "Password">
<button type = "submit">Signup</button>
</form>
</template>Fungsi pendaftaran hanya akan mengambil nilai nama pengguna dan kata sandi dari input dan mencatatnya di konsol pengembang.
export class App {
email = '';
password = '';
signup() {
var myUser = { email: this.email, password: this.password }
console.log(myUser);
};
}
Kotak centang
Contoh berikut akan menunjukkan bagaimana mengirimkan kotak centang dengan kerangka Aurelia. Kami akan membuat satu kotak centang dan mengikatchecked nilai model tampilan kami.
app.html
<template>
<form role = "form" submit.delegate = "submit()">
<label for = "checkbox">Checkbox</label>
<input type = "checkbox" id = "checkbox" checked.bind = "isChecked"><br/>
<button type = "submit">SUBMIT</button>
</form>
</template>Pengiriman formulir hanya akan mencatat checked nilai di konsol.
app.js
export class App {
constructor() {
this.isChecked = false;
}
submit() {
console.log("isChecked: " + this.isChecked);
}
}
Tombol radio
Contoh berikut akan menunjukkan cara mengirimkan radio buttons. Sintaksrepeat.for = "option of options"akan mengulang melalui berbagai objek dan membuat tombol radio untuk setiap objek. Ini adalah cara yang rapi untuk membuat elemen secara dinamis dalam kerangka Aurelia. Istirahat sama seperti pada contoh sebelumnya. Kami mengikatmodel dan checked nilai-nilai.
app.html
<template>
<form role = "form" submit.delegate = "submit()">
<label repeat.for = "option of options">
<input type = "radio" name = "myOptions"
model.bind = "option" checked.bind = "$parent.selectedOption"/>
${option.text}
</label>
<br/>
<button type = "submit">SUBMIT</button>
</form>
</template>Dalam model tampilan kami, kami akan membuat array objek this.optionsdan tentukan bahwa tombol radio pertama dicentang. Sekali lagi,SUBMIT tombol hanya akan masuk ke konsol yang tombol radio dicentang.
app.js
export class PeriodPanel {
options = [];
selectedOption = {};
constructor() {
this.options = [
{id:1, text:'First'},
{id:2, text:'Second'},
{id:3, text:'Third'}
];
this.selectedOption = this.options[0];
}
submit() {
console.log('checked: ' + this.selectedOption.id);
}
}Jika kami memeriksa tombol radio ketiga dan mengirimkan formulir kami, konsol akan menampilkannya.

Di bab ini, Anda akan mempelajari cara bekerja dengan permintaan HTTP dalam kerangka Aurelia.
Langkah 1 - Buat Tampilan
Mari buat empat tombol yang akan digunakan untuk mengirim permintaan ke API kita.
app.html
<template>
<button click.delegate = "getData()">GET</button>
<button click.delegate = "postData()">POST</button>
<button click.delegate = "updateData()">PUT</button>
<button click.delegate = "deleteData()">DEL</button>
</template>Langkah 2 - Buat model Tampilan
Untuk mengirim permintaan ke server, Aurelia merekomendasikan fetchklien. Kami membuat fungsi untuk setiap permintaan yang kami butuhkan (GET, POST, PUT dan DELETE).
import 'fetch';
import {HttpClient, json} from 'aurelia-fetch-client';
let httpClient = new HttpClient();
export class App {
getData() {
httpClient.fetch('http://jsonplaceholder.typicode.com/posts/1')
.then(response => response.json())
.then(data => {
console.log(data);
});
}
myPostData = {
id: 101
}
postData(myPostData) {
httpClient.fetch('http://jsonplaceholder.typicode.com/posts', {
method: "POST",
body: JSON.stringify(myPostData)
})
.then(response => response.json())
.then(data => {
console.log(data);
});
}
myUpdateData = {
id: 1
}
updateData(myUpdateData) {
httpClient.fetch('http://jsonplaceholder.typicode.com/posts/1', {
method: "PUT",
body: JSON.stringify(myUpdateData)
})
.then(response => response.json())
.then(data => {
console.log(data);
});
}
deleteData() {
httpClient.fetch('http://jsonplaceholder.typicode.com/posts/1', {
method: "DELETE"
})
.then(response => response.json())
.then(data => {
console.log(data);
});
}
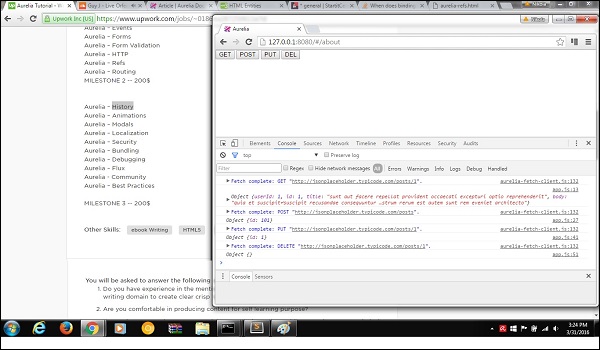
}Kami dapat menjalankan aplikasi dan klik GET, POST, PUT dan DELtombol, masing-masing. Kita dapat melihat di konsol bahwa setiap permintaan berhasil, dan hasilnya dicatat.

Dalam bab ini, Anda akan melihat beberapa contoh sederhana dari referensi Aurelia. Anda dapat menggunakannya untuk membuat referensi ke objek tertentu. Anda dapat membuat referensi ke elemen atau atribut, seperti yang terlihat pada tabel berikut.
Tabel Referensi
| Sr Tidak | Contoh & Deskripsi |
|---|---|
| 1 | ref = "myRef" Digunakan untuk membuat referensi ke elemen DOM. |
| 2 | attribute-name.ref = "myRef" Digunakan untuk membuat referensi ke model tampilan atribut khusus. |
| 3 | view-model.ref = "myRef Digunakan untuk membuat referensi ke model tampilan elemen kustom. |
| 4 | view.ref = "myRef" Digunakan untuk membuat referensi ke contoh tampilan elemen kustom. |
| 5 | rcontroller.ref = "myRef" Digunakan untuk membuat referensi ke instance pengontrol elemen kustom. |
Dalam contoh berikut, kami akan membuat referensi ke inputelemen. Kami akan menggunakan sintaks kelas default sebagaiview-model.
app.js
export class App { }Kami membuat referensi ke input elemen dengan menambahkan ref = "name" atribut.
app.html
<template>
<input type = "text" ref = "name"><br/>
<h3>${name.value}</h3>
</template>Saat kami menjalankan aplikasi, kami akan melihat bahwa teks yang dimasukkan ke dalam kolom input ditampilkan di layar.

Perutean adalah bagian penting dari setiap aplikasi. Di bab ini, Anda akan mempelajari cara menggunakan router dalam framework Aurelia.
Langkah 1 - Buat Halaman
Kami telah membuat folder komponen di salah satu bab sebelumnya. Jika Anda belum membuatnya, Anda harus meletakkannya di dalamsrc map.
C:\Users\username\Desktop\aureliaApp\src>mkdir componentsDi dalam folder ini, kami akan membuat home dan about direktori.
C:\Users\username\Desktop\aureliaApp\src\components>mkdir home
C:\Users\username\Desktop\aureliaApp\src\components>mkdir aboutDi dalam home folder, kita perlu membuat view dan view-model file.
C:\Users\username\Desktop\aureliaApp\src\components\home>touch home.js
C:\Users\username\Desktop\aureliaApp\src\components\home>touch home.htmlKami juga butuh view dan view-model untuk about halaman.
C:\Users\username\Desktop\aureliaApp\src\components\about>touch about.js
C:\Users\username\Desktop\aureliaApp\src\components\about>touch about.htmlNote - Anda juga dapat membuat semua folder di atas secara manual.
Langkah 2 - Halaman
Selanjutnya, kita perlu menambahkan beberapa kode default ke file yang kita buat.
home.html
<template>
<h1>HOME</h1>
</template>home.js
export class Home {}about.html
<template>
<h1>ABOUT</h1>
</template>about.js
export class About {}Langkah 3 - Router
Kami akan membuat view-model untuk router dalam app.js mengajukan.
app.js
export class App {
configureRouter(config, router) {
config.title = 'Aurelia';
config.map([
{ route: ['','home'], name: 'home',
moduleId: './components/home/home', nav: true, title:'Home' },
{ route: 'about', name: 'about',
moduleId: './components/about/about', nav: true, title:'About' }
]);
this.router = router;
}
}Router kami view akan ditempatkan di app.html.
app.html
<template>
<nav>
<ul>
<li repeat.for = "row of router.navigation">
<a href.bind = "row.href">${row.title}</a>
</li>
</ul>
</nav>
<router-view></router-view>
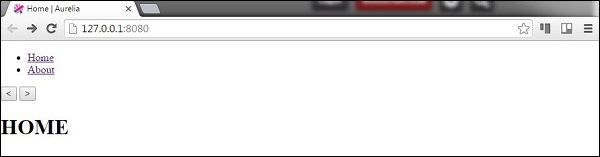
</template>Saat kami menjalankan aplikasi, kami dapat mengubah rute dengan mengklik home atau tentang tautan.

Dalam bab ini, Anda akan mempelajari cara menggunakan aurelia-history plugin.
Langkah 1 - Instal Plugin
Plugin ini sudah tersedia sebagai bagian dari konfigurasi standar. Jika Anda sudah mengaturaurelia.use.standardConfiguration() sebagai bagian dari konfigurasi manual, Anda siap untuk pergi.
main.js
export function configure(aurelia) {
aurelia.use
.standardConfiguration()
.developmentLogging();
aurelia.start().then(() => aurelia.setRoot());
}Langkah 2 - Menggunakan History
Kami akan menggunakan contoh dari bab terakhir (Aurelia - Routing). Jika kita ingin mengatur fungsionalitas untuk menavigasi ke belakang atau ke depan, kita bisa menggunakanhistory keberatan dengan back() dan forward()metode. Kami akan menambahkan ini setelah konfigurasi router.
app.js
export class App {
configureRouter(config, router) {
config.title = 'Aurelia';
config.map([
{ route: ['','home'], name: 'home',
moduleId: './pages/home/home', nav: true, title:'Home' },
{ route: 'about', name: 'about',
moduleId: './pages/about/about', nav: true, title:'About' }
]);
this.router = router;
}
goBack() {
history.back();
}
goForward() {
history.forward();
}
}Sekarang, mari tambahkan dua tombol ke view.
app.html
<template>
<nav>
<ul>
<li repeat.for = "row of router.navigation">
<a href.bind = "row.href">${row.title}</a>
</li>
</ul>
</nav>
<button click.delegate = "goBack()"></button>
//The button used for navigationg back...
<button click.delegate = "goForward()"></button>
//The button used for navigationg forward...
<router-view></router-view>
</template>Pengguna dapat menavigasi maju dan mundur dengan mengklik tombol yang kami tambahkan.

Di bab ini, Anda akan mempelajari cara menggunakan animasi CSS dalam kerangka Aurelia.
Langkah 1 - Lihat
Tampilan kami akan memiliki satu elemen yang akan dianimasikan dan tombol untuk memicu animateElement() fungsi.
app.html
<template>
<div class = "myElement"></div>
<button click.delegate = "animateElement()">ANIMATE</button>
</template>Langkah 2 - Model tampilan
Di dalam file JavaScript kami, kami akan mengimpor CssAnimatorplugin dan menyuntikkannya sebagai dependensi. ItuanimateElementfungsi akan memanggil animator untuk memulai animasi. Animasi akan dibuat di langkah berikutnya.
import {CssAnimator} from 'aurelia-animator-css';
import {inject} from 'aurelia-framework';
@inject(CssAnimator, Element)
export class App {
constructor(animator, element) {
this.animator = animator;
this.element = element;
}
animateElement() {
var myElement = this.element.querySelector('.myElement');
this.animator.animate(myElement, 'myAnimation');
}
}Langkah 3 - Gaya
Kami akan menulis CSS di dalamnya styles/styles.css mengajukan. .myAnimation-add adalah titik awal sebuah animasi .myAnimation-remove dipanggil saat animasi selesai.
styles.css
.myElement {
width:100px;
height: 100px;
border:1px solid blue;
}
.myAnimation-add {
-webkit-animation: changeBack 3s;
animation: changeBack 3s;
}
.myAnimation-remove {
-webkit-animation: fadeIn 3s;
animation: fadeIn 3s;
}
@-webkit-keyframes changeBack {
0% { background-color: #e6efff; }
25% { background-color: #4d91ff; }
50% { background-color: #0058e6; }
75% { background-color: #003180; }
100% { background-color: #000a1a; }
}
@keyframes changeBack {
0% { background-color: #000a1a; }
25% { background-color: #003180; }
50% { background-color: #0058e6; }
75% { background-color: #4d91ff; }
100% { background-color: #e6efff; }
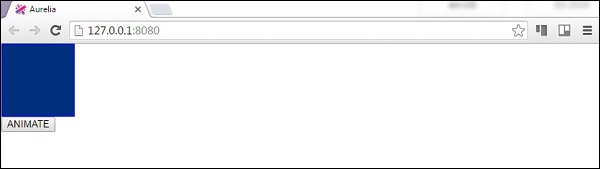
}Setelah ANIMATEtombol diklik, warna latar belakang akan diubah dari biru muda menjadi bayangan gelap. Saat animasi ini selesai setelah tiga detik, elemen akan memudar ke status awalnya.

Aurelia menawarkan cara untuk mengimplementasikan jendela dialog (modal). Di bab ini, kami akan menunjukkan cara menggunakannya.
Langkah 1 - Instal Plugin Dialog
Plugin Dialog dapat diinstal dari command prompt jendela.
C:\Users\username\Desktop\aureliaApp>jspm install aurelia-dialogAgar plugin ini berfungsi, kita perlu menggunakan bootstrap manual. Kami membahas ini di bab Konfigurasi. Dalammain.js file, kita perlu menambahkan file aurelia-dialog plugin.
main.js
export function configure(aurelia) {
aurelia.use
.standardConfiguration()
.developmentLogging()
.plugin('aurelia-dialog');
aurelia.start().then(() => aurelia.setRoot());
}Langkah 2 - Buat Folder dan File
Pertama, kita akan membuat direktori baru bernama modal. Mari kita letakkan di dalamcomponentsmap. Bukacommand prompt dan jalankan kode berikut.
C:\Users\username\Desktop\aureliaApp\src\components>mkdir modalDi folder ini, kami akan membuat dua file baru. File-file ini akan mewakiliview dan view-model untuk modal kami.
C:\Users\username\Desktop\aureliaApp\src\components\modal>touch my-modal.html
C:\Users\username\Desktop\aureliaApp\src\components\modal>touch my-modal.jsLangkah 3 - Buat Modal
Pertama, mari tambahkan view-modelkode. Kami perlu mengimpor dan menyuntikkandialog-controller. Kontroler ini digunakan untuk menangani fungsionalitas khusus modal. Dalam contoh berikut, kami menggunakannya untuk memusatkan modal secara horizontal.
my-modal.js
import {inject} from 'aurelia-framework';
import {DialogController} from 'aurelia-dialog';
@inject(DialogController)
export class Prompt {
constructor(controller) {
this.controller = controller;
this.answer = null;
controller.settings.centerHorizontalOnly = true;
}
activate(message) {
this.message = message;
}
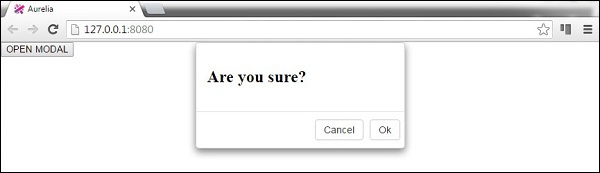
}Itu viewkode akan terlihat seperti ini. Tombol ketika diklik akan membuka atau menutup modal.
my-modal.html
<template>
<ai-dialog>
<ai-dialog-body>
<h2>${message}</h2>
</ai-dialog-body>
<ai-dialog-footer>
<button click.trigger = "controller.cancel()">Cancel</button>
<button click.trigger = "controller.ok(message)">Ok</button>
</ai-dialog-footer>
</ai-dialog>
</template>Langkah 4 - Picu Modal
Langkah terakhir adalah fungsi untuk memicu modal kita. Kami perlu mengimpor dan menyuntikkanDialogService. Layanan ini memiliki metodeopen, di mana kita bisa lewat view-model dari my-modal file dan model, sehingga kami dapat mengikat data secara dinamis.
app.js
import {DialogService} from 'aurelia-dialog';
import {inject} from 'aurelia-framework';
import {Prompt} from './components/modal/my-modal';
@inject(DialogService)
export class App {
constructor(dialogService) {
this.dialogService = dialogService;
}
openModal() {
this.dialogService.open( {viewModel: Prompt, model: 'Are you sure?' }).then(response => {
console.log(response);
if (!response.wasCancelled) {
console.log('OK');
} else {
console.log('cancelled');
}
console.log(response.output);
});
}
};Akhirnya, kami akan membuat tombol agar kami dapat memanggil openModal fungsi.
app.html
<template>
<button click.trigger = "openModal()">OPEN MODAL</button>
<template>Jika kita menjalankan aplikasi, kita bisa mengklik OPEN MODAL tombol untuk memicu jendela modal baru.

Aurelia menawarkan i18nplugin. Di bab ini, Anda akan mempelajari cara melokalkan aplikasi Anda menggunakan plugin ini.
Langkah 1 - Instal Plugin
Buka command prompt jendela dan jalankan kode berikut untuk menginstal i18n plugin.
C:\Users\username\Desktop\aureliaApp>jspm install aurelia-i18nKami juga perlu menginstal plugin backend.
C:\Users\username\Desktop\aureliaApp>jspm install npm:i18next-xhr-backendLangkah 2 - Buat Folder dan File
Di folder root proyek, kita perlu membuat file locale direktori.
C:\Users\username\Desktop\aureliaApp>mkdir localeDi folder ini, Anda perlu menambahkan folder baru untuk bahasa apa pun yang Anda inginkan. Kami akan membuaten dengan translation.js file di dalam.
C:\Users\username\Desktop\aureliaApp\locale>mkdir en
C:\Users\username\Desktop\aureliaApp\locale\en>touch translation.jsonLangkah 3 - Gunakan Plugin
Anda perlu menggunakan bootstrap manual untuk dapat menggunakan plugin ini. Periksa bab Konfigurasi untuk informasi lebih lanjut. Kita perlu menambahkani18n plugin ke main.js mengajukan.
main.js
import {I18N} from 'aurelia-i18n';
import XHR from 'i18next-xhr-backend';
export function configure(aurelia) {
aurelia.use
.standardConfiguration()
.developmentLogging()
.plugin('aurelia-i18n', (instance) => {
// register backend plugin
instance.i18next.use(XHR);
// adapt options to your needs (see http://i18next.com/docs/options/)
instance.setup({
backend: {
loadPath: '/locales/{{lng}}/{{ns}}.json',
},
lng : 'de',
attributes : ['t','i18n'],
fallbackLng : 'en',
debug : false
});
});
aurelia.start().then(a => a.setRoot());
}Langkah 4 - Terjemahan File JSON
Ini adalah file tempat Anda dapat menyetel nilai terjemahan. Kami akan menggunakan contoh dari dokumentasi resmi. Itude-DE folder seharusnya digunakan untuk menerjemahkan ke bahasa Jerman, namun kami akan menggunakan frasa bahasa Inggris sebagai gantinya, untuk lebih mudah memahami.
translation.json
{
"score": "Score: {{score}}",
"lives": "{{count}} life remaining",
"lives_plural": "{{count}} lives remaining",
"lives_indefinite": "a life remaining",
"lives_plural_indefinite": "some lives remaining",
"friend": "A friend",
"friend_male": "A boyfriend",
"friend_female": "A girlfriend"
}Langkah 5 - Tetapkan Lokal
Kami hanya perlu mengimpor i18n plugin dan setel untuk menggunakan kode JSON dari de-DE map.
app.js
import {I18N} from 'aurelia-i18n';
export class App {
static inject = [I18N];
constructor(i18n) {
this.i18n = i18n;
this.i18n
.setLocale('de-DE')
.then( () => {
console.log('Locale is ready!');
});
}
}Langkah 6 - Lihat
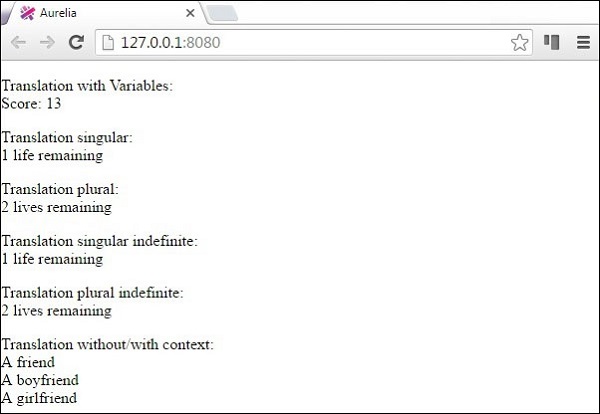
Ada beberapa cara untuk menerjemahkan data. Kami akan menggunakan ValueConverter khusus bernamat. Anda dapat melihat dalam contoh berikut berbagai cara memformat data. Bandingkan ini dengantranslation.json file dan Anda akan melihat pola yang digunakan untuk pemformatan.
<template>
<p>
Translation with Variables: <br />
${ 'score' | t: {'score': 13}}
</p>
<p>
Translation singular: <br />
${ 'lives' | t: { 'count': 1 } } </p> <p> Translation plural: <br /> ${ 'lives' | t: { 'count': 2 } }
</p>
<p>
Translation singular indefinite: <br />
${ 'lives' | t: { 'count': 1, indefinite_article: true } } </p> <p> Translation plural indefinite: <br /> ${ 'lives' | t: { 'count': 2, indefinite_article: true } }
</p>
<p>
Translation without/with context: <br />
${ 'friend' | t } <br /> ${ 'friend' | t: { context: 'male' } } <br />
${ 'friend' | t: { context: 'female' } }
</p>
</template>Saat kami menjalankan aplikasi, kami akan mendapatkan output berikut.

Dalam bab ini, Anda akan mempelajari cara mengatur dan menggunakan aurelia-tools.
Langkah 1 - Folder Root
Mari buat folder root tempat kita menyimpan semua aplikasi Aurelia.
C:\Users\username\Desktop>mkdir aurelia-projectsLangkah 2 - Alat Aurelia
Dalam aurelia-projects folder, kami akan mengkloning aurelia-tools repositori dari github.
C:\Users\username\Desktop\aurelia-projects>git clone https://github.com/aurelia/tools.gitLangkah 3 - Buat Proyek Baru
Untuk memulai proyek Aurelia baru, cara yang disarankan adalah menggunakan salah satu dari aurelia-skeletons. Ayo kloning kerangka Aurelia dari git.
C:\Users\username\Desktop\aurelia-projects>git clone https://github.com/aurelia/skeleton-navigation.gitKami juga perlu menginstal paket, modul, dan dependensi. Anda dapat memilih di antara berbagai aplikasi kerangka. Kami akan menggunakanskeleton-es2016.
C:\Users\username\Desktop\aurelia-projects\skeleton-navigation\skeleton-es2016>npm install
C:\Users\username\Desktop\aurelia-projects\skeleton-navigation\skeleton-es2016>jspm installTerakhir, kita perlu menjalankan kode berikut untuk membangun lingkungan pengembangan.
C:\Users\username\Desktop\aurelia-projects\skeleton-navigation\skeleton-es2016>gulp build-dev-envLangkah 4 - Perbarui
Perbarui repositori lokal menggunakan perintah berikut.
C:\Users\username\Desktop\aurelia-projects\skeleton-navigation\skeleton-es2016>gulp update-own-depsLangkah 5 - Tarik
Kita juga bisa menarik ketergantungan Aurelia tanpa membangun.
C:\Users\username\Desktop\aurelia-projects\skeleton-navigation\skeleton-es2016>gulp pull-dev-envDi bab ini, Anda akan mempelajari cara menggunakan bundling dalam framework Aurelia.
Langkah 1 - Menginstal Prasyarat
Anda dapat menginstal aurelia-bundler dengan menjalankan perintah berikut di command prompt.
C:\Users\username\Desktop\aureliaApp>npm install aurelia-bundler --save-devJika Anda belum menginstal gulp, Anda dapat menginstalnya dengan menjalankan kode ini.
C:\Users\username\Desktop\aureliaApp>npm install gulpAnda juga dapat menginstal require-dir paket dari npm.
C:\Users\username\Desktop\aureliaApp>npm install require-dirLangkah 2 - Buat Folder dan File
Pertama, buat gulpfile.js file di direktori root aplikasi.
C:\Users\username\Desktop\aureliaApp>touch gulpfile.jsAnda akan membutuhkan buildmap. Di direktori ini, tambahkan folder lain bernamatasks.
C:\Users\username\Desktop\aureliaApp>mkdir build
C:\Users\username\Desktop\aureliaApp\build>mkdir tasksAnda perlu membuat bundle.js file di dalam tasks map.
C:\Users\username\Desktop\aureliaApp\build\tasks>touch bundle.jsLangkah 3 - Gulp
Menggunakan gulpsebagai pelari tugas. Anda perlu memberitahukannya untuk menjalankan kodebuild\tasks\bundle.js.
gulpfile.js
require('require-dir')('build/tasks');Sekarang, buat tugas yang Anda butuhkan. Tugas ini akan mengambil aplikasi, buatdist/appbuild.js dan dist/vendor-build.jsfile. Setelah proses bundling selesai, fileconfig.jsfile juga akan diperbarui. Anda dapat menyertakan semua file dan plugin yang ingin Anda masukkan dan minimalkan.
bundle.js
var gulp = require('gulp');
var bundle = require('aurelia-bundler').bundle;
var config = {
force: true,
baseURL: '.',
configPath: './config.js',
bundles: {
"dist/app-build": {
includes: [
'[*.js]',
'*.html!text',
'*.css!text',
],
options: {
inject: true,
minify: true
}
},
"dist/vendor-build": {
includes: [
'aurelia-bootstrapper',
'aurelia-fetch-client',
'aurelia-router',
'aurelia-animator-css',
],
options: {
inject: true,
minify: true
}
}
}
};
gulp.task('bundle', function() {
return bundle(config);
});Itu command prompt akan memberi tahu kami saat bundling selesai.

Dalam bab ini, Anda akan mempelajari cara menambahkan debugger konteks Aurelia sebagai ekstensi chrome.
Note - Sebelum menambahkan ekstensi, Anda harus memiliki aurelia-toolsfile. Jika Anda tidak memilikinya, Anda dapat memeriksa bab Alat.
Langkah 1 - Buka Ekstensi Chrome
Cara termudah untuk membuka ekstensi chrome adalah dengan menjalankan kode berikut di bilah URL browser.
chrome://extensionsLangkah 2 - Tambahkan Ekstensi
Karena ekstensi ini belum tersedia dari toko Chrome, periksa developermode kotak centang dan klik Load Unpacked Extensions. Ini akan membuka jendela kecil tempat Anda dapat memilih ekstensi untuk ditambahkan.
Untuk contoh ini, mari kita pilih folder Desktop / aurelia-projects / tools / context-debugger dan buka.
Sekarang, kita dapat melihat bahwa ekstensi dimuat di browser.

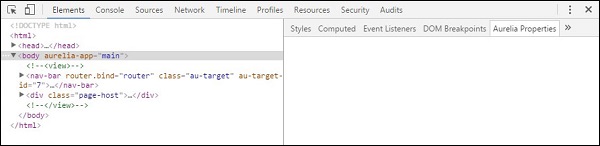
Kami juga dapat memeriksa konsol pengembang. Saat kita mengklikelements tab, kita akan lihat aurelia-properties di pojok kanan bawah.

Komunitas adalah salah satu faktor terpenting untuk dipertimbangkan saat memilih kerangka kerja. Aurelia menawarkan dukungan luar biasa untuk pelanggannya. Dalam bab ini, Anda akan belajar bagaimana Anda bisa mendapatkan bantuan saat Anda mengalami kebuntuan.
Aurelia - Dokumentasi Resmi
Anda dapat menemukan dokumen Aurelia di tautan ini - https://aurelia.io/docs.html
Aurelia Gitter - Saluran
Jika Anda membutuhkan jawaban yang cepat, Anda selalu dapat mengirimkan pertanyaan ke saluran aurelia gitter. Saluran ini dapat ditemukan di tautan berikut -https://gitter.im/Aurelia/Discuss
Aurelia - Github
Anda juga dapat mengirimkan masalah ke repositori github Aurelia resmi https://github.com/aurelia
Aurelia - Blog
Jika Anda ingin mengikuti perkembangan dan perubahan Aurelia, Anda dapat mengikuti blog resmi Durandal http://blog.durandal.io/
Aurelia - Blog Rob Eisenberg
Anda juga dapat mengikuti blog resmi Rob Eisenberg, pencipta kerangka Aurelia http://eisenbergeffect.bluespire.com/
Aurelia - Dukungan Perusahaan
Aurelia menawarkan dukungan perusahaan untuk tim dan individu. Jika Anda tertarik, kirim email ke alamat berikut -
[email protected]Aurelia - Pekerjakan Tim Pengembang
Anda dapat menyewa Aurelia Expert Developers dengan mengirimkan email ke alamat ini.
[email protected]Aurelia - Pelatihan
Jika Anda menginginkan pelatihan resmi Aurelia untuk tim Anda, Anda dapat mengirim email ke alamat ini.
[email protected]Aurelia adalah kerangka kerja baru karena itu, praktik terbaik belum ditetapkan. Dalam bab ini, Anda akan menemukan beberapa pedoman berguna untuk diikuti.
Memulai Proyek Baru
Aurelia menawarkan aurelia-skeletons. Ada beberapa kerangka untuk dipilih. Tim di belakang Aurelia secara aktif mendukung kerangka, dan mereka selalu terbarui dengan versi kerangka kerja terbaru.
Kerangka Aurelia
skeleton-es2016-webpack memungkinkan Anda untuk menulis ES2016 kode dan penggunaan npm untuk manajemen paket dan webpack untuk bundling.
skeleton-es2016 memungkinkan Anda untuk menulis ES2016 kode dan penggunaan jspm untuk manajemen paket dan SystemJS untuk memuat dan membundel.
skeleton-typescript-webpack memungkinkan Anda untuk menulis TypeScript kode dan penggunaan npm untuk manajemen paket dan webpack untuk bundling.
skeleton-typescript memungkinkan Anda untuk menulis TypeScript kode dan penggunaan jspm untuk manajemen paket dan SystemJS untuk memuat dan membundel.
skeleton-typescript-asp.net5 memungkinkan Anda untuk menulis TypeScript kode dan penggunaan jspm untuk manajemen paket dan SystemJSuntuk memuat dan membundel. ItuASP.NET backend juga terintegrasi.
skeleton-es2016-asp.net5 memungkinkan Anda untuk menulis ES2016 kode dan penggunaan jspm untuk manajemen paket dan SystemJSuntuk memuat dan membundel. ItuASP.NET backend terintegrasi.
Anda dapat mengkloning semua kerangka dari GitHub. Petunjuk penginstalan dapat ditemukan di dalamREADME.md file untuk setiap kerangka.
C:\Users\username\Desktop>git clone https://github.com/aurelia/skeleton-navigation.gitStruktur Folder
Anda bebas menggunakan struktur folder apa pun yang Anda inginkan. Jika Anda tidak yakin harus mulai dari mana, Anda dapat menggunakan struktur folder berikut. Gambar mewakili file dan folder di filesrc direktori.

Standar Web
Aurelia adalah kerangka kerja yang berorientasi pada standar web. Ini adalah salah satu tujuan utama tim di belakangnya. Mereka akan memastikan bahwa kerangka selalu mengikuti web modern. Ini sangat bagus untuk pengembang, karena kami dapat mengandalkan kegunaan kerangka kerja di masa depan. Ini juga membantu kami tetap up-to-date dengan browser dan web.
EcmaScript 6
Ini adalah praktik yang baik tidak hanya untuk Aurelia tetapi untuk kerangka JavaScript lainnya. ES6menawarkan fungsionalitas baru yang dapat membantu dalam proses pengembangan. Anda juga bisa menggunakanTypeScript, jika Anda menyukai bahasa yang diketik dengan kuat.