Menggunakan AWS Lambda @ Edge dengan CloudFront
Lambda @ Edge adalah tambahan untuk layanan komputasi AWS Lambda yang digunakan untuk menyesuaikan konten yang diberikan cloudfront.
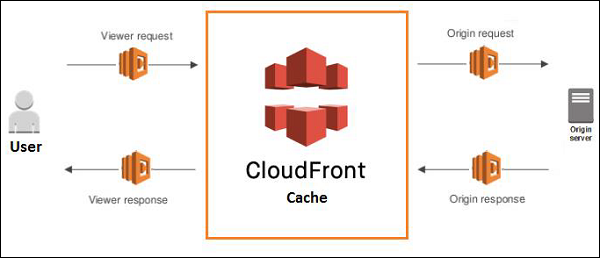
Diagram blok yang menunjukkan cara kerja AWS Lambda dengan cloudfront dari AWS ditunjukkan di bawah ini -

Ada empat cara AWS Lambda dapat digunakan -
Viewer Request − Pengguna akhir membuat permintaan yang disebut Viewer Request ke CloudFront
Origin Request − CloudFront meneruskan permintaan ke asal
Origin Response − CloudFront menerima respons dari asalnya
Viewer Response − CloudFront mengirimkan tanggapan kepada pemirsa
Kita dapat menggunakan Lambda @ Edge untuk tujuan berikut -
Untuk mengubah header pada permintaan dan waktu respon.
Tambahkan detail cookie ke header. Lakukan pengujian AB berdasarkan permintaan dan respons.
Arahkan ulang URL ke situs lain, berdasarkan detail header.
Kami dapat mengambil agen pengguna dari tajuk dan mengetahui detail browser, OS, dll.
Persyaratan
Untuk mulai bekerja di CloudFront dan Lambda @ Edge, kami membutuhkan yang berikut -
Buat bucket penyimpanan S3 dengan detail file
Buat peran yang akan mengizinkan izin untuk bekerja dengan CloudFront dan Lambda @ Edge
Buat distribusi CloudFront
Buat fungsi lambda
Tambahkan detail fungsi lambda ke cloudfront
Periksa url cloudfront di browser
Kami akan mengerjakan contoh dengan CloudFront dan Lambda @ Egde, di mana kami akan menghosting halaman dan mengubah respons ketika terdeteksi sebagai desktop dan perangkat.
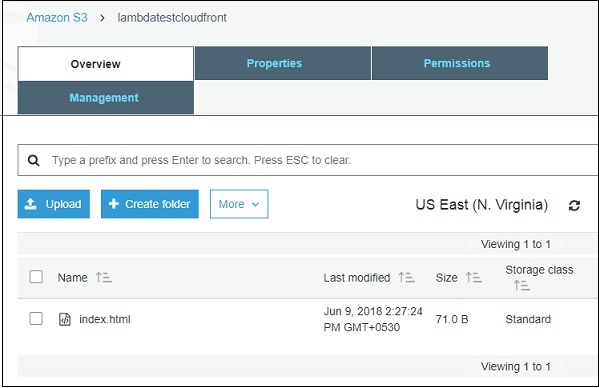
Buat Bucket Penyimpanan S3 dengan Detail File
Masuk ke konsol AWS dan buat ember di S3 dan tambahkan . html file yang ingin Anda tampilkan.

Klik S3 dan Create bucket seperti yang ditunjukkan di bawah ini -

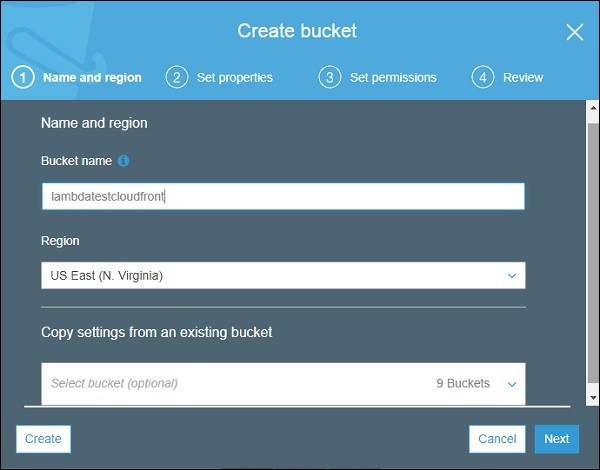
Sekarang, klik Create bucket tombol dan tambahkan detail ember seperti yang ditunjukkan di bawah ini -

Klik Create tombol dan unggah .html di dalamnya.

Buat Peran
Buka konsol AWS dan klik IAM.

Sekarang, klik Roles -> Create role tombol seperti yang ditunjukkan -

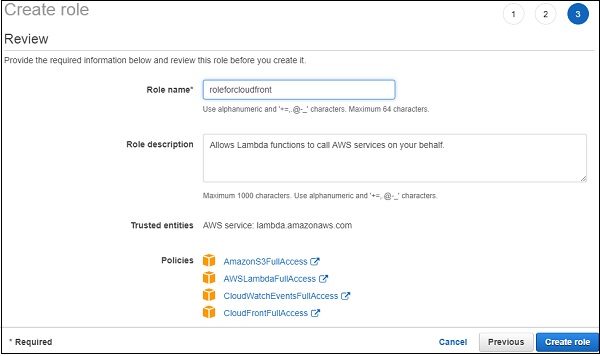
Pilih izin untuk S3, Lambda dan Cloudfront. Merupakan praktik yang baik untuk membuat kebijakan yang memberikan izin hanya ke fungsi yang diperlukan, penyimpanan dengan menggunakan detail ARN.
Dalam contoh yang dibahas di bawah ini, kami menunjukkan Full Accessizin. Kebijakan untuk nama peranrole for cloudfrontditambahkan seperti yang ditunjukkan di atas. Klik Buat peran.


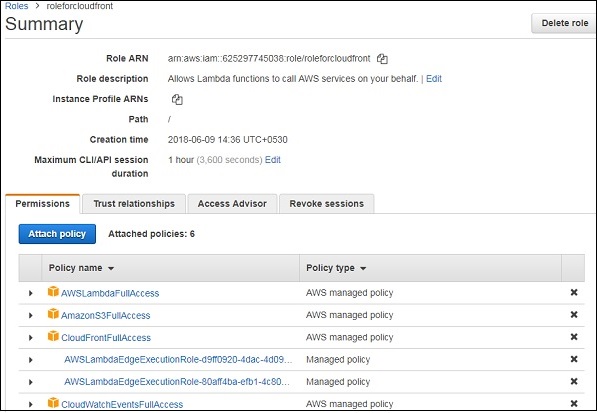
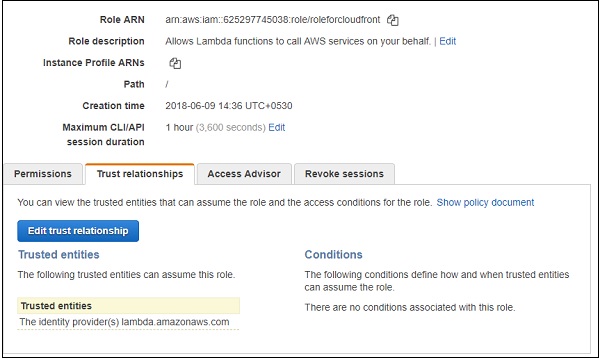
Semua kebijakan yang diperlukan untuk lambda @ edge dan cloudfront seperti yang ditunjukkan di atas. Ada langkah tambahan yang harus dilakukan di sini karena jika cloudfront url akan tersedia di seluruh wilayah dan membutuhkan hubungan kepercayaan antara layanan yang kami gunakan.
Sekarang, untuk peran yang dibuat, klik Trust relationships tab seperti yang ditunjukkan -

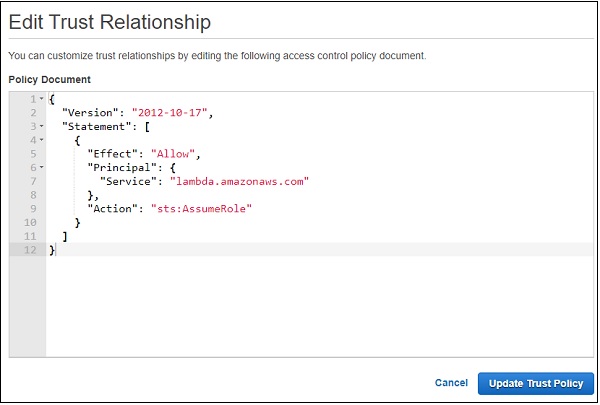
Klik Edit Trust Relationship seperti yang ditunjukkan di bawah ini -

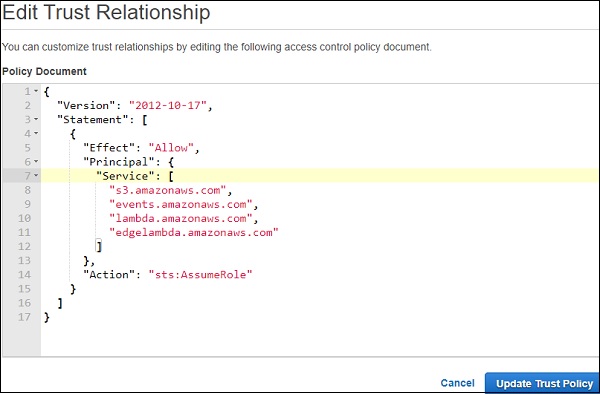
Ini menampilkan dokumen kebijakan. Kami perlu menambahkan layanan lain diPrincipal -> Serviceyang kami rencanakan untuk digunakan. Dokumen kebijakan hubungan kepercayaan terakhir adalah seperti yang ditunjukkan di bawah ini -

Klik Update Trust Policy tombol untuk menyimpan perubahan.
Buat Distribusi CloudFront
Pergi ke layanan CloudFront seperti yang ditunjukkan di bawah ini -

Klik pada layanan CloudFront dan klik Create Distribution -

Pengaturan Asal, Pengaturan Perilaku dan Pengaturan Distribusi
Mari kita lihat pengaturan ini satu per satu -
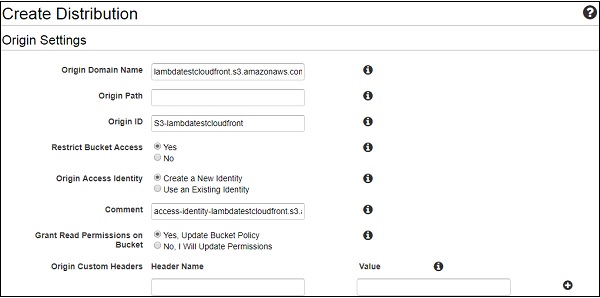
Origin Settings

Berbagai parameter pengaturan Origin dijelaskan seperti di bawah ini -
Origin Domain Name −Ini adalah nama bucket S3 tempat kami menyimpan file html. Kami juga dapat menyimpan gambar, jika ada, di bucket S3 dengan membuat folder pilihan kami.
Origin Path −Di sini Anda perlu memasukkan nama folder tempat file disimpan. Saat ini, kami tidak memiliki folder ini, jadi kami akan mengosongkannya untuk saat ini.
Origin ID −Itu terisi ketika nama domain asal dipilih. Anda dapat mengubah id sesuai pilihan Anda.
Restrict Bucket Access − Dalam hal ini, kami akan memilih opsi yes. Di sini kami membutuhkan keamanan untuk bucket S3 sehingga tidak ada yang memiliki akses ke bucket S3. Untuk opsi ini ada beberapa opsi lain yang diisi sepertiOrigin Access Identity, Comment and Grant Read Permission on Bucket.
Origin Access Identity −Kami telah menggunakan opsi buat identitas baru. Anda juga bisa memilih identitas yang ada. Ini menciptakan identitas baru yang digunakan oleh CloudFront untuk membaca detail dari S3 bucket.
Grand Read Permission on Bucket − Untuk ini, pilih opsi Yes.
Origin Custom Headers − Kami akan mengosongkan header di sini, karena kami tidak memerlukan detailnya sekarang.
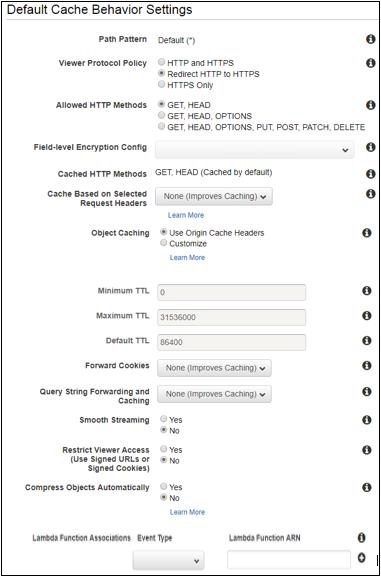
Selanjutnya, mari kita bahas dan isi Behaviour Settings untuk distribusi Cloudront -

Sekarang, pilih protokol - https atau http, dan opsi caching. Perhatikan bahwa cache default adalah 86400 atau 24 jam. Anda dapat mengubah nilai ini sesuai kebutuhan.
Klik Object Caching(sesuaikan opsi) untuk mengubah caching. Kamu bisa memakaismooth streaminguntuk berjaga-jaga jika ada video di halaman Anda. Di sini, kami menyediakan opsi default. Setelah fungsi lambda dibuat, detailnya akan ditambahkan.
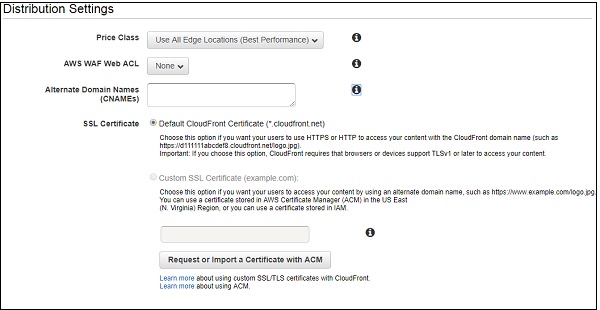
Detail untuk pengaturan distribusi ditunjukkan di bawah ini -

Berbagai parameter pengaturan distribusi dijelaskan di bawah -
Price class −Ini memiliki detail seperti asal lalu lintas pengguna. Perhatikan bahwa di sini kami telah memilih yang default -Use All Edge Locations.
AWS WAF Web ACL −Ini untuk pemilihan firewall aplikasi web. Di sini, ia memiliki opsi sebagaiNone. Pertama, kita perlu membuat firewall di AWS. Ini memberikan keamanan ke situs.
Alternate Domain Names − Di sini Anda dapat menentukan nama domain jika Anda punya.
SSL Certificate −Ini memiliki semua detail yang akan dipilih untuk sertifikat SSL. Kami akan menyimpan yang default.
Default Root Object −Di sini kami akan menentukan nama file yang telah kami unggah di S3. Untuk ini, kami membutuhkan konten dari .html untuk ditampilkan secara default.
Selebihnya, kami akan tetap menggunakan pengaturan default.
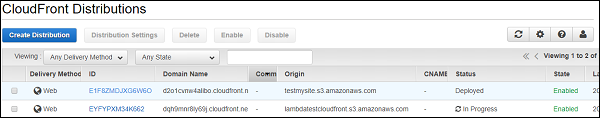
Klik Create Distribution tombol untuk menambahkan distribusi.

Perhatikan bahwa distribusi akan membutuhkan waktu untuk menunjukkan status sebagai diterapkan.
Buat Fungsi AWS Lambda
Buka konsol AWS dan buat fungsi Lambda.

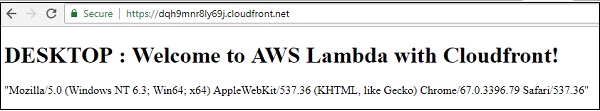
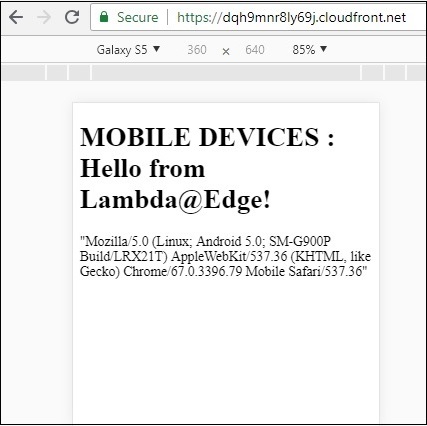
Dalam kode AWS Lambda, kami akan mengambil header permintaan dan memeriksa agen pengguna. Jika agen pengguna berasal dari desktop, kami akan mengubah respons untuk menampilkan pesan sebagai“DESKTOP : Welcome to AWS Lambda with Cloudfront!” dan jika perangkat pesannya“MOBILE DEVICES : Hello from Lambda@Edge!”
Kode AWS Lambda yang sesuai seperti yang ditunjukkan di bawah ini -
let content = `
<\!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Simple Lambda@Edge Static Content Response</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body>
<h1>MOBILE DEVICES : Hello from Lambda@Edge!</h1>
</body>
</html>
`;
let content1 = `
<\!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Simple Lambda@Edge Static Content Response</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body>
<h1>DESKTOP : Welcome to AWS Lambda with Cloudfront!</h1>
</body>
</html>
`;
exports.handler = (event, context, callback) => {
let request = event.Records[0].cf.request;
let finalrequest = JSON.stringify(request);
let headers = request.headers;
let useragent = JSON.stringify(headers["user-agent"][0].value);
let str = "";
if(/Android|webOS|iPhone|iPad|iPod|BlackBerry|IEMobile|Opera Mini|Mobile|mobile|CriOS/i.test(useragent)) {
str = content;
} else {
str = content1;
}
const response = {
status: '200',
statusDescription: 'OK',
body: str+useragent,
};
callback(null, response);
};Sekarang, simpan fungsi Lambda. Perhatikan bahwa kita perlu mempublikasikan fungsi Lambda agar dapat digunakan dengan semua wilayah. Untuk mempublikasikan, kita perlu melakukan hal berikut -
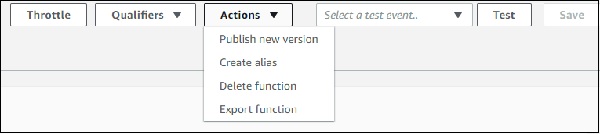
Dari tarik-turun Tindakan, pilih Publish new version seperti yang ditunjukkan di bawah ini -

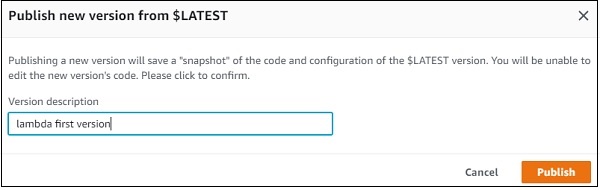
Jika Anda, klik Publish new version, ini menampilkan layar berikut -

Sekarang, masukkan deskripsi Versi dan klik Publish. ARN akan menampilkan versi fungsi AWS Lambda yang dibuat seperti yang ditunjukkan di bawah ini -

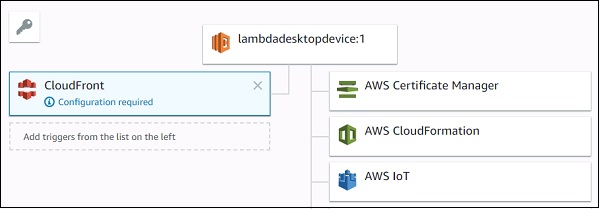
Tambahkan pemicu CloudFront ke versi baru yang dibuat seperti yang ditunjukkan di bawah ini -

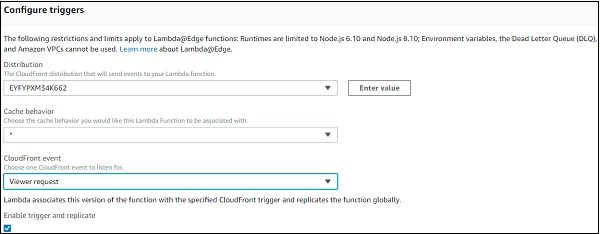
Sekarang, tambahkan detail konfigurasi untuk CloudFront. Acara CloudFront memiliki opsi untukViewer request, Origin request, Origin response, dan Viewer response.
Selanjutnya, pilih distribusi CloudFront yang dibuat sebelumnya. Darievents, kami akan memilih Viewer request. Berdasarkan permintaan pemirsa, desktop / perangkat dari agen pengguna akan ditentukan dan tanggapan akan diubah. Selanjutnya, tambahkan detail pemicu.

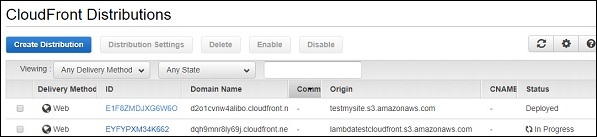
Setelah pemicu ditambahkan, kita perlu menunggu distribusi dari CloudFront diterapkan.

Setelah status diubah menjadi Deployed, kami dapat menguji url CloudFront dan memeriksa nama domain di browser.
Tampilan di browser desktop seperti yang ditunjukkan di bawah ini. Di sini kami telah mencetak agen pengguna dari acara permintaan-pemirsa.

Ini adalah tampilan di perangkat seluler.

Jadi, dalam contoh di atas, kami telah menggunakan Lambda @ Edge untuk mengubah respons di desktop dan perangkat seluler.