Balsamiq Mockups - Panduan Cepat
Ketika datang ke pengembangan perangkat lunak, lebih dari penting untuk mengetahui bagaimana perangkat lunak yang sebenarnya akan terlihat, jauh sebelum pengembangan yang sebenarnya dimulai. Ini adalah aktivitas penting, karena berfungsi sebagai pedoman bagi semua pemangku kepentingan dalam proyek perangkat lunak.
Secara tradisional, paragraf teks telah digunakan untuk menjelaskan atau mendapatkan kebutuhan perangkat lunak. Namun, dalam hal pemahaman teks-teks ini, setiap individu akan memiliki caranya sendiri dalam memvisualisasikan kebutuhan tersebut. Hal ini menyebabkan kekacauan dalam tim pengembangan perangkat lunak dan biaya akhirnya adalah dalam hal upaya, uang, dan waktu yang terbuang percuma.
Wireframing dapat didefinisikan sebagai aktivitas untuk memvisualisasikan tata letak layar tertentu (seluler atau web). Dalam beberapa tahun terakhir, ada peningkatan permintaan pada Wireframing layar / halaman untuk mengukur akseptabilitasnya.
Mengapa Wireframing?
Wireframing diperlukan untuk menghemat waktu yang diinvestasikan dalam memahami kebutuhan perangkat lunak. Seperti yang mereka katakan, gambar bernilai lebih dari seribu kata, Wireframing memberikan gambaran sekilas tentang kebutuhan fitur / halaman apa pun dengan memvisualisasikan tata letak dan elemen layar secara efektif. Pada akhirnya, ini juga membantu tim pengembang untuk berorientasi pada tujuan akhir bersama.
Pemilik aktivitas Wireframing biasanya adalah Analis Bisnis / Desainer Antarmuka Pengguna / Desainer Interaksi. Anggota tim ini diharuskan untuk berkolaborasi dengan tim sebelum, setelah, dan selama proses Wireframing.
Balsamiq sebagai Alat Wireframing
Untuk profesional yang ditugaskan dengan aktivitas Wireframing, masuk akal untuk menghemat waktu dengan menggunakan alat. Salah satu alat paling efektif untuk melakukan Wireframing adalah dengan menggunakan pena dan pensil sederhana! Ini tidak membutuhkan investasi sama sekali! Namun, saat mengkomunikasikannya kepada tim, kami membutuhkan tampilan dan nuansa yang mirip dengan pena dan pensil, tetapi dengan fitur tambahan seperti berbagi melalui email atau media serupa.
Balsamiqberfungsi sebagai alat yang sangat baik, memenuhi semua persyaratan Wireframing, kolaborasi, dan kreativitas. Serangkaian fiturnya yang unik memungkinkan anggota tim melakukan Wireframing dengan cepat, mendapatkan konsensus tentang fitur yang akan dikembangkan. Ini pada akhirnya akan membuat tim selaras dengan fungsionalitas dalam hal tata letak.
Ini juga memungkinkan kolaborasi di atas tim yang berbeda, sehingga anggota tim dapat berkolaborasi dengan tim yang berada di lokasi yang sama atau dari jarak jauh. Kemampuannya untuk mengekspor wireframes dalam format PDF / PNG memungkinkan adanya fleksibilitas, sambil berbagi wireframe dengan tim.
Kami sekarang tahu bagaimana Balsamiq efisien untuk membuat wireframe dengan cepat. Jika kita memanfaatkan waktu ini lebih awal selama pengembangan perangkat lunak untuk menetapkan ekspektasi pemangku kepentingan, akan ada kepuasan yang lebih tinggi di antara pemangku kepentingan mengingat jumlah waktu minimal yang diperlukan untuk membuat kerangka gambar. Inilah alasan utama mengapa Balsamiq digunakan oleh sebagian besar organisasi produk, di mana pertemuan dengan pelanggan / hubungan pemangku kepentingan sangat penting.
Untuk Manajer Produk / Analis UX, Balsamiq Mockups menyediakan platform untuk menambah nilai di awal pengembangan. Dengan menggunakan perangkatnya yang kaya, Manajer Produk / Analis UX dapat mendorong produk dengan mulus menuju kesuksesannya.
Menginstal Balsamiq
Untuk menginstal Balsamiq, pastikan Anda memiliki persyaratan berikut.
Untuk menjalankan Balsamiq di komputer Anda, Adobe Air 2.6 perlu dijalankan. Ini berfungsi dengan baik di sebagian besar komputer dan sistem operasi. Persyaratan sistem minimum untuk Adobe Air 2.6 diberikan di bawah ini -
Untuk Windows
Prosesor yang kompatibel dengan x86 2,33GHz atau lebih cepat, atau prosesor Intel Atom TM 1,6GHz atau yang lebih cepat untuk perangkat kelas netbook.
Microsoft® Windows Server 2008, Windows 7, Windows 8 Classic atau Windows 10.
Minimal RAM 512MB (disarankan 1GB).
Pengembangan AIR SDK Mendukung Microsoft® Windows 7 dan yang lebih baru, hanya 64-bit.
Untuk Mac
- Prosesor Intel® Core TM Duo 1.83GHz atau yang lebih cepat.
- Mac OS X v10.7, dan yang lebih baru.
- Minimal RAM 512MB (disarankan 1GB).
- AIR SDK Development mendukung Mac OS 10.9 dan yang lebih baru, hanya 64bit.
Tautan referensi - Persyaratan Sistem Balsamiq
Mendownload Balsamiq
Kita dapat mengunduh Balsamiq dari tautan berikut - Balsamiq Mockup untuk Desktop Balsamiq tersedia di Windows dan Mac OS.
Antarmuka pengguna
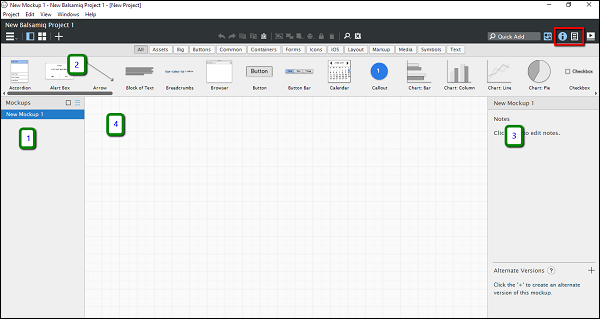
Setelah penginstalan selesai, kita harus dapat membuka Balsamiq dari komputer kita. Kita akan melihat layar berikut untuk pertama kalinya saat kita menjalankan Balsamiq.

Seperti yang ditunjukkan pada gambar di atas, antarmuka pengguna untuk Balsamiq dibagi menjadi empat bagian berikut.
- Navigator
- Perpustakaan UI
- Inspector
- Ruang / Area wireframe
Di tangkapan layar, bagian yang disorot dengan warna merah adalah tombol untuk bagian Inspektur / Informasi Proyek. Berdasarkan pemilihan, kita harus dapat melihat Inspektur / bagian informasi proyek (3).
Perpustakaan UI
Seperti yang ditunjukkan pada tangkapan layar berikut, Perpustakaan UI dikategorikan menurut elemen layar yang berbeda. Anda dapat menggulir secara horizontal pada bagian "Semua" dan mendapatkan ide tentang elemen layar yang tersedia di Balsamiq.

Mari kita mengenal berbagai kategori elemen layar dasar yang tersedia di Balsamiq.
All- Ini mencakup semua elemen UI yang ada di Balsamiq. Anda dapat menggulir secara horizontal untuk melihat / menggunakannya.
Assets - Untuk tujuan pengenalan, ini adalah aset khusus seperti yang diunggah oleh pengguna.
Big- Kategori ini mencakup elemen layar, yang ukurannya / tampilannya cukup tinggi. Anda dapat melihat elemen seperti placeholder, jendela browser, iPad, iPhone dalam kategori ini.
Buttons- Ini mencakup semua kontrol tombol yang digunakan dalam wireframes seluler / web. Contoh tipikal adalah tombol tindakan, kotak centang, dll.
Common - Ini adalah bentuk / kontrol berbeda yang digunakan untuk menunjukkan interaksi paling umum.
Containers - Seperti namanya, ini termasuk Window, Field Set, Browser, dll.
Forms - Semua kontrol UI yang terkait dengan formulir ada di kategori ini.
Icons- Pada titik tertentu, Anda mungkin perlu menunjukkan operasi tertentu dengan ikon. Misalnya, di masa lalu, kami memiliki ikon floppy dengan tombol Simpan. Kategori kontrol ini akan memberi Anda ikon yang diperlukan untuk operasi ini. Balsamiq memiliki banyak koleksi ikon; jangan ragu untuk memeriksanya!
iOS - Kontrol UI, khusus untuk sistem operasi seluler Apple iOS, tersedia di bawah kategori ini.
Layout- Saat merepresentasikan halaman / fitur dasar, merepresentasikan tata letak dasar menjadi penting. Tata letak kategori mencakup sebagian besar dari mereka, seperti Accordian, Horizontal / Vertical Tabs, dll.
Markup- Misalkan Anda ingin menambahkan komentar pada kontrol tertentu di wireframe. Kotak komentar tersedia di markup. Selain itu, info digunakan untuk menunjukkan interkonektivitas di banyak skenario. Ini tersedia di bawah Kategori Markup.
Media - Saat menampilkan gambar / suara dalam gambar rangka kami, kontrol UI terkait tersedia di bawah kategori Media.
Symbols - Simbol adalah komponen yang dapat digunakan kembali, yang dapat mengurangi waktu untuk membuat elemen yang paling umum.
Text - Sesuai namanya, semua kontrol UI yang terkait dengan teks atau paragraf, seperti Link Bar, Block of Text, Combo Box tersedia di bawah kategori ini.
Pada bab selanjutnya, kami akan membuat proyek pertama di Balsamiq.
Mari kita buat proyek pertama kita di Balsamiq. Sebelum kita beralih ke Wireframing, menjadi lebih dari penting untuk merencanakan layar / halaman, sehingga upaya kita terfokus. Kami akan berjalan melalui situs web perusahaan saat kami terus membuat gambar rangka.
Konsep: Situs Web Perusahaan
Untuk keperluan tutorial ini, kami akan membuat situs web perusahaan. Gambar rangka ini dapat dikaitkan dengan banyak situs web perusahaan skala kecil / menengah.
Jadi apa yang terjadi pada tahap perencanaan?
Pada tahap perencanaan, kami menginvestasikan waktu untuk bertukar pikiran tentang apa yang akan ditampilkan semua halaman di situs web dan konten masing-masing. Pertimbangkan halaman-halaman berikut untuk situs web tersebut.

Pada bab selanjutnya, kita akan melihat bagaimana menggunakan Balsamiq untuk mendesain empat halaman ini.
Pada bab ini, kita akan membahas bagaimana menggunakan Balsamiq untuk mendesain empat halaman berikut untuk website kita -
Halaman Beranda
Halaman Produk dan Layanan
Halaman Tentang Kami
Halaman Hubungi Kami
Sekarang setelah kita membuat halaman, bagian terpentingnya adalah membuatnya muncul dalam urutan seperti halaman web. Dalam contoh kami, navigasi dicapai dengan menggunakanlink bar di pojok kanan atas.
Mari kita lihat bagaimana kita dapat menghubungkan halaman pertama Home dan halaman kedua Products and Services.
Pergi ke Home halaman
Klik pada link bar
Lihat properties panel

Seperti yang disorot, dari Links bagian, klik drop-down untuk Products. Ini akan menunjukkan kepada Anda daftar maket yang tersedia. Opsinya ditampilkan di bawah.

Dari daftar, klik Products and Services.
Setelah selesai untuk Home Page, ulangi prosedur yang sama untuk halaman lain - About Us, Contact Us. Perhatikan bahwa di halaman lain; kita akan memasukkan tautan navigasi untuk halaman selain yang dipilih.
Dalam bab ini, kita akan melihat bagaimana menggabungkan semua mockup proyek dan mengekspornya dalam gambar PNG atau file PDF.
Jika Anda menunjukkan gambar rangka yang Anda buat kepada pengguna akhir / klien, Anda jelas ingin menampilkan gambar rangka ini dalam format yang lebih umum, misalnya, PDF. Untuk tujuan ini, Balsamiq Mockups memberikan fleksibilitasexport the mockups in the form of PNG images or PDF file.
Mari kita ekspor mockup dalam PDF. Untuk melakukannya, klik pada Menu Proyek, lalu klik Ekspor ke PDF. Ini akan menunjukkan layar seperti yang ditunjukkan pada gambar di bawah.

Dari layar di atas, pilih kotak centang - "Tampilkan petunjuk penautan". Klik Ekspor ke PDF. Ini akan menampilkan popup yang menanyakan lokasi untuk mengekspor PDF Anda. Setelah Anda memberikan lokasi, PDF akan diekspor ke lokasi yang ditentukan. Kemajuan akan ditampilkan di bilah kemajuan seperti yang ditunjukkan di bawah ini.

Akan ada kotak konfirmasi, saat PDF diekspor seperti gambar di bawah ini.

Saat mengklik pesan ini, Anda akan melihat PDF. Di PDF, Anda dapat mencoba navigasi di bilah tautan yang disorot.

Untuk pengalaman tampilan dan navigasi terbaik, gunakan Adobe Acrobat Reader.