CherryPy - Aplikasi yang Bekerja
Aplikasi full stack menyediakan fasilitas untuk membuat aplikasi baru melalui beberapa perintah atau eksekusi file.
Pertimbangkan aplikasi Python seperti kerangka web2py; seluruh proyek / aplikasi dibuat dalam kerangka MVC. Demikian juga, CherryPy memungkinkan pengguna untuk mengatur dan mengkonfigurasi tata letak kode sesuai kebutuhan mereka.
Pada bab ini, kita akan mempelajari secara detail cara membuat aplikasi CherryPy dan menjalankannya.
Berkas sistem
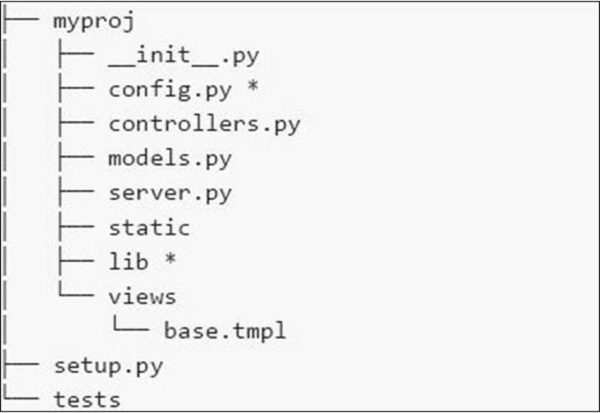
Sistem file aplikasi ditunjukkan pada tangkapan layar berikut -

Berikut adalah uraian singkat tentang berbagai file yang kami miliki di sistem file -
config.py- Setiap aplikasi membutuhkan file konfigurasi dan cara untuk memuatnya. Fungsionalitas ini dapat didefinisikan di config.py.
controllers.py- MVC adalah pola desain populer yang diikuti oleh pengguna. Controllers.py adalah tempat semua objek diimplementasikan yang akan dipasang pada cherrypy.tree .
models.py - File ini berinteraksi dengan database secara langsung untuk beberapa layanan atau untuk menyimpan data persisten.
server.py - File ini berinteraksi dengan server web siap produksi yang bekerja dengan baik dengan proxy load balancing.
Static - Ini mencakup semua file CSS dan gambar.
Views - Ini mencakup semua file template untuk aplikasi tertentu.
Contoh
Mari kita pelajari secara detail langkah-langkah membuat aplikasi CherryPy.
Step 1 - Buat aplikasi yang harus berisi aplikasi tersebut.
Step 2- Di dalam direktori, buat paket python yang sesuai dengan proyek. Buat direktori gedit dan sertakan file _init_.py di dalamnya.
Step 3 - Di dalam paket, sertakan file controllers.py dengan konten berikut -
#!/usr/bin/env python
import cherrypy
class Root(object):
def __init__(self, data):
self.data = data
@cherrypy.expose
def index(self):
return 'Hi! Welcome to your application'
def main(filename):
data = {} # will be replaced with proper functionality later
# configuration file
cherrypy.config.update({
'tools.encode.on': True, 'tools.encode.encoding': 'utf-8',
'tools.decode.on': True,
'tools.trailing_slash.on': True,
'tools.staticdir.root': os.path.abspath(os.path.dirname(__file__)),
})
cherrypy.quickstart(Root(data), '/', {
'/media': {
'tools.staticdir.on': True,
'tools.staticdir.dir': 'static'
}
})
if __name__ == '__main__':
main(sys.argv[1])Step 4- Pertimbangkan aplikasi di mana pengguna memasukkan nilai melalui formulir. Mari sertakan dua bentuk - index.html dan submit.html dalam aplikasi.
Step 5 - Dalam kode di atas untuk pengontrol, kami punya index(), yang merupakan fungsi default dan memuat pertama kali jika pengontrol tertentu dipanggil.
Step 6 - Pelaksanaan index() metode dapat diubah dengan cara berikut -
@cherrypy.expose
def index(self):
tmpl = loader.load('index.html')
return tmpl.generate(title='Sample').render('html', doctype='html')Step 7- Ini akan memuat index.html saat memulai aplikasi yang diberikan dan mengarahkannya ke aliran keluaran yang diberikan. File index.html adalah sebagai berikut -
index.html
<!DOCTYPE html >
<html>
<head>
<title>Sample</title>
</head>
<body class = "index">
<div id = "header">
<h1>Sample Application</h1>
</div>
<p>Welcome!</p>
<div id = "footer">
<hr>
</div>
</body>
</html>Step 8 - Penting untuk menambahkan metode ke kelas Root di controller.py jika Anda ingin membuat formulir yang menerima nilai seperti nama dan judul.
@cherrypy.expose
def submit(self, cancel = False, **value):
if cherrypy.request.method == 'POST':
if cancel:
raise cherrypy.HTTPRedirect('/') # to cancel the action
link = Link(**value)
self.data[link.id] = link
raise cherrypy.HTTPRedirect('/')
tmp = loader.load('submit.html')
streamValue = tmp.generate()
return streamValue.render('html', doctype='html')Step 9 - Kode yang akan dimasukkan dalam submit.html adalah sebagai berikut -
<!DOCTYPE html>
<head>
<title>Input the new link</title>
</head>
<body class = "submit">
<div id = " header">
<h1>Submit new link</h1>
</div>
<form action = "" method = "post">
<table summary = "">
<tr>
<th><label for = " username">Your name:</label></th>
<td><input type = " text" id = " username" name = " username" /></td>
</tr>
<tr>
<th><label for = " url">Link URL:</label></th>
<td><input type = " text" id=" url" name= " url" /></td>
</tr>
<tr>
<th><label for = " title">Title:</label></th>
<td><input type = " text" name = " title" /></td>
</tr>
<tr>
<td></td>
<td>
<input type = " submit" value = " Submit" />
<input type = " submit" name = " cancel" value = "Cancel" />
</td>
</tr>
</table>
</form>
<div id = "footer">
</div>
</body>
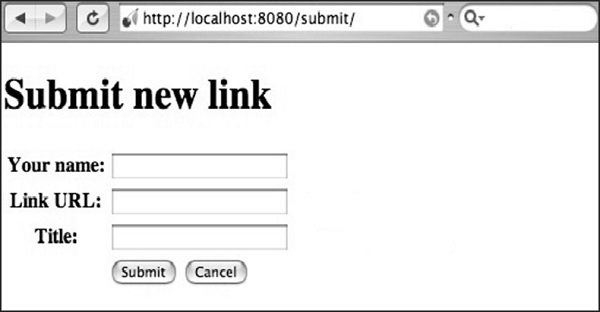
</html>Step 10 - Anda akan menerima output berikut -

Di sini, nama metode didefinisikan sebagai "POST". Selalu penting untuk memverifikasi silang metode yang ditentukan dalam file. Jika metode tersebut menyertakan metode "POST", nilainya harus diperiksa ulang dalam database di bidang yang sesuai.
Jika metode tersebut menyertakan metode "GET", nilai yang akan disimpan akan terlihat di URL.