Django - Pemrosesan Formulir
Membuat formulir di Django, sangat mirip dengan membuat model. Di sini sekali lagi, kita hanya perlu mewarisi dari kelas Django dan atribut kelas akan menjadi bidang formulir. Mari tambahkanforms.pyfile di folder myapp berisi formulir aplikasi kita. Kami akan membuat formulir login.
myapp/forms.py
#-*- coding: utf-8 -*-
from django import forms
class LoginForm(forms.Form):
user = forms.CharField(max_length = 100)
password = forms.CharField(widget = forms.PasswordInput())Seperti yang terlihat di atas, jenis bidang dapat menggunakan argumen "widget" untuk rendering html; dalam kasus kami, kami ingin kata sandi disembunyikan, tidak ditampilkan. Banyak widget lainnya hadir di Django:DateInput untuk kencan, CheckboxInput untuk kotak centang, dll.
Menggunakan Formulir dalam Tampilan
Ada dua jenis permintaan HTTP, GET dan POST. Dalam Django, objek permintaan yang dikirimkan sebagai parameter ke tampilan Anda memiliki atribut yang disebut "metode" di mana tipe permintaan disetel, dan semua data yang dilewatkan melalui POST dapat diakses melalui kamus request.POST.
Mari buat tampilan login di myapp / views.py -
#-*- coding: utf-8 -*-
from myapp.forms import LoginForm
def login(request):
username = "not logged in"
if request.method == "POST":
#Get the posted form
MyLoginForm = LoginForm(request.POST)
if MyLoginForm.is_valid():
username = MyLoginForm.cleaned_data['username']
else:
MyLoginForm = Loginform()
return render(request, 'loggedin.html', {"username" : username})Tampilan akan menampilkan hasil dari form login yang diposting melalui loggedin.html. Untuk mengujinya, pertama-tama kita membutuhkan template formulir login. Sebut saja login.html.
<html>
<body>
<form name = "form" action = "{% url "myapp.views.login" %}"
method = "POST" >{% csrf_token %}
<div style = "max-width:470px;">
<center>
<input type = "text" style = "margin-left:20%;"
placeholder = "Identifiant" name = "username" />
</center>
</div>
<br>
<div style = "max-width:470px;">
<center>
<input type = "password" style = "margin-left:20%;"
placeholder = "password" name = "password" />
</center>
</div>
<br>
<div style = "max-width:470px;">
<center>
<button style = "border:0px; background-color:#4285F4; margin-top:8%;
height:35px; width:80%;margin-left:19%;" type = "submit"
value = "Login" >
<strong>Login</strong>
</button>
</center>
</div>
</form>
</body>
</html>Template akan menampilkan form login dan memposting hasilnya ke tampilan login kita di atas. Anda mungkin telah memperhatikan tag di template, yang hanya untuk mencegah serangan Cross-site Request Forgery (CSRF) di situs Anda.
{% csrf_token %}Setelah kita memiliki template login, kita membutuhkan template logsin.html yang akan ditampilkan setelah perlakuan formulir.
<html>
<body>
You are : <strong>{{username}}</strong>
</body>
</html>Sekarang, kita hanya membutuhkan pasangan URL kita untuk memulai: myapp / urls.py
from django.conf.urls import patterns, url
from django.views.generic import TemplateView
urlpatterns = patterns('myapp.views',
url(r'^connection/',TemplateView.as_view(template_name = 'login.html')),
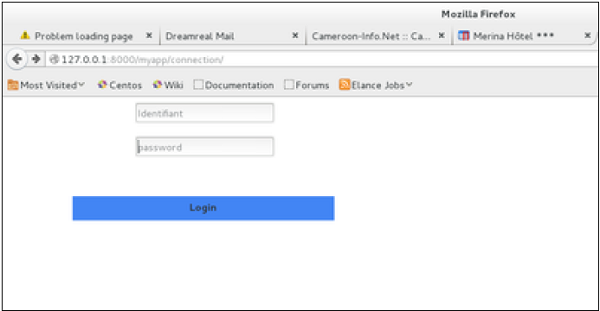
url(r'^login/', 'login', name = 'login'))Saat mengakses "/ myapp / connection", kita akan mendapatkan template login.html berikut ini -

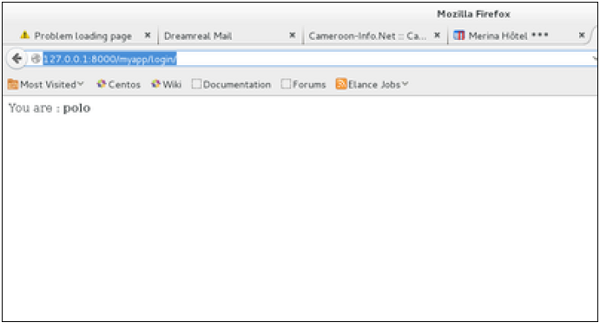
Di form post, form tersebut valid. Dalam kasus kami, pastikan untuk mengisi dua bidang dan Anda akan mendapatkan -

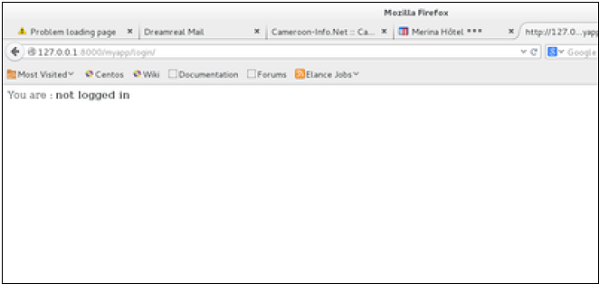
Jika nama pengguna Anda polo, dan Anda lupa kata sandinya. Anda akan mendapatkan pesan berikut -

Menggunakan Validasi Formulir Kami Sendiri
Dalam contoh di atas, saat memvalidasi formulir -
MyLoginForm.is_valid()Kami hanya menggunakan mesin validasi bentuk-sendiri Django, dalam kasus kami hanya memastikan bidang diperlukan. Sekarang mari kita coba untuk memastikan pengguna yang mencoba login hadir di DB kita sebagai entri Dreamreal. Untuk ini, ubah myapp / forms.py menjadi -
#-*- coding: utf-8 -*-
from django import forms
from myapp.models import Dreamreal
class LoginForm(forms.Form):
user = forms.CharField(max_length = 100)
password = forms.CharField(widget = forms.PasswordInput())
def clean_message(self):
username = self.cleaned_data.get("username")
dbuser = Dreamreal.objects.filter(name = username)
if not dbuser:
raise forms.ValidationError("User does not exist in our db!")
return usernameSekarang, setelah memanggil metode "is_valid", kita akan mendapatkan keluaran yang benar, hanya jika pengguna ada dalam database kita. Jika Anda ingin memeriksa bidang formulir Anda, cukup tambahkan metode yang dimulai dengan "clean_" lalu nama bidang Anda ke kelas formulir Anda. Menaikkan formulir. ValidationError itu penting.