.NET Core - Buat Aplikasi UWP
Pada bab ini, kita akan membahas cara membuat aplikasi UWP menggunakan .NET Core. UWP juga dikenal sebagai aplikasi Windows 10 UWP. Aplikasi ini tidak berjalan pada versi Windows sebelumnya tetapi hanya akan berjalan pada versi Windows yang akan datang.
Berikut adalah beberapa pengecualian di mana UWP akan berjalan lancar.
Jika Anda ingin menjalankannya secara lokal, Anda harus memiliki Windows 10, Anda juga dapat mengembangkannya di Windows 8 dan kemudian Anda harus menjalankannya di Emulator, tetapi disarankan untuk menggunakan Windows 10.
Untuk aplikasi UWP Anda juga membutuhkan Windows 10 SDK. Mari kita buka penataan Visual Studio 2015 dan kemudian ubah Visual Studio.
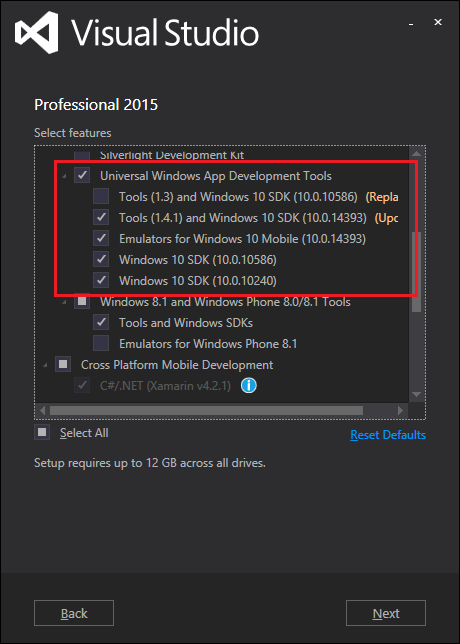
Pada halaman fitur pilihan, gulir ke bawah dan Anda akan melihat Alat Pengembangan Aplikasi Windows Universal, periksa opsi itu seperti yang ditunjukkan di bawah ini.
Di sini Anda dapat melihat berbagai versi SDK dan pembaruan terbaru pada Alat juga, klik Berikutnya.

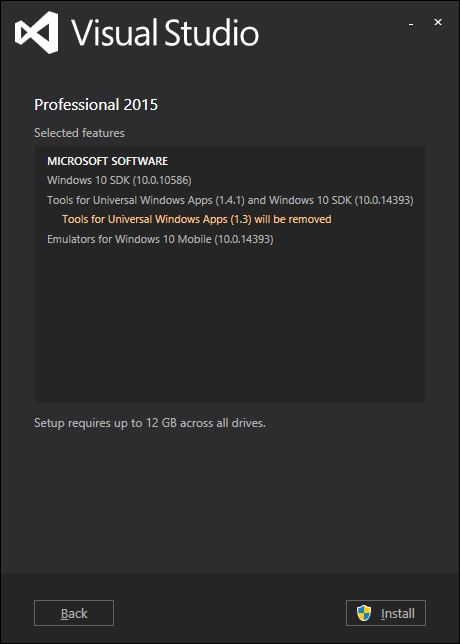
Sekarang, klik Install tombol.

Setelah penginstalan selesai, Anda perlu memulai ulang sistem Anda.

Mari kita sekarang mengimplementasikan UWP dengan mengikuti langkah-langkah ini.
Pertama, luncurkan Visual Studio 2015.
Klik pada menu File dan pilih New → Project; dialog New Project akan muncul. Anda dapat melihat berbagai tipe templat di panel kiri kotak dialog.

Di panel kiri, Anda dapat melihat tampilan hierarki, sekarang pilih Template universal dari Template → Visual C # → Windows.
Dari panel tengah, pilih template Aplikasi Kosong (Universal Windows).
Beri nama proyek dengan mengetik UWPFirstApp di kolom Name dan klik OK.

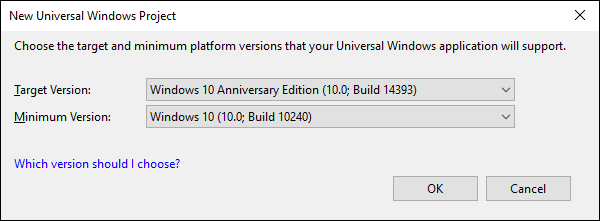
Dialog versi target / versi minimum muncul. Pengaturan default baik-baik saja untuk tutorial ini, jadi pilih OK untuk membuat proyek.

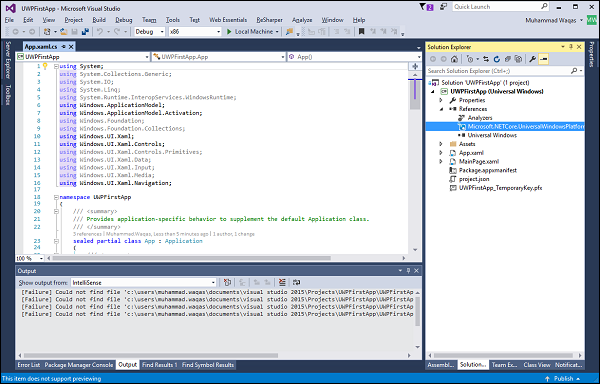
Di sini, kami memiliki satu proyek yang dapat menargetkan semua Perangkat Windows 10, dan Anda akan melihat bahwa .NET Core dan UWP adalah penyederhanaan multi-penargetan.
Ketika proyek baru terbuka, file-nya ditampilkan di sisi kanan panel Penjelajah Solusi. Anda mungkin perlu memilih tab Penjelajah Solusi daripada tab Properti untuk melihat file Anda.
Meskipun Aplikasi Kosong (Jendela Universal) adalah template minimal, namun masih berisi banyak file. File-file ini penting untuk semua aplikasi UWP yang menggunakan C #. Setiap proyek yang Anda buat di Visual Studio berisi berkas.
Untuk melihat contoh yang sedang berjalan, mari kita buka MainPage.XAML dan tambahkan kode berikut.
<Page
x:Class = "UWPFirstApp.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:UWPFirstApp"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<StackPanel HorizontalAlignment = "Center">
<TextBlock Text = "Hello, world!"
Margin = "20"
Width = "200"
HorizontalAlignment = "Left"/>
<TextBlock Text = "Write your name."
Margin = "20"
Width = "200"
HorizontalAlignment = "Left"/>
<TextBox x:Name = "txtbox"
Width = "280"
Margin = "20"
HorizontalAlignment = "Left"/>
<Button x:Name = "button" Content = "Click Me"
Margin = "20"
Click = "button_Click"/>
<TextBlock x:Name = "txtblock"
HorizontalAlignment = "Left"
Margin = "20"/>
</StackPanel>
</Grid>
</Page>Di bawah ini adalah peristiwa klik tombol di C #.
using System;
using System.Collections.Generic;
using System.IO;
using System.Linq;
using System.Runtime.InteropServices.WindowsRuntime;
using Windows.Foundation;
using Windows.Foundation.Collections;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
using Windows.UI.Xaml.Controls.Primitives;
using Windows.UI.Xaml.Data;
using Windows.UI.Xaml.Input;
using Windows.UI.Xaml.Media;
using Windows.UI.Xaml.Navigation;
// The Blank Page item template is documented at
// http://go.microsoft.com/fwlink/?LinkId=402352&clcid=0x409
namespace UWPHellowWorld {
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class MainPage : Page {
public MainPage() {
this.InitializeComponent();
}
private void button_Click(object sender, RoutedEventArgs e) {
if (txtbox.Text != "")
txtblock.Text = "Hello: " + txtbox.Text;
else
txtblock.Text = "You have not write your name";
}
}
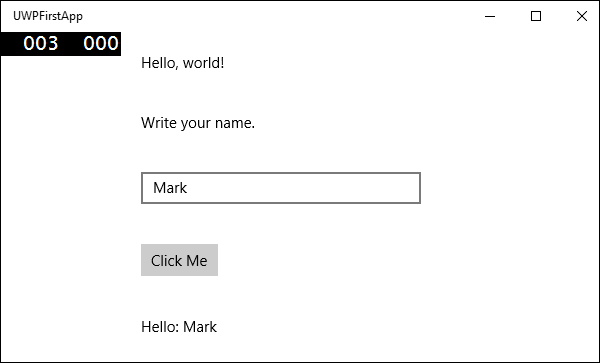
}Sekarang mari kita jalankan kode di atas pada mesin lokal dan Anda akan melihat jendela berikut. Sekarang ketikkan nama apa pun di kotak teks dan tekanClick Me tombol.