Drupal - Modul Kontak
Pada bab ini, kita akan mempelajari tentang membuat form kontak di Drupal. Formulir kontak digunakan untuk mengirimkan informasi pengguna di Drupal.
Berikut langkah-langkah untuk menambah modul Kontak.
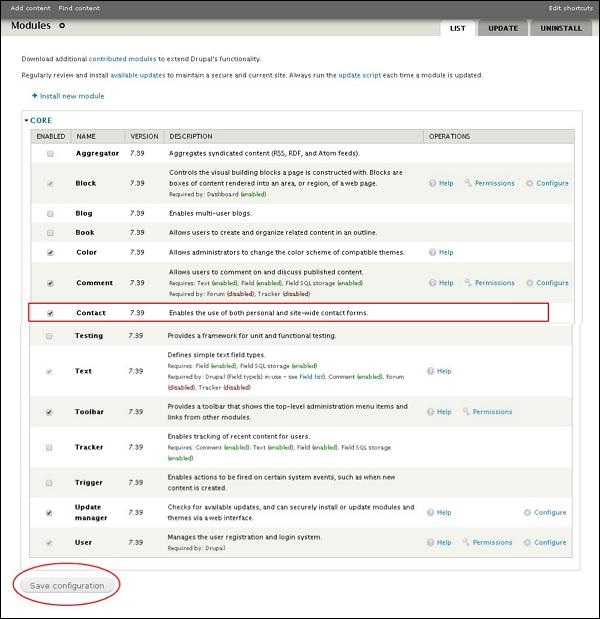
Step 1 - Klik Modules Tidak bisa.

Step 2- Daftar modul yang berbeda akan ditampilkan. AktifkanContact modul dan klik Save Configuration seperti yang ditunjukkan di layar berikut ini.

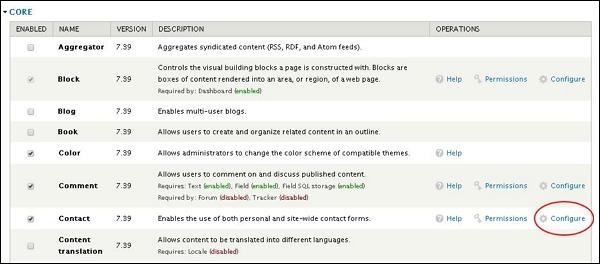
Step 3 - Kembali ke modul kontak dan klik Configure tab seperti yang ditunjukkan pada layar berikut.

Step 4- Sekarang Anda dapat melihat informasi dari semua kategori dan Anda juga dapat menambahkan kontak tambahan. KlikAdd Category.

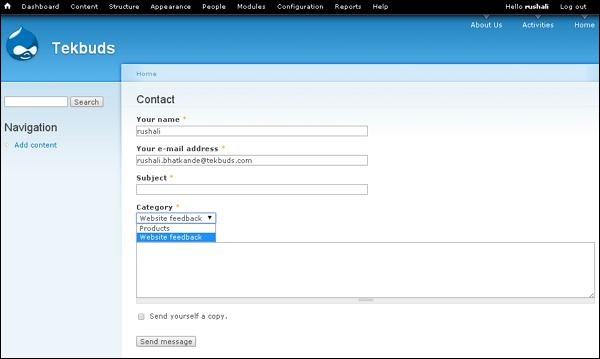
Step 5 - Formulir kontak akan ditampilkan seperti yang ditunjukkan pada layar berikut.

Ini berisi bidang berikut.
Category - Tentukan nama kategori untuk formulir umpan balik.
Recipients - Tentukan alamat email di mana Anda ingin menerima email.
Auto-reply - Mengirim pesan balasan otomatis ke pengguna.
Weight - Mengatur daftar secara berurutan.
Selected - Memilih Yes opsi, itu menetapkan kategori sebagai default.
Setelah mengisi semua informasi tentang kontak tersebut, klik Save tombol untuk menyimpan informasi formulir kontak Anda.
Step 6- Anda dapat melihat formulir kontak yang dibuat dalam daftar seperti yang ditunjukkan pada layar berikut. Untuk melihat formulir kontak, klikContact form tab.

Step 7 - Kategori yang telah Anda tambahkan akan ditampilkan di bidang kategori seperti yang ditunjukkan pada layar berikut.