Elm - Panduan Cepat
Elm adalah bahasa pemrograman fungsional. Ini dirancang oleh Evan Czaplicki pada tahun 2012.
Elm secara khusus digunakan untuk mendesain front end aplikasi web.
Elm mengkompilasi ke JavaScript dan berjalan di browser. Ini cepat, dapat diuji, dapat dipelihara, dan tidak ada pengecualian Runtime.
Beberapa aplikasi praktis dari platform pemrograman Elm meliputi -
- Games
- Graphics
- Aplikasi Halaman Tunggal
Mengapa Elm
Elm menghilangkan sebagian besar masalah umum yang dihadapi oleh pengembang frontend. Ini termasuk -
Tidak Ada Pengecualian Waktu Proses
Elm adalah bahasa yang diketik secara statis. Semua kemungkinan kesalahan divalidasi dan dikoreksi pada waktu kompilasi. Ini memungkinkan untuk tidak memiliki pengecualian waktu proses.
Pesan Kesalahan Ramah Pengembang
Tidak seperti bahasa pemrograman lain, kompilator Elm dirancang untuk menyediakan pesan kesalahan yang sangat spesifik dan ramah pengembang pada waktu kompilasi. Pesan kesalahan juga menyertakan petunjuk seperti tautan ke dokumentasi desain yang direkomendasikan.
Mudah Diuji
Setiap fungsi Elm dapat diuji secara terpisah dari yang lainnya. Ini membuat program yang ditulis dalam Elm mudah diuji.
Pembuatan Versi Semantik Otomatis
Elm memberlakukan pembuatan versi semantik otomatis dari paket. Ini memastikan bahwa perubahan tambalan tidak merusak aplikasi yang sudah berjalan.
Kode yang Dapat Digunakan Kembali
Fungsi Elm secara inheren mudah digunakan kembali dibandingkan dengan fungsi di JavaScript, Python, atau TypeScript.
Bab ini membahas langkah-langkah untuk menginstal Elm di platform Windows, Mac dan Linux.
Pengaturan Lingkungan Lokal
Pertimbangkan langkah-langkah yang ditunjukkan di bawah ini untuk menginstal Elm di lingkungan lokal Anda.
Step 1 − Install node
Karena elm dikompilasi ke JavaScript, mesin target seharusnya memiliki nodeterpasang. Lihat kursus TutorialsPoint NodeJS untuk langkah-langkah penyiapannode dan npm
Pengaturan node.Step 2 − Install elm
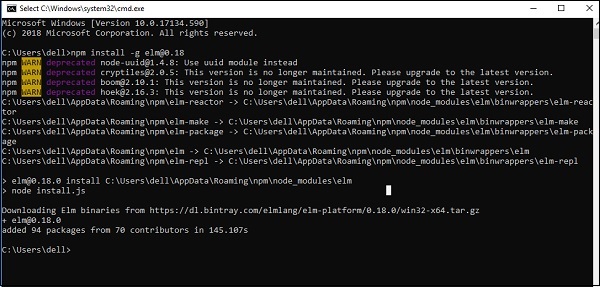
Jalankan perintah berikut di terminal untuk menginstal elm. Perhatikan bahwa elm versi stabil adalah 0.18 pada saat penulisan kursus ini.
npm install -g [email protected]
Setelah instalasi, jalankan perintah berikut untuk memverifikasi versi Elm.
C:\Users\dell>elm --version
0.18.0Step 2 − Install the Editor
Lingkungan pengembangan yang digunakan di sini adalah Visual Studio Code (platform Windows).
Visual Studio Code adalah IDE open source dari Visual Studio. Ini tersedia untuk platform Mac OS X, Linux dan Windows. VSCode tersedia di
Instalasi di Windows
Di bagian ini, kita akan membahas langkah-langkah untuk menginstal Elm di Windows.
Unduh
Klik dua kali pada VSCodeSetup.exe untuk meluncurkan proses pengaturan. Ini hanya butuh satu menit.

Anda dapat langsung melintasi jalur file dengan mengklik kanan File → Buka di command prompt. Demikian pula, opsi Reveal in Explorer menunjukkan file di File Explorer.

Instalasi di Mac OS X
Panduan penginstalan khusus Mac OS X Visual Studio Code dapat ditemukan di
Instalasi di Linux
Panduan penginstalan khusus Linux Visual Studio Code dapat ditemukan di
Step 4 − Install the elm Extension
Instal ekstensi elm di VSCode seperti yang ditunjukkan di bawah ini.

Elm REPL
REPL adalah singkatan dari Read Eval Print Loop. Ini mewakili lingkungan komputer seperti konsol Windows atau shell Unix / Linux di mana perintah dimasukkan dan sistem merespons dengan keluaran dalam mode interaktif.
Elm dibundel dengan lingkungan REPL. Itu melakukan tugas-tugas berikut -
Baca - Membaca input pengguna, mem-parsing input ke dalam struktur data elm, dan menyimpannya dalam memori.
Evaluasi - Mengambil dan mengevaluasi struktur data.
Cetak - Mencetak hasilnya.
Loop - Ulangi perintah di atas hingga pengguna keluar. Gunakan perintah: keluar untuk keluar dari REPL dan kembali ke terminal.
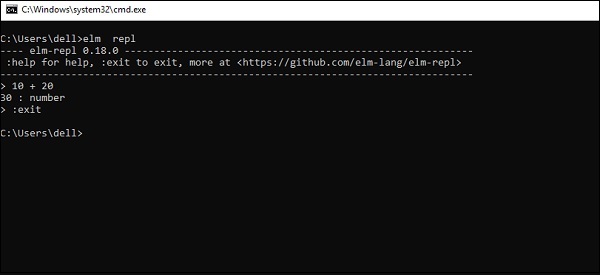
Contoh sederhana untuk menambahkan dua angka di REPL ditunjukkan di bawah ini -
Buka terminal VSCode dan ketik perintah elm REPL.
Terminal REPL menunggu pengguna memasukkan beberapa masukan. Masukkan ekspresi berikut 10 + 20. Lingkungan REPL memproses input seperti yang diberikan di bawah ini -
Membaca nomor 10 dan 20 dari pengguna.
Mengevaluasi menggunakan operator +.
Mencetak hasil sebagai 30.
Loop untuk masukan pengguna berikutnya. Di sini kita keluar dari loop.

Bab ini membahas bagaimana menulis program sederhana di elm.
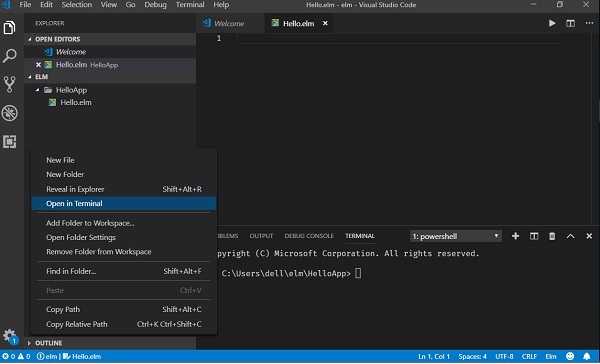
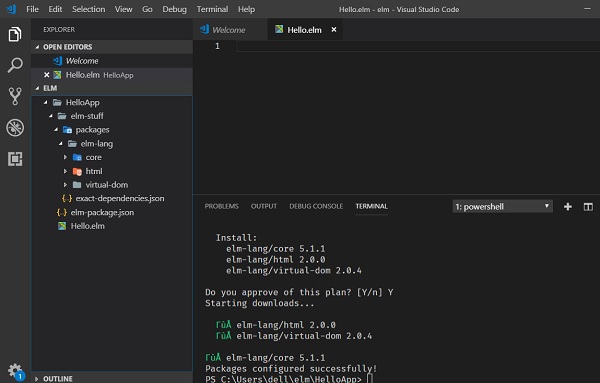
Step 1 − Create a directory HelloApp in VSCode
Sekarang, buat file - Hello.elm di direktori ini.

Diagram di atas menunjukkan folder proyek HelloApp dan terminal dibuka di VSCode.
Step 2 − Install the necessary elm packages
Manajer paket di elm adalah elm-package . Instal paket elm-lang / html . Paket ini akan membantu kami menampilkan keluaran kode elm di browser.
Lintasi HelloApp folder proyek dengan mengklik kanan pada File → Buka di command prompt di VSCode.
Jalankan perintah berikut di jendela terminal -
C:\Users\dell\Elm\HelloApp> elm-package install elm-lang/htmlFile / folder berikut ditambahkan ke direktori proyek saat menginstal paket.
- elm-package.json (file), menyimpan data meta proyek
- elm-stuff (folder), menyimpan paket eksternal
Pesan berikut akan muncul setelah paket berhasil diinstal.

Step 3 − Add the following code to the Hello.elm file
-- importing Html module and the function text
import Html exposing (text)
-- create main method
main =
-- invoke text function
text "Hello Elm from TutorialsPoint"Program di atas akan menampilkan pesan string Hello Elm from TutorialsPoint di browser.
Untuk ini, kita perlu mengimpor fungsinya text dalam Htmlmodul. Fungsi teks digunakan untuk mencetak nilai string apa pun di browser. Metode utama adalah titik masuk ke suatu program. The utama metode memanggil teks fungsi dan melewati nilai string untuk itu.
Step 4 − Compile the project
Jalankan perintah berikut di jendela terminal VSCode.
elm make Hello.elmOutput dari perintah di atas seperti yang ditunjukkan di bawah ini -
//update path to the proj folder in the command elm make
C:\Users\dell\elm\HelloApp>elm make Hello.elm
Success! Compiled 38 modules.
Successfully generated index.htmlPerintah di atas akan menghasilkan file index.htmlmengajukan. Kompilator elm mengonversi file .elm menjadi JavaScript dan menyematkannya diindex.html mengajukan.
Step 5 − Open the index.html in the browser
Buka file index.html di browser apa pun. Outputnya akan seperti yang ditunjukkan di bawah ini -

Komentar di Elm
Komentar adalah cara untuk meningkatkan keterbacaan program. Komentar dapat digunakan untuk memasukkan informasi tambahan tentang program seperti pembuat kode, petunjuk tentang konstruksi fungsi, dll. Komentar diabaikan oleh kompilator.
Elm mendukung jenis komentar berikut -
Komentar satu baris (-) - Teks apa pun di antara - dan akhir baris dianggap sebagai komentar.
Komentar beberapa baris ({- -}) - Komentar ini dapat mencakup beberapa baris.
Ilustrasi
-- this is single line comment
{- This is a
Multi-line comment
-}Garis dan Indentasi
Elm tidak memberikan tanda kurung untuk menunjukkan blok kode untuk definisi fungsi atau kontrol aliran. Blok kode dilambangkan dengan indentasi baris, yang diterapkan secara kaku. Semua pernyataan di dalam blok harus menjorok ke dalam jumlah yang sama. Misalnya -
module ModuleIf exposing (..)
x = 0
function1 =
if x > 5 then
"x is greater"
else
"x is small"Namun, blok berikut menghasilkan kesalahan -
-- Create file ModuleIf.elm
module ModuleIf exposing (..)
x = 0
function1 =
if x > 5 then
"x is greater"
else --Error:else indentation not at same level of if statement
"x is small"Jadi, di Elm semua garis kontinu yang diindentasi dengan jumlah spasi yang sama akan membentuk satu blok.
C:\Users\admin>elm repl
---- elm-repl 0.18.0 -----------------------------------------------------------
:help for help, :exit to exit, more at
<https://github.com/elm-lang/elm-repl>
---------------------------------------
-----------------------------------------
> import ModuleIf exposing(..) -- importing module from ModuleIf.elm file
>function1 -- executing function from module
-- SYNTAX PROBLEM ---------------------------------------------------
I need whitespace, but got stuck on what looks like a new declaration.
You are either missing some stuff in the declaration above or just need to add some spaces here:
7| else
^
I am looking for one of the following things:
whitespaceSistem Jenis mewakili berbagai jenis nilai yang didukung oleh bahasa. Sistem Jenis memeriksa validitas nilai yang diberikan, sebelum disimpan atau dimanipulasi oleh program. Ini memastikan bahwa kode berperilaku seperti yang diharapkan. Sistem Jenis lebih jauh memungkinkan untuk petunjuk kode yang lebih kaya dan dokumentasi otomatis juga.
Elm adalah bahasa yang diketik secara statis. Elm memiliki tipe yang mirip dengan bahasa lain.
Jumlah
The Nomor tipe data mewakili nilai-nilai numerik. Sistem tipe Elm mendukung tipe numerik berikut -
| No Sr | Tipe | Contoh |
|---|---|---|
| 1 | nomor - Menyimpan nomor apa pun | 7 adalah tipe angka |
| 2 | Float - Menyimpan nilai pecahan | 7/2 memberikan 3.5 hasil sebagai Float |
| 3 | Int - Menyimpan nilai non-pecahan | 7 // 2 memberikan 3 hasil sebagai Int |
Jenis nomor mengakomodasi kedua nilai pecahan dan non-pecahan. Buka REPL elm dan coba contoh yang diberikan di bawah ini -
C:\Users\admin>elm repl
---- elm-repl 0.18.0
---------------------------------------------
--------------
:help for help, :exit to exit, more at <https://github.com/elm-lang/elm-repl>
------------------------------------------
--------------------------------------
> 7
7 : number
> 7/2
3.5 : Float
> 7//2
3 : Int
>String dan Char
The String tipe data yang digunakan untuk mewakili urutan karakter. The Char tipe data yang digunakan untuk mewakili satu karakter. Nilai string ditentukan dalam tanda kutip ganda "dan nilai Char diapit dalam tanda kutip tunggal '.
| No Sr | Tipe | Contoh |
|---|---|---|
| 1 | String - Menyimpan urutan karakter | "TutorialsPoint" |
| 2 | Char - Menyimpan nilai pecahan | 'T' |
Buka REPL elm dan coba contoh yang diberikan di bawah ini -
C:\Users\admin>elm repl
---- elm-repl 0.18.0 ---------------------------------------
--------------------
:help for help, :exit to exit, more at <https://github.com/elm-lang/elm-repl>
--------------------------------------
------------------------------------------
> "TutorialsPoint"
"TutorialsPoint" : String
> 'T'
'T' : CharBool
Tipe data Bool di Elm hanya mendukung dua nilai - True dan False. Kata kunci Bool digunakan untuk mewakili nilai Boolean.
| No Sr | Tipe | Contoh |
|---|---|---|
| 1 | Bool - Menyimpan nilai Benar atau Salah | 1 == 1 mengembalikan True |
Buka REPL elm dan coba contoh yang diberikan di bawah ini -
C:\Users\dell\elm>elm repl
---- elm-repl 0.18.0 -----------------------------------
------------------------
:help for help, :exit to exit, more at <https://github.com/elm-lang/elm-repl>
----------------------------------------
----------------------------------------
> True
True : Bool
> False
False : Bool
> 1==1
True : Bool
> 1==2
False : Bool
> 1 /= 2 -- not equal
True : Bool
> not True
False : Bool
> not False
True : BoolJenis Kustom
Elm mendukung pembuatan tipe yang ditentukan pengguna. Misalnya, pertimbangkan aplikasi pembayaran. Aplikasi perlu menyimpan berbagai mode pembayaran - kartu kredit, kartu debit, dan perbankan bersih. Ini dapat dicapai dengan menentukan jenis kustom dan membatasi nilainya pada tiga mode pembayaran yang dapat diterima.
Contoh berikut menunjukkan cara membuat tipe kustom.
> type PaymentMode = CreditCard|NetBanking|DebitCard
> payment1 = CreditCard
CreditCard : Repl.PaymentMode
> payment2 = DebitCard
DebitCard : Repl.PaymentMode
> payment3 = UPI
-- NAMING ERROR ---------------------------------------------- repl-temp-000.elm
Cannot find variable `UPI`
7| payment3 = UPIPada contoh di atas, kami membuat jenis kustom PaymentMode. Variabel pembayaran1 dan pembayaran2 ditetapkan ke nilai PaymentMode. Jika nilai yang ditetapkan ke variabel tidak cocok dengan nilai apa pun yang ditentukan oleh jenis PaymentMode, aplikasi akan memunculkan kesalahan sintaksis.
Jenis Data Terstruktur
Tipe data terstruktur dapat digunakan untuk menyimpan beberapa nilai dalam format terstruktur. Elm mendukung tipe data terstruktur berikut -
- Tuple
- List
- Record
- Record
Ini akan dibahas secara rinci di bab-bab selanjutnya.
Variabel, menurut definisi, adalah "ruang bernama dalam memori" yang menyimpan nilai. Dengan kata lain, ini bertindak sebagai wadah untuk nilai-nilai dalam suatu program. Variabel membantu program untuk menyimpan dan memanipulasi nilai.
Variabel di Elm dikaitkan dengan tipe data tertentu. Jenis data menentukan ukuran dan tata letak memori variabel, kisaran nilai yang dapat disimpan dalam memori itu dan rangkaian operasi yang dapat dilakukan pada variabel.
Variable Naming-Rules
Pada bagian ini, kita akan belajar tentang Aturan Penamaan Variabel.
- Nama variabel dapat terdiri dari huruf, angka, dan karakter garis bawah.
- Nama variabel tidak boleh dimulai dengan digit. Ini harus dimulai dengan huruf atau garis bawah.
- Huruf besar dan kecil berbeda karena Elm peka huruf besar / kecil.
Deklarasi Variabel di Elm
Sintaks tipe untuk mendeklarasikan variabel di Elm diberikan di bawah ini -
Sintaks 1
variable_name:data_type = valueSintaks “:” (dikenal sebagai anotasi tipe) digunakan untuk mengaitkan variabel dengan tipe data.
Sintaks 2
variable_name = value-- no type specifiedTipe data adalah opsional saat mendeklarasikan variabel di Elm. Dalam hal ini, tipe data variabel disimpulkan dari nilai yang diberikan padanya.
Ilustrasi
Contoh ini menggunakan editor VSCode untuk menulis program elm dan menjalankannya menggunakan repl elm.
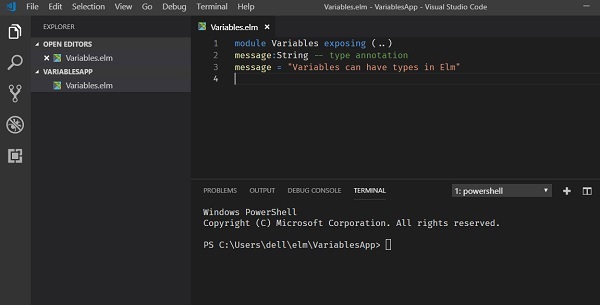
Step 1 − Create a project folder - VariablesApp. Create a Variables.elm file in the project folder.
Tambahkan konten berikut ke file.
module Variables exposing (..) //Define a module and expose all contents in the module
message:String -- type annotation
message = "Variables can have types in Elm"Program mendefinisikan variabel modul. Nama modul harus sama dengan nama file program elm. Sintaks (..) digunakan untuk mengekspos semua komponen dalam modul.
Program ini mendeklarasikan pesan variabel dari tipe String .

Step 2 − Execute the program.
- Ketik perintah berikut di terminal VSCode untuk membuka elm REPL.
elm repl- Jalankan pernyataan elm berikut di terminal REPL.
> import Variables exposing (..) --imports all components from the Variables module
> message --Reads value in the message varaible and prints it to the REPL
"Variables can have types in Elm":String
>Ilustrasi
Gunakan Elm REPL untuk mencoba contoh berikut.
C:\Users\dell\elm>elm repl
---- elm-repl 0.18.0 ---------------------------------------
--------------------
:help for help, :exit to exit, more at <https://github.com/elm-lang/elm-repl>
-------------------------------------
------------------------------------------
> company = "TutorialsPoint"
"TutorialsPoint" : String
> location = "Hyderabad"
"Hyderabad" : String
> rating = 4.5
4.5 : FloatDi sini, variabel perusahaan dan lokasi adalah variabel String dan peringkat adalah variabel Float.
REPL elm tidak mendukung anotasi tipe untuk variabel. Contoh berikut menampilkan kesalahan jika tipe data disertakan saat mendeklarasikan variabel.
C:\Users\dell\elm>elm repl
---- elm-repl 0.18.0 -----------------------------------------
------------------
:help for help, :exit to exit, more at <https://github.com/elm-lang/elm-repl>
----------------------------------------
----------------------------------------
> message:String
-- SYNTAX PROBLEM -------------------------------------------- repl-temp-000.elm
A single colon is for type annotations. Maybe you want :: instead? Or maybe you
are defining a type annotation, but there is whitespace before it?
3| message:String
^
Maybe <http://elm-lang.org/docs/syntax> can help you figure it out.Untuk menyisipkan jeda baris saat menggunakan elm REPL, gunakan sintaks \ seperti yang ditunjukkan di bawah ini -
C:\Users\dell\elm>elm repl
---- elm-repl 0.18.0 --------------------------------------
---------------------
:help for help, :exit to exit, more at <https://github.com/elm-lang/elm-repl>
------------------------------------------
--------------------------------------
> company \ -- firstLine
| = "TutorialsPoint" -- secondLine
"TutorialsPoint" : StringSeorang operator mendefinisikan beberapa fungsi yang akan dilakukan pada data. Nilai di mana operator bekerja disebut operan. Perhatikan ungkapan berikut
7 + 5 = 12
Di sini, nilai 7, 5, dan 12 adalah operan, sedangkan + dan = adalah operator.
Operator utama di Elm dapat diklasifikasikan sebagai -
- Arithmetic
- Relational
- Logical
Operator Aritmatika
Asumsikan nilai dalam variabel a dan b masing-masing adalah 7 dan 2.
Tunjukkan Contoh
| No Sr | Operator | Deskripsi | Contoh |
|---|---|---|---|
| 1 | + (Penambahan) | mengembalikan jumlah operan | a + b adalah 9 |
| 2 | -(Pengurangan) | mengembalikan selisih nilai | ab adalah 5 |
| 3 | * (Perkalian) | mengembalikan produk dari nilai | a * b adalah 14 |
| 4 | / (Divisi Float) | melakukan operasi pembagian dan mengembalikan hasil bagi float | a / b adalah 3,5 |
| 5 | // (Divisi Integer) | melakukan operasi pembagian dan mengembalikan hasil bagi integer | a // b adalah 3 |
| 6 | % (Modulus) | melakukan operasi pembagian dan mengembalikan sisanya | a% b adalah 1 |
Operator Relasional
Operator Relasional menguji atau menentukan jenis hubungan antara dua entitas. Operator ini digunakan untuk membandingkan dua atau lebih nilai. Operator relasional mengembalikan nilai Boolean, yaitu benar atau salah.
Asumsikan nilai a adalah 10 dan b adalah 20.
Tunjukkan Contoh
| No Sr | Operator | Deskripsi | Contoh |
|---|---|---|---|
| 1 | > | Lebih besar dari | (a> b) adalah Salah |
| 2 | < | Lebih kecil dari | (a <b) Benar |
| 3 | > = | Lebih dari atau sama dengan | (a> = b) adalah False |
| 4 | <= | Lebih kecil dari atau sama dengan | (a <= b) Benar |
| 5 | == | Persamaan | (a == b) salah |
| 6 | ! = | Tidak sama | (a! = b) Benar |
Jenis yang Sebanding
Operator perbandingan seperti> = atau <bekerja dengan tipe yang sebanding. Ini didefinisikan sebagai angka, karakter, string, dan daftar, tupel. Jenis pembanding di kedua sisi operator harus sama.
| No Sr | Jenis yang Sebanding | Contoh |
|---|---|---|
| 1 | jumlah | 7> 2 memberikan True |
| 2 | karakter | 'a' == 'b' menghasilkan False |
| 3 | tali | "halo" == "halo" berarti Benar |
| 4 | tupel | (1, "One") == (1, "One") menghasilkan True |
| 5 | daftar | [1,2] == [1,2] memberikan True |
Buka REPL elm dan coba contoh yang ditunjukkan di bawah ini -
C:\Users\admin>elm repl
---- elm-repl 0.18.0 -----------------------------------------------------------
:help for help, :exit to exit, more at <https://github.com/elm-lang/elm-repl>
--------------------------------------------------------------------------------
> 7>2
True : Bool
> 7.0>2
True : Bool
> 7.0<2.0
False : Bool
> 'a' > 'b'
False : Bool
> 'a' < 'b'
True : Bool
> "a" < "b"
True : Bool
> (1,2) > (2,3)
False : Bool
> ['1','3'] < ['2','1']
True : Bool
>Operator Logis
Operator Logis digunakan untuk menggabungkan dua atau lebih kondisi. Operator logika juga mengembalikan nilai Boolean.
Tunjukkan Contoh
| No Sr | Operator | Deskripsi | Contoh |
|---|---|---|---|
| 1 | && | Operator mengembalikan nilai benar hanya jika semua ekspresi yang ditentukan mengembalikan nilai benar | (10> 5) && (20> 5) mengembalikan True |
| 2 | || | Operator mengembalikan nilai benar jika setidaknya satu dari ekspresi yang ditentukan mengembalikan nilai benar | (10 <5) || (20> 5) mengembalikan True |
| 3 | tidak | Operator mengembalikan kebalikan dari hasil ekspresi. Untuk Misalnya:! (> 5) mengembalikan salah. | not (10 <5) mengembalikan True |
| 4 | xor | Operator mengembalikan nilai true hanya jika tepat satu masukan mengembalikan true. Operator mengembalikan nilai salah jika kedua ekspresi kembali benar. | xor (10> 5) (20> 5) mengembalikan nilai salah |
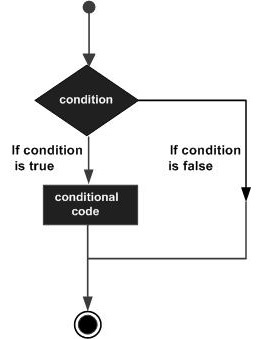
Struktur pengambilan keputusan mensyaratkan bahwa programmer menentukan satu atau lebih kondisi untuk dievaluasi atau diuji oleh program, bersama dengan pernyataan atau pernyataan yang akan dieksekusi jika kondisi ditentukan benar, dan secara opsional, pernyataan lain akan dieksekusi jika kondisi ditentukan sebagai salah.
Di bawah ini adalah bentuk umum dari struktur pengambilan keputusan tipikal yang ditemukan di sebagian besar bahasa pemrograman

Konstruksi pengambilan keputusan mengevaluasi kondisi sebelum instruksi dieksekusi. Konstruksi pengambilan keputusan di Elm diklasifikasikan sebagai berikut -
| No Sr | Pernyataan | Deskripsi |
|---|---|---|
| 1 | jika ... maka ... pernyataan lain | Pernyataan if terdiri dari ekspresi Boolean diikuti oleh kemudian yang dijalankan jika ekspresi kembali benar dan yang lain dijalankan jika ekspresi kembali salah |
| 2 | pernyataan if bersarang | Anda dapat menggunakan satu jika ... lalu ... lain di dalam jika lain. |
| 3 | pernyataan kasus | Menguji nilai variabel terhadap daftar nilai. |
jika ... maka ... lain Pernyataan
Itu if…thenmembangun mengevaluasi kondisi sebelum blok kode dieksekusi. Jika ekspresi Boolean bernilai true, maka blok kode di dalam pernyataan then akan dieksekusi. Jika ekspresi Boolean bernilai false, maka blok kode di dalam pernyataan else akan dieksekusi.
Berbeda dengan bahasa pemrograman lainnya, di Elm kita harus menyediakan cabang else. Jika tidak, Elm akan membuat kesalahan.
Sintaksis
if boolean_expression then statement1_ifTrue else statement2_ifFalseIlustrasi
Coba contoh berikut di terminal REPL.
> if 10>5 then "10 is bigger" else "10 is small"
"10 is bigger" : StringJika Bersarang
Pernyataan if bersarang berguna untuk menguji beberapa kondisi. Sintaks dari pernyataan if bersarang diberikan di bawah ini -
if boolean_expression1 then statement1_ifTrue else if boolean_expression2 then statement2_ifTrue else statement3_ifFalseIlustrasi
Coba contoh berikut di Elm REPL -
> score=80
80 : number
> if score>=80 then "Outstanding" else if score > = 70 then "good" else "average"
"Outstanding" : StringPernyataan kasus
Pernyataan kasus dapat digunakan untuk menyederhanakan pernyataan if then else. Sintaks dari pernyataan kasus seperti yang diberikan di bawah ini -
case variable_name of
constant1 -> Return_some_value
constant2 -> Return_some_value
_ -> Return_some_value if none of the above values matchPernyataan kasus memeriksa apakah nilai variabel cocok dengan sekumpulan konstanta yang telah ditentukan sebelumnya dan mengembalikan nilai yang sesuai. Perhatikan bahwa nilai yang dikembalikan oleh setiap kasus harus berjenis sama. Jika nilai variabel tidak cocok dengan salah satu konstanta yang diberikan, kontrol akan diteruskan ke * default * (dilambangkan dengan // _) dan nilai terkait dikembalikan.
Ilustrasi
Coba contoh berikut di Elm REPL -
> n = 10
10 : number
> case n of \
| 0 -> "n is Zero" \
| _ -> "n is not Zero"
"n is not Zero" : StringPotongan kode di atas memeriksa apakah nilai n adalah nol. Kontrol dilewatkan ke default, yang mengembalikan string "n bukan Nol".
Elm adalah bahasa pemrograman fungsional. Elm menggunakan konsep rekursi sebagai alternatif dari konstruksi perulangan tradisional.
Bab ini membahas tentang konsep rekursi.
Pengulangan
Beberapa bahasa pemrograman komputer mengizinkan modul atau fungsi untuk memanggil dirinya sendiri. Teknik ini dikenal sebagai rekursi.
Ilustrasi
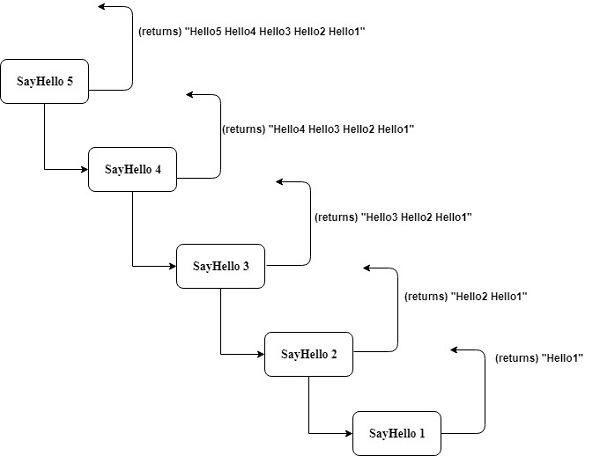
Dalam program ini, kita akan melihat bagaimana menggunakan rekursi untuk menampilkan hello sebanyak lima kali.
Step 1 − Create a file Loop.elm
Buat Loop modul dan tentukan fungsi sayHello. Fungsi sayHello mengambil nilai integer sebagai masukan dan mengembalikan nilai string.
module Loop exposing(..)
//function signature
sayHello:Int ->String
//function implementation
sayHello n =
case n of
1 -> "Hello:1 "
_ -> "Hello:" ++ toString (n) ++ " " ++ sayHello(n-1)Fungsi sayHello memeriksa apakah parameter yang dilewatkan adalah 1. Jika parameternya 1, maka fungsi akan kembali, jika tidak maka akan membuat string Halo dan memanggil fungsi yang sama.
Step 2 − Invoke sayHello from REPL
Buka REPL elm dari folder proyek saat ini (lokasi file Loop.elm).
//import the module Loop
> import Loop exposing(..)
//invoke the sayHello function with parameter value as 5
> sayHello 5
"Hello:5 Hello:4 Hello:3 Hello:2 Hello:1 Hello:0 " : String
>
Ilustrasi
Contoh berikut mencetak jumlah n angka menggunakan rekursi.
> sumOfNos n =\
| if n==0 then 0 \
| else (n) + sumOfNos (n-1)
<function> : number -> number1Di REPL elm, kami membuat fungsi sumOfNos yang mengambil nomor input dan menjumlahkan semua angka dari 0 ke angka itu.
Misalnya jika kita melewatkan input sebagai 5, maka akan dijumlahkan 1 + 2 + 3 + 4 + 5 yaitu 15 .
> ssumOfNos 5
15 : numberOutput dari program ditunjukkan di atas.
Fungsi adalah blok bangunan program Elm. Fungsi adalah sekumpulan pernyataan untuk melakukan tugas tertentu.
Fungsi mengatur program menjadi blok-blok kode logis. Setelah ditentukan, fungsi dapat dipanggil ke kode akses. Ini membuat kode dapat digunakan kembali. Selain itu, fungsi memudahkan untuk membaca dan memelihara kode program.
Langkah-langkah untuk menggunakan suatu fungsi
Ada tiga langkah untuk menggunakan suatu fungsi -
Deklarasi Fungsi
Deklarasi fungsi memberi tahu compiler tentang nama fungsi, tipe kembalian, dan parameter. Sintaks untuk mendeklarasikan fungsi diberikan di bawah ini -
fn_name:data_type_of_the_parameters ->return_typeDeklarasi fungsi menentukan berikut ini -
Nama fungsinya.
Jenis data dari parameter. Ini opsional karena suatu fungsi mungkin memiliki atau tidak memiliki parameter.
Jenis data dari nilai, yang akan dikembalikan oleh fungsi. Fungsi di Elm harus selalu mengembalikan nilai karena Elm adalah bahasa pemrograman fungsional. Tidak seperti fungsi dalam bahasa pemrograman lainnya, fungsi Elm tidak menggunakan kata kunci return untuk mengembalikan nilai.
Definisi Fungsi atau Implementasi Fungsi
Definisi fungsi memberikan tubuh sebenarnya dari fungsi tersebut. Definisi fungsi menentukan bagaimana tugas tertentu akan dilakukan. Sintaks untuk mendefinisikan suatu fungsi seperti yang diberikan di bawah ini -
fn_name parameter1 parameter2 = statementsMemanggil atau Memanggil Fungsi
Sebuah fungsi harus dipanggil untuk menjalankannya. Sintaks untuk memanggil fungsi diberikan di bawah ini -
fn_name parameter1 parameter2Ilustrasi
Kode berikut mendefinisikan sebuah fungsi penyapa. Fungsi mengembalikan string "Halo".
> greet = \
| if True then \
| "Hello" \
| else \
| "GoodBye"
"Hello" : String
> greet
"Hello" : StringFungsi Parameter
Parameter adalah mekanisme untuk meneruskan nilai ke suatu fungsi. Nilai parameter diteruskan ke fungsi pada saat pemanggilan fungsi.
Ilustrasi 1
Contoh berikut mendefinisikan fungsi fn_add . Fungsi tersebut menerima dua angka sebagai parameter dan mengembalikan jumlahnya. Coba yang berikut ini di elm REPL -
> fn_add x y = x+y
<function> : number -> number -> number
> fn_add 10 20
30 : numberIlustrasi 2
Contoh berikut mendefinisikan fungsi sayHello. Fungsi sayHello menerima dan mengembalikan nilai String sebagai parameter dan mengembalikan String.
> sayHello name = "Hello "++ name
<function> : String -> String
> sayHello "Tutorialspoint"
"Hello Tutorialspoint" : String
>Operator Pipa
Untuk memahami operator pipa |>, mari kita pertimbangkan contoh di mana kita memiliki daftar string yang berbeda ["a", "b", "c"] . Sekarang kita membutuhkan satu string, yang dipisahkan oleh -
Contoh berikut menunjukkan bagaimana melakukannya dengan String.join
> String.join "-" ["a","b","c","d","e","f"]
"a-b-c-d-e-f" : StringTindakan yang sama dapat dilakukan dengan menggunakan operator pipa |>. Operator pipa dapat digunakan untuk menghubungkan beberapa panggilan fungsi.
> ["a","b","c","d","e","f"] |> String.join "-"
"a-b-c-d-e-f" : String
> ["a","b","c","d","e","f"] |> List.reverse |> String.join "-"
"f-e-d-c-b-a" : StringDalam contoh pertama, kami merangkai metode daftar untuk digabungkan. Dalam kasus kedua, daftar yang sama disalurkan ke fungsi terbalik dan setelah itu disalurkan untuk bergabung. Jadi, daftar tersebut ditampilkan secara terbalik dan digabungkan.
Urutan karakter Unicode disebut String. Di Elm, string diapit tanda kutip ganda "" . String adalah sekumpulan teks seperti yang ditunjukkan di bawah ini.
> "TutorialsPoint"
"TutorialsPoint" : String
> location = "Hyderabad" --variable
"Hyderabad" : String
> location
"Hyderabad" : String
>Fungsi String
Beberapa fungsi umum yang dapat digunakan untuk melakukan kueri atau memanipulasi nilai string diberikan di bawah ini. Gunakan REPL untuk mencoba contoh yang diberikan di bawah ini.
| Sr Tidak | metode | Deskripsi |
|---|---|---|
| 1 | isEmpty: String -> Bool | string cek kosong |
| 2 | membalikkan: String -> String | membalikkan string masukan |
| 3 | panjang: String -> Int | mengembalikan panjang integer |
| 4 | tambahkan: String -> String -> String | menambahkan dua string dan mengembalikan string baru |
| 5 | tambahkan: String -> Sconcat: List String -> String | menambahkan daftar string dan mengembalikan string baru |
| 6 | split: String -> String -> List String | membagi string input menggunakan pemisah yang diberikan, mengembalikan daftar string |
| 7 | irisan: Int -> Int -> String -> String | mengembalikan substring yang diberi awal, indeks akhir dan string input |
| 8 | berisi: String -> String -> Bool | mengembalikan nilai true jika string kedua berisi yang pertama |
| 9 | toInt: String -> Result.Result String Int | mengurai String ke Integer |
| 10 | toInt: String -> Result.Result String Int | mengurai String ke Integer |
| 11 | toFloat: String -> Result. Hasil String Float | mengurai String untuk mengapung |
| 12 | fromChar: Char -> String | membuat string dari karakter tertentu. |
| 13 | toList: String -> List Char | mengonversi string menjadi daftar karakter |
| 14 | fromList: List Char -> String | mengubah daftar karakter menjadi String |
| 15 | toUpper: String -> String | mengubah string masukan menjadi huruf besar |
| 16 | trim: String -> String | menghilangkan spasi di kedua sisi string. |
| 17 | filter: (Char -> Bool) -> String -> String | filter sekumpulan karakter dari string input |
| 18 | peta: (Char -> Char) -> String -> String | mengubah setiap karakter dalam string input |
kosong
Fungsi ini dapat digunakan untuk menentukan apakah sebuah string kosong. Fungsi ini mengembalikan True jika String yang diberikan kosong.
Sintaksis
String.isEmpty String_valueUntuk memeriksa tanda tangan fungsi, ketik berikut ini di elm REPL -
> String.isEmpty
<function> : String -> BoolTanda tangan fungsi menunjukkan Bool sebagai tipe kembalian dan tipe input sebagai String -
Ilustrasi
> String.isEmpty ""
True : Bool
> String.isEmpty "Tutorialspoint"
False : Bool
> location = "Hyderabad"
"Hyderabad" : String
> String.isEmpty location
False : Boolbalik
Fungsi ini membalikkan string.
Sintaksis
String.reverse String_valueUntuk memeriksa tanda tangan fungsi, ketik berikut ini di elm REPL -
> String.reverse
<function> : String -> StringTanda tangan fungsi menunjukkan String sebagai tipe kembalian dan tipe input sebagai String -
Ilustrasi
> String.reverse "TutorialsPoint"
"tnioPslairotuT" : Stringpanjangnya
Fungsi ini mengembalikan panjang string.
Sintaksis
String.length String_valueUntuk memeriksa tanda tangan fungsi, ketik berikut ini di elm REPL -
> String.length
<function-> : String -> IntTanda tangan fungsi menunjukkan Int sebagai tipe kembalian dan tipe input sebagai String.
Ilustrasi
> String.length "Mohtashim"
9 : Intmenambahkan
Fungsi ini mengembalikan string baru dengan menambahkan dua string.
Sintaksis
String.append String_value1 String_value2Untuk memeriksa tanda tangan fungsi, ketik berikut ini di elm REPL -
> String.append
<function-> : String -> String -> StringTanda tangan menunjukkan dua parameter input String dan satu parameter output String
Ilustrasi
> String.append "Tutorials" "Point"
TutorialsPoint : Stringconcat
Fungsi ini mengembalikan string baru dengan menggabungkan banyak string menjadi satu.
Sintaksis
String.concat [String1,String2,String3]Untuk memeriksa tanda tangan fungsi, ketik berikut ini di elm REPL -
> String.concat
<function> : List String -> StringTanda tangan menunjukkan Daftar parameter input String dan tipe kembali String
Ilustrasi
> String.concat ["Hello","Tutorials","Point"]
HelloTutorialsPoint : Stringmembagi
Fungsi ini memisahkan string menggunakan pemisah yang ditentukan.
Sintaksis
String.split string_seperator String_valueUntuk memeriksa tanda tangan fungsi, ketik berikut ini di elm REPL -
> String.split
<function> : String -> String -> List StringTanda tangan menunjukkan dua input parameter String dan output sebagai daftar tipe string.
Ilustrasi
> String.split "," "Hello,Tutorials,Point"
["Hello","Tutorials","Point"] : List Stringmengiris
Fungsi ini mengembalikan substring yang diberi indeks awal dan akhir. Indeks negatif diambil mulai dari akhir daftar. Nilai indeks dimulai dari nol.
Sintaksis
String.slice start_index end_index String_valueUntuk memeriksa tanda tangan fungsi, ketik berikut ini di elm REPL -
> String.slice
<function> : Int -> Int -> String -> StringTanda tangan menunjukkan tiga parameter masukan dan satu jenis kembali.
Ilustrasi
> String.slice 0 13 "TutorialsPoint"
"TutorialsPoin" : Stringmengandung
Fungsi ini mengembalikan True jika string kedua berisi yang pertama.
Sintaksis
String.contains string1 string2Untuk memeriksa tanda tangan fungsi, ketik berikut ini di elm REPL -
> String.contains
<function> : String -> String -> BoolTanda tangan show bool return type dan dua parameter input
Ilustrasi
> String.contains "Point" "TutorialsPoint"
True : BooltoInt
Fungsi ini mengubah string menjadi int.
Sintaksis
String.toInt string_valueUntuk memeriksa tanda tangan fungsi, ketik berikut ini di elm REPL -
> String.toInt
<function> : String -> Result.Result String IntKarena toInt dapat mengembalikan kesalahan, tipe yang dikembalikan adalah Result, yaitu String atau Int.
Ilustrasi
> String.toInt "20"
Ok 20 : Result.Result String Int
> String.toInt "abc"
Err "could not convert string 'abc' to an Int" : Result.Result String InttoFloat
Fungsi ini mengubah string menjadi float.
Sintaksis
String.toFloat string_valueUntuk memeriksa tanda tangan fungsi, ketik berikut ini di elm REPL -
> String.toFloat
<function> : String -> Result.Result String FloatKarena toFloat dapat mengembalikan kesalahan, jenis yang dikembalikan adalah Hasil, yaitu String atau Float.
Ilustrasi
> String.toFloat "20.50"
Ok 20.5 : Result.Result String Float
> String.toFloat "abc"
Err "could not convert string 'abc' to a Float" : Result.Result String FloatfromChar
Fungsi ini membuat string dari karakter tertentu.
Sintaksis
String.fromChar character_valueUntuk memeriksa tanda tangan tipe fungsi berikut di elm REPL -
> String.fromChar
<function> : Char -> StringTanda tangan menunjukkan String sebagai tipe kembalian dan input sebagai tipe Char
Ilustrasi
> String.fromChar 'c'
"c" : StringtoList
Fungsi ini mengubah string menjadi daftar karakter.
Sintaksis
String.toList string_valueUntuk memeriksa tanda tangan fungsi, ketik berikut ini di elm REPL -
> String.toList
<function> : String -> List CharTanda tangan menunjukkan fungsi mengembalikan daftar karakter dan mengambil input string.
Ilustrasi
> String.toList "tutorialspoint"
['t','u','t','o','r','i','a','l','s','p','o','i','n','t'] : List CharfromList
Fungsi ini mengubah daftar karakter menjadi String.
Sintaksis
String.fromList list_of_charactersUntuk memeriksa tanda tangan fungsi, ketik berikut ini di elm REPL -
> String.fromList
<function> : List Char -> StringTanda tangan menunjukkan fungsi mengembalikan daftar karakter dan mengambil input string.
Ilustrasi
> String.fromList ['h','e','l','l','o']
"hello" : StringtoUpper
Fungsi ini mengubah string menjadi huruf besar semua.
Sintaksis
String.toUpper String_valueUntuk memeriksa tanda tangan fungsi, ketik berikut ini di elm REPL -
> String.toUpper
<function> : String -> StringIlustrasi
> String.toUpper "hello"
"HELLO" : StringtoLower
Fungsi ini mengubah string menjadi huruf kecil semua.
Sintaksis
String.toLower String_valueUntuk memeriksa tanda tangan fungsi, ketik berikut ini di elm REPL -
> String.toLower
<function> : String -> StringIlustrasi
> String.toLower "AbCd"
"abcd" : Stringmemangkas
Fungsi ini menghilangkan spasi di kedua sisi string.
Sintaksis
String.trim String_valueUntuk memeriksa tanda tangan fungsi, ketik berikut ini di elm REPL -
> String.trim
<function> : String -> StringIlustrasi
> String.trim "tutorialspoint "
"tutorialspoint" : StringSaring
Fungsi ini memfilter sekumpulan karakter dari input String. Pertahankan hanya karakter yang lulus ujian.
Sintaksis
String.filter test_function string_valueUntuk memeriksa tanda tangan fungsi, ketik berikut ini di elm REPL -
> String.filter
<function> : (Char -> Bool) -> String -> StringFilter tanda tangan menunjukkan mengambil dua parameter input dan mengembalikan String. Parameter pertama adalah sebuah fungsi, yang memiliki input Char dan mengembalikan Bool.
Ilustrasi
Dalam contoh, kami mengirimkan Char.isUpper sebagai parameter ke metode filter; itu mengembalikan semua karakter huruf besar seperti yang ditunjukkan di bawah ini.
> import Char
> String.filter Char.isUpper "abcDEF"
"DEF" : Stringpeta
Fungsi ini mengambil String dan mengubah setiap karakter dalam string.
Sintaksis
String.filter mapping_function string_valueUntuk memeriksa tanda tangan fungsi, ketik berikut ini di elm REPL -
> String.map
<function> : (Char -> Char) -> String -> StringIlustrasi
Contoh berikut menggantikan karakter o dengan @ -
> String.map (\c -> if c == 'o' then '@' else c) "TutorialsPoint"
"Tut@rialsP@int" : StringStruktur data List, Tuples dan Record dapat digunakan untuk menyimpan kumpulan nilai.
Bab ini membahas cara menggunakan List di Elm.
Daftar adalah kumpulan nilai homogen. Nilai dalam daftar semuanya harus dari tipe data yang sama.
Pertimbangkan batasan berikut saat menggunakan variabel untuk menyimpan nilai -
Variabel bersifat skalar. Dengan kata lain, pada saat deklarasi sebuah variabel hanya dapat menampung satu nilai. Ini berarti bahwa untuk menyimpan nilai n dalam sebuah program, diperlukan n deklarasi variabel. Oleh karena itu, penggunaan variabel tidak layak ketika seseorang perlu menyimpan kumpulan nilai yang lebih besar.
Variabel dalam program dialokasikan memori dalam urutan acak, sehingga menyulitkan untuk mengambil / membaca nilai dalam urutan deklarasinya.
Sintaksis
List_name = [value1,value2,value3.....valuen]Ilustrasi
Contoh berikut menunjukkan cara menggunakan List di Elm. Coba contoh ini di elm REPL -
> myList1 = [10,20,30]
[10,20,30] : List number
> myList2 = ["hello","world"]
["hello","world"] : List StringJika kita mencoba menambahkan nilai dari tipe yang berbeda ke dalam daftar, kompilator akan memunculkan kesalahan ketidakcocokan tipe. Ini ditunjukkan di bawah.
> myList = [1,"hello"]
-- TYPE MISMATCH
---------------------------------------------
repl-temp-000.elm
The 1st and 2nd entries in this list are different types of values.
4| [1,"hello"]
^^^^^^^
The 1st entry has this type:
number
But the 2nd is:
StringDaftar operasi
Tabel berikut memperlihatkan operasi umum pada Daftar -
| Sr Tidak | metode | Deskripsi |
|---|---|---|
| 1 | isEmpty: Daftar a -> Bool | memeriksa apakah daftar kosong |
| 2 | terbalik: Daftar a -> Bool | membalikkan daftar masukan |
| 3 | panjang: Daftar a -> Int | mengembalikan ukuran daftar |
| 4 | maksimum: Daftar yang sebanding -> Mungkin. Mungkin sebanding | mengembalikan nilai maksimum |
| 5 | minimum: Daftar sebanding -> Mungkin.Mungkin sebanding | mengembalikan nilai minimum |
| 6 | jumlah: Nomor daftar -> nomor | mengembalikan jumlah semua elemen dalam daftar |
| 7 | produk: Nomor daftar -> nomor | memeriksa apakah daftar kosong |
| 8 | sort: Daftar yang dapat dibandingkan -> Daftar yang dapat dibandingkan | mengurutkan daftar dalam urutan menaik |
| 9 | concat: Daftar (Daftar a) -> Daftar a | menggabungkan banyak daftar menjadi satu |
| 10 | menambahkan: Daftar a -> Daftar a -> Daftar a | menggabungkan dua daftar menjadi satu |
| 11 | range: Int -> Int -> List Int | mengembalikan daftar nomor dari awal sampai akhir |
| 12 | filter: (a -> Bool) -> Daftar a -> Daftar a | filter daftar nilai dari daftar masukan |
| 13 | head: Daftar a -> Mungkin. Mungkin a | mengembalikan elemen pertama dari daftar |
| 14 | tail :: List a -> Maybe.Maybe (Daftar a) | mengembalikan semua elemen kecuali kepala |
kosong
Fungsi ini mengembalikan nilai true jika daftar kosong.
Sintaksis
List.isEmpty list_nameUntuk memeriksa tanda tangan fungsi, ketik berikut ini di elm REPL -
> List.isEmpty
<function> : List a -> BoolIlustrasi
> List.isEmpty
<function> : List a -> Bool
> List.isEmpty [10,20,30]
False : Boolbalik
Fungsi ini membalikkan daftar.
Sintaksis
List.reverse list_nameUntuk memeriksa tanda tangan fungsi, ketik berikut ini di elm REPL -
> List.reverse
<function> : List a -> List aIlustrasi
> List.reverse [10,20,30]
[30,20,10] : List numberpanjangnya
Fungsi ini mengembalikan panjang daftar.
Sintaksis
List.length list_nameUntuk memeriksa tanda tangan fungsi, ketik berikut ini di elm REPL -
> List.length
<function> : List a -> IntIlustrasi
> List.length [10,20,30]
3 : Intmaksimum
Fungsi ini mengembalikan elemen maksimum dalam daftar yang tidak kosong.
Sintaksis
List.maximum list_nameUntuk memeriksa tanda tangan fungsi, ketik berikut ini di elm REPL -
> List.maximum
<function> : List comparable -> Maybe.Maybe comparableIlustrasi
> List.maximum [10,20,30]
Just 30 : Maybe.Maybe number
> List.maximum []
Nothing : Maybe.Maybe comparableminimum
Fungsi ini mengembalikan elemen minimum dalam daftar yang tidak kosong.
Sintaksis
List.minimum list_nameUntuk memeriksa tanda tangan fungsi, ketik berikut ini di elm REPL -
> List.minimum
<function> : List comparable -> Maybe.Maybe comparableIlustrasi
> List.minimum [10,20,30]
Just 10 : Maybe.Maybe numberjumlah
Fungsi ini mengembalikan jumlah semua elemen dalam daftar.
Sintaksis
List.sum list_nameUntuk memeriksa tanda tangan fungsi, ketik berikut ini di elm REPL -
> List.sum
<function> : List number -> numberIlustrasi
> List.sum [10,20,30]
60 : numberproduk
Fungsi ini mengembalikan produk dari semua elemen dalam daftar.
Sintaksis
List.product list_nameUntuk memeriksa tanda tangan fungsi, ketik berikut ini di elm REPL -
<function> : List number -> numberIlustrasi
List.product [10,20,30]
6000 : numbermenyortir
Fungsi ini mengurutkan nilai dari terendah hingga tertinggi dalam daftar.
Sintaksis
List.sort list_nameUntuk memeriksa tanda tangan fungsi, ketik berikut ini di elm REPL -
> List.sort
<function> : List comparable -> List comparableIlustrasi
> List.sort [10,20,30]
[10,20,30] : List numberconcat
Fungsi ini menggabungkan banyak daftar menjadi satu daftar.
Sintaksis
List.concat [ [list_name1],[list_name2],[list_name3],.....[list_nameN] ]Untuk memeriksa tanda tangan fungsi, ketik berikut ini di elm REPL -
> List.concat
<function> : List (List a) -> List aIlustrasi
> List.concat [[10,20], [30,40],[50,60]]
[10,20,30,40,50,60] : List numbermenambahkan
Fungsi ini menyatukan dua daftar.
Sintaksis
List.append [list_name1] [list_name2]Untuk memeriksa tanda tangan fungsi, ketik berikut ini di elm REPL -
> List.append
<function> : List a -> List a -> List aIlustrasi
> List.append [10,20] [30,40]
[10,20,30,40] : List numberOperator ++ juga dapat digunakan untuk menambahkan daftar ke yang lain. Ini ditunjukkan pada contoh di bawah -
> [10.1,20.2] ++ [30.3,40.4]
[10.1,20.2,30.3,40.4] : List Floatjarak
Fungsi ini membuat daftar angka, setiap elemen bertambah satu. Angka terendah dan tertinggi yang harus ada dalam daftar diteruskan ke fungsi.
Sintaksis
List.range start_range end_rangeUntuk memeriksa tanda tangan fungsi, ketik berikut ini di elm REPL -
> List.range
<function> : Int -> Int -> List IntIlustrasi
> List.range 1 10
[1,2,3,4,5,6,7,8,9,10] : List IntSaring
Fungsi ini memfilter sekumpulan nilai dari daftar input. Simpan hanya nilai yang lulus ujian.
Sintaksis
List.filter test_function input_listUntuk memeriksa tanda tangan fungsi, ketik berikut ini di elm REPL -
> List.filter
<function> : (a -> Bool) -> List a -> List aIlustrasi
Contoh berikut memfilter semua bilangan genap dari daftar input
> List.filter (\n -> n%2==0) [10,20,30,55]
[10,20,30] : List Intkepala
Fungsi ini mengembalikan elemen pertama dari daftar masukan.
Sintaksis
List.head input_listUntuk memeriksa tanda tangan fungsi, ketik berikut ini di elm REPL -
> List.head
<function> : List a -> Maybe.Maybe aIlustrasi
> List.head [10,20,30,40]
Just 10 : Maybe.Maybe number
> List.head []
Nothing : Maybe.Maybe aekor
Fungsi ini mengembalikan semua elemen setelah yang pertama dalam daftar.
Sintaksis
List.tail input_listUntuk memeriksa tanda tangan fungsi, ketik berikut ini di elm REPL -
> List.tail
<function> : List a -> Maybe.Maybe (List a)Ilustrasi
> List.tail [10,20,30,40,50]
Just [20,30,40,50] : Maybe.Maybe (List number)
> List.tail [10]
Just [] : Maybe.Maybe (List number)
> List.tail []
Nothing : Maybe.Maybe (List a)Menggunakan Operator Kontra
Operator kontra (::) menambahkan elemen ke depan daftar.
Ilustrasi
> 10::[20,30,40,50]
[10,20,30,40,50] : List numberElemen baru yang akan ditambahkan dan tipe data dari nilai dalam daftar harus cocok. Kompilator membuat kesalahan jika tipe datanya tidak cocok.
> [1,2,3,4]::[5,6,7,8]
-- TYPE MISMATCH ---------------------------------
------------ repl-temp-000.elm
The right side of (::) is causing a type mismatch.
3| [1,2,3,4]::[5,6,7,8]
^^^^^^^^^
(::) is expecting the right side to be a:
List (List number)
But the right side is:
List number
Hint: With operators like (::) I always check the left side first. If it seems fine,
I assume it is correct and check the right side. So the
problem may be in how the left and right arguments interact.Daftar tidak dapat diubah
Mari kita periksa apakah daftar tidak dapat diubah di Elm. Daftar pertama myList ketika digabungkan dengan nilai 1 membuat daftar baru dan dikembalikan ke myListCopy . Oleh karena itu, jika kita menampilkan daftar awal, nilainya tidak akan berubah.
> myList = [10,20,30]
[10,20,30] : List number
> myListCopy = 1::myList
[1,10,20,30] : List number
> myList
[10,20,30] : List number
>myList == myListCopy
False : BoolTerkadang, mungkin ada kebutuhan untuk menyimpan kumpulan nilai dari berbagai jenis. Elm memberi kita struktur data yang disebut tuple yang melayani tujuan ini.
Sebuah tupel merepresentasikan kumpulan nilai yang heterogen. Dengan kata lain, tupel memungkinkan penyimpanan banyak bidang dengan tipe berbeda. Tupel menyimpan sejumlah nilai tetap. Tupel berguna saat Anda ingin mengembalikan beberapa nilai dengan tipe berbeda dari suatu fungsi. Struktur data ini tidak dapat diubah seperti tipe lainnya di elm.
Sintaksis
(data1,data2)Contoh sederhana ditunjukkan di bawah ini -
> ("TuotrialsPoint",5,True,"Hyderabad")
("TuotrialsPoint",5,True,"Hyderabad") : ( String, number, Bool, String )Di bagian selanjutnya, kita akan belajar tentang operasi tupel yang berbeda.
pertama
Operasi ini mengekstrak nilai pertama dari sebuah tupel.
Sintaksis
Tuple.first tuple_name
> Tuple.first
<function> : ( a1, a2 ) -> a1Ilustrasi
> Tuple.first (10,"hello")
10 : numberkedua
Itu second Operasi tupel mengekstrak nilai kedua dari sebuah tupel.
Sintaksis
Tuple.second tuple_name
> Tuple.second
<function> : ( a1, a2 ) -> a2Ilustrasi
> Tuple.second (10,"hello")
"hello" : StringDaftar tupel
Daftar A dapat menyimpan Tupel. Jika tupel digunakan di dalam daftar, pastikan semuanya memiliki tipe data yang sama dan memiliki jumlah parameter yang sama.
Ilustrasi
> [("hello",20),("world",30)]
[("hello",20),("world",30)] : List ( String, number )Tuple dengan fungsi
Suatu fungsi dapat mengembalikan tupel. Selain itu, tupel dapat dikirimkan sebagai parameter ke fungsi.
Ilustrasi 1
Contoh berikut mendefinisikan fungsi fn_checkEven. Fungsi ini menerima nilai integer sebagai parameter dan mengembalikan tupel.
> fn_checkEven no = \
if no%2 == 0 then \
(True,"The no is Even")\
else \
(False,"No is not even")
<function> : Int -> ( Bool, String )
> fn_checkEven 10
(True,"The no is Even") : ( Bool, String )
> fn_checkEven 11
(False,"No is not even") : ( Bool, String )
>Ilustrasi 2
Berikut ini melewati tupel sebagai parameter ke suatu fungsi.
> fn_add (a,b) = \
| a+b
<function> : ( number, number ) -> number
> fn_add (10,20)
30 : numberFungsi fn_add mengambil tupel dengan 2 nilai numerik dan mengembalikan jumlahnya.
Merusak
Destrukturisasi melibatkan pemecahan tupel menjadi nilai-nilai individu. Untuk mengakses nilai individu dalam tupel dengan tiga atau lebih elemen, kami menggunakan destructuring. Di sini, kami menetapkan setiap nilai dalam tupel ke variabel yang berbeda. Menggunakan _ one dapat menentukan placeholder untuk nilai yang akan diabaikan atau dilewati.
Ilustrasi
> (first,_,_) = (10,20,30)
10 : number
> first
10 : numberIlustrasi
Dalam contoh ini, kami akan menggunakan sintaks blok let..in untuk merusak. Blok let berisi variabel dan blok dalam berisi ekspresi yang harus dievaluasi dan nilai yang harus dikembalikan.
> t1 = (10,20,30)
(10,20,30) : ( number, number1, number2 )
> let \
(a,b,c) = t1 \
in\
a + b +c
60 : numberKami mendeklarasikan variabel abc dalam klausa let dan mengaksesnya menggunakan dalam klausa.
Struktur data record di Elm dapat digunakan untuk merepresentasikan data sebagai key-value pair. Rekaman dapat digunakan untuk mengatur data terkait untuk memungkinkan akses mudah dan memperbarui data. Catatan Elm mirip dengan objek di JavaScript. Elemen data dalam rekaman dikenal sebagai bidang.
Mendefinisikan Record
Gunakan sintaks berikut untuk mendefinisikan record -
Sintaksis
record_name = {fieldname1 = value1, fieldname2 = value2....fieldnameN = valueN}Rekaman dapat menyimpan data dari berbagai jenis. Nama bidang dalam catatan harus sesuai dengan aturan umum untuk penamaan pengenal Elm.
Mengakses nilai record
Gunakan sintaks berikut untuk mengakses bidang individu dalam rekaman.
Sintaksis
record_name.fieldnameATAU
.fieldname record_nameIlustrasi
Coba yang berikut ini di Elm REPL -
> company = {name="TutorialsPoint",rating=4.5}
{ name = "TutorialsPoint", rating = 4.5 } : { name : String, rating : Float }
> company.name
"TutorialsPoint" : String
> .rating company
4.5 : FloatMenggunakan Rekam dengan Daftar
Rekaman dapat disimpan di dalam daftar. Semua nilai bidang dari rekaman harus berjenis sama.
Sintaksis
list_name = [ {field_name1 = value1},{field_name1 = value2}]ATAU
list_name = [record_name1, record_name2, record_name3....record_nameN]Ilustrasi
Coba yang berikut ini di Elm REPL -
> [{name = "Mohtashim"},{name = "kannan"}]
[{ name = "Mohtashim" },{ name = "kannan" }] : List { name : String }
> record1 = {name = "FirstRecord"}
{ name = "FirstRecord" } : { name : String }
> record2 = {name = "SecondRecord"}
{ name = "SecondRecord" } : { name : String }
> recordList = [record1,record2]
[{ name = "FirstRecord" },{ name = "SecondRecord" }] : List { name : String }Perbarui Record
Rekor tidak dapat diubah di Elm. Saat rekaman diperbarui, rekaman baru dengan nilai yang diperbarui dikembalikan. Bidang dapat menyimpan nilai dari jenis yang berbeda saat memperbarui catatan.
Sintaksis
{record_name | field_name1 = new_value1, field_name2 = new_value2,field_name3 = new_value3....field_nameN = new_valueN}Ilustrasi
Coba yang berikut ini di Elm REPL -
> record1 = {name="FirstRecord"}
{ name = "FirstRecord" } : { name : String }
> record1_updated = {record1 | name = "FirstRecordUpdate"}
{ name = "FirstRecordUpdate" } : { name : String }
> record1
{ name = "FirstRecord" } : { name : String }
> record1 == record1_updated
False : BoolIlustrasi
Contoh berikut memperbarui beberapa bidang catatan. Coba yang berikut ini di Elm REPL -
> record3 = {a = 1,b = 2,c = 3,d = 4,e = 5}
{ a = 1, b = 2, c = 3, d = 4, e = 5 }
: { a : number, b : number1, c : number2, d : number3, e : number4 }
> record4 = {record3 | d=400 ,e=500}
{ a = 1, b = 2, c = 3, d = 400, e = 500 }
: { a : number2, b : number3, c : number4, d : number, e : number1 }
>Jenis alias
Alias tipe mendefinisikan skema untuk rekaman. Dengan kata lain, alias tipe menentukan bidang mana yang dapat menyimpan rekaman dan tipe nilai yang dapat disimpan bidang ini. Oleh karena itu, programmer tidak akan membuat kesalahan dengan kehilangan atribut tertentu saat memberikan nilai.
Sintaksis
type alias alias_name = {field_name1:data_type,field_name2:data_type,....field_nameN:data_type}Ilustrasi
Jalankan yang berikut di Elm REPL -
> type alias Developer = { name:String,location:String,age:Int}
> dev1 = Developer "kannan" "Mumbai" 20
{ name = "kannan", location = "Mumbai", age = 20 } : Repl.Developer
> dev2 = Developer "mohtashim" "hyderabad" 20
{ name = "mohtashim", location = "hyderabad", age = 20 } : Repl.Developer
>Sekarang jika Anda lupa mengetik lokasi dan usia, pernyataan tersebut mengembalikan fungsi, yang memiliki parameter masukan untuk bidang lokasi dan usia.
> dev3 = Developer "Bhagavati"
<function> : String -> Int -> Repl.Developer
We can invoke the function as shown below and pass to it the values for location and age fields.
> dev3 "Pune" 25
{ name = "Bhagavati", location = "Pune", age = 25 } : Repl.DeveloperKesalahan adalah kondisi yang tidak terduga dalam suatu program. Kesalahan dapat terjadi pada waktu kompilasi atau waktu proses. Kesalahan waktu kompilasi terjadi selama kompilasi program (Misalnya, kesalahan dalam sintaks program) sementara kesalahan runtime terjadi selama eksekusi program. Tidak seperti bahasa pemrograman lain, Elm tidak menampilkan error runtime.
Pertimbangkan aplikasi yang menerima usia pengguna. Aplikasi harus menampilkan kesalahan jika umur nol atau negatif. Dalam hal ini, aplikasi Elm dapat menggunakan konsep penanganan kesalahan untuk secara eksplisit meningkatkan kesalahan pada waktu proses jika pengguna memasukkan nol atau nilai negatif sebagai usia. Penanganan kesalahan menentukan tindakan jika sesuatu yang tidak terduga terjadi selama eksekusi program.
Bahasa pemrograman Elm menangani kesalahan dengan cara berikut -
- MayBe
- Result
Mungkin
Pertimbangkan fitur pencarian dalam sebuah aplikasi. Fungsi pencarian mengembalikan data terkait jika kata kunci pencarian ditemukan lain tidak mengembalikan apapun. Kasus penggunaan ini dapat diimplementasikan di Elm menggunakan tipe MayBe.
Sintaksis
variable_name:MayBe data_typeVariabel tipe MayBe dapat berisi salah satu dari nilai berikut -
Just some_Value - Ini digunakan jika ada data yang valid.
Tidak ada - Ini digunakan jika nilainya tidak ada atau tidak diketahui. Tidak ada yang setara dengan null dalam bahasa pemrograman lain.
Ilustrasi
Contoh berikut menunjukkan cara menggunakan tipe MayBe dengan variabel dan fungsi.
Step 1 - Buat MayBeDemo.elm file dan tambahkan kode berikut ke dalamnya
-- MayBeDemo.elm
module MayBeDemo exposing(..)
import Maybe
--declaring a MayBe variable and assigning value to it
userName : Maybe String
userName = Just "Mohtashim"
--declaring a MayBe variable and assigning value to it
userAge :Maybe Int
userAge = Just 20
--declaring a MayBe variable and assigning value to it
userSalary:Maybe Float
userSalary = Nothing
--declaring a custom type
type Country = India | China | SriLanka
--defining a function that takes a String parameter as input and returns a value of type MayBe
getCountryFromString : String -> Maybe Country
getCountryFromString p =
case p of
"India"
-> Just India
"China"
-> Just China
"SriLanka"
-> Just SriLanka
_
-> NothingStep 2 - Impor modul di repl elm dan jalankan seperti yang diberikan di bawah ini
E:\ElmWorks\ErroApp> elm repl
---- elm-repl 0.18.0 -----------------------------------------------------------
:help for help, :exit to exit, more at
-------------------------------------------------------------------------------- > import MayBeDemo exposing(..) > userName Just "Mohtashim" : Maybe.Maybe String > userAge Just 20 : Maybe.Maybe Int > userSalary Nothing : Maybe.Maybe Float > getCountryFromString "India" Just India : Maybe.Maybe MayBeDemo.Country > getCountryFromString "india" Nothing : Maybe.Maybe MayBeDemo.Country
Fungsi tersebut memeriksa apakah nilai yang diteruskan ke fungsi tersebut adalah India atau China atau SriLanka. Jika nilai parameter tidak cocok dengan semua ini, ia tidak mengembalikan apa-apa.
Hasil
Perhatikan contoh, di mana aplikasi perlu memvalidasi beberapa kondisi dan memunculkan kesalahan jika kondisi tidak terpenuhi. Jenis Hasil dapat digunakan untuk mencapai ini. Jenis Hasil harus digunakan jika aplikasi ingin secara eksplisit memunculkan kesalahan dan mengembalikan detail tentang apa yang salah.
Sintaksis
Deklarasi tipe Hasil mengambil dua parameter - tipe data dari kesalahan (biasanya String) dan tipe data dari hasil yang akan dikembalikan jika semuanya berjalan dengan baik.
type Result error_type data_value_type
= Ok data_value
| Err error_messageJenis Hasil mengembalikan salah satu dari nilai berikut -
Ok some_value - Merupakan hasil yang akan dikembalikan
Err - Mewakili pesan kesalahan yang akan dikembalikan jika kondisi yang diharapkan tidak terpenuhi.
Ilustrasi 1
Coba contoh berikut di Elm REPL -
> String.toInt
<function> : String -> Result.Result String Int
-- successful result
> String.toInt "10"
Ok 10 : Result.Result String Int
-- unsuccessful result , Error
> String.toInt "a"
Err "could not convert string 'a' to an Int" : Result.Result String IntFungsi String.toInt mengembalikan nilai Integer jika parameter yang dikirimkan valid. Jika parameternya bukan angka, fungsi mengembalikan kesalahan.
Ilustrasi 2
Contoh berikut menerima usia sebagai parameter. Fungsi mengembalikan usia jika antara 0 dan 135 selain itu mengembalikan pesan kesalahan yang sesuai.
Step 1 - Buat file ResultDemo.elm dan tambahkan kode berikut ke dalamnya.
--ResultDemo.elm
module ResultDemo exposing(..)
userId : Result String Int
userId = Ok 10
emailId : Result String Int
emailId = Err "Not valid emailId"
isReasonableAge : String -> Result String Int
isReasonableAge input =
case String.toInt input of
Err r ->
Err "That is not a age!"
Ok age ->
if age < 0 then
Err "Please try again ,age can't be negative"
else if age > 135 then
Err "Please try agian,age can't be this big.."
else
Ok ageStep 2 - Impor modul dalam paket elm dan jalankan seperti yang diberikan di bawah ini
E:\ElmWorks\ElmRepo\15_ErrorHandling\15_Code> elm repl
---- elm-repl 0.18.0 -----------------------------------------------------------
:help for help, :exit to exit, more at <https://github.com/elm-lang/elm-repl>
--------------------------------------------------------------------------------
> import ResultDemo exposing (..)
> userId
Ok 10 : Result.Result String Int
> emailId
Err "Not valid emailId" : Result.Result String Int
> isReasonableAge "10"
Ok 10 : Result.Result String Int
> isReasonableAge "abc"
Err "That is not a age!" : Result.Result String IntPada bab ini, kita akan membahas cara standar membuat aplikasi pada platform Elm. Elm menggunakan pola arsitektur yang mirip dengan pola Model-View-Controller.
Berikut adalah empat bagian utama Arsitektur Elm.
- Model
- View
- Message
- Update

Bagaimana cara kerja arsitektur Elm
Itu modelberisi status aplikasi. Misalnya, jika suatu aplikasi menampilkan daftar pelanggan maka negara akan memuat setiap data pelanggan. Untuk menampilkan keadaan dengan cara yang rapi, aview/ html harus dibuat. Setelah pengguna berinteraksi dengan tampilan dengan menekan tombol atau mengetik data dalam formulir, tampilan menghasilkan sinyal yang disebutmessages. Pesan diteruskan keupdatemetode, yang mengevaluasi pesan dan mengambil tindakan yang tepat. Oleh karena itu, metode pembaruan akan menghasilkan model baru.
Model baru menghasilkan tampilan baru. Tampilan akan mengarah pada interaksi baru dari pengguna ke pesan sinyal, yang menuju ke fungsi pembaruan. Selanjutnya, fungsi tersebut membuat model baru. Jadi, siklus berulang seperti yang ditunjukkan pada diagram di atas.
Model
Model berhubungan dengan status aplikasi. Sintaks untuk mendefinisikan Model diberikan di bawah ini -
-- Model syntax
type alias Model = {
property1:datatype,
proptery2:datatype
...
}Untuk membuat model, pertama-tama kita harus membuat template dengan semua properti yang diperlukan di dalamnya. Setiap properti menentukan status aplikasi.
Melihat
Tampilan adalah representasi visual dari status aplikasi. View tahu bagaimana mengambil data dan menghasilkan halaman web darinya. Saat pengguna berinteraksi dengan View, pengguna dapat memanipulasi status dengan membuat pesan. Sintaks untuk mendefinisikan View diberikan di bawah ini -
--View Syntax
view model =some_implementationPesan
Pesan adalah permintaan dari pengguna untuk mengubah status aplikasi. Pesan diteruskan sebagai parameter ke fungsi pembaruan.
--Message Syntax
type Message = Message1 |Message2 ...Sintaks menunjukkan jenis Pesan. Aplikasi elm akan mengedit status berdasarkan pesan yang diteruskan kepadanya. Keputusan ini dibuat dalam metode pembaruan.
Memperbarui
Fungsi update menafsirkan pesan, yang diteruskan sebagai parameter untuk itu, dan mengupdate model.
--Update Syntax
update Message_type model =
some_implementationFungsi pembaruan membutuhkan Message dan Model sebagai parameter.
Manajer paket adalah alat baris perintah yang mengotomatiskan proses penginstalan, peningkatan, konfigurasi, dan penghapusan paket di aplikasi Anda.
Sama seperti JavaScript memiliki manajer paket yang disebut npm, elm memiliki manajer paket yang disebut elm-package .
Manajer paket melakukan tiga tugas berikut -
- Menginstal semua dependensi yang dibutuhkan aplikasi elm
- Menerbitkan paket khusus
- Menentukan versi paket Anda saat Anda siap untuk menerbitkan dan memperbarui.
Perintah Elm Package Manager
Tabel berikut mencantumkan berbagai perintah manajer paket Elm -
| No Sr | Perintah | Sintaksis | Deskripsi |
|---|---|---|---|
| 1 | Install | elm-paket instal | Instal paket untuk digunakan secara lokal |
| 2 | menerbitkan | elm-package publish | Publikasikan paket Anda ke katalog pusat |
| 3 | menabrak | benjolan paket elm | Menumpukkan nomor versi berdasarkan perubahan API |
| 4 | beda | elm-paket diff | Mendapat perbedaan antara dua API |
Untuk memublikasikan paket Anda, Anda perlu menghosting kode sumber di GitHub dan memiliki versi yang diberi label dengan benar dengan tag git. Ilustrasi berikut menunjukkan bagaimana menggunakan manajer paket-elm untuk menarik ketergantungan eksternal.
Ilustrasi - Menginstal paket svg
Dalam contoh ini, kita akan melihat bagaimana mengintegrasikan Scalable Vector Graphics (SVG) ke dalam aplikasi elm.
Step 1 - Buat folder elmSvgApp
Step 2 - Instal paket svg menggunakan perintah berikut -
elm-package install elm-lang/svgStep 3- Instal Buat file SvgDemo.elm dan ketik konten yang diberikan di bawah ini. Kami mengimpor modul Svg untuk menggambar persegi panjang dengan dimensi 100x100 dan mengisi warna merah.
import Svg exposing (..)
import Svg.Attributes exposing (..)
main =
svg
[ width "120"
, height "120"
, viewBox "0 0 120 120"
]
[ rect
[ x "10"
, y "10"
, width "100"
, height "100"
, rx "15"
, ry "15"
,fill "red"
]
[]
]Step 4- Sekarang buat proyek menggunakan elm make. \ SvgDemo.elm. Ini akan menghasilkan index.html seperti yang ditunjukkan di bawah ini -

Pesan adalah komponen dalam arsitektur Elm. Komponen ini dibuat oleh View sebagai tanggapan atas interaksi pengguna dengan antarmuka aplikasi. Pesan mewakili permintaan pengguna untuk mengubah status aplikasi.
Sintaksis
--Message Syntax
type Message = some_message1 |some_message2 ...|some_messageNilustrasi
Contoh berikut adalah aplikasi penghitung sederhana. Aplikasi menambah dan mengurangi nilai variabel sebesar 1 saat pengguna mengklik masing-masing tombol Tambah dan Kurangi.
Aplikasi ini akan memiliki 4 komponen. Komponennya dijelaskan di bawah -
Pesan
Pesan untuk contoh ini adalah -
type Message = Add | SubtractModel
Model merepresentasikan status aplikasi. Dalam aplikasi counter definisi model diberikan di bawah ini; keadaan awal penghitung akan menjadi nol.
model = 0Melihat
Tampilan mewakili elemen visual dari aplikasi. Tampilan berisi dua tombol (+) dan (-). Pesan Tambah dan Kurangi dihasilkan oleh Tampilan saat pengguna masing-masing mengklik tombol + dan -. Nilai modifikasi dari model kemudian ditampilkan oleh View.
view model =
-- invoke text function
h1[]
[ div[] [text "CounterApp from TutorialsPoint" ]
,button[onClick Subtract] [text "-"]
,div[][text (toString model)]
,button[onClick Add] [text "+"]
]Memperbarui
Komponen ini berisi kode yang harus dijalankan untuk setiap pesan yang dihasilkan oleh tampilan. Ini ditunjukkan pada contoh di bawah -
update msg model =
case msg of
Add -> model+1
Subtract -> model-1Menyatukan semuanya
Step 1- Buat folder MessagesApp dan file MessagesDemo.elm
Step 2 - Tambahkan kode berikut di file elm -
import Html exposing (..)
import Html.Events exposing(onClick)
model = 0 -- Defining the Model
--Defining the View
view model =
h1[]
[ div[] [text "CounterApp from TutorialsPoint" ]
,button[onClick Subtract] [text "-"]
,div[][text (toString model)]
,button[onClick Add] [text "+"]
]
--Defining the Messages
type Message = Add | Subtract
--Defining Update
update msg model =
case msg of
Add -> model+1
Subtract -> model-1
-- Define the main method
main =
beginnerProgram
{
model=model
,view=view
,update=update
}Step 3 - Jalankan elm make commanddi terminal. Ituelm make command mengkompilasi kode dan menghasilkan file HTML dari file .elm yang dibuat di atas.
C:\Users\dell\elm\MessagesApp> elm make .\MessageDemo.elm
Some new packages are needed. Here is the upgrade plan.
Install:
elm-lang/core 5.1.1
elm-lang/html 2.0.0
elm-lang/virtual-dom 2.0.4
Do you approve of this plan? [Y/n] y
Starting downloads...
ΓùÅ elm-lang/html 2.0.0
ΓùÅ elm-lang/virtual-dom 2.0.4
ΓùÅ elm-lang/core 5.1.1
Packages configured successfully!
Success! Compiled 38 modules.
Successfully generated index.htmlStep 4 - Buka index.html dan verifikasi kerja seperti yang ditunjukkan di bawah ini -

Elm - Perintah
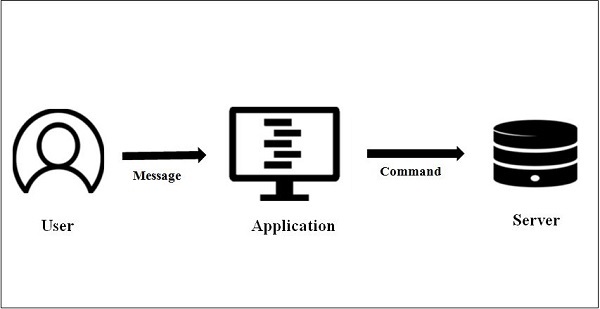
Pada bab-bab sebelumnya kita telah membahas berbagai komponen arsitektur Elm dan fungsinya. Pengguna dan aplikasi berkomunikasi satu sama lain menggunakan Message.
Pertimbangkan contoh, di mana aplikasi perlu berkomunikasi dengan komponen lain seperti server eksternal, API, layanan mikro, dll. Untuk melayani permintaan pengguna. Ini dapat dicapai dengan menggunakan Perintah di Elm. Pesan dan perintah tidak sama. Pesan mewakili komunikasi antara pengguna akhir dan aplikasi sementara perintah mewakili bagaimana aplikasi Elm berkomunikasi dengan entitas lain. Perintah dipicu sebagai tanggapan atas pesan.
Gambar berikut menunjukkan alur kerja aplikasi Elm yang kompleks -

Pengguna berinteraksi dengan tampilan. Tampilan menghasilkan pesan yang sesuai berdasarkan tindakan pengguna. Komponen pembaruan menerima pesan ini dan memicu perintah.
Sintaksis
Sintaks untuk mendefinisikan perintah seperti yang diberikan di bawah ini -
type Cmd msgPesan yang dihasilkan oleh view tersebut diteruskan ke perintah.
Ilustrasi
Contoh berikut membuat permintaan ke API dan menampilkan hasil dari API.
Aplikasi menerima nomor dari pengguna, meneruskannya ke Numbers API. API ini mengembalikan fakta terkait nomor tersebut.
Berbagai komponen aplikasi adalah sebagai berikut -
Modul Http
Modul Http Elm digunakan untuk membuat dan mengirim permintaan HTTP. Modul ini bukan merupakan bagian dari modul inti. Kami akan menggunakan manajer paket elm untuk menginstal paket ini.
API
Dalam contoh ini, aplikasi akan berkomunikasi dengan Numbers API - "http://numbersapi.com/#42".
Melihat
Tampilan aplikasi berisi kotak teks dan tombol.
view : Model -> Html Msg
view model =
div []
[ h2 [] [text model.heading]
,input [onInput Input, value model.input] []
, button [ onClick ShowFacts ] [ text "show facts" ]
, br [] []
, h3 [][text model.factText]
]Model
Model mewakili nilai yang dimasukkan oleh pengguna dan hasil yang akan dikembalikan oleh API.
type alias Model =
{ heading : String
, factText : String
, input :String
}Pesan
Aplikasi ini memiliki tiga pesan berikut -
- ShowFacts
- Input
- NewFactArrived
Setelah mengklik tombol Show Facts , pesan ShowFacts diteruskan ke metode update. Ketika pengguna mengetik beberapa nilai di kotak teks, pesan Input diteruskan ke metode pembaruan. Akhirnya, ketika respons server Http diterima, pesan NewFactArrived akan diteruskan ke pembaruan.
type Msg
= ShowFacts
|Input String
| NewFactArrived (Result Http.Error String)Memperbarui
Metode update mengembalikan tupel, yang berisi objek model dan perintah. Ketika pengguna mengklik tombol Tampilkan Fakta, Pesan diteruskan ke pembaruan yang kemudian memanggil NumbersAPI.
update : Msg -> Model -> (Model, Cmd Msg)
update msg model =
case msg of
Input newInput ->
(Model "NumbersApi typing.." "" newInput ,Cmd.none)
ShowFacts ->
(model, getRadmonNumberFromAPI model.input)
NewFactArrived (Ok newFact) ->
(Model "DataArrived" newFact "", Cmd.none)
NewFactArrived (Err _) ->
(model, Cmd.none)Fungsi Pembantu
Fungsi pembantu getRandomNumberFromAPI memanggil NumbersAPI dan meneruskan nomor yang dimasukkan pengguna. Hasil yang dikembalikan oleh API digunakan untuk memperbarui model.
getRadmonNumberFromAPI : String->Cmd Msg
getRadmonNumberFromAPI newNo =
let
url =
"http://numbersapi.com/"++newNo
in
Http.send NewFactArrived (Http.getString url)| No Sr | metode | Tanda tangan | Deskripsi |
|---|---|---|---|
| 1 | Http.getString | getString: String -> Permintaan String | Buat permintaan GET dan tafsirkan isi respons sebagai String. |
| 2 | Http.send | kirim: (Kesalahan Hasil a -> pesan) -> Minta a -> Pesan Cmd | Kirim permintaan Http. |
utama
Ini adalah pintu masuk proyek Elm.
main =
Html.program
{ init = init
, view = view
, update = update
, subscriptions = subscriptions
}Menyatukan semuanya
Step 1 - Buat folder CommandApp dan file CommandDemo.elm.
Step 2- Instal modul http menggunakan perintah paket elm install elm-lang / http .
Step 2 - Ketik konten untuk CommandDemo.elm seperti yang ditunjukkan di bawah ini -
import Html exposing (..)
import Html.Attributes exposing (..)
import Html.Events exposing (..)
import Http
main =
Html.program
{ init = init
, view = view
, update = update
, subscriptions = subscriptions
}
-- MODEL
type alias Model =
{ heading : String
, factText : String
, input :String
}
init : (Model, Cmd Msg)
init =
( Model "NumbersAPI" "NoFacts" "42"-- set model two fields
, Cmd.none -- not to invoke api initially
)
-- UPDATE
type Msg
= ShowFacts
|Input String
| NewFactArrived (Result Http.Error String)
update : Msg -> Model -> (Model, Cmd Msg)
update msg model =
case msg of
Input newInput ->
(Model "NumbersApi typing.." "" newInput ,Cmd.none)
ShowFacts ->
(model, getRadmonNumberFromAPI model.input)
NewFactArrived (Ok newFact) ->
(Model "DataArrived" newFact "", Cmd.none)
NewFactArrived (Err _) ->
(model, Cmd.none)
- VIEW
view : Model -> Html Msg
view model =
div []
[ h2 [] [text model.heading]
,input [onInput Input, value model.input] []
, button [ onClick ShowFacts ] [ text "show facts" ]
, br [] []
, h3 [][text model.factText]
]
-- SUBSCRIPTIONS
subscriptions : Model -> Sub Msg
subscriptions model =
Sub.none
-- HTTP
getRadmonNumberFromAPI : String->Cmd Msg
getRadmonNumberFromAPI newNo =
let
url =
"http://numbersapi.com/"++newNo
in
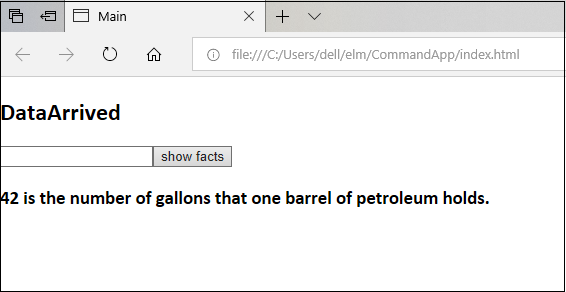
Http.send NewFactArrived (Http.getString url)Step 4 - Tembak perintahnya.
C:\Users\dell\elm\CommandApp> elm make .\CommandDemo.elmIni akan menghasilkan file html seperti yang ditunjukkan di bawah ini.

Elm - Langganan
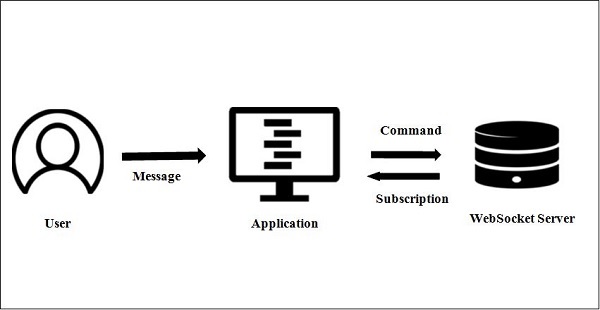
Pada bab sebelumnya, kita telah membahas bahwa View berinteraksi dengan komponen lain menggunakan Perintah. Demikian pula, komponen (Misalnya WebSocket) dapat berbicara ke View menggunakan Subscriptions. Langganan adalah cara aplikasi Elm dapat menerima input eksternal seperti acara keyboard, acara pengatur waktu, dan acara WebSocket.
Gambar berikut menjelaskan peran Langganan dalam aplikasi Elm. Pengguna berinteraksi dengan aplikasi Elm melalui pesan. Aplikasi yang diberikan menggunakan WebSocket dan memiliki dua mode operasi -
- Kirim data sisi klien ke server soket melalui Command
- Terima data kapan saja dari server soket melalui Berlangganan

Sintaksis
Sintaks untuk menentukan langganan diberikan di bawah ini -
type Sub msgIlustrasi
Mari kita pahami langganan menggunakan contoh sederhana.
Dalam contoh yang diberikan di bawah ini, aplikasi mengirimkan pesan ke server. Server adalah server gema, yang menanggapi klien dengan pesan yang sama. Semua pesan masuk kemudian ditampilkan dalam daftar. Kami akan menggunakan WebSocket (protokol wss) untuk dapat terus mendengarkan pesan dari server. WebSocket akan mengirimkan input pengguna ke server menggunakan Perintah sementara itu akan menggunakan Langganan untuk menerima pesan dari server.
Berbagai komponen aplikasi diberikan di bawah ini -
Server gema
Server echo dapat diakses menggunakan protokol wss. Server gema mengirimkan kembali masukan pengguna ke aplikasi. Kode untuk mendefinisikan server gema diberikan di bawah ini -
echoServer : String
echoServer =
"wss://echo.websocket.org"Model
Model mewakili input pengguna dan daftar pesan masuk dari server soket. Kode untuk mendefinisikan Model adalah seperti yang diberikan di bawah ini -
type alias Model =
{ input : String
, messages : List String
}Pesan
Jenis pesan akan berisi Input untuk mengambil input teks dari pengguna. Pesan Kirim akan dibuat ketika pengguna mengklik tombol untuk mengirim pesan ke server WebSocket. NewMessage digunakan ketika pesan datang dari server echo.
type Msg
= Input String
| Send
| NewMessage StringMelihat
Tampilan aplikasi berisi kotak teks dan tombol kirim untuk mengirim masukan pengguna ke server. Respon dari server ditampilkan di View menggunakan tag div .
view : Model -> Html Msg
view model =
div []
[ input [onInput Input, value model.input] []
, button [onClick Send] [text "Send"]
, div [] (List.map viewMessage (List.reverse model.messages))
]
viewMessage : String -> Html msg
viewMessage msg =
div [] [ text msg ]Memperbarui
Fungsi update mengambil pesan dan komponen model. Ini memperbarui model berdasarkan jenis pesan.
update : Msg -> Model -> (Model, Cmd Msg)
update msg {input, messages} =
case msg of
Input newInput ->
(Model newInput messages, Cmd.none)
Send ->
(Model "" messages, WebSocket.send echoServer input)
NewMessage str ->
(Model input (str :: messages), Cmd.none)| No Sr | metode | Tanda tangan | Deskripsi |
|---|---|---|---|
| 1 | WebSocket.listen | dengarkan: String -> (String -> msg) -> Sub msg | Berlangganan untuk mendapatkan pesan masuk di websocket. |
| 2 | WebSocket.send | kirim: String -> String -> Cmd msg | Mengirim permintaan wss ke alamat server. Penting bahwa Anda juga berlangganan alamat ini dengan mendengarkan. Jika tidak, web socket akan dibuat untuk mengirim satu pesan dan kemudian ditutup. |
Berlangganan
Fungsi langganan mengambil objek model. Untuk menerima pesan dari server WebSocket, kami memanggil WebSocket.listen yang meneruskan pesan sebagai NewMessage . Ketika pesan baru datang dari server, metode pembaruan dipanggil.
subscriptions : Model -> Sub Msg
subscriptions model =
WebSocket.listen echoServer NewMessagemain
The main function is the entry point to the elm application as shown below.
main =
Html.program
{ init = init
, view = view
, update = update
, subscriptions = subscriptions
}Putting it all together
Step 1 − Create a directory,SubscriptionApp and add a file,SubscriptionDemo.elm to it.
Step 2 − Add the following contents to SubscriptionDemo.elm file −
import Html exposing (..)
import Html.Attributes exposing (..)
import Html.Events exposing (..)
import WebSocket
main =
Html.program
{ init = init
, view = view
, update = update
, subscriptions = subscriptions
}
echoServer : String
echoServer =
"wss://echo.websocket.org"
-- MODEL
type alias Model =
{ input : String
, messages : List String
}
init : (Model, Cmd Msg)
init =
(Model "" [], Cmd.none)
-- UPDATE
type Msg
= Input String
| Send
| NewMessage String
update : Msg -> Model -> (Model, Cmd Msg)
update msg {input, messages} =
case msg of
Input newInput ->
(Model newInput messages, Cmd.none)
Send ->
(Model "" messages, WebSocket.send echoServer input)
NewMessage str ->
(Model input (str :: messages), Cmd.none)
-- SUBSCRIPTIONS
subscriptions : Model -> Sub Msg
subscriptions model =
WebSocket.listen echoServer NewMessage
-- VIEW
view : Model -> Html Msg
view model =
div []
[ input [onInput Input, value model.input] []
, button [onClick Send] [text "Send"]
, div [] (List.map viewMessage (List.reverse model.messages))
]
viewMessage : String -> Html msg
viewMessage msg =
div [] [ text msg ]Step 3 − Install the websockets package using elm package manager.
C:\Users\dell\elm\SubscriptionApp> elm-package install elm-lang/websocketStep 4 − Build and generate index.html file as shown below.
C:\Users\dell\elm\SubscriptionApp> elm make .\SubscriptionDemo.elmStep 5 − Upon execution, the following output will be generated −
