EmberJS - Panduan Cepat
Apa itu Ember.js?
Ember.js adalah kerangka kerja sisi klien JavaScript open source yang digunakan untuk mengembangkan aplikasi web. Ini memungkinkan membangun aplikasi JavaScript sisi klien dengan menyediakan solusi lengkap yang berisi manajemen data dan aliran aplikasi.
Nama asli Ember.js adalah kerangka kerja SproutCore MVC . Ini dikembangkan oleh Yehuda Katz dan awalnya dirilis pada Desember 2011 . Rilis stabil Ember.js adalah 2.10.0 dan dirilis pada 28 November 2016.
Mengapa Ember.js?
Pertimbangkan poin-poin berikut untuk memahami penggunaan Ember.js -
Ember.js adalah kerangka JavaScript open source di bawah lisensi MIT.
Ini menyediakan sintaks pengikatan baru menggunakan mesin templat HTMLBars yang merupakan superset dari mesin templat Handerlbars .
Ini menyediakan mesin rendering Glimmer untuk meningkatkan kecepatan rendering.
Ini menyediakan utilitas Antarmuka Baris Perintah yang mengintegrasikan pola Ember ke dalam proses pengembangan dan berfokus dengan mudah pada produktivitas pengembang.
Ini mendukung pengikatan data untuk membuat tautan antara dua properti dan ketika satu properti berubah, properti lainnya akan ditingkatkan dengan nilai baru.
Fitur Ember.js
Berikut adalah beberapa fitur Ember.js yang paling menonjol -
Ember.js digunakan untuk membuat aplikasi web JavaScript yang dapat digunakan kembali dan dipelihara.
Ember.js memiliki HTML dan CSS sebagai inti dari model pengembangan.
Ini menyediakan penginisialisasi instance.
Rute adalah fitur inti dari Ember.js yang digunakan untuk mengelola URL.
Ember.js menyediakan alat Ember Inspector untuk men -debug aplikasi Ember.
Ember.js menggunakan templat yang membantu memperbarui model secara otomatis, jika konten aplikasi berubah.
Mudah untuk mengkonfigurasi Ember.js di sistem Anda. Dengan menggunakan utilitas Ember CLI (Command Line Interface), Anda dapat membuat dan mengelola proyek Ember Anda. Ember CLI berurusan dengan berbagai jenis manajemen aset aplikasi seperti penggabungan, minifikasi dan pembuatan versi dan juga menyediakan generator untuk menghasilkan komponen, rute, dll.
Untuk menginstal Ember CLI, Anda harus memiliki dependensi berikut -
Git- Ini adalah sistem kontrol versi open source untuk melacak perubahan yang dibuat dalam file. Untuk informasi lebih lanjut, periksa situs web resmi git . Ember menggunakan Git untuk mengelola dependensinya.
Menginstal Git di Linux : Instal Git di Linux dengan menggunakan tautan ini -http://git-scm.com/download/linux
Menginstal Git di Mac : Instal Git di Mac OS dengan menggunakan tautan ini -https://git-scm.com/download/mac
Menginstal Git di Linux : Instal Git di Windows dengan menggunakan tautan ini -https://git-scm.com/download/win
Node.js and npm- Node.js adalah open source, digunakan untuk mengembangkan aplikasi sisi server dan jaringan. Itu ditulis dalam JavaScript. NPM adalah manajer paket node yang digunakan untuk menginstal, berbagi, dan mengelola dependensi dalam proyek. Ember CLI menggunakan run time Node.js dan npm untuk mendapatkan dependensi.
Bower - Digunakan untuk mengelola komponen seperti HTML, CSS, JavaScript, file gambar dll dan dapat diinstal dengan menggunakan npm.
Watchman - Ketergantungan opsional ini dapat digunakan untuk melihat file atau direktori dan menjalankan beberapa tindakan saat mereka berubah.
PhantomJS - Ketergantungan opsional ini dapat digunakan untuk menjalankan pengujian unit berbasis browser untuk berinteraksi dengan halaman web.
Menginstal Ember CLI
Ember CLI mengintegrasikan pola Ember ke dalam proses pengembangan dan berfokus dengan mudah pada produktivitas pengembang. Ini digunakan untuk membuat aplikasi Ember dengan data Ember.js dan Ember.
Anda dapat menginstal Ember menggunakan npm seperti pada perintah yang diberikan di bawah ini -
npm install -g ember-cliUntuk menginstal versi beta, gunakan perintah berikut -
npm install -g [email protected]Untuk memeriksa keberhasilan instalasi Ember, gunakan perintah berikut -
ember -vSetelah menjalankan perintah di atas, itu akan menunjukkan sesuatu seperti ini -
ember-cli: 2.10.1
node: 0.12.7
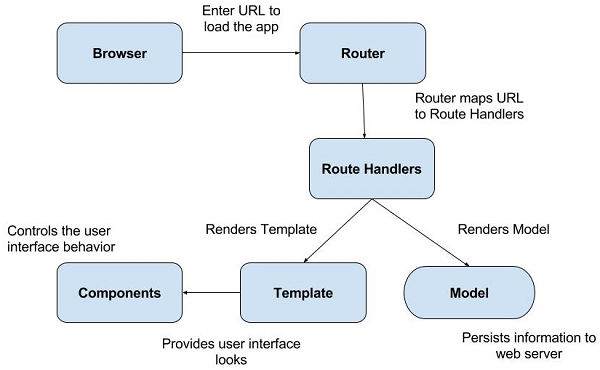
os: win32 ia32Ember.js memiliki konsep inti berikut -
- Router
- Templates
- Models
- Components

Router dan Penangan Rute
URL memuat aplikasi dengan memasukkan URL di bilah alamat dan pengguna akan mengklik tautan di dalam aplikasi. Ember menggunakan router untuk memetakan URL ke pengendali rute. Router mencocokkan URL yang ada dengan rute yang kemudian digunakan untuk memuat data, menampilkan templat dan menyiapkan status aplikasi.
Penangan Rute melakukan tindakan berikut -
Ini menyediakan template.
Ini mendefinisikan model yang akan dapat diakses oleh template.
Jika tidak ada izin bagi pengguna untuk mengunjungi bagian tertentu dari aplikasi, maka router akan dialihkan ke rute baru.
Template
Template adalah UI yang kuat untuk pengguna akhir. Template Ember menyediakan tampilan antarmuka pengguna dari sebuah aplikasi yang menggunakan sintaks template Handlebars . Itu membangun aplikasi front-end, yang seperti HTML biasa. Ini juga mendukung ekspresi reguler dan memperbarui ekspresi secara dinamis.
Model
Penangan rute merender model yang menyimpan informasi ke server web. Ini memanipulasi data yang disimpan dalam database. Modelnya adalah kelas sederhana yang memperluas fungsionalitas Data Ember. Data Ember adalah pustaka yang digabungkan erat dengan Ember.js untuk memanipulasi dengan data yang disimpan dalam database.
Komponen
Komponen mengontrol perilaku antarmuka pengguna yang mencakup dua bagian -
template yang ditulis dalam JavaScript
file sumber yang ditulis dalam JavaScript yang menyediakan perilaku komponen.
Anda dapat dengan mudah mengkonfigurasi Ember.js di sistem Anda. Instalasi Ember.js dijelaskan di bab Instalasi EmberJS .
Membuat Aplikasi
Mari kita buat satu aplikasi sederhana menggunakan Ember.js. Pertama buat satu folder tempat Anda membuat aplikasi. Misalnya, jika Anda telah membuat folder "emberjs-app", navigasikan ke folder ini sebagai -
$ cd ~/emberjs-appDi dalam folder "emberjs = app", buat proyek baru dengan menggunakan perintah baru -
$ ember new demo-appSaat Anda membuat proyek, perintah baru menyediakan struktur direktori berikut dengan file dan direktori -
|-- app
|-- bower_components
|-- config
|-- dist
|-- node_modules
|-- public
|-- tests
|-- tmp
|-- vendor
bower.json
ember-cli-build.js
package.json
README.md
testem.jsapp - Ini menentukan folder dan file model, rute, komponen, templat, dan gaya.
bower_components / bower.json- Digunakan untuk mengelola komponen seperti HTML, CSS, JavaScript, file gambar dll dan dapat diinstal dengan menggunakan npm. Direktori bower_components berisi semua komponen Bower dan bower.json berisi daftar dependensi yang diinstal oleh Ember, Ember CLI Shims, dan QUnit.
config- Berisi direktori environment.js yang digunakan untuk mengkonfigurasi pengaturan aplikasi.
dist - Ini termasuk file output yang digunakan saat membangun aplikasi.
node_modules / package.json- NPM adalah manajer paket node untuk Node.js yang digunakan untuk menginstal, berbagi, dan mengelola dependensi dalam proyek. File package.json menyertakan dependensi npm saat ini dari sebuah aplikasi dan paket yang terdaftar bisa diinstal dinode_modules direktori.
public - Ini termasuk aset seperti gambar, font, dll.
vendor - Ini adalah direktori di mana dependensi front-end seperti JavaScript, CSS tidak dikontrol oleh Bower go.
tests / testem.js- tes otomatis disimpan di bawah tes folder dan uji pelari testem dari Ember CLI ini diatur dalam testem.js .
tmp - Berisi file sementara Ember CLI.
ember-cli-build.js - Ini menentukan cara membangun aplikasi dengan menggunakan Ember CLI.
Menjalankan Aplikasi
Untuk menjalankan aplikasi, buka direktori proyek yang baru dibuat -
$ cd demo-appKami telah membuat proyek baru dan siap dijalankan dengan perintah yang diberikan di bawah ini -
$ ember serverSekarang buka browser dan arahkan ke http://localhost:4200/. Anda akan mendapatkan halaman Selamat Datang Ember seperti yang ditunjukkan pada gambar di bawah ini -

Di Ember.js, semua objek diturunkan dari Ember.Object. Analisis berorientasi objek dan teknik desain disebutobject modeling. Ember.Object mendukung fitur seperti mixin dan metode konstruktor dengan menggunakan sistem kelas. Ember menggunakan antarmuka Ember.Enumerable untuk memperluas prototipe Array JavaScript untuk memberikan pengamatan perubahan array dan juga menggunakan metode pemformatan dan pelokalan untuk memperluas prototipe String .
Tabel berikut mencantumkan berbagai jenis model objek di Ember.js bersama dengan deskripsinya -
| S.No. | Jenis & Deskripsi |
|---|---|
| 1 | Kelas dan Instans Kelas adalah templat atau cetak biru, yang memiliki kumpulan variabel dan fungsi, sedangkan instance terkait dengan objek kelas itu. Anda bisa membuat kelas Ember baru dengan menggunakan metode extension () Ember.Object . |
| 2 | Membuka Kembali Kelas dan Mesin Virtual Ini tidak lain adalah memperbarui implementasi kelas tanpa mendefinisikannya kembali. |
| 3 | Properti Terhitung Properti terhitung mendeklarasikan fungsi sebagai properti dan Ember.js secara otomatis memanggil properti yang dihitung saat diperlukan dan menggabungkan satu atau beberapa properti dalam satu variabel. |
| 4 | Properti Terhitung dan Data Gabungan Properti yang dihitung mengakses semua item dalam larik untuk menentukan nilainya. |
| 5 | Pengamat Pengamat mengamati properti seperti properti yang dihitung dan memperbarui teks dari properti yang dihitung. |
| 6 | Binding Pengikatan adalah fitur hebat dari Ember.js yang membantu membuat tautan antara dua properti dan jika salah satu properti diubah, properti lainnya diperbarui secara otomatis. |
Router adalah fitur inti dari EmberJs yang menerjemahkan URL menjadi serangkaian template dan mewakili status aplikasi. Ember menggunakan router untuk memetakan URL ke penangan rute. Router mencocokkan URL saat ini dengan rute lain yang digunakan untuk memuat data, menampilkan templat, dan menyiapkan status aplikasi.
Penangan rute melakukan beberapa tindakan seperti -
Ini menyediakan template.
Ini mendefinisikan model dan itu akan dapat diakses oleh template.
Jika tidak ada izin bagi pengguna untuk mengunjungi bagian tertentu dari suatu aplikasi, maka router akan mengalihkan ke rute baru.
Tabel berikut mencantumkan berbagai router di Ember.js bersama dengan deskripsinya -
| S.No. | Jenis & Deskripsi |
|---|---|
| 1 | Menentukan Rute Router mencocokkan URL saat ini dengan rute yang bertanggung jawab untuk menampilkan template, memuat data, dan menyiapkan status aplikasi. |
| 2 | Menentukan Model Rute Untuk menentukan model rute, Anda memerlukan templat untuk menampilkan data dari model. |
| 3 | Merender Template Rute digunakan untuk merender template eksternal ke layar. |
| 4 | Mengarahkan Ini adalah mekanisme pengalihan URL yang mengarahkan pengguna ke halaman lain ketika URL yang diminta tidak ditemukan. |
| 5 | Mencegah dan Mencoba Ulang Transisi Metode transisi.abort () dan transisi.retry () dapat digunakan untuk membatalkan dan mencoba kembali transisi tersebut selama transisi rute. |
| 6 | Memuat / Error Substates Router ember memberikan informasi tentang pemuatan rute dan kesalahan yang terjadi saat memuat rute. |
| 7 | Parameter Kueri Parameter kueri terlihat di sisi kanan tanda "?" tandai di URL yang direpresentasikan sebagai pasangan nilai kunci opsional. |
| 8 | Perutean Asinkron Router Ember.js memiliki kemampuan untuk menangani logika asinkron yang kompleks dalam aplikasi dengan menggunakan perutean asinkron. |
Template digunakan untuk membuat tata letak standar di beberapa halaman. Saat Anda mengubah Templat, halaman yang didasarkan pada Templat itu secara otomatis berubah. Template menyediakan kontrol standardisasi .
Tabel di bawah ini menunjukkan beberapa detail lebih lanjut tentang template -
| S.No. | Jenis & Deskripsi |
|---|---|
| 1 | Dasar Setang Pustaka kerangka Handlebars memungkinkan pembuatan antarmuka pengguna yang kaya dengan menyertakan HTML statis dan konten dinamis. |
| 2 | Pembantu Bawaan Pembantu menyediakan fungsionalitas tambahan untuk template dan mengubah nilai mentah dari model dan komponen ke dalam format yang tepat untuk pengguna. |
| 3 | Persyaratan Ember.js mendefinisikan dua pernyataan kondisional yang membantu mengontrol aliran program. |
| 4 | Menampilkan Daftar Item Anda dapat menampilkan daftar item dalam larik dengan menggunakan #each helper. |
| 5 | Menampilkan Kunci di Objek Anda bisa menampilkan kunci di objek dengan menggunakan # each-in helper. |
| 6 | Tautan Komponen {{link-to}} bisa digunakan untuk membuat link ke sebuah rute. |
| 7 | Tindakan Elemen HTML bisa dibuat bisa diklik dengan menggunakan helper {{action}} . |
| 8 | Pembantu Masukan Kontrol bentuk umum dapat dibuat dengan menggunakan pembantu {{input}} dan {{textarea}} di Ember.js |
| 9 | Pembantu Pembangunan Pengembangan template dapat dipermudah dengan menggunakan beberapa bantuan Handlebars dan Ember. |
| 10 | Menulis Pembantu Anda dapat menambahkan fungsionalitas ekstra ke template dan mengonversi nilai mentah dari model dan komponen ke dalam format yang tepat untuk pengguna. |
Komponen Ember.js menggunakan spesifikasi komponen web W3C dan menyediakan widget UI enkapsulasi yang sebenarnya. Ini berisi tiga spesifikasi utama sebagai template , shadow DOM, dan elemen khusus . Komponen dideklarasikan dalam data-template-name yang memiliki nama jalur, bukan string biasa dan diawali dengan "components /".
Tabel berikut mencantumkan peristiwa tindakan tindakan -
| S.No. | Peristiwa & Deskripsi Aksi |
|---|---|
| 1 | Mendefinisikan sebuah Komponen Anda dapat dengan mudah menentukan komponen di Ember.js dan setiap komponen harus memiliki tanda hubung di namanya. |
| 2 | Siklus Hidup Komponen Siklus hidup komponen menggunakan beberapa metode untuk mengeksekusi kode pada waktu tertentu dalam umur komponen. |
| 3 | Meneruskan Properti ke Komponen Komponen tidak mengakses properti secara langsung dalam cakupan template. Oleh karena itu, cukup nyatakan properti pada saat perlambatan komponen. |
| 4 | Membungkus Konten dalam Komponen Anda dapat membungkus konten dalam sebuah komponen dengan menggunakan templat. |
| 5 | Menyesuaikan Elemen Komponen Anda dapat menyesuaikan elemen komponen seperti atribut, nama kelas dengan menggunakan subkelas Ember.Component di JavaScript. |
| 6 | Menggunakan Block Params Properti yang diteruskan dalam sebuah komponen dapat mengembalikan hasil dalam ekspresi blok. |
| 7 | Penanganan Acara Peristiwa pengguna seperti klik dua kali, hovering, penekanan tombol, dll. Dapat ditangani oleh penangan peristiwa. Untuk melakukan ini, terapkan nama acara sebagai metode pada komponen. |
| 8 | Memicu Perubahan dengan Tindakan Komponen dapat memicu perubahan dan berkomunikasi dengan kejadian dengan menggunakan tindakan. |
Model adalah kelas yang memperluas fungsionalitas Data Ember. Saat pengguna menyegarkan halaman, konten halaman harus direpresentasikan oleh model. Di Ember.js, setiap rute memiliki model terkait. Model tersebut membantu meningkatkan kinerja aplikasi. Data Ember memanipulasi data yang disimpan di server dan juga bekerja dengan mudah dengan API streaming seperti socket.io dan Firebase atau WebSockets.
Konsep inti
- Store
- Models
- Records
- Adapter
- Caching
Toko
Penyimpanan adalah repositori pusat dan cache dari semua catatan yang tersedia dalam aplikasi. Rute dan pengontrol dapat mengakses data yang disimpan dari aplikasi Anda. DS.Store dibuat secara otomatis untuk membagikan data di antara seluruh objek.
import Ember from 'ember';
export default Ember.Route.extend ({
model() {
return this.store.find();
}
});Model
Model adalah kelas yang memperluas fungsionalitas Data Ember, yang menentukan hubungan dengan objek lain. Saat pengguna menyegarkan halaman, konten halaman harus direpresentasikan oleh model.
import DS from 'ember-data';
export default DS.Model.extend ({
owner: DS.attr(),
city: DS.attr()
});Rekaman
Record adalah instance model yang menyertakan informasi, yang dimuat dari server dan Anda dapat mengidentifikasi record dengan jenis model dan ID-nya .
//It finds the record of type 'person' and an 'ID' of 1
this.get('store').findRecord('person', 1); // => { id: 1, name: 'steve-buscemi' }Adaptor
Adaptor adalah objek yang bertanggung jawab untuk menerjemahkan catatan yang diminta dari Ember menjadi panggilan yang sesuai ke backend server tertentu. Misalnya jika Anda ingin mencari orang dengan ID 1, maka Ember akan memuat URL dengan menggunakan HTTP sebagai / person / 1 .
Caching
Rekaman dapat di-cache secara otomatis oleh penyimpanan dan mengembalikan contoh objek yang sama saat Anda memuat rekaman dari server untuk kedua kalinya. Ini meningkatkan kinerja aplikasi Anda dan menampilkan UI aplikasi kepada pengguna secepat mungkin.
Tabel berikut mencantumkan detail tentang model -
| S.No. | Cara & Deskripsi Model |
|---|---|
| 1 | Mendefinisikan Model Model adalah kelas sederhana yang memperluas fungsionalitas Data Ember. |
| 2 | Menemukan Catatan Anda bisa mengambil catatan dengan menggunakan penyimpanan data Ember. |
| 3 | Membuat dan Menghapus Record Anda dapat membuat dan menghapus catatan pada contoh model. |
| 4 | Hubungan Ember.js menyediakan tipe hubungan untuk menentukan bagaimana model terkait satu sama lain. |
| 5 | Mendorong Catatan ke Toko Anda dapat mendorong catatan ke dalam cache toko tanpa meminta catatan dari aplikasi. |
| 6 | Menangani Metadata Metadata adalah data yang digunakan untuk model atau tipe tertentu daripada menggunakan record. |
| 7 | Menyesuaikan Adaptor Adaptor Ember.js menentukan bagaimana data disimpan di penyimpanan data backend seperti format URL dan header REST API. |
Ember menggunakan NPM dan Bower untuk mengelola dependensi yang ditentukan dalam package.json untuk NPM dan bower.json untuk Bower. Misalnya, Anda mungkin perlu menginstal SASS untuk lembar gaya Anda yang tidak diinstal oleh Ember saat mengembangkan aplikasi Ember. Untuk melakukannya, gunakan Ember Addons untuk berbagi perpustakaan yang dapat digunakan kembali. Jika Anda ingin menginstal kerangka kerja CSS atau dependensi pemilih data JavaScript, gunakan pengelola paket Bower.
Addons
The Ember CLI dapat digunakan untuk menginstal Ember Addons dengan menggunakan perintah berikut -
ember install ember-cli-sassPerintah ember install akan menyimpan semua dependensi ke file konfigurasi masing-masing.
Punjung
Ini adalah pengelola paket untuk web yang mengelola komponen HTML, CSS, JavaScript, atau file gambar. Ini pada dasarnya memelihara dan memantau semua paket dan memeriksa pembaruan baru. Ini menggunakan file konfigurasi bower.json untuk melacak aplikasi yang ditempatkan di root proyek Ember CLI.
Anda dapat menginstal dependensi proyek dengan menggunakan perintah berikut -
bower install <dependencies> --saveAktiva
Anda dapat menempatkan JavaScript pihak ketiga di vendor / folder proyek Anda yang tidak tersedia sebagai paket Addon atau Bower dan menempatkan aset sendiri seperti robots.txt, favicon, dll. Di folder / publik proyek Anda. Dependensi yang tidak diinstal oleh Ember saat mengembangkan aplikasi Ember, harus disertakan dengan menggunakan file manifes ember-cli-build.js .
Modul JavaScript AMD
Anda dapat memberikan jalur aset sebagai argumen pertama dan daftar modul dan ekspor sebagai argumen kedua. Anda dapat menyertakan aset ini dalam file manifes ember-cli-build.js sebagai -
app.import('bower_components/ic-ajax/dist/named-amd/main.js', {
exports: {
'ic-ajax': [
'default',
'defineFixture',
'lookupFixture',
'raw',
'request'
]
}
});Aset Khusus Lingkungan
Aset yang berbeda dapat digunakan di lingkungan yang berbeda dengan mendefinisikan objek sebagai parameter pertama yang merupakan nama lingkungan dan nilai suatu objek harus digunakan sebagai aset di lingkungan tersebut. Dalam file manifes ember-cli-build.js , Anda dapat menyertakan sebagai -
app.import ({
development: 'bower_components/ember/ember.js',
production: 'bower_components/ember/ember.prod.js'
});Aset Lainnya
Setelah semua aset ditempatkan di folder / publik , mereka akan disalin ke direktori dist /. Misalnya, jika Anda menyalin favicon yang ditempatkan di folder public / images / favicon.ico , ini akan disalin ke direktori dist / images / favicon.ico . Aset pihak ketiga dapat ditambahkan secara manual di vendor / folder atau dengan menggunakan manajer paket Bower melalui opsi import () . Aset yang tidak ditambahkan dengan menggunakan opsi import () , tidak akan ada di build akhir.
Misalnya, perhatikan baris kode berikut yang mengimpor aset ke dalam folder dist / .
app.import('bower_components/font-awesome/fonts/fontawesome-webfont.ttf');Baris kode di atas membuat file font di dist / font-awesome / font / fontawesomewebfont.ttf . Anda juga dapat menempatkan file di atas di jalur yang berbeda seperti yang ditunjukkan di bawah ini -
app.import('bower_components/font-awesome/fonts/fontawesome-webfont.ttf', {
destDir: 'assets'
});Ini akan menyalin file font di dist / assets / fontawesome-webfont.ttf .
Aplikasi Ember bisa diperluas dengan menggunakan kelas Ember.Application yang mendeklarasikan dan mengonfigurasi objek yang berguna dalam membangun aplikasi Anda.
Aplikasi membuat kelas Ember.ApplicationInstance saat berjalan yang digunakan untuk mengelola aspeknya dan bertindak sebagai pemilik untuk objek yang dibuat. Singkatnya, kelas Ember.Application mendefinisikan aplikasi dan kelas Ember.ApplicationInstance mengelola statusnya.
Tabel berikut mencantumkan detail lebih lanjut tentang model -
| S.No. | Cara & Deskripsi Model |
|---|---|
| 1 | Injeksi Ketergantungan Ini adalah proses penyediaan dependensi dari satu objek ke objek lainnya dan digunakan oleh aplikasi Ember untuk mendeklarasikan dan membuat instance objek dan kelas dependensi di antara mereka. |
| 2 | Penginisialisasi Penginisialisasi digunakan untuk mengkonfigurasi aplikasi saat boot. |
| 3 | Jasa Layanan adalah objek Ember yang dapat tersedia di berbagai bagian aplikasi. |
| 4 | Run Loop Ini adalah wilayah tempat sebagian besar kode internal aplikasi berada. |
Ember.js dapat dikonfigurasi untuk mengelola lingkungan aplikasi. Konfigurasi Ember.js mencakup topik-topik berikut -
| S.No. | Mengonfigurasi Cara & Deskripsi |
|---|---|
| 1 | Mengonfigurasi Aplikasi dan Ember CLI Anda dapat mengonfigurasi Aplikasi Ember dan CLI untuk mengelola lingkungan aplikasi. |
| 2 | Menonaktifkan Ekstensi Prototipe dan Menentukan Jenis URL Ekstensi prototipe dapat dinonaktifkan dengan menyetel tanda EXTEND_PROTYPES ke false dan menentukan jenis URL dengan menggunakan opsi router Ember. |
| 3 | Menyematkan Aplikasi dan Tanda Fitur Anda dapat Menyematkan aplikasi ke halaman yang ada dengan mengubah elemen root dan tanda fitur dapat diaktifkan berdasarkan konfigurasi proyek. |
Ember inspector adalah add-on browser yang digunakan untuk men-debug aplikasi Ember. Inspektur Ember mencakup topik-topik berikut -
| S.No. | Cara & Deskripsi inspektur Ember |
|---|---|
| 1 | Memasang Inspektur Anda dapat menginstal inspektur Ember untuk men-debug aplikasi Anda. |
| 2 | Inspektur Objek Inspektur Ember memungkinkan interaksi dengan objek Ember. |
| 3 | The View Tree Pohon tampilan menyediakan status aplikasi saat ini. |
| 4 | Memeriksa Rute, Tab Data, dan Info Perpustakaan Anda dapat melihat daftar rute aplikasi yang ditentukan oleh inspektur dan tab Data digunakan untuk menampilkan daftar tipe model. |
| 5 | Janji Debugging Inspektur emisi memberikan janji berdasarkan negara bagian mereka. |
| 6 | Memeriksa Objek dan Performa Rendering Gunakan Container untuk memeriksa instance objek dan menghitung waktu render aplikasi dengan menggunakan opsi Render Performance. |