ES6 - Lingkungan
Dalam bab ini, kita akan membahas pengaturan lingkungan untuk ES6.
Pengaturan Lingkungan Lokal
JavaScript dapat berjalan di browser apa pun, host apa pun, dan OS apa pun. Anda memerlukan yang berikut ini untuk menulis dan menguji standar program JavaScript -
Editor Teks
Editor teks membantu Anda menulis kode sumber Anda. Contoh beberapa editor termasuk Windows Notepad, Notepad ++, Emacs, vim atau vi dll. Editor yang digunakan mungkin berbeda dengan sistem operasinya. File sumber biasanya dinamai denganextension.js
Menginstal Node.js
Node.jsadalah open source, lingkungan runtime lintas platform untuk JavaScript sisi server. Node.js diperlukan untuk menjalankan JavaScript tanpa dukungan browser. Ini menggunakan mesin JavaScript Google V8 untuk mengeksekusi kode. Anda dapat mengunduh kode sumber Node.js atau penginstal yang dibuat sebelumnya untuk platform Anda. Node tersedia dihttps://nodejs.org/en/download
Instalasi di Windows
Unduh dan jalankan .msi installer untuk Node

Untuk memverifikasi apakah penginstalan berhasil, masukkan perintah node –v di jendela terminal.

Instalasi di Mac OS X
Untuk menginstal node.js di OS X Anda dapat mengunduh paket biner yang telah dikompilasi sebelumnya yang membuat instalasi yang bagus dan mudah. Kepala ke www.nodejs.org dan klik tombol install untuk men-download paket terbaru.

Instal paket dari .dmg dengan mengikuti wizard penginstalan yang akan menginstal keduanya node dan npm. npm adalah Node Package Manager yang memfasilitasi penginstalan paket tambahan untuk Node.js.

Instalasi di Linux
Anda perlu menginstal sejumlah dependencies sebelum Anda dapat menginstal Node.js dan npm.
Ruby dan GCC. Anda membutuhkan Ruby 1.8.6 atau yang lebih baru dan GCC 4.2 atau yang lebih baru
Homebrew.Homebrew awalnya adalah manajer paket untuk Mac, tetapi telah diporting ke Linux sebagai Linuxbrew. Anda dapat mempelajari lebih lanjut tentang Homebrew dihttp://brew.sh/ pada http://brew.sh/linuxbrew.
Dukungan Integrated Development Environment (IDE)
JavaScript dapat dibangun di berbagai lingkungan pengembangan seperti Visual Studio, Sublime Text 2, WebStorm / PHPStorm, Eclipse, Brackets, dll. Visual Studio Code dan Brackets IDE dibahas di bagian ini. Lingkungan pengembangan yang digunakan di sini adalah Visual Studio Code (platform Windows).
Kode Visual Studio
Ini adalah IDE open source dari Visual Studio. Ini tersedia untuk platform Mac OS X, Linux, dan Windows. VScode tersedia dihttps://code.visualstudio.com.
Instalasi di Windows
Unduh Visual Studio Code untuk Windows.

Klik dua kali pada VSCodeSetup.exe


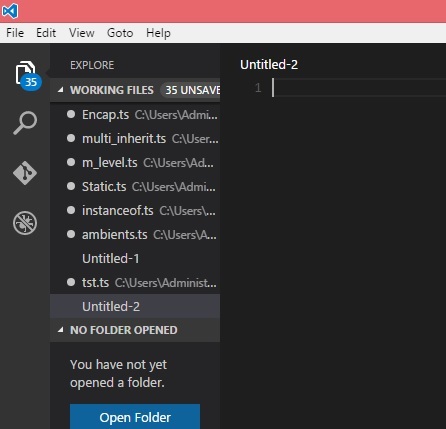
Berikut adalah screenshot dari IDE tersebut.

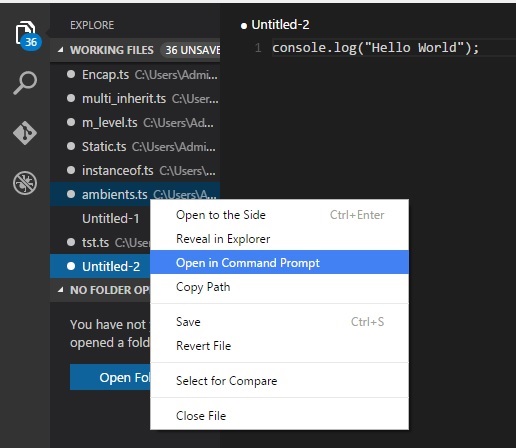
Anda dapat langsung melintasi jalur file dengan mengklik kanan pada file → buka di command prompt. Demikian pula denganReveal in Explorer opsi menunjukkan file di File Explorer.

Instalasi di Mac OS X
Panduan penginstalan khusus Mac OS X Visual Studio Code dapat ditemukan di https://code.visualstudio.com/docs/setup/setup-overview
Instalasi di Linux
Panduan penginstalan khusus Linux untuk Visual Studio Code dapat ditemukan di https://code.visualstudio.com/Docs/editor/setup.
Tanda kurung
Brackets adalah editor open-source gratis untuk pengembangan web, yang dibuat oleh Adobe Systems. Ini tersedia untuk Linux, Windows dan Mac OS X. Braket tersedia dihttp://brackets.io.

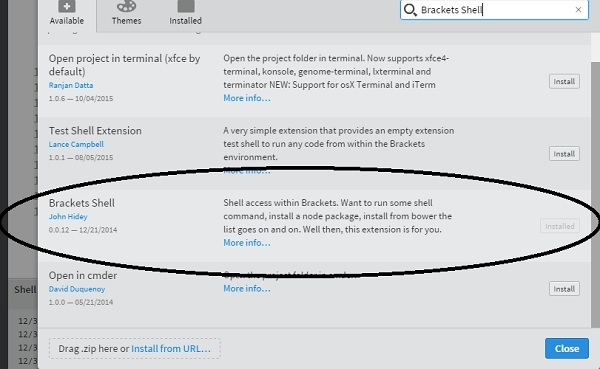
Anda dapat menjalankan DOS prompt / Shell dalam Brackets itu sendiri dengan menambahkan satu lagi ekstensi Brackets Shell.

Setelah instalasi, Anda akan menemukan ikon shell di sisi kanan editor


Anda sudah siap !!!