Firebase - Panduan Cepat
Sesuai dokumentasi resmi Firebase -
Firebase dapat memberdayakan backend aplikasi Anda, termasuk penyimpanan data, autentikasi pengguna, hosting statis, dan banyak lagi. Fokus untuk menciptakan pengalaman pengguna yang luar biasa. Kami akan mengerjakan sisanya. Buat aplikasi web dan seluler asli lintas platform dengan SDK Android, iOS, dan JavaScript kami. Anda juga dapat menghubungkan Firebase ke backend yang ada menggunakan pustaka sisi server kami atau REST API kami.
Fitur Firebase
Real-time Database - Firebase mendukung data JSON dan semua pengguna yang terhubung dengannya menerima pembaruan langsung setelah setiap perubahan.
Authentication - Kami dapat menggunakan anonim, kata sandi atau otentikasi sosial yang berbeda.
Hosting - Aplikasi dapat diterapkan melalui koneksi aman ke server Firebase.
Keunggulan Firebase
Ini sederhana dan ramah pengguna. Tidak perlu konfigurasi yang rumit.
Datanya real-time, artinya setiap perubahan akan otomatis memperbarui klien yang terhubung.
Firebase menawarkan dasbor kontrol sederhana.
Ada sejumlah layanan berguna untuk dipilih.
Batasan Firebase
- Paket gratis Firebase terbatas hingga 50 Koneksi dan penyimpanan 100 MB.
Pada bab berikutnya, kita akan membahas pengaturan lingkungan Firebase.
Di bab ini, kami akan menunjukkan cara menambahkan Firebase ke aplikasi yang sudah ada. Kita akan butuhNodeJS. Periksa link dari tabel berikut, jika Anda belum memilikinya.
| Sr.No. | Software & Deskripsi |
|---|---|
| 1 | NodeJS and NPM NodeJS adalah platform yang dibutuhkan untuk pengembangan Firebase. Lihat Pengaturan Lingkungan NodeJS kami . |
Langkah 1 - Buat Akun Firebase
Anda dapat membuat akun Firebase di sini .
Langkah 2 - Buat Aplikasi Firebase
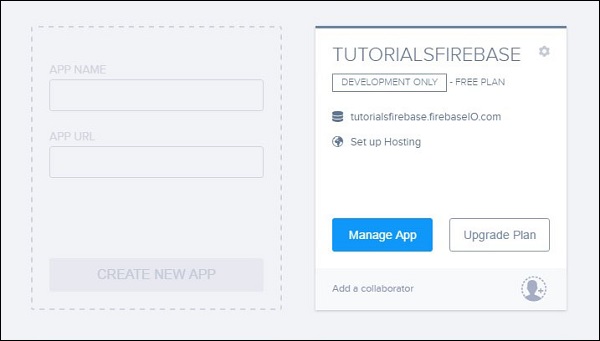
Anda dapat membuat aplikasi baru dari halaman dashboard. Gambar berikut menunjukkan aplikasi yang kami buat. Kita bisa mengklikManage App tombol untuk masuk ke aplikasi.

Langkah 3a - Buat Aplikasi HTML / js dasar
Anda hanya perlu membuat folder tempat aplikasi Anda akan ditempatkan. Di dalam folder itu, kita akan membutuhkannyaindex.html dan index.jsfile. Kami akan menambahkan Firebase ke header aplikasi kami.
index.html
<html>
<head>
<script src = "https://cdn.firebase.com/js/client/2.4.2/firebase.js"></script>
<script type = "text/javascript" src = "index.js"></script>
</head>
<body>
</body>
</html>Langkah 3b - Gunakan NPM atau Bower
Jika Anda ingin menggunakan aplikasi yang sudah ada, Anda dapat menggunakan paket Firebase NPM atau Bowers. Jalankan salah satu perintah berikut dari folder root aplikasi Anda.
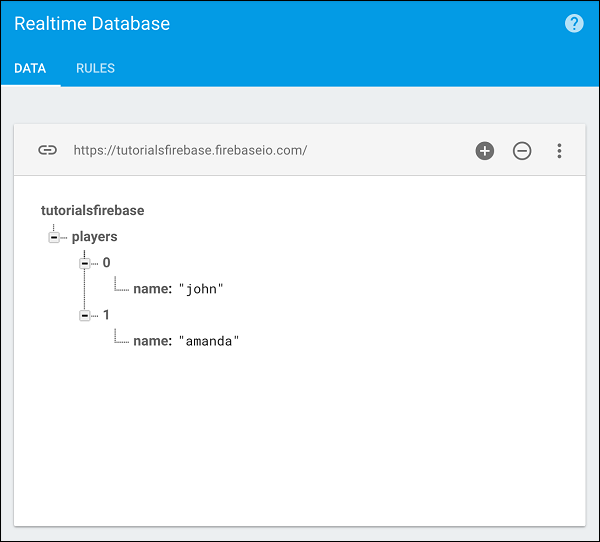
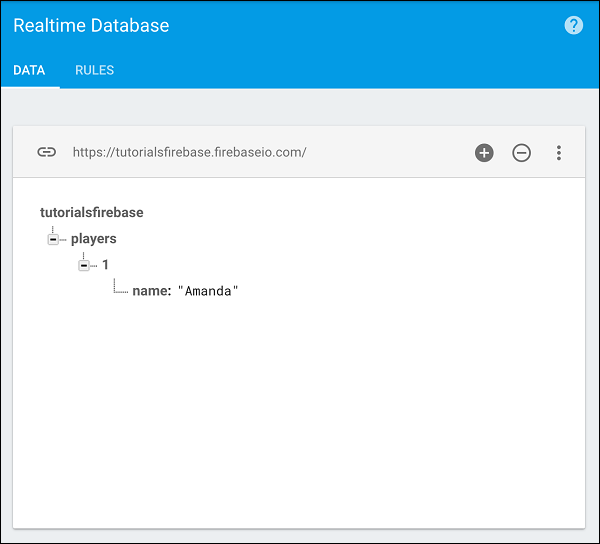
npm install firebase --savebower install firebaseData Firebase mewakili objek JSON. Jika Anda membuka aplikasi dari dasbor Firebase, Anda dapat menambahkan data secara manual dengan mengklik+ tanda.
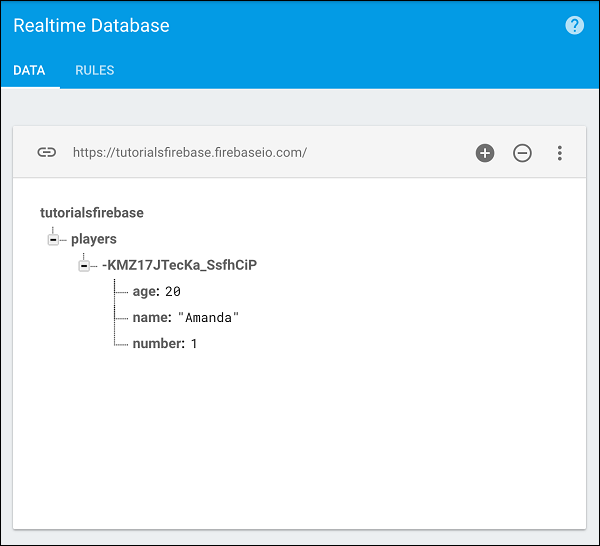
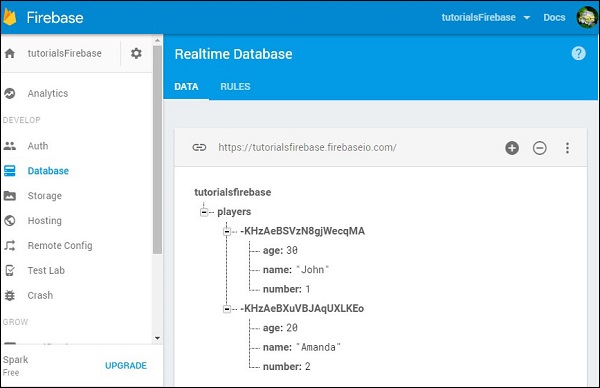
Kami akan membuat struktur data sederhana. Anda dapat memeriksa gambar di bawah ini.

Di bab sebelumnya, kami menghubungkan Firebase ke aplikasi kami. Sekarang, kita bisa memasukkan Firebase ke konsol.
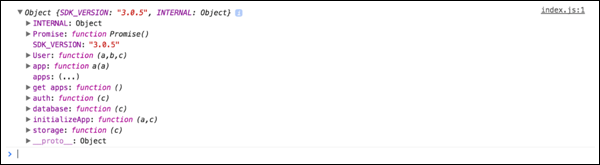
console.log(firebase)
Kami dapat membuat referensi ke koleksi pemain kami.
var ref = firebase.database().ref('players');
console.log(ref);Kita dapat melihat hasil berikut di konsol.

Bab ini akan menjelaskan representasi array dari Firebase. Kami akan menggunakan data yang sama dari bab sebelumnya.

Kita bisa membuat data ini dengan mengirimkan pohon JSON berikut ke koleksi pemain.
['john', 'amanda']Ini karena Firebase tidak mendukung Array secara langsung, tetapi membuat daftar objek dengan integer sebagai nama kunci.
Alasan tidak menggunakan array adalah karena Firebase bertindak sebagai database waktu nyata dan jika beberapa pengguna memanipulasi array pada saat yang sama, hasilnya bisa menjadi masalah karena indeks array terus berubah.
Cara Firebase menanganinya, kunci (indeks) akan selalu tetap sama. Kami bisa menghapusjohn dan amanda akan tetap memiliki kunci (indeks) 1.

Di bab ini, kami akan menunjukkan cara menyimpan data Anda ke Firebase.
Set
Itu setmetode akan menulis atau mengganti data di jalur yang ditentukan. Mari kita buat referensi ke koleksi pemain dan atur dua pemain.
var playersRef = firebase.database().ref("players/");
playersRef.set ({
John: {
number: 1,
age: 30
},
Amanda: {
number: 2,
age: 20
}
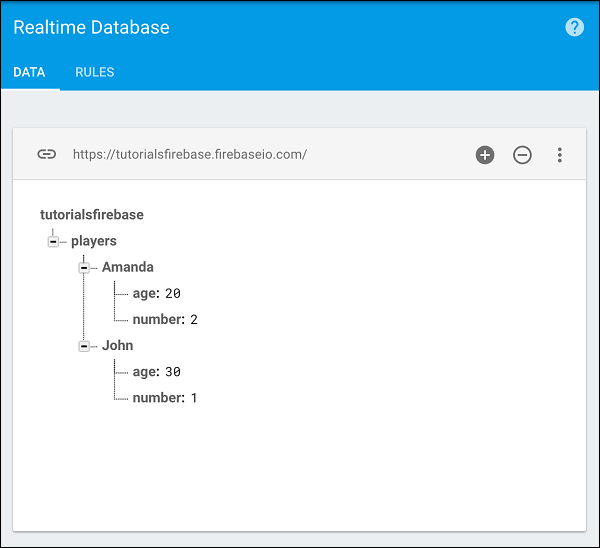
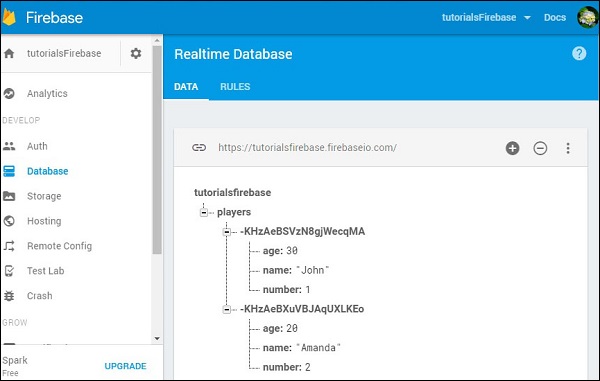
});Kami akan melihat hasil sebagai berikut.

Memperbarui
Kita bisa mengupdate data Firebase dengan cara yang sama. Perhatikan bagaimana kami menggunakanplayers/john jalan.
var johnRef = firebase.database().ref("players/John");
johnRef.update ({
"number": 10
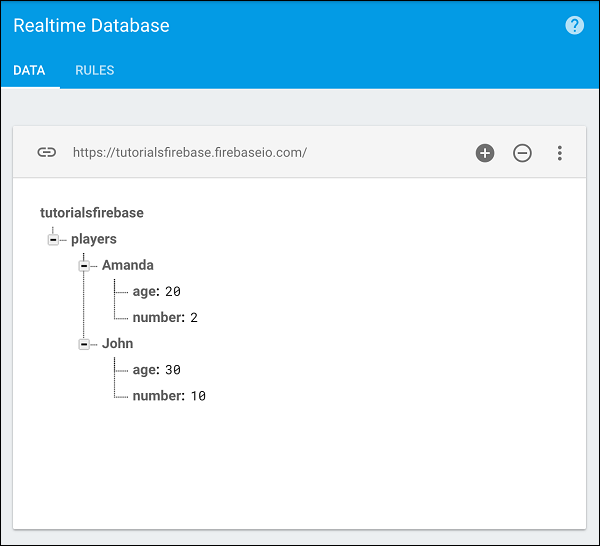
});Saat kami menyegarkan aplikasi kami, kami dapat melihat bahwa data Firebase sedang diperbarui.

Di bab terakhir kami, kami menunjukkan kepada Anda cara menulis data di Firebase. Terkadang Anda perlu memiliki pengenal unik untuk data Anda. Saat Anda ingin membuat pengenal unik untuk data Anda, Anda perlu menggunakan metode push, bukan metode set.
Metode Dorong
Itu push()metode akan membuat id unik ketika data didorong. Jika kita ingin membuat pemain kita dari chapter sebelumnya dengan id unik, kita bisa menggunakan potongan kode yang diberikan di bawah ini.
var ref = new Firebase('https://tutorialsfirebase.firebaseio.com');
var playersRef = ref.child("players");
playersRef.push ({
name: "John",
number: 1,
age: 30
});
playersRef.push ({
name: "Amanda",
number: 2,
age: 20
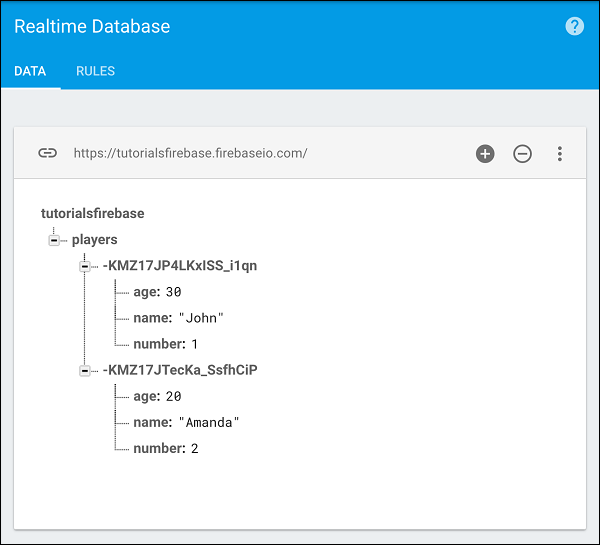
});Sekarang data kita akan terlihat berbeda. Namanya hanya akan menjadi pasangan nama / nilai seperti properti lainnya.

Metode Kunci
Kita bisa mendapatkan kunci apa pun dari Firebase dengan menggunakan key()metode. Misalnya, jika kita ingin mendapatkan nama koleksi kita, kita bisa menggunakan potongan berikut.
var ref = new Firebase('https://tutorialsfirebase.firebaseio.com');
var playersRef = ref.child("players");
var playersKey = playersRef.key();
console.log(playersKey);Konsol akan mencatat nama koleksi kami (pemain).

Lebih lanjut tentang ini di bab berikutnya.
Data transaksional digunakan ketika Anda perlu mengembalikan beberapa data dari database kemudian membuat beberapa perhitungan dengannya dan menyimpannya kembali.
Katakanlah kita memiliki satu pemain di dalam daftar pemain kita.

Kami ingin mengambil properti, menambahkan usia satu tahun dan mengembalikannya ke Firebase.
Itu amandaRefadalah mengambil usia dari pengumpulan dan kemudian kita dapat menggunakan metode transaksi. Kami akan mendapatkan usia saat ini, menambah satu tahun dan memperbarui koleksi.
var ref = new Firebase('https://tutorialsfirebase.firebaseio.com');
var amandaAgeRef = ref.child("players").child("-KGb1Ls-gEErWbAMMnZC").child('age');
amandaAgeRef.transaction(function(currentAge) {
return currentAge + 1;
});Jika kita menjalankan kode ini, kita dapat melihat bahwa nilai usia diperbarui menjadi 21.

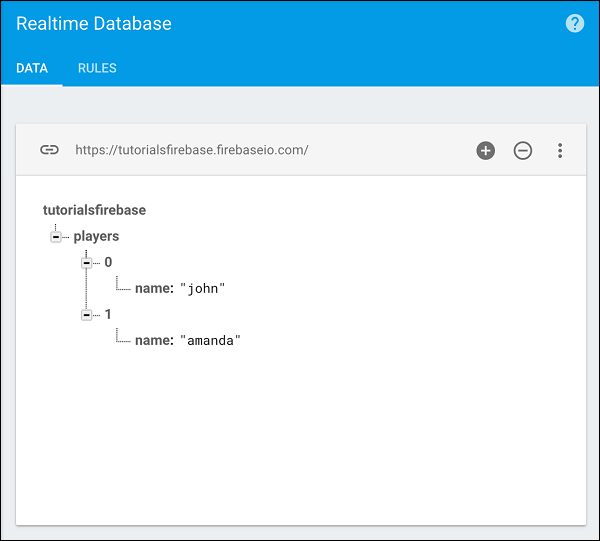
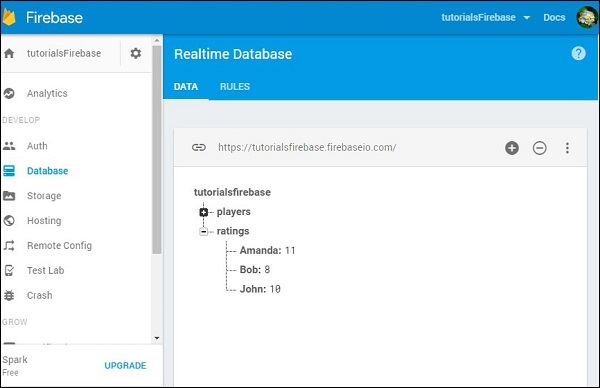
Di bab ini, kami akan menunjukkan cara membaca data Firebase. Gambar berikut menunjukkan data yang ingin kita baca.

Kita bisa menggunakan on()metode untuk mengambil data. Metode ini mengambil jenis acara sebagai"value" dan kemudian mengambil snapshotdari data. Saat kami menambahkanval() metode untuk snapshot, kita akan mendapatkan representasi data dari JavaScript.
Contoh
Mari kita perhatikan contoh berikut.
var ref = firebase.database().ref();
ref.on("value", function(snapshot) {
console.log(snapshot.val());
}, function (error) {
console.log("Error: " + error.code);
});Jika kami menjalankan kode berikut, konsol kami akan menampilkan datanya.

Di bab berikutnya, kami akan menjelaskan jenis peristiwa lain yang dapat Anda gunakan untuk membaca data.
Firebase menawarkan beberapa jenis peristiwa berbeda untuk membaca data. Beberapa yang paling umum digunakan dijelaskan di bawah ini.
nilai
Jenis acara pertama adalah value. Kami telah menunjukkan kepada Anda bagaimana menggunakan nilai di bab terakhir kami. Jenis acara ini akan dipicu setiap kali data berubah dan itu akan mengambil semua data termasuk anak.
child_added
Jenis acara ini akan dipicu sekali untuk setiap pemain dan setiap kali pemain baru ditambahkan ke data kami. Ini berguna untuk membaca data daftar karena kami mendapatkan akses dari pemain yang ditambahkan dan pemain sebelumnya dari daftar.
Contoh
Mari kita perhatikan contoh berikut.
var playersRef = firebase.database().ref("players/");
playersRef.on("child_added", function(data, prevChildKey) {
var newPlayer = data.val();
console.log("name: " + newPlayer.name);
console.log("age: " + newPlayer.age);
console.log("number: " + newPlayer.number);
console.log("Previous Player: " + prevChildKey);
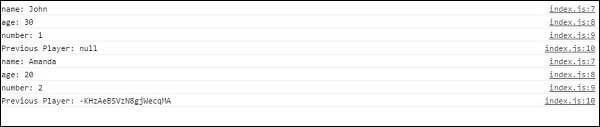
});Kami akan mendapatkan hasil sebagai berikut.

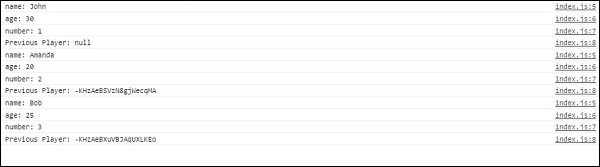
Jika kami menambahkan pemain baru bernama Bob, kami akan mendapatkan data yang diperbarui.

child_changed
Jenis acara ini dipicu ketika data telah berubah.
Contoh
Mari kita perhatikan contoh berikut.
var playersRef = firebase.database().ref("players/");
playersRef.on("child_changed", function(data) {
var player = data.val();
console.log("The updated player name is " + player.name);
});Kita bisa berubah Bob untuk Maria di Firebase untuk mendapatkan pembaruan.

child_removed
Jika kita ingin mendapatkan akses data yang terhapus, kita bisa menggunakan child_removed jenis acara.
Contoh
var playersRef = firebase.database().ref("players/");
playersRef.on("child_removed", function(data) {
var deletedPlayer = data.val();
console.log(deletedPlayer.name + " has been deleted");
});Sekarang, kita dapat menghapus Maria dari Firebase untuk mendapatkan notifikasi.

Bab ini akan menunjukkan cara melepaskan callback di Firebase.
Lepaskan Callback untuk Jenis Peristiwa
Misalkan kita ingin melepaskan callback untuk suatu fungsi dengan value jenis acara.
Contoh
var playersRef = firebase.database().ref("players/");
ref.on("value", function(data) {
console.log(data.val());
}, function (error) {
console.log("Error: " + error.code);
});Kita perlu menggunakan off()metode. Ini akan menghapus semua panggilan balik denganvalue jenis acara.
playersRef.off("value");Lepaskan Semua Panggilan Balik
Saat kami ingin melepaskan semua panggilan balik, kami dapat menggunakan -
playersRef.off();Firebase menawarkan berbagai cara memesan data. Dalam bab ini, kami akan menunjukkan contoh kueri sederhana. Kami akan menggunakan data yang sama dari bab sebelumnya.

Diurutkan berdasarkan Anak
Untuk memesan data berdasarkan nama, kita dapat menggunakan kode berikut.
Contoh
Mari kita perhatikan contoh berikut.
var playersRef = firebase.database().ref("players/");
playersRef.orderByChild("name").on("child_added", function(data) {
console.log(data.val().name);
});Kami akan melihat nama dalam urutan abjad.

Diurutkan berdasarkan kunci
Kita dapat memesan data dengan kunci dengan cara yang sama.
Contoh
Mari kita perhatikan contoh berikut.
var playersRef = firebase.database().ref("players/");
playersRef.orderByKey().on("child_added", function(data) {
console.log(data.key);
});Outputnya akan seperti gambar di bawah ini.

Diurutkan berdasarkan Nilai
Kami juga dapat memesan data berdasarkan nilai. Mari kita tambahkan koleksi rating di Firebase.

Sekarang kita dapat mengurutkan data berdasarkan nilai untuk setiap pemain.
Contoh
Mari kita perhatikan contoh berikut.
var ratingRef = firebase.database().ref("ratings/");
ratingRef.orderByValue().on("value", function(data) {
data.forEach(function(data) {
console.log("The " + data.key + " rating is " + data.val());
});
});Outputnya akan seperti gambar di bawah ini.

Firebase menawarkan beberapa cara untuk memfilter data.
Batasi ke Pertama dan Terakhir
Marilah kita memahami apa batasan pertama dan terakhir.
limitToFirst metode mengembalikan jumlah item yang ditentukan dimulai dari yang pertama.
limitToLast metode mengembalikan sejumlah item tertentu dimulai dari yang terakhir.
Contoh kami menunjukkan cara kerjanya. Karena kami hanya memiliki dua pemain dalam database, kami akan membatasi kueri ke satu pemain.
Contoh
Mari kita perhatikan contoh berikut.
var firstPlayerRef = firebase.database().ref("players/").limitToFirst(1);
var lastPlayerRef = firebase.database().ref('players/').limitToLast(1);
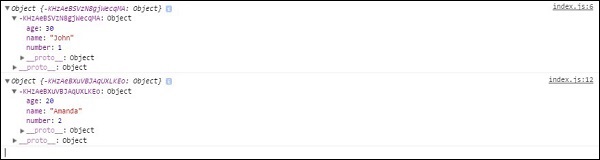
firstPlayerRef.on("value", function(data) {
console.log(data.val());
}, function (error) {
console.log("Error: " + error.code);
});
lastPlayerRef.on("value", function(data) {
console.log(data.val());
}, function (error) {
console.log("Error: " + error.code);
});Konsol kami akan mencatat pemain pertama dari kueri pertama, dan pemain terakhir dari kueri kedua.

Filter Lainnya
Kami juga dapat menggunakan metode pemfilteran Firebase lainnya. ItustartAt(), endAt() dan equalTo()dapat dikombinasikan dengan metode pemesanan. Dalam contoh kami, kami akan menggabungkannya dengan fileorderByChild() metode.
Contoh
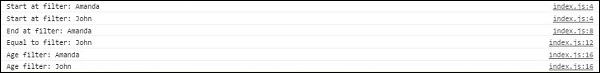
Mari kita perhatikan contoh berikut.
var playersRef = firebase.database().ref("players/");
playersRef.orderByChild("name").startAt("Amanda").on("child_added", function(data) {
console.log("Start at filter: " + data.val().name);
});
playersRef.orderByChild("name").endAt("Amanda").on("child_added", function(data) {
console.log("End at filter: " + data.val().name);
});
playersRef.orderByChild("name").equalTo("John").on("child_added", function(data) {
console.log("Equal to filter: " + data.val().name);
});
playersRef.orderByChild("age").startAt(20).on("child_added", function(data) {
console.log("Age filter: " + data.val().name);
});Kueri pertama akan mengurutkan elemen berdasarkan nama dan memfilter dari pemain dengan namanya Amanda. Konsol akan mencatat kedua pemain. Kueri kedua akan mencatat "Amanda" karena kita mengakhiri kueri dengan nama ini. Yang ketiga akan mencatat "John" karena kita mencari pemain dengan nama itu.
Contoh keempat menunjukkan bagaimana kita dapat menggabungkan filter dengan nilai "usia". Alih-alih string, kami meneruskan nomor di dalamstartAt() metode karena usia diwakili oleh nilai angka.

Dalam bab ini, kita akan membahas praktik terbaik Firebase.
Hindari Nesting Data
Saat Anda mengambil data dari Firebase, Anda akan mendapatkan semua node turunan. Inilah mengapa bersarang dalam tidak dikatakan sebagai praktik terbaik.
Denormalisasi Data
Saat Anda membutuhkan fungsionalitas bersarang yang dalam, pertimbangkan untuk menambahkan beberapa koleksi yang berbeda; bahkan saat Anda perlu menambahkan beberapa duplikasi data dan menggunakan lebih dari satu permintaan untuk mengambil apa yang Anda butuhkan.
Di bab ini, kami akan menunjukkan cara menggunakan otentikasi Email / Kata Sandi Firebase.
Buat pengguna
Untuk mengotentikasi pengguna, kita dapat menggunakan createUserWithEmailAndPassword(email, password) metode.
Contoh
Mari kita perhatikan contoh berikut.
var email = "[email protected]";
var password = "mypassword";
firebase.auth().createUserWithEmailAndPassword(email, password).catch(function(error) {
console.log(error.code);
console.log(error.message);
});Kita dapat memeriksa dasbor Firebase dan melihat bahwa pengguna dibuat.

Masuk
Proses masuk hampir sama. Kami menggunakansignInWithEmailAndPassword(email, password) untuk memasukkan pengguna.
Contoh
Mari kita perhatikan contoh berikut.
var email = "[email protected]";
var password = "mypassword";
firebase.auth().signInWithEmailAndPassword(email, password).catch(function(error) {
console.log(error.code);
console.log(error.message);
});Keluar
Dan akhirnya kita bisa mengeluarkan pengguna dengan signOut() metode.
Contoh
Mari kita perhatikan contoh berikut.
firebase.auth().signOut().then(function() {
console.log("Logged out!")
}, function(error) {
console.log(error.code);
console.log(error.message);
});Dalam bab ini, kami akan menunjukkan kepada Anda cara mengatur otentikasi Google di Firebase.
Langkah 1 - Aktifkan Otentikasi Google
Buka dasbor Firebase dan klik Authdi menu sebelah kiri. Untuk membuka daftar metode yang tersedia, Anda perlu mengklikSIGN_IN_METHODS di menu tab.
Sekarang Anda bisa memilih Google dari daftar, aktifkan dan simpan.
Langkah 2 - Buat Tombol
Di dalam kami index.html, kami akan menambahkan dua tombol.
index.html
<button onclick = "googleSignin()">Google Signin</button>
<button onclick = "googleSignout()">Google Signout</button>Langkah 3 - Masuk dan Keluar
Pada langkah ini, kita akan membuat fungsi Signin dan Signout. Kami akan menggunakansignInWithPopup() dan signOut() metode.
Contoh
Mari kita perhatikan contoh berikut.
var provider = new firebase.auth.GoogleAuthProvider();
function googleSignin() {
firebase.auth()
.signInWithPopup(provider).then(function(result) {
var token = result.credential.accessToken;
var user = result.user;
console.log(token)
console.log(user)
}).catch(function(error) {
var errorCode = error.code;
var errorMessage = error.message;
console.log(error.code)
console.log(error.message)
});
}
function googleSignout() {
firebase.auth().signOut()
.then(function() {
console.log('Signout Succesfull')
}, function(error) {
console.log('Signout Failed')
});
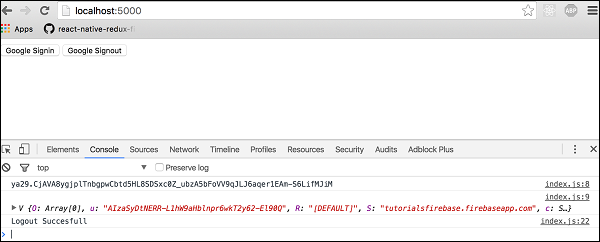
}Setelah kami menyegarkan halaman, kami dapat mengklik Google Signintombol untuk memicu popup Google. Jika berhasil masuk, konsol pengembang akan memasukkan pengguna kami.
Kami juga dapat mengklik Google Signouttombol untuk keluar dari aplikasi. Konsol akan mengonfirmasi bahwa logout berhasil.

Dalam bab ini, kami akan mengotentikasi pengguna dengan otentikasi Facebook Firebase.
Langkah 1 - Aktifkan Facebook Auth
Kita perlu membuka dasbor Firebase dan klik Authdi menu samping. Selanjutnya, kita harus memilihSIGN-IN-METHODdi bilah tab. Kami akan mengaktifkan autentikasi Facebook dan membiarkannya terbuka karena kami perlu menambahkanApp ID dan App Secret saat kita menyelesaikan langkah 2.
Langkah 2 - Buat Aplikasi Facebook
Untuk mengaktifkan otentikasi Facebook, kita perlu membuat aplikasi Facebook. Klik tautan ini untuk memulai. Setelah aplikasi dibuat, kita perlu menyalinApp ID dan App Secret ke halaman Firebase, yang kita biarkan terbuka pada langkah 1. Kita juga perlu menyalin OAuth Redirect URIdari jendela ini ke aplikasi Facebook. Kamu dapat menemukan+ Add Product menu samping di dalam dasbor aplikasi Facebook.
Memilih Facebook Logindan itu akan muncul di menu samping. Anda akan menemukan kolom inputValid OAuth redirect URIs di mana Anda perlu menyalin file OAuth Redirect URI dari Firebase.
Langkah 3 - Hubungkan ke Facebook SDK
Salin kode berikut di awal body tandai index.html. Pastikan untuk mengganti'APP_ID' ke id aplikasi Anda dari dasbor Facebook.
Contoh
Mari kita perhatikan contoh berikut.
<script>
window.fbAsyncInit = function() {
FB.init ({
appId : 'APP_ID',
xfbml : true,
version : 'v2.6'
});
};
(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) {return;}
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/en_US/sdk.js";
fjs.parentNode.insertBefore(js, fjs);
} (document, 'script', 'facebook-jssdk'));
</script>Langkah 4 - Buat Tombol
Kami mengatur semuanya dalam tiga langkah pertama, sekarang kami dapat membuat dua tombol untuk masuk dan keluar.
index.html
<button onclick = "facebookSignin()">Facebook Signin</button>
<button onclick = "facebookSignout()">Facebook Signout</button>Langkah 5 - Buat Fungsi Auth
Ini langkah terakhir. Bukaindex.js dan salin kode berikut.
index.js
var provider = new firebase.auth.FacebookAuthProvider();
function facebookSignin() {
firebase.auth().signInWithPopup(provider)
.then(function(result) {
var token = result.credential.accessToken;
var user = result.user;
console.log(token)
console.log(user)
}).catch(function(error) {
console.log(error.code);
console.log(error.message);
});
}
function facebookSignout() {
firebase.auth().signOut()
.then(function() {
console.log('Signout successful!')
}, function(error) {
console.log('Signout failed')
});
}Pada bab ini, kami akan menjelaskan cara menggunakan otentikasi Twitter.
Langkah 1 - Buat Aplikasi Twitter
Anda dapat membuat aplikasi Twitter di tautan ini . Setelah aplikasi Anda dibuat, klikKeys and Access Tokens di mana Anda dapat menemukan API Key dan API Secret. Anda akan membutuhkan ini di langkah 2.
Langkah 2 - Aktifkan Otentikasi Twitter
Di menu samping dasbor Firebase, Anda perlu mengklik Auth. Lalu bukaSIGN-IN-METHODtab. Klik di Twitter untuk mengaktifkannya. Anda perlu menambahkanAPI Key dan API Secret dari langkah 1.
Kemudian Anda perlu menyalin file callback URLdan tempel di aplikasi Twitter Anda. Anda dapat menemukan URL Panggilan Balik dari aplikasi Twitter Anda ketika Anda mengeklikSettings tab.
Langkah 3 - Tambahkan Tombol
Pada langkah ini, kami akan menambahkan dua tombol di dalam body tag dari index.html.
index.html
<button onclick = "twitterSignin()">Twitter Signin</button>
<button onclick = "twitterSignout()">Twitter Signout</button>Langkah 4 - Fungsi Otentikasi
Sekarang kita dapat membuat fungsi untuk otentikasi Twitter.
index.js
var provider = new firebase.auth.TwitterAuthProvider();
function twitterSignin() {
firebase.auth().signInWithPopup(provider)
.then(function(result) {
var token = result.credential.accessToken;
var user = result.user;
console.log(token)
console.log(user)
}).catch(function(error) {
console.log(error.code)
console.log(error.message)
});
}
function twitterSignout() {
firebase.auth().signOut()
.then(function() {
console.log('Signout successful!')
}, function(error) {
console.log('Signout failed!')
});
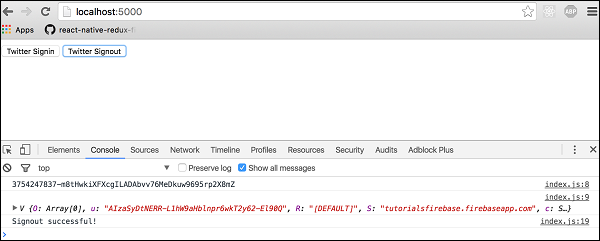
}Saat kami memulai aplikasi kami, kami dapat sigin atau keluar dengan mengklik dua tombol. Konsol akan mengkonfirmasi bahwa otentikasi berhasil.

Di bab ini, kami akan menunjukkan kepada Anda cara mengautentikasi pengguna menggunakan GitHub API.
Langkah 1 - Aktifkan Otentikasi GitHub
Buka dasbor Firebase dan klik Auth dari menu samping dan kemudian SIGN-IN-METHODdi bilah tab. Anda perlu mengaktifkan otentikasi GitHub dan menyalin fileCallback URL. Anda akan membutuhkan ini pada langkah 2. Anda dapat membiarkan tab ini terbuka karena Anda perlu menambahkanClient ID dan Client Secret setelah Anda menyelesaikan langkah 2.
Langkah 2 - Buat Aplikasi Github
Ikuti tautan ini untuk membuat aplikasi GitHub. Anda perlu menyalin fileCallback URL dari Firebase ke Authorization callback URLbidang. Setelah aplikasi Anda dibuat, Anda perlu menyalin fileClient Key dan Client Secret dari aplikasi GitHub ke Firebase.
Langkah 3 - Buat Tombol
Kami akan menambahkan dua tombol di body menandai.
index.html
<button onclick = "githubSignin()">Github Signin</button>
<button onclick = "githubSignout()">Github Signout</button>Langkah 4 - Buat Fungsi Auth
Kami akan membuat fungsi untuk masuk dan keluar di dalam index.js mengajukan.
index.js
var provider = new firebase.auth.GithubAuthProvider();
function githubSignin() {
firebase.auth().signInWithPopup(provider)
.then(function(result) {
var token = result.credential.accessToken;
var user = result.user;
console.log(token)
console.log(user)
}).catch(function(error) {
var errorCode = error.code;
var errorMessage = error.message;
console.log(error.code)
console.log(error.message)
});
}
function githubSignout(){
firebase.auth().signOut()
.then(function() {
console.log('Signout successful!')
}, function(error) {
console.log('Signout failed')
});
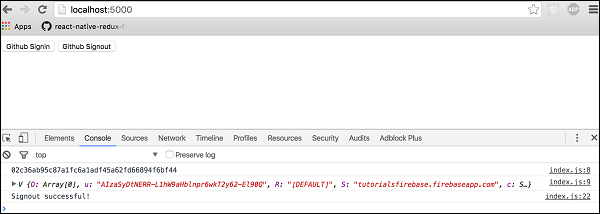
}Sekarang kita dapat mengklik tombol untuk memicu otentikasi. Konsol akan menunjukkan bahwa otentikasi berhasil.

Dalam bab ini, kami akan mengotentikasi pengguna secara anonim.
Langkah 1 - Aktifkan Anonymous Auth
Ini adalah proses yang sama seperti di bab-bab sebelumnya. Anda perlu membuka dasbor Firebase, klikAuth dari menu samping dan SIGN-IN-METHODdi dalam bilah tab. Anda perlu mengaktifkan otentikasi anonim.
Langkah 2 - Fungsi Masuk
Kita bisa gunakan signInAnonymously() metode untuk otentikasi ini.
Contoh
Mari kita perhatikan contoh berikut.
firebase.auth().signInAnonymously()
.then(function() {
console.log('Logged in as Anonymous!')
}).catch(function(error) {
var errorCode = error.code;
var errorMessage = error.message;
console.log(errorCode);
console.log(errorMessage);
});Dalam bab ini, kami akan menunjukkan cara menangani status koneksi Firebase.
Periksa Koneksi
Kami dapat memeriksa nilai koneksi menggunakan kode berikut.
index.js
var connectedRef = firebase.database().ref(".info/connected");
connectedRef.on("value", function(snap) {
if (snap.val() === true) {
alert("connected");
} else {
alert("not connected");
}
});Saat kami menjalankan aplikasi, pop up akan memberi tahu kami tentang koneksi.

Dengan menggunakan fungsi yang diberikan di atas, Anda dapat melacak status koneksi dan memperbarui aplikasi Anda.
Keamanan di Firebase ditangani dengan menyetel objek seperti JSON di dalam aturan keamanan. Aturan keamanan dapat ditemukan saat kita mengklikDatabase di dalam menu samping dan kemudian RULES di bilah tab.
Di bab ini, kita akan membahas beberapa contoh sederhana untuk menunjukkan kepada Anda cara mengamankan data Firebase.
Baca dan tulis
Cuplikan kode berikut yang ditentukan di dalam aturan keamanan Firebase akan memungkinkan akses menulis /users/'$uid'/ untuk pengguna yang diautentikasi dengan yang sama uid, tapi semua orang bisa membacanya.
Contoh
Mari kita perhatikan contoh berikut.
{
"rules": {
"users": {
"$uid": {
".write": "$uid === auth.uid",
".read": true
}
}
}
}Mengesahkan
Kita bisa memaksakan data menjadi string dengan menggunakan contoh berikut.
Contoh
{
"rules": {
"foo": {
".validate": "newData.isString()"
}
}
}Bab ini hanya membahas aturan keamanan Firebase. Yang terpenting adalah memahami cara kerja aturan ini, sehingga Anda dapat menggabungkannya di dalam aplikasi.
Dalam bab ini, kami akan menunjukkan cara menghosting aplikasi Anda di server Firebase.
Sebelum kita mulai, mari kita tambahkan beberapa teks index.htmltag tubuh. Dalam contoh ini, kami akan menambahkan teks berikut.
<h1>WELCOME TO FIREBASE TUTORIALS APP</h1>Langkah 1 - Instal Alat Firebase
Kita perlu memasang alat firebase secara global di command prompt jendela.
npm install -g firebase-toolsLangkah 2 - Inisialisasi Aplikasi Firebase
Pertama kita perlu masuk ke Firebase di command prompt.
firebase loginBuka folder root aplikasi Anda di command prompt dan jalankan perintah berikut.
firebase initPerintah ini akan menginisialisasi aplikasi Anda.
NOTE - Jika Anda telah menggunakan konfigurasi default, file public folder akan dibuat dan index.htmldi dalam folder ini akan menjadi titik awal aplikasi Anda. Anda dapat menyalin file aplikasi Anda di dalam folder publik sebagai solusinya.
Langkah 3 - Terapkan Aplikasi Firebase
Ini adalah langkah terakhir dalam bab ini. Jalankan perintah berikut daricommand prompt untuk menerapkan aplikasi Anda.
firebase deploySetelah langkah ini, konsol akan mencatat URL Firebase aplikasi Anda. Dalam kasus kami, ini disebuthttps://tutorialsfirebase.firebaseapp.com. Kami dapat menjalankan tautan ini di browser untuk melihat aplikasi kami.
