Yayasan - Sass
SASS membantu membuat kode lebih fleksibel dan dapat disesuaikan di Foundation.
Kesesuaian
Untuk menginstal versi berbasis SASS untuk foundation, Ruby harus diinstal di Windows. Foundation dapat dikompilasi dengan Ruby SASS dan libsass. Kami merekomendasikannode-sass 3.4.2+ versi untuk mengkompilasi SASS.
Autoprefixer Diperlukan
Autoprefixer menangani file SASS. gulp-autoprefixer digunakan untuk membangun proses. Pengaturan autoprefixer berikut digunakan untuk mendapatkan dukungan browser yang tepat.
autoprefixer ({
browsers: ['last 2 versions', 'ie >= 9', 'and_chr >= 2.3']
});Memuat Kerangka
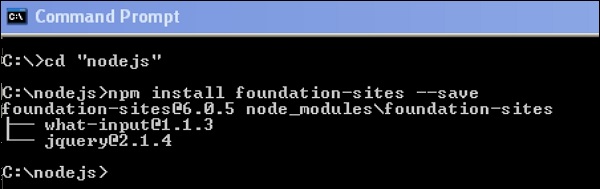
Kami dapat menginstal file kerangka menggunakan NPM. Menggunakan antarmuka baris perintah (CLI), kita dapat mengkompilasi file Sass. Berikut adalah perintah untuk memuat kerangka kerja -
npm install foundation-sites --saveSetelah menjalankan kode baris perintah di atas, Anda akan mendapatkan baris berikut -

Menyusun Secara Manual
File kerangka kerja dapat ditambahkan sebagai jalur impor tergantung pada proses pembuatan Anda, tetapi jalurnya akan menjadi packages_folder / foundation-sites / scss yang sama . The @ impor pernyataan disertakan di bagian atas pondasi-sites.scss berkas. Baris berikutnya dalam kode yang diberikan dijelaskan diAdjusting CSS Output bagian.
@import 'foundation';
@include foundation-everything;Menggunakan CSS Terkompilasi
Anda dapat menyertakan file CSS yang telah dikompilasi sebelumnya. Ada dua jenis file CSS, yaitu minified dan unminified. Versi yang diperkecil digunakan untuk produksi dan versi yang tidak diperkecil digunakan untuk langsung mengedit CSS kerangka kerja.
<link rel = "stylesheet" href = "node_modules/foundation-sites/dist/foundation-sites.css">
<link rel = "stylesheet" href = "node_modules/foundation-sites/dist/foundation-sites.min.css">Menyesuaikan Output CSS
Untuk berbagai komponen, keluaran Foundation terdiri dari banyak kelas. Ini digunakan untuk mengontrol output CSS dari kerangka kerja. Tambahkan satu baris kode berikut untuk menyertakan semua komponen sekaligus.
@include foundation-everything;Berikut ini adalah daftar komponen yang diimpor ketika Anda menulis kode di atas dalam file scss Anda. Komponen yang tidak perlu bisa dikomentari. Anda dapat melihat baris kode di bawah ini dalam file Your_folder_name / node_modules / foundation-sites / scss / foundation.scss .
@import 'foundation';
@import 'grid/grid';
@import 'typography/typography';
@import 'forms/forms';
@import 'components/visibility';
@import 'components/float';
@import 'components/button';
@import 'components/button-group';
@import 'components/accordion-menu';
@import 'components/accordion';
@import 'components/badge';
@import 'components/breadcrumbs';
@import 'components/callout';
@import 'components/close-button';
@import 'components/drilldown';
...
...
...
//so on....File Pengaturan
File pengaturan disertakan dalam seluruh proyek yayasan yaitu _settings.scss . Jika Anda menggunakan Yeti Launch atau CLI untuk membuat proyek Foundation for Sites, Anda dapat menemukan file pengaturan di bawah src / assets / scss /.
Kami telah menginstal Foundation menggunakan npm, maka Anda dapat menemukan file pengaturan yang disertakan di bawah nama_folder / node_modules / foundation-sites / scss / settings / _settings.scss . Anda dapat memindahkan ini ke file Sass Anda sendiri untuk dikerjakan.
Anda dapat menulis CSS Anda sendiri, jika Anda tidak dapat menyesuaikan dengan variabel. Berikut ini adalah satu set variabel, yang mengubah gaya default tombol.
$button-padding: 0.85em 1em;
$button-margin: 0 $global-margin $global-margin 0;
$button-fill: solid;
$button-background: $primary-color;
$button-background-hover: scale-color($button-background, $lightness: -15%);
$button-color: #fff;
$button-color-alt: #000;
$button-radius: $global-radius;
$button-sizes: (
tiny: 0.6rem,
small: 0.75rem,
default: 0.9rem,
large: 1.25rem,
);
$button-opacity-disabled: 0.25;