GWT Highcharts - Panduan Cepat
GWT Highcharts adalah pustaka berbasis java sumber terbuka untuk memberikan visualisasi Highcharts yang elegan dan kaya fitur dalam aplikasi GWT dan dapat digunakan bersama dengan pustaka widget GWT.
fitur
Compatible- Semua browser modern didukung bersama dengan browser iPhone / iPad dan Internet Explorer 6 dan seterusnya. Browser modern menggunakan SVG untuk rendering grafik dan grafik Internet Explorer yang lama digambar menggunakan VML.
Pure Java - Tidak diperlukan JavaScript karena Highcharts API lengkap tersedia dalam metode Java.
No Flash - Tidak ada persyaratan plugin sisi klien seperti Flash player atau Java karena Highcharts menggunakan teknologi browser asli dan bagan dapat berjalan tanpa modifikasi pada perangkat seluler modern.
Clean Syntax - Sebagian besar metode dapat dirantai sehingga opsi konfigurasi bagan dapat dikelola menggunakan sintaks sekencang JSON.
Dynamic- Seri dan poin dapat ditambahkan secara dinamis kapan saja setelah pembuatan grafik. Kait acara didukung. Interaksi server didukung.
Documented - API Highcharts didokumentasikan secara menyeluruh dengan banyak contoh kode dan sintaks.
Tutorial ini akan memandu Anda tentang cara mempersiapkan lingkungan pengembangan untuk memulai pekerjaan Anda dengan Highcharts dan Kerangka GWT. Tutorial ini juga akan mengajari Anda cara menyiapkan JDK, Tomcat, dan Eclipse di komputer Anda sebelum Anda menyiapkan Kerangka GWT -
Persyaratan Sistem
GWT membutuhkan JDK 1.6 atau lebih tinggi, jadi persyaratan pertama adalah menginstal JDK di mesin Anda.
| JDK | 1.6 atau lebih tinggi. |
|---|---|
| Penyimpanan | tidak ada persyaratan minimum. |
| Ruang Disk | tidak ada persyaratan minimum. |
| Sistem operasi | tidak ada persyaratan minimum. |
Ikuti langkah-langkah yang diberikan untuk menyiapkan lingkungan Anda untuk memulai pengembangan aplikasi GWT.
Langkah 1 - Verifikasi Instalasi Java di Mesin Anda
Sekarang buka konsol dan jalankan perintah java berikut.
| OS | Tugas | Perintah |
|---|---|---|
| Windows | Buka Konsol Perintah | c: \> java -version |
| Linux | Buka Terminal Perintah | $ java -version |
| Mac | Buka Terminal | mesin: ~ joseph $ java -version |
Mari kita verifikasi keluaran untuk semua sistem operasi
| Sr.No. | OS & Output yang Dihasilkan |
|---|---|
| 1 | Windows versi java "1.6.0_21" Java (TM) SE Runtime Environment (build 1.6.0_21-b07) VM Klien Java HotSpot (TM) (build 17.0-b17, mode campuran, berbagi) |
| 2 | Linux versi java "1.6.0_21" Java (TM) SE Runtime Environment (build 1.6.0_21-b07) ava HotSpot (TM) Client VM (build 17.0-b17, mode campuran, berbagi) |
| 3 | Mac versi java "1.6.0_21" Java (TM) SE Runtime Environment (build 1.6.0_21-b07) Java HotSpot (TM) 64-Bit Server VM (build 17.0-b17, mode campuran, berbagi) |
Langkah 2 - Siapkan Java Development Kit (JDK)
Jika Anda belum menginstal Java, Anda dapat menginstal Java Software Development Kit (SDK) dari situs Java Oracle: Java SE Downloads . Anda akan menemukan instruksi untuk menginstal JDK dalam file yang diunduh, ikuti instruksi yang diberikan untuk menginstal dan mengkonfigurasi pengaturan. Terakhir, setel variabel lingkungan PATH dan JAVA_HOME untuk merujuk ke direktori yang berisi java dan javac, biasanya masing-masing java_install_dir / bin dan java_install_dir.
Mengatur JAVA_HOMEvariabel lingkungan untuk menunjuk ke lokasi direktori dasar tempat Java diinstal pada mesin Anda. Sebagai contoh
| Sr.No. | OS & Output |
|---|---|
| 1 | Windows Setel variabel lingkungan JAVA_HOME ke C: \ Program Files \ Java \ jdk1.6.0_21 |
| 2 | Linux ekspor JAVA_HOME = / usr / local / java-current |
| 3 | Mac ekspor JAVA_HOME = / Library / Java / Home |
Tambahkan lokasi compiler Java ke System Path.
| Sr.No. | OS & Output |
|---|---|
| 1 | Windows Tambahkan string;% JAVA_HOME% \ bin ke akhir variabel sistem, Path. |
| 2 | Linux ekspor PATH = $ PATH: $ JAVA_HOME / bin / |
| 3 | Mac tidak dibutuhkan |
Alternatifnya, jika Anda menggunakan Integrated Development Environment (IDE) seperti Borland JBuilder, Eclipse, IntelliJ IDEA, atau Sun ONE Studio, kompilasi dan jalankan program sederhana untuk memastikan bahwa IDE mengetahui di mana Anda menginstal Java, jika tidak lakukan pengaturan yang tepat seperti dokumen yang diberikan. dari IDE.
Langkah 3 - Siapkan Eclipse IDE
Semua contoh dalam tutorial ini telah ditulis menggunakan Eclipse IDE. Jadi saya sarankan Anda harus menginstal Eclipse versi terbaru pada mesin Anda berdasarkan sistem operasi Anda.
Untuk menginstal Eclipse IDE, unduh binari Eclipse terbaru dari https://www.eclipse.org/downloads/. Setelah Anda mengunduh instalasi, keluarkan distribusi biner ke lokasi yang nyaman. Misalnya di C: \ eclipse di windows, atau / usr / local / eclipse di Linux / Unix dan terakhir atur variabel PATH dengan tepat.
Eclipse dapat dimulai dengan menjalankan perintah berikut di mesin windows, atau Anda cukup mengklik dua kali pada eclipse.exe
%C:\eclipse\eclipse.exeEclipse dapat dimulai dengan menjalankan perintah berikut di mesin Unix (Solaris, Linux, dll.) -
$/usr/local/eclipse/eclipseSetelah startup berhasil, jika semuanya baik-baik saja maka itu akan menampilkan hasil sebagai berikut -

Langkah 4: Instal GWT SDK & Plugin untuk Eclipse
Ikuti petunjuk yang diberikan di tautan Plugin untuk Eclipse (termasuk SDK) untuk memasang GWT SDK & Plugin untuk versi Eclipse yang dipasang di komputer Anda.
Setelah penyiapan berhasil untuk plugin GWT, jika semuanya baik-baik saja maka itu akan menampilkan layar berikut dengan Google icon ditandai dengan kotak merah seperti yang ditunjukkan di bawah ini -

Langkah 5: Instal Highcharts
Unduh jar Highcharts terbaru dari halaman Unduh dan tambahkan ke jalur kelas proyek.
Tambahkan entri berikut dalam file <project-name> .gwt.xml
<inherits name="org.moxieapps.gwt.highcharts.Highcharts"/>Tambahkan entri berikut dalam file <project-name> .html
<script src = "https://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js"/>
<script src = "https://code.highcharts.com/highcharts.js"/>
<script type="text/javascript" src="https://code.highcharts.com/highcharts-3d.js" />
<script type="text/javascript" src="https://code.highcharts.com/highcharts-more.js" />
<script src = "https://code.highcharts.com/modules/heatmap.js" />
<script src = "https://code.highcharts.com/modules/treemap.js" />Dalam bab ini, kami akan menampilkan konfigurasi yang diperlukan untuk menggambar diagram menggunakan API Highcharts di GWT.
Langkah 1: Buat Aplikasi GWT
Ikuti langkah-langkah berikut untuk memperbarui aplikasi GWT yang kami buat di GWT - bab Membuat Aplikasi -
| Langkah | Deskripsi |
|---|---|
| 1 | Buat proyek dengan nama HelloWorld di bawah paket com.tutorialspoint seperti yang dijelaskan di bab GWT - Membuat Aplikasi . |
| 2 | Ubah HelloWorld.gwt.xml , HelloWorld.html dan HelloWorld.java seperti yang dijelaskan di bawah ini. Jaga file lainnya tidak berubah. |
| 3 | Kompilasi dan jalankan aplikasi untuk memverifikasi hasil dari logika yang diimplementasikan. |
Berikut adalah isi dari deskriptor modul yang dimodifikasi src/com.tutorialspoint/HelloWorld.gwt.xml.
<?xml version = "1.0" encoding = "UTF-8"?>
<module rename-to = 'helloworld'>
<inherits name = 'com.google.gwt.user.User'/>
<inherits name = 'com.google.gwt.user.theme.clean.Clean'/>
<entry-point class = 'com.tutorialspoint.client.HelloWorld'/>
<inherits name="org.moxieapps.gwt.highcharts.Highcharts"/>
<source path = 'client'/>
<source path = 'shared'/>
</module>Berikut adalah konten dari file host HTML yang dimodifikasi war/HelloWorld.html.
<html>
<head>
<title>GWT Highcharts Showcase</title>
<link rel = "stylesheet" href = "HelloWorld.css"/>
<script language = "javascript" src = "helloworld/helloworld.nocache.js">
<script src = "https://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js" />
<script src = "https://code.highcharts.com/highcharts.js" />
</script>
</head>
<body>
</body>
</html>Kita akan melihat HelloWorld.java yang diperbarui pada akhirnya setelah memahami konfigurasi.
Langkah 2: Buat Konfigurasi
Buat Bagan
Konfigurasikan jenis, judul dan sub-judul grafik.
Chart chart = new Chart()
.setType(Type.SPLINE)
.setChartTitleText("Monthly Average Temperature")
.setChartSubtitleText("Source: WorldClimate.com");xAxis
Konfigurasi ticker untuk ditampilkan di X-Axis.
XAxis xAxis = chart.getXAxis();
xAxis.setCategories("Jan", "Feb", "Mar", "Apr", "May", "Jun",
"Jul", "Aug", "Sep", "Oct", "Nov", "Dec");yAxis
Konfigurasikan judul, garis plot yang akan ditampilkan di Y-Axis.
YAxis yAxis = chart.getYAxis();
yAxis.setAxisTitleText("Temperature °C");
yAxis.createPlotLine()
.setValue(0)
.setWidth(1)
.setColor("#808080");tooltip
Konfigurasikan tooltip. Letakkan sufiks yang akan ditambahkan setelah nilai (sumbu y).
ToolTip toolTip = new ToolTip();
toolTip.setValueSuffix("°C");
chart.setToolTip(toolTip);legenda
Konfigurasikan legenda untuk ditampilkan di sisi kanan diagram bersama dengan properti lainnya.
legend.setLayout(Legend.Layout.VERTICAL)
.setAlign(Legend.Align.RIGHT)
.setVerticalAlign(Legend.VerticalAlign.TOP)
.setX(-10)
.setY(100)
.setBorderWidth(0);
chart.setLegend(legend);seri
Konfigurasikan data yang akan ditampilkan pada grafik. Seri adalah larik di mana setiap elemen larik ini mewakili satu garis pada bagan.
chart.addSeries(chart.createSeries()
.setName("Tokyo")
.setPoints(new Number[] {
7.0, 6.9, 9.5, 14.5, 18.2, 21.5, 25.2,
26.5, 23.3, 18.3, 13.9, 9.6
})
);
chart.addSeries(chart.createSeries()
.setName("New York")
.setPoints(new Number[] {
-0.2, 0.8, 5.7, 11.3, 17.0, 22.0, 24.8,
24.1, 20.1, 14.1, 8.6, 2.5
})
);
chart.addSeries(chart.createSeries()
.setName("Berlin")
.setPoints(new Number[] {
-0.9, 0.6, 3.5, 8.4, 13.5, 17.0, 18.6,
17.9, 14.3, 9.0, 3.9, 1.0
})
);
chart.addSeries(chart.createSeries()
.setName("London")
.setPoints(new Number[] {
3.9, 4.2, 5.7, 8.5, 11.9, 15.2, 17.0,
16.6, 14.2, 10.3, 6.6, 4.8
})
);Langkah 3: Tambahkan diagram ke panel induk.
Kami menambahkan grafik ke panel root.
RootPanel.get().add(chart);Contoh
Pertimbangkan contoh berikut untuk lebih memahami Sintaks Konfigurasi -
HelloWorld.java
package com.tutorialspoint.client;
import org.moxieapps.gwt.highcharts.client.Chart;
import org.moxieapps.gwt.highcharts.client.Legend;
import org.moxieapps.gwt.highcharts.client.Series.Type;
import org.moxieapps.gwt.highcharts.client.ToolTip;
import org.moxieapps.gwt.highcharts.client.XAxis;
import org.moxieapps.gwt.highcharts.client.YAxis;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.ui.RootPanel;
public class HelloWorld implements EntryPoint {
public void onModuleLoad() {
Chart chart = new Chart()
.setType(Type.SPLINE)
.setChartTitleText("Monthly Average Temperature")
.setChartSubtitleText("Source: WorldClimate.com");
XAxis xAxis = chart.getXAxis();
xAxis.setCategories("Jan", "Feb", "Mar", "Apr", "May", "Jun",
"Jul", "Aug", "Sep", "Oct", "Nov", "Dec");
YAxis yAxis = chart.getYAxis();
yAxis.setAxisTitleText("Temperature °C");
yAxis.createPlotLine()
.setValue(0)
.setWidth(1)
.setColor("#808080");
ToolTip toolTip = new ToolTip();
toolTip.setValueSuffix("°C");
chart.setToolTip(toolTip);
Legend legend = new Legend();
legend.setLayout(Legend.Layout.VERTICAL)
.setAlign(Legend.Align.RIGHT)
.setVerticalAlign(Legend.VerticalAlign.TOP)
.setX(-10)
.setY(100)
.setBorderWidth(0);
chart.setLegend(legend);
chart.addSeries(chart.createSeries()
.setName("Tokyo")
.setPoints(new Number[] {
7.0, 6.9, 9.5, 14.5, 18.2, 21.5, 25.2,
26.5, 23.3, 18.3, 13.9, 9.6
})
);
chart.addSeries(chart.createSeries()
.setName("New York")
.setPoints(new Number[] {
-0.2, 0.8, 5.7, 11.3, 17.0, 22.0, 24.8,
24.1, 20.1, 14.1, 8.6, 2.5
})
);
chart.addSeries(chart.createSeries()
.setName("Berlin")
.setPoints(new Number[] {
-0.9, 0.6, 3.5, 8.4, 13.5, 17.0, 18.6,
17.9, 14.3, 9.0, 3.9, 1.0
})
);
chart.addSeries(chart.createSeries()
.setName("London")
.setPoints(new Number[] {
3.9, 4.2, 5.7, 8.5, 11.9, 15.2, 17.0,
16.6, 14.2, 10.3, 6.6, 4.8
})
);
RootPanel.get().add(chart);
}
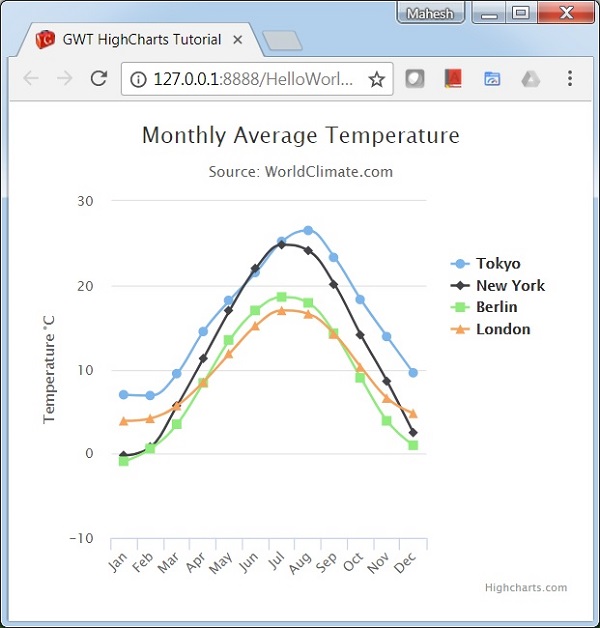
}Hasil
Verifikasi hasilnya.

Grafik garis digunakan untuk menggambar grafik berbasis garis / spline. Pada bagian ini, kita akan membahas berbagai jenis grafik berbasis garis dan spline.
| Sr.No. | Jenis & Deskripsi Bagan |
|---|---|
| 1 | Garis dasar Bagan garis dasar. |
| 2 | Dengan label data Bagan dengan label data. |
| 3 | Deret waktu, dapat diperbesar Bagan dengan deret waktu. |
| 4 | Spline dengan sumbu terbalik Diagram spline memiliki sumbu terbalik. |
| 5 | Spline dengan simbol Diagram spline menggunakan simbol panas / hujan. |
| 6 | Spline dengan pita plot Bagan spline dengan pita plot. |
Bagan area digunakan untuk menggambar bagan berbasis area. Pada bagian ini, kita akan membahas berbagai jenis grafik berbasis area.
| Sr.No. | Jenis & Deskripsi Bagan |
|---|---|
| 1 | Area Dasar Bagan area dasar. |
| 2 | Area dengan nilai negatif Bagan area yang memiliki nilai negatif. |
| 3 | Area bertumpuk Bagan memiliki area yang bertumpuk satu sama lain. |
| 4 | Persentase luas Bagan dengan data dalam persentase. |
| 5 | Area dengan poin yang hilang Bagan dengan poin yang hilang dalam data. |
| 6 | Sumbu terbalik Area menggunakan sumbu terbalik. |
| 7 | Area-spline Bagan area menggunakan spline. |
Grafik batang digunakan untuk menggambar grafik berbasis batang. Pada bagian ini, kita akan membahas berbagai jenis grafik berbasis batang.
| Sr.No. | Jenis & Deskripsi Bagan |
|---|---|
| 1 | Bilah Dasar Bagan batang dasar. |
| 2 | Batang Bertumpuk Bagan batang memiliki batang yang ditumpuk satu sama lain. |
| 3 | Bagan Batang dengan nilai negatif Bagan Batang dengan nilai negatif. |
Bagan kolom digunakan untuk menggambar bagan berbasis kolom. Pada bagian ini, kita akan membahas berbagai jenis grafik berbasis kolom.
| Sr.No. | Jenis & Deskripsi Bagan |
|---|---|
| 1 | Kolom Dasar Bagan kolom dasar. |
| 2 | Kolom dengan nilai negatif Bagan kolom memiliki nilai negatif. |
| 3 | Kolom bertumpuk Bagan memiliki kolom yang bertumpuk satu sama lain. |
| 4 | Kolom Bertumpuk dan Dikelompokkan Bagan dengan kolom dalam bentuk bertumpuk dan dikelompokkan. |
| 5 | Kolom dengan persentase bertumpuk Bagan dengan persentase bertumpuk. |
| 6 | Kolom dengan label yang diputar Bagan Kolom dengan label yang diputar di kolom. |
| 7 | Rentang Kolom Bagan Kolom menggunakan rentang. |
Bagan pai digunakan untuk menggambar bagan berbasis pai. Pada bagian ini, kita akan membahas berbagai jenis diagram berbasis pai.
| Sr.No. | Jenis & Deskripsi Bagan |
|---|---|
| 1 | Pai Dasar Diagram lingkaran dasar. |
| 2 | Pie dengan Legends Bagan pai dengan Legends. |
| 3 | Bagan Donat Bagan Donat. |
Berikut adalah contoh bagan sebar dasar.
Kita telah melihat konfigurasi yang digunakan untuk menggambar grafik di bab Sintaks Konfigurasi Highcharts .
Contoh bagan sebar dasar diberikan di bawah ini.
Konfigurasi
Sekarang mari kita lihat konfigurasi / langkah tambahan yang diambil.
seri
Konfigurasikan jenis bagan menjadi berbasis pencar. series.typememutuskan jenis seri untuk bagan. Di sini, nilai defaultnya adalah "garis".
chart.addSeries(chart.createSeries()
.setName("Observations")
.setType(Type.SCATTER)
.setPoints(new Number[] {
1, 1.5, 2.8, 3.5, 3.9, 4.2
})
);Contoh
HelloWorld.java
package com.tutorialspoint.client;
import org.moxieapps.gwt.highcharts.client.Chart;
import org.moxieapps.gwt.highcharts.client.Series.Type;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.ui.RootPanel;
public class HelloWorld implements EntryPoint {
public void onModuleLoad() {
final Chart chart = new Chart()
.setChartTitleText("Scatter plot");
chart.getXAxis()
.setMin(-0.5)
.setMax(5.5);
chart.getYAxis()
.setMin(0);
chart.addSeries(chart.createSeries()
.setName("Observations")
.setType(Type.SCATTER)
.setPoints(new Number[] {
1, 1.5, 2.8, 3.5, 3.9, 4.2
})
);
RootPanel.get().add(chart);
}
}Hasil
Verifikasi hasilnya.

Grafik dinamis digunakan untuk menggambar grafik berbasis data dimana data dapat berubah setelah rendering grafik. Pada bagian ini, kita akan membahas berbagai jenis grafik dinamis.
| Sr.No. | Jenis & Deskripsi Bagan |
|---|---|
| 1 | Spline memperbarui setiap detik Spline Chart diperbarui setiap detik. |
| 2 | Klik untuk menambahkan poin Bagan dengan kemampuan penambahan poin. |
Grafik kombinasi digunakan untuk menggambar grafik campuran; misalnya, diagram batang dengan diagram lingkaran. Pada bagian ini, kita akan membahas berbagai jenis grafik kombinasi.
| Sr.No. | Jenis & Deskripsi Bagan |
|---|---|
| 1 | Kolom, Garis dan Pai Bagan dengan Kolom, Garis dan Pai. |
| 2 | Sumbu Ganda, Garis dan Kolom Bagan dengan Sumbu Ganda, Garis dan Kolom. |
| 3 | Banyak Sumbu Bagan memiliki Banyak Sumbu. |
| 4 | Sebarkan dengan garis regresi Bagan sebar dengan garis regresi. |
Bagan 3D digunakan untuk menggambar bagan 3 dimensi. Pada bagian ini, kita akan membahas berbagai jenis grafik 3D.
| Sr.No. | Jenis & Deskripsi Bagan |
|---|---|
| 1 | Kolom 3D Bagan Kolom 3D. |
| 2 | Sebar 3D Bagan Sebar 3D. |
| 3 | Pai 3D Bagan Pai 3D. |
Bagan peta digunakan untuk menggambar peta panas atau bagan peta Pohon. Pada bagian ini, kita akan membahas berbagai jenis bagan Peta.
| Sr.No. | Jenis & Deskripsi Bagan |
|---|---|
| 1 | Peta Panas Peta Panas. |
| 2 | Peta Pohon Peta Pohon. |