iOS - Panduan Cepat
Gambaran umum
iOS, yang sebelumnya disebut iPhone OS, adalah sistem operasi seluler yang dikembangkan oleh Apple Inc. Rilis pertamanya pada tahun 2007, termasuk iPhone dan iPod Touch. iPad (Generasi Pertama) dirilis pada April 2010 dan iPad Mini dirilis pada November 2012.
Perangkat iOS cukup sering berkembang dan dari pengalaman, kami menemukan bahwa setidaknya satu versi iPhone dan iPad diluncurkan setiap tahun. Sekarang, kami telah meluncurkan iphone5 yang memiliki pendahulunya mulai dari iPhone, iPhone 3gs, iPhone 4, iPhone 4s. Demikian pula, iPad telah berkembang dari iPad (1 st Generation) ke iPad (4 th Generation) dan versi iPad Mini tambahan.
SDK iOS telah berkembang dari 1.0 menjadi 6.0. iOS 6.0, SDK terbaru adalah satu-satunya versi yang didukung secara resmi di Xcode 4.5 dan lebih tinggi. Kami memiliki dokumentasi Apple yang kaya dan kami dapat menemukan metode dan pustaka mana yang dapat digunakan berdasarkan target penerapan kami. Dalam versi Xcode saat ini, kami akan dapat memilih di antara target penerapan iOS 4.3, 5.0 dan 6.0.
Kekuatan iOS dapat dirasakan dengan beberapa fitur berikut yang disediakan sebagai bagian dari perangkat.
- Maps
- Siri
- Facebook dan Twitter
- Multi-Touch
- Accelerometer
- GPS
- Prosesor kelas atas
- Camera
- Safari
- API yang Kuat
- Pusat Permainan
- Pembelian Dalam Aplikasi
- Reminders
- Berbagai macam gerakan
Jumlah pengguna yang menggunakan iPhone / iPad telah meningkat pesat. Ini menciptakan peluang bagi pengembang untuk menghasilkan uang dengan membuat aplikasi untuk iPhone dan iPad di App Store Apple.
Untuk beberapa orang yang baru mengenal iOS, Apple telah merancang toko aplikasi tempat pengguna dapat membeli aplikasi yang dikembangkan untuk perangkat iOS mereka. Pengembang dapat membuat aplikasi gratis dan berbayar ke App Store. Untuk mengembangkan aplikasi dan mendistribusikan ke toko, pengembang harus mendaftar dengan program pengembang iOS yang biayanya $ 99 setahun dan Mac dengan Mountain Lion atau lebih tinggi untuk pengembangannya dengan Xcode terbaru.
Mendaftar sebagai Pengembang Apple
ID Apple paling diperlukan jika Anda memiliki perangkat Apple apa pun dan menjadi pengembang, Anda pasti membutuhkannya. Ini gratis dan karenanya, tidak ada masalah dalam memilikinya. Manfaat memiliki akun Apple adalah sebagai berikut -
Akses ke alat pengembangan.
Video Worldwide Developers Conference (WWDC).
Dapat bergabung dengan tim program pengembang iOS saat diundang.
Untuk mendaftarkan akun Apple, ikuti langkah-langkah yang diberikan di bawah ini -
Step 1 - Klik tautannya https://developer.apple.com/programs/register/ dan pilih "Buat ID Apple"

Step 2 - Berikan informasi yang diperlukan, yang cukup jelas seperti yang diberikan di halaman.
Step 3 - Verifikasi akun Anda dengan verifikasi email Anda dan akun menjadi aktif.
Step 4 - Sekarang Anda dapat mengunduh alat pengembang seperti Xcode, yang dikemas dengan simulator iOS dan SDK iOS, dan sumber daya pengembang lainnya.
Program Pengembang Apple iOS
Pertanyaan pertama yang akan muncul untuk pengembang baru adalah - Mengapa saya harus mendaftar untuk program pengembang iOS? Jawabannya cukup sederhana; Apple selalu fokus untuk menyediakan aplikasi berkualitas kepada penggunanya. Jika tidak ada biaya pendaftaran, ada kemungkinan aplikasi sampah diunggah yang dapat menyebabkan masalah bagi tim peninjau aplikasi Apple.
Manfaat bergabung dengan program pengembang iOS adalah sebagai berikut -
Jalankan aplikasi yang Anda kembangkan di perangkat iOS yang sebenarnya.
Mendistribusikan aplikasi ke App Store.
Dapatkan akses ke pratinjau pengembang.
Langkah-langkah untuk bergabung dengan program pengembang iOS adalah sebagai berikut -
Step 1- Untuk mendaftar, klik tautan - (https://developer.apple.com/programs/ios/).

Step 2 - Klik Daftar Sekarang di halaman yang ditampilkan.
Step 3 - Anda dapat masuk ke akun apple yang ada (jika ada) atau membuat ID Apple baru.
Step 4- Setelah itu, Anda harus memilih antara akun Perorangan dan Perusahaan. Gunakan akun perusahaan jika akan ada lebih dari satu pengembang di tim Anda. Di akun perorangan, Anda tidak dapat menambahkan anggota.
Step 5 - Setelah memasukkan informasi pribadi (bagi mereka yang baru mendaftar), Anda dapat membeli dan mengaktifkan program dengan membayar dengan bantuan kartu kredit Anda (hanya cara pembayaran yang diterima).
Step 6 - Sekarang Anda akan mendapatkan akses ke sumber daya pengembang dengan memilih opsi pusat anggota di halaman.

Step 7 - Di sini Anda dapat melakukan hal berikut -
Buat profil penyediaan.
Kelola tim dan perangkat Anda.
Mengelola aplikasi ke toko aplikasi melalui iTunes Connect.
Dapatkan forum dan dukungan teknis.
iOS - Instalasi Xcode
Step 1 - Unduh Xcode versi terbaru dari https://developer.apple.com/downloads/

Step 2 - Klik dua kali file dmg Xcode.
Step 3 - Anda akan menemukan perangkat terpasang dan dibuka.
Step 4 - Akan ada dua item di jendela yang ditampilkan yaitu, aplikasi Xcode dan pintasan folder Aplikasi.
Step 5 - Seret Xcode ke aplikasi dan itu akan disalin ke aplikasi Anda.
Step 6 - Sekarang Xcode akan tersedia sebagai bagian dari aplikasi lain yang dapat Anda pilih dan jalankan.
Anda juga memiliki pilihan lain untuk mengunduh Xcode dari Mac App store dan kemudian menginstalnya mengikuti prosedur langkah demi langkah yang diberikan di layar.
Pembuat Antarmuka
Pembuat antarmuka adalah alat yang memungkinkan pembuatan antarmuka UI dengan mudah. Anda memiliki banyak sekali elemen UI yang dikembangkan untuk digunakan. Anda hanya perlu menarik dan melepas ke tampilan UI Anda. Kita akan belajar tentang menambahkan elemen UI, membuat outlet dan tindakan untuk elemen UI di halaman mendatang.

Anda memiliki pustaka objek di kanan bawah yang terdiri dari seluruh elemen UI yang diperlukan. Antarmuka pengguna sering disebut sebagaixibs, yang merupakan ekstensi file-nya. Setiap xibs ditautkan ke pengontrol tampilan yang sesuai.
Simulator iOS
Simulator iOS sebenarnya terdiri dari dua jenis perangkat yaitu iPhone dan iPad dengan versinya yang berbeda-beda. Versi iPhone termasuk iPhone (normal), iPhone Retina, iPhone 5. iPad memiliki iPad dan iPad Retina. Tangkapan layar dari simulator iPhone ditampilkan di bawah.

Anda dapat mensimulasikan lokasi di simulator iOS untuk bermain-main dengan efek lintang dan bujur dari aplikasi. Anda juga dapat mensimulasikan peringatan memori dan status dalam panggilan di simulator. Anda dapat menggunakan simulator untuk sebagian besar tujuan, namun Anda tidak dapat menguji fitur perangkat seperti akselerometer. Jadi, Anda mungkin selalu membutuhkan perangkat iOS untuk menguji semua skenario aplikasi secara menyeluruh.
Bahasa yang digunakan dalam pengembangan iOS adalah objektif C. Ini adalah bahasa berorientasi objek dan karenanya, akan mudah bagi mereka yang memiliki latar belakang dalam bahasa pemrograman berorientasi objek.
Antarmuka dan Implementasi
Di Objective C, file tempat deklarasi kelas dilakukan disebut interface file dan file dimana kelas didefinisikan disebut implementation file.
File antarmuka sederhana MyClass.h akan terlihat seperti berikut -
@interface MyClass:NSObject {
// class variable declared here
}
// class properties declared here
// class methods and instance methods declared here
@endFile implementasi MyClass.m akan menjadi sebagai berikut -
@implementation MyClass
// class methods defined here
@endPembuatan Objek
Pembuatan objek dilakukan sebagai berikut -
MyClass *objectName = [[MyClass alloc]init] ;Metode
Metode dideklarasikan dalam Tujuan C sebagai berikut -
-(returnType)methodName:(typeName) variable1 :(typeName)variable2;Contohnya ditunjukkan di bawah ini.
-(void)calculateAreaForRectangleWithLength:(CGfloat)length
andBreadth:(CGfloat)breadth;Anda mungkin bertanya-tanya apa itu andBreadthstring untuk; sebenarnya ini adalah string opsional, yang membantu kita membaca dan memahami metode dengan mudah, terutama pada saat menelepon. Untuk memanggil metode ini di kelas yang sama, kami menggunakan pernyataan berikut -
[self calculateAreaForRectangleWithLength:30 andBreadth:20];Seperti yang dikatakan di atas, penggunaan andBreadth membantu kita memahami bahwa luasnya 20. Self digunakan untuk menetapkan bahwa ini adalah metode kelas.
Metode Kelas
Metode kelas dapat diakses secara langsung tanpa membuat objek untuk kelas tersebut. Mereka tidak memiliki variabel dan objek yang terkait dengannya. Contohnya ditunjukkan di bawah ini.
+(void)simpleClassMethod;Itu dapat diakses dengan menggunakan nama kelas (mari kita asumsikan nama kelas sebagai MyClass) sebagai berikut -
[MyClass simpleClassMethod];Metode Instance
Metode instance hanya dapat diakses setelah membuat objek untuk kelas. Memori dialokasikan ke variabel instan. Contoh metode contoh ditunjukkan di bawah ini.
-(void)simpleInstanceMethod;Itu dapat diakses setelah membuat objek untuk kelas sebagai berikut -
MyClass *objectName = [[MyClass alloc]init] ;
[objectName simpleInstanceMethod];Tipe Data Penting di Tujuan C
| Sr.No. | Tipe data |
|---|---|
| 1 | NSString Ini digunakan untuk mewakili string. |
| 2 | CGfloat Ini digunakan untuk mewakili nilai floating point (float normal juga diperbolehkan tetapi lebih baik menggunakan CGfloat). |
| 3 | NSInteger Ini digunakan untuk mewakili integer. |
| 4 | BOOL Ini digunakan untuk mewakili Boolean (YES atau NO adalah tipe BOOL yang diperbolehkan). |
Mencetak Log
NSLog - digunakan untuk mencetak pernyataan. Ini akan dicetak di log perangkat dan konsol debug dalam mode rilis dan debug masing-masing. Sebagai contoh,
NSlog(@"");Struktur Kontrol
Sebagian besar struktur kontrol sama seperti di C dan C ++, kecuali untuk beberapa tambahan seperti di pernyataan.
Properti
Untuk kelas eksternal untuk mengakses kelas, properti variabel digunakan. Sebagai contoh,
@property(nonatomic , strong) NSString *myString;Mengakses Properti
Anda dapat menggunakan operator titik untuk mengakses properti. Untuk mengakses properti di atas, kami akan melakukan hal berikut.
self.myString = @"Test";Anda juga dapat menggunakan metode set sebagai berikut -
[self setMyString:@"Test"];Kategori
Kategori digunakan untuk menambahkan metode ke kelas yang ada. Dengan cara ini, kita dapat menambahkan metode ke kelas yang bahkan tidak memiliki file implementasi di mana kelas sebenarnya didefinisikan. Kategori sampel untuk kelas kami adalah sebagai berikut -
@interface MyClass(customAdditions)
- (void)sampleCategoryMethod;
@end
@implementation MyClass(categoryAdditions)
-(void)sampleCategoryMethod {
NSLog(@"Just a test category");
}Array
NSMutableArray dan NSArray adalah kelas array yang digunakan dalam objektif C. Seperti namanya, yang pertama bisa berubah dan yang terakhir tidak bisa diubah. Contohnya ditunjukkan di bawah ini.
NSMutableArray *aMutableArray = [[NSMutableArray alloc]init];
[anArray addObject:@"firstobject"];
NSArray *aImmutableArray = [[NSArray alloc]
initWithObjects:@"firstObject",nil];Kamus
NSMutableDictionary dan NSDictionary adalah kelas kamus yang digunakan dalam objektif C. Seperti namanya, yang pertama bisa berubah dan yang terakhir tidak bisa diubah. Contohnya ditunjukkan di bawah ini.
NSMutableDictionary *aMutableDictionary = [[NSMutableArray alloc]init];
[aMutableDictionary setObject:@"firstobject" forKey:@"aKey"];
NSDictionary*aImmutableDictionary= [[NSDictionary alloc]initWithObjects:[NSArray arrayWithObjects:
@"firstObject",nil] forKeys:[ NSArray arrayWithObjects:@"aKey"]];Membuat Aplikasi Pertama
Sekarang kita akan membuat aplikasi tampilan tunggal sederhana (aplikasi kosong) yang akan berjalan di simulator iOS.
Langkah-langkahnya adalah sebagai berikut.
Step 1 - Buka Xcode dan pilih Create a new Xcode project.

Step 2 - Pilih Single View Application.

Step 3 - Masukkan nama produk, yaitu nama aplikasi, nama organisasi, dan kemudian pengenal perusahaan.

Step 4 - Pastikan itu Use Automatic Reference Countingdipilih untuk secara otomatis melepaskan sumber daya yang dialokasikan setelah keluar dari ruang lingkup. Klik Next.
Step 5 - Pilih direktori untuk proyek dan pilih buat.

Step 6 - Anda akan melihat layar sebagai berikut -

Pada layar di atas, Anda akan dapat memilih orientasi yang didukung, pengaturan build dan rilis. Ada target penerapan lapangan, versi perangkat yang ingin kita dukung, pilih 4.3, yang merupakan target penerapan minimum yang diizinkan sekarang. Untuk saat ini, ini tidak diperlukan dan mari fokus pada menjalankan aplikasi.
Step 7 - Sekarang, pilih simulator iPhone di drop down dekat tombol Run dan pilih run.

Step 8- Itu dia; Anda telah berhasil menjalankan aplikasi pertama Anda. Anda akan mendapatkan hasil sebagai berikut -

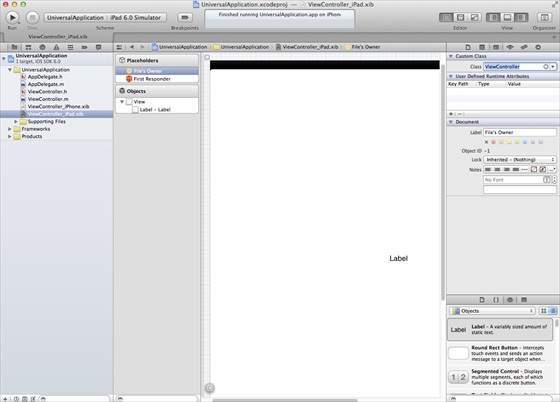
Sekarang mari kita ubah warna latar belakang, untuk memulai dengan pembuat antarmuka. Pilih ViewController.xib. Pilih opsi latar belakang di sisi kanan, ubah warna dan jalankan.

Dalam proyek di atas, secara default, target penerapan akan ditetapkan ke iOS 6.0 dan tata letak otomatis akan diaktifkan. Untuk memastikan bahwa aplikasi kami berjalan pada perangkat yang menggunakan iOS 4.3 dan seterusnya, kami telah memodifikasi target penerapan di awal pembuatan aplikasi ini, tetapi kami tidak menonaktifkan tata letak otomatis.
Untuk menonaktifkan tata letak otomatis, kita perlu membatalkan pilihan kotak centang tata letak otomatis di pemeriksa file dari setiap ujung, yaitu file xib. Berbagai bagian dari IDE proyek Xcode diberikan pada gambar berikut (Sumber: Dokumentasi pengguna Apple Xcode 4).

Pemeriksa file dapat ditemukan di bilah pemilih pemeriksa seperti yang ditunjukkan di atas dan tata letak otomatis dapat tidak dicentang di sana. Tata letak otomatis dapat digunakan jika Anda hanya ingin menargetkan perangkat iOS 6. Selain itu, Anda akan dapat menggunakan banyak fitur baru seperti buku tabungan jika Anda meningkatkan target penerapan ke iOS 6. Untuk saat ini, mari gunakan iOS 4.3 sebagai target penerapan.
Kode Aplikasi iOS Pertama
Anda akan menemukan lima file berbeda yang akan dibuat untuk aplikasi Anda. Mereka terdaftar sebagai berikut -
- AppDelegate.h
- AppDelegate.m
- ViewController.h
- ViewController.m
- ViewController.xib
AppDelegate.h
// Header File that provides all UI related items.
#import <UIKit/UIKit.h>
// Forward declaration (Used when class will be defined /imported in future)
@class ViewController;
// Interface for Appdelegate
@interface AppDelegate : UIResponder <UIApplicationDelegate>
// Property window
@property (strong, nonatomic) UIWindow *window;
// Property Viewcontroller
@property (strong, nonatomic) ViewController *viewController;
//this marks end of interface
@endImportant items in code -
AppDelegate mewarisi dari UIResponder yang menangani acara iOS.
Menerapkan metode delegasi UIApplicationDelegate, yang menyediakan peristiwa aplikasi utama seperti peluncuran yang selesai, akan dihentikan, dan sebagainya.
UIWindow untuk mengelola dan mengoordinasikan berbagai tampilan pada layar perangkat iOS. Ini seperti tampilan dasar tempat semua tampilan lainnya dimuat. Umumnya hanya ada satu jendela untuk suatu aplikasi.
UIViewController untuk menangani aliran layar.
AppDelegate.m
// Imports the class Appdelegate's interface
import "AppDelegate.h"
// Imports the viewcontroller to be loaded
#import "ViewController.h"
// Class definition starts here
@implementation AppDelegate
// Method to intimate us that the application launched successfully
- (BOOL)application:(UIApplication *)application
didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
self.window = [[UIWindow alloc] initWithFrame:[[UIScreen mainScreen] bounds]];
// Override point for customization after application launch.
self.viewController = [[ViewController alloc]
initWithNibName:@"ViewController" bundle:nil];
self.window.rootViewController = self.viewController;
[self.window makeKeyAndVisible];
return YES;
}
- (void)applicationWillResignActive:(UIApplication *)application {
/* Use this method to release shared resources, save user data,
invalidate timers, and store enough application state information
to restore your application to its current state in case it is
terminated later. If your application supports background
execution, this method is called instead of
applicationWillTerminate: when the user quits.*/
}
- (void)applicationWillEnterForeground:(UIApplication *)application {
/* Called as part of the transition from the background to the
inactive state. Here you can undo many of the changes made on
entering the background.*/
}
- (void)applicationDidBecomeActive:(UIApplication *)application {
/* Restart any tasks that were paused (or not yet started) while
the application was inactive. If the application was previously in
the background, optionally refresh the user interface.*/
}
- (void)applicationWillTerminate:(UIApplication *)application {
/* Called when the application is about to terminate. Save data if
appropriate. See also applicationDidEnterBackground:. */
}
- (void)applicationWillTerminate:(UIApplication *)application {
/* Called when the application is about to terminate. Save data if appropriate.
See also applicationDidEnterBackground:. */
}
@endImportant items in code -
Delegasi UIApplication didefinisikan di sini. Semua metode yang ditentukan di atas adalah delegasi aplikasi UI dan tidak berisi metode yang ditentukan pengguna.
Objek UIWindow dialokasikan untuk menampung aplikasi yang dialokasikan.
UIViewController dialokasikan sebagai pengontrol tampilan awal jendela.
Untuk membuat jendela terlihat, metode makeKeyAndVisible dipanggil.
ViewController.h
#import <UIKit/UIKit.h>
// Interface for class ViewController
@interface ViewController : UIViewController
@endImportant items in code -
Kelas ViewController mewarisi UIViewController, yang menyediakan model pengelolaan tampilan dasar untuk aplikasi iOS.
ViewController.m
#import "ViewController.h"
// Category, an extension of ViewController class
@interface ViewController ()
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
@endImportant items in code -
Dua metode yang diimplementasikan di sini didefinisikan di kelas dasar UIViewController.
Lakukan penyiapan awal di viewDidLoad yang dipanggil setelah tampilan dimuat.
Metode didReceiveMemoryWarning dipanggil jika ada peringatan memori.
Tindakan dan outlet di iOS disebut sebagai ibActions dan ibOutlets masing-masing, dimana ibsingkatan dari pembuat antarmuka. Ini terkait dengan elemen UI dan kami akan menjelajahinya setelah mengetahui cara menerapkannya secara visual.
Tindakan dan Outlet - Langkah-langkah yang Terlibat
Step 1 - Mari gunakan Aplikasi iPhone Pertama kita.
Step 2 - Pilih file ViewController.xib dari file di bagian navigator.
Step 3 - Sekarang, Anda dapat memilih elemen UI dari panel perpustakaan di sisi kanan jendela kami, yang ditunjukkan di bawah ini.

Step 4 - Anda dapat menarik dan melepas elemen UI ke tampilan kami di pembuat antarmuka kami.
Step 5 - Mari kita tambahkan Label dan Tombol Persegi Bulat ke tampilan kita.

Step 6 - Dari tombol Editor Selector di bilah alat ruang kerja yang ditemukan di sudut kanan atas seperti yang ditunjukkan di bawah ini.

Pilih tombol asisten editor.

Step 7 - Kita akan melihat dua jendela di area editor kita di tengah, satu adalah file ViewController.xib dan yang lainnya adalah ViewController.h.
Step 8 - Sekarang, klik kanan pada label dan pilih, tahan dan seret outlet referensi baru seperti yang ditunjukkan di bawah ini.

Step 9- Jatuhkan ViewController.h di antara tanda kurung kurawal. Jika tidak ada tanda kurung kurawal di file, tambahkan ViewController sebelum melakukan ini. Anda akan menemukan pop-up seperti yang ditunjukkan di bawah ini.

Step 10- Ketikkan nama label untuk outlet tersebut, disini kita telah menggunakan label myTitleLabel. Klik hubungkan dan ibOutlet akan selesai.
Step 11 - Demikian pula, untuk menambahkan aksi, klik kanan tombol Round rect, pilih touch up inside dan seret ke bawah kurung kurawal.

Step 12 - Jatuhkan dan beri nama setTitleLabel.

Step 13 - Pilih file ViewController.m, Anda akan menemukan metode seperti yang ditunjukkan di bawah ini.
-(IBAction) setTitleLabel:(id)sender {
}Step 14 - Tambahkan pernyataan seperti yang ditunjukkan di bawah ini di dalam metode di atas.
[myTitleLabel setText:@"Hello"];Step 15- Sekarang mari kita menjalankan program dengan memilih tombol run. Anda akan melihat output berikut.

Step 16 - Sekarang klik tombolnya.

Step 17 - Label yang kami buat telah diubah oleh tindakan pada tombol.
Step 18- Dari contoh di atas, kita dapat menyimpulkan bahwa IBOutlet membuat referensi ke UIElement (di sini untuk UILabel). Demikian pula, IBAction menautkan UIButton dengan metode, yang dipanggil pada event touch up di dalamnya.
Step 19 - Anda dapat bermain-main dengan tindakan dengan memilih acara yang berbeda saat membuat aksi.
Contoh untuk Delegasi
Mari kita asumsikan objek A memanggil objek B untuk melakukan suatu tindakan. Setelah tindakan selesai, objek A harus mengetahui bahwa B telah menyelesaikan tugas dan mengambil tindakan yang diperlukan. Ini dicapai dengan bantuan delegasi.
Konsep utama dalam contoh di atas adalah -
A adalah objek delegasi dari B.
B akan memiliki referensi A.
A akan mengimplementasikan metode delegasi B.
B akan memberi tahu A melalui metode delegasi.
Langkah-langkah dalam Membuat Delegasi
Step 1 - Pertama, buat aplikasi tampilan tunggal.
Step 2 - Kemudian pilih File → New → File ...

Step 3 - Kemudian pilih Objective C Class dan klik Next.
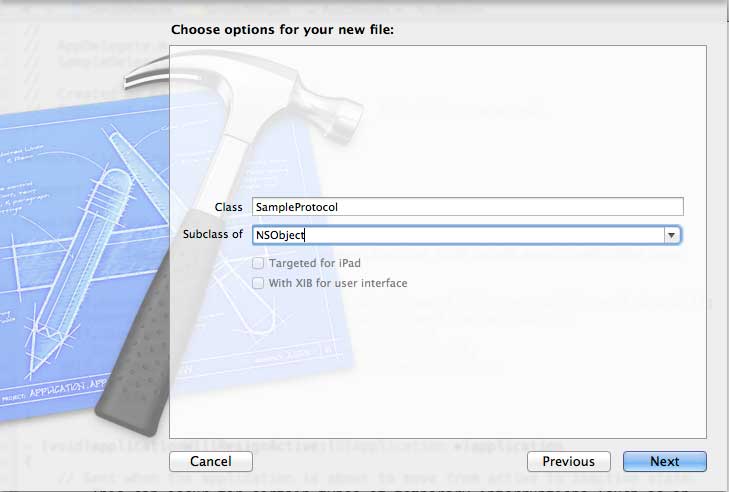
Step 4 - Beri nama kelas, misalnya SampleProtocol dengan subkelas sebagai NSObject seperti yang ditunjukkan di bawah ini.

Step 5 - Kemudian pilih buat.
Step 6 - Tambahkan protokol ke file SampleProtocol.h dan kode yang diperbarui adalah sebagai berikut -
#import <Foundation/Foundation.h>
// Protocol definition starts here
@protocol SampleProtocolDelegate <NSObject>
@required
- (void) processCompleted;
@end
// Protocol Definition ends here
@interface SampleProtocol : NSObject {
// Delegate to respond back
id <SampleProtocolDelegate> _delegate;
}
@property (nonatomic,strong) id delegate;
-(void)startSampleProcess; // Instance method
@endStep 7 - Implementasikan metode instance dengan memperbarui file SampleProtocol.m seperti yang ditunjukkan di bawah ini.
#import "SampleProtocol.h"
@implementation SampleProtocol
-(void)startSampleProcess {
[NSTimer scheduledTimerWithTimeInterval:3.0 target:self.delegate
selector:@selector(processCompleted) userInfo:nil repeats:NO];
}
@endStep 8 - Tambahkan UILabel di ViewController.xib dengan menyeret label dari perpustakaan objek ke UIView seperti yang ditunjukkan di bawah ini.

Step 9 - Buat IBOutlet untuk label dan beri nama sebagai myLabel dan perbarui kode sebagai berikut untuk mengadopsi SampleProtocolDelegate di ViewController.h.
#import <UIKit/UIKit.h>
#import "SampleProtocol.h"
@interface ViewController : UIViewController<SampleProtocolDelegate> {
IBOutlet UILabel *myLabel;
}
@endStep 10Implementasikan metode delegasi, buat objek untuk SampleProtocol dan panggil metode startSampleProcess. File ViewController.m yang diperbarui adalah sebagai berikut -
#import "ViewController.h"
@interface ViewController ()
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
SampleProtocol *sampleProtocol = [[SampleProtocol alloc]init];
sampleProtocol.delegate = self;
[myLabel setText:@"Processing..."];
[sampleProtocol startSampleProcess];
// Do any additional setup after loading the view, typically from a nib.
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
#pragma mark - Sample protocol delegate
-(void)processCompleted {
[myLabel setText:@"Process Completed"];
}
@endStep 11Kami akan melihat output sebagai berikut. Awalnya label menampilkan "pemrosesan ...", yang diperbarui setelah metode delegasi dipanggil oleh objek SampleProtocol.

Elemen UI apa itu?
Elemen UI adalah elemen visual yang dapat kita lihat di aplikasi kita. Beberapa elemen ini merespon interaksi pengguna seperti tombol, bidang teks dan lainnya yang bersifat informatif seperti gambar, label.
Bagaimana cara menambahkan elemen UI?
Kita dapat menambahkan elemen UI baik dalam kode maupun dengan bantuan pembuat antarmuka. Tergantung pada kebutuhan kita dapat menggunakan salah satunya.
Fokus Kami
Kami akan lebih fokus pada menambahkan elemen UI melalui kode di aplikasi kami. Menggunakan pembuat antarmuka sederhana dan langsung, kita hanya perlu menyeret dan melepas elemen UI.
Pendekatan kita
Kami akan membuat aplikasi iOS sederhana dan menggunakannya untuk menjelaskan beberapa elemen UI.
Step 1 - Buat aplikasi berbasis tampilan seperti yang kami lakukan di aplikasi iOS Pertama kami.
Step 2 - Kami hanya akan memperbarui file ViewController.h dan ViewController.m.
Step 3 - Kemudian kami menambahkan metode ke file ViewController.m kami khusus untuk membuat elemen UI.
Step 4 - Kami akan memanggil metode ini dalam metode viewDidLoad kami.
Step 5 - Baris kode penting telah dijelaskan dalam kode dengan komentar baris tunggal di atas baris tersebut.
Daftar Elemen UI
Elemen khusus UI dan fungsinya yang terkait dijelaskan di bawah -
| Sr.No. | Elemen Khusus UI |
|---|---|
| 1 | Bidang Teks Ini adalah elemen UI yang memungkinkan aplikasi mendapatkan input pengguna. |
| 2 | Jenis masukan - BidangTeks Kita dapat mengatur tipe input yang dapat diberikan pengguna dengan menggunakan properti keyboard dari UITextField. |
| 3 | Tombol Ini digunakan untuk menangani tindakan pengguna. |
| 4 | Label Ini digunakan untuk menampilkan konten statis. |
| 5 | Toolbar Ini digunakan jika kita ingin memanipulasi sesuatu berdasarkan tampilan kita saat ini. |
| 6 | Status bar Ini menampilkan informasi kunci perangkat. |
| 7 | Bilah Navigasi Ini berisi tombol navigasi dari pengontrol navigasi, yang merupakan tumpukan pengontrol tampilan yang dapat didorong dan dimunculkan. |
| 8 | Bilah tab Biasanya digunakan untuk beralih di antara berbagai subtugas, tampilan, atau model dalam tampilan yang sama. |
| 9 | Tampilan Gambar Ini digunakan untuk menampilkan gambar sederhana atau urutan gambar. |
| 10 | Tampilan Gulir Ini digunakan untuk menampilkan konten yang lebih dari area layar. |
| 11 | Tampilan Tabel Ini digunakan untuk menampilkan daftar data yang dapat digulir dalam beberapa baris dan bagian. |
| 12 | Split View Ini digunakan untuk menampilkan dua panel dengan panel master yang mengontrol informasi pada panel detail. |
| 13 | Tampilan Teks Ini digunakan untuk menampilkan daftar informasi teks yang dapat digulir yang dapat diedit secara opsional. |
| 14 | Lihat Transisi Ini menjelaskan berbagai transisi tampilan antar tampilan. |
| 15 | Alat pilih Ini digunakan untuk menampilkan untuk memilih data tertentu dari daftar. |
| 16 | Sakelar Ini digunakan sebagai menonaktifkan dan mengaktifkan tindakan. |
| 17 | Penggeser Ini digunakan untuk memungkinkan pengguna membuat penyesuaian pada nilai atau proses di seluruh rentang nilai yang diizinkan. |
| 18 | Peringatan Ini digunakan untuk memberikan informasi penting kepada pengguna. |
| 19 | Ikon Ini adalah representasi gambar yang digunakan untuk suatu tindakan atau menggambarkan sesuatu yang terkait dengan aplikasi. |
Accelerometer digunakan untuk mendeteksi perubahan posisi perangkat di tiga arah x, y dan z. Kita dapat mengetahui posisi perangkat saat ini relatif terhadap tanah. Untuk menguji contoh ini, Anda harus menjalankannya di filedevice dan tidak bekerja pada simulator.
Akselerometer - Langkah-Langkah yang Terlibat
Step 1 - Buat yang sederhana View based application.
Step 2 - Tambahkan tiga label ViewController.xib dan buat ibOutlets menamainya sebagai xlabel, ylabel, dan zlabel.
Step 3 - Perbarui ViewController.h sebagai berikut -
#import <UIKit/UIKit.h>
@interface ViewController : UIViewController<UIAccelerometerDelegate> {
IBOutlet UILabel *xlabel;
IBOutlet UILabel *ylabel;
IBOutlet UILabel *zlabel;
}
@endStep 4 - Perbarui ViewController.m sebagai berikut -
#import "ViewController.h"
@interface ViewController ()
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
[[UIAccelerometer sharedAccelerometer]setDelegate:self];
//Do any additional setup after loading the view,typically from a nib
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
- (void)accelerometer:(UIAccelerometer *)accelerometer didAccelerate:
(UIAcceleration *)acceleration {
[xlabel setText:[NSString stringWithFormat:@"%f",acceleration.x]];
[ylabel setText:[NSString stringWithFormat:@"%f",acceleration.y]];
[zlabel setText:[NSString stringWithFormat:@"%f",acceleration.z]];
}
@endKeluaran
Saat kami menjalankan aplikasi di iPhone perangkat, kita akan mendapatkan output berikut -

Aplikasi universal adalah aplikasi yang dirancang untuk iPhone dan iPad dalam satu biner. Aplikasi universal memungkinkan penggunaan kembali kode dan pembaruan cepat.
Penerapan Universal - Langkah-langkah yang Terlibat
Step 1 - Buat yang sederhana View based application.
Step 2 - Ubah nama File ViewController.xib mengajukan ke ViewController_iPhone.xib seperti yang ditunjukkan di bawah ini pada pemeriksa file di sisi kanan.

Step 3 - Pilih File → New → File ... lalu pilih sub-bagian "User Interface" dan pilih View. Klik Next.

Step 4 - Pilih keluarga perangkat sebagai iPad dan klik berikutnya.

Step 5 - Simpan file sebagai ViewController_iPad.xib dan pilih Buat.
Step 6 - Tambahkan label di tengah layar di keduanya ViewController_iPhone.xib dan ViewController_iPad.xib.
Step 7 - Masuk ViewController_iPad.xib, pilih identity inspector dan setel kelas khusus sebagai ViewController.

Step 8 - Perbarui aplikasi: DidFinishLaunching: metode withOptions di AppDelegate.m sebagai berikut -
- (BOOL)application:(UIApplication *)application
didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
self.window = [[UIWindow alloc] initWithFrame:[[UIScreen
mainScreen] bounds]];
// Override point for customization after application launch.
if (UI_USER_INTERFACE_IDIOM() == UIUserInterfaceIdiomPhone) {
self.viewController = [[ViewController alloc]
initWithNibName:@"ViewController_iPhone" bundle:nil];
} else {
self.viewController = [[ViewController alloc] initWithNibName:
@"ViewController_iPad" bundle:nil];
}
self.window.rootViewController = self.viewController;
[self.window makeKeyAndVisible];
return YES;
}Step 9 - Perbarui perangkat dalam ringkasan proyek ke Universal seperti yang ditunjukkan di bawah ini -

Keluaran
Saat kami menjalankan aplikasi, kami akan mendapatkan output berikut -

Saat kami menjalankan aplikasi di simulator iPad, kami akan mendapatkan output berikut -

Kamera adalah salah satu fitur umum di perangkat seluler. Dimungkinkan bagi kami untuk mengambil gambar dengan kamera dan menggunakannya dalam aplikasi kami dan itu juga cukup sederhana.
Manajemen Kamera - Langkah-langkah yang Terlibat
Step 1 - Buat yang sederhana View based application.
Step 2 - Tambahkan button di ViewController.xib dan buat IBAction untuk tombol tersebut.
Step 3 - Tambahkan image view dan buat IBOutlet menamainya sebagai imageView.
Step 4 - Perbarui ViewController.h sebagai berikut -
#import <UIKit/UIKit.h>
@interface ViewController : UIViewController<UIImagePickerControllerDelegate> {
UIImagePickerController *imagePicker;
IBOutlet UIImageView *imageView;
}
- (IBAction)showCamera:(id)sender;
@endStep 5 - Perbarui ViewController.m sebagai berikut -
#import "ViewController.h"
@interface ViewController ()
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
- (IBAction)showCamera:(id)sender {
imagePicker.allowsEditing = YES;
if ([UIImagePickerController isSourceTypeAvailable:
UIImagePickerControllerSourceTypeCamera]) {
imagePicker.sourceType = UIImagePickerControllerSourceTypeCamera;
} else {
imagePicker.sourceType =
UIImagePickerControllerSourceTypePhotoLibrary;
}
[self presentModalViewController:imagePicker animated:YES];
}
-(void)imagePickerController:(UIImagePickerController *)picker
didFinishPickingMediaWithInfo:(NSDictionary *)info {
UIImage *image = [info objectForKey:UIImagePickerControllerEditedImage];
if (image == nil) {
image = [info objectForKey:UIImagePickerControllerOriginalImage];
}
imageView.image = image;
}
-(void)imagePickerControllerDidCancel:(UIImagePickerController *)picker {
[self dismissModalViewControllerAnimated:YES];
}
@endKeluaran
Saat kami menjalankan aplikasi dan mengklik tombol tampilkan kamera, kami akan mendapatkan output berikut -

Setelah kita mengambil gambar, kita dapat mengedit gambarnya, yaitu memindahkan dan mengatur skala seperti yang ditunjukkan di bawah ini -

Kami dapat dengan mudah menemukan lokasi pengguna saat ini di iOS, asalkan pengguna mengizinkan aplikasi untuk mengakses informasi dengan bantuan kerangka lokasi inti.
Penanganan Lokasi - Langkah-langkah yang Terlibat
Step 1 - Buat aplikasi berbasis View sederhana.
Step 2 - Pilih file proyek Anda, lalu pilih target dan kemudian tambahkan CoreLocation.framework seperti yang ditunjukkan di bawah ini -

Step 3 - Tambahkan dua label ViewController.xib dan buat ibOutlets menamai label sebagai latitudeLabel dan longitudeLabel masing-masing.
Step 4 - Buat file baru dengan memilih File → New → File ... → pilih Objective C class dan klik berikutnya.
Step 5 - Beri nama kelas sebagai LocationHandler dengan "sub class of" sebagai NSObject.
Step 6 - Pilih buat.
Step 7 - Perbarui LocationHandler.h sebagai berikut -
#import <Foundation/Foundation.h>
#import <CoreLocation/CoreLocation.h>
@protocol LocationHandlerDelegate <NSObject>
@required
-(void) didUpdateToLocation:(CLLocation*)newLocation
fromLocation:(CLLocation*)oldLocation;
@end
@interface LocationHandler : NSObject<CLLocationManagerDelegate> {
CLLocationManager *locationManager;
}
@property(nonatomic,strong) id<LocationHandlerDelegate> delegate;
+(id)getSharedInstance;
-(void)startUpdating;
-(void) stopUpdating;
@endStep 8 - Perbarui LocationHandler.m sebagai berikut -
#import "LocationHandler.h"
static LocationHandler *DefaultManager = nil;
@interface LocationHandler()
-(void)initiate;
@end
@implementation LocationHandler
+(id)getSharedInstance{
if (!DefaultManager) {
DefaultManager = [[self allocWithZone:NULL]init];
[DefaultManager initiate];
}
return DefaultManager;
}
-(void)initiate {
locationManager = [[CLLocationManager alloc]init];
locationManager.delegate = self;
}
-(void)startUpdating{
[locationManager startUpdatingLocation];
}
-(void) stopUpdating {
[locationManager stopUpdatingLocation];
}
-(void)locationManager:(CLLocationManager *)manager didUpdateToLocation:
(CLLocation *)newLocation fromLocation:(CLLocation *)oldLocation {
if ([self.delegate respondsToSelector:@selector
(didUpdateToLocation:fromLocation:)]) {
[self.delegate didUpdateToLocation:oldLocation
fromLocation:newLocation];
}
}
@endStep 9 - Perbarui ViewController.h sebagai berikut di mana kami telah menerapkan LocationHandler delegate dan buat dua ibOutlets -
#import <UIKit/UIKit.h>
#import "LocationHandler.h"
@interface ViewController : UIViewController<LocationHandlerDelegate> {
IBOutlet UILabel *latitudeLabel;
IBOutlet UILabel *longitudeLabel;
}
@endStep 10 - Perbarui ViewController.m sebagai berikut -
#import "ViewController.h"
@interface ViewController ()
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
[[LocationHandler getSharedInstance]setDelegate:self];
[[LocationHandler getSharedInstance]startUpdating];
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
-(void)didUpdateToLocation:(CLLocation *)newLocation
fromLocation:(CLLocation *)oldLocation {
[latitudeLabel setText:[NSString stringWithFormat:
@"Latitude: %f",newLocation.coordinate.latitude]];
[longitudeLabel setText:[NSString stringWithFormat:
@"Longitude: %f",newLocation.coordinate.longitude]];
}
@endKeluaran
Saat kami menjalankan aplikasi, kami akan mendapatkan output berikut -

SQLite dapat digunakan di iOS untuk menangani data. Ini menggunakan kueri sqlite, yang membuatnya lebih mudah bagi mereka yang tahu SQL.
Langkah-langkah yang Terlibat
Step 1 - Buat yang sederhana View based application.
Step 2 - Pilih file proyek Anda, lalu pilih target dan kemudian tambahkan libsqlite3.dylib perpustakaan dalam memilih kerangka kerja.
Step 3 - Buat file baru dengan memilih File → New → File ... → pilih Objective C class dan klik berikutnya.
Step 4 - Beri nama kelas sebagai DBManager dengan "sub class of" sebagai NSObject.
Step 5 - Pilih buat.
Step 6 - Perbarui DBManager.h sebagai berikut -
#import <Foundation/Foundation.h>
#import <sqlite3.h>
@interface DBManager : NSObject {
NSString *databasePath;
}
+(DBManager*)getSharedInstance;
-(BOOL)createDB;
-(BOOL) saveData:(NSString*)registerNumber name:(NSString*)name
department:(NSString*)department year:(NSString*)year;
-(NSArray*) findByRegisterNumber:(NSString*)registerNumber;
@endStep 7 - Perbarui DBManager.m sebagai berikut -
#import "DBManager.h"
static DBManager *sharedInstance = nil;
static sqlite3 *database = nil;
static sqlite3_stmt *statement = nil;
@implementation DBManager
+(DBManager*)getSharedInstance {
if (!sharedInstance) {
sharedInstance = [[super allocWithZone:NULL]init];
[sharedInstance createDB];
}
return sharedInstance;
}
-(BOOL)createDB {
NSString *docsDir;
NSArray *dirPaths;
// Get the documents directory
dirPaths = NSSearchPathForDirectoriesInDomains
(NSDocumentDirectory, NSUserDomainMask, YES);
docsDir = dirPaths[0];
// Build the path to the database file
databasePath = [[NSString alloc] initWithString:
[docsDir stringByAppendingPathComponent: @"student.db"]];
BOOL isSuccess = YES;
NSFileManager *filemgr = [NSFileManager defaultManager];
if ([filemgr fileExistsAtPath: databasePath ] == NO) {
const char *dbpath = [databasePath UTF8String];
if (sqlite3_open(dbpath, &database) == SQLITE_OK) {
char *errMsg;
const char *sql_stmt =
"create table if not exists studentsDetail (regno integer
primary key, name text, department text, year text)";
if (sqlite3_exec(database, sql_stmt, NULL, NULL, &errMsg) != SQLITE_OK) {
isSuccess = NO;
NSLog(@"Failed to create table");
}
sqlite3_close(database);
return isSuccess;
} else {
isSuccess = NO;
NSLog(@"Failed to open/create database");
}
}
return isSuccess;
}
- (BOOL) saveData:(NSString*)registerNumber name:(NSString*)name
department:(NSString*)department year:(NSString*)year; {
const char *dbpath = [databasePath UTF8String];
if (sqlite3_open(dbpath, &database) == SQLITE_OK) {
NSString *insertSQL = [NSString stringWithFormat:@"insert into
studentsDetail (regno,name, department, year) values
(\"%d\",\"%@\", \"%@\", \"%@\")",[registerNumber integerValue],
name, department, year];
const char *insert_stmt = [insertSQL UTF8String];
sqlite3_prepare_v2(database, insert_stmt,-1, &statement, NULL);
if (sqlite3_step(statement) == SQLITE_DONE) {
return YES;
} else {
return NO;
}
sqlite3_reset(statement);
}
return NO;
}
- (NSArray*) findByRegisterNumber:(NSString*)registerNumber {
const char *dbpath = [databasePath UTF8String];
if (sqlite3_open(dbpath, &database) == SQLITE_OK) {
NSString *querySQL = [NSString stringWithFormat:
@"select name, department, year from studentsDetail where
regno=\"%@\"",registerNumber];
const char *query_stmt = [querySQL UTF8String];
NSMutableArray *resultArray = [[NSMutableArray alloc]init];
if (sqlite3_prepare_v2(database, query_stmt, -1, &statement, NULL) == SQLITE_OK) {
if (sqlite3_step(statement) == SQLITE_ROW) {
NSString *name = [[NSString alloc] initWithUTF8String:
(const char *) sqlite3_column_text(statement, 0)];
[resultArray addObject:name];
NSString *department = [[NSString alloc] initWithUTF8String:
(const char *) sqlite3_column_text(statement, 1)];
[resultArray addObject:department];
NSString *year = [[NSString alloc]initWithUTF8String:
(const char *) sqlite3_column_text(statement, 2)];
[resultArray addObject:year];
return resultArray;
} else {
NSLog(@"Not found");
return nil;
}
sqlite3_reset(statement);
}
}
return nil;
}Step 8 - Perbarui ViewController.xib mengajukan sebagai berikut -

Step 9 - Buat IBOutlets untuk bidang teks di atas.
Step 10 - Buat IBAction untuk tombol di atas.
Step 11 - Perbarui ViewController.h sebagai berikut -
#import <UIKit/UIKit.h>
#import "DBManager.h"
@interface ViewController : UIViewController<UITextFieldDelegate> {
IBOutlet UITextField *regNoTextField;
IBOutlet UITextField *nameTextField;
IBOutlet UITextField *departmentTextField;
IBOutlet UITextField *yearTextField;
IBOutlet UITextField *findByRegisterNumberTextField;
IBOutlet UIScrollView *myScrollView;
}
-(IBAction)saveData:(id)sender;
-(IBAction)findData:(id)sender;
@endStep 12 - Perbarui ViewController.m sebagai berikut -
#import "ViewController.h"
@interface ViewController ()
@end
@implementation ViewController
- (id)initWithNibName:(NSString *)nibNameOrNil bundle:(NSBundle *)
nibBundleOrNil {
self = [super initWithNibName:nibNameOrNil bundle:nibBundleOrNil];
if (self) {
// Custom initialization
}
return self;
}
- (void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view from its nib.
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
-(IBAction)saveData:(id)sender {
BOOL success = NO;
NSString *alertString = @"Data Insertion failed";
if (regNoTextField.text.length>0 &&nameTextField.text.length>0 &&
departmentTextField.text.length>0 &&yearTextField.text.length>0 ) {
success = [[DBManager getSharedInstance]saveData:
regNoTextField.text name:nameTextField.text department:
departmentTextField.text year:yearTextField.text];
} else {
alertString = @"Enter all fields";
}
if (success == NO) {
UIAlertView *alert = [[UIAlertView alloc]initWithTitle:
alertString message:nil
delegate:nil cancelButtonTitle:@"OK" otherButtonTitles:nil];
[alert show];
}
}
-(IBAction)findData:(id)sender {
NSArray *data = [[DBManager getSharedInstance]findByRegisterNumber:
findByRegisterNumberTextField.text];
if (data == nil) {
UIAlertView *alert = [[UIAlertView alloc]initWithTitle:
@"Data not found" message:nil delegate:nil cancelButtonTitle:
@"OK" otherButtonTitles:nil];
[alert show];
regNoTextField.text = @"";
nameTextField.text =@"";
departmentTextField.text = @"";
yearTextField.text =@"";
} else {
regNoTextField.text = findByRegisterNumberTextField.text;
nameTextField.text =[data objectAtIndex:0];
departmentTextField.text = [data objectAtIndex:1];
yearTextField.text =[data objectAtIndex:2];
}
}
#pragma mark - Text field delegate
-(void)textFieldDidBeginEditing:(UITextField *)textField {
[myScrollView setFrame:CGRectMake(10, 50, 300, 200)];
[myScrollView setContentSize:CGSizeMake(300, 350)];
}
-(void)textFieldDidEndEditing:(UITextField *)textField {
[myScrollView setFrame:CGRectMake(10, 50, 300, 350)];
}
-(BOOL) textFieldShouldReturn:(UITextField *)textField {
[textField resignFirstResponder];
return YES;
}
@endKeluaran
Ketika kami menjalankan aplikasi, kami akan mendapatkan output berikut di mana kami dapat menambahkan dan menemukan detail siswa -

Kami dapat mengirim email menggunakan aplikasi Email perangkat iOS.
Langkah-langkah yang Terlibat
Step 1 - Buat yang sederhana View based application.
Step 2 - Pilih file proyek Anda, lalu pilih target dan kemudian tambahkan MessageUI.framework.
Step 3 - Tambahkan tombol ViewController.xib dan membuat tindakan untuk mengirim email.
Step 4 - Perbarui ViewController.h sebagai berikut -
#import <UIKit/UIKit.h>
#import <MessageUI/MessageUI.h>
@interface ViewController : UIViewController<MFMailComposeViewControllerDelegate> {
MFMailComposeViewController *mailComposer;
}
-(IBAction)sendMail:(id)sender;
@endStep 5 - Perbarui ViewController.m sebagai berikut -
#import "ViewController.h"
@interface ViewController ()
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
-(void)sendMail:(id)sender {
mailComposer = [[MFMailComposeViewController alloc]init];
mailComposer.mailComposeDelegate = self;
[mailComposer setSubject:@"Test mail"];
[mailComposer setMessageBody:@"Testing message
for the test mail" isHTML:NO];
[self presentModalViewController:mailComposer animated:YES];
}
#pragma mark - mail compose delegate
-(void)mailComposeController:(MFMailComposeViewController *)controller
didFinishWithResult:(MFMailComposeResult)result error:(NSError *)error{
if (result) {
NSLog(@"Result : %d",result);
}
if (error) {
NSLog(@"Error : %@",error);
}
[self dismissModalViewControllerAnimated:YES];
}
@endKeluaran
Saat kami menjalankan aplikasi, kami akan mendapatkan output berikut -

Saat mengklik Kirim Email, kita akan mendapatkan output berikut -

Audio dan video cukup umum di perangkat terbaru. Ini didukung di iOS dengan bantuanAVFoundation.framework dan MediaPlayer.framework masing-masing.
Langkah-langkah yang Terlibat
Step 1 - Buat yang sederhana View based application.
Step 2 - Pilih file proyek Anda, pilih target, dan kemudian kami harus menambahkan AVFoundation.framework dan MediaPlayer.framework.
Step 3 - Tambahkan dua tombol di ViewController.xib dan buat tindakan untuk memutar audio dan video masing-masing.
Step 4 - Perbarui ViewController.h sebagai berikut -
#import <UIKit/UIKit.h>
#import <AVFoundation/AVFoundation.h>
#import <MediaPlayer/MediaPlayer.h>
@interface ViewController : UIViewController {
AVAudioPlayer *audioPlayer;
MPMoviePlayerViewController *moviePlayer;
}
-(IBAction)playAudio:(id)sender;
-(IBAction)playVideo:(id)sender;
@endStep 5 - Perbarui ViewController.m sebagai berikut -
#import "ViewController.h"
@interface ViewController ()
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
-(IBAction)playAudio:(id)sender {
NSString *path = [[NSBundle mainBundle]
pathForResource:@"audioTest" ofType:@"mp3"];
audioPlayer = [[AVAudioPlayer alloc]initWithContentsOfURL:
[NSURL fileURLWithPath:path] error:NULL];
[audioPlayer play];
}
-(IBAction)playVideo:(id)sender {
NSString *path = [[NSBundle mainBundle]pathForResource:
@"videoTest" ofType:@"mov"];
moviePlayer = [[MPMoviePlayerViewController
alloc]initWithContentURL:[NSURL fileURLWithPath:path]];
[self presentModalViewController:moviePlayer animated:NO];
}
@endCatatan
Kita perlu menambahkan file audio dan video untuk memastikan bahwa kita mendapatkan hasil yang diharapkan.
Keluaran
Saat kami menjalankan aplikasi, kami akan mendapatkan output berikut -

Ketika kita mengklik putar video, kita akan mendapatkan output seperti di bawah ini -

Saat kami mengklik putar audio, Anda akan mendengar audionya.
Penanganan file tidak dapat dijelaskan secara visual dengan aplikasi dan karenanya metode utama yang digunakan untuk menangani file dijelaskan di bawah ini. Perhatikan bahwa bundel aplikasi hanya memiliki izin baca dan kami tidak akan dapat mengubah file. Anda tetap dapat mengubah direktori dokumen aplikasi Anda.
Metode yang digunakan dalam Penanganan File
Metode yang digunakan untuk accessing dan manipulatingfile-file tersebut dibahas di bawah ini. Di sini kita harus mengganti string FilePath1, FilePath2 dan FilePath ke jalur file lengkap yang diperlukan untuk mendapatkan tindakan yang diinginkan.
Periksa apakah File Ada di Path a
NSFileManager *fileManager = [NSFileManager defaultManager];
//Get documents directory
NSArray *directoryPaths = NSSearchPathForDirectoriesInDomains
(NSDocumentDirectory, NSUserDomainMask, YES);
NSString *documentsDirectoryPath = [directoryPaths objectAtIndex:0];
if ([fileManager fileExistsAtPath:@""]==YES) {
NSLog(@"File exists");
}Membandingkan Dua Isi File
if ([fileManager contentsEqualAtPath:@"FilePath1" andPath:@" FilePath2"]) {
NSLog(@"Same content");
}Periksa apakah Writable, Readable, dan Executable
if ([fileManager isWritableFileAtPath:@"FilePath"]) {
NSLog(@"isWritable");
}
if ([fileManager isReadableFileAtPath:@"FilePath"]) {
NSLog(@"isReadable");
}
if ( [fileManager isExecutableFileAtPath:@"FilePath"]) {
NSLog(@"is Executable");
}Pindahkan File
if([fileManager moveItemAtPath:@"FilePath1"
toPath:@"FilePath2" error:NULL]) {
NSLog(@"Moved successfully");
}Salin File
if ([fileManager copyItemAtPath:@"FilePath1"
toPath:@"FilePath2" error:NULL]) {
NSLog(@"Copied successfully");
}Hapus File
if ([fileManager removeItemAtPath:@"FilePath" error:NULL]) {
NSLog(@"Removed successfully");
}Baca File
NSData *data = [fileManager contentsAtPath:@"Path"];Tulis File
[fileManager createFileAtPath:@"" contents:data attributes:nil];Peta selalu membantu kami untuk menemukan tempat. Peta terintegrasi di iOS menggunakan kerangka kerja MapKit.
Langkah-langkah yang Terlibat
Step 1 - Buat aplikasi berbasis tampilan sederhana.
Step 2 - Pilih file proyek Anda, lalu pilih target dan kemudian tambahkan MapKit.framework.
Step 3 - Kami juga harus menambahkan Corelocation.framework.
Step 4 - Tambahkan MapView ke ViewController.xib dan buat ibOutlet dan beri nama sebagai mapView.
Step 5 - Buat file baru dengan memilih File → New → File ... → pilih kelas Objective C dan klik next.
Step 6 - Beri nama kelas sebagai MapAnnotation dengan "subkelas" sebagai NSObject.
Step 7 - Pilih buat.
Step 8 - Perbarui MapAnnotation.h sebagai berikut -
#import <Foundation/Foundation.h>
#import <MapKit/MapKit.h>
@interface MapAnnotation : NSObject<MKAnnotation>
@property (nonatomic, strong) NSString *title;
@property (nonatomic, readwrite) CLLocationCoordinate2D coordinate;
- (id)initWithTitle:(NSString *)title andCoordinate:
(CLLocationCoordinate2D)coordinate2d;
@endStep 9 - Perbarui MapAnnotation.m sebagai berikut -
#import "MapAnnotation.h"
@implementation MapAnnotation
-(id)initWithTitle:(NSString *)title andCoordinate:
(CLLocationCoordinate2D)coordinate2d {
self.title = title;
self.coordinate =coordinate2d;
return self;
}
@endStep 10 - Perbarui ViewController.h sebagai berikut -
#import <UIKit/UIKit.h>
#import <MapKit/MapKit.h>
#import <CoreLocation/CoreLocation.h>
@interface ViewController : UIViewController<MKMapViewDelegate> {
MKMapView *mapView;
}
@endStep 11 - Perbarui ViewController.m sebagai berikut -
#import "ViewController.h"
#import "MapAnnotation.h"
@interface ViewController ()
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
mapView = [[MKMapView alloc]initWithFrame:
CGRectMake(10, 100, 300, 300)];
mapView.delegate = self;
mapView.centerCoordinate = CLLocationCoordinate2DMake(37.32, -122.03);
mapView.mapType = MKMapTypeHybrid;
CLLocationCoordinate2D location;
location.latitude = (double) 37.332768;
location.longitude = (double) -122.030039;
// Add the annotation to our map view
MapAnnotation *newAnnotation = [[MapAnnotation alloc]
initWithTitle:@"Apple Head quaters" andCoordinate:location];
[mapView addAnnotation:newAnnotation];
CLLocationCoordinate2D location2;
location2.latitude = (double) 37.35239;
location2.longitude = (double) -122.025919;
MapAnnotation *newAnnotation2 = [[MapAnnotation alloc]
initWithTitle:@"Test annotation" andCoordinate:location2];
[mapView addAnnotation:newAnnotation2];
[self.view addSubview:mapView];
}
// When a map annotation point is added, zoom to it (1500 range)
- (void)mapView:(MKMapView *)mv didAddAnnotationViews:(NSArray *)views {
MKAnnotationView *annotationView = [views objectAtIndex:0];
id <MKAnnotation> mp = [annotationView annotation];
MKCoordinateRegion region = MKCoordinateRegionMakeWithDistance
([mp coordinate], 1500, 1500);
[mv setRegion:region animated:YES];
[mv selectAnnotation:mp animated:YES];
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
@endKeluaran
Saat kami menjalankan aplikasi, kami akan mendapatkan output seperti yang ditunjukkan di bawah ini -

Saat kita menggulir peta ke atas, kita akan mendapatkan output seperti yang ditunjukkan di bawah ini -

Pembelian dalam Aplikasi digunakan untuk membeli konten tambahan atau meningkatkan fitur terkait suatu aplikasi.
Langkah-langkah yang Terlibat
Step 1 - Di iTunes connect, pastikan Anda memiliki file unique App ID dan saat kami membuat pembaruan aplikasi dengan bundle ID dan kode masuk Xcode dengan profil penyediaan yang sesuai.
Step 2- Buat aplikasi baru dan perbarui informasi aplikasi. Anda dapat mengetahui lebih banyak tentang ini di apelAdd new apps dokumentasi.
Step 3 - Tambahkan produk baru untuk pembelian dalam aplikasi di Manage In-App Purchase dari halaman aplikasi Anda.
Step 4- Pastikan Anda mengatur detail bank untuk aplikasi Anda. Ini perlu disiapkan untukIn-App purchasebekerja. Juga, buat akun pengguna uji menggunakanManage Users pilihan di halaman koneksi iTunes aplikasi Anda.
Step 5 - Langkah selanjutnya terkait dengan penanganan kode dan membuat UI untuk pembelian Dalam Aplikasi kami.
Step 6 - Buat single view application dan masukkan pengenal bundel adalah pengenal yang ditentukan di iTunes connect.
Step 7 - Perbarui ViewController.xib seperti yang ditunjukkan di bawah ini -

Step 8 - Buat IBOutlets untuk tiga label dan tombol yang menamainya masing-masing sebagai productTitleLabel, productDescriptionLabel, productPriceLabel, dan purchaseButton.
Step 9 - Pilih file proyek Anda, lalu pilih target dan kemudian tambahkan StoreKit.framework.
Step 10 - Perbarui ViewController.h sebagai berikut -
#import <UIKit/UIKit.h>
#import <StoreKit/StoreKit.h>
@interface ViewController : UIViewController<
SKProductsRequestDelegate,SKPaymentTransactionObserver> {
SKProductsRequest *productsRequest;
NSArray *validProducts;
UIActivityIndicatorView *activityIndicatorView;
IBOutlet UILabel *productTitleLabel;
IBOutlet UILabel *productDescriptionLabel;
IBOutlet UILabel *productPriceLabel;
IBOutlet UIButton *purchaseButton;
}
- (void)fetchAvailableProducts;
- (BOOL)canMakePurchases;
- (void)purchaseMyProduct:(SKProduct*)product;
- (IBAction)purchase:(id)sender;
@endStep 11 - Perbarui ViewController.m sebagai berikut -
#import "ViewController.h"
#define kTutorialPointProductID
@"com.tutorialPoints.testApp.testProduct"
@interface ViewController ()
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
// Adding activity indicator
activityIndicatorView = [[UIActivityIndicatorView alloc]
initWithActivityIndicatorStyle:UIActivityIndicatorViewStyleWhiteLarge];
activityIndicatorView.center = self.view.center;
[activityIndicatorView hidesWhenStopped];
[self.view addSubview:activityIndicatorView];
[activityIndicatorView startAnimating];
//Hide purchase button initially
purchaseButton.hidden = YES;
[self fetchAvailableProducts];
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
-(void)fetchAvailableProducts {
NSSet *productIdentifiers = [NSSet
setWithObjects:kTutorialPointProductID,nil];
productsRequest = [[SKProductsRequest alloc]
initWithProductIdentifiers:productIdentifiers];
productsRequest.delegate = self;
[productsRequest start];
}
- (BOOL)canMakePurchases {
return [SKPaymentQueue canMakePayments];
}
- (void)purchaseMyProduct:(SKProduct*)product {
if ([self canMakePurchases]) {
SKPayment *payment = [SKPayment paymentWithProduct:product];
[[SKPaymentQueue defaultQueue] addTransactionObserver:self];
[[SKPaymentQueue defaultQueue] addPayment:payment];
} else {
UIAlertView *alertView = [[UIAlertView alloc]initWithTitle:
@"Purchases are disabled in your device" message:nil delegate:
self cancelButtonTitle:@"Ok" otherButtonTitles: nil];
[alertView show];
}
}
-(IBAction)purchase:(id)sender {
[self purchaseMyProduct:[validProducts objectAtIndex:0]];
purchaseButton.enabled = NO;
}
#pragma mark StoreKit Delegate
-(void)paymentQueue:(SKPaymentQueue *)queue
updatedTransactions:(NSArray *)transactions {
for (SKPaymentTransaction *transaction in transactions) {
switch (transaction.transactionState) {
case SKPaymentTransactionStatePurchasing:
NSLog(@"Purchasing");
break;
case SKPaymentTransactionStatePurchased:
if ([transaction.payment.productIdentifier
isEqualToString:kTutorialPointProductID]) {
NSLog(@"Purchased ");
UIAlertView *alertView = [[UIAlertView alloc]initWithTitle:
@"Purchase is completed succesfully" message:nil delegate:
self cancelButtonTitle:@"Ok" otherButtonTitles: nil];
[alertView show];
}
[[SKPaymentQueue defaultQueue] finishTransaction:transaction];
break;
case SKPaymentTransactionStateRestored:
NSLog(@"Restored ");
[[SKPaymentQueue defaultQueue] finishTransaction:transaction];
break;
case SKPaymentTransactionStateFailed:
NSLog(@"Purchase failed ");
break
default:
break;
}
}
}
-(void)productsRequest:(SKProductsRequest *)request
didReceiveResponse:(SKProductsResponse *)response {
SKProduct *validProduct = nil;
int count = [response.products count];
if (count>0) {
validProducts = response.products;
validProduct = [response.products objectAtIndex:0];
if ([validProduct.productIdentifier
isEqualToString:kTutorialPointProductID]) {
[productTitleLabel setText:[NSString stringWithFormat:
@"Product Title: %@",validProduct.localizedTitle]];
[productDescriptionLabel setText:[NSString stringWithFormat:
@"Product Desc: %@",validProduct.localizedDescription]];
[productPriceLabel setText:[NSString stringWithFormat:
@"Product Price: %@",validProduct.price]];
}
} else {
UIAlertView *tmp = [[UIAlertView alloc]
initWithTitle:@"Not Available"
message:@"No products to purchase"
delegate:self
cancelButtonTitle:nil
otherButtonTitles:@"Ok", nil];
[tmp show];
}
[activityIndicatorView stopAnimating];
purchaseButton.hidden = NO;
}
@endCatatan
Anda harus memperbarui kTutorialPointProductID ke productID yang telah Anda buat untuk Pembelian Dalam Aplikasi. Anda dapat menambahkan lebih dari satu produk dengan memperbarui NSSet productIdentifiers di fetchAvailableProducts. Serupa, tangani tindakan terkait pembelian untuk ID produk yang Anda tambahkan.
Keluaran
Saat kami menjalankan aplikasi, kami akan mendapatkan output berikut -

Pastikan Anda telah keluar dari akun Anda di layar pengaturan. Saat mengklik Initiate Purchase, pilih Use Existing Apple ID. Masukkan nama pengguna dan kata sandi akun uji Anda yang valid. Anda akan melihat peringatan berikut dalam beberapa detik.

Setelah produk Anda berhasil dibeli, Anda akan mendapatkan peringatan berikut. Anda dapat melihat kode yang relevan untuk memperbarui fitur aplikasi tempat kami menampilkan peringatan ini.

iAd digunakan untuk menampilkan iklan, dilayani oleh server apple. iAd membantu kami memperoleh pendapatan dari aplikasi iOS.
Integrasi iAd - Langkah-langkah yang Terlibat
Step 1 - Buat aplikasi berbasis tampilan sederhana.
Step 2 - Pilih file proyek Anda, lalu pilih target dan kemudian tambahkan iAd.framework dalam memilih kerangka kerja.
Step 3 - Perbarui ViewController.h sebagai berikut -
#import <UIKit/UIKit.h>
#import <iAd/iAd.h>
@interface ViewController : UIViewController<ADBannerViewDelegate> {
ADBannerView *bannerView;
}
@endStep 4 - Perbarui ViewController.m sebagai berikut -
#import "ViewController.h"
@interface ViewController ()
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
bannerView = [[ADBannerView alloc]initWithFrame:
CGRectMake(0, 0, 320, 50)];
// Optional to set background color to clear color
[bannerView setBackgroundColor:[UIColor clearColor]];
[self.view addSubview: bannerView];
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
#pragma mark - AdViewDelegates
-(void)bannerView:(ADBannerView *)banner
didFailToReceiveAdWithError:(NSError *)error {
NSLog(@"Error loading");
}
-(void)bannerViewDidLoadAd:(ADBannerView *)banner {
NSLog(@"Ad loaded");
}
-(void)bannerViewWillLoadAd:(ADBannerView *)banner {
NSLog(@"Ad will load");
}
-(void)bannerViewActionDidFinish:(ADBannerView *)banner {
NSLog(@"Ad did finish");
}
@endKeluaran
Saat kami menjalankan aplikasi, kami akan mendapatkan output berikut -

Gamekit adalah kerangka kerja yang menyediakan papan pemimpin, pencapaian, dan lebih banyak fitur ke aplikasi iOS. Dalam tutorial ini, kami akan menjelaskan langkah-langkah yang terlibat dalam menambahkan papan pemimpin dan memperbarui skor.
Langkah-langkah yang Terlibat
Step 1 - Di iTunes connect, pastikan Anda memiliki file unique App ID dan saat kami membuat pembaruan aplikasi dengan bundle ID dan kode masuk Xcode dengan profil penyediaan yang sesuai.
Step 2- Buat aplikasi baru dan perbarui informasi aplikasi. Anda dapat mengetahui lebih banyak tentang ini di Apple-Add New Apps Documentation.
Step 3 - Siapkan papan pemimpin Manage Game Center dari halaman aplikasi Anda tempat menambahkan satu papan peringkat dan memberi leaderboard IDdan Jenis skor. Di sini kami memberikan ID papan pemimpin sebagai tutorialsPoint.
Step 4 - Langkah selanjutnya terkait dengan penanganan kode dan membuat UI untuk aplikasi kita.
Step 5 - Buat single view application dan masukkan bundle identifier adalah pengenal yang ditentukan di iTunes connect.
Step 6 - Perbarui ViewController.xib seperti yang ditunjukkan di bawah ini -

Step 7 - Pilih file proyek Anda, lalu pilih targets lalu tambahkan GameKit.framework.
Step 8 - Buat IBActions untuk tombol yang telah kami tambahkan.
Step 9 - Perbarui ViewController.h mengajukan sebagai berikut -
#import <UIKit/UIKit.h>
#import <GameKit/GameKit.h>
@interface ViewController : UIViewController
<GKLeaderboardViewControllerDelegate>
-(IBAction)updateScore:(id)sender;
-(IBAction)showLeaderBoard:(id)sender;
@endStep 10 - Perbarui ViewController.m sebagai berikut -
#import "ViewController.h"
@interface ViewController ()
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
if([GKLocalPlayer localPlayer].authenticated == NO) {
[[GKLocalPlayer localPlayer]
authenticateWithCompletionHandler:^(NSError *error) {
NSLog(@"Error%@",error);
}];
}
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
- (void) updateScore: (int64_t) score
forLeaderboardID: (NSString*) category {
GKScore *scoreObj = [[GKScore alloc]
initWithCategory:category];
scoreObj.value = score;
scoreObj.context = 0;
[scoreObj reportScoreWithCompletionHandler:^(NSError *error) {
// Completion code can be added here
UIAlertView *alert = [[UIAlertView alloc]
initWithTitle:nil message:@"Score Updated Succesfully"
delegate:self cancelButtonTitle:@"Ok" otherButtonTitles: nil];
[alert show];
}];
}
-(IBAction)updateScore:(id)sender {
[self updateScore:200 forLeaderboardID:@"tutorialsPoint"];
}
-(IBAction)showLeaderBoard:(id)sender {
GKLeaderboardViewController *leaderboardViewController =
[[GKLeaderboardViewController alloc] init];
leaderboardViewController.leaderboardDelegate = self;
[self presentModalViewController:
leaderboardViewController animated:YES];
}
#pragma mark - Gamekit delegates
- (void)leaderboardViewControllerDidFinish:
(GKLeaderboardViewController *)viewController {
[self dismissModalViewControllerAnimated:YES];
}
@endKeluaran
Saat kami menjalankan aplikasi, kami akan mendapatkan output berikut -

Saat kami mengklik "tunjukkan papan pemimpin", kami akan mendapatkan layar yang mirip dengan berikut -

Ketika kita mengklik "perbarui skor", skor akan diperbarui ke papan pemimpin kita dan kita akan mendapatkan peringatan seperti yang ditunjukkan di bawah ini -

Papan cerita diperkenalkan di iOS 5. Saat kami menggunakan papan cerita, target penerapan kami harus 5.0 atau lebih tinggi. Papan cerita membantu kami membuat semua layar aplikasi dan menghubungkan layar di bawah satu antarmuka MainStoryboard.storyboard. Ini juga membantu dalam mengurangi pengkodean pengontrol tampilan mendorong / menyajikan.
Langkah-langkah yang Terlibat
Step 1 - Buat single view application dan pastikan Anda memilih storyboard kotak centang saat membuat aplikasi.
Step 2 - Pilih MainStoryboard.storyboarddi mana Anda dapat menemukan pengontrol tampilan tunggal. Tambahkan satu lagi pengontrol tampilan dan perbarui pengontrol tampilan seperti yang ditunjukkan di bawah ini.

Step 3- Sekarang mari kita hubungkan kedua pengontrol tampilan. Klik kanan pada tombol "show modal" dan seret ke pengontrol tampilan kanan di pengontrol tampilan sisi kiri seperti yang ditunjukkan di bawah ini.

Step 4 - Pilih modal dari tiga opsi yang ditampilkan seperti yang ditunjukkan di bawah ini.

Step 5 - Perbarui ViewController.h sebagai berikut -
#import <UIKit/UIKit.h>
@interface ViewController : UIViewController
-(IBAction)done:(UIStoryboardSegue *)seque;
@endStep 6 - Perbarui ViewController.m sebagai berikut -
#import "ViewController.h"
@interface ViewController ()
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
-(IBAction)done:(UIStoryboardSegue *)seque {
[self.navigationController popViewControllerAnimated:YES];
}
@endStep 7 - Pilih MainStoryboard.storyboard dan klik kanan pada tombol Keluar di pengontrol tampilan sisi kanan, pilih selesai dan hubungkan dengan tombol kembali seperti yang ditunjukkan di bawah ini.

Keluaran
Saat kami menjalankan aplikasi di file iPhone perangkat, kita akan mendapatkan output berikut -

Saat kita memilih "show modal", kita akan mendapatkan keluaran berikut -

Tata letak otomatis diperkenalkan di iOS 6.0.Saat kami menggunakan tata letak otomatis, target penerapan kami harus 6.0 dan lebih tinggi. Tata letak otomatis membantu kami membuat antarmuka yang dapat digunakan untuk berbagai orientasi dan beberapa perangkat.
Tujuan Teladan Kita
Kami akan menambahkan dua tombol yang akan ditempatkan pada jarak tertentu dari tengah layar. Kami juga akan mencoba menambahkan bidang teks yang dapat diubah ukurannya yang akan ditempatkan dari jarak tertentu dari atas tombol.
Pendekatan kita
Kami akan menambahkan bidang teks dan dua tombol di kode bersama dengan pembatasnya. Batasan setiap Elemen UI akan dibuat dan ditambahkan ke tampilan super. Kita harus menonaktifkan pengubahan ukuran otomatis untuk setiap elemen UI yang kita tambahkan untuk mendapatkan hasil yang diinginkan.
Langkah-langkah yang Terlibat
Step 1 - Buat aplikasi berbasis tampilan sederhana.
Step 2 - Kami hanya akan mengedit ViewController.m dan sebagai berikut -
#import "ViewController.h"
@interface ViewController ()
@property (nonatomic, strong) UIButton *leftButton;
@property (nonatomic, strong) UIButton *rightButton;
@property (nonatomic, strong) UITextField *textfield;
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
UIView *superview = self.view;
/*1. Create leftButton and add to our view*/
self.leftButton = [UIButton buttonWithType:UIButtonTypeRoundedRect];
self.leftButton.translatesAutoresizingMaskIntoConstraints = NO;
[self.leftButton setTitle:@"LeftButton" forState:UIControlStateNormal];
[self.view addSubview:self.leftButton];
/* 2. Constraint to position LeftButton's X*/
NSLayoutConstraint *leftButtonXConstraint = [NSLayoutConstraint
constraintWithItem:self.leftButton attribute:NSLayoutAttributeCenterX
relatedBy:NSLayoutRelationGreaterThanOrEqual toItem:superview attribute:
NSLayoutAttributeCenterX multiplier:1.0 constant:-60.0f];
/* 3. Constraint to position LeftButton's Y*/
NSLayoutConstraint *leftButtonYConstraint = [NSLayoutConstraint
constraintWithItem:self.leftButton attribute:NSLayoutAttributeCenterY
relatedBy:NSLayoutRelationEqual toItem:superview attribute:
NSLayoutAttributeCenterY multiplier:1.0f constant:0.0f];
/* 4. Add the constraints to button's superview*/
[superview addConstraints:@[ leftButtonXConstraint,
leftButtonYConstraint]];
/*5. Create rightButton and add to our view*/
self.rightButton = [UIButton buttonWithType:UIButtonTypeRoundedRect];
self.rightButton.translatesAutoresizingMaskIntoConstraints = NO;
[self.rightButton setTitle:@"RightButton" forState:UIControlStateNormal];
[self.view addSubview:self.rightButton];
/*6. Constraint to position RightButton's X*/
NSLayoutConstraint *rightButtonXConstraint = [NSLayoutConstraint
constraintWithItem:self.rightButton attribute:NSLayoutAttributeCenterX
relatedBy:NSLayoutRelationGreaterThanOrEqual toItem:superview attribute:
NSLayoutAttributeCenterX multiplier:1.0 constant:60.0f];
/*7. Constraint to position RightButton's Y*/
rightButtonXConstraint.priority = UILayoutPriorityDefaultHigh;
NSLayoutConstraint *centerYMyConstraint = [NSLayoutConstraint
constraintWithItem:self.rightButton attribute:NSLayoutAttributeCenterY
relatedBy:NSLayoutRelationGreaterThanOrEqual toItem:superview attribute:
NSLayoutAttributeCenterY multiplier:1.0f constant:0.0f];
[superview addConstraints:@[centerYMyConstraint,
rightButtonXConstraint]];
//8. Add Text field
self.textfield = [[UITextField alloc]initWithFrame:
CGRectMake(0, 100, 100, 30)];
self.textfield.borderStyle = UITextBorderStyleRoundedRect;
self.textfield.translatesAutoresizingMaskIntoConstraints = NO;
[self.view addSubview:self.textfield];
//9. Text field Constraints
NSLayoutConstraint *textFieldTopConstraint = [NSLayoutConstraint
constraintWithItem:self.textfield attribute:NSLayoutAttributeTop
relatedBy:NSLayoutRelationGreaterThanOrEqual toItem:superview
attribute:NSLayoutAttributeTop multiplier:1.0 constant:60.0f];
NSLayoutConstraint *textFieldBottomConstraint = [NSLayoutConstraint
constraintWithItem:self.textfield attribute:NSLayoutAttributeTop
relatedBy:NSLayoutRelationGreaterThanOrEqual toItem:self.rightButton
attribute:NSLayoutAttributeTop multiplier:0.8 constant:-60.0f];
NSLayoutConstraint *textFieldLeftConstraint = [NSLayoutConstraint
constraintWithItem:self.textfield attribute:NSLayoutAttributeLeft
relatedBy:NSLayoutRelationEqual toItem:superview attribute:
NSLayoutAttributeLeft multiplier:1.0 constant:30.0f];
NSLayoutConstraint *textFieldRightConstraint = [NSLayoutConstraint
constraintWithItem:self.textfield attribute:NSLayoutAttributeRight
relatedBy:NSLayoutRelationEqual toItem:superview attribute:
NSLayoutAttributeRight multiplier:1.0 constant:-30.0f];
[superview addConstraints:@[textFieldBottomConstraint ,
textFieldLeftConstraint, textFieldRightConstraint,
textFieldTopConstraint]];
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
@endPoin yang Perlu Diperhatikan
Dalam langkah-langkah yang ditandai 1, 5, dan 8, kami hanya menambahkan dua tombol dan bidang teks secara terprogram.
Di langkah selanjutnya, kami membuat batasan dan menambahkan batasan tersebut ke masing-masing tampilan super, yang sebenarnya merupakan tampilan mandiri. Batasan salah satu tombol kiri seperti yang ditunjukkan di bawah ini -
NSLayoutConstraint *leftButtonXConstraint = [NSLayoutConstraint
constraintWithItem:self.leftButton attribute:NSLayoutAttributeCenterX
relatedBy:NSLayoutRelationGreaterThanOrEqual toItem:superview attribute:
NSLayoutAttributeCenterX multiplier:1.0 constant:-60.0f];Kami memiliki constraintWithItem dan toItem yang memutuskan di antara elemen UI mana kami membuat batasan. Atribut memutuskan atas dasar apa kedua elemen dihubungkan bersama. "relatedBy" memutuskan seberapa besar pengaruh atribut di antara elemen. Pengali adalah faktor perkalian dan konstanta akan ditambahkan ke pengali.
Dalam contoh di atas, X leftButton selalu lebih besar dari atau sama dengan -60 piksel sehubungan dengan pusat tampilan super. Demikian pula, batasan lain didefinisikan.
Keluaran
Saat kami menjalankan aplikasi, kami akan mendapatkan output berikut di simulator iPhone -

Saat kami mengubah orientasi simulator menjadi lanskap, kami akan mendapatkan output berikut -

Saat kita menjalankan aplikasi yang sama pada simulator iPhone 5, kita akan mendapatkan output berikut -

Saat kami mengubah orientasi simulator menjadi lanskap, kami akan mendapatkan output berikut -

Twitter telah diintegrasikan iOS 5.0 dan Facebook telah diintegrasikan iOS 6.0. Tutorial kami berfokus pada penggunaan kelas yang disediakan oleh Apple dan target penyebaran untuk Twitter dan Facebook adalah iOS 5.0 dan iOS 6.0.
Langkah-langkah yang Terlibat
Step 1 - Buat aplikasi berbasis tampilan sederhana.
Step 2 - Pilih file proyek Anda, lalu pilih targets lalu tambahkan Social.framework dan Accounts.framework di choose frameworks.
Step 3 - Tambahkan dua tombol bernama facebookPost dan twitterPost dan buat ibActions untuk mereka.
Step 4 - Perbarui ViewController.h sebagai berikut -
#import <Social/Social.h>
#import <Accounts/Accounts.h>
#import <UIKit/UIKit.h>
@interface ViewController : UIViewController
-(IBAction)twitterPost:(id)sender;
-(IBAction)facebookPost:(id)sender;
@endStep 5 - Perbarui ViewController.m sebagai berikut -
#import "ViewController.h"
@interface ViewController ()
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
-(IBAction)facebookPost:(id)sender {
SLComposeViewController *controller = [SLComposeViewController
composeViewControllerForServiceType:SLServiceTypeFacebook];
SLComposeViewControllerCompletionHandler myBlock =
^(SLComposeViewControllerResult result){
if (result == SLComposeViewControllerResultCancelled) {
NSLog(@"Cancelled");
} else {
NSLog(@"Done");
}
[controller dismissViewControllerAnimated:YES completion:nil];
};
controller.completionHandler = myBlock;
//Adding the Text to the facebook post value from iOS
[controller setInitialText:@"My test post"];
//Adding the URL to the facebook post value from iOS
[controller addURL:[NSURL URLWithString:@"http://www.test.com"]];
//Adding the Text to the facebook post value from iOS
[self presentViewController:controller animated:YES completion:nil];
}
-(IBAction)twitterPost:(id)sender {
SLComposeViewController *tweetSheet = [SLComposeViewController
composeViewControllerForServiceType:SLServiceTypeTwitter];
[tweetSheet setInitialText:@"My test tweet"];
[self presentModalViewController:tweetSheet animated:YES];
}
@endKeluaran
Saat kita menjalankan aplikasi dan mengklik facebookPost, kita akan mendapatkan output berikut -

Ketika kita mengklik twitterPost, kita akan mendapatkan output berikut -

Manajemen memori di iOS awalnya non-ARC (Penghitungan Referensi Otomatis), di mana kita harus menyimpan dan melepaskan objek. Sekarang, ini mendukung ARC dan kita tidak perlu menyimpan dan melepaskan objek. Xcode menangani pekerjaan secara otomatis dalam waktu kompilasi.
Masalah Manajemen Memori
Sesuai dokumentasi Apple, dua masalah utama dalam manajemen memori adalah -
Membebaskan atau menimpa data yang masih digunakan. Ini menyebabkan kerusakan memori dan biasanya mengakibatkan aplikasi Anda mogok, atau lebih buruk lagi, data pengguna yang rusak.
Tidak membebaskan data yang tidak lagi digunakan menyebabkan kebocoran memori. Ketika memori yang dialokasikan tidak dibebaskan meskipun tidak akan pernah digunakan lagi, ini dikenal sebagai kebocoran memori. Kebocoran menyebabkan aplikasi Anda menggunakan jumlah memori yang terus meningkat, yang pada gilirannya dapat mengakibatkan kinerja sistem yang buruk atau (di iOS) aplikasi Anda dihentikan.
Aturan Manajemen Memori
Kami memiliki objek yang kami buat, dan kami harus melepaskannya setelah itu jika tidak lagi diperlukan.
Gunakan Mempertahankan untuk mendapatkan kepemilikan objek yang tidak Anda buat. Anda harus melepaskan objek ini juga saat tidak diperlukan.
Jangan melepaskan benda yang tidak Anda miliki.
Menangani Memori di ARC
Anda tidak perlu menggunakan rilis dan pertahankan di ARC. Jadi, semua objek pengontrol tampilan akan dilepaskan saat pengontrol tampilan dihapus. Demikian pula, sub-objek objek apa pun akan dilepaskan saat dilepaskan. Perhatikan bahwa jika kelas lain memiliki referensi yang kuat ke objek kelas, maka seluruh kelas tidak akan dibebaskan. Jadi, disarankan untuk menggunakan properti lemah untuk delegasi.
Alat Manajemen Memori
Kita dapat menganalisis penggunaan memori dengan bantuan instrumen alat Xcode. Ini termasuk alat-alat seperti Monitor Aktivitas, Alokasi, Kebocoran, Zombie, dan sebagainya.
Langkah-langkah untuk Menganalisis Alokasi Memori
Step 1 - Buka aplikasi yang ada.
Step 2 - Pilih Produk dan kemudian Profil seperti yang ditunjukkan di bawah ini.

Step 3 - Pilih Alokasi di layar berikutnya yang ditunjukkan di bawah ini dan pilih Profil.

Step 4 - Kami akan melihat alokasi memori untuk objek yang berbeda seperti yang ditunjukkan di bawah ini.
Step 5 - Anda dapat beralih di antara pengontrol tampilan dan memeriksa apakah memori dilepaskan dengan benar.

Step 6 - Demikian pula, sebagai ganti Alokasi, kita dapat menggunakan Monitor Aktivitas untuk melihat keseluruhan memori yang dialokasikan untuk aplikasi.

Step 7 - Alat-alat ini membantu kita mengakses konsumsi memori kita dan menemukan tempat di mana kemungkinan kebocoran telah terjadi.
Kami mungkin melakukan kesalahan saat mengembangkan aplikasi, yang dapat menyebabkan berbagai jenis kesalahan. Untuk memperbaiki kesalahan atau bug ini, kita perlu men-debug aplikasi.
Memilih Debugger
Xcode memiliki dua debugger yaitu, debugger GDB dan LLDB. GDB dipilih secara default. LLDB adalah debugger yang merupakan bagian dari proyek kompilator open-source LLVM. Anda dapat mengubah debugger dengan opsi "edit skema aktif".
Bagaimana Menemukan Kesalahan Coding?
Untuk menemukan kesalahan terkait pengkodean, Anda perlu membangun aplikasi yang akan mengkompilasi kode. Jika kode mengandung kesalahan, kompilator akan menampilkan semua pesan, kesalahan, dan peringatan dengan kemungkinan alasannya.
Anda dapat mengklik Produk lalu Analisis untuk menemukan kemungkinan masalah dalam aplikasi.
Setel Breakpoints
Breakpoint membantu kami mengetahui berbagai status objek aplikasi kami, yang membantu kami mengidentifikasi banyak kekurangan termasuk masalah logika. Kita hanya perlu mengklik nomor baris untuk membuat breakpoint. Untuk menghapus breakpoint, cukup klik dan seret keluar. Tangkapan layar berikut menunjukkan cara mengatur breakpoint -

Saat kita menjalankan aplikasi dan memilih tombol playVideo, aplikasi akan berhenti di nomor baris yang telah kita atur breakpoint. Ini memberi kami waktu untuk menganalisis status aplikasi. Saat breakpoint terpicu, kita akan mendapatkan output seperti gambar di bawah ini.

Anda dapat dengan mudah mengidentifikasi utas mana yang memicu breakpoint. Di bagian bawah, Anda dapat melihat objek seperti self, sender, dan sebagainya, yang menyimpan nilai dari objek yang sesuai dan kami dapat memperluas beberapa objek ini, dan melihat status masing-masing objek ini.
Untuk melanjutkan aplikasi kita akan memilih tombol lanjutkan (tombol paling kiri), di area debug yang ditunjukkan di bawah ini. Pilihan lainnya termasuk melangkah masuk, keluar dan melangkah.

Exception Breakpoint
Kami juga memiliki titik putus pengecualian yang memicu aplikasi untuk berhenti di lokasi tempat pengecualian terjadi. Kita dapat memasukkan breakpoint pengecualian dengan memilih tombol + setelah memilih navigator debug. Anda akan mendapatkan jendela berikut.

Kemudian kita perlu memilih Add Exception Breakpoint, yang akan menampilkan jendela berikut.

Anda dapat mengumpulkan lebih banyak informasi tentang debugging dan fitur Xcode lainnya dari panduan pengguna Xcode 4 .