JasmineJS - Menulis Teks & Eksekusi
Dalam bab ini, kami akan membuat file hello world app yang akan menguji kami “helloworld.js”mengajukan. Sebelum mengembangkan aplikasi hello world, kembali ke bab sebelumnya dan pastikan lingkungan Anda siap untuk diuji menggunakan Jasmine.
Step 1 − Create a Web application in your IDE
Di sini kami menggunakan NetBeans 8.1 untuk mengembangkan aplikasi hello world kami di Jasmine. Di NetBeans, buka File → Proyek Baru → Aplikasi Html5 / JS dan buat proyek. Setelah membuat proyek, direktori proyek akan terlihat seperti gambar layar berikut. Kami menamai proyek kami sebagaiJasmine_Demo.

Step 2 − Include the Jasmine lib file into the application
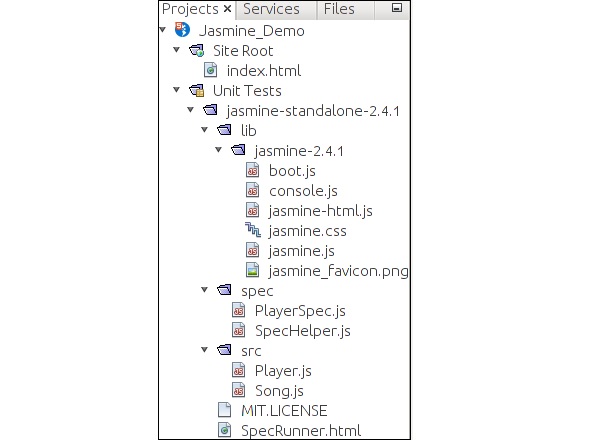
Setelah membuat proyek demo, yang perlu Anda lakukan adalah memasukkan folder unzip pustaka Jasmine di folder Tes Unit dari aplikasi yang dibuat. Setelah menambahkan semua file perpustakaan ke folder aplikasi kami, struktur proyek kami akan terlihat seperti yang ditunjukkan pada gambar berikut.

File diberikan di bawah spec dan srcfolder adalah file demo yang disediakan oleh tim Jasmine. Hapus file-file ini karena kita akan membuat file uji dan kasus uji kita sendiri. Saat menghapus file JavaScript itu, kita perlu menghapus referensi file-file itu di dalam file html keluaran kita yaituSpecRunner.html.
Berikut adalah screenshot dari file SpecRunner.html dimana referensi dari file JavaScript yang berbeda didalamnya spec dan src akan dihapus.

Step 3 − Create a JavaScript file
Pada langkah ini, kita akan membuat file JavaScript bernama helloworld.js dibawah srcmap. Ini adalah file yang akan kami uji melalui Jasmine. Setelah membuat file JavaScript tambahkan set kode berikut di dalam file.
/*
* This is the JavaScript file that need to be tested through jasmine
* Below is the helloworld function that will return 'Hello World'
*
*/
var helloworld = function() {
return 'Hello World';
};Step 4 − Create a test case
Pada langkah ini, kami akan membuat file JavaScript lain yang akan berisi kasus uji untuk file JavaScript yang disebutkan di atas. Lanjutkan dan buat file JavaScript di bawah folder "Spec" dan beri nama sebagai“HelloWorldsSpec.js”. Tambahkan baris kode berikut ke dalam inijs mengajukan.
/*
* This is the file which will call our java script file that need to be tested.
* Each describe block is equivalent to one test case
*
*/
describe("Hello World", function() {
it("should Return Hello world",function() {
expect(helloworld()).toEqual('Hello World');
});
});Step 5 − Add reference to the output file
Kami berhasil membuat file kami sendiri untuk diuji dan kasus uji yang sesuai. Kami menyimpannya di bawah dua folder berbeda. Pada langkah ini, kami akan memodifikasi“SpecRunner.html” untuk menyertakan referensi dari dua file yang baru dibuat ini.
<!DOCTYPE html>
<html>
<head>
<meta charset = "utf-8">
<title>Jasmine Spec Runner v2.4.1</title>
<link rel = "shortcut icon" type = "image/png" href =
"lib/jasmine2.4.1/jasmine_favicon.png">
<link rel = "stylesheet" href = "lib/jasmine-2.4.1/jasmine.css">
<script src = "lib/jasmine-2.4.1/jasmine.js"></script>
<script src = "lib/jasmine-2.4.1/jasmine-html.js"></script>
<script src = "lib/jasmine-2.4.1/boot.js"></script>
<!--Lines to be deleted
<script src = "src/Player.js"></script>
<script src = "src/Song.js"></script>
<script src = "spec/SpecHelper.js"></script>
<script src = "spec/PlayerSpec.js"></script> -->
<!--adding the reference of our newly created file --->
<script src = "src/helloworld.js"></script>
<script src = "spec/HelloWorldsSpec.js"></script>
</head>
<body>
</body>
</html>Step 6 − Execute by running SpecRunner.html
Ini adalah langkah terakhir dari pengembangan aplikasi kami. Jalankan SpecRunner.html di salah satu browser favorit Anda. Tangkapan layar berikut akan muncul sebagai hasilnya. Layar hijau menunjukkan keberhasilan, sedangkan merah menunjukkan kegagalan dalam kasus uji.

Step 7 − Understand the failure case
Sampai sekarang kita telah melihat successkasus uji aplikasi hello world. Sekarang mari kita lihat bagaimana jika terjadi kesalahan dan pengujian gagal. Untuk mengimplementasikan kasus kegagalan, kita perlu menulis kasus uji kegagalan. Untuk melakukan hal yang sama, kita akan memodifikasi filehelloworld.js file menggunakan kode berikut.
var helloworld = function () {
return '';
};
// we are not returning any string whereas in the spec file
//we are expecting a // string as “Hello World”Kode di atas pasti akan gagal karena file spesifikasi kita tidak mendapatkan string yang diharapkan sebagai output dari file helloworld(). Tangkapan layar berikut darispecRunner.html file menggambarkan bahwa ada kesalahan dengan indikator merahnya.
