JFreeChart - Panduan Cepat
Bagan adalah representasi grafis dari informasi. Ada berbagai alat yang tersedia, yang dapat digunakan untuk membuat berbagai jenis bagan. ItuJFreeChartProyek ini didirikan pada Februari 2000, oleh David Gilbert. Saat ini, ini adalah pustaka bagan yang paling banyak digunakan di antara pengembang Java.
Tutorial ini akan membantu Anda memahami apa sebenarnya JFreeChart itu, mengapa itu diperlukan, dan berbagai cara untuk membuat berbagai jenis grafik dalam aplikasi berbasis Java atau secara mandiri.
Apa itu JFreeChart?
JfreeChart adalah pustaka open source yang dikembangkan di Java. Ini dapat digunakan dalam aplikasi berbasis Java untuk membuat berbagai grafik. Dengan menggunakan JFreeChart, kita dapat membuat semua tipe utama bagan 2D dan 3D seperti bagan pai, bagan batang, bagan garis, bagan XY, dan bagan 3D.
Mengapa JFreeChart?
JFreeChart adalah open source dan 100% gratis, yang mengizinkan penggunaan dalam aplikasi komersial tanpa biaya apapun. Kami telah meminta di sini beberapa poin lagi yang mendukung mengapa Anda harus menggunakan JFreeChart -
Muncul dengan API yang terdokumentasi dengan baik, yang membuatnya cukup mudah untuk dipahami.
Ini mendukung berbagai jenis bagan seperti Bagan Pai, Bagan Garis, Bagan Batang, Bagan Area, dan bagan 3D.
JFreeChart mudah untuk dikembangkan dan dapat digunakan baik di sisi klien, maupun di aplikasi sisi server.
Ini mendukung berbagai format output seperti PNG, JPEG, PDF, SVG dll.
Ini memungkinkan penyesuaian grafik yang luas.
Pertimbangkan situasi di mana Anda mengembangkan aplikasi dan Anda perlu menampilkan data dalam bentuk bagan, dan data itu sendiri diisi secara dinamis. Dalam kasus seperti itu, menampilkan data dalam bentuk grafik menggunakan pemrograman JFreeChart sangatlah sederhana.
JFreeChart populer untuk pembuatan bagan yang efisien dan pengaturan instalasi yang mudah digunakan. Bab ini menjelaskan proses penyiapan JFreeChart di Windows dan Linux. Administrasi pengguna diperlukan saat menginstal JFreeChart.
Persyaratan sistem
| JDK | 1.5 atau lebih tinggi |
| Memory | RAM 2 GB |
| Disk Space | Tidak ada persyaratan minimum |
| Operating System Version | Linux atau Windows |
Menginstal JFreeChart
Untuk menginstal JFreeChart, ada tiga langkah berikut yaitu…

Langkah 1: Memverifikasi Instalasi Java
Untuk memverifikasi instalasi Java, buka konsol dan jalankan perintah java berikut -
| Os | Tugas | Perintah |
|---|---|---|
| Windows | Buka konsol perintah | C:> java -version |
| Linux | Buka terminal perintah | $ java -version |
Setelah instalasi Java selesai dengan benar, Anda akan mendapatkan output berikut untuk kedua sistem operasi -
| S.No | OS & Deskripsi |
|---|---|
| 1 | Windows Versi Java "1.7.0_60" Java (TM) SE Run Time Environment (build 1.7.0_60-b19) Java HotSpot (TM) 64-bit Server VM (build 24.60-b09, mode campuran) |
| 2 | Linux versi java "1.7.0_25" OpenJDK Runtime Environment (rhel2.3.10.4.el6_4-x86_64) OpenJDK 64-Bit Server VM (build 23.7-b01, mode campuran) |
Jika Anda belum menginstal Java, instal Java Software Development Kit (SDK) dari tautan -
https://www.oracle.com/technetwork/java/javase/downloads/index.html
Kami berasumsi bahwa Anda telah menginstal Java versi 1.7.0_60 sebelum melanjutkan tutorial ini.
Langkah 2: Mengatur Lingkungan JAVA
Mengatur JAVA_HOMEvariabel lingkungan untuk menunjuk ke lokasi direktori dasar tempat Java diinstal pada mesin Anda. Sebagai contoh,
| S.No | Os & Deskripsi |
|---|---|
| 1 | Windows Setel variabel Lingkungan JAVA_HOME ke C: \ ProgramFiles \ java \ jdk1.7.0_60 |
| 2 | Linux ekspor JAVA_HOME = / usr / local / java-current |
Tambahkan lokasi compiler Java ke System Path.
| S.No | OS & Deskripsi |
|---|---|
| 1 | Windows Tambahkan String; C: \ Program Files \ Java \ jdk1.7.0_60 \ bin ke akhir PATH variabel sistem. |
| 2 | Linux ekspor PATH = $ PATH: $ JAVA_HOME / bin / |
Verifikasi perintahnya java -version dari perintah yang diminta seperti yang dijelaskan di atas.
Langkah 3: Menginstal JFreeChart
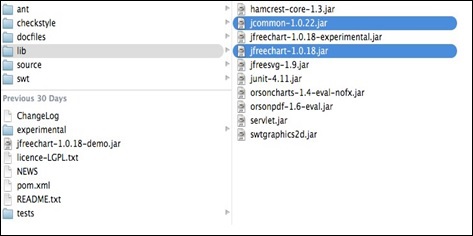
Unduh versi terbaru JFreeChart.zip dari tautan http://www.jfree.org/jfreechart/download/Buka zip file yang diunduh di lokasi mana pun dari mana perpustakaan yang diperlukan dapat ditautkan ke program Java Anda. Gambar berikut menunjukkan struktur direktori dan file -

Tambahkan jalur lengkap file jfreechart-1.0.18.jar dan jcommon-1.0.22.jar ke CLASSPATH seperti yang ditunjukkan di bawah ini -
| S.No | OS & Deskripsi |
|---|---|
| 1 | Windows Tambahkan String “C: \ jfreechart-1.0.18 \ lib \ jfreechart-1.0.18.jar” dan “C: \ jfreechart-1.0.18 \ lib \ jcommon-1.0.22.jar” ke akhir pengguna variabel CLASSPATH |
| 2 | Linux Ekspor CLASSPATH = $ CLASSPATH: /usr/share/jfreechart1.0.18/lib/jfreechart-1.0.18.jar: /usr/share/jfreechart-1.0.18/lib/jcommon1.0.22.jar |
Note - Untuk berkomunikasi dengan database MySql Anda perlu mengatur classpath ke mysql-connector-java-5.0.8-bin.jar terlalu.
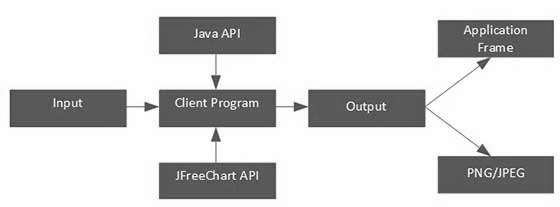
Bab ini menjelaskan arsitektur tingkat kelas dasar dan tingkat aplikasi JFreeChart untuk memberi Anda gambaran tentang bagaimana JFreeChart berinteraksi dengan kelas-kelas yang berbeda dan bagaimana cocoknya dalam aplikasi berbasis Java Anda.
Arsitektur Tingkat Kelas
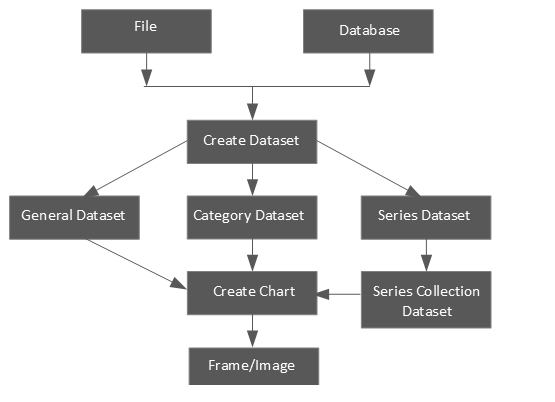
Arsitektur tingkat kelas menjelaskan bagaimana berbagai kelas dari perpustakaan berinteraksi satu sama lain untuk membuat berbagai jenis bagan.

Berikut adalah detail satuan yang digunakan pada diagram blok di atas -
| S.No | Unit & Deskripsi |
|---|---|
| 1 | File Sumber memiliki input pengguna yang akan digunakan untuk membuat kumpulan data di file. |
| 2 | Database Sumber memiliki input pengguna yang akan digunakan untuk membuat kumpulan data di database. |
| 3 | Create Dataset Menerima dataset dan menyimpan dataset tersebut ke dalam objek dataset. |
| 4 | General Dataset Jenis kumpulan data ini terutama digunakan untuk diagram lingkaran. |
| 5 | Category Dataset Jenis dataset ini digunakan untuk diagram batang, diagram garis, dll. |
| 6 | Series Dataset Jenis dataset ini digunakan untuk menyimpan serangkaian data dan membuat diagram garis. |
| 7 | Series Collection Dataset Kategori yang berbeda dari kumpulan data seri ditambahkan ke kumpulan data kumpulan seri. Jenis dataset ini digunakan untuk XYLine Charts. |
| 8 | Create Chart Ini adalah metode yang dijalankan untuk membuat grafik akhir. |
| 9 | Frame/Image Bagan ditampilkan pada Bingkai Ayun atau gambar dibuat. |
Arsitektur Tingkat Aplikasi
Arsitektur level aplikasi menjelaskan di mana perpustakaan JFreeChart berada di dalam Aplikasi Java.

Program klien menerima data pengguna dan kemudian menggunakan API Java dan JFreeChart standar berdasarkan persyaratan untuk menghasilkan keluaran dalam bentuk bingkai, yang dapat ditampilkan langsung di dalam aplikasi atau secara independen dalam format gambar seperti JPEG atau PNG.
Pada bab ini, kita akan membahas tentang beberapa paket penting, kelas, dan metode dari perpustakaan JFreeChart. Paket, kelas, dan metode ini adalah yang paling sering digunakan saat membuat berbagai bagan menggunakan pustaka JFreeChart.
Kelas ChartFactory
ChartFactory adalah kelas abstrak di bawah org.jfree.chartpaket. Ini menyediakan kumpulan metode utilitas untuk menghasilkan grafik standar.
Berikut ini adalah daftar dari beberapa metode penting -
Pembuat Kelas
| S.No | Deskripsi |
|---|---|
| 1 | ChartFactory() Konstruktor default dari kelas ChartFactory. |
Metode Kelas
| S.No | Metode & Deskripsi |
|---|---|
| 1 | createPieChart(java.lang.String title, PieDataset dataset, boolean legend, boolean tooltips, boolean urls) Metode ini membuat diagram lingkaran dengan pengaturan default. Ia mengembalikan objek tipe JfreeChart. |
| 2 | createPieChart3D(java.lang.String title, PieDataset dataset, boolean legend, boolean tooltips, boolean urls Metode ini membuat diagram lingkaran 3D menggunakan kumpulan data yang ditentukan. |
| 3 | createBarChart(java.lang.String title, java.lang.String categoryAxisLabel, java.lang.String valueAxisLabel, CategoryDataset dataset, PlotOrientation orientation, boolean legend, boolean tooltips, boolean urls) Argumen java.lang.String categoryAxisLabel adalah label untuk nilai yang ditempatkan pada sumbu X. Argumen java.lang.String valueAxisLabel adalah label untuk nilai yang ditempatkan pada sumbu Y. Metode ini membuat diagram batang. |
| 4 | createBarChart3D(java.lang.String title, java.lang.String categoryAxisLabel, java.lang.String valueAxisLabel, CategoryDataset dataset, PlotOrientation orientation, boolean legend, boolean tooltips, boolean urls) Metode ini Membuat diagram batang dengan efek 3D. Ia mengembalikan objek tipe JfreeChart. |
| 5 | createLineChart(java.lang.String title, java.lang.String categoryAxisLabel, java.lang.String valueAxisLabel, CategoryDataset dataset, PlotOrientation orientation, boolean legend, boolean tooltips, boolean urls) Metode ini membuat diagram garis dengan pengaturan default. |
| 6 | createLineChart3D(java.lang.String title, java.lang.String categoryAxisLabel, java.lang.String valueAxisLabel, CategoryDataset dataset, PlotOrientation orientation, boolean legend, boolean tooltips, boolean urls) Metode ini membuat grafik garis dengan efek 3D. |
| 7 | createXYLineChart(java.lang.String title, java.lang.String xAxisLabel, java.lang.String yAxisLabel, XYDataset dataset, PlotOrientation orientation, boolean legend, boolean tooltips, boolean urls) Metode ini membuat diagram garis berdasarkan XYDataset dengan pengaturan default. |
Kelas ChartFrame
Kelas ChartFrame di bawah paket org.jfree.chart, menyediakan semua fungsi dan utilitas terkait bingkai. Kelas ChartFrame mewarisi fungsionalitas dari kelas induk seperti kelas Frame, Window, Container, dan Component.
Pembuat Kelas
| S.No | Pembuat dan Deskripsi |
|---|---|
| 1 | ChartFrame (java.lang.Frame String, JfreeChart chart) Ini membangun bingkai. |
| 2 | Chart Frame (java.lang.Frame String, JfreeChart chart, boolean scrollpane) Ini membangun bingkai. |
Metode Kelas
| S.No | Metode dan Deskripsi |
|---|---|
| 1 | getChartPanel() Metode ini mengembalikan panel grafik untuk sebuah bingkai. |
Kelas ChartPanel
Kelas ChartPanel dari org.jfree.chart paket digunakan sebagai komponen GUI ayunan untuk menampilkan objek JfreeChart.
Pembuat Kelas
| S.No | Pembuat dan Deskripsi |
|---|---|
| 1 | ChartPanel(JFreeChart chart) Konstruktor ini membangun panel yang menampilkan bagan yang ditentukan. |
| 2 | ChartPanel(JFreeChart chart, boolean useBuffer) Konstruktor ini membangun panel yang berisi diagram. |
| 3 | ChartPanel(JFreeChart chart, boolean properties, boolean save, boolean print, boolean zoom, boolean tooltips) Konstruktor ini membangun panel JFreeChart. |
Metode Kelas
| S.No | Metode dan Deskripsi |
|---|---|
| 1 | setPreferredSize(java.awt.Dimension) Cara ini digunakan untuk mengatur ukuran frame menggunakan java.awt. Objek kelas dimensi sebagai argumen. Metode ini diambil dari javax.swing.JComponent. |
Kelas ChartUtilities
Kelas CharUtilites dari org.jfree.chart package menyediakan kumpulan metode utilitas JFreeCharts termasuk metode untuk mengubah grafik menjadi format file gambar seperti PNG, JPEG, dan membuat peta gambar HTML.
Pembuat Kelas
| S.No | Pembuat dan Deskripsi |
|---|---|
| 1 | ChartUtilities() Ini adalah konstruktor default kelas |
Metode Kelas
| S.No | Metode dan Deskripsi |
|---|---|
| 1 | saveChartAsPNG(java.io.File file, JfreeChart chart, int width, int height) Metode ini mengonversi dan menyimpan grafik ke file yang ditentukan dalam format PNG. |
| 2 | saveChartAsJPEG(java.io.File file, JfreeChart chart, int width, int height) Metode ini mengubah dan menyimpan grafik ke file yang ditentukan dalam format JPEG. |
Kelas JFreeChart
Kelas JFreeChart adalah kelas inti di bawah org.jfree.chartpaket. Kelas ini menyediakan metode JFreeChart untuk membuat diagram batang, diagram garis, diagram lingkaran, dan plot xy termasuk data deret waktu.
Pembuat Kelas
| S.No | Pembuat dan Deskripsi |
|---|---|
| 1 | JfreeChart(Plot plot) Konstruktor ini membuat bagan baru berdasarkan plot yang disediakan. |
| 2 | JfreeChart(java.lang.String title, java.awt.Font titleFont, Plot plot, boolean createLegend) Konstruktor ini membuat bagan baru dengan judul dan plot yang diberikan. |
| 3 | JfreeChart(java.lang.String title, Plot plot) Konstruktor ini membuat bagan baru dengan judul dan plot yang diberikan. |
Metode Kelas
| S.No | Metode dan Deskripsi |
|---|---|
| 1 | getXYPlot() Metode ini Mengembalikan bagan plot sebagai XYPlot. Menggunakan XYPolt, kami dapat melakukan beberapa operasi utilitas pada bagan xy. |
Kelas PiePlot
Kelas ini adalah bagian dari org.jfree.chart.plotpaket dan memperluas kelas Plot dari paket yang sama. Kelas ini menyediakan metode untuk membuat Pie Plots.
Pembuat Kelas
| S.No | Pembuat dan Deskripsi |
|---|---|
| 1 | PiePlot() Ini menciptakan plot baru. |
| 2 | PiePlot(PieDataset dataset) Ini membuat plot yang menggambar diagram lingkaran untuk dataset yang ditentukan. |
Metode Kelas
| S.No | Metode dan Deskripsi |
|---|---|
| 1 | setStartAngle(double angle) Metode ini menetapkan sudut awal dan mengirimkan PlotChangeEvent ke semua pendengar terdaftar |
Kelas PiePlot3D
Kelas PiePlot3D adalah subkelas dari kelas PiePlot dalam paket yang sama. Karenanya, kelas ini memiliki fitur yang sama dengan kelas PiePlot, hanya saja digunakan untuk membuat plot 3D.
Pembuat Kelas
| S.No | Pembuat dan Deskripsi |
|---|---|
| 1 | PiePlot3D() Konstruktor ini membuat instance baru tanpa set data. |
| 2 | PiePlot3D(PieDataset dataset) Konstruktor ini membuat diagram lingkaran dengan efek tiga dimensi menggunakan kumpulan data yang ditentukan. |
Metode Kelas
| S.No | Metode dan Deskripsi |
|---|---|
| 1 | setForegroundAlpha(float alpha) Ini menetapkan transparansi alfa untuk plot dan mengirimkan PlotChangeEvent ke semua pendengar terdaftar. Ini diambil dari salah satu kelas Plot induk. |
| 2 | setInteriorGap(double percent) Ini menetapkan celah interior dan mengirimkan PlotChangeEvent ke semua pendengar terdaftar. Ini mengontrol ruang antara tepi plot pai dan area plot itu sendiri (yaitu, kawasan tempat label bagian muncul). Metode ini diambil dari PiePlot kelas induk. |
Kelas PlotOrientation
Ini adalah kelas berseri yang tersedia di org.jfree.chart.plotpaket dan digunakan untuk menunjukkan orientasi plot 2D. Orientasinya bisa jadivertical atau horizontal. Ini mengatur orientasi sumbu Y. Plot konvensional memiliki sumbu Y vertikal.
Ringkasan lapangan
| S.No | Tipe | Bidang & Deskripsi |
|---|---|---|
| 1 | PlotOrientation | HORIZONTAL Untuk plot dengan sumbu rentang (sumbu Y) adalah horizontal. |
| 2 | PlotOrientation | VERTICALUntuk plot di mana sumbu rentang (sumbu Y) adalah vertikal. Ini adalah orientasi default. |
Metode Kelas
| S.No | Metode dan Deskripsi |
|---|---|
| 1 | isHorizontal() Metode ini mengembalikan nilai true jika orientasi ini HORIZONTAL, dan false sebaliknya. |
| 2 | isVertical() Metode ini mengembalikan nilai benar jika orientasi ini VERTIKAL, dan salah jika sebaliknya. |
Kelas XYPlot
Ini adalah kelas umum yang tersedia di org.jfree.chart.plotpaket dan digunakan untuk memplot data dalam bentuk pasangan (x, y). Plot ini dapat menggunakan data dari kelas lain yang mengimplementasikan Antarmuka XYDataSet. XYPlot menggunakan XYItemRenderer untuk menggambar setiap titik pada plot.
Pembuat Kelas
| S.No | Pembuat dan Deskripsi |
|---|---|
| 1 | XYPlot() Kontraktor ini membuat instance XYPlot baru tanpa kumpulan data, tanpa sumbu, dan perender. |
| 2 | XYPlot(XYDataset dataset, ValueAxis domainAxis, ValueAxis rangeAxis, XYItemRenderer penyaji) Konstruktor ini membuat plot baru dengan kumpulan data, sumbu, dan perender yang ditentukan. |
Metode Kelas
| S.No | Metode dan Deskripsi |
|---|---|
| 1 | setRenderer(XYItemRenderer penyaji) Metode ini menyetel perender untuk set data utama dan mengirimkan peristiwa perubahan ke semua pendengar terdaftar. |
Kelas NumberAxis
Kelas ini tersedia di org.jfree.chart.axispaket dan dapat mengakses data numerik dari sumbu apa pun. Saat kami menyetel rentang sumbu apa pun ke default, itu sesuai dengan rentang data. Tetapi dengan menggunakan NumberAxis, kelas kita dapat mengatur margin bawah dan margin atas dari sumbu domain dan jangkauan.
Pembuat Kelas
| S.No | Pembuat dan Deskripsi |
|---|---|
| 1 | NumberAxis( ) Ini adalah Pembuat default NumberAxis. |
| 2 | NumberAxis( java.lang.String label) Konstruktor NumberAxis menggunakan nilai default jika diperlukan. |
Metode Kelas
| S.No | Metode dan Deskripsi |
|---|---|
| 1 | setLowerMargin(double margin) Ini menetapkan margin bawah untuk sumbu (sebagai persentase dari kisaran sumbu) dan mengirimkan file AxisChangeEventuntuk semua pendengar terdaftar. Metode ini diambil dari kelas induk dari kelas ValueAxis. |
| 2 | setUpperMargin(double margin) Ini menetapkan margin atas untuk sumbu (sebagai persentase dari kisaran sumbu) dan mengirimkan file AxisChangeEventuntuk semua pendengar terdaftar. Metode ini juga ada di Kelas ValueAxis. |
Kelas XYLineAndShapeRenderer
Ini adalah kelasnya, tersedia di bawah org.jfree.chart.renderer.xypaket, yang menangani menghubungkan titik data dengan garis dan menggambar bentuk di setiap titik data. Kelas penyaji ini dirancang untuk digunakan denganXYPlot kelas.
Pembuat Kelas
| S.No | Pembuat & Deskripsi |
|---|---|
| 1 | XYLineAndShapeRenderer() Ini menciptakan perender baru dengan kedua garis dan bentuk terlihat. |
| 2 | XYLineAndShapeRenderer (garis boolean, bentuk boolean) Ini membuat perender baru dengan properti tertentu. |
Metode Kelas
| S.No | Metode dan Deskripsi |
|---|---|
| 1 | setSeriesPaint(int series, java.awt.Paint paint) Metode ini menetapkan cat yang digunakan untuk rangkaian dan mengirimkan file RendererChangeEventuntuk semua pendengar terdaftar. Metode ini diambil dari kelas abstrak AbstratRenderer dari paket renderer di JFreeChart API. |
| 2 | setSeriesStroke(int series, java.awt.Stroke stroke) Metode ini Mengatur stroke yang digunakan untuk rangkaian dan mengirimkan file RendererChangeEventuntuk semua pendengar terdaftar. Metode ini diambil dari kelas abstrak AbstratRenderer, yang merupakan kelas super dari paket ini. |
Set data umum XYItemRenderer
Ini adalah antarmuka untuk merender format item tunggal (x, y) di XYPlot. Paketnyaorg.Jfree.data.general, yang memiliki kelas dan antarmuka untuk menentukan berbagai jenis kumpulan data untuk membuat bagan.
PieDataset
Ini adalah antarmuka yang digunakan sebagai kumpulan data tujuan umum, di mana nilai dikaitkan dengan kunci. Seperti namanya, Anda dapat menggunakan kumpulan data ini untuk menyediakan data untuk diagram lingkaran. Antarmuka ini memperluas antarmuka KeyedValues dan DataSet. Semua metode yang digunakan untuk antarmuka ini diambil dari antarmuka KeyedValues, Values, dan Dataset.
Kelas DefaultPieDataset
Ini adalah kelas implementasi default dari antarmuka PieDataset.
Pembuat Kelas
| S.No | Pembuat dan Deskripsi |
|---|---|
| 1 | DefaultPieDataset() Konstruktor ini membuat kumpulan data baru, awalnya kosong. |
| 2 | DefaultPieDataset(KeyedValues data) Ini membuat set data baru dengan menyalin data dari a KeyedValues contoh. |
Metode Kelas
| S.No | Metode & Deskripsi |
|---|---|
| 1 | setValue(java.lang.Comparable key, double value) Ini menetapkan nilai data untuk kunci dan mengirimkan file DatasetChangeEvent untuk semua pendengar terdaftar. |
| 2 | setValue(java.lang.Comparable key, java.lang.Number value) Ini menetapkan nilai data untuk kunci dan mengirimkan file DatasetChangeEvent untuk semua pendengar terdaftar. |
SeriesException Class
Ini adalah kelas pengecualian. Ini menimbulkan pengecualian yang terjadi dalam rangkaian waktu data dalam dataset. Pengecualian muncul jika ada data duplikat atau tidak valid. Rangkaian waktu tidak boleh diterapkan dengan duplikat dan formatnya harus valid.
DefaultCategoryDataset
Ini adalah kelas implementasi default dari antarmuka CategoryDataset.
Pembuat Kelas
| S.No | Pembuat dan Deskripsi |
|---|---|
| 1 | DefaultCategoryDataset() Konstruktor ini membuat set data kosong baru. |
Metode Kelas
| S.No | Metode dan Deskripsi |
|---|---|
| 1 | addValue(double value, java.lang.Comparable rowKey, java.lang.Comparable columnKey) Metode ini menambahkan nilai ke tabel menggunakan kunci yang sebanding. |
| 2 | addValue(java.lang.Number value, java.lang.Comparable rowKey, java.lang.Comparable columnKey) Metode ini menambahkan nilai ke tabel. |
| 3 | setValue(double value, java.lang.Comparable rowKey, java.lang.Comparable columnKey) Metode ini menambah atau memperbarui nilai dalam tabel dan mengirimkan file DatasetChangeEvent untuk semua pendengar terdaftar. |
| 4 | setValue(java.lang.Number value, java.lang.Comparable rowKey, java.lang.Comparable columnKey) Metode ini menambah atau memperbarui nilai dalam tabel dan mengirimkan file DatasetChangeEvent untuk semua pendengar terdaftar. |
Lihat JFreeChart API untuk informasi lebih lanjut tentang berbagai metode dan bidang lainnya.
Kumpulan Data Seri
Dataset seri digunakan oleh grafik XY. Paketnyaorg.Jfree.data.xy, yang berisi kelas dan antarmuka milik bagan xy. Antarmuka intinya adalah XYDataset.
XYDataset
Ini adalah antarmuka di mana data dalam bentuk (x, y) item dapat diakses. Seperti namanya, Anda dapat menggunakan kumpulan data ini untuk menyajikan diagram XY. Beberapa metode dalam antarmuka ini diambil dari antarmuka SeriesDateset.
XYZDataset
Ini adalah antarmuka di mana data dalam bentuk (x, y, z) item dapat diakses. Seperti namanya, Anda dapat menggunakan kumpulan data ini untuk menyajikan diagram XYZ. Beberapa metode dalam antarmuka ini diambil dari SeriesDateset.
XYSeries
Ini adalah kelas, yang mewakili urutan dari nol atau lebih item data dalam bentuk (x, y). Secara default, item dalam rangkaian diurutkan ke dalam urutan menaik berdasarkan nilai x, dan nilai x duplikat diizinkan. Baik default pengurutan dan duplikat dapat diubah di konstruktor. Nilai-Y dapat dilambangkan sebagai null untuk mewakili nilai yang hilang.
Pembuat Kelas
| S.No | Pembuat dan Deskripsi |
|---|---|
| 1 | XYSeries(java.lang.Comparable key) Konstruktor ini membuat rangkaian kosong baru. |
| 2 | XYSeries(java.lang.Comparable key, boolean autoSort) Itu membangun seri kosong baru, dengan bendera urutkan otomatis ditetapkan seperti yang diminta, dan nilai duplikat diperbolehkan. |
| 3 | XYSeries(java.lang.Comparable key, boolean autoSort, boolean allowDuplicateXValues) Ini membangun seri xy baru yang tidak berisi data. |
Metode Kelas
| S.No | Metode dan Deskripsi |
|---|---|
| 1 | add(double x, double y) Metode ini menambahkan item data ke dalam rangkaian. |
Metode di atas digunakan dalam contoh tutorial. Jika Anda ingin mempelajari metode dan bidang lainnya, silakan lihat API JFreeChart.
XYSeriesCollection
Kelas XYSeriesCollection memiliki kelas induk seperti AbstractIntervelDataset, AbstractXYDatset, AbstractSeriesDataset dan AbstractDataset. Beberapa metode di kelas ini milik kelas induk dari kelas ini.
Pembuat Kelas
| S.No | Pembuat dan Deskripsi |
|---|---|
| 1 | XYSeriesCollection() Ini membangun kumpulan data kosong. |
| 2 | XYSeriesCollection(XYSeries xyseries) Ini membangun dataset dan mengisinya dengan satu seri. |
Metode Kelas
| S.No | Metode dan Deskripsi |
|---|---|
| 1 | addSeries(XYSeries series) Metode ini menambahkan rangkaian ke koleksi dan mengirimkan file DatasetChangeEvent untuk semua pendengar terdaftar. |
Lihat JFreeChart API untuk metode dan kolom yang tersisa.
XYZDataset default
Kelas DefaultXYZDataset memiliki kelas induk seperti AbstractIntervelDataset, AbstractXYDatset, AbstractSeriesDataset, AbstractDataset dan AbstractXYZDataset. Beberapa metode di kelas ini milik kelas induk dari kelas ini.
konstruktor kelas
| S.No | Pembuat dan Deskripsi |
|---|---|
| 1 | DefaultXYZDataset() Ini membangun kumpulan data kosong. |
Metode Kelas
| S.No | Metode dan Deskripsi |
|---|---|
| 1 | addSeries(java.lang.Comparable seriesKey, double[ ][ ] data ) Metode ini menambahkan rangkaian ke koleksi dan mengirimkan file DatasetChangeEvent untuk semua pendengar terdaftar. |
Silakan merujuk JFreeChart API untuk metode dan kolom lainnya.
Seri Waktu di JFreeCharts
Paketnya org.jfree.data.time. Paket ini berisi kelas dan antarmuka, yang digunakan untuk data terkait waktu.
TimeSeries
Kelas ini merepresentasikan urutan item data yang berupa nilai periode, dimana periode adalah beberapa instance dari kelas abstrak RegularTimePeriod seperti kelas Waktu, Hari, Jam, Menit, dan Kedua.
Pembuat Kelas
| S.No | Pembuat dan Deskripsi |
|---|---|
| 1 | TimeSeries(java.lang.Comparable name) Ini menciptakan seri kosong baru. |
| 2 | TimeSeries(java.lang.Comarable name, java.lang.String domain, java.lang.Strin range) Ini membuat deret waktu baru yang tidak berisi data. |
Metode Kelas
| S.No | Metode dan Deskripsi |
|---|---|
| 1 | add(RegularTimePeriod period,double value) Metode ini menambahkan item data baru ke rangkaian. |
Lihat JFreeChart API untuk metode dan kolom yang tersisa.
TimeSeriesCollection
Ini adalah kelas yang digunakan sebagai kumpulan objek deret waktu. Kelas ini mengimplementasikan antarmuka XYDataset, serta memperluas antarmuka IntervelXYDataset. Ini membuatnya nyaman untuk mengumpulkan objek data seri.
Pembuat Kelas
| S.No | Pembuat dan Deskripsi |
|---|---|
| 1 | TimeSeriesCollection() Ini membangun kumpulan data kosong, terkait dengan zona waktu default. |
| 2 | TimeSeriesCollection(TimeSeries seri) Ini membangun kumpulan data yang berisi satu seri (lebih banyak dapat ditambahkan), terkait dengan zona waktu default. |
| 3 | TimeSeriesCollection(TimeSeries seri, zona java.util.TimeZone) Ini membangun kumpulan data yang berisi satu seri (lebih banyak dapat ditambahkan), terkait dengan zona waktu tertentu. |
| 4 | TimeSeriesCollection(zona java.util.TimeZone) Ini membangun kumpulan data kosong, terikat ke zona waktu tertentu. |
Metode Kelas
| S.No | Metode dan Deskripsi |
|---|---|
| 1 | addSeries(TimeSeries seri) Metode ini menambahkan rangkaian ke koleksi dan mengirimkan file DatasetChangeEvent untuk semua pendengar terdaftar. |
Silakan merujuk JFreeChart API untuk metode dan kolom lainnya.
Kedua
Kelas ini mewakili detik di hari tertentu. Kelas ini tidak dapat diubah, yang merupakan persyaratan untuk semua subkelas RegularTimePeriod.
Pembuat Kelas
| S.No | Pembuat dan Deskripsi |
|---|---|
| 1 | Second() Ini membangun Detik baru, berdasarkan tanggal / waktu sistem. |
| 2 | Second(java.util.Date time) Ini membangun instance baru dari tanggal / waktu yang ditentukan dan zona waktu default. |
| 3 | Second(java.util.Date time, java.util.TimeZone zone, java.util.Locale locale) Ini membuat detik baru berdasarkan zona waktu dan waktu yang disediakan. |
| 4 | Second(int second, int minute, int hour, int day, int month, int year Ini menciptakan detik baru. |
| 5 | Second(int second, Minute minute) Ini membangun Detik baru. |
Metode Kelas
| S.No | Metode dan Deskripsi |
|---|---|
| 1 | getSecond() Ia mengembalikan detik dalam satu menit. |
| 2 | next() Ia mengembalikan detik setelah detik sekarang. |
Silakan merujuk JFreeChart API untuk metode dan kolom lainnya.
Bingkai di JFreeCharts
Paketnya org.jfree.ui. Ini adalah paket milik JCommons API dari JFreeChart. Ini berisi kelas utilitas yang digunakan untuk membuat bingkai untuk grafik yang telah dikonfigurasi sebelumnya.
ApplicationFrame
Ini adalah kelas dasar untuk membuat bingkai utama untuk aplikasi sederhana. Bingkai mendengarkan acara penutupan jendela, dan merespons dengan mematikan JVM. Ini bagus untuk aplikasi demo kecil. Untuk aplikasi perusahaan, Anda perlu menggunakan sesuatu yang lebih kuat. Metode inti utama di kelas ini diambil dari kelas Komponen, Kontainer, Jendela, Bingkai, dan Jframe.
Pembuat Kelas
| S.No | Pembuat & Deskripsi |
|---|---|
| 1 | ApplicationFrame(java.lang.String title) Ini menciptakan bingkai aplikasi dengan judul string. |
Kelas ini membantu membuat AWT Frames. Inilah alasan mengapa kami menggunakan kelas ini sebagai kelas super dalam contoh tutorial ini.
Metode yang diambil dari kelas induk digunakan untuk membuka bingkai, menutup bingkai, mengubah ukuran, mengubah warna latar belakang atau latar depan, dan pendengar.
RefineryUtilities
Ini adalah kumpulan kelas dari metode utilitas yang berkaitan dengan antarmuka pengguna.
Metode Kelas
| S.No | Metode dan Deskripsi |
|---|---|
| 1 | centerFrameOnScreen(java.awt.Window frame) Ini memposisikan bingkai yang ditentukan di tengah layar. |
Metode di atas digunakan dalam contoh tutorial. Lihat JFreeChart API untuk metode dan bidang yang tersisa.
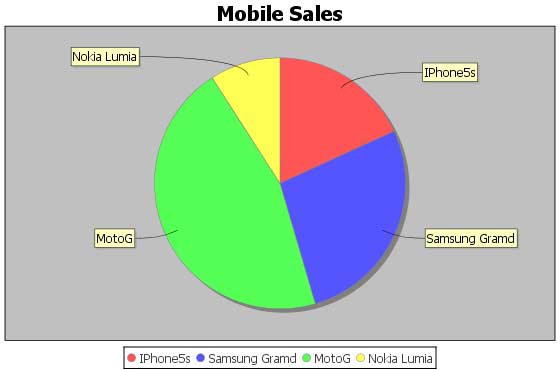
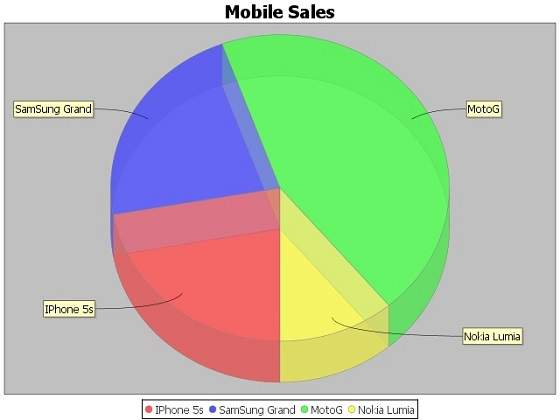
Dalam diagram lingkaran, panjang busur setiap sektor sebanding dengan kuantitas yang diwakilinya. Bab ini menunjukkan - bagaimana kita bisa menggunakan JFreeChart untuk membuatPie Chart dari kumpulan data bisnis tertentu.
Data bisnis
Contoh berikut menggambarkan penjualan seluler dengan bantuan diagram lingkaran. Berikut adalah daftar merek ponsel yang berbeda dan penjualannya (unit per hari).
| S.No | Merek Seluler | Penjualan (UNITS per hari) |
|---|---|---|
| 1 | Iphone 5S | 20 |
| 2 | Samsung Grand | 20 |
| 3 | MOTO G | 40 |
| 4 | Nokia Lumia | 10 |
Aplikasi Berbasis AWT
Berikut adalah kode untuk membuat Diagram Lingkaran dengan menggunakan informasi yang diberikan di atas. Kode ini membantu Anda menyematkan diagram lingkaran di aplikasi berbasis AWT apa pun.
import javax.swing.JPanel;
import org.jfree.chart.ChartFactory;
import org.jfree.chart.ChartPanel;
import org.jfree.chart.JFreeChart;
import org.jfree.data.general.DefaultPieDataset;
import org.jfree.data.general.PieDataset;
import org.jfree.ui.ApplicationFrame;
import org.jfree.ui.RefineryUtilities;
public class PieChart_AWT extends ApplicationFrame {
public PieChart_AWT( String title ) {
super( title );
setContentPane(createDemoPanel( ));
}
private static PieDataset createDataset( ) {
DefaultPieDataset dataset = new DefaultPieDataset( );
dataset.setValue( "IPhone 5s" , new Double( 20 ) );
dataset.setValue( "SamSung Grand" , new Double( 20 ) );
dataset.setValue( "MotoG" , new Double( 40 ) );
dataset.setValue( "Nokia Lumia" , new Double( 10 ) );
return dataset;
}
private static JFreeChart createChart( PieDataset dataset ) {
JFreeChart chart = ChartFactory.createPieChart(
"Mobile Sales", // chart title
dataset, // data
true, // include legend
true,
false);
return chart;
}
public static JPanel createDemoPanel( ) {
JFreeChart chart = createChart(createDataset( ) );
return new ChartPanel( chart );
}
public static void main( String[ ] args ) {
PieChart_AWT demo = new PieChart_AWT( "Mobile Sales" );
demo.setSize( 560 , 367 );
RefineryUtilities.centerFrameOnScreen( demo );
demo.setVisible( true );
}
}Mari kita simpan kode Java di atas PieChart_AWT.java file, lalu kompilasi dan jalankan dari perintah yang diminta sebagai -
$javac PieChart_AWT.java $java PieChart_AWTJika semuanya baik-baik saja, itu akan mengkompilasi dan menjalankan untuk menghasilkan Grafik Pie berikut -

Jika Anda tidak perlu menyematkan bagan Anda di aplikasi apa pun, Anda dapat membuat gambar bagan di command prompt. JFreeChart memungkinkan Anda menyimpan gambar grafik dalam format JPG atau PNG.
Penciptaan Gambar JPEG
Mari kita tulis ulang contoh di atas untuk menghasilkan gambar JPEG dari baris perintah. Berikut adalah dua API yang disediakan oleh library JFreeChart, yang dapat Anda gunakan untuk menghasilkan gambar PNG atau JPEG sesuai kebutuhan Anda.
saveChartAsPNG() - API untuk menyimpan gambar dalam format PNG.
saveChartAsJPEG() - API untuk menyimpan gambar dalam format JPEG.
import java.io.*;
import org.jfree.chart.ChartUtilities;
import org.jfree.chart.ChartFactory;
import org.jfree.chart.JFreeChart;
import org.jfree.data.general.DefaultPieDataset;
public class PieChart {
public static void main( String[ ] args ) throws Exception {
DefaultPieDataset dataset = new DefaultPieDataset( );
dataset.setValue("IPhone 5s", new Double( 20 ) );
dataset.setValue("SamSung Grand", new Double( 20 ) );
dataset.setValue("MotoG", new Double( 40 ) );
dataset.setValue("Nokia Lumia", new Double( 10 ) );
JFreeChart chart = ChartFactory.createPieChart(
"Mobile Sales", // chart title
dataset, // data
true, // include legend
true,
false);
int width = 640; /* Width of the image */
int height = 480; /* Height of the image */
File pieChart = new File( "PieChart.jpeg" );
ChartUtilities.saveChartAsJPEG( pieChart , chart , width , height );
}
}Mari kita simpan kode Java di atas PieChart.java file, lalu kompilasi dan jalankan dari perintah yang diminta sebagai -
$javac PieChart.java $java PieChartJika semuanya baik-baik saja, itu akan mengkompilasi dan menjalankan untuk membuat file gambar JPEG bernama PieChart.jpeg di direktori Anda saat ini.
Bab ini mendemonstrasikan bagaimana Anda dapat menggunakan JFreeChart untuk membuat Bar Chart dari kumpulan data bisnis tertentu.
Bagan batang menggunakan batang orientasi (horizontal atau vertikal) yang berbeda untuk menunjukkan perbandingan dalam berbagai kategori. Satu sumbu (sumbu domain) dari bagan menunjukkan domain tertentu yang dibandingkan, dan sumbu lainnya (sumbu rentang) mewakili nilai diskrit.
Data Bisnis
Contoh berikut menggambarkan berbagai statistik mobil dengan bantuan diagram batang. Berikut adalah daftar merek mobil beserta karakteristiknya yang berbeda, yang akan kami tunjukkan menggunakan diagram batang -
| Mobil | Kecepatan | Peringkat Pengguna | Millage | Keamanan |
|---|---|---|---|---|
| Fiat | 1.0 | 3.0 | 5.0 | 5.0 |
| Audi | 5.0 | 6.0 | 10.0 | 4.0 |
| Ford | 4.0 | 2.0 | 3.0 | 6.0 |
Aplikasi Berbasis AWT
Berikut adalah kode untuk membuat Bagan Batang dari informasi yang diberikan di atas. Kode ini membantu Anda menyematkan diagram batang di aplikasi berbasis AWT apa pun.
import org.jfree.chart.ChartFactory;
import org.jfree.chart.ChartPanel;
import org.jfree.chart.JFreeChart;
import org.jfree.chart.plot.PlotOrientation;
import org.jfree.data.category.CategoryDataset;
import org.jfree.data.category.DefaultCategoryDataset;
import org.jfree.ui.ApplicationFrame;
import org.jfree.ui.RefineryUtilities;
public class BarChart_AWT extends ApplicationFrame {
public BarChart_AWT( String applicationTitle , String chartTitle ) {
super( applicationTitle );
JFreeChart barChart = ChartFactory.createBarChart(
chartTitle,
"Category",
"Score",
createDataset(),
PlotOrientation.VERTICAL,
true, true, false);
ChartPanel chartPanel = new ChartPanel( barChart );
chartPanel.setPreferredSize(new java.awt.Dimension( 560 , 367 ) );
setContentPane( chartPanel );
}
private CategoryDataset createDataset( ) {
final String fiat = "FIAT";
final String audi = "AUDI";
final String ford = "FORD";
final String speed = "Speed";
final String millage = "Millage";
final String userrating = "User Rating";
final String safety = "safety";
final DefaultCategoryDataset dataset =
new DefaultCategoryDataset( );
dataset.addValue( 1.0 , fiat , speed );
dataset.addValue( 3.0 , fiat , userrating );
dataset.addValue( 5.0 , fiat , millage );
dataset.addValue( 5.0 , fiat , safety );
dataset.addValue( 5.0 , audi , speed );
dataset.addValue( 6.0 , audi , userrating );
dataset.addValue( 10.0 , audi , millage );
dataset.addValue( 4.0 , audi , safety );
dataset.addValue( 4.0 , ford , speed );
dataset.addValue( 2.0 , ford , userrating );
dataset.addValue( 3.0 , ford , millage );
dataset.addValue( 6.0 , ford , safety );
return dataset;
}
public static void main( String[ ] args ) {
BarChart_AWT chart = new BarChart_AWT("Car Usage Statistics",
"Which car do you like?");
chart.pack( );
RefineryUtilities.centerFrameOnScreen( chart );
chart.setVisible( true );
}
}Mari kita simpan kode Java di atas BarChart_AWT.java file, lalu kompilasi dan jalankan dari perintah yang diminta sebagai -
$javac BarChar_AWT.java $java BarChart_AWTJika semuanya baik-baik saja, itu akan dikompilasi dan dijalankan untuk menghasilkan Grafik Batang berikut -

Penciptaan Gambar JPEG
Mari kita tulis ulang contoh di atas untuk menghasilkan gambar JPEG dari baris perintah.
import java.io.*;
import org.jfree.chart.ChartFactory;
import org.jfree.chart.JFreeChart;
import org.jfree.chart.plot.PlotOrientation;
import org.jfree.data.category.DefaultCategoryDataset;
import org.jfree.chart.ChartUtilities;
public class BarChart {
public static void main( String[ ] args )throws Exception {
final String fiat = "FIAT";
final String audi = "AUDI";
final String ford = "FORD";
final String speed = "Speed";
final String millage = "Millage";
final String userrating = "User Rating";
final String safety = "safety";
final DefaultCategoryDataset dataset = new DefaultCategoryDataset( );
dataset.addValue( 1.0 , fiat , speed );
dataset.addValue( 3.0 , fiat , userrating );
dataset.addValue( 5.0 , fiat , millage );
dataset.addValue( 5.0 , fiat , safety );
dataset.addValue( 5.0 , audi , speed );
dataset.addValue( 6.0 , audi , userrating );
dataset.addValue( 10.0 , audi , millage );
dataset.addValue( 4.0 , audi , safety );
dataset.addValue( 4.0 , ford , speed );
dataset.addValue( 2.0 , ford , userrating );
dataset.addValue( 3.0 , ford , millage );
dataset.addValue( 6.0 , ford , safety );
JFreeChart barChart = ChartFactory.createBarChart(
"CAR USAGE STATIStICS",
"Category", "Score",
dataset,PlotOrientation.VERTICAL,
true, true, false);
int width = 640; /* Width of the image */
int height = 480; /* Height of the image */
File BarChart = new File( "BarChart.jpeg" );
ChartUtilities.saveChartAsJPEG( BarChart , barChart , width , height );
}
}Mari kita simpan kode Java di atas dalam file BarChart.java, lalu kompilasi dan jalankan dari perintah yang diminta sebagai -
$javac BarChart.java $java BarChartJika semuanya baik-baik saja, itu akan mengkompilasi dan menjalankan untuk membuat file gambar JPEG bernama BarChart.jpeg di direktori Anda saat ini.
Bagan garis atau grafik garis menampilkan informasi sebagai rangkaian titik data (penanda) yang dihubungkan oleh segmen garis lurus. Diagram Garis menunjukkan bagaimana data berubah pada frekuensi waktu yang sama.
Bab ini menunjukkan bagaimana kita bisa menggunakan JFreeChart untuk membuat Line Chart dari kumpulan data bisnis tertentu.
Data Bisnis
Contoh berikut menggambar diagram garis untuk menunjukkan tren jumlah sekolah yang dibuka pada tahun yang berbeda mulai tahun 1970.
Data yang diberikan adalah sebagai berikut -
| Tahun | Jumlah Sekolah |
|---|---|
| 1970 | 15 |
| 1980 | 30 |
| 1990 | 60 |
| 2000 | 120 |
| 2013 | 240 |
| 2014 | 300 |
Aplikasi Berbasis AWT
Berikut adalah kode untuk membuat Diagram Garis dari informasi yang diberikan di atas. Kode ini membantu Anda menyematkan diagram garis di aplikasi berbasis AWT apa pun.
import org.jfree.chart.ChartPanel;
import org.jfree.chart.ChartFactory;
import org.jfree.chart.JFreeChart;
import org.jfree.ui.ApplicationFrame;
import org.jfree.ui.RefineryUtilities;
import org.jfree.chart.plot.PlotOrientation;
import org.jfree.data.category.DefaultCategoryDataset;
public class LineChart_AWT extends ApplicationFrame {
public LineChart_AWT( String applicationTitle , String chartTitle ) {
super(applicationTitle);
JFreeChart lineChart = ChartFactory.createLineChart(
chartTitle,
"Years","Number of Schools",
createDataset(),
PlotOrientation.VERTICAL,
true,true,false);
ChartPanel chartPanel = new ChartPanel( lineChart );
chartPanel.setPreferredSize( new java.awt.Dimension( 560 , 367 ) );
setContentPane( chartPanel );
}
private DefaultCategoryDataset createDataset( ) {
DefaultCategoryDataset dataset = new DefaultCategoryDataset( );
dataset.addValue( 15 , "schools" , "1970" );
dataset.addValue( 30 , "schools" , "1980" );
dataset.addValue( 60 , "schools" , "1990" );
dataset.addValue( 120 , "schools" , "2000" );
dataset.addValue( 240 , "schools" , "2010" );
dataset.addValue( 300 , "schools" , "2014" );
return dataset;
}
public static void main( String[ ] args ) {
LineChart_AWT chart = new LineChart_AWT(
"School Vs Years" ,
"Numer of Schools vs years");
chart.pack( );
RefineryUtilities.centerFrameOnScreen( chart );
chart.setVisible( true );
}
}Mari kita simpan kode Java di atas LineChart_AWT.java file, lalu kompilasi dan jalankan dari perintah yang diminta sebagai -
$javac LineChart_AWT.java $java LineChart_AWTJika semuanya baik-baik saja, itu akan dikompilasi dan dijalankan untuk menghasilkan Grafik Garis berikut -

Penciptaan Gambar JPEG
Mari kita tulis ulang contoh di atas untuk menghasilkan gambar JPEG dari baris perintah.
import java.io.*;
import org.jfree.chart.JFreeChart;
import org.jfree.chart.ChartFactory;
import org.jfree.chart.ChartUtilities;
import org.jfree.chart.plot.PlotOrientation;
import org.jfree.data.category.DefaultCategoryDataset;
public class LineChart {
public static void main( String[ ] args ) throws Exception {
DefaultCategoryDataset line_chart_dataset = new DefaultCategoryDataset();
line_chart_dataset.addValue( 15 , "schools" , "1970" );
line_chart_dataset.addValue( 30 , "schools" , "1980" );
line_chart_dataset.addValue( 60 , "schools" , "1990" );
line_chart_dataset.addValue( 120 , "schools" , "2000" );
line_chart_dataset.addValue( 240 , "schools" , "2010" );
line_chart_dataset.addValue( 300 , "schools" , "2014" );
JFreeChart lineChartObject = ChartFactory.createLineChart(
"Schools Vs Years","Year",
"Schools Count",
line_chart_dataset,PlotOrientation.VERTICAL,
true,true,false);
int width = 640; /* Width of the image */
int height = 480; /* Height of the image */
File lineChart = new File( "LineChart.jpeg" );
ChartUtilities.saveChartAsJPEG(lineChart ,lineChartObject, width ,height);
}
}Mari kita simpan kode Java di atas LineChart.java file, lalu kompilasi dan jalankan dari perintah yang diminta sebagai -
$javac LineChart.java $java LineChartJika semuanya baik-baik saja, itu akan mengkompilasi dan mengeksekusi untuk membuat file gambar JPEG bernama LineChart.jpeg di direktori Anda saat ini.
Bagan XY (sebar) didasarkan pada satu seri data yang terdiri dari daftar nilai X dan Y. Setiap pasangan nilai (X, Y) adalah sebuah titik dalam sistem koordinat. Di sini, satu nilai menentukan posisi horizontal (X), dan yang lainnya menentukan posisi vertikal (Y). Bab ini menunjukkan - bagaimana kita bisa menggunakan JFreeChart untuk membuatXY Chart dari kumpulan data bisnis tertentu.
Data Bisnis
Pertimbangkan contoh di mana kami ingin membuat bagan XY untuk semua browser utama. Di sini, skor kinerja yang berbeda dikumpulkan dari berbagai kategori orang seperti yang ditunjukkan di bawah ini -
| Firefox | Kategori (X) | Skor (Y) |
|---|---|---|
| 1.0 | 1.0 | |
| 2.0 | 4.0 | |
| 3.0 | 3.0 | |
| Chrome | Kategori (X) | Skor (Y) |
| 1.0 | 4.0 | |
| 2.0 | 5.0 | |
| 3.0 | 6.0 | |
| IE | Kategori (X) | Skor (Y) |
| 3.0 | 4.0 | |
| 4.0 | 5.0 | |
| 5.0 | 4.0 |
Aplikasi Berbasis AWT
Berikut adalah kode untuk membuat Bagan XY dari informasi yang diberikan di atas. Kode ini membantu Anda menyematkan bagan XY di aplikasi berbasis AWT apa pun.
import java.awt.Color;
import java.awt.BasicStroke;
import org.jfree.chart.ChartPanel;
import org.jfree.chart.JFreeChart;
import org.jfree.data.xy.XYDataset;
import org.jfree.data.xy.XYSeries;
import org.jfree.ui.ApplicationFrame;
import org.jfree.ui.RefineryUtilities;
import org.jfree.chart.plot.XYPlot;
import org.jfree.chart.ChartFactory;
import org.jfree.chart.plot.PlotOrientation;
import org.jfree.data.xy.XYSeriesCollection;
import org.jfree.chart.renderer.xy.XYLineAndShapeRenderer;
public class XYLineChart_AWT extends ApplicationFrame {
public XYLineChart_AWT( String applicationTitle, String chartTitle ) {
super(applicationTitle);
JFreeChart xylineChart = ChartFactory.createXYLineChart(
chartTitle ,
"Category" ,
"Score" ,
createDataset() ,
PlotOrientation.VERTICAL ,
true , true , false);
ChartPanel chartPanel = new ChartPanel( xylineChart );
chartPanel.setPreferredSize( new java.awt.Dimension( 560 , 367 ) );
final XYPlot plot = xylineChart.getXYPlot( );
XYLineAndShapeRenderer renderer = new XYLineAndShapeRenderer( );
renderer.setSeriesPaint( 0 , Color.RED );
renderer.setSeriesPaint( 1 , Color.GREEN );
renderer.setSeriesPaint( 2 , Color.YELLOW );
renderer.setSeriesStroke( 0 , new BasicStroke( 4.0f ) );
renderer.setSeriesStroke( 1 , new BasicStroke( 3.0f ) );
renderer.setSeriesStroke( 2 , new BasicStroke( 2.0f ) );
plot.setRenderer( renderer );
setContentPane( chartPanel );
}
private XYDataset createDataset( ) {
final XYSeries firefox = new XYSeries( "Firefox" );
firefox.add( 1.0 , 1.0 );
firefox.add( 2.0 , 4.0 );
firefox.add( 3.0 , 3.0 );
final XYSeries chrome = new XYSeries( "Chrome" );
chrome.add( 1.0 , 4.0 );
chrome.add( 2.0 , 5.0 );
chrome.add( 3.0 , 6.0 );
final XYSeries iexplorer = new XYSeries( "InternetExplorer" );
iexplorer.add( 3.0 , 4.0 );
iexplorer.add( 4.0 , 5.0 );
iexplorer.add( 5.0 , 4.0 );
final XYSeriesCollection dataset = new XYSeriesCollection( );
dataset.addSeries( firefox );
dataset.addSeries( chrome );
dataset.addSeries( iexplorer );
return dataset;
}
public static void main( String[ ] args ) {
XYLineChart_AWT chart = new XYLineChart_AWT("Browser Usage Statistics",
"Which Browser are you using?");
chart.pack( );
RefineryUtilities.centerFrameOnScreen( chart );
chart.setVisible( true );
}
}Mari kita simpan kode Java di atas XYLineChart_AWT.java file, lalu kompilasi dan jalankan dari perintah yang diminta sebagai:
$javac XYLineChart_AWT.java $java XYLineChart_AWTJika semuanya baik-baik saja, itu akan mengkompilasi dan menjalankan untuk menghasilkan Grafik XY berikut -

Penciptaan Gambar JPEG
Mari kita tulis ulang contoh di atas untuk menghasilkan gambar JPEG dari baris perintah.
import java.io.*;
import org.jfree.chart.ChartFactory;
import org.jfree.chart.JFreeChart;
import org.jfree.data.xy.XYSeries;
import org.jfree.chart.plot.PlotOrientation;
import org.jfree.data.xy.XYSeriesCollection;
import org.jfree.chart.ChartUtilities;
public class XYLineChart_image {
public static void main( String[ ] args )throws Exception {
final XYSeries firefox = new XYSeries( "Firefox" );
firefox.add( 1.0 , 1.0 );
firefox.add( 2.0 , 4.0 );
firefox.add( 3.0 , 3.0 );
final XYSeries chrome = new XYSeries( "Chrome" );
chrome.add( 1.0 , 4.0 );
chrome.add( 2.0 , 5.0 );
chrome.add( 3.0 , 6.0 );
final XYSeries iexplorer = new XYSeries( "InternetExplorer" );
iexplorer.add( 3.0 , 4.0 );
iexplorer.add( 4.0 , 5.0 );
iexplorer.add( 5.0 , 4.0 );
final XYSeriesCollection dataset = new XYSeriesCollection( );
dataset.addSeries( firefox );
dataset.addSeries( chrome );
dataset.addSeries( iexplorer );
JFreeChart xylineChart = ChartFactory.createXYLineChart(
"Browser usage statastics",
"Category",
"Score",
dataset,
PlotOrientation.VERTICAL,
true, true, false);
int width = 640; /* Width of the image */
int height = 480; /* Height of the image */
File XYChart = new File( "XYLineChart.jpeg" );
ChartUtilities.saveChartAsJPEG( XYChart, xylineChart, width, height);
}
}Mari kita simpan kode Java di atas XYLineChart_image.java file, lalu kompilasi dan jalankan dari perintah yang diminta sebagai -
$javac XYLineChart_image.java $java XYLineChart_imageJika semuanya baik-baik saja, itu akan mengkompilasi dan menjalankan untuk membuat file gambar JPEG bernama XYLineChart.jpeg di direktori Anda saat ini.
Grafik 3D adalah grafik yang muncul dalam format tiga dimensi. Anda dapat menggunakan grafik ini untuk memberikan tampilan yang lebih baik dan informasi yang jelas. Bagan Pai 3D sama seperti bagan pai tambahan dengan efek 3D yang bagus. Efek 3D dapat dicapai dengan menambahkan sedikit kode tambahan, yang akan menangani pembuatan efek 3D dalam diagram lingkaran.
Bagan Pai 3D
Pertimbangkan contoh berikut untuk menggambarkan penjualan seluler dengan bantuan diagram lingkaran 3D. Berikut adalah daftar merek ponsel yang berbeda dan penjualannya (unit per hari).
| S.No | Merek Seluler | Penjualan (UNITS per hari) |
|---|---|---|
| 1 | Iphone 5S | 20 |
| 2 | Samsung Grand | 20 |
| 3 | MOTO G | 40 |
| 4 | Nokia Lumia | 10 |
Berikut adalah kode untuk membuat Bagan Pie 3D dari informasi yang diberikan di atas. Kode ini membantu Anda menyematkan diagram lingkaran di aplikasi berbasis AWT apa pun.
import java.io.*;
import org.jfree.chart.ChartFactory;
import org.jfree.chart.JFreeChart;
import org.jfree.chart.plot.PiePlot3D;
import org.jfree.data.general.DefaultPieDataset;
import org.jfree.chart.ChartUtilities;
public class PieChart3D {
public static void main( String[ ] args )throws Exception {
DefaultPieDataset dataset = new DefaultPieDataset( );
dataset.setValue( "IPhone 5s" , new Double( 20 ) );
dataset.setValue( "SamSung Grand" , new Double( 20 ) );
dataset.setValue( "MotoG" , new Double( 40 ) );
dataset.setValue( "Nokia Lumia" , new Double( 10 ) );
JFreeChart chart = ChartFactory.createPieChart3D(
"Mobile Sales" , // chart title
dataset , // data
true , // include legend
true,
false);
final PiePlot3D plot = ( PiePlot3D ) chart.getPlot( );
plot.setStartAngle( 270 );
plot.setForegroundAlpha( 0.60f );
plot.setInteriorGap( 0.02 );
int width = 640; /* Width of the image */
int height = 480; /* Height of the image */
File pieChart3D = new File( "pie_Chart3D.jpeg" );
ChartUtilities.saveChartAsJPEG( pieChart3D , chart , width , height );
}
}Mari kita simpan kode Java di atas dalam file PieChart3D.java, lalu kompilasi dan jalankan dari perintah yang diminta sebagai -
$javac PieChart3D.java $java PieChart3DJika semuanya baik-baik saja, itu akan mengkompilasi dan menjalankan untuk membuat file gambar JPEG bernama PieChart3D.jpeg memiliki Bagan Pai 3D berikut -

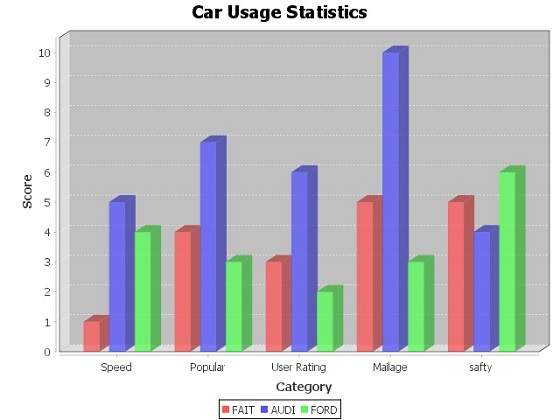
Bagan Batang 3D
Bagan Batang 3D sama seperti bagan batang tambahan dengan efek 3D yang bagus. Efek 3D dapat dicapai dengan menambahkan sedikit kode tambahan, yang akan menangani pembuatan efek 3D dalam diagram batang. Pertimbangkan contoh berikut yang menggambarkan berbagai statistik mobil dengan bantuan diagram batang 3D. Berikut adalah daftar merek mobil beserta karakteristiknya yang berbeda, yang akan kami tunjukkan menggunakan diagram batang -
| Mobil | Kecepatan | Peringkat Pengguna | Millage | Keamanan |
|---|---|---|---|---|
| FIAT | 1.0 | 3.0 | 5.0 | 5.0 |
| AUDI | 5.0 | 6.0 | 10.0 | 4.0 |
| FORD | 4.0 | 2.0 | 3.0 | 6.0 |
Kode berikut membuat Bagan Batang 3D dari informasi yang diberikan di atas. Kode ini membantu Anda menyematkan diagram batang di aplikasi berbasis AWT apa pun.
import java.io.*;
import org.jfree.chart.ChartFactory;
import org.jfree.chart.JFreeChart;
import org.jfree.chart.plot.PlotOrientation;
import org.jfree.data.category.DefaultCategoryDataset;
import org.jfree.chart.ChartUtilities;
public class BarChart3D {
public static void main( String[ ] args )throws Exception {
final String fait = "FAIT";
final String audi = "AUDI";
final String ford = "FORD";
final String speed = "Speed";
final String popular = "Popular";
final String mailage = "Mailage";
final String userrating = "User Rating";
final String safety = "safety";
final DefaultCategoryDataset dataset = new DefaultCategoryDataset( );
dataset.addValue( 1.0 , fait , speed );
dataset.addValue( 4.0 , fait , popular );
dataset.addValue( 3.0 , fait , userrating );
dataset.addValue( 5.0 , fait , mailage );
dataset.addValue( 5.0 , fait , safety );
dataset.addValue( 5.0 , audi , speed );
dataset.addValue( 7.0 , audi , popular );
dataset.addValue( 6.0 , audi , userrating );
dataset.addValue( 10.0 , audi , mailage );
dataset.addValue( 4.0 , audi , safety );
dataset.addValue( 4.0 , ford , speed );
dataset.addValue( 3.0 , ford , popular );
dataset.addValue( 2.0 , ford , userrating );
dataset.addValue( 3.0 , ford , mailage );
dataset.addValue( 6.0 , ford , safety );
JFreeChart barChart = ChartFactory.createBarChart3D(
"Car Usage Statistics",
"Category",
"Score",
dataset,
PlotOrientation.VERTICAL,
true, true, false);
int width = 640; /* Width of the image */
int height = 480; /* Height of the image */
File barChart3D = new File( "barChart3D.jpeg" );
ChartUtilities.saveChartAsJPEG( barChart3D, barChart, width, height);
}
}Mari kita simpan kode Java di atas BarChart3D.java file, lalu kompilasi dan jalankan dari perintah yang diminta sebagai -
$javac BarChart3D.java $java BarChart3Jika semuanya baik-baik saja dengan lingkungan Anda, itu akan dikompilasi dan dijalankan untuk membuat file gambar JPEG BarChart3D.jpeg memiliki Bagan Batang 3D berikut -

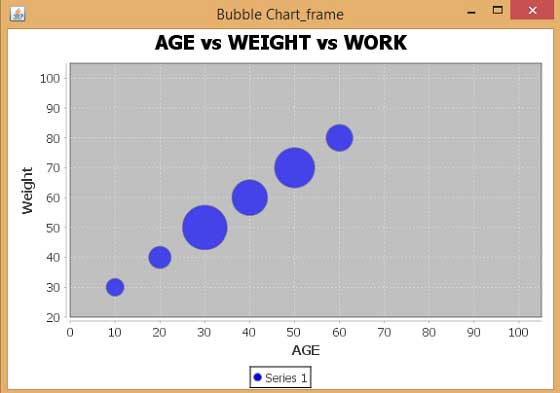
Bab ini mendemonstrasikan bagaimana Anda dapat menggunakan JFreeChart untuk membuat Bubble Chartdari kumpulan data bisnis tertentu. Bagan gelembung menampilkan informasi dalam cara tiga dimensi. Sebuah gelembung diplot di tempat perpotongan koordinat (x, y). Ukuran gelembung dianggap sebagai jangkauan atau kuantitas sumbu X dan Y.
Data Bisnis
Mari kita pertimbangkan orang-orang yang berbeda beserta usia, berat badan, dan kapasitas kerja mereka. Kapasitas wajan dapat dianggap sebagai jumlah jam yang diplot sebagai gelembung di grafik.
| BOBOT | ||||||||
|---|---|---|---|---|---|---|---|---|
| AGE | 30 | 40 | 50 | 60 | 70 | 80 | ||
| 10 | 4 | WORK | ||||||
| 20 | 5 | |||||||
| 30 | 10 | |||||||
| 40 | 8 | |||||||
| 50 | 9 | |||||||
| 60 | 6 | |||||||
Aplikasi Berbasis AWT
Berikut adalah kode untuk membuat Bagan Gelembung dari informasi yang diberikan di atas. Kode ini membantu Anda menyematkan bagan Gelembung di aplikasi berbasis AWT apa pun.
import java.awt.Color;
import java.awt.Dimension;
import javax.swing.JPanel;
import org.jfree.chart.*;
import org.jfree.chart.axis.NumberAxis;
import org.jfree.chart.plot.PlotOrientation;
import org.jfree.chart.plot.XYPlot;
import org.jfree.chart.renderer.xy.XYItemRenderer;
import org.jfree.data.xy.DefaultXYZDataset;
import org.jfree.data.xy.XYZDataset;
import org.jfree.ui.ApplicationFrame;
import org.jfree.ui.RefineryUtilities;
public class BubbleChart_AWT extends ApplicationFrame {
public BubbleChart_AWT( String s ) {
super( s );
JPanel jpanel = createDemoPanel( );
jpanel.setPreferredSize(new Dimension( 560 , 370 ) );
setContentPane( jpanel );
}
private static JFreeChart createChart( XYZDataset xyzdataset ) {
JFreeChart jfreechart = ChartFactory.createBubbleChart(
"AGE vs WEIGHT vs WORK",
"Weight",
"AGE",
xyzdataset,
PlotOrientation.HORIZONTAL,
true, true, false);
XYPlot xyplot = ( XYPlot )jfreechart.getPlot( );
xyplot.setForegroundAlpha( 0.65F );
XYItemRenderer xyitemrenderer = xyplot.getRenderer( );
xyitemrenderer.setSeriesPaint( 0 , Color.blue );
NumberAxis numberaxis = ( NumberAxis )xyplot.getDomainAxis( );
numberaxis.setLowerMargin( 0.2 );
numberaxis.setUpperMargin( 0.5 );
NumberAxis numberaxis1 = ( NumberAxis )xyplot.getRangeAxis( );
numberaxis1.setLowerMargin( 0.8 );
numberaxis1.setUpperMargin( 0.9 );
return jfreechart;
}
public static XYZDataset createDataset( ) {
DefaultXYZDataset defaultxyzdataset = new DefaultXYZDataset();
double ad[ ] = { 30 , 40 , 50 , 60 , 70 , 80 };
double ad1[ ] = { 10 , 20 , 30 , 40 , 50 , 60 };
double ad2[ ] = { 4 , 5 , 10 , 8 , 9 , 6 };
double ad3[][] = { ad , ad1 , ad2 };
defaultxyzdataset.addSeries( "Series 1" , ad3 );
return defaultxyzdataset;
}
public static JPanel createDemoPanel( ) {
JFreeChart jfreechart = createChart( createDataset( ) );
ChartPanel chartpanel = new ChartPanel( jfreechart );
chartpanel.setDomainZoomable( true );
chartpanel.setRangeZoomable( true );
return chartpanel;
}
public static void main( String args[ ] ) {
BubbleChart_AWT bubblechart = new BubbleChart_AWT( "Bubble Chart_frame" );
bubblechart.pack( );
RefineryUtilities.centerFrameOnScreen( bubblechart );
bubblechart.setVisible( true );
}
}Mari kita simpan kode Java di atas BubbleChart_AWT.java file, lalu kompilasi dan jalankan dari perintah yang diminta sebagai -
$javac BubbleChart_AWT.java $java BubbleChart_AWJika semuanya baik-baik saja, itu akan dikompilasi dan dijalankan untuk menghasilkan Grafik Gelembung berikut -

Penciptaan Gambar JPEG
Mari kita tulis ulang contoh di atas untuk menghasilkan gambar JPEG dari baris perintah.
import java.io.*;
import java.awt.Color;
import org.jfree.chart.*;
import org.jfree.chart.axis.NumberAxis;
import org.jfree.chart.plot.PlotOrientation;
import org.jfree.chart.plot.XYPlot;
import org.jfree.chart.renderer.xy.XYItemRenderer;
import org.jfree.data.xy.DefaultXYZDataset;
import org.jfree.chart.ChartUtilities;
public class BubbleChart_image {
public static void main( String args[ ] )throws Exception {
DefaultXYZDataset defaultxyzdataset = new DefaultXYZDataset( );
double ad[ ] = { 30 , 40 , 50 , 60 , 70 , 80 };
double ad1[ ] = { 10 , 20 , 30 , 40 , 50 , 60 };
double ad2[ ] = { 4 , 5 , 10 , 8 , 9 , 6 };
double ad3[ ][ ] = { ad , ad1 , ad2 };
defaultxyzdataset.addSeries( "Series 1" , ad3 );
JFreeChart jfreechart = ChartFactory.createBubbleChart(
"AGE vs WEIGHT vs WORK",
"Weight",
"AGE",
defaultxyzdataset,
PlotOrientation.HORIZONTAL,
true, true, false);
XYPlot xyplot = ( XYPlot )jfreechart.getPlot( );
xyplot.setForegroundAlpha( 0.65F );
XYItemRenderer xyitemrenderer = xyplot.getRenderer( );
xyitemrenderer.setSeriesPaint( 0 , Color.blue );
NumberAxis numberaxis = ( NumberAxis )xyplot.getDomainAxis( );
numberaxis.setLowerMargin( 0.2 );
numberaxis.setUpperMargin( 0.5 );
NumberAxis numberaxis1 = ( NumberAxis )xyplot.getRangeAxis( );
numberaxis1.setLowerMargin( 0.8 );
numberaxis1.setUpperMargin( 0.9 );
int width = 560; /* Width of the image */
int height = 370; /* Height of the image */
File bubbleChart = new File("BubbleChart.jpeg");
ChartUtilities.saveChartAsJPEG(bubbleChart,jfreechart,width,height);
}
}Mari kita simpan kode Java di atas BubbleChart_image.java file, lalu kompilasi dan jalankan dari perintah yang diminta sebagai -
$javac BubbleChart_image.java $java BubbleChart_imageJika semuanya baik-baik saja, itu akan mengkompilasi dan menjalankan untuk membuat file gambar JPEG bernama BubbleChart.jpeg di direktori Anda saat ini.
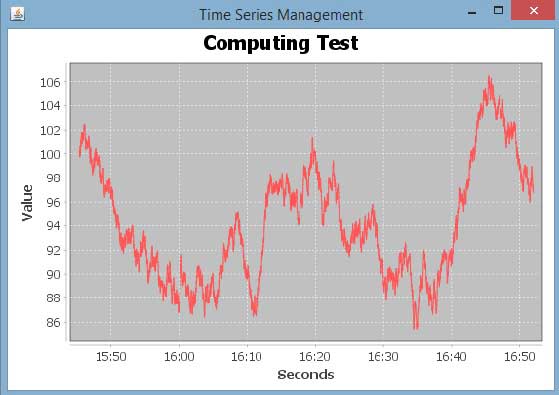
Bagan deret waktu menampilkan urutan titik data, yang bervariasi pada interval waktu yang sama. Bab ini menunjukkan - bagaimana kita bisa menggunakan JFreeChart untuk membuatTime Series Chart dari kumpulan data bisnis tertentu.
Data Bisnis
Mari kita pertimbangkan berbagai nomor acak yang dihasilkan dengan menggunakan API Java standar Math.random(). Kami menggunakan angka-angka ini untuk menghasilkan Diagram Rangkaian Waktu. Anda dapat membuat bagan serupa untuk jumlah total kesalahan yang terjadi di situs web Anda pada interval waktu tertentu.
Aplikasi Berbasis AWT
Berikut adalah kode untuk membuat Time Series Chart dari angka yang dihasilkan Math.random() pada waktu internal tertentu.
import org.jfree.chart.ChartFactory;
import org.jfree.chart.ChartPanel;
import org.jfree.chart.JFreeChart;
import org.jfree.data.general.SeriesException;
import org.jfree.data.time.Second;
import org.jfree.data.time.TimeSeries;
import org.jfree.data.time.TimeSeriesCollection;
import org.jfree.data.xy.XYDataset;
import org.jfree.ui.ApplicationFrame;
import org.jfree.ui.RefineryUtilities;
public class TimeSeries_AWT extends ApplicationFrame {
public TimeSeries_AWT( final String title ) {
super( title );
final XYDataset dataset = createDataset( );
final JFreeChart chart = createChart( dataset );
final ChartPanel chartPanel = new ChartPanel( chart );
chartPanel.setPreferredSize( new java.awt.Dimension( 560 , 370 ) );
chartPanel.setMouseZoomable( true , false );
setContentPane( chartPanel );
}
private XYDataset createDataset( ) {
final TimeSeries series = new TimeSeries( "Random Data" );
Second current = new Second( );
double value = 100.0;
for (int i = 0; i < 4000; i++) {
try {
value = value + Math.random( ) - 0.5;
series.add(current, new Double( value ) );
current = ( Second ) current.next( );
} catch ( SeriesException e ) {
System.err.println("Error adding to series");
}
}
return new TimeSeriesCollection(series);
}
private JFreeChart createChart( final XYDataset dataset ) {
return ChartFactory.createTimeSeriesChart(
"Computing Test",
"Seconds",
"Value",
dataset,
false,
false,
false);
}
public static void main( final String[ ] args ) {
final String title = "Time Series Management";
final TimeSeries_AWT demo = new TimeSeries_AWT( title );
demo.pack( );
RefineryUtilities.positionFrameRandomly( demo );
demo.setVisible( true );
}
}Mari kita simpan kode Java di atas TimeSeries_AWT.java file, lalu kompilasi dan jalankan dari perintah yang diminta sebagai -
$javac TimeSeries_AWT.java $java TImeSeries_AWTJika semuanya baik-baik saja, ini akan dikompilasi dan dijalankan untuk menghasilkan Grafik Rangkaian Waktu berikut -

Penciptaan Gambar JPEG
Mari kita tulis ulang contoh di atas untuk menghasilkan gambar JPEG dari baris perintah.
import java.io.*;
import org.jfree.chart.ChartFactory;
import org.jfree.chart.JFreeChart;
import org.jfree.data.general.SeriesException;
import org.jfree.data.time.Second;
import org.jfree.data.time.TimeSeries;
import org.jfree.data.time.TimeSeriesCollection;
import org.jfree.data.xy.XYDataset;
import org.jfree.chart.ChartUtilities;
public class TimeSeriesChart {
public static void main( final String[ ] args )throws Exception {
final TimeSeries series = new TimeSeries( "Random Data" );
Second current = new Second();
double value = 100.0;
for ( int i = 0 ; i < 4000 ; i++ ) {
try {
value = value + Math.random( ) - 0.5;
series.add( current , new Double( value ) );
current = ( Second ) current.next( );
} catch ( SeriesException e ) {
System.err.println( "Error adding to series" );
}
}
final XYDataset dataset=( XYDataset )new TimeSeriesCollection(series);
JFreeChart timechart = ChartFactory.createTimeSeriesChart(
"Computing Test",
"Seconds",
"Value",
dataset,
false,
false,
false);
int width = 560; /* Width of the image */
int height = 370; /* Height of the image */
File timeChart = new File( "TimeChart.jpeg" );
ChartUtilities.saveChartAsJPEG( timeChart, timechart, width, height );
}
}Mari kita simpan kode Java di atas TimeSeriesChart.java file, lalu kompilasi dan jalankan dari perintah yang diminta sebagai -
$javac TimeSeriesChart.java $java TimeSeriesChartJika semuanya baik-baik saja dengan lingkungan Anda, itu akan dikompilasi dan dijalankan untuk membuat file gambar JPEG TimeChart.jpeg file di direktori Anda saat ini.
Sejauh ini kami telah mempelajari cara membuat berbagai jenis bagan menggunakan JFreeChart API menggunakan data statis. Namun dalam lingkungan produksi, data disediakan dalam bentuk file teks dengan format yang telah ditentukan, atau berasal langsung dari database.
Bab ini akan menjelaskan - bagaimana kita dapat membaca data sederhana dari file teks tertentu dari lokasi tertentu dan kemudian menggunakan JFreeChart untuk membuat bagan pilihan Anda.
Data Bisnis
Pertimbangkan kami memiliki file bernama mobile.txt, memiliki merek seluler yang berbeda dan penjualannya (unit per hari) yang dipisahkan dengan koma (,) -
Iphone 5S, 20
Samsung Grand, 20
MOTO G, 40 Nokia
Lumia, 10Pembuatan Grafik Berdasarkan File
Berikut adalah kode untuk membuat Diagram Lingkaran berdasarkan informasi yang disediakan di mobile.txt -
import java.io.*;
import java.util.StringTokenizer;
import org.jfree.chart.ChartUtilities;
import org.jfree.chart.ChartFactory;
import org.jfree.chart.JFreeChart;
import org.jfree.data.general.DefaultPieDataset;
public class PieChart_File {
public static void main( String[ ] args )throws Exception {
String mobilebrands[ ] = {
"IPhone 5s" ,
"SamSung Grand" ,
"MotoG" ,
"Nokia Lumia"
};
InputStream in = new FileInputStream( new File( "C:/temp/test.txt" ) );
BufferedReader reader = new BufferedReader(new InputStreamReader(in ) );
StringBuilder out = new StringBuilder();
String line;
DefaultPieDataset dataset = new DefaultPieDataset();
while (( line = reader.readLine() ) != null ) {
out.append( line );
}
StringTokenizer s = new StringTokenizer( out.toString(), "," );
int i = 0;
while( s.hasMoreTokens( ) && ( mobilebrands [i] != null ) ) {
dataset.setValue(mobilebrands[i], Double.parseDouble( s.nextToken( ) ));
i++;
}
JFreeChart chart = ChartFactory.createPieChart(
"Mobile Sales", // chart title
dataset, // data
true, // include legend
true,
false);
int width = 560; /* Width of the image */
int height = 370; /* Height of the image */
File pieChart = new File( "pie_Chart.jpeg" );
ChartUtilities.saveChartAsJPEG( pieChart, chart, width, height);
}
}Mari kita simpan kode Java di atas PieChart_File.java file, lalu kompilasi dan jalankan dari perintah yang diminta sebagai -
$javac PieChart_File.java $java PieChart_FileJika semuanya baik-baik saja, itu akan mengkompilasi dan menjalankan untuk membuat file gambar JPEG bernama PieChart.jpeg yang berisi bagan berikut.

Bab ini menjelaskan bagaimana Anda dapat membaca data sederhana dari tabel database dan kemudian menggunakan JFreeChart untuk membuat bagan pilihan Anda.
Data Bisnis
Pertimbangkan kita memiliki tabel MySQL mobile_tbl (mobile_brand VARCHAR (100) NOT NULL, unit_sale INT NO NULL);
Pertimbangkan tabel ini memiliki catatan berikut -
| Merek Seluler | Penjualan Unit |
|---|---|
| IPhone5S | 20 |
| Samsung Grand | 20 |
| MotoG | 40 |
| Nokia Lumia | 10 |
Pembuatan Grafik Menggunakan Database
Berikut adalah kode untuk membuat Diagram Lingkaran berdasarkan informasi yang tersedia di tabel mobile_tbl yang tersedia di test_db di database MySQL. Berdasarkan kebutuhan Anda, Anda dapat menggunakan database lain.
import java.io.*;
import java.sql.*;
import org.jfree.chart.ChartUtilities;
import org.jfree.chart.ChartFactory;
import org.jfree.chart.JFreeChart;
import org.jfree.data.general.DefaultPieDataset;
public class PieChart_DB {
public static void main( String[ ] args )throws Exception {
String mobilebrands[] = {
"IPhone 5s",
"SamSung Grand",
"MotoG",
"Nokia Lumia"
};
/* Create MySQL Database Connection */
Class.forName( "com.mysql.jdbc.Driver" );
Connection connect = DriverManager.getConnection(
"jdbc:mysql://localhost:3306/jf_testdb" ,
"root",
"root123");
Statement statement = connect.createStatement( );
ResultSet resultSet = statement.executeQuery("select * from mobile_data" );
DefaultPieDataset dataset = new DefaultPieDataset( );
while( resultSet.next( ) ) {
dataset.setValue(
resultSet.getString( "mobile_brand" ) ,
Double.parseDouble( resultSet.getString( "unit_sale" )));
}
JFreeChart chart = ChartFactory.createPieChart(
"Mobile Sales", // chart title
dataset, // data
true, // include legend
true,
false );
int width = 560; /* Width of the image */
int height = 370; /* Height of the image */
File pieChart = new File( "Pie_Chart.jpeg" );
ChartUtilities.saveChartAsJPEG( pieChart , chart , width , height );
}
}Mari kita simpan kode Java di atas PieChart_DB.java file, lalu kompilasi dan jalankan dari perintah yang diminta sebagai -
$javac PieChart_DB.java $java PieChart_DBJika semuanya baik-baik saja, itu akan mengkompilasi dan menjalankan untuk membuat file gambar JPEG bernama Pie_Chart.jpeg memiliki grafik berikut.