Jython - Manajemen Tata Letak
Manajer tata letak di Java adalah kelas yang mengelola penempatan kontrol di objek kontainer seperti Frame, Dialog atau Panel. Manajer tata letak mempertahankan posisi relatif kontrol dalam bingkai, meskipun resolusi berubah atau ukuran bingkai itu sendiri diubah.
Kelas-kelas ini mengimplementasikan Layout interface. Manajer Tata Letak berikut ini ditentukan diAWT library -
- BorderLayout
- FlowLayout
- GridLayout
- CardLayout
- GridBagLayout
Manajer Tata Letak berikut ditentukan di Swing library -
- BoxLayout
- GroupLayout
- ScrollPaneLayout
- SpringLayout
Kami akan menggunakan manajer tata letak AWT serta manajer tata letak ayunan dalam contoh berikut.
- Tata Letak Mutlak
- Tata Letak Arus
- Tata Letak Kisi
- Tata Letak Perbatasan
- Tata Letak Kotak
- Tata Letak Grup
Sekarang mari kita bahas masing-masing secara rinci.
Tata Letak Mutlak
Sebelum kita menjelajahi semua manajer Tata Letak di atas, kita harus melihat pemosisian absolut dari kontrol dalam sebuah wadah. Kami harus mengatur metode tata letak objek bingkai ke 'Tidak Ada'.
frame.setLayout(None)Kemudian letakkan kontrol dengan memanggil setBounds()metode. Dibutuhkan empat argumen - posisi x, posisi y, lebar dan tinggi.
Misalnya - Untuk menempatkan objek tombol pada posisi absolut dan dengan ukuran absolut.
btn = JButton("Add")
btn.setBounds(60,80,60,20)Demikian pula, semua kontrol dapat ditempatkan dengan mengalokasikan posisi dan ukuran dengan benar. Tata letak ini relatif mudah digunakan, tetapi gagal mempertahankan tampilannya saat jendela diubah ukurannya, atau jika program dijalankan saat resolusi layar berubah.
Dalam skrip Jython berikut, tiga objek Jlabel digunakan untuk menampilkan teks "phy", "maths" dan "Total". Di depan tiga ini - objek JTextField ditempatkan. Objek Button ditempatkan di atas label "Total".
Pertama-tama jendela JFrame dibuat dengan tata letak disetel ke none.
frame = JFrame("Hello")
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE)
frame.setLocation(100,100)
frame.setSize(300,200)
frame.setLayout(None)Kemudian kontrol yang berbeda ditambahkan sesuai dengan posisi dan ukuran absolutnya. Kode lengkap diberikan di bawah ini -
from javax.swing import JFrame, JLabel, JButton, JTextField
frame = JFrame("Hello")
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE)
frame.setLocation(100,100)
frame.setSize(300,200)
frame.setLayout(None)
lbl1 = JLabel("Phy")
lbl1.setBounds(60,20,40,20)
txt1 = JTextField(10)
txt1.setBounds(120,20,60,20)
lbl2 = JLabel("Maths")
lbl2.setBounds(60,50,40,20)
txt2 = JTextField(10)
txt2.setBounds(120, 50, 60,20)
btn = JButton("Add")
btn.setBounds(60,80,60,20)
lbl3 = JLabel("Total")
lbl3.setBounds(60,110,40,20)
txt3 = JTextField(10)
txt3.setBounds(120, 110, 60,20)
frame.add(lbl1)
frame.add(txt1)
frame.add(lbl2)
frame.add(txt2)
frame.add(btn)
frame.add(lbl3)
frame.add(txt3)
frame.setVisible(True)Output untuk kode di atas adalah sebagai berikut.

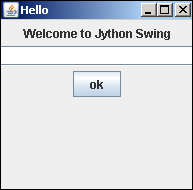
Jython FlowLayout
FlowLayout adalah pengelola tata letak default untuk kelas kontainer. Ini mengatur kontrol dari kiri ke kanan dan kemudian dari atas ke arah bawah.
Dalam contoh berikut, objek Jlabel, objek JTextField dan objek JButton akan ditampilkan dalam JFrame menggunakan manajer FlowLayout. Untuk memulai, mari kita impor kelas yang diperlukan darijavax.swing paket dan java.awt paket.
from javax.swing import JFrame, JLabel, JButton, JTextField
from java.awt import FlowLayoutKemudian buat objek JFrame dan setel Lokasi serta properti ukurannya.
frame = JFrame("Hello")
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE)
frame.setLocation(100,100)
frame.setSize(200,200)
Set the layout manager for the frame as FlowLayout.
frame.setLayout(FlowLayout())Sekarang deklarasikan objek untuk kelas JLabel, JTextfield dan JButton.
label = JLabel("Welcome to Jython Swing")
txt = JTextField(30)
btn = JButton("ok")Terakhir, tambahkan kontrol ini ke dalam bingkai dengan memanggil add() metode kelas JFrame.
frame.add(label)
frame.add(txt)
frame.add(btn)Untuk menampilkan bingkai, setel propertinya yang terlihat ke true. Skrip Jython lengkap dan hasilnya seperti yang diberikan di bawah ini -
from javax.swing import JFrame, JLabel, JButton, JTextField
from java.awt import FlowLayout
frame = JFrame("Hello")
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE)
frame.setLocation(100,100)
frame.setSize(200,200)
frame.setLayout(FlowLayout())
label = JLabel("Welcome to Jython Swing")
txt = JTextField(30)
btn = JButton("ok")
frame.add(label)
frame.add(txt)
frame.add(btn)
frame.setVisible(True)
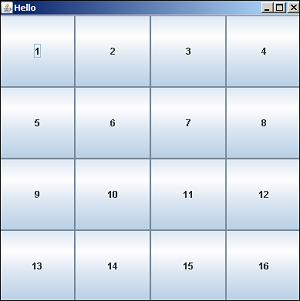
Jython GridLayout
Manajer Gridlayout memungkinkan penempatan kontrol dalam grid persegi panjang. Satu kontrol ditempatkan di setiap sel kisi.
Dalam contoh berikut, GridLayout diterapkan ke objek JFrame yang membaginya menjadi 4 baris dan 4 kolom. Objek JButton harus ditempatkan di setiap sel grid.
Mari kita mengimpor perpustakaan yang diperlukan -
from javax.swing import JFrame, JButton
from java.awt import GridLayoutKemudian buat wadah JFrame -
frame = JFrame("Hello")
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE)
frame.setLocation(100,100)
frame.setSize(400,400)Sekarang, terapkan GridLayout dengan menentukan dimensinya sebagai 4 kali 4.
frame.setLayout(GridLayout(4,4))Kita sekarang harus menggunakan dua loop FOR, masing-masing dari 1 hingga 4, jadi enam belas objek JButton ditempatkan di sel berikutnya.
k = 0
frame.setLayout(GridLayout(4,4))
for i in range(1,5):
for j in range(1,5):
k = k+1
frame.add(JButton(str(k)))Terakhir, setel visibilitas bingkai ke true. Kode Jython lengkap diberikan di bawah ini.
from javax.swing import JFrame, JButton
from java.awt import GridLayout
frame = JFrame("Hello")
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE)
frame.setLocation(100,100)
frame.setSize(400,400)
frame.setLayout(GridLayout(4,4))
k = 0
for i in range(1,5):
for j in range(1,5):
k = k+1
frame.add(JButton(str(k)))
frame.setVisible(True)Output dari kode diatas adalah sebagai berikut -

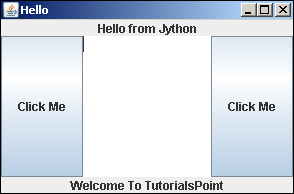
Jython BorderLayout
Manajer BorderLayout membagi penampung di lima wilayah geografis dan tempat dengan satu komponen di setiap wilayah. Daerah ini diwakili oleh konstanta yang ditentukan sebagai berikut -
- BorderLayout.NORTH
- BorderLayout.SOUTH
- BorderLayout.EAST
- BorderLayout.WEST
- BorderLayout.CENTER
Mari kita perhatikan contoh berikut -

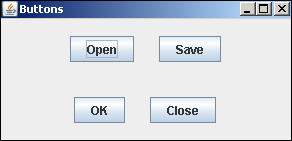
Jython BoxLayout
Kelas BoxLayout didefinisikan di javax.swing package. Ini digunakan untuk menyusun komponen dalam wadah baik secara vertikal maupun horizontal. Arah ditentukan oleh konstanta berikut -
- X_AXIS
- Y_AXIS
- LINE_AXIS
- PAGE_AXIS
Konstanta integer menentukan sumbu di mana komponen penampung harus diletakkan. Jika wadah memiliki orientasi komponen default, LINE_AXIS menentukan bahwa komponen akan ditata dari kiri ke kanan, dan PAGE_AXIS menentukan bahwa komponen disusun dari atas ke bawah.
Dalam contoh berikut, panel (dari kelas JPanel) ditambahkan di objek JFrame. Vertical BoxLayout diterapkan padanya dan dua panel lagi, atas dan bawah, ditambahkan padanya. Kedua panel internal ini memiliki dua tombol yang masing-masing ditambahkan di Boxlayout horizontal.
Mari kita buat dulu jendela JFrame level atas.
frame = JFrame()
frame.setTitle("Buttons")
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE)
frame.setSize(300, 150)Objek JPanel dinyatakan memiliki BoxLayout vertikal. Tambahkan di bingkai tingkat atas.
panel = JPanel()
panel.setLayout(BoxLayout(panel, BoxLayout.Y_AXIS))
frame.add(panel)Di panel ini, dua panel lagi atas dan bawah ditambahkan padanya. Masing-masing memiliki dua objek JButton yang ditambahkan secara horizontal dengan penahan spasi 25 piksel yang memisahkannya.
###top panel
top = JPanel()
top.setLayout(BoxLayout(top, BoxLayout.X_AXIS))
b1 = JButton("OK")
b2 = JButton("Close")
top.add(Box.createVerticalGlue())
top.add(b1)
top.add(Box.createRigidArea(Dimension(25, 0)))
top.add(b2)Demikian pula, panel bawah dibuat.
###bottom panel
bottom = JPanel()
bottom.setLayout(BoxLayout(bottom, BoxLayout.X_AXIS))
b3 = JButton("Open")
b4 = JButton("Save")
bottom.add(b3)
bottom.add(Box.createRigidArea(Dimension(25, 0)))
bottom.add(b4)
bottom.add(Box.createVerticalGlue())Perhatikan bahwa createRigidArea()Fungsi ini digunakan untuk membuat spasi sebesar 25 piksel antara dua tombol. JugacreateVerticalGlue() fungsi menempati ruang depan atau belakang dalam tata letak.
Untuk memulainya, tambahkan panel atas dan bawah dan setel properti visibilitas bingkai ke true. Kode lengkapnya adalah sebagai berikut -
from java.awt import Dimension
from javax.swing import JButton, JFrame,JPanel,BoxLayout,Box
frame = JFrame()
frame.setTitle("Buttons")
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE)
frame.setSize(300, 150)
panel = JPanel()
panel.setLayout(BoxLayout(panel, BoxLayout.Y_AXIS))
frame.add(panel)
###top panel
top = JPanel()
top.setLayout(BoxLayout(top, BoxLayout.X_AXIS))
b1 = JButton("OK")
b2 = JButton("Close")
top.add(Box.createVerticalGlue())
top.add(b1)
top.add(Box.createRigidArea(Dimension(25, 0)))
top.add(b2)
###bottom panel
bottom = JPanel()
bottom.setLayout(BoxLayout(bottom, BoxLayout.X_AXIS))
b3 = JButton("Open")
b4 = JButton("Save")
bottom.add(b3)
bottom.add(Box.createRigidArea(Dimension(25, 0)))
bottom.add(b4)
bottom.add(Box.createVerticalGlue())
panel.add(bottom)
panel.add(top)
frame.setVisible(True)Kode di atas akan menghasilkan keluaran sebagai berikut.

Jython GroupLayout
Manajer GroupLayout mengelompokkan komponen secara hierarkis. Pengelompokan dilakukan oleh dua kelas,SequentialGroup dan ParallelGroup, keduanya mengimplementasikan antarmuka Grup di Java.
Prosedur tata letak dibagi menjadi dua langkah. Dalam satu langkah, komponen ditempatkan bersama dengan sumbu horizontal, dan langkah kedua sepanjang sumbu vertikal. Setiap komponen harus ditentukan dua kali dalam tata letak.
Ada dua jenis pengaturan, sekuensial dan paralel. Pada keduanya, kita dapat menyusun komponen secara berurutan atau paralel. Dalam susunan horizontal, baris disebut kelompok sekuensial dan kolom disebut kelompok paralel. Di sisi lain, dalam susunan paralel, deretan elemen adalah kelompok paralel dan kolom, yang disebut sekuensial.
Dalam contoh berikut, lima tombol disusun sedemikian rupa sehingga tiga tombol masing-masing muncul dalam baris dan kolom. Untuk memulainya, Tambahkan objek Jpanel di jendela JFrame dan setel tata letaknya sebagai Grouplayout.
frame = JFrame()
panel = JPanel()
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE)
layout = GroupLayout(panel)
panel.setLayout(layout)Kemudian buat objek JButton -
buttonD = JButton("D")
buttonR = JButton("R")
buttonY = JButton("Y")
buttonO = JButton("O")
buttonT = JButton("T")Selanjutnya, kami membuat file SequentialGroup bernama LeftToRightke mana buttonD dan buttonY ditambahkan. Di antara mereka, sebuah ParallelGroup ColumnMiddle (dengan tiga tombol lainnya ditambahkan secara vertikal) ditempatkan.
leftToRight = layout.createSequentialGroup()
leftToRight.addComponent(buttonD)
columnMiddle = layout.createParallelGroup()
columnMiddle.addComponent(buttonR)
columnMiddle.addComponent(buttonO)
columnMiddle.addComponent(buttonT)
leftToRight.addGroup(columnMiddle)
leftToRight.addComponent(buttonY)Sekarang sampai pada definisi SequentialGroup vertikal yang disebut TopToBottom. Tambahkan baris ParallelGroup dari tiga tombol dan kemudian letakkan dua tombol secara vertikal.
topToBottom = layout.createSequentialGroup()
rowTop = layout.createParallelGroup()
rowTop.addComponent(buttonD)
rowTop.addComponent(buttonR)
rowTop.addComponent(buttonY)
topToBottom.addGroup(rowTop)
topToBottom.addComponent(buttonO)
topToBottom.addComponent(buttonT)Terakhir, setel grup LeftToRight secara horizontal dan grup TopToBottom secara vertikal ke objek tata letak. Kode lengkap diberikan di bawah ini -
from javax.swing import JButton, JFrame,JPanel,GroupLayout
frame = JFrame()
panel = JPanel()
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE)
layout = GroupLayout(panel)
panel.setLayout(layout)
buttonD = JButton("D")
buttonR = JButton("R")
buttonY = JButton("Y")
buttonO = JButton("O")
buttonT = JButton("T")
leftToRight = layout.createSequentialGroup()
leftToRight.addComponent(buttonD)
columnMiddle = layout.createParallelGroup()
columnMiddle.addComponent(buttonR)
columnMiddle.addComponent(buttonO)
columnMiddle.addComponent(buttonT)
leftToRight.addGroup(columnMiddle)
leftToRight.addComponent(buttonY)
topToBottom = layout.createSequentialGroup()
rowTop = layout.createParallelGroup()
rowTop.addComponent(buttonD)
rowTop.addComponent(buttonR)
rowTop.addComponent(buttonY)
topToBottom.addGroup(rowTop)
topToBottom.addComponent(buttonO)
topToBottom.addComponent(buttonT)
layout.setHorizontalGroup(leftToRight)
layout.setVerticalGroup(topToBottom)
frame.add(panel)
frame.pack()
frame.setVisible(True)Output dari kode diatas adalah sebagai berikut -
