Laravel - Formulir
Laravel menyediakan berbagai tag bawaan untuk menangani formulir HTML dengan mudah dan aman. Semua elemen utama HTML dibuat menggunakan Laravel. Untuk mendukung ini, kita perlu menambahkan paket HTML ke Laravel menggunakan komposer.
Contoh 1
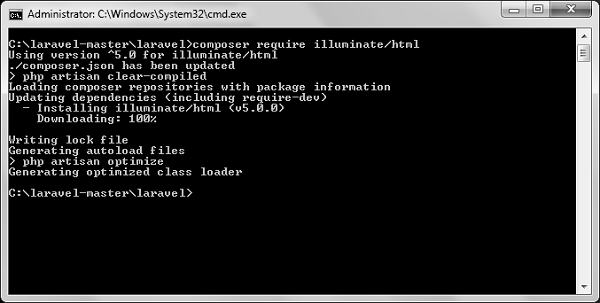
Step 1 - Jalankan perintah berikut untuk melanjutkan dengan yang sama.
composer require illuminate/htmlStep 2 - Ini akan menambahkan paket HTML ke Laravel seperti yang ditunjukkan pada gambar berikut.

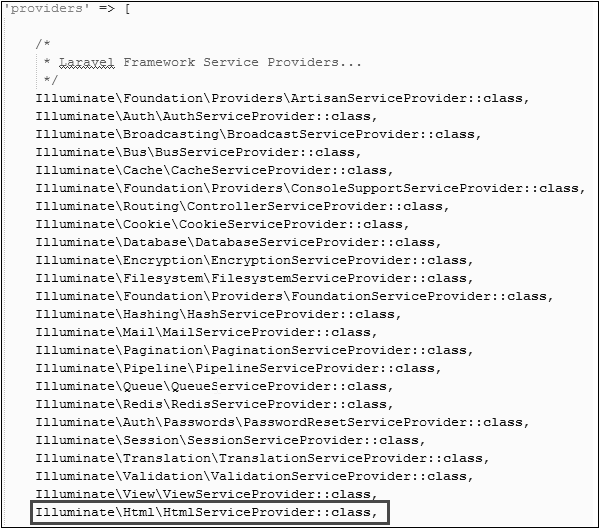
Step 3 - Sekarang, kita perlu menambahkan paket yang ditunjukkan di atas ke file konfigurasi Laravel yang disimpan di config/app.php.Buka file ini dan Anda akan melihat daftar penyedia layanan Laravel seperti yang ditunjukkan pada gambar berikut. Tambahkan penyedia layanan HTML seperti yang ditunjukkan pada kotak yang diuraikan pada gambar berikut.

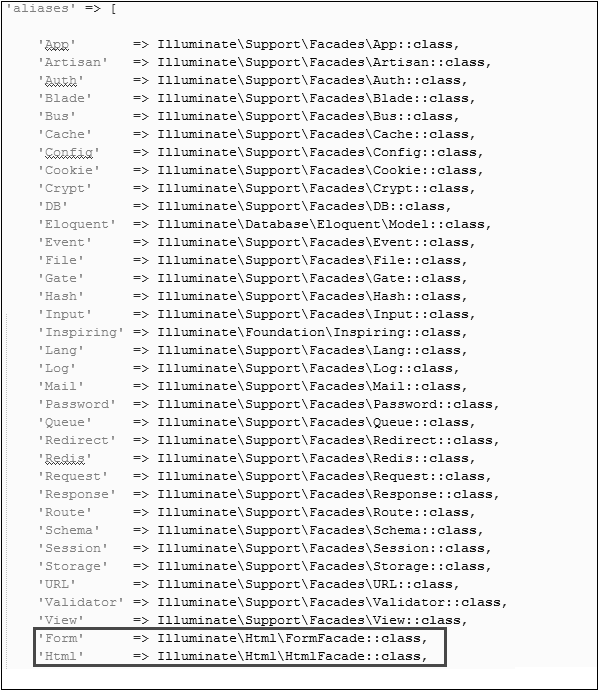
Step 4- Tambahkan alias di file yang sama untuk HTML dan Formulir. Perhatikan dua garis yang ditunjukkan pada kotak yang diuraikan pada gambar berikut dan tambahkan dua garis itu.

Step 5- Sekarang semuanya sudah diatur. Mari kita lihat bagaimana kita dapat menggunakan berbagai elemen HTML menggunakan tag Laravel.
Membuka Formulir
{{ Form::open(array('url' => 'foo/bar')) }}
//
{{ Form::close() }}Menghasilkan Elemen Label
echo Form::label('email', 'E-Mail Address');Menghasilkan Input Teks
echo Form::text('username');Menentukan Nilai Default
echo Form::text('email', '[email protected]');Menghasilkan Input Kata Sandi
echo Form::password('password');Menghasilkan Input File
echo Form::file('image');Menghasilkan Kotak Centang atau Input Radio
echo Form::checkbox('name', 'value');
echo Form::radio('name', 'value');Menghasilkan Kotak Centang Atau Input Radio Yang Dicentang
echo Form::checkbox('name', 'value', true);
echo Form::radio('name', 'value', true);Menghasilkan Daftar Drop-Down
echo Form::select('size', array('L' => 'Large', 'S' => 'Small'));Menghasilkan Tombol Kirim
echo Form::submit('Click Me!');Contoh 2
Step 1 - Salin kode berikut untuk membuat tampilan bernama
resources/views/form.php.
resources/views/form.php
<html>
<body>
<?php
echo Form::open(array('url' => 'foo/bar'));
echo Form::text('username','Username');
echo '<br/>';
echo Form::text('email', '[email protected]');
echo '<br/>';
echo Form::password('password');
echo '<br/>';
echo Form::checkbox('name', 'value');
echo '<br/>';
echo Form::radio('name', 'value');
echo '<br/>';
echo Form::file('image');
echo '<br/>';
echo Form::select('size', array('L' => 'Large', 'S' => 'Small'));
echo '<br/>';
echo Form::submit('Click Me!');
echo Form::close();
?>
</body>
</html>Step 2 - Tambahkan baris berikut app/Http/routes.php untuk menambahkan rute untuk tampilan form.php
app/Http/routes.php
Route::get('/form',function() {
return view('form');
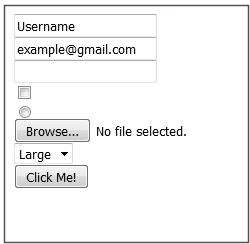
});Step 3 - Kunjungi URL berikut untuk melihat formulir.
http://localhost:8000/formStep 4 - Outputnya akan muncul seperti yang ditunjukkan pada gambar berikut.