Mobile Angular UI - Panduan Cepat
Mobile Angular UI adalah kerangka kerja sumber terbuka untuk mengembangkan aplikasi seluler hybrid. Mobile Angular UI memanfaatkan Twitter Bootstrap dan AngularJS yang membantu membuat aplikasi seluler dan desktop hybrid HTML5 yang menarik.
Fitur UI Angular Seluler
Mobile Angular UI memiliki beberapa komponen keren yang tercantum di bawah ini -
Navbars- Navbar memanfaatkan bagian atas dan bawah layar perangkat. Kita dapat menggunakan bilah navigasi atas untuk menampilkan item menu atau bagian tajuk. Bilah navigasi bawah dapat digunakan untuk menampilkan bagian footer.
Scrollable Areas- Fitur ini membuat aplikasi lebih ramah pengguna. Menambahkan kelas css. scrollable-header / .scrollable-footer , akan menambahkan header / footer tetap ke area scrollable yang Anda inginkan. Anda tidak perlu repot tentang ketinggian dan pemosisian, css akan mengurus semuanya.
Accordion- Akordeon sebagian besar digunakan ketika konten seharusnya berada dalam tipe tampilan bagian dan setiap, satu bagian terlihat pada satu waktu. Anda dapat menyembunyikan dan membuka bagian berikutnya untuk melihat konten di dalamnya.
Dropdowns - Untuk bekerja dengan dropdown menambahkan css. Dropdown-menu ke wadah memenuhi tujuan.
Modals and Overlays- Modals dan Overlay akan menampilkan jendela jenis pop-up di layar Anda. Overlay berbeda dari modal hanya dalam cara penampung ditampilkan untuknya.
Sections- Bagian adalah wadah yang ditampilkan di dalam tubuh. Anda dapat mengubah tata letak tampilan Anda di perangkat dengan kelas yang tersedia dengan bagian. Anda dapat memanfaatkan kelas seperti.section-default, .section-primary, .section-success, .section-info, .section-warning or .section-danger untuk mengubah tata letak.
Sidebars- Sidebar menempati sisi kiri dan kanan layar. Mereka selalu tersembunyi dan diaktifkan ketika item yang terhubung ke sisi kiri atau kanan diklik. Ini adalah cara terbaik untuk memanfaatkan ruang di layar.
Toggle Switch - Mobile Angular UI menawarkan elemen sakelar sakelar menggunakan ui-switchpengarahan. Direktif ui-switch membuat toggle saat diterapkan ke nilai boolean ngModel.
Tabs- Tab adalah komponen berguna yang tersedia di antarmuka seluler bersudut. Tab tersedia dalam pembungkus yang sama dan menampilkan konten Anda di panel terpisah seperti cara tab dibuka di browser. Hanya satu tab yang ditampilkan kepada pengguna dalam satu waktu.
Keuntungan dari Mobile Angular UI
Berikut ini adalah keuntungan dari Mobile Angular UI -
Mobile Angular UI menyediakan komponen seluler UI keren seperti navbar, sidebar, modals dan overlay, switch, dll.
Mudah untuk membuat aplikasi hybrid karena menggunakan AngularJS dan Twitter Bootstrap yang sangat mudah dipelajari dan dimulai. Juga, ini adalah kerangka kerja sumber terbuka gratis.
Dimungkinkan untuk menggunakan komponen ionik bersama dengan komponen UI Sudut Seluler.
Kekurangan dari Mobile Angular UI
Berikut ini adalah kelemahan dari Mobile Angular UI -
Menjadi kerangka kerja khusus JavaScript, aplikasi yang ditulis dalam AngularJS tidak aman. Autentikasi dan otorisasi sisi server harus dilakukan untuk menjaga keamanan aplikasi.
Karena arahan AngularJS ditambahkan ke HTML markup debugging menjadi sedikit sulit ketika kesalahan muncul.
Pada bab ini, kita akan menginstal Mobile Angular UI, sehingga kita dapat menggunakannya dalam proyek kita.
Ada dua cara untuk menginstal Mobile Angular UI -
- Unduh dari Github
- Menggunakan Npm
Unduh dari Github
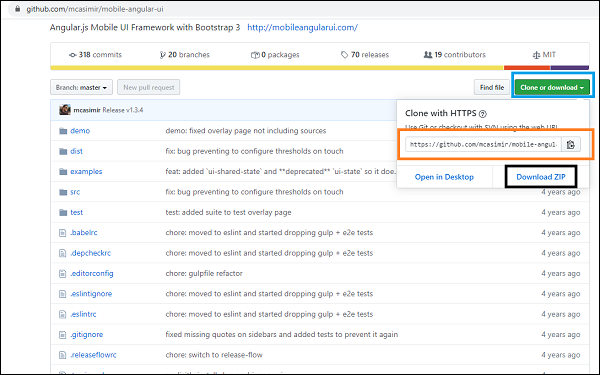
Buka tautan github berikut -https://github.com/mcasimir/mobile-angular-ui/releasesdan Anda dapat mengunduh UI seluler sudut terbaru. Tautan github untuk ui sudut seluler adalah sebagai berikut

Klik pada Clone atau tombol unduh (disorot dengan warna biru) dan ini menunjukkan kepada Anda tautan GitHub (disorot dengan warna oranye) yang dapat dikloning dan Unduh ZIP (disorot dalam warna hitam) di mana Anda dapat mengunduh kode lengkap UI Seluler Angular.
Untuk mengkloning tautan GitHub, Anda perlu menginstal git. Pastikan Anda telah menginstal git di sistem Anda jika Anda tidak harus mengikuti tautan ini untuk menginstal GIT .
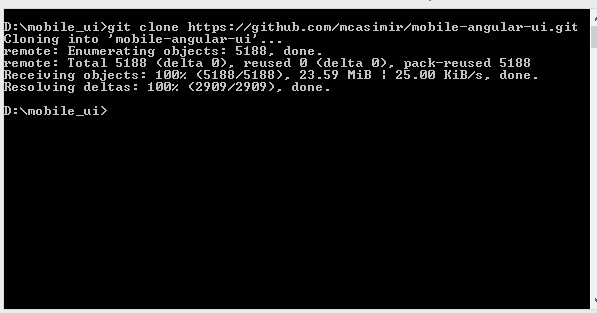
Pertama akan mengkloning tautan github - https://github.com/mcasimir/mobile-angular-ui.git.

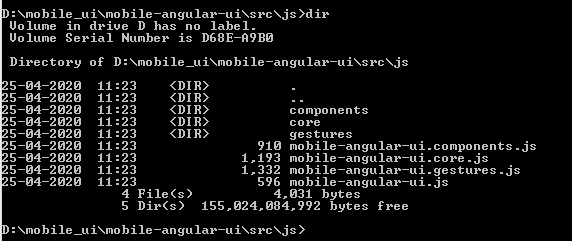
Untuk mendapatkan file UI sudut seluler - cd mobile-angular-ui / src / js.

File yang Anda butuhkan ada seperti yang ditunjukkan di atas.
Menggunakan Npm
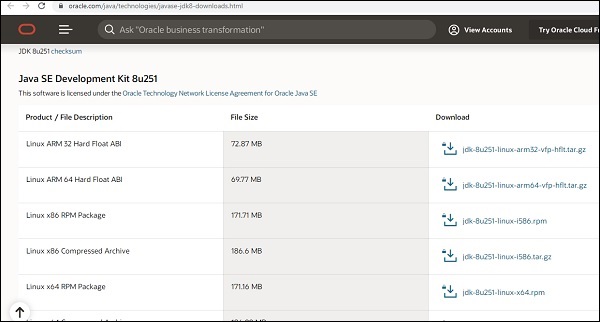
Menggunakan npm adalah cara termudah untuk menginstal. Pastikan Anda telah menginstal nodejs dan npm. Jika tidak, ikuti tautan ini untuk menginstal nodejs di sistem Anda.
Buka command prompt Anda dan buat direktori bernama uiformobile / . Masuk ke dalam uiformobile / menggunakan perintah cd.
Sekarang jalankan perintah berikut -
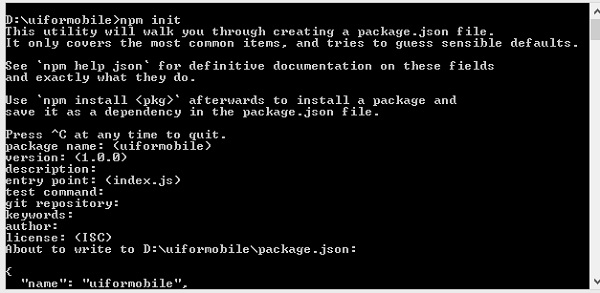
npm initPerintah npm init akan menginisialisasi proyek -

Ini akan membuat package.json seperti yang ditunjukkan di bawah ini -
{
"name": "uiformobile",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC"
}Sekarang jalankan perintah berikut untuk menginstal UI sudut seluler.
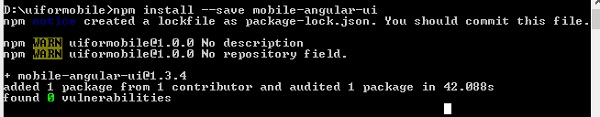
npm install --save mobile-angular-ui
Anda telah selesai menginstal UI sudut seluler, sekarang mari kita lihat cara menggunakannya untuk membuat aplikasi seluler.
Bab ini akan mengerjakan pengaturan proyek. Kami akan menggunakan pengaturan ini untuk bekerja dengan contoh-contoh di bab-bab selanjutnya.
Pengaturan proyek akan dilakukan menggunakan npm, karena mudah untuk menginstal paket apa pun yang diperlukan.
Buka command prompt Anda dan buat direktori bernama uiformobile / dan masuk ke direktori menggunakan perintah cd.
Sekarang jalankan perintah berikut -
npm initPerintah npm init akan menginisialisasi proect -

Ini akan membuat package.json seperti yang ditunjukkan di bawah ini -
{
"name": "uiformobile",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC"
}Sekarang jalankan perintah berikut untuk menginstal ui sudut seluler.
npm install --save mobile-angular-ui
Untuk bekerja dengan Mobile Angular UI, kita membutuhkan AngularJS. Mari kita instal itu menggunakan perintah berikut -
npm install --save-dev angular
Kami juga membutuhkan rute-sudut untuk bekerja dengan perutean. Untuk menginstalnya, perintahnya adalah -
npm install --save-dev angular-route
Kami membutuhkan server yang akan menjalankan aplikasi kami di browser. Kami akan menggunakan express.
Perintah untuk menginstal express adalah -
npm install --save-dev expressBuat file server.js di dalam folder root. File ini akan memiliki perintah ekspres untuk memulai server.
Berikut detail server.js -
const express=require('express')
const app=express();
const port=3000;
var path=require("path");
app.use("/node_modules", express.static("D:/uiformobile/node_modules"));
app.use("/src", express.static("D:/uiformobile/src/"));
app.use("/src/js", express.static("D:/uiformobile/src/js"));
app.all("/*", function (req, res, next) {
res.sendFile("index.html", { root: "D:/uiformobile/" });
});
app.listen(port, () => console.log('Starting your Mobile Angular App on port ${port}!'))Untuk memulai server, gunakan perintah berikut -
node server.js.Server akan mulai pada port 3000. Anda dapat memanfaatkan http://localhost:3000/ untuk melihat UI di browser Anda.
Struktur folder terakhir seperti yang ditunjukkan di bawah ini -

Folder node_modules / memiliki semua paket yang diinstal untuk mobile_angular_ui, angularjs, dan angular-route.
Itu src/folder akan memiliki file HTML dan js yang diperlukan untuk pengembangan UI. Index.html adalah titik awal yang akan terlihat saat Anda menekanhttp://localhost:3000/.
Sekarang paket yang diperlukan telah diinstal. Sekarang mari kita bicara tentang file css dan js penting yang kita butuhkan. Meskipun kerangka kerja ini dimaksudkan untuk Aplikasi Seluler, kerangka itu juga dapat digunakan untuk aplikasi desktop.
Berikut ini adalah file css penting yang wajib disertakan dalam file .html Anda.
| Sr Tidak | Deskripsi berkas |
|---|---|
| 1 | mobile-angular-ui-base.css File css ini ditujukan untuk perangkat seluler dan tablet. |
| 2 | mobile-angular-ui-desktop.css File css responsif dimaksudkan untuk digunakan di desktop dan perangkat seluler. |
| 3 | mobile-angular-ui-hover.css Ini memiliki aturan css untuk hover. |
| 4 | angular.min.js File AngularJS yang kita perlukan untuk memulai proyek. |
| 5 | mobile-angular-ui.min.js Ini adalah file js UI sudut seluler yang perlu kita gunakan dalam modul dependensi di modul AngularJS. Ini adalah modul inti. |
| 6 | angular-route.min.js Ini adalah file Rute AngularJS yang digunakan untuk Perutean. |
Semua file di atas ada di dalam node_modules/. Kita sudah selesai dengan pengaturan proyek, sekarang kita akan menggunakan proyek ini di bab selanjutnya untuk mengembangkan aplikasi pertama kita.
Di bab ini, kita akan membuat aplikasi pertama kita yang akan berjalan di perangkat seluler maupun di desktop.
Pengaturan proyek yang kita buat di bab sebelumnya memiliki struktur berikut -
uiformobile/
node_modules/
src/
package.json
index.htmlIkuti langkah-langkah untuk membuat UI sederhana menggunakan Mobile Angular UI.
Langkah 1
Tambahkan file css berikut di bagian head html seperti yang ditunjukkan di bawah ini -
<!-- Required for desktop -->
<link rel="stylesheet" href="/node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-hover.min.css" />
<!-- Mandatory CSS -->
<link rel="stylesheet" href="/node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-base.min.css" />
<!-- Required for desktop -->
<link rel="stylesheet" href="/node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-desktop.min.css" />Selanjutnya tambahkan file js -
<script src="/node_modules/angular/angular.min.js"></script>
<script src="/node_modules/angular-route/angular-route.min.js"></script>
<script src="/node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.min.js"></script>File index.html akan terlihat sebagai berikut -
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>My App</title>
<!-- Required for desktop -->
<link rel="stylesheet" href="/node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-hover.min.css" />
<!-- Mandatory CSS -->
<link rel="stylesheet" href="/node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-base.min.css" />
<!-- Required for desktop -->
<link rel="stylesheet" href="/node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-desktop.min.css" />
<script src="/node_modules/angular/angular.min.js"></script>
<script src="/node_modules/angular-route/angular-route.min.js"></script>
<script src="/node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.min.js"></script>
</head>
<body>
</body>
</html>Langkah 2
Kami akan melihat tata letak dasar UI sudut seluler seperti di bawah ini -
<body ng-app="myFirstApp">
<!-- Sidebars -->
<div class="sidebar sidebar-left"><!-- ... --></div>
<div class="sidebar sidebar-right"><!-- ... --></div>
<div class="app">
<div class="navbar navbar-app navbar-absolute-top"><!-- Top Navbar --></div>
<div class="navbar navbar-app navbar-absolute-bottom"><!-- Bottom Navbar --></div>
<!-- App body -->
<div class='app-body'>
<div class='app-content'>
<ng-view></ng-view>
</div>
</div>
</div><!-- ~ .app -->
<!-- Modals and Overlays -->
<div ui-yield-to="modals"></div>
</body>LANGKAH 3
Membuat js/ folder in src/ dan tambahkan app.js untuk itu.
Tentukan modul dan tambahkan UI sudut Seluler dan Rute Sudut sebagai dependensi seperti yang ditunjukkan di bawah ini -
<script type="text/javascript">
'ngRoute',
angular.module('myFirstApp', [
'mobile-angular-ui'
]);
</script>Tambahkan ng-app = ”myFirstApp” ke tag <body> -
<body ng-app="myFirstApp">Modul mobile-angular-ui memiliki daftar modul berikut -
angular.module('mobile-angular-ui', [
'mobile-angular-ui.core.activeLinks', /* adds .active class to current links */
'mobile-angular-ui.core.fastclick', /* polyfills overflow: auto */
'mobile-angular-ui.core.sharedState', /* SharedState service and directives */
'mobile-angular-ui.core.outerClick', /* outerClick directives */
'mobile-angular-ui.components.modals', /* modals and overlays */
'mobile-angular-ui.components.switch', /* switch form input */
'mobile-angular-ui.components.sidebars', /* sidebars */
'mobile-angular-ui.components.scrollable', /* uiScrollable directives */
'mobile-angular-ui.components.capture', /* uiYieldTo and uiContentFor directives */
'mobile-angular-ui.components.navbars' /* navbars */
]);Mobile-angular-ui.min.js, memiliki semua modul inti dan komponen di atas. Anda juga dapat memuat komponen yang diperlukan sesuai kebutuhan Anda alih-alih memuat seluruh mobile-angular-ui.min.js.
LANGKAH 4
Tambahkan pengontrol ke tag tubuh Anda seperti yang ditunjukkan di bawah ini -
<body ng-app="myFirstApp" ng-controller="MainController">LANGKAH 5
Dalam tata letak dasar, kami telah menambahkan <ng-view></ng-view>, itu akan memuat tampilan untuk kita.
Mari kita tentukan rute di app.js menggunakan ngRoute. File yang diperlukan untuk perutean sudah ditambahkan di bagian kepala.
Buat folder home / di src /. Tambahkan home.html ke dalamnya dengan detail berikut -
<div class="list-group text-center">
<div class="list-group-item list-group-item-home">
<h1>{{msg}}</h1>
</div>
</div>Sekarang ketika kita memulai aplikasi, secara default, kita ingin home.html ditampilkan di dalam <ng-view> </ng-view>.
Perutean dikonfigurasi di dalam app.config () seperti yang ditunjukkan di bawah ini -
app.config(function($routeProvider, $locationProvider) {
$routeProvider
.when("/", {
templateUrl : "src/home/home.html"
});
$locationProvider.html5Mode({enabled:true, requireBase:false});
});LANGKAH 6
Kami telah menambahkan {{msg}} di dalam home.html seperti yang ditunjukkan di bawah ini -
<div class="list-group text-center">
<div class="list-group-item list-group-item-home">
<h1>{{msg}}</h1>
</div>
</div>Mari kita definisikan hal yang sama di controller seperti yang ditunjukkan di bawah ini -
app.controller('MainController', function($rootScope, $scope, $routeParams) {
$scope.msg="Welcome to Tutorialspoint!"
});Langkah 7
Sekarang jalankan perintah untuk memulai aplikasi menggunakan perintah di bawah ini -
node server.js
LANGKAH 8
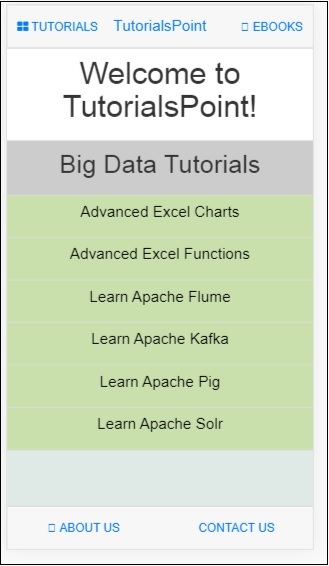
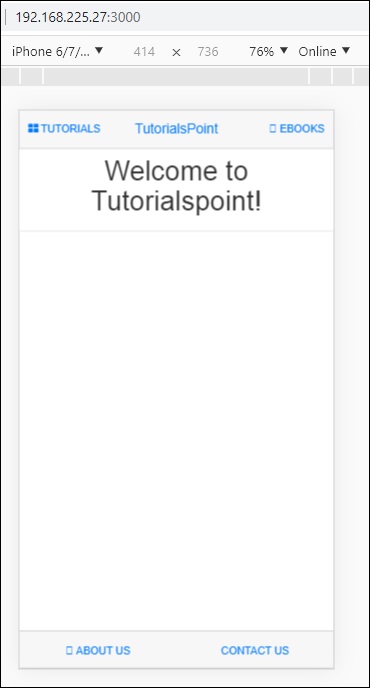
Muat aplikasi Anda di http://localhost:3000 di browser -
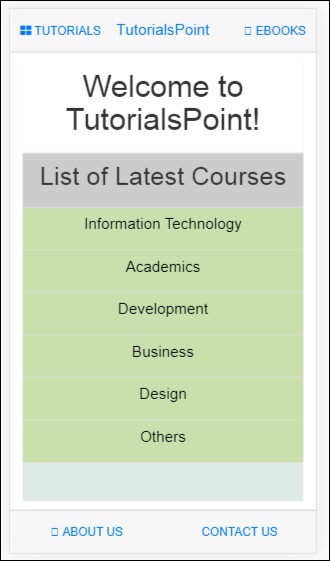
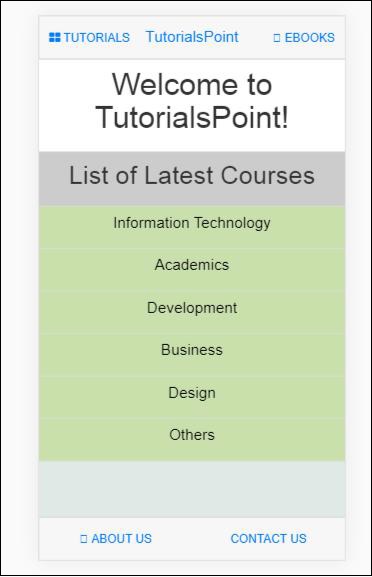
Anda akan melihat layar berikut dalam mode seluler -

Anda akan melihat layar berikut dalam mode Desktop -

Mari kita pahami detail setiap komponen di Mobile Angular UI di bab-bab berikutnya.
Berikut adalah kode terakhir untuk tampilan di atas. Struktur folder sejauh ini adalah sebagai berikut -

index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Mobile Angular UI Demo</title>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="viewport" content="user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimal-ui" />
<meta name="apple-mobile-web-app-status-bar-style" content="yes" />
<link rel="shortcut icon" href="/assets/img/favicon.png" type="image/x-icon" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-hover.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-base.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-desktop.min.css" />
<script src="node_modules/angular/angular.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<script src="node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.min.js"></script>
<script src="src/js/app.js"></script>
</head>
<body ng-app="myFirstApp" ng-controller="MainController">
<!-- Sidebars -->
<div class="sidebar sidebar-left"><!-- ... --></div>
<div class="sidebar sidebar-right"><!-- ... --></div>
<div class="app">
<div class="navbar navbar-app navbar-absolute-top"><!-- Top Navbar --></div>
<div class="navbar navbar-app navbar-absolute-bottom"><!-- Bottom Navbar --></div>
<!-- App body -->
<div class='app-body'>
<div class='app-content'>
<ng-view></ng-view>
</div>
</div>
</div><!-- ~ .app -->
<!-- Modals and Overlays -->
<div ui-yield-to="modals"></div>
</body>
</html>js/app.js
/* eslint no-alert: 0 */
'use strict';
//
// Here is how to define your module
// has dependent on mobile-angular-ui
//
var app=angular.module('myFirstApp', [
'ngRoute',
'mobile-angular-ui'
]);
app.config(function($routeProvider, $locationProvider) {
$routeProvider
.when("/", {
templateUrl : "src/home/home.html"
});
$locationProvider.html5Mode({enabled:true, requireBase:false});
});
app.controller('MainController', function($rootScope, $scope, $routeParams) {
$scope.msg="Welcome to Tutorialspoint!"
});home/home.html
<div class="list-group text-center">
<div class="list-group-item list-group-item-home">
<h1>{{msg}}</h1>
</div>
</div>Pada bab ini, kita akan memahami tampilan layout dasar yang tersedia di Mobile Angular UI.
Struktur tata letak dasarnya adalah sebagai berikut
<body ng-app="myFirstApp" ng-controller="MainController">
<!-- Sidebars -->
<div class="sidebar sidebar-left"><!-- ... --></div>
<div class="sidebar sidebar-right"><!-- ... --></div>
<div class="app">
<div class="navbar navbar-app navbar-absolute-top"><!-- Top Navbar --></div>
<div class="navbar navbar-app navbar-absolute-bottom"><!-- Bottom Navbar --></div>
<!-- App body -->
<div class='app-body'>
<div class='app-content'>
<ng-view></ng-view>
</div>
</div>
</div><!-- ~ .app -->
<!-- Modals and Overlays -->
<div ui-yield-to="modals"></div>
</body>Layar ponsel atau desktop Anda dibagi menjadi beberapa bagian.
Sidebar
Bagian badan dimulai dengan wadah div bilah sisi, satu untuk sisi kiri dan yang berikutnya untuk sisi kanan -
<!-- Sidebars -->
<div class="sidebar sidebar-left"><!-- ... --></div>
<div class="sidebar sidebar-right"><!-- ... --></div>Bilah sisi membantu memanfaatkan ruang secara efisien khususnya di seluler dan itu membuat UI sangat interaktif dan rapi. Dengan sidebar, jendela terbuka dari sisi kiri dan kanan.
Navbar
Bagian selanjutnya adalah navbar. Berikut adalah wadah div untuk navbar yang akan ditampilkan -
<div class="navbar navbar-app navbar-absolute-top"><!-- Top Navbar --></div>
<div class="navbar navbar-app navbar-absolute-bottom"><!-- Bottom Navbar --></div>Mereka ditampilkan di atas dan di bawah.
Bagian Badan Aplikasi
Bagian ini adalah tempat utama di mana konten Anda ditampilkan bagi pengguna untuk berinteraksi atau membaca.
<div class='app-body'>
<div class='app-content'>
<ng-view></ng-view>
</div>
</div>Itu memanfaatkan <ng-view></ng-view>direktif yang akan diganti dengan konten aktual berdasarkan interaksi pengguna di UI. AngularJS NgRoute digunakan di sini untuk menggantikan tampilan.
Modal dan Overlay
Bagian terakhir adalah bagian modals dan overlay. Penampung div untuk menampilkan modals dan overlay adalah sebagai berikut -
<!-- Modals and Overlays -->
<div ui-yield-to="modals"></div>Dalam bab ini, kita akan memahami komponen penting dalam UI sudut seluler. Mereka adalah sebagai berikut -
- Navbars
- Sidebars
- Modals
- Overlays
Navbar
Navbar memanfaatkan bagian atas dan bawah layar perangkat. Kita dapat menggunakan bilah navigasi atas untuk menampilkan item menu atau bagian header. Bilah navigasi bawah dapat digunakan untuk menampilkan bagian footer.
Tampilan sederhana navbar di layar adalah sebagai berikut -

Navbar dapat ditampilkan dalam dua cara: pendekatan tetap dan luapan.
Kelas CSS penting
Dalam Mobile Angular UI untuk menampilkan navbar, Anda harus menggunakan kelas css - navbar, .navbar-app .
Kelas untuk pendekatan Overflow Atas / Bawah
Untuk bilah navigasi atas, kelas css - .navbar-absolute-top .
Untuk bilah navigasi bawah, kelas css - .navbar-absolute-bottom .
Kelas untuk pendekatan tetap Atas / Bawah
Untuk bilah navigasi atas, kelas css - .navbar-fixed-top .
Untuk bilah navigasi bawah, kelas css - .navbar-fixed-bottom .
Mari kita kerjakan Overflow Navbar di UI.
Berikut ini adalah kode HTML yang sama -
Navbar-Top
<div class="navbar navbar-app navbar-absolute-top">
<div class="btn-group pull-left">
<div class="btn">
<i class="fa fa-th-large "></i> Library
</div>
</div>
<div class="navbar-brand navbar-brand-center" ui-yield-to="title">
TutorialsPoint
</div>
<div class="btn-group pull-right" ui-yield-to="navbarAction">
<div class="btn">
<i class="fal fa-search"></i> eBooks
</div>
</div>
</div>Navbar-Bottom
<div class="navbar navbar-app navbar-absolute-bottom">
<div class="btn-group justified">
<a href="https://www.tutorialspoint.com/about/index.htm" class="btn btn-navbar"><i class="fal fa-globe"></i> About us</a>
<a href="https://www.tutorialspoint.com/about/contact_us.htm" class="btn btn-navbar"><i class="fal fa-map-marker-alt"></i> Contact us</a>
</div>
</div>Seperti inilah tampilannya -

Sidebars
Bilah sisi menempati sisi kiri dan kanan layar. Mereka selalu tersembunyi dan diaktifkan ketika item yang terhubung ke sisi kiri atau kanan diklik. Ini adalah cara terbaik untuk memanfaatkan ruang di layar.
Sejauh ini kita telah melihat cara kerja navbar. Sekarang mari kita gunakan item navbar di sisi kiri dan kanan untuk membuka sidebar.
Anda dapat menempatkan sidebar di sisi kiri atau kanan.
Kelas CSS penting
Kelas css untuk sidebar sisi kiri - sidebar sidebar-left .
Kelas css untuk sidebar kanan - sidebar sidebar-right .
Wadah div untuk sidebar adalah sebagai berikut -
<!-- Sidebars -->
<div class="sidebar sidebar-left"><!-- ... --></div>
<div class="sidebar sidebar-right"><!-- ... --></div>Interaksi dengan Sidebars
Untuk membuka dan menutup sidebar yang ditambahkan di sisi kiri dan kanan Anda perlu menambahkan yang berikut ini ke tag html yang akan membuka sidebar.
Misalnya, untuk membuka sidebar kiri saat mengklik link, Anda dapat menambahkan berikut ini -
Sidebar menggunakan sharedstate uiSidebarLeft dan uiSidebarRight untuk mengganti item sidebar.
Kami akan menggunakan bilah navigasi atas yang kami tambahkan sebelumnya. Tambahkan ui-toggle = ”uiSidebarLeft” dan ui-toggle = "uiSidebarRight" dan juga class sidebar-toggle dan sidebar-right-toggle.
<div ui-toggle="uiSidebarLeft" class="btn sidebar-toggle"><i class="fa fa-th-large "></i> Library</div><div ui-toggle="uiSidebarRight" class="btn sidebar-right-toggle"><i class="fal fa-search"></i> Search</div>Sekarang mari kita tambahkan wadah div untuk sidebar kiri dan sidebar kanan.
Sidebar Kiri
<div class="sidebar sidebar-left">
<div class="scrollable">
<h1 class="scrollable-header app-name">Tutorials</h1>
<div class="scrollable-content">
<div class="list-group" ui-turn-off='uiSidebarLeft'>
<a class="list-group-item" href="/">Home Page </a>
<a class="list-group-item" href="#/academic"><i class="fa fa-caret-right"></i>Academic Tutorials </a>
<a class="list-group-item" href="#/bigdata"><i class="fa fa-caret-right"></i>Big Data & Analytics </a>
<a class="list-group-item" href="#/computerProg"><i class="fa fa-caret-right"></i>Computer Programming </a>
<a class="list-group-item" href="#/computerscience"><i class="fa fa-caret-right"></i>Computer Science </a>
<a class="list-group-item" href="#/databases"><i class="fa fa-caret-right"></i>Databases </a>
<a class="list-group-item" href="#/devops"><i class="fa fa-caret-right"></i>DevOps </a>
</div>
</div>
</div>
</div>Anda bisa memanfaatkan ui-turn-off='uiSidebarLeft' or ui-turn-off='uiSidebarRight'di template sidebar Anda untuk menutup sidebar saat diklik di mana pun di dalam sidebar. Sidebar akan ditutup secara default saat diklik di mana saja di luar template sidebar.
Di bilah sisi kiri ketika pengguna mengklik tautan, bilah sisi akan ditutup seperti yang telah kami tambahkan ui-turn-off='uiSidebarLeft' ke template sidebar kiri.
Sidebar Kanan
<div class="sidebar sidebar-right">
<div class="scrollable">
<h1 class="scrollable-header app-name">eBooks</h1>
<div class="scrollable-content">
<div class="list-group" ui-toggle="uiSidebarRight">
<a class="list-group-item" href="#/php"><i class="fa fa-caret-right"></i>PHP </a>
<a class="list-group-item" href="#/Javascript"><i class="fa fa-caret-right"></i>Javascript </a>
</div>
</div>
</div>
</div>Tampilan sidebar di browser adalah sebagai berikut -
Klik Tutorial untuk mendapatkan menu sidebar kiri seperti yang ditunjukkan di bawah ini -

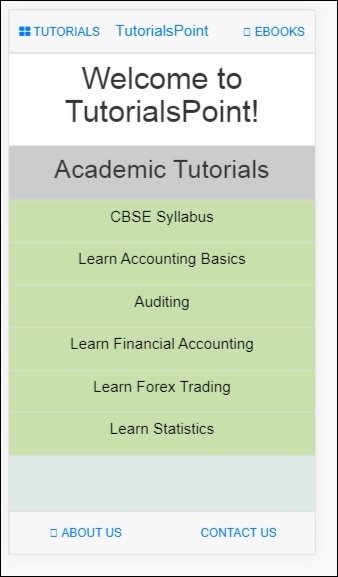
Klik Ebooks untuk mendapatkan menu sisi kanan seperti yang ditunjukkan di bawah ini -

Modal dan Overlay
Modals dan Overlay akan menampilkan jendela jenis pop-up di layar Anda. Overlay berbeda dari modal hanya dalam cara penampung ditampilkan untuknya.
Anda perlu memanfaatkan ngIf/uiIf atau ngHide/uiHide bersama dengan uiState untuk mengaktifkan / menutup overlay atau modal.
Css untuk modal akan menjadi .modal, dan untuk overlay, itu akan menjadi .modal-overlay.
Untuk menampilkan modal dan overlay, tambahkan container div berikut di dalam index.html Anda.
<div ui-yield-to="modals"></div>Mari kita tetapkan modal ke footer navbar yang telah kita lakukan sebelumnya.

Di sini TENTANG KAMI akan bertindak sebagai modal dan HUBUNGI KAMI akan bertindak sebagai hamparan.
Tambahkan perubahan berikut ke tautan TENTANG KAMI dan HUBUNGI KAMI -
<div class="navbar navbar-app navbar-absolute-bottom">
<div class="btn-group justified">
<a ui-turn-on="aboutus_modal" class="btn btn-navbar"><i class="fal fa-globe"></i> About us</a>
<a ui-turn-on="contactus_overlayl" class="btn btn-navbar"><i class="fal fa-map-marker-alt"></i> Contact us</a>
</div>
</div>Jika kita mengklik link ini, modal dan overlay akan terbuka.
Konten untuk modal dan overlay ditambahkan inside src/home/home.html mengajukan.
Konten utama untuk modal dan overlay harus dibungkus di dalam wadah div berikut -
<div ui-content-for="modals">
<div class="modal"><!-- ... --></div>
</div>Mari kita tambahkan konten ke modal dan tampilan overlay. Nama yang kami gunakan di tautan yaitu,ui-turn-on="aboutus_modal" and ui-turn-on="contactus_overlay", hal yang sama digunakan di dalam untuk aboutus konten modal dan contactus konten overlay.
<div ui-content-for="modals">
<div class="modal" ui-if="aboutus_modal" ui-shared-state="aboutus_modal">
<div class="modal-backdrop in"></div>
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button class="close"
ui-turn-off="aboutus_modal">×</button>
<h4 class="modal-title">Modal</h4>
</div>
<div class="modal-body">
<p>Testing Modal</p>
</div>
<div class="modal-footer">
<button ui-turn-off="aboutus_modal" class="btn btn-default">Close</button>
<button ui-turn-off="aboutus_modal" class="btn btn-primary">Save</button>
</div>
</div>
</div>
</div>
<div class="modal modal-overlay" ui-if="contactus_overlay" ui-shared-state="contactus_overlay">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button class="close"
ui-turn-off="contactus_overlay">×</button>
<h4 class="modal-title">Overlay</h4>
</div>
<div class="modal-body">
<p>Testing Overlay</p>
</div>
<div class="modal-footer">
<button ui-turn-off="contactus_overlay" class="btn btn-default">Close</button>
<button ui-turn-off="contactus_overlay" class="btn btn-primary">Save</button>
</div>
</div>
</div>
</div>
</div>Tampilan untuk modal dan overlay adalah sebagai berikut -
Klik TENTANG KAMI itu akan menampilkan modal seperti yang ditunjukkan di bawah ini -

Klik HUBUNGI KAMI, itu akan menampilkan overlay seperti yang ditunjukkan di bawah ini -

Klik pada tombol tutup untuk menutup jendela modal.
Untuk bekerja dengan dropdown di mobile angular ui, Anda perlu menggunakan class .dropdown-menu .
Berikut adalah contoh yang menampilkan dropdown.
Kami akan menambahkan perubahan src/home/home.html.
<div class="list-group text-center">
<div class="list-group-item list-group-item-home">
<h1>{{msg}}</h1>
</div>
<div class="list-group-item list-group-item-home">
<div class="btn-group">
<a ui-turn-on='testDropdown' class='btn'>
<i class="fa fa-caret-down" aria-hidden="true"></i>Tutorials
</a>
<ul
class="dropdown-menu"
ui-outer-click="Ui.turnOff('testDropdown')"
ui-outer-click-if="Ui.active('testDropdown')"
role="menu"
ui-show="testDropdown"
ui-state="testDropdown"
ui-turn-off="testDropdown">
<li><a>PHP</a></li>
<li><a>JAVA</a></li>
<li><a>MYSQL</a></li>
<li class="divider"></li>
<li><a>PYTHON</a></li>
</ul>
</div>
</div>
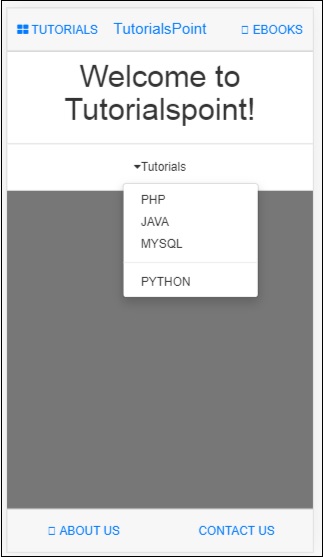
</div>Kami memiliki daftar Tutorial yang ditampilkan di dropdown. Output di layar adalah sebagai berikut -

Akordeon sebagian besar digunakan ketika konten seharusnya berada dalam tipe tampilan bagian dan bagian mana pun terlihat pada satu waktu. Anda dapat menyembunyikan dan membuka bagian berikutnya untuk melihat konten di dalamnya.
Mari kita kerjakan contoh untuk melihat cara kerja Accordion di Mobile Angular UI.
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Mobile Angular UI Demo</title>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="viewport" content="user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimal-ui" />
<meta name="apple-mobile-web-app-status-bar-style" content="yes" />
<link rel="shortcut icon" href="/assets/img/favicon.png" type="image/x-icon" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-hover.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-base.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-desktop.min.css" />
<script src="node_modules/angular/angular.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<script src="node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<link rel="stylesheet" href="src/css/app.css" />
<script src="src/js/app.js"></script>
</head>
<body ng-app="myFirstApp" ng-controller="MainController">
<!-- Sidebars -->
<div class="sidebar sidebar-left">
<div class="scrollable">
<h1 class="scrollable-header app-name">Tutorials</h1>
<div class="scrollable-content">
<div class="list-group" ui-turn-off='uiSidebarLeft'>
<a class="list-group-item" href="/">Home Page </a>
<a class="list-group-item" href="#/academic"><i class="fa fa-caret-right"></i>Academic Tutorials </a>
<a class="list-group-item" href="#/bigdata"><i class="fa fa-caret-right"></i>Big Data & Analytics </a>
<a class="list-group-item" href="#/computerProg"><i class="fa fa-caret-right"></i>Computer Programming </a>
<a class="list-group-item" href="#/computerscience"><i class="fa fa-caret-right"></i>Computer Science </a>
<a class="list-group-item" href="#/databases"><i class="fa fa-caret-right"></i>Databases </a>
<a class="list-group-item" href="#/devops"><i class="fa fa-caret-right"></i>DevOps </a>
</div>
</div>
</div>
</div>
<div class="sidebar sidebar-right">
<div class="scrollable">
<h1 class="scrollable-header app-name">eBooks</h1>
<div class="scrollable-content">
<div class="list-group" ui-toggle="uiSidebarRight">
<a class="list-group-item" href="#/php"><i class="fa fa-caret-right"></i>PHP </a>
<a class="list-group-item" href="#/Javascript"><i class="fa fa-caret-right"></i>Javascript </a>
</div>
</div>
</div>
</div>
<div class="app">
<div class="navbar navbar-app navbar-absolute-top">
<div class="navbar-brand navbar-brand-center" ui-yield-to="title">
TutorialsPoint
</div>
<div class="btn-group pull-left">
<div ui-toggle="uiSidebarLeft" class="btn sidebar-left-toggle">
<i class="fa fa-th-large "></i> Tutorials
</div>
</div>
<div class="btn-group pull-right" ui-yield-to="navbarAction">
<div ui-toggle="uiSidebarRight" class="btn sidebar-right-toggle">
<i class="fal fa-search"></i> eBooks
</div>
</div>
</div>
<div class="navbar navbar-app navbar-absolute-bottom">
<div class="btn-group justified">
<a ui-turn-on="aboutus_modal" class="btn btn-navbar"><i class="fal fa-globe"></i> About us</a>
<a ui-turn-on="contactus_overlay" class="btn btn-navbar"><i class="fal fa-map-marker-alt"></i> Contact us</a>
</div>
</div>
<!-- App body -->
<div class='app-body'>
<div class='app-content'>
<ng-view></ng-view>
</div>
</div>
</div><!-- ~ .app -->
<!-- Modals and Overlays -->
<div ui-yield-to="modals"></div>
</body>
</html>src / js / app.js
/* eslint no-alert: 0 */
'use strict';
//
// Here is how to define your module
// has dependent on mobile-angular-ui
//
var app=angular.module('myFirstApp', [
'ngRoute',
'mobile-angular-ui'
]);
app.config(function($routeProvider, $locationProvider) {
$routeProvider
.when("/", {
templateUrl : "src/home/home.html"
});
$locationProvider.html5Mode({enabled:true, requireBase:false});
});
app.controller('MainController', function($rootScope, $scope, $routeParams) {
$scope.msg="Welcome to Tutorialspoint!"
$scope.sections="Testing of Accordion using
Mobile Angular UI!Testing of Accordion using
Mobile Angular UI!Testing of Accordion using
Mobile Angular UI!";
});Template akordeon ditambahkan di dalam src / home / home.html.
<div class="scrollable">
<div class="scrollable-content">
<div class="section">
<div class="panel-group"
ui-shared-state="testAccordion"
ui-default='2'>
<div class="panel panel-default" ng-repeat="i in [1,2,3,4,5]">
<div class="panel-heading" ui-set="{'testAccordion': i}">
<h4 class="panel-title">
Accordion Group Item #{{i}}
</h4>
</div>
<div ui-if="testAccordion == {{i}}">
<div class="panel-body">
{{sections}}
</div>
</div>
</div>
</div>
</div>
</div>
</div>Berikut tampilan di browser -

Tab adalah komponen berguna yang tersedia di ui seluler sudut. Tab tersedia di pembungkus yang sama dan menampilkan konten Anda di panel terpisah seperti cara tab dibuka di browser. Hanya satu tab yang ditampilkan kepada pengguna dalam satu waktu.
Berikut adalah contoh kerja komponen Tab.
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Mobile Angular UI Demo</title>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="viewport" content="user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimal-ui" />
<meta name="apple-mobile-web-app-status-bar-style" content="yes" />
<link rel="shortcut icon" href="/assets/img/favicon.png" type="image/x-icon" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-hover.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-base.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-desktop.min.css" />
<script src="node_modules/angular/angular.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<script src="node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<link rel="stylesheet" href="src/css/app.css" />
<script src="src/js/app.js"></script>
</head>
<body ng-app="myFirstApp" ng-controller="MainController">
<!-- Sidebars -->
<div class="sidebar sidebar-left">
<div class="scrollable">
<h1 class="scrollable-header app-name">Tutorials</h1>
<div class="scrollable-content">
<div class="list-group" ui-turn-off='uiSidebarLeft'>
<a class="list-group-item" href="/">Home Page </a>
<a class="list-group-item" href="#/academic"><i class="fa fa-caret-right"></i>Academic Tutorials </a>
<a class="list-group-item" href="#/bigdata"><i class="fa fa-caret-right"></i>Big Data & Analytics </a>
<a class="list-group-item" href="#/computerProg"><i class="fa fa-caret-right"></i>Computer Programming </a>
<a class="list-group-item" href="#/computerscience"><i class="fa fa-caret-right"></i>Computer Science </a>
<a class="list-group-item" href="#/databases"><i class="fa fa-caret-right"></i>Databases </a>
<a class="list-group-item" href="#/devops"><i class="fa fa-caret-right"></i>DevOps </a>
</div>
</div>
</div>
</div>
<div class="sidebar sidebar-right">
<div class="scrollable">
<h1 class="scrollable-header app-name">eBooks</h1>
<div class="scrollable-content">
<div class="list-group" ui-toggle="uiSidebarRight">
<a class="list-group-item" href="#/php"><i class="fa fa-caret-right"></i>PHP </a>
<a class="list-group-item" href="#/Javascript"><i class="fa fa-caret-right"></i>Javascript </a>
</div>
</div>
</div>
</div>
<div class="app">
<div class="navbar navbar-app navbar-absolute-top">
<div class="navbar-brand navbar-brand-center" ui-yield-to="title">
TutorialsPoint
</div>
<div class="btn-group pull-left">
<div ui-toggle="uiSidebarLeft" class="btn sidebar-left-toggle">
<i class="fa fa-th-large "></i> Tutorials
</div>
</div>
<div class="btn-group pull-right" ui-yield-to="navbarAction">
<div ui-toggle="uiSidebarRight" class="btn sidebar-right-toggle">
<i class="fal fa-search"></i> eBooks
</div>
</div>
</div>
<div class="navbar navbar-app navbar-absolute-bottom">
<div class="btn-group justified">
<a ui-turn-on="aboutus_modal" class="btn btn-navbar"><i class="fal fa-globe"></i> About us</a>
<a ui-turn-on="contactus_overlay" class="btn btn-navbar"><i class="fal fa-map-marker-alt"></i> Contact us</a>
</div>
</div>
<!-- App body -->
<div class='app-body'>
<div class='app-content'>
<ng-view></ng-view>
</div>
</div>
</div><!-- ~ .app -->
<!-- Modals and Overlays -->
<div ui-yield-to="modals"></div>
</body>
</html>src / js / app.js
/* eslint no-alert: 0 */
'use strict';
//
// Here is how to define your module
// has dependent on mobile-angular-ui
//
var app=angular.module('myFirstApp', [
'ngRoute',
'mobile-angular-ui'
]);
app.config(function($routeProvider, $locationProvider) {
$routeProvider
.when("/", {
templateUrl : "src/home/home.html"
});
$locationProvider.html5Mode({enabled:true, requireBase:false});
});
app.controller('MainController', function($rootScope, $scope, $routeParams) {
$scope.msg="Welcome to Tutorialspoint!"
$scope.js="JavaScript is a lightweight, interpreted programming language. It is designed
for creating network-centric applications. It is
complimentary to and integrated with Java.
JavaScript is very easy to implement because it is integrated with HTML. It is open and
cross-platform.";
$scope.angularjs="AngularJS is a very powerful
JavaScript Framework. It is used in Single Page Application (SPA) projects. It extends HTML DOM
with additional attributes and makes it more responsive to user actions. AngularJS is open
source, completely free, and used by thousands of
developers around the world. It is licensed under the Apache license version 2.0.";
$scope.reactjs="React is a front-end library
developed by Facebook. It is used for handling
the view layer for web and mobile apps. ReactJS allows us to create reusable UI components. It is
currently one of the most popular JavaScript
libraries and has a strong foundation and large community behind it.";
});src / home / home.html
<div class="scrollable">
<div class="scrollable-content">
<div class="section">
<ui-shared-state id="activeTab" default="1"></ui-shared-state>
<ul class="nav nav-tabs">
<li ui-class="{'active': activeTab == 1}">
<a ui-set="{'activeTab': 1}">Javascript</a>
</li>
<li ui-class="{'active': activeTab == 2}">
<a ui-set="{'activeTab': 2}">AngularJS</a>
</li>
<li ui-class="{'active': activeTab == 3}">
<a ui-set="{'activeTab': 3}">ReactJS</a>
</li>
</ul>
<div ui-if="activeTab == 1">
<h3 class="page-header">Javascript</h3>
<p>{{js}}</p>
</div>
<div ui-if="activeTab == 2">
<h3 class="page-header">AngularJS</h3>
<p>{{angularjs}}</p>
</div>
<div ui-if="activeTab == 3">
<h3 class="page-header">ReactJS</h3>
<p>{{reactjs}}</p>
</div>
<div class="btn-group justified nav-tabs">
<a ui-set="{'activeTab': 1}"
ui-class="{'active': activeTab == 1}" class="btn btn-default">Javascript</a>
<a ui-set="{'activeTab': 2}"
ui-class="{'active': activeTab == 2}" class="btn btn-default">AngularJS</a>
<a ui-set="{'activeTab': 3}"
ui-class="{'active': activeTab == 3}" class="btn btn-default">ReactJS</a>
</div>
</div>
</div>
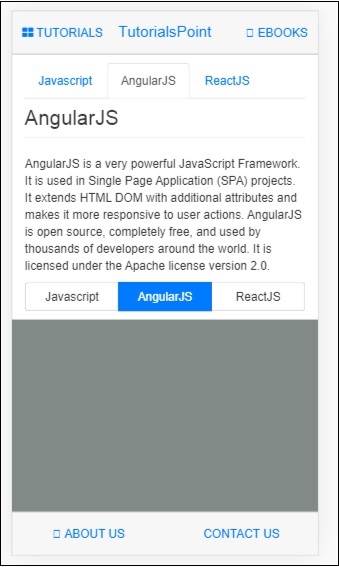
</div>Berikut tampilan di browser -

Fitur seret dan lepas memungkinkan Anda untuk mengontrol elemen html dengan mengambilnya dan menyeret serta menempatkan elemen tersebut ke lokasi yang berbeda.
Untuk bekerja dengan fitur drag and drop di Mobile Angular UI, Anda perlu menambahkan modul gerakan.
Pertama tambahkan file JavaScript di dalam index.html seperti yang ditunjukkan di bawah ini -
<script src="node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.gestures.min.js"></script>Kemudian tambahkan modul gerakan sebagai dependensi di app.js seperti yang ditunjukkan di bawah ini -
var app=angular.module('myFirstApp', [
'ngRoute',
'mobile-angular-ui',
'mobile-angular-ui.gestures'
]);Kita perlu membuat perintah khusus untuk menyeret item, menggunakan modul $ drag.
Sintaks untuk menggunakan modul $ drag adalah sebagai berikut -
$drag.bind(element, dragOptions, touchOptions);Parameter
element - Elemen html yang ingin Anda seret.
dragOptions - Ini adalah objek dengan detail berikut -
var dragOptions= {
transform: $drag.TRANSLATE_BOTH,
start: function(dragInfo, event){},
end: function(dragInfo, event){},
move: function(dragInfo, event){},
cancel: function(dragInfo, event){}
};Untuk transformasi , Anda dapat menggunakan opsi berikut -
$ drag.NULL_TRANSFORM - tidak ada gerakan transformasi untuk elemen.
$ drag.TRANSLATE_BOTH - Elemen akan bergerak pada sumbu x dan y.
$ drag.TRANSLATE_HORIZONTAL - Elemen akan bergerak pada sumbu x.
$ drag.TRANSLATE_UP - Elemen akan bergerak pada sumbu y negatif.
$ drag.TRANSLATE_DOWN - Elemen akan bergerak pada sumbu y positif.
$ drag.TRANSLATE_LEFT - Elemen akan bergerak pada sumbu x negatif.
$ drag.TRANSLATE_RIGHT - Elemen akan bergerak pada sumbu x positif.
$ drag.TRANSLATE_VERTICAL - Elemen akan bergerak pada sumbu y.
$ drag.TRANSLATE_INSIDE - Itu menggunakan fungsi seperti yang ditunjukkan di bawah ini -
{
transform: $drag.TRANSLATE_INSIDE(myElement)
}Start, end, move, cancel adalah fungsi dengan draginfo dan detail event sebagai params.
draginfo- Ini adalah versi tambahan dari modul $ sentuh. Ini memiliki detail berikut -
originalTransform- Objek $ transform relatif terhadap transformasi CSS sebelum $ drag terikat.
originalRect - Bounding Client Rect untuk elemen terikat sebelum tindakan seret apa pun.
startRect - Bounding Client Rect untuk elemen terikat yang didaftarkan pada acara awal.
startTransform- The $ transform pada acara awal.
rect - Bounding Client Rect saat ini untuk elemen terikat.
transform- Transformasi $ saat ini .
reset - Fungsi mengembalikan elemen ke originalTransform.
undo - Sebuah fungsi mengembalikan elemen ke startTransform.
touchOptions - adalah objek opsi untuk diteruskan ke layanan $ touch yang mendasarinya.
Buat direktif menggunakan modul $ drag di dalam src / js / app.js seperti yang ditunjukkan di bawah ini -
app.directive('dragItem', ['$drag', function($drag) {
return {
controller: function($scope, $element) {
$drag.bind($element,
{
transform: $drag.TRANSLATE_BOTH,
end: function(drag) {
drag.reset();
}
},
{
sensitiveArea: $element.parent()
}
);
}
};
}]);Mari kita lihat contoh kerja menyeret elemen -
Index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Mobile Angular UI Demo</title>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="viewport" content="user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimal-ui" />
<meta name="apple-mobile-web-app-status-bar-style" content="yes" />
<link rel="shortcut icon" href="/assets/img/favicon.png" type="image/x-icon" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-hover.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-base.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-desktop.min.css" />
<script src="node_modules/angular/angular.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<script src="node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<script src="node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.gestures.min.js"></script>
<link rel="stylesheet" href="src/css/app.css" />
<script src="src/js/app.js"></script>
</head>
<body ng-app="myFirstApp" ng-controller="MainController">
<!-- Sidebars -->
<div class="sidebar sidebar-left">
<div class="scrollable">
<h1 class="scrollable-header app-name">Tutorials</h1>
<div class="scrollable-content">
<div class="list-group" ui-turn-off='uiSidebarLeft'>
<a class="list-group-item" href="/">Home Page </a>
<a class="list-group-item" href="#/academic"><i class="fa fa-caret-right"></i>Academic Tutorials </a>
<a class="list-group-item" href="#/bigdata"><i class="fa fa-caret-right"></i>Big Data & Analytics </a>
<a class="list-group-item" href="#/computerProg"><i class="fa fa-caret-right"></i>Computer Programming </a>
<a class="list-group-item" href="#/computerscience"><i class="fa fa-caret-right"></i>Computer Science </a>
<a class="list-group-item" href="#/databases"><i class="fa fa-caret-right"></i>Databases </a>
<a class="list-group-item" href="#/devops"><i class="fa fa-caret-right"></i>DevOps </a>
</div>
</div>
</div>
</div>
<div class="sidebar sidebar-right">
<div class="scrollable">
<h1 class="scrollable-header app-name">eBooks</h1>
<div class="scrollable-content">
<div class="list-group" ui-toggle="uiSidebarRight">
<a class="list-group-item" href="#/php"><i class="fa fa-caret-right"></i>PHP </a>
<a class="list-group-item" href="#/Javascript"><i class="fa fa-caret-right"></i>Javascript </a>
</div>
</div>
</div>
</div>
<div class="app">
<div class="navbar navbar-app navbar-absolute-top">
<div class="navbar-brand navbar-brand-center" ui-yield-to="title">
TutorialsPoint
</div>
<div class="btn-group pull-left">
<div ui-toggle="uiSidebarLeft" class="btn sidebar-left-toggle">
<i class="fa fa-th-large "></i> Tutorials
</div>
</div>
<div class="btn-group pull-right" ui-yield-to="navbarAction">
<div ui-toggle="uiSidebarRight" class="btn sidebar-right-toggle">
<i class="fal fa-search"></i> eBooks
</div>
</div>
</div>
<div class="navbar navbar-app navbar-absolute-bottom">
<div class="btn-group justified">
<a ui-turn-on="aboutus_modal" class="btn btn-navbar"><i class="fal fa-globe"></i> About us</a>
<a ui-turn-on="contactus_overlay" class="btn btn-navbar"><i class="fal fa-map-marker-alt"></i> Contact us</a>
</div>
</div>
<!-- App body -->
<div class='app-body'>
<div class='app-content'>
<ng-view></ng-view>
</div>
</div>
</div><!-- ~ .app -->
<!-- Modals and Overlays -->
<div ui-yield-to="modals"></div>
</body>
</html>src / js / app.js
/* eslint no-alert: 0 */
'use strict';
//
// Here is how to define your module
// has dependent on mobile-angular-ui
//
var app=angular.module('myFirstApp', [
'ngRoute',
'mobile-angular-ui',
'mobile-angular-ui.gestures'
]);
app.config(function($routeProvider, $locationProvider) {
$routeProvider
.when("/", {
templateUrl : "src/home/home.html"
});
$locationProvider.html5Mode({enabled:true, requireBase:false});
});
app.directive('dragItem', ['$drag', function($drag) {
return {
controller: function($scope, $element) {
$drag.bind($element,
{
transform: $drag.TRANSLATE_BOTH,end: function(drag) {
drag.reset();
}
},
{
sensitiveArea: $element.parent()
}
);
}
};
}]);
app.controller('MainController', function($rootScope, $scope, $routeParams) {
$scope.msg="Welcome to Tutorialspoint!"
$scope.js="JavaScript is a lightweight, interpreted programming language. It is designed
for creating network-centric applications. It is
complimentary to and integrated with Java.
JavaScript is very easy to implement because it
is integrated with HTML. It is open and cross-platform.";
$scope.angularjs="AngularJS is a very powerful
JavaScript Framework. It is used in Single Page
Application (SPA) projects. It extends HTML DOM
with additional attributes and makes it more
responsive to user actions. AngularJS is open
source, completely free, and used by thousands of
developers around the world. It is licensed under the Apache license version 2.0.";
$scope.reactjs="React is a front-end library
developed by Facebook. It is used for handling
the view layer for web and mobile apps. ReactJS
allows us to create reusable UI components. It is
currently one of the most popular JavaScript
libraries and has a strong foundation and large community behind it.";
});Elemen drag ditambahkan di dalam src / home / home.html -
<div style="height: 100%; width: 100%; padding: 40px;">
<div style="height: 100%; width: 100%; border: 1px solid #444; position: relative;">
<div drag-Item>
<img src="src/img/test.png" width="100" height="100" />
</div>
</div>
</div>Gambar digunakan untuk menyeret seperti yang ditunjukkan di bawah ini -

Tampilan di browser adalah sebagai berikut -

Anda dapat menyeret gambar di UI dan setelah mouse dilepaskan, itu akan mengatur ulang kembali ke posisi semula karena kita telah menggunakan drag.reset () di dalam fungsi akhir .
$drag.bind($element, {
transform: $drag.TRANSLATE_BOTH,
end: function(drag) {
drag.reset();
}
},
{
sensitiveArea: $element.parent()
}
);Ada masalah yang dihadapi pada beberapa perangkat untuk elemen posisi tetap. Untuk bekerja dengan area yang dapat digulir, UI Sudut Seluler menggunakan overflow: auto .
Template untuk area yang dapat digulir adalah sebagai berikut -
<div class="scrollable">
<div class="scrollable-content">...</div>
</div>Menambahkan Header dan Footer di Area yang Dapat Digulir
Menambahkan kelas css .scrollable-header / .scrollable-footer , kami akan menambahkan header / footer tetap ke area yang dapat digulir yang Anda inginkan. Anda tidak perlu repot tentang ketinggian dan posisi, css akan mengurus semuanya.
Template untuk header / footer ditampilkan di bawah ini -
<div class="scrollable">
<div class="scrollable-header"><!-- ... --></div>
<div class="scrollable-content"><!-- ... --></div>
<div class="scrollable-footer"><!-- ... --></div>
</div>Arahan di Area yang Dapat Digulir
Berikut adalah arahan yang sangat membantu saat bekerja dengan area yang dapat digulir -
uiScrollTop- Untuk digunakan saat Anda ingin melakukan sesuatu saat gulungan mencapai bagian atas. Misalnya ui-scroll-top = "callyourfunc ()".
uiScrollBottom- Untuk digunakan saat Anda ingin melakukan sesuatu saat gulungan mencapai bagian bawah. Misalnya ui-scroll-bottom = "callyourfunc ()".
uiScrollableHeader- Untuk digunakan ketika Anda ingin melakukan sesuatu saat gulungan mencapai header. Misalnya ui-scroll-header = "callyourfunc ()".
uiScrollableFooter- Untuk digunakan saat Anda ingin melakukan sesuatu saat gulungan mencapai footer. Misalnya ui-scroll-footer = "callyourfunc ()".
Contoh direktif uiScrollBottom -
<div class="scrollable">
<div class="scrollable-content section" ui-scroll-bottom="callyourfunc()">
<ul>
<li ng-repeat="a in lists">
{{a.name}}
</li>
</ul>
</div>
</div>Berikut adalah contoh kerja dari Area yang Dapat Digulir.
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Mobile Angular UI Demo</title>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="viewport" content="user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimal-ui" />
<meta name="apple-mobile-web-app-status-bar-style" content="yes" />
<link rel="shortcut icon" href="/assets/img/favicon.png" type="image/x-icon" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-hover.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-base.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-desktop.min.css" />
<script src="node_modules/angular/angular.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<script src="node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<script src="node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.gestures.min.js"></script>
<link rel="stylesheet" href="src/css/app.css" />
<script src="src/js/app.js"></script>
</head>
<body ng-app="myFirstApp" ng-controller="MainController">
<!-- Sidebars -->
<div class="sidebar sidebar-left">
<div class="scrollable">
<h1 class="scrollable-header app-name">Tutorials</h1>
<div class="scrollable-content">
<div class="list-group" ui-turn-off='uiSidebarLeft'>
<a class="list-group-item" href="/">Home Page </a>
<a class="list-group-item" href="#/academic"><i class="fa fa-caret-right"></i>Academic Tutorials </a>
<a class="list-group-item" href="#/bigdata"><i class="fa fa-caret-right"></i>Big Data & Analytics </a>
<a class="list-group-item" href="#/computerProg"><i class="fa fa-caret-right"></i>Computer Programming </a>
<a class="list-group-item" href="#/computerscience"><i class="fa fa-caret-right"></i>Computer Science </a>
<a class="list-group-item" href="#/databases"><i class="fa fa-caret-right"></i>Databases </a>
<a class="list-group-item" href="#/devops"><i class="fa fa-caret-right"></i>DevOps </a>
</div>
</div>
</div>
</div>
<div class="sidebar sidebar-right">
<div class="scrollable">
<h1 class="scrollable-header app-name">eBooks</h1>
<div class="scrollable-content">
<div class="list-group" ui-toggle="uiSidebarRight">
<a class="list-group-item" href="#/php"><i class="fa fa-caret-right"></i>PHP </a>
<a class="list-group-item" href="#/Javascript"><i class="fa fa-caret-right"></i>Javascript </a>
</div>
</div>
</div>
</div>
<div class="app">
<div class="navbar navbar-app navbar-absolute-top">
<div class="navbar-brand navbar-brand-center" ui-yield-to="title">
TutorialsPoint
</div>
<div class="btn-group pull-left">
<div ui-toggle="uiSidebarLeft" class="btn sidebar-left-toggle">
<i class="fa fa-th-large "></i> Tutorials
</div>
</div>
<div class="btn-group pull-right" ui-yield-to="navbarAction">
<div ui-toggle="uiSidebarRight" class="btn sidebar-right-toggle">
<i class="fal fa-search"></i> eBooks
</div>
</div>
</div>
<div class="navbar navbar-app navbar-absolute-bottom">
<div class="btn-group justified">
<a ui-turn-on="aboutus_modal" class="btn btn-navbar"><i class="fal fa-globe"></i> About us</a>
<a ui-turn-on="contactus_overlay" class="btn btn-navbar"><i class="fal fa-map-marker-alt"></i> Contact us</a>
</div>
</div>
<!-- App body -->
<div class='app-body'>
<div class='app-content'>
<ng-view></ng-view>
</div>
</div>
</div><!-- ~ .app -->
<!-- Modals and Overlays -->
<div ui-yield-to="modals"></div>
</body>
</html>src / js / app.js
/* eslint no-alert: 0 */
'use strict';
//
// Here is how to define your module
// has dependent on mobile-angular-ui
//
var app=angular.module('myFirstApp', [
'ngRoute',
'mobile-angular-ui',
'mobile-angular-ui.gestures'
]);
app.config(function($routeProvider, $locationProvider) {
$routeProvider
.when("/", {
templateUrl : "src/home/home.html"
});
$locationProvider.html5Mode({enabled:true, requireBase:false});
});
app.directive('dragItem', ['$drag', function($drag) {
return {
controller: function($scope, $element) {
$drag.bind($element,
{
transform: $drag.TRANSLATE_BOTH,
end: function(drag) {
drag.reset();
}
},
{
sensitiveArea: $element.parent()
}
);
}
};
}]);
app.controller('MainController', function($rootScope, $scope, $routeParams) {
$scope.msg="Welcome to Tutorialspoint!"
$scope.js="JavaScript is a lightweight, interpreted programming language. It is designed
for creating network-centric applications. It is
complimentary to and integrated with Java.
JavaScript is very easy to implement because it
is integrated with HTML. It is open and cross-platform.";
$scope.angularjs="AngularJS is a very powerful JavaScript Framework. It is used in Single Page
Application (SPA) projects. It extends HTML DOM
with additional attributes and makes it more
responsive to user actions. AngularJS is open
source, completely free, and used by thousands of
developers around the world. It is licensed under the Apache license version 2.0.";
$scope.reactjs="React is a front-end library developed by Facebook. It is used for handling
the view layer for web and mobile apps. ReactJS
allows us to create reusable UI components. It is
currently one of the most popular JavaScript
libraries and has a strong foundation and large community behind it.";
var storyList=[];
for (var i=1; i <= 100; i++) {
storyList.push('My story no ' + i);
}
$scope.storylist=storyList;
$scope.bottom=function() {
alert('End of the stories');
};
});src / home / home.html
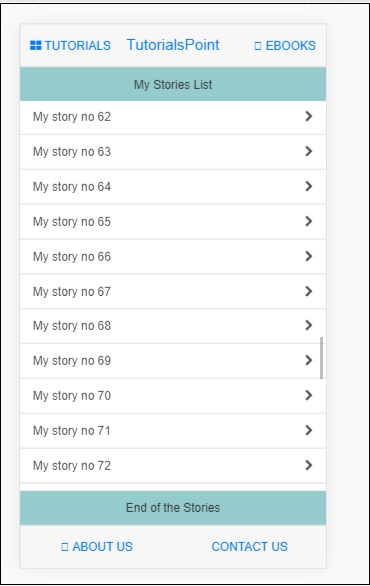
<div class="scrollable">
<div class="scrollable-header">My Stories List</div>
<div class="scrollable-content" ui-scroll-bottom="bottom()">
<div class="list-group">
<a ng-repeat="item in storylist" href="" class="list-group-item">
{{ item }} <i class="fa fa-chevron-right pull-right"></i>
</a>
</div>
</div>
<div class="scrollable-footer">End of the Stories</div>
</div>Berikut tampilan di browser -

Bab ini akan berfokus pada bentuk. Mari kita lihat contoh kerja untuk mendapatkan pemahaman yang lebih baik tentang bentuk.
Dalam index.html kodenya adalah sebagai berikut -
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Mobile Angular UI Demo</title>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="viewport" content="user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimal-ui" />
<meta name="apple-mobile-web-app-status-bar-style" content="yes" />
<link rel="shortcut icon" href="/assets/img/favicon.png" type="image/x-icon" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-hover.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-base.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-desktop.min.css" />
<script src="node_modules/angular/angular.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<script src="node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<script src="node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.gestures.min.js"></script>
<link rel="stylesheet" href="src/css/app.css" />
<script src="src/js/app.js"></script>
</head>
<body ng-app="myFirstApp" ng-controller="MainController" class="listening">
<!-- Sidebars -->
<div class="sidebar sidebar-left ">
<div class="scrollable">
<h1 class="scrollable-header app-name">Tutorials</h1>
<div class="scrollable-content">
<div class="list-group" ui-turn-off='uiSidebarLeft'>
<a class="list-group-item" href="/">Home Page </a>
<a class="list-group-item" href="#/academic"><i class="fa fa-caret-right"></i>Academic Tutorials </a>
<a class="list-group-item" href="#/bigdata"><i class="fa fa-caret-right"></i>Big Data & Analytics </a>
<a class="list-group-item" href="#/computerProg"><i class="fa fa-caret-right"></i>Computer Programming </a>
<a class="list-group-item" href="#/computerscience"><i class="fa fa-caret-right"></i>Computer Science </a>
<a class="list-group-item" href="#/databases"><i class="fa fa-caret-right"></i>Databases </a>
<a class="list-group-item" href="#/devops"><i class="fa fa-caret-right"></i>DevOps </a>
</div>
</div>
</div>
</div>
<div class="sidebar sidebar-right">
<div class="scrollable">
<h1 class="scrollable-header app-name">eBooks</h1>
<div class="scrollable-content">
<div class="list-group" ui-toggle="uiSidebarRight">
<a class="list-group-item" href="#/php"><i class="fa fa-caret-right"></i>PHP </a>
<a class="list-group-item" href="#/Javascript"><i class="fa fa-caret-right"></i>Javascript </a>
</div>
</div>
</div>
</div>
<div class="app">
<div class="navbar navbar-app navbar-absolute-top">
<div class="navbar-brand navbar-brand-center" ui-yield-to="title">
TutorialsPoint
</div>
<div class="btn-group pull-left">
<div ui-toggle="uiSidebarLeft" class="btn sidebar-left-toggle">
<i class="fa fa-th-large "></i> Tutorials
</div>
</div>
<div class="btn-group pull-right" ui-yield-to="navbarAction">
<div ui-toggle="uiSidebarRight" class="btn sidebar-right-toggle">
<i class="fal fa-search"></i> eBooks
</div>
</div>
</div>
<div class="navbar navbar-app navbar-absolute-bottom">
<div class="btn-group justified">
<a ui-turn-on="aboutus_modal" class="btn btn-navbar"><i class="fal fa-globe"></i> About us</a>
<a ui-turn-on="contactus_overlay" class="btn btn-navbar"><i class="fal fa-map-marker-alt"></i> Contact us</a>
</div>
</div>
<!-- App body -->
<div class='app-body'>
<div class='app-content'>
<ng-view></ng-view>
</div>
</div>
</div><!-- ~ .app -->
<!-- Modals and Overlays -->
<div ui-yield-to="modals"></div>
</body>
</html>In home/home.html
<div class="scrollable">
<div class="scrollable-content section">
<form name="myform" role="form" ng-submit='myform.$valid && addDetails()'>
<fieldset>
<legend>Personal Details</legend>
<div class="form-group has-success has-feedback">
<label>First Name</label>
<input type="text"
ng-model="fname"
class="form-control"
placeholder="Enter First Name" required>
</div>
<div class="form-group has-success has-feedback">
<label>Last Name</label>
<input type="text"
ng-model="lname"
class="form-control"
placeholder="Enter Last Name" required>
</div>
<div class="form-group has-success has-feedback">
<label>Email</label>
<input type="email"
ng-model="email"
class="form-control"
placeholder="Enter email" required>
</div>
</fieldset>
<hr>
<input class="btn btn-primary btn-block" type="submit" value="Save" />
</form>
</div>
</div>Src / app.js akan memiliki detail berikut -
/* eslint no-alert: 0 */
'use strict';
//
// Here is how to define your module
// has dependent on mobile-angular-ui
//
var app=angular.module('myFirstApp', [
'ngRoute',
'mobile-angular-ui',
'mobile-angular-ui.gestures'
]);
app.config(function($routeProvider, $locationProvider) {
$routeProvider
.when("/", {
templateUrl : "src/home/home.html"
});
$locationProvider.html5Mode({enabled:true, requireBase:false});
});
app.directive('dragItem', ['$drag', function($drag) {
return {
controller: function($scope, $element) {
$drag.bind($element,
{
transform: $drag.TRANSLATE_BOTH,
end: function(drag) {
drag.reset();
}
},
{
sensitiveArea: $element.parent()
}
);
}
};
}]);
app.controller('MainController', function($rootScope, $scope, $routeParams) {
$scope.addDetails=function() {
alert("All details are saved!");
};
});Tampilan di browser adalah sebagai berikut -

Masukkan detailnya di formulir dan klik Save tombol.

Fungsionalitas seperti sentuhan, gesekan, seret item ditangani oleh modul gerakan di Mobile Angular UI. Modul gerakan memiliki arahan dan layanan untuk menangani fungsionalitas yang diperlukan dalam sentuhan, gesek, dan seret.
Untuk bekerja dengan fitur gerakan di Mobile Angular UI, Anda perlu menambahkan modul gerakan.
Pertama tambahkan file JavaScript di dalam index.html seperti yang ditunjukkan di bawah ini -
<script src="node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.gestures.min.js"></script>Kemudian tambahkan modul gerakan sebagai dependensi di app.js seperti yang ditunjukkan di bawah ini -
var app=angular.module('myFirstApp', [
'ngRoute',
'mobile-angular-ui',
'mobile-angular-ui.gestures'
]);Kami telah membahas cara kerja fungsionalitas seret menggunakan modul gerakan. Lihatlah yang sama diDrag and Drop Bab.
Di sini akan melihat fungsionalitas gesek.
Arahan uiSwipeLeft dan uiSwipeRight present membantu mendeteksi arah pengguna menggesek.
Berikut adalah contoh yang berfungsi di Swipe -
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Mobile Angular UI Demo</title>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="viewport" content="user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimal-ui" />
<meta name="apple-mobile-web-app-status-bar-style" content="yes" />
<link rel="shortcut icon" href="/assets/img/favicon.png" type="image/x-icon" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-hover.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-base.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-desktop.min.css" />
<script src="node_modules/angular/angular.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<script src="node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<script src="node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.gestures.min.js"></script>
<link rel="stylesheet" href="src/css/app.css" />
<script src="src/js/app.js"></script>
</head>
<body ng-app="myFirstApp" ng-controller="MainController">
<!-- Sidebars -->
<div class="sidebar sidebar-left">
<div class="scrollable">
<h1 class="scrollable-header app-name">Tutorials</h1>
<div class="scrollable-content">
<div class="list-group" ui-turn-off='uiSidebarLeft'>
<a class="list-group-item" href="/">Home Page </a>
<a class="list-group-item" href="#/academic"><i class="fa fa-caret-right"></i>Academic Tutorials </a>
<a class="list-group-item" href="#/bigdata"><i class="fa fa-caret-right"></i>Big Data & Analytics </a>
<a class="list-group-item" href="#/computerProg"><i class="fa fa-caret-right"></i>Computer Programming </a>
<a class="list-group-item" href="#/computerscience"><i class="fa fa-caret-right"></i>Computer Science </a>
<a class="list-group-item" href="#/databases"><i class="fa fa-caret-right"></i>Databases </a>
<a class="list-group-item" href="#/devops"><i class="fa fa-caret-right"></i>DevOps </a>
</div>
</div>
</div>
</div>
<div class="sidebar sidebar-right">
<div class="scrollable">
<h1 class="scrollable-header app-name">eBooks</h1>
<div class="scrollable-content">
<div class="list-group" ui-toggle="uiSidebarRight">
<a class="list-group-item" href="#/php"><i class="fa fa-caret-right"></i>PHP </a>
<a class="list-group-item" href="#/Javascript"><i class="fa fa-caret-right"></i>Javascript </a>
</div>
</div>
</div>
</div>
<div class="app">
<div class="navbar navbar-app navbar-absolute-top">
<div class="navbar-brand navbar-brand-center" ui-yield-to="title">
TutorialsPoint
</div>
<div class="btn-group pull-left">
<div ui-toggle="uiSidebarLeft" class="btn sidebar-left-toggle">
<i class="fa fa-th-large "></i> Tutorials
</div>
</div>
<div class="btn-group pull-right" ui-yield-to="navbarAction">
<div ui-toggle="uiSidebarRight" class="btn sidebar-right-toggle">
<i class="fal fa-search"></i> eBooks
</div>
</div>
</div>
<div class="navbar navbar-app navbar-absolute-bottom">
<div class="btn-group justified">
<a ui-turn-on="aboutus_modal" class="btn btn-navbar"><i class="fal fa-globe"></i> About us</a>
<a ui-turn-on="contactus_overlay" class="btn btn-navbar"><i class="fal fa-map-marker-alt"></i> Contact us</a>
</div>
</div>
<!-- App body -->
<div class='app-body'>
<div class='app-content'>
<ng-view></ng-view>
</div>
</div>
</div><!-- ~ .app -->
<!-- Modals and Overlays -->
<div ui-yield-to="modals"></div>
</body>
</html>/js/app.js
/* eslint no-alert: 0 */
'use strict';
//
// Here is how to define your module
// has dependent on mobile-angular-ui
//
var app=angular.module('myFirstApp', [
'ngRoute',
'mobile-angular-ui',
'mobile-angular-ui.gestures'
]);
app.config(function($routeProvider, $locationProvider) {
$routeProvider
.when("/", {
templateUrl : "src/home/home.html"
});
$locationProvider.html5Mode({enabled:true, requireBase:false});
});
app.directive('dragItem', ['$drag', function($drag) {
return {
controller: function($scope, $element) {
$drag.bind($element,
{
transform: $drag.TRANSLATE_BOTH,
end: function(drag) {
drag.reset();
}
},
{
sensitiveArea: $element.parent()
}
);
}
};
}]);
app.controller('MainController', function($rootScope, $scope, $routeParams) {
$scope.testSwipe=function(direction) {
alert('You swiped ' + direction);
};
});src/home/home.html
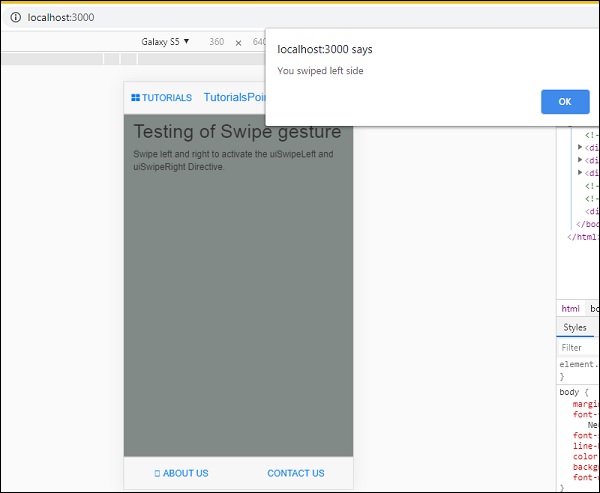
<div class="scrollable">
<div class="scrollable-content section"
ui-swipe-left="testSwipe('left side')"
ui-swipe-right="testSwipe('right side')">
<h2>Testing of Swipe gesture</h2>
<div>
Swipe left and right to activate the uiSwipeLeft and uiSwipeRight Directive.
</div>
</div>
</div>Berikut tampilan di browser -

Arahan untuk menggesek ditambahkan di dalam home.html.
<div class="scrollable-content section"
ui-swipe-left="testSwipe('left side')"
ui-swipe-right="testSwipe('right side')">Ini memanggil metode testSwipe (), itu didefinisikan di app.js.
$scope.testSwipe=function(direction) {
alert('You swiped ' + direction);
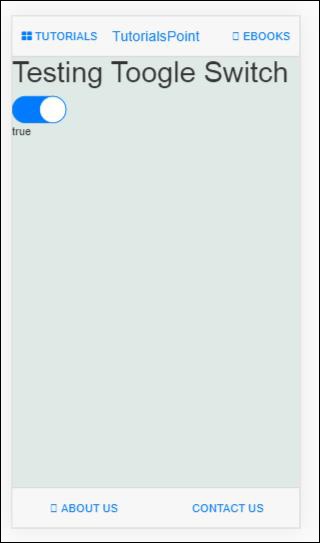
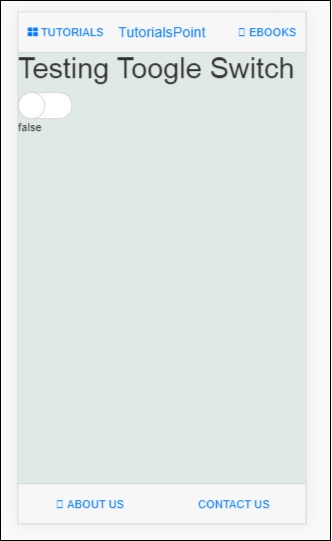
};Mobile Angular UI menawarkan elemen sakelar sakelar menggunakan ui-switchpengarahan. Direktif ui-switch membuat toggle saat diterapkan ke nilai Boolean ngModel.
Berikut adalah contoh kerja Toggle Switch.
Index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Mobile Angular UI Demo</title>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="viewport" content="user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimal-ui" />
<meta name="apple-mobile-web-app-status-bar-style" content="yes" />
<link rel="shortcut icon" href="/assets/img/favicon.png" type="image/x-icon" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-hover.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-base.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-desktop.min.css" />
<script src="node_modules/angular/angular.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<script src="node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<script src="node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.gestures.min.js"></script>
<link rel="stylesheet" href="src/css/app.css" />
<script src="src/js/app.js"></script>
<style>
a.active {
color: blue;
}
</style>
</head>
<body ng-app="myFirstApp" ng-controller="MainController" class="listening">
<!-- Sidebars -->
<div class="sidebar sidebar-left ">
<div class="scrollable">
<h1 class="scrollable-header app-name">Tutorials</h1>
<div class="scrollable-content">
<div class="list-group" ui-turn-off='uiSidebarLeft'>
<a class="list-group-item" href="/">Home Page </a>
<a class="list-group-item"
href="#/academic"><i class="fa fa-caret-right"></i>Academic Tutorials </a>
<a class="list-group-item" href="#/bigdata">
<i class="fa fa-caret-right"></i>Big Data & Analytics </a>
<a class="list-group-item" href="#/computerProg"><i
class="fa fa-caret-right"></i>Computer Programming </a>
<a class="list-group-item" href="#/computerscience"><
i class="fa fa-caret-right"></i>Computer Science </a>
<a class="list-group-item" href="#/databases"><i
class="fa fa-caret-right"></i>Databases </a>
<a class="list-group-item"
href="#/devops"><i class="fa fa-caret-right"></i>DevOps </a>
</div>
</div>
</div>
</div>
<div class="sidebar sidebar-right">
<div class="scrollable">
<h1 class="scrollable-header app-name">eBooks</h1>
<div class="scrollable-content">
<div class="list-group" ui-toggle="uiSidebarRight">
<a class="list-group-item" href="#/php"><i class=
"fa fa-caret-right"></i>PHP </a>
<a class="list-group-item"
href="#/Javascript"><i class="fa fa-caret-right"></i>Javascript </a>
</div>
</div>
</div>
</div>
<div class="app">
<div class="navbar navbar-app navbar-absolute-top">
<div class="navbar-brand navbar-brand-center" ui-yield-to="title">
TutorialsPoint
</div>
<div class="btn-group pull-left">
<div ui-toggle="uiSidebarLeft" class="btn sidebar-left-toggle">
<i class="fa fa-th-large "></i> Tutorials
</div>
</div>
<div class="btn-group pull-right" ui-yield-to="navbarAction">
<div ui-toggle="uiSidebarRight" class="btn sidebar-right-toggle">
<i class="fal fa-search"></i> eBooks
</div>
</div>
</div>
<div class="navbar navbar-app navbar-absolute-bottom">
<div class="btn-group justified">
<a ui-turn-on="aboutus_modal" class="btn btn-navbar"><i class="fal fa-globe"></i> About us</a>
<a ui-turn-on="contactus_overlay" class="btn btn-navbar"><i class="fal fa-map-marker-alt"></i> Contact us</a>
</div>
</div>
<!-- App body -->
<div class='app-body'>
<div class='app-content'>
<ng-view></ng-view>
</div>
</div>
</div><!-- ~ .app -->
<!-- Modals and Overlays -->
<div ui-yield-to="modals"></div>
</body>
</html>app.js
/* eslint no-alert: 0 */
'use strict';
//n mobile-angular-ui
//
var app=angular.
// Here is how to define your module
// has dependent omodule('myFirstApp', ['ngRoute',
'mobile-angular-ui',
'mobile-angular-ui.gestures',
]);
app.config(function($routeProvider, $locationProvider) {
$routeProvider
.when("/", {
templateUrl : "src/home/home.html"
});
$locationProvider.html5Mode({enabled:true, requireBase:false});
});
app.controller('MainController', function($rootScope, $scope, $routeParams) {
$scope.msg="Welcome to TutorialsPoint!";
});src/home/home.html
<div class="scrollable">
<div class="scrollable-content">
<form>
<h1>Testing Toogle Switch </h1>
<ui-switch id="enabled" name="enabled" ng-model="enabled" class="green"></ui-switch>
<p>{{ enabled }}</p>
</form>
</div>
</div>Tampilan di browser adalah sebagai berikut -


Bagian adalah wadah yang ditampilkan di dalam tubuh. Mobile Angular UI memanfaatkan kelas yang tersedia untuk bagian untuk mengubah struktur tata letak.
Ini adalah index.html -
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Mobile Angular UI Demo</title>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="viewport" content="user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimal-ui" />
<meta name="apple-mobile-web-app-status-bar-style" content="yes" />
<link rel="shortcut icon" href="/assets/img/favicon.png" type="image/x-icon" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-hover.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-base.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-desktop.min.css" />
<script src="node_modules/angular/angular.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<script src="node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<script src="node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.gestures.min.js"></script>
<link rel="stylesheet" href="src/css/app.css" />
<script src="src/js/app.js"></script>
<style>
a.active {
color: blue;
}
</style>
</head>
<body ng-app="myFirstApp" ng-controller="MainController" class="listening">
<!-- Sidebars -->
<div class="sidebar sidebar-left ">
<div class="scrollable">
<h1 class="scrollable-header app-name">Tutorials</h1>
<div class="scrollable-content">
<div class="list-group" ui-turn-off='uiSidebarLeft'>
<a class="list-group-item" href="/">Home Page </a>
<a class="list-group-item" href="#/academic">
<i class="fa fa-caret-right"></i>Academic Tutorials </a>
<a class="list-group-item" href="#/bigdata">
<i class="fa fa-caret-right"></i>Big Data & Analytics </a>
<a class="list-group-item" href="#/computerProg">
<i class="fa fa-caret-right"></i>Computer Programming </a>
<a class="list-group-item" href="#/computerscience">
<i class="fa fa-caret-right"></i>Computer Science </a>
<a class="list-group-item" href="#/databases">
<i class="fa fa-caret-right"></i>Databases </a>
<a class="list-group-item" href="#/devops">
<i class="fa fa-caret-right"></i>DevOps </a>
</div>
</div>
</div>
</div>
<div class="sidebar sidebar-right">
<div class="scrollable">
<h1 class="scrollable-header app-name">eBooks</h1>
<div class="scrollable-content">
<div class="list-group" ui-toggle="uiSidebarRight">
<a class="list-group-item" href="#/php"><i class=
"fa fa-caret-right"></i>PHP </a>
<a class="list-group-item"
href="#/Javascript"><i class="fa fa-caret-right"></i>Javascript </a>
</div>
</div>
</div>
</div>
<div class="app">
<div class="navbar navbar-app navbar-absolute-top">
<div class="navbar-brand navbar-brand-center" ui-yield-to="title">
TutorialsPoint
</div>
<div class="btn-group pull-left">
<div ui-toggle="uiSidebarLeft" class="btn sidebar-left-toggle">
<i class="fa fa-th-large "></i> Tutorials
</div>
</div>
<div class="btn-group pull-right" ui-yield-to="navbarAction">
<div ui-toggle="uiSidebarRight" class="btn sidebar-right-toggle">
<i class="fal fa-search"></i> eBooks
</div>
</div>
</div>
<div class="navbar navbar-app navbar-absolute-bottom">
<div class="btn-group justified">
<a ui-turn-on="aboutus_modal" class="btn btn-navbar"><i class="fal fa-globe"></i> About us</a>
<a ui-turn-on="contactus_overlay" class="btn btn-navbar"><i class="fal fa-map-marker-alt"></i> Contact us</a>
</div>
</div>
<!-- App body -->
<div class='app-body'>
<div class='app-content'>
<ng-view></ng-view>
</div>
</div>
</div><!-- ~ .app -->
<!-- Modals and Overlays -->
<div ui-yield-to="modals"></div>
</body>
</html>app.js
/* eslint no-alert: 0 */
'use strict';
//
// Here is how to define your module
// has dependent on mobile-angular-ui
//
var app=angular.module('myFirstApp', ['ngRoute',
'mobile-angular-ui',
'mobile-angular-ui.gestures',
]);
app.config(function($routeProvider, $locationProvider) {
$routeProvider.when("/", { templateUrl : "src/home/home.html" });
$routeProvider.when("/academic", {templateUrl : "src/academic/academic.html" });
$routeProvider.when("/bigdata", {templateUrl : "src/bigdata/bigdata.html" });
$locationProvider.html5Mode({enabled:true, requireBase:false});
});
app.directive('touchtest', ['$touch', function($touch) {
return {
restrict: 'C',
link: function($scope, elem) {
$scope.touch=null;
$touch.bind(elem, {
start: function(touch) {
$scope.containerRect=elem[0].getBoundingClientRect();
$scope.touch=touch;
$scope.$apply();
},
cancel: function(touch) {
$scope.touch=touch;
$scope.$apply();
},
move: function(touch) {
$scope.touch=touch;
$scope.$apply();
},
end: function(touch) {
$scope.touch=touch;
$scope.$apply();
}
});
}
};
}]);
app.controller('MainController', function($rootScope, $scope, $routeParams) {
$scope.msg="Welcome to TutorialsPoint!";
});home/home.html
<div class="scrollable ">
<div class="scrollable-content ">
<div class="list-group text-center">
<div class="list-group text-center">
<div class="list-group-item list-group-item-home">
<h1>{{msg}}</h1>
</div>
</div>
<div class="list-group-item list-group-item-home" style="background-color: #ccc;">
<div>
<h2 class="home-heading">List of Latest Courses</h2>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Information Technology</h4>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Academics</h4>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Development</h4>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Business</h4>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Design</h4>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Others</h4>
</div>
</div>
</div>
</div>
</div>Wadah dengan kelas .app, memegang bilah navigasi atas dan bawah serta konten utama yang ditampilkan di layar. Kelas.app tidak memiliki padding atau latar belakang.
Kelas .section memiliki css untuk menambahkan padding dan background.
Berikut adalah tata letak tanpa bagian.

Setelah menambahkan class .section, Anda akan melihat padding ditambahkan ke layout -
<div class="app section"></div>
Ada beberapa variasi lagi di bagian tata letak.
.section-wide : makes horizontal padding as 0
.section-condensed : makes vertical padding as 0
.section-break : this class will add margin-bottom as well shadow to show the break in sections on the screen.Anda juga bisa bermain-main dengan kelas tambahan seperti .section-default, .section-primary, .section-success, .section-info, .section-warning atau .section-hazard untuk mengubah tata letak.
Modul Mobile Angular Core mengelola semua fungsi inti. Anda dapat menggunakannya di dalam aplikasi sudut menggunakan 'mobile-angular-ui .core' sebagai modul ketergantungan. Di bab sebelumnya, kami telah menggunakan 'mobile-angular-ui' secara langsung yang memiliki modul inti juga. Tetapi Anda dapat berdiri sendiri menggunakan modul 'mobile-angular-ui.core' . Anda dapat melakukan ini saat Anda membutuhkan fungsionalitas terbatas, yaitu hanya fungsionalitas inti UI Angular Seluler di aplikasi Anda.
Berikut adalah sub modul penting yang akan kita bicarakan di Mobile Angular Core Module -
activeLinks
capture
outerClick
Untuk bekerja dengan Touch dan acaranya, Anda perlu menambahkan modul berikut -
mobile-angular-ui.gesturesJika Anda hanya tertarik dengan modul sentuh, maka Anda hanya dapat menambahkan mobile-angular-ui.gestures.touch .
$ touch adalah layanan yang tersedia dengan modul sentuh. Ini akan berfungsi pada perangkat input apa pun yang ingin Anda gunakan. Ini memberikan detail seperti gerakan, durasi, kecepatan, arah, dll.
Metode di $ touch
Berikut ini adalah metode yang tersedia di $ touch -
mengikat
Mari kita lihat metode mengikat .
Syntax
$touch.bind(element, eventHandlers, [options])Parameters
element - Elemen html yang ingin Anda tangani dengan detail sentuh.
eventHandlers- Objek dengan penangan untuk acara sentuh tertentu. EventHandlers yang tersedia adalah -
start - Ini panggilan balik untuk acara touchstart.
end - Ini acara callback untuk touchend.
move - Ini panggilan balik untuk acara touchmove.
cancel - Ini panggilan balik untuk acara touchcancel.
options - Merupakan obyek yang dapat memiliki detail sebagai berikut -
movementThreshold- Nilai integer. Jumlah piksel gerakan sebelum mulai memicu penangan touchmove.
valid - Ini adalah fungsi yang mengembalikan nilai boolean yang memutuskan apakah sentuhan harus ditangani atau diabaikan.
sensitiveArea- Ini bisa berupa fungsi, atau elemen atau BoundingClientRect. Area sensitif menentukan batas untuk melepaskan sentuhan saat ada gerakan di luar.
pointerTypes - Ini adalah larik penunjuk yang memiliki kunci yang merupakan bagian dari peta peristiwa penunjuk default.
Jenis tersedia di $ touch
Berikut ini adalah tipe yang tersedia di $ touch -
| Properti | Tipe | Deskripsi |
|---|---|---|
| Tipe | tali | Ini akan memberi tahu Anda jenis acara. Misalnya - touchmove, touchstart, touchend, touchcancel |
| cap waktu | Tanggal | Stempel waktu saat sentuhan terjadi |
| durasi | int | Perbedaan antara acara sentuh saat ini dan awal sentuh |
| startX | mengapung | Koordinat X untuk touchstart |
| startY | mengapung | Koordinat Y untuk touchstart |
| prevX | mengapung | Koordinat X dari touchstart atau touchmove yang terjadi sebelumnya |
| menang | mengapung | Koordinat Y dari touchstart atau touchmove yang terjadi sebelumnya |
| x | mengapung | Koordinat X acara sentuh |
| y | mengapung | Koordinat Y acara sentuh |
| langkah | mengapung | Jarak antara poin prevX, prevY dan x, y |
| stepX | mengapung | Jarak antara poin prevX dan x |
| stepY | mengapung | Jarak antara poin prevY dan y |
| kecepatan | mengapung | Kecepatan dalam piksel dari peristiwa sentuh per detik |
| kecepatan rata-rata | mengapung | Kecepatan rata-rata peristiwa touchstart per detik |
| jarak | mengapung | Jarak antara titik startX, startY dan x, y |
| jarakX | mengapung | Jarak antara titik startX dan x |
| jarak | mengapung | Jarak antara titik startY dan y |
| total | mengapung | Gerakan total yaitu gerakan horizontal dan vertikal yang dilakukan di seluruh perangkat |
| totalX | mengapung | Gerakan total yaitu arah horizontal, termasuk perputaran dan perubahan arah |
| totalY | mengapung | Gerakan total yaitu arah vertikal, termasuk perputaran dan perubahan arah |
| arah | mengapung | Lokasi sentuhan arah kiri, atas, bawah, kanan |
| sudut | mengapung | Sudut dalam derajat dari sumbu x dan y |
Berikut adalah contoh kerja yang menunjukkan jenis sentuhan.
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Mobile Angular UI Demo</title>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="viewport" content="user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimal-ui" />
<meta name="apple-mobile-web-app-status-bar-style" content="yes" />
<link rel="shortcut icon" href="/assets/img/favicon.png" type="image/x-icon" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-hover.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-base.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-desktop.min.css" />
<script src="node_modules/angular/angular.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<script src="node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<script src="node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.gestures.min.js"></script>
<link rel="stylesheet" href="src/css/app.css" />
<script src="src/js/app.js"></script>
<style>
a.active {
color: blue;
}
</style>
</head>
<body ng-app="myFirstApp" ng-controller="MainController" class="listening">
<!-- Sidebars -->
<div class="sidebar sidebar-left ">
<div class="scrollable">
<h1 class="scrollable-header app-name">Tutorials</h1>
<div class="scrollable-content">
<div class="list-group" ui-turn-off='uiSidebarLeft'>
<a class="list-group-item" href="/">Home Page </a>
<a class="list-group-item" href="#/academic"><i class ="fa fa-caret-right"></i>Academic Tutorials </a>
<a class="list-group-item" href="#/bigdata"><i class ="fa fa-caret-right"></i>Big Data & Analytics </a>
<a class="list-group-item" href="#/computerProg"><i class="fa fa-caret-right"></i>Computer Programming </a>
<a class="list-group-item" href="#/computerscience"><i class="fa fa-caret-right"></i>Computer Science </a>
<a class="list-group-item" href="#/databases"><i class="fa fa-caret-right"></i>Databases </a>
<a class="list-group-item" href="#/devops"><i class="fa fa-caret-right"></i>DevOps </a>
</div>
</div>
</div>
</div>
<div class="sidebar sidebar-right">
<div class="scrollable">
<h1 class="scrollable-header app-name">eBooks</h1>
<div class="scrollable-content">
<div class="list-group" ui-toggle="uiSidebarRight">
<a class="list-group-item" href="#/php"><i class="fa fa-caret-right"></i>PHP </a>
<a class="list-group-item" href="#/Javascript"><i class="fa fa-caret-right"></i>Javascript </a>
</div>
</div>
</div>
</div>
<div class="app">
<div class="navbar navbar-app navbar-absolute-top">
<div class="navbar-brand navbar-brand-center" ui-yield-to="title">
TutorialsPoint
</div>
<div class="btn-group pull-left">
<div ui-toggle="uiSidebarLeft" class="btn sidebar-left-toggle">
<i class="fa fa-th-large "></i> Tutorials
</div>
</div>
<div class="btn-group pull-right" ui-yield-to="navbarAction">
<div ui-toggle="uiSidebarRight" class="btn sidebar-right-toggle">
<i class="fal fa-search"></i> eBooks
</div>
</div>
</div>
<div class="navbar navbar-app navbar-absolute-bottom">
<div class="btn-group justified">
<a ui-turn-on="aboutus_modal" class="btn btn-navbar"><i class="fal fa-globe"></i> About us</a>
<a ui-turn-on="contactus_overlay" class="btn btn-navbar"><i class="fal fa-map-marker-alt"></i> Contact us</a>
</div>
</div>
<!-- App body -->
<div class='app-body'>
<div class='app-content'>
<ng-view></ng-view>
</div>
</div>
</div><!-- ~ .app -->
<!-- Modals and Overlays -->
<div ui-yield-to="modals"></div>
</body>
</html>Ada touchtest direktif ditambahkan di app.js yang menggunakan metode $ touch.bind.
directive('touchtest', ['$touch', function($touch) {
return {
restrict: 'C',
link: function($scope, elem) {
$scope.touch=null;
$touch.bind(elem, {
start: function(touch) {
$scope.containerRect=elem[0].getBoundingClientRect();
$scope.touch=touch;
$scope.$apply();
},
cancel: function(touch) {
$scope.touch=touch;
$scope.$apply();
},
move: function(touch) {
$scope.touch=touch;
$scope.$apply();
},
end: function(touch) {
$scope.touch=touch;
$scope.$apply();
}
});
}
};
}]);Kode lengkap di dalam app.js adalah sebagai berikut -
/* eslint no-alert: 0 */
'use strict';
//
// Here is how to define your module
// has dependent on mobile-angular-ui
//
var app=angular.module('myFirstApp', ['ngRoute',
'mobile-angular-ui',
'mobile-angular-ui.gestures',
]);
app.config(function($routeProvider, $locationProvider) {
$routeProvider
.when("/", {
templateUrl : "src/home/home.html"
});
$locationProvider.html5Mode({enabled:true, requireBase:false});
});
app.directive('touchtest', ['$touch', function($touch) {
return {
restrict: 'C',
link: function($scope, elem) {
$scope.touch=null;
$touch.bind(elem, {
start: function(touch) {
$scope.containerRect=elem[0].getBoundingClientRect();
$scope.touch=touch;
$scope.$apply();
},
cancel: function(touch) {
$scope.touch=touch;
$scope.$apply();
},
move: function(touch) {
$scope.touch=touch;
$scope.$apply();
},
end: function(touch) {
$scope.touch=touch;
$scope.$apply();
}
});
}
};
}]);
app.controller('MainController', function($rootScope, $scope, $routeParams) {
$scope.msg="Welcome to TutorialsPoint!";
});src/home/home.html
Touchtest direktif digunakan di dalam html seperti yang ditunjukkan di bawah ini -
<div class="section touchtest">
<h4>Touch Around on the screen to see the values changing</h4>
<div>
<p>type: {{touch.type}}</p>
<p>direction: {{touch.direction == null ? '-' : touch.direction}}</p>
<p>point: [{{touch.x}}, {{touch.y}}]</p>
<p>step: {{touch.step}} [{{touch.stepX}}, {{touch.stepY}}]</p>
<p>distance: {{touch.distance}} [{{touch.distanceX}}, {{touch.distanceY}}]</p>
<p>total: {{touch.total}} [{{touch.totalX}}, {{touch.totalY}}]</p>
<p>velocity: {{touch.velocity}} px/sec</p>
<p>averageVelocity: {{touch.averageVelocity}} px/sec</p>
<p>angle: {{touch.angle == null ? '-' : touch.angle}} deg</p>
</div>
</div>Sekarang mari kita uji tampilan di browser. Layar yang dihasilkan adalah sebagai berikut -

Dalam bab ini, kita akan memahami cara mengatur aplikasi menggunakan phonegap dan cordova.
Mari kita instal yang berikut ini di sistem kita -
Cordova
Phonegap
Di bab ini, kita akan membuat file apk dari aplikasi Mobile Angular UI. Kita akan menggunakan pengaturan aplikasi yang dilakukan menggunakan cordova dan phonegap di bab sebelumnya. Jadi silahkan cek bab sebelumnya tentangApp Setup using PhoneGap and Cordova di mana kami telah menginstal cordova, phonegap dan membuat aplikasi Mobile Angular UI di cordova.
Sekarang mari kita buat file APK untuk aplikasi yang dibuat. Untuk itu kita perlu menginstal yang berikut -
- Kit Pengembangan Java (jdk 1.8)
- Gradle
- Alat SDK Android
Kit Pengembangan Java (jdk 1.8)
Untuk membuat aplikasi dan membangunnya, salah satu persyaratan penting adalah JDK 1.8. Kami membutuhkan versi jdk 1.8 karena itu adalah versi yang stabil sejauh ini dengan build cordova.
Buka tautan berikut untuk menginstal jdk1.8.

Instal Jdk sesuai sistem operasi Anda. Setelah penginstalan selesai, Anda perlu memperbarui jalur lingkungan JAVA_HOME. Jika Anda menghadapi kesulitan dalam instalasi Jdk, lihat iniJava installation tutorial.
Bagi pengguna windows untuk memperbarui Envionment Path, klik kanan pada My computer → properties → Advanced System Settings
Ini akan menampilkan layar seperti yang ditunjukkan di bawah ini -

Klik Variabel Lingkungan. Ini akan menampilkan layar seperti yang ditunjukkan di bawah ini -

Klik tombol New, maka akan muncul layar seperti di bawah ini -

Nama variabel akan menjadi JAVA_HOME dan nilai Variabel akan menjadi jalur di mana jdk 1.8 berada.
Setelah selesai tutup command prompt Anda dan buka lagi. Sekarang ketik java –version, itu akan menampilkan versi java yang telah Anda instal seperti yang ditunjukkan di bawah ini -

Kami selesai menginstal JAVA.
Gradle
Sekarang instal gradle, yang merupakan salah satu persyaratan penting untuk membangun aplikasi.
Buka halaman penginstalan Gradle dan instal versi terbaru dari gradle sesuai sistem operasi Anda. Download dan instal di sistem Anda. Setelah terinstal, Anda perlu mengupdate jalur Gradle di variabel lingkungan. Jika Anda menghadapi kesulitan dalam penginstalan, lihat tutorial gradle ini .
Bagi pengguna windows untuk memperbarui variabel lingkungan, tambahkan lokasi gradle ke dalam variabel Path seperti yang ditunjukkan di bawah ini -

Setelah selesai, tutup command prompt jika terbuka. Sekarang buka command prompt dan periksa versi gradle yang diinstal.

Kami telah menginstal Gradle versi 6.2.2 untuk tutorial ini.
Alat SDK Android
Sekarang instal studio Android di sistem Anda. Bersama dengan studio Android, paket sdk Android juga akan diinstal. Kami lebih tertarik dengan paket Android SDK. Paket SDK akan memiliki alat dan alat build, kita perlu menambahkan yang sama ke Variabel Lingkungan agar cordova dapat mengakses selama pembuatan. Jika Anda menghadapi kesulitan, lihat tutorial ini untuk Instalasi Android Studio .
Untuk pengguna windows temukan jalur android sdk dan tambahkan Variabel ANDROID _SDK_ROOT ke variabel lingkungan seperti yang ditunjukkan di bawah ini -

Sekarang tambahkan alat dan jalur alat build misalnya -
C:\Users\AppData\Local\Android\Sdk\build-tools;C:\Users\AppData\Local\Android\Sdk\tools\bin;Ke variabel jalur di akhir seperti yang ditunjukkan di bawah ini -

Setelah selesai tutup command prompt dan buka lagi.
Jalankan perintah: sdkmanager "platform-tools" "platforms; android-28" di command prompt Anda. Ini akan menginstal api target android-28 yang kita butuhkan. Untuk detail lebih lanjut tentang sdkmanager lihat tautan di bawah ini -
https://www.tutorialspoint.com/android/android_sdk_manager.htmKami telah membuat pengaturan proyek menggunakan cordova dan phonegap di bab sebelumnya. Beginilah tampilan aplikasi di browser -

Sekarang mari kita periksa apakah cordova memiliki semua detail untuk membangun aplikasi. Untuk melakukan itu kita dapat menggunakan perintah berikut - persyaratan cordova .

Bangun Aplikasinya
Untuk membangun aplikasi menggunakan cordova, perintahnya adalah sebagai berikut -
cordova buildPerintah di atas akan membangun aplikasi untuk semua platform yang telah Anda tambahkan.
Jalankan platform build dengan bijaksana, Anda dapat menggunakan perintah berikut -
cordova build ios
cordova build androidKami telah menambahkan hanya untuk satu platform yaitu android, sehingga dapat menggunakan perintah build cordova secara langsung.

Jika build berhasil, Anda akan mendapatkan output berikut -

Ini menampilkan lokasi file apk aplikasi. Sekarang kami memiliki apk, tetapi kami tidak dapat menerbitkan yang sama, karena ini adalah app-debug.apk. Kami membutuhkan apk rilis yang dapat dipublikasikan di Google Play Store.
Rilis Aplikasi
Untuk membuat rilis aplikasi, kita perlu membuat keystore. Keystore adalah file yang memiliki kunci dan sertifikat pribadi.
Untuk membuat file keystore akan menggunakan keytool JAVA. Keytool JAVA adalah alat yang membantu membuat sertifikat.
Berikut adalah perintah untuk membuat keystore -
keytool -genkey -v -keystore testapp-key.keystore
-alias testapp-key -keyalg RSA -keysize 2048 -validity 10000Nama keystore yang kami gunakan adalah sebagai berikut -
testapp-key.keystoreAliasnya adalah testapp-key yang sama dengan namanya.
Jalankan perintah di baris perintah dari folder root proyek.

Ketika perintah dijalankan, itu akan menanyakan beberapa pertanyaan, seperti kata sandi, nama depan dan belakang, unit organisasi, kota, negara bagian, dll. Anda dapat memasukkan informasi dan setelah selesai keystore akan dibuat dan file keystore akan disimpan di dalam folder akar proyek.
Setelah keystore selesai, buat build.json di dalam myfirstapp \ testapp \ platforms \ android \ build.json.
Detailnya seperti yang ditunjukkan di bawah ini -
{
"android":{
"release":{
"keystore":"testapp-key.keystore",
"storePassword":"testapp123",
"alias":"testapp-key",
"password":"testapp123",
"keystoreType":""
}
}
}Anda harus memasukkan detail keystore, serta kata sandi yang Anda masukkan saat membuat keystore.
Setelah keystore dan build.json selesai, kita sekarang siap membuat apk untuk dirilis.
Berikut adalah perintah untuk membuatnya -
cordova build android --release
Setelah build berhasil, Anda akan mendapatkan apk rilis seperti yang ditunjukkan di bawah ini -

Sekarang Anda dapat menggunakan apk ini di Google Play Store untuk menerbitkannya dan menayangkan aplikasi Anda.
Google Play Store
Setelah Anda memiliki app-release.apk, Anda perlu mengunggahnya ke Google Play Store. Untuk mengunggah, Anda perlu masuk ke Google Play Store. Pengguna pertama kali harus membayar $ 25 sebagai harga awal pengembang. Setelah selesai, Anda dapat melanjutkan dan mengunggah file apk Anda. Anda dapat mengikuti langkah-langkah yang diberikan di sini untuk mengunggah file APK Anda.
Pada bab ini, kita akan membahas penggunaan Using AngularJS dan Ionic untuk pengembangan aplikasi.
Ionic adalah kerangka kerja sumber terbuka yang digunakan untuk mengembangkan aplikasi seluler. Ini menyediakan alat dan layanan untuk membangun UI Seluler dengan tampilan dan nuansa asli. Framework ionic membutuhkan pembungkus asli agar dapat berjalan di perangkat seluler.
Dalam bab ini, kita hanya akan mempelajari dasar-dasar tentang bagaimana kita dapat menggunakan UI sudut seluler dan ionik untuk mengembangkan aplikasi Anda.
Untuk detail referensi ion - https://www.tutorialspoint.com/ionic/index.htm.
Untuk mulai bekerja dengan ionic dan angularjs, kita perlu menginstal cordova terlebih dahulu. Perintahnya adalah sebagai berikut -
npm install -g cordovaMembuat Pengaturan Proyek Menggunakan Cordova
Buat folder ionic_mobileui / dan di dalamnya mari kita buat pengaturan proyek kita menggunakan perintah di bawah ini -
cordova create ionic-mobileui-angularjsDi sini ionic-mobileui-angularjs adalah nama aplikasi kami.
Sekarang mari kita instal paket yang kita butuhkan dalam proyek kita. Daftar diberikan di bawah ini -
npm install --save-dev angular angular-route mobile-angular-ui @ionic/coreFile-file tersebut diinstal dan struktur foldernya ditunjukkan di bawah ini -

Semua file sudut dan ionik ada di dalam node_modules. Kami akan memanfaatkanwww/map. Oleh karena itu pindahkan file angular dan ionic js dan css ke dalamnyawww/css/ dan www/js/ folder.
Mari kita memodifikasi index.html dengan komponen UI sudut seluler dan juga menambahkan app.js di js/ map.
index.html
<!DOCTYPE html>
<!--
Licensed to the Apache Software Foundation (ASF) under one or more contributor license agreements.
See the NOTICE file distributed with this work for additional information regarding copyright
ownership. The ASF licenses this file to you under the Apache License, Version 2.0 (the
"License"); you may not use this file except in compliance with the License. You may obtain a
copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software distributed under the License
is distributed on an "AS IS" BASIS, WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either
express or implied. See the License for the specific language governing permissions and
limitations under the License.
-->
<html>
<head>
<!--
Customize this policy to fit your own app's needs. For more guidance, see:
https://github.com/apache/cordova-plugin-whitelist/blob/master/README.md#content-security-policy
Some notes:
* gap: is required only on iOS (when using UIWebView) and is needed for JS->native communication
* https://ssl.gstatic.com is required only on Android and is needed for TalkBack to function properly
* Disables use of inline scripts in order to mitigate risk of XSS vulnerabilities. To change this:
* Enable inline JS: add 'unsafe-inline' to default-src
-->
<meta http-equiv="Content-Security-Policy" content="default-src 'self' data: gap: https://ssl.gstatic.com 'unsafe-eval'; style-src 'self' 'unsafe-inline'; media-src *; img-src 'self' data: content:;">
<meta name="format-detection" content="telephone=no">
<meta name="msapplication-tap-highlight" content="no">
<meta name="viewport" content="initial-scale=1, width=device-width, viewport-fit=cover">
<link rel="stylesheet" type="text/css" href="css/index.css">
<title>Mobile Angular UI Demo</title>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="viewport" content="user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimal-ui" />
<meta name="apple-mobile-web-app-status-bar-style" content="yes" />
<link rel="shortcut icon" href="/assets/img/favicon.png" type="image/x-icon" />
<link rel="stylesheet" href="css/mobile-angular-ui-hover.min.css" /> <link rel="stylesheet" href="css/mobile-angular-ui-base.min.css" />
<link rel="stylesheet" href="css/mobile-angular-ui-desktop.min.css" />
<script src="js/angular.min.js"></script>
<script src="js/angular-route.min.js"></script>
<script src="js/mobile-angular-ui.min.js"></script>
<script src="js/ionic.js"></script>
<link rel="stylesheet" href="css/app.css" />
<script src="js/app.js"></script>
</head>
<body ng-app="myFirstApp" ng-controller="MainController">
<!-- Sidebars -->
<div class="sidebar sidebar-left">
<div class="scrollable">
<h1 class="scrollable-header app-name">Tutorials</h1>
<div class="scrollable-content"> <div class="list-group" ui-turn-off='uiSidebarLeft'>
<a class="list-group-item" href="/">Home Page </a>
<a class="list-group-item" href="#/academic"><i class="fa fa-caret-right"></i>Academic Tutorials </a>
<a class="list-group-item" href="#/bigdata"><i class="fa fa-caret-right"></i>Big Data & Analytics </a>
<a class="list-group-item" href="#/computerProg"><i class="fa fa-caret-right"></i>Computer Programming </a>
<a class="list-group-item" href="#/computerscience"><i class="fa fa-caret-right"></i>Computer Science </a>
<a class="list-group-item" href="#/databases"><i class="fa fa-caret-right"></i>Databases </a> <a class="list-group-item" href="#/devops"><i class="fa fa-caret-right"></i>DevOps </a>
</div>
</div>
</div>
</div>
<div class="sidebar sidebar-right">
<div class="scrollable">
<h1 class="scrollable-header app-name">eBooks</h1>
<div class="scrollable-content">
<div class="list-group" ui-toggle="uiSidebarRight">
<a class="list-group-item" href="#/php"><i class="fa fa-caret-right"></i>PHP </a>
<a class="list-group-item" href="#/Javascript"><i class="fa fa-caret-right"></i>Javascript </a>
</div>
</div>
</div>
</div>
<div class="app">
<div class="navbar navbar-app navbar-absolute-top">
<div class="navbar-brand navbar-brand-center" ui-yield-to="title">
TutorialsPoint
</div>
<div class="btn-group pull-left">
<div ui-toggle="uiSidebarLeft" class="btn sidebar-left-toggle">
<i class="fa fa-th-large "></i> Tutorials
</div>
</div>
<div class="btn-group pull-right" ui-yield-to="navbarAction">
<div ui-toggle="uiSidebarRight" class="btn sidebar-right-toggle">
<i class="fal fa-search"></i> eBooks
</div>
</div>
</div>
<div class="navbar navbar-app navbar-absolute-bottom">
<div class="btn-group justified">
<a ui-turn-on="aboutus_modal" class="btn btn-navbar"><i class="fal fa-globe"></i> About us</a>
<a ui-turn-on="contactus_overlay" class="btn btn-navbar"><i class="fal fa-map-marker-alt"></i> Contact us</a>
</div>
</div>
<!-- App body -->
<div class='app-body'>
<div class='app-content'>
<ng-view></ng-view>
</div>
</div>
</div><!-- ~ .app -->
<!-- Modals and Overlays -->
<div ui-yield-to="modals"></div>
<div class="app">
<h1>Apache Cordova</h1>
<div id="deviceready" class="blink">
<p class="event listening">Connecting to Device</p>
<p class="event received">Device is Ready</p>
</div>
</div>
<script type="text/javascript" src="cordova.js"></script>
<script type="text/javascript" src="js/index.js"></script>
</body>
</html>Semua js dan cssfile ditambahkan di bagian kepala. Modul dan pengontrol dibuat di dalam app.js seperti yang ditunjukkan di bawah ini -
/* eslint no-alert: 0 */
'use strict';
//
// Here is how to define your module
// has dependent on mobile-angular-ui
// var app=angular.module('myFirstApp', [
'ngRoute',
'mobile-angular-ui'
]);
app.config(function($routeProvider, $locationProvider) {
$routeProvider
.when("/", {
templateUrl : "home/home.html"
});
$locationProvider.html5Mode({enabled:true, requireBase:false});
});
app.directive('dragItem', ['$drag', function($drag) {
return {
controller: function($scope, $element) {
$drag.bind($element,
{
transform: $drag.TRANSLATE_BOTH,
end: function(drag) {
drag.reset();
}
},
{
sensitiveArea: $element.parent()
}
);
}
};
}]);
app.controller('MainController', function($rootScope, $scope, $routeParams) {
$scope.msg="Welcome to Tutorialspoint!";
});Buat file home / home.html di folder www /. Berikut adalah detail di dalam home.html.
<div class="list-group text-center">
<div class="list-group-item list-group-item-home">
<h1>{{msg}}</h1>
</div>
</div>Untuk menjalankan aplikasi menggunakan cordova, jalankan perintah berikut -
cordova platform add browserSelanjutnya, jalankan perintah di bawah ini untuk menguji aplikasi di browser -
cordova run
Tekan url: http://localhost:8000 di browser, untuk menguji aplikasi.

Menambahkan Komponen Ionic ke Aplikasi UI Angular Seluler
Buka home / home.html, tambahkan template kartu ionik berikut -
home / home.html
<ion-card>
<ion-card-header>
<ion-card-subtitle>Ionic Card</ion-card-subtitle>
<ion-card-title>Mobile Angular UI + Ionic</ion-card-title>
</ion-card-header>
<ion-card-content>
Welcome To TutorialsPoint!
</ion-card-content>
</ion-card>Setelah selesai, hentikan menjalankan cordova dan jalankan kembali. Anda harus melihat detail kartu ionik seperti yang ditunjukkan di bawah ini -

Jadi sekarang Anda dapat membuat aplikasi pilihan Anda dengan menggunakan AngularJs, Mobile Angular UI dan Ionic.
Pada bab ini, kita akan melihat contoh aplikasi yang dibuat menggunakan Mobile Angular UI. File yang diperlukan disebutkan di bawah ini, dengan detail kode.
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Mobile Angular UI Demo</title>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="viewport" content="user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimal-ui" />
<meta name="apple-mobile-web-app-status-bar-style" content="yes" />
<link rel="shortcut icon" href="/assets/img/favicon.png" type="image/x-icon" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-hover.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-base.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-desktop.min.css" />
<script src="node_modules/angular/angular.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<script src="node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<link rel="stylesheet" href="src/css/app.css" />
<script src="src/js/app.js"></script>
</head>
<body ng-app="myFirstApp" ng-controller="MainController">
<!-- Sidebars -->
<div class="sidebar sidebar-left">
<div class="scrollable">
<h1 class="scrollable-header app-name">Tutorials</h1>
<div class="scrollable-content">
<div class="list-group" ui-turn-off='uiSidebarLeft'>
<a class="list-group-item" href="/">Home Page </a>
<a class="list-group-item" href="#/academic"><i class="fa fa-caret-right"></i>Academic Tutorials </a>
<a class="list-group-item" href="#/bigdata"><i class="fa fa-caret-right"></i>Big Data & Analytics </a>
<a class="list-group-item" href="#/computerProg"><i class="fa fa-caret-right"></i>Computer Programming </a>
<a class="list-group-item" href="#/computerscience"><i class="fa fa-caret-right"></i>Computer Science </a>
<a class="list-group-item" href="#/databases"><i class="fa fa-caret-right"></i>Databases </a>
<a class="list-group-item" href="#/devops"><i class="fa fa-caret-right"></i>DevOps </a>
</div>
</div>
</div>
</div>
<div class="sidebar sidebar-right">
<div class="scrollable">
<h1 class="scrollable-header app-name">eBooks</h1>
<div class="scrollable-content">
<div class="list-group" ui-toggle="uiSidebarRight">
<a class="list-group-item" href="#/php"><i class="fa fa-caret-right"></i>PHP </a>
<a class="list-group-item" href="#/Javascript"><i class="fa fa-caret-right"></i>Javascript </a>
</div>
</div>
</div>
</div>
<div class="app">
<div class="navbar navbar-app navbar-absolute-top">
<div class="navbar-brand navbar-brand-center" ui-yield-to="title">
TutorialsPoint
</div>
<div class="btn-group pull-left">
<div ui-toggle="uiSidebarLeft" class="btn sidebar-left-toggle">
<i class="fa fa-th-large "></i> Tutorials
</div>
</div>
<div class="btn-group pull-right" ui-yield-to="navbarAction">
<div ui-toggle="uiSidebarRight" class="btn sidebar-right-toggle">
<i class="fal fa-search"></i> eBooks
</div>
</div>
</div>
<div class="navbar navbar-app navbar-absolute-bottom">
<div class="btn-group justified">
<a ui-turn-on="aboutus_modal" class="btn btn-navbar"><i class="fal fa-globe"></i> About us</a>
<a ui-turn-on="contactus_overlay" class="btn btn-navbar"><i class="fal fa-map-marker-alt"></i> Contact us</a>
</div>
</div>
<!-- App body -->
<div class='app-body'>
<div class='app-content'>
<ng-view></ng-view>
</div>
</div>
</div><!-- ~ .app -->
<!-- Modals and Overlays -->
<div ui-yield-to="modals"></div>
</body>
</html>Di app.js, kita akan membangun ngroute untuk semua rute yang disebutkan di sini -
<div class="list-group" ui-turn-off='uiSidebarLeft'>
<a class="list-group-item" href="/">Home Page </a>
<a class="list-group-item" href="/academic"><i class="fa fa-caret-right"></i>Academic Tutorials </a>
<a class="list-group-item" href="/bigdata"><i class="fa fa-caret-right"></i>Big Data & Analytics </a>
<a class="list-group-item" href="/computerProg"><i class="fa fa-caret-right"></i>Computer Programming </a>
<a class="list-group-item" href="/computerscience"><i class="fa fa-caret-right"></i>Computer Science </a>
<a class="list-group-item" href="/databases"><i class="fa fa-caret-right"></i>Databases </a>
<a class="list-group-item" href="/devops"><i class="fa fa-caret-right"></i>DevOps </a>
</div>app.js
/* eslint no-alert: 0 */
'use strict';
//
// Here is how to define your module
// has dependent on mobile-angular-ui
//
var app=angular.module('myFirstApp', ['ngRoute',
'mobile-angular-ui',
'mobile-angular-ui.gestures',
]);
app.config(function($routeProvider, $locationProvider) {
$routeProvider.when("/", { templateUrl : "src/home/home.html" });
$routeProvider.when("/academic", { templateUrl : "src/academic/academic.html" });
$routeProvider.when("/bigdata", { templateUrl : "src/bigdata/bigdata.html" });
$locationProvider.html5Mode({enabled:true, requireBase:false});
});
app.directive('touchtest', ['$touch', function($touch) {
return {
restrict: 'C',
link: function($scope, elem) {
$scope.touch=null;
$touch.bind(elem, {
start: function(touch) {
$scope.containerRect=elem[0].getBoundingClientRect();
$scope.touch=touch;
$scope.$apply();
},
cancel: function(touch) {
$scope.touch=touch;
$scope.$apply();
},
move: function(touch) {
$scope.touch=touch;
$scope.$apply();
},
end: function(touch) {
$scope.touch=touch;
$scope.$apply();
}
});
}
};
}]);
app.controller('MainController', function($rootScope, $scope, $routeParams) {
$scope.msg="Welcome to TutorialsPoint!";
});Rute untuk link di sidebar tercantum di sini -
app.config(function($routeProvider, $locationProvider) {
$routeProvider.when("/", { templateUrl : "src/home/home.html" });
$routeProvider.when("/academic", { templateUrl : "src/academic/academic.html" });
$routeProvider.when("/bigdata", { templateUrl : "src/bigdata/bigdata.html" });
$locationProvider.html5Mode({enabled:true, requireBase:false});
});Saat ini, kami telah menambahkan untuk home, akademik dan bigdata. Demikian pula, Anda dapat mendesain aplikasi pilihan Anda dan menambahkan rute seperti yang ditunjukkan di atas.
Home / home.html adalah sebagai berikut
<div class="scrollable ">
<div class="scrollable-content ">
<div class="list-group text-center">
<div class="list-group text-center">
<div class="list-group-item list-group-item-home">
<h1>{{msg}}</h1>
</div>
</div>
<div class="list-group-item list-group-item-home" style="background-color: #ccc;">
<div>
<h2 class="home-heading">List of Latest Courses</h2>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Information Technology</h4>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Academics</h4>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Development</h4>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Business</h4>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Design</h4>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Others</h4>
</div>
</div>
</div>
</div>
</div>academic/academic.html
<div class="scrollable">
<div class="scrollable-content">
<div class="list-group text-center">
<div class="list-group text-center">
<div class="list-group-item list-group-item-home">
<h1>{{msg}}</h1>
</div>
</div>
<div class="list-group-item list-group-item-home" style="background-color: #ccc;">
<div>
<h2 class="home-heading">Academic Tutorials</h2>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">CBSE Syllabus</h4>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Learn Accounting Basics</h4>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Auditing</h4>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Learn Financial Accounting</h4>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Learn Forex Trading</h4>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Learn Statistics</h4>
</div>
</div>
</div>
</div>
</div>bigdata/bigdata.html
<div class="scrollable">
<div class="scrollable-content">
<div class="list-group text-center">
<div class="list-group text-center">
<div class="list-group-item list-group-item-home">
<h1>{{msg}}</h1>
</div>
</div>
<div class="list-group-item list-group-item-home" style="background-color: #ccc;">
<div>
<h2 class="home-heading">Big Data Tutorials</h2>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Advanced Excel Charts</h4>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Advanced Excel Functions</h4>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Learn Apache Flume</h4>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Learn Apache Kafka</h4>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Learn Apache Pig</h4>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Learn Apache Solr</h4>
</div>
</div>
</div>
</div>
</div>Tampilan di browser untuk - Home page adalah sebagai berikut -

Tampilan di browser saat pengguna mengklik Tutorial -

Sekarang klik Tutorial Akademik -

Klik Tutorial → Big Data