MomentJS - Panduan Cepat
MomentJS adalah pustaka JavaScript yang membantu parsing, memvalidasi, memanipulasi dan menampilkan tanggal / waktu di JavaScript dengan cara yang sangat mudah. Bab ini akan memberikan gambaran umum tentang MomentJS dan membahas fitur-fiturnya secara rinci.
JS Momen memungkinkan menampilkan tanggal sesuai pelokalan dan dalam format yang dapat dibaca manusia. Anda dapat menggunakan MomentJS di dalam browser menggunakan metode skrip. Ini juga tersedia dengan Node.js dan dapat diinstal menggunakan npm.
Di MomentJS, Anda dapat menemukan banyak metode yang mudah digunakan untuk menambah, mengurangi, memvalidasi tanggal, mendapatkan maksimum, tanggal minimum, dll. Ini adalah proyek sumber terbuka dan Anda dapat dengan mudah berkontribusi ke perpustakaan dan menambahkan fitur dalam bentuk plugin dan membuatnya tersedia di GitHub dan di Node.js.
fitur
Biarkan kami memahami secara detail semua fitur penting yang tersedia dengan MomentJS -
Parsing
Parsing memungkinkan Anda mengurai tanggal dalam format yang diperlukan. Penguraian tanggal tersedia dalam string, objek, dan larik. Ini memungkinkan Anda untuk mengkloning momen menggunakan moment.clone. Ada metode yang tersedia yang memberikan keluaran tanggal dalam format UTC.
Tanggal Validasi
Validasi Tanggal sangat mudah dengan MomentJS. Anda bisa menggunakan metode iniisValid()dan periksa apakah tanggal tersebut valid atau tidak. MomentJS juga menyediakan banyak parsing flag yang dapat digunakan untuk memeriksa validasi tanggal.
Manipulasi
Ada berbagai metode untuk memanipulasi Tanggal dan Waktu pada objek momen. add, subtract, startoftime, endoftime, local, utc, utcoffset dll, adalah metode yang tersedia yang memberikan detail yang diperlukan pada tanggal / waktu di MomentJS.
Dapatkan / Set
Get / Set memungkinkan untuk membaca dan mengatur satuan pada tanggal. Ini memungkinkan untuk mengubah serta membaca jam, menit, detik, milidetik, tanggal bulan, hari dalam seminggu, hari dalam setahun, minggu dalam setahun, bulan, tahun, kuartal, minggu tahun, minggu dalam tahun, dapatkan / set, maksimum , minimum, dll. Get / Set adalah fitur yang sangat membantu yang tersedia di MomentJS.
Layar
Tampilan menyediakan format untuk menampilkan tanggal dengan cara yang berbeda. Ada metode yang tersedia yang memberitahu waktu dari momen tertentu, dari momen saat ini, perbedaan antara dua momen, dll. Ini memungkinkan untuk menampilkan tanggal dalam format JSON, Array, Objek, String, dll.
Kueri Tanggal
Kueri Tanggal memiliki metode yang mudah digunakan yang memberitahu jika tanggal lebih besar atau lebih kecil dari input, di antara tanggal yang diberikan, adalah tahun kabisat, momen, tanggal, dll. Hal ini sangat berguna dengan validasi tanggal.
Durasi
Durasi adalah salah satu fitur penting di MomentJS. Ini pada dasarnya menangani lamanya waktu untuk unit tertentu. Ituhumanize metode yang tersedia menampilkan tanggal dalam format yang dapat dibaca manusia.
Penginternasionalan
Internasionalisasi adalah fitur penting lainnya di MomentJS. Anda dapat menampilkan Tanggal dan Waktu berdasarkan lokal. Lokal dapat diterapkan pada momen tertentu jika diperlukan. Anda akan mendapatkan file yang diperkecil dari situs beranda MomentJS yang memiliki semua lokal. Jika Anda berurusan dengan lokal tertentu, Anda juga dapat menambahkan file lokal itu dan bekerja dengannya. Nama bulan, minggu, dan hari ditampilkan di lokasi yang ditentukan.
Kustomisasi
MomentJS memungkinkan kustomisasi ke lokal yang dibuat. Anda dapat menyesuaikan nama bulan, singkatan bulan, nama hari kerja, singkatan hari kerja, format tanggal panjang, dan format kalender untuk lokal yang ditentukan sesuai kebutuhan Anda.
Keperluan
Utilitas hadir dengan dua metode: normalize units dan invalid. Mereka digunakan dengan momen dan membantu kami mengubah atau menyesuaikan output sesuai kebutuhan. Ini juga memungkinkan untuk mengatur validasi kustom kita sendiri pada objek momen.
Plugin
Plugin adalah fitur tambahan dari MomentJS. Ada banyak plugin yang ditambahkan ke kalender, format tanggal, parsing, rentang tanggal, rentang tepat, dll. Anda dapat menambahkan plugin Anda sendiri dan membuatnya tersedia dengan Node.js dan GitHub.
Di bab ini, Anda akan mempelajari secara mendetail tentang mengatur lingkungan kerja MomentJS di komputer lokal Anda. Sebelum Anda mulai mengerjakan MomentJS, Anda harus memiliki akses ke perpustakaan. Anda dapat mengakses file-nya dengan salah satu metode berikut -
Metode 1: Menggunakan File MomentJS di Browser
Dalam metode ini, kita membutuhkan file MomentJS dari situs resminya dan akan menggunakannya langsung di browser.
Langkah 1
Sebagai langkah pertama, buka situs resmi MomentJS https://momentjs.comAnda akan menemukan halaman beranda seperti yang ditunjukkan di sini -

Perhatikan bahwa ada opsi unduhan yang tersedia yang memberi Anda file MomentJS terbaru yang tersedia. Perhatikan bahwa file tersedia dengan dan tanpa minifikasi.
Langkah 2
Sekarang, sertakan moment.js di dalam scriptberi tag dan mulai bekerja dengan MomentJS. Untuk ini, Anda dapat menggunakan kode yang diberikan di bawah ini -
<script type = "text/JavaScript" src = " https://MomentJS.com/downloads/moment.js"></script>Diberikan di sini adalah contoh kerja dan hasilnya untuk pemahaman yang lebih baik -
Contoh
<html>
<head>
<title>MomentJS - Working Example</title>
<script type = "text/JavaScript" src = "https://MomentJS.com/downloads/moment.js"></script>
<style>
div {
border: solid 1px #ccc;
padding:10px;
font-family: "Segoe UI",Arial,sans-serif;
width: 50%;
}
</style>
</head>
<body>
<div style = "font-size:25px" id = "todaysdate"></div>
<script type = "text/JavaScript">
var a = moment().toString();
document.getElementById("todaysdate").innerHTML = a;
</script>
</body>
</html>Keluaran
Itu moment-localefile untuk bekerja dengan berbagai lokal juga tersedia seperti yang ditunjukkan pada gambar di atas. Sekarang, tambahkan file ke tag skrip seperti yang ditunjukkan di bawah ini dan bekerja dengan berbagai lokal pilihan Anda. Untuk ini, Anda dapat menggunakan kode yang diberikan di bawah ini -
<script type="text/JavaScript" src="https://MomentJS.com/downloads/moment-with-locales.js"></script>Diberikan di sini adalah contoh kerja untuk momen-lokal dan outputnya untuk pemahaman yang lebih baik -
<html>
<head>
<script type = "text/JavaScript" src ="https://MomentJS.com/downloads/moment-with-locales.js"></script>
</head>
<body>
<h1>Moment Locale</h1>
<div id = "datedisplay" style = "font-size:30px;"></div>
<script type = "text/JavaScript">
var a = moment.locale("fr");
var c = moment().format("LLLL");
document.getElementById("datedisplay").innerHTML = c;
</script>
</body>
</html>Keluaran
Metode 2: Menggunakan Node.js
Jika Anda memilih metode ini, pastikan Anda memilikinya Node.js dan npmdiinstal di sistem Anda. Anda dapat menggunakan perintah berikut untuk menginstal MomentJS -
npm install momentAnda dapat mengamati output berikut setelah MomentJS berhasil diinstal -

Sekarang, untuk menguji apakah MomentJS berfungsi dengan baik dengan Node.js, buat file test.js dan tambahkan kode berikut ke dalamnya -
var moment = require('moment');
var a = moment().toString();
console.log(a);Sekarang, di command prompt, jalankan perintah node test.js seperti yang ditunjukkan pada gambar di bawah ini -

Perhatikan bahwa perintah ini menampilkan keluaran untuk moment().toString().
Metode 3: Menggunakan Bower
Bower adalah metode lain untuk mendapatkan file yang diperlukan untuk MomentJS. Anda dapat menggunakan perintah berikut untuk menginstal MomentJS menggunakan Bower -
bower install --save momentTangkapan layar yang diberikan di bawah ini menunjukkan instalasi MomentJS menggunakan Bower -

Ini adalah file yang dimuat dari Bower untuk diinstal oleh MomentJS. File momen dan lokal yang diinstal ditunjukkan pada gambar yang diberikan di bawah ini -

Dalam bab ini, kita akan membahas cara bekerja dengan MomentJS using RequireJS dan MomentJS and TypeScript.
MomentJS dan RequireJS
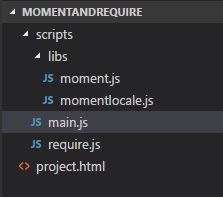
Untuk memahami cara kerja MomentJS menggunakan RequireJS, mari kita analisis contoh kerja dengan MomentJS dan RequireJS. Struktur folder dari aplikasi yang sesuai ditunjukkan pada gambar berikut -

Anda bisa mendapatkan file require.js yang diambil dari situs resmi RequireJS -https://requirejs.org/docs/download.html. Perhatikan kode berikut untuk pemahaman yang lebih baik -
Contoh project.html
<!DOCTYPE html>
<html>
<head>
<title>RequireJS and MomentJS</title>
<!-- data-main attribute tells require.js to load
scripts/main.js after require.js loads. -->
<script data-main="scripts/main" src="scripts/require.js"></script>
</head>
<body>
<h1>RequireJS and MomentJS</h1>
<div id="datedisplay" style="font-size:25px;"></div>
</body>
</html>main.js
require.config({
paths:{
'momentlocale':'libs/momentlocale',
},
});
require(['momentlocale'], function (moment) {
moment.locale('fr');
var a = moment().format("LLLL");
document.getElementById("datedisplay").innerHTML = a;
});Catat itu Moment.js dan momentlocale.js berada di dalam folder libs.
Berikut ini adalah keluaran untuk project.html yang akan Anda amati di browser -

MomentJS dan TypeScript
Kode yang digunakan untuk membangun proyek MomentJS dan Typecript seperti yang diberikan di bawah ini -
package.json
{
"name": "momenttypescript",
"version": "1.0.0",
"description": "",
"main": "index.js",
"dependencies": {
"browserify": "^16.2.0",
"gulp": "^3.9.1",
"gulp-connect": "^5.5.0",
"gulp-typescript": "^4.0.2",
"moment": "^2.22.1",
"tsify": "^4.0.0",
"typescript": "^2.8.3",
"vinyl-source-stream": "^2.0.0"
},
"devDependencies": {},
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC"
}Perhatikan bahwa dependensi tersedia di package,json perlu diinstal menggunakan npm install.
main.ts
import * as moment from 'moment';
let now = moment().format('LLLL');
document.getElementById("datedisplay").innerHTML = now;Kamu butuh use Gulp untuk membangun file dari skrip ketikan ke JavaScript, yaitu dari main.ts untuk main.js. Kode berikut menunjukkangulpfile.js yang digunakan untuk membangun file. Perhatikan bahwa kami telah menggunakangulp-connect paket yang membuka server lokal untuk menampilkan output.
gulpfile.js
var gulp = require("gulp");
var connect = require("gulp-connect");
var browserify = require("browserify");
var tsify = require("tsify");
var source = require("vinyl-source-stream");
gulp.task("build", function (cb) {
runSequence("browserify", "minify", cb);
});
gulp.task("startserver", ["browserify", "connect"]);
gulp.task("browserify", function () {
var b = browserify({
insertGlobals: true,
debug: false
}) .add("src/main.ts") .plugin(tsify, { typescript: require("typescript") });
return b
.bundle()
.pipe(source("main.js"))
.pipe(gulp.dest("build/"));
});
gulp.task("connect", function () {
connect.server({
root: ".",
// port: '80',
livereload: true
});
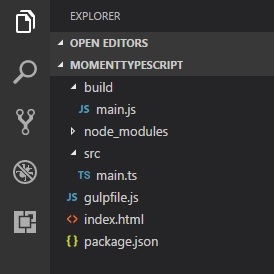
});Ini adalah output yang Anda amati ketika Anda menjalankan kode yang diberikan di atas -

Anda dapat melihat struktur folder seperti yang ditunjukkan dalam format berikut -

Kode untuk index.html ditunjukkan di bawah ini -
<html>
<head></head>
<body>
<h1>MomentJS and typescript</h1>
<div id="datedisplay" style="font-size:30px;"></div>
<script src="build/main.js"></script>
</body>
</html>Sekarang, jika Anda membuka http://localhost:8080/, Anda dapat melihat hasilnya seperti yang ditunjukkan di bawah ini -

MomentJS memiliki banyak metode yang mudah digunakan yang membantu dalam mengurai Tanggal dan Waktu. Ia dapat mengurai tanggal dalam bentuk objek, string, larik, objek tanggal asli JavaScript, dll. Bab ini membahasnya secara detail.
Tanggal Parsing
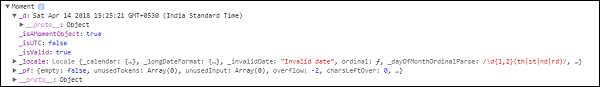
MomentJS memberikan objek pembungkus sebagai output when moment()disebut. Anda dapat mengamati hal-hal berikut saat Anda mengkonsol output di browser.

MomentJS menyediakan berbagai metode untuk mengurai Tanggal seperti yang tercantum di bawah ini -
| Sr.No. | Metode & Sintaks |
|---|---|
| 1 | Sekarang saat() |
| 2 | Tali momen (string) |
| 3 | Obyek momen (objek) |
| 4 | Tanggal momen (Tanggal) |
| 5 | Himpunan momen (Array []) |
| 6 | Unix Timestamp momen (angka) |
| 7 | Klon Momen momen (Momen) |
| 8 | UTC moment.utc () |
| 9 | parseZone moment.parseZone () |
| 10 | Data Pembuatan moment (). creationData (); |
| 11 | Default var m = momen ({jam: 3, menit: 40, detik: 10}); |
MomentJSmenangani validasi tanggal dengan cara yang mudah. Anda tidak perlu menulis banyak kode untuk memvalidasi tanggal.isValid()adalah metode yang tersedia pada saat yang memberi tahu apakah tanggal itu valid atau tidak. MomentJS juga menyediakan banyak parsing flag yang dapat digunakan untuk memeriksa validasi tanggal.
Bendera Parsing
MomentJS menyediakan parsing flag berikut jika tanggal yang diberikan dianggap tidak valid -
overflow - Ini akan terjadi ketika bulan yang diberikan adalah tanggal 13, hari ke-367 dalam satu tahun atau ke-32 dalam satu bulan, 29 untuk Feb pada tahun bukan kabisat dll. Overflow berisi indeks unit tidak valid untuk dicocokkan invalidAt. Catat itu-1 berarti tidak ada luapan.
invalidMonth- Ini menunjukkan nama bulan yang tidak valid. Ini akan memberikan string bulan yang tidak valid atau null.
Empty- Ketika input diberikan yang bukan tanggal. Ini memberi Boolean.
nullInput - Input null, seperti momen (null); Ini mengembalikan Boolean.
invalidFormat - Jika format yang diberikan kosong seperti moment('2018-04-25', []). Ini memberi Boolean kembali.
userInvalidated - Tanggal yang dibuat secara eksplisit sebagai tidak valid, seperti moment.invalid(). Ini mengembalikan Boolean.
meridiem- Menunjukkan meridiem (AM / PM) yang diurai, jika ada. Ini mengembalikan string.
parsedDateParts - Ini mengembalikan larik bagian tanggal yang diuraikan seperti parsedDateParts[0] sebagai tahun, parsedDateParts[1] sebagai bulan dan parsedDateParts[2]sebagai hari. Jika tidak ada bagian yang ada, tetapi meridiem memiliki nilai, tanggal tidak valid. Ini mengembalikan array.
Pertimbangkan contoh berikut untuk memahami validasi tanggal -
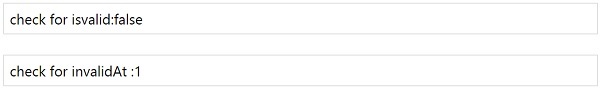
var a = moment("2018-18-10T10:20:25");
a.isValid();
a.invalidAt();Keluaran

InvalidAt memberikan keluaran sebagai 1, yang menunjuk ke bulan karena nilai bulan lebih besar dari 12 dan itu meluap. Jika ada overflow, invalidAt akan memberikan output seperti yang ditunjukkan pada tabel yang diberikan di sini -
| 0 | tahun |
| 1 | bulan |
| 2 | hari |
| 3 | jam |
| 4 | menit |
| 5 | detik |
| 6 | milidetik |
Jika ada beberapa luapan pada tanggal yang ditentukan, ini akan menjadi keluaran untuk indeks luapan pertama.
MomentJS memiliki banyak metode untuk mendapatkan / mengatur input tanggal. Get akan memungkinkan kita untuk membaca unit input yang diperlukan dan set akan memungkinkan untuk memodifikasi unit input. Bab ini membahas secara rinci metode get / set yang akan digunakan saat ini.
Tabel berikut menunjukkan metode ambil / set yang tersedia -
| metode | Sintaksis |
|---|---|
| Mili detik | momen (). milidetik (Angka) momen (). milidetik (); momen (). milidetik (Angka); momen (). milidetik (); |
| Kedua | momen (). detik (Angka); momen (). detik (); momen (). detik (Angka); momen (). detik (); |
| Menit | momen (). menit (Angka); momen (). menit (); momen (). menit (Angka); momen (). menit (); |
| Jam | momen (). tanggal (Angka); momen (). tanggal (); momen (). tanggal (Angka); momen (). tanggal (); |
| Hari dalam seminggu | momen (). hari (Nomor | String); momen (). hari (); moment (). hari (Number | String); momen (). hari (); |
| Tanggal | momen (). tanggal (Angka); momen (). tanggal (); momen (). tanggal (Angka); momen (). tanggal (); |
| Hari dalam setahun | momen (). dayOfYear (Angka); momen (). dayOfYear (); |
| Minggu dalam setahun | momen (). minggu (Angka); momen (). minggu (); momen (). minggu (Angka); momen (). minggu (); |
| Minggu dalam setahun (ISO) | moment (). isoWeek (Angka); moment (). isoWeek (); moment (). isoWeeks (Angka); moment (). isoWeeks (); |
| Bulan | momen (). bulan (Number | String); momen (). bulan (); |
| Perempat | momen (). kuartal (); momen (). kuartal (Angka); momen (). quarters (); moment (). quarters (Angka); |
| Tahun | momen (). tahun (Angka); momen (). tahun (); |
| Week year | moment (). weekYear (Angka); momen (). weekYear (); |
| Weeks in year | moment (). weeksInYear (); |
| Dapatkan | momen (). get ('tahun'); moment (). get ('month'); moment (). get ('date'); moment (). get ('hour'); momen (). get ('menit'); momen (). get ('second'); moment (). get ('millisecond'); |
| Set | moment (). set (String, Int); moment (). set (Object (String, Int)); |
| Maksimum | moment.max (Momen [, Momen ...]); moment.max (Momen []); |
| Minimum | moment.min (Moment [, Moment ...]); moment.min (Moment []); |
MomentJSmenyediakan berbagai metode untuk memanipulasi Tanggal dan Waktu pada objek momen. Bab ini membahas semua metode tersebut secara rinci.
Metode untuk Memanipulasi Tanggal dan Waktu
Tabel berikut menunjukkan metode yang tersedia di MomentJS yang membantu dalam memanipulasi Tanggal dan Waktu sesuai kebutuhan -
| Sr.No. | Metode & Sintaks |
|---|---|
| 1 | Menambahkan moment.add () |
| 2 | Mengurangi moment.subtract () |
| 3 | Waktu Mulai moment.startof () |
| 4 | Akhir waktu momen.endof () |
| 5 | Lokal moment.local () |
| 6 | UTC moment.utc () |
| 7 | Pengimbangan UTC moment.utcOffset () |
MomentJS menyediakan format untuk menampilkan tanggal dengan cara yang berbeda. Ada metode yang tersedia yang memberitahu waktu dari momen tertentu, dari momen saat ini, perbedaan antara dua momen dll. Dapat menampilkan tanggal dalam format JSON, Array, Objek, String dll.
Metode untuk Memformat Tanggal dan Waktu
Tabel berikut menunjukkan daftar metode yang tersedia yang membantu dalam menampilkan / memformat tanggal sesuai kebutuhan.
| metode | Sintaksis |
|---|---|
| Format | momen (). format (); moment (). format (String); |
| Waktu dari sekarang | momen (). fromNow (); momen (). fromNow (Boolean); |
| Waktu dari X | momen (). dari (Momen | String | Nomor | Tanggal | Array); |
| Waktunya untuk sekarang | momen (). toNow (); momen (). toNow (Boolean); |
| Saatnya X | moment (). to (Moment | String | Number | Date | Array); moment (). to (Moment | String | Number | Date | Array, Boolean); |
| Waktu Kalender | momen (). kalender (); moment (). calendar (referenceTime); moment (). calendar (referenceTime, format); |
| Perbedaan | momen (). diff (Momen | String | Nomor | Tanggal | Array); momen (). diff (Momen | String | Nomor | Tanggal | Array, String); momen (). diff (Momen | String | Nomor | Tanggal | Array, String, Boolean); |
| Stempel Waktu Unix (milidetik) | momen (). valueOf (); + momen (); |
| Unix Timestamp (detik) | momen (). unix (); |
| Hari dalam Bulan | moment (). daysInMonth (); |
| Sebagai Tanggal JavaScript | momen (). toDate (); |
| Sebagai Array | momen (). toArray (); |
| Sebagai JSON | momen (). toJSON (); |
| Sebagai String ISO 8601 | momen (). toISOString (); moment (). toISOString (keepOffset); |
| Sebagai Objek | momen (). toObject (); |
| Sebagai String | momen (). toString (); |
| Memeriksa | moment (). inspect (); |
MomentJS menyediakan metode untuk menanyakan tanggal / waktu untuk tahun kabisat, perbandingan tanggal, validasi tanggal, dll. Bab ini membahasnya secara rinci.
Metode untuk Menanyakan Tanggal di MomentJS
Tabel berikut menunjukkan metode yang tersedia di MomentJS dan sintaksnya untuk tanggal kueri -
| metode | Sintaksis |
|---|---|
| Apakah Sebelumnya | momen (). isBefore (Momen | String | Nomor | Tanggal | Array); momen (). isBefore (Momen | String | Nomor | Tanggal | Array, String); |
| Sama | momen (). isSame (Momen | String | Nomor | Tanggal | Array); momen (). isSame (Momen | String | Nomor | Tanggal | Array, String); |
| Apakah Setelah | momen (). isAfter (Momen | String | Nomor | Tanggal | Array); momen (). isAfter (Momen | String | Nomor | Tanggal | Array, String); |
| Sama atau Sebelumnya | momen (). isSameOrBefore (Momen | String | Nomor | Tanggal | Array); momen (). isSameOrBefore (Momen | String | Nomor | Tanggal | Array, String); |
| Sama atau Sesudah | momen (). isSameOrAfter (Momen | String | Nomor | Tanggal | Array); momen (). isSameOrAfter (Momen | String | Nomor | Tanggal | Array, String); |
| Adalah antara | moment (). isBetween (moment-like, moment-like); moment (). isBetween (moment-like, moment-like, String); |
| Apakah Daylight Saving Time | momen (). isDST (); |
| Apakah Tahun Kabisat | moment (). isLeapYear (); |
| Adalah Momen | moment.isMoment (obj); |
| Apakah Tanggal | moment.isDate (obj); |
Internasionalisasi adalah salah satu fitur penting dalam MomentJS. Anda dapat menampilkan Tanggal dan Waktu berdasarkan lokalisasi, dengan kata lain, berdasarkan negara / kawasan. Lokal dapat diterapkan pada momen tertentu jika diperlukan.
Bab ini membahas secara detail tentang bagaimana membuat apply locale secara global, lokal, bekerja dengan lokal menggunakan Node.js, di browser, mendapatkan unit (bulan, hari kerja, dll.) Di lokal yang diperlukan, dll.
| Sr.No. | Lokal & Deskripsi |
|---|---|
| 1 | Lokal global Kami dapat menetapkan lokal secara global dan semua detail tanggal / waktu akan tersedia di lokal yang ditetapkan. |
| 2 | Mengubah Lokal Secara Lokal Kita membutuhkan lokal untuk diterapkan secara lokal jika kita perlu menangani banyak lokal dalam sebuah aplikasi. |
| 3 | Menggunakan Lokal di Browser Kita bisa mulai bekerja dengan lokal dengan memasukkan file lokal dalam tag skrip. |
| 4 | Menggunakan Lokal menggunakan Node.js Jika Anda kebetulan menggunakan Node.js, Anda akan memiliki file lokal saat Anda melakukan npm install moment. |
| 5 | momentjs_Listing tanggal / waktu detail lokal saat ini Anda dapat mengatur lokal dan memeriksa detailnya seperti bulan, hari kerja, dll. |
| 6 | Memeriksa lokal saat ini Kita bisa memeriksa lokal saat ini menggunakan moment.locale (). |
| 7 | Mengakses Fungsi Khusus Lokal Di sini akan melihat metode dan properti yang tersedia di lokal yang saat ini dimuat. |
MomentJSmemungkinkan untuk menambahkan kustomisasi ke lokal yang dibuat. Bab ini membahasnya secara rinci.
Daftar berikut menunjukkan kustomisasi yang mungkin dilakukan pada pelokalan -
| Sr.No. | Lokalisasi & Deskripsi |
|---|---|
| 1 | Nama Bulan Anda dapat menambahkan nama bulan ke kustomisasi lokal. |
| 2 | Singkatan Bulan Metode ini membantu dalam menyesuaikan singkatan bulan. |
| 3 | Nama Hari Kerja Metode ini membantu dalam menyesuaikan nama hari kerja sesuai lokal. |
| 4 | Singkatan Hari Kerja Metode ini membantu dalam menyesuaikan singkatan hari kerja berdasarkan set lokal. |
| 5 | Singkatan Hari Kerja Minimal Metode ini membantu dalam menyesuaikan singkatan Hari Kerja Minimal berdasarkan set lokal. |
| 6 | Format Tanggal Panjang Metode ini membantu dalam menyesuaikan format tanggal panjang untuk suatu lokal. |
| 7 | Waktu Relatif Metode ini membantu dalam mendapatkan waktu relatif. |
| 8 | AM / PM Metode ini membantu dalam menyesuaikan meridiem sesuai lokal. |
| 9 | Parsing AM / PM Anda dapat mengurai AM / PM menggunakan metode ini. |
| 10 | Kalender Ini membantu dalam menyesuaikan objek kalender untuk set lokal. |
| 11 | Urut Tampilan ordinal untuk tanggal dapat diubah berdasarkan lokal. |
| 12 | Ambang Waktu Relatif Ini digunakan dengan durasi.humanize dimana panjang durasi ditampilkan sebagai few seconds ago, in a minute, an hour ago dll. |
MomentJS menyediakan fitur penting yang disebut durasi yang menangani lamanya waktu untuk unit tertentu. Dalam bab ini, Anda akan mempelajarinya secara mendetail.
Metode Tersedia dengan Durasi
Tabel berikut menunjukkan metode yang tersedia dengan durasi untuk unit berbeda yang akan digunakan dengan durasi momen -
| metode | Sintaksis |
|---|---|
| Membuat | moment.duration (Angka, String); moment.duration (Angka); moment.duration (Objek); moment.duration (String); |
| Klon | moment.duration (). clone (); |
| Memanusiakan | moment.duration (). humanize (); |
| Milidetik | moment.duration (). millideconds (); moment.duration (). asMilliseconds (); |
| Detik | moment.duration (). detik (); moment.duration (). asSeconds (); |
| Menit | moment.duration (). minutes (); moment.duration (). asMinutes (); |
| Jam | moment.duration (). jam (); moment.duration (). asHours (); |
| Hari | moment.duration (). days (); moment.duration (). asDays (); |
| Minggu | moment.duration (). weeks (); moment.duration (). asWeeks (); |
| Bulan | moment.duration (). months (); moment.duration (). asMonths (); |
| Years | moment.duration (). years (); moment.duration (). asYears (); |
| Tambahkan Waktu | moment.duration (). add (Number, String); moment.duration (). add (Number); moment.duration (). add (Duration); moment.duration (). add (Object); |
| Kurangi Waktu | moment.duration (). kurangi (Number, String); moment.duration (). kurangi (Number); moment.duration (). kurangi (Duration); moment.duration (). kurangi (Object); |
| Menggunakan Durasi dengan Diff | var durasi = momen.duration (x.diff (y)) |
| Sebagai Satuan Waktu | moment.duration (). as (String); |
| Dapatkan Satuan Waktu | durasi.get ('jam'); durasi.get ('menit'); durasi.get ('detik'); durasi.get ('milidetik'); |
| Sebagai JSON | moment.duration (). toJSON (); |
| Apakah sebuah Durasi | moment.isDuration (obj); |
| Sebagai String ISO 8601 | moment.duration (). toISOString (); |
| Lokal | moment.duration (). locale (); moment.duration (). locale (String); |
Di MomentJS, Anda dapat mengubah atau menyesuaikan output sesuai kebutuhan menggunakan unit normalisasi dan metode yang tidak valid. Anda juga dapat mengatur validasi kustom Anda sendiri pada objek momen.
Perhatikan tabel berikut untuk informasi lebih lanjut -
| Sr.No. | Metode & Sintaks |
|---|---|
| 1 | Normalisasi Unit moment.normalizeUnits (String); |
| 2 | Tidak valid moment.invalid (Object); |
Plugin adalah fitur tambahan yang ditambahkan di MomentJS. MomentJS adalah proyek open source dan banyak plugin ditemukan di MomentJS yang dikontribusikan oleh penggunanya dan tersedia menggunakan Node.js dan GitHub.
Bab ini membahas beberapa plugin kalender dan plugin format tanggal yang tersedia di MomentJS.
Plugin Kalender
Bagian ini membahas dua jenis plugin Kalender: ISO calendar and Taiwan calendar.
Kalender ISO
Anda dapat menggunakan perintah berikut untuk menginstalnya dengan Node.js -
npm install moment-isocalendarAnda bisa mendapatkan moment-isocalendar.js dari GitHub - https://github.com/fusionbox/moment-isocalendar Perhatikan contoh kerja berikut dengan isocalendar dan MomentJS -
Example
var m = moment().isocalendar();Output

Example
var m = moment.fromIsocalendar([2018, 51, 10, 670]).format('LLLL');Output

Kalender Taiwan
Anda dapat menggunakan perintah berikut untuk menginstalnya dengan Node.js -
npm install moment-jalaaliAnda bisa mendapatkan moment-taiwan.js dari GitHub - https://github.com/bradwoo8621/moment-taiwan Perhatikan contoh kerja berikut dengan isocalendar dan MomentJS -
Example
var m = moment('190/01/01', 'tYY/MM/DD');
var c = m.twYear();Output

Plugin format tanggal
Bagian ini membahas jenis plugin format Tanggal berikut -
- Pengurai format tanggal Java
- Formatter tanggal pendek
- Format tanggal parse
- Format durasi
- Rentang Tanggal
- Rentang Tepat
Java DateFormat Parser
Anda dapat menggunakan perintah berikut untuk menginstalnya dengan Node.js -
Anda bisa mendapatkan moment-jdateformatparser.js dari GitHub - https://github.com/MadMG/moment-jdateformatparser Perhatikan contoh kerja berikut untuk moment-jdateformatparser dan MomentJS -
Example
var m = moment().formatWithJDF("dd.MM.yyyy");Output

Formatter tanggal pendek
File JavaScript untuk format tanggal pendek dapat diambil dari GitHub -
https://github.com/researchgate/moment-shortformatSyntax
moment().short();Tampilannya seperti yang ditunjukkan pada tabel di sini -
| Dari saat | Dari momen (). Short () |
|---|---|
| 0 hingga 59 detik | 0 hingga 59 dtk |
| 1 hingga 59 menit | 1 sampai 59 m |
| 1 sampai 23 jam | 1h sampai 23h |
| 1 sampai 6 hari | 1d sampai 6d |
| > = 7 hari dan tahun yang sama | Tampilan akan seperti 3 Februari, 6 Maret |
| > = 7 hari dan tahun berbeda | Tampilannya akan seperti 3 feb 2018, 6 maret 2018 |
Anda dapat mengambil skrip untuk momentshort dari tautan GitHub yang diberikan di atas.
Example
var a = moment().subtract(8, 'hours').short();
var b = moment().add(1, 'hour').short(true);Output

Jika Anda ingin menghapus sufiks ago atau in, Anda bisa lulus true to short (tru.
Format tanggal parse
Anda dapat menggunakan perintah berikut untuk menginstalnya dengan Node.js -
npm install moment-parseformatExample
var a = moment.parseFormat('Friday 2018 27 april 10:28:10');Output

Perhatikan bahwa output menunjukkan bahwa parameter apa pun (tanggal / waktu) diberikan ke parseFormat, ini memberikan format tanggal seperti yang ditunjukkan di atas.
Format Durasi
Anda dapat menggunakan perintah berikut untuk menginstal format durasi di Node.js -
Repositori untuk format durasi tersedia di sini - https://github.com/jsmreese/moment-duration-format Mari kita lihat contoh kerja dengan format durasi -
Example
var a = moment.duration(969, "minutes").format("h:mm:ss");Output

Ini menambahkan lebih banyak detail ke durasi saat dibuat.
Rentang Tanggal
Anda dapat menggunakan perintah berikut untuk menginstal rentang tanggal di Node.js -
npm install moment-rangeExample
window['moment-range'].extendMoment(moment);
var start = new Date(2012, 0, 15);
var end = new Date(2012, 4, 23);
var range = moment.range(start, end);
console.log(range.start._d);
console.log(range.end._d);Output

Rentang Tepat
Rentang tepat akan menampilkan perbedaan tanggal yang tepat pada tanggal, waktu, dan dalam format yang dapat dibaca manusia. Anda dapat menggunakan perintah berikut untuk menginstal kisaran yang tepat di Node.js -
npm install moment-precise-range-pluginExample
var a = moment("1998-01-01 09:00:00").preciseDiff("2011-03-04 18:05:06");Output

Hingga saat ini, kami telah mempelajari banyak konsep di MomentJS. Bab ini memberi Anda contoh lebih lanjut untuk pemahaman yang lebih baik.
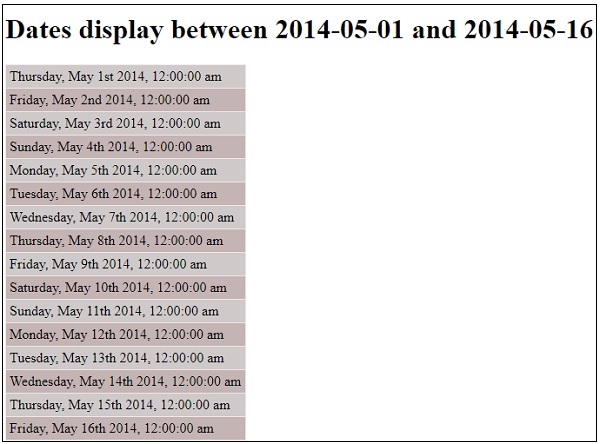
Tampilkan Rentang Tanggal Antara Dua Tanggal
Ini adalah contoh yang menampilkan tanggal antara dua tanggal tertentu.
<!DOCTYPE html>
<html>
<head>
<script type="text/JavaScript" src="MomentJS.js"></script>
<style>
table, td {
border: 1px solid #F1E8E8;
border-collapse: collapse;
padding: 4px;
}
table tr:nth-child(odd) {
background-color: #CFCACA;
}
table tr:nth-child(even) {
background-color: #C4B4B4;
}
</style>
</head>
<body>
<h1>Dates display between 2014-05-01 and 2014-05-16</h1>
<div id="container">
<table id="datedetails" ></table>
</div>
<script type="text/JavaScript">
function getDaterange(start, end, arr) {
if (!moment(start).isSameOrAfter(end)) {
if (arr.length==0) arr.push(moment(start).format("dddd, MMMM Do YYYY, h:mm:ss a"));
var next = moment(start).add(1, 'd');
arr.push(next.format("dddd, MMMM Do YYYY, h:mm:ss a"));
getDaterange(next, end, arr);
} else {
return arr;
}
return arr;
}
var a = getDaterange("2014-05-01", "2014-05-16", []);
var tr = "";
for (var i = 0; i<a.length;i++ ) {
tr += "<tr><td>"+a[i]+"</td></tr>";
}
document.getElementById("datedetails").innerHTML = tr;
</script>
</body>
</html>Kami ingin menampilkan semua tanggal di antaranya 2014-05-01 untuk 2014-05-16. Kami telah menggunakan kueri tanggalisSameOrAfter, date addition and date format untuk mencapai apa yang kita inginkan.
Keluaran

Tayang Minggu Antara 2014-05-01 dan 2014-08-16
<!DOCTYPE html>
<html>
<head>
<script type="text/JavaScript" src="MomentJS.js"></script>
<style>
table, td {
border: 1px solid #F1E8E8;
border-collapse: collapse;
padding: 4px;
}
table tr:nth-child(odd) {
background-color: #CFCACA;
}
table tr:nth-child(even) {
background-color: #C4B4B4;
}
</style>
</head>
<body>
<h1>Sundays between 2014-05-01 and 2014-08-16</h1>
<div id="container">
<table id="datedetails"></table>
</div>
<script type="text/JavaScript">
function getDaterange(start, end, arr) {
if (!moment(start).isSameOrAfter(end)) {
if (arr.length==0) {
if (moment(start).format("dddd") === "Sunday") {
arr.push(moment(start).format("dddd, MMMM Do YYYY, h:mm:ss a"));
}
}
var next = moment(start).add(1, 'd');
if (moment(next).format("dddd") === "Sunday") {
arr.push(next.format("dddd, MMMM Do YYYY, h:mm:ss a"));
}
getDaterange(next, end, arr);
} else {
return arr;
}
return arr;
}
var a = getDaterange("2014-05-01", "2014-08-16", []);
var tr = "";
for (var i = 0; i<a.length;i++ ) {
tr += "<tr><td>"+a[i]+"</td></tr>";
}
document.getElementById("datedetails").innerHTML = tr;
</script>
</body>
</html>Keluaran

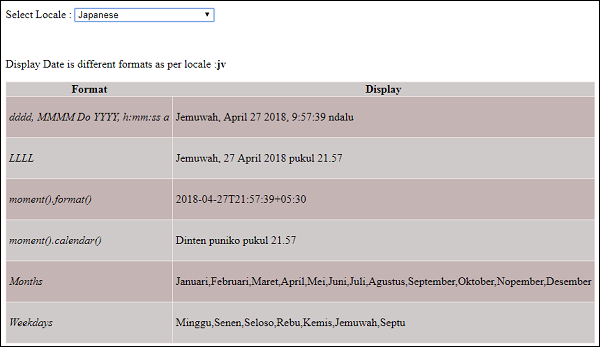
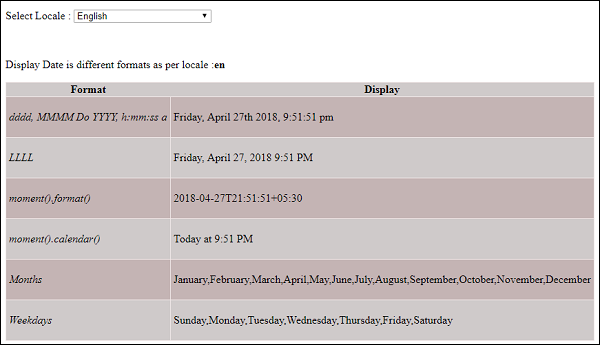
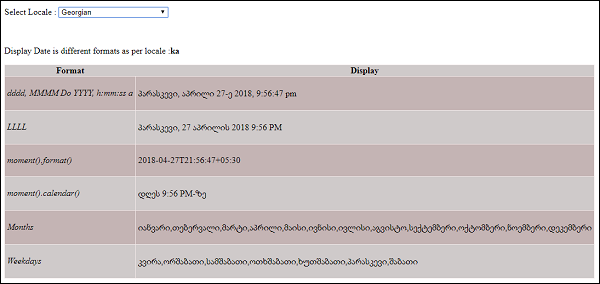
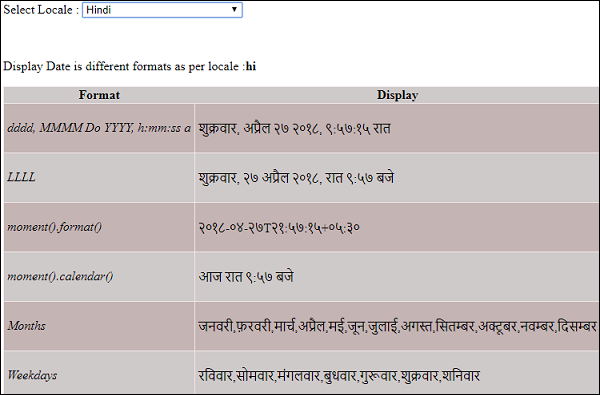
Tampilkan Detail Tanggal sesuai Lokal
Di sini kami menggunakan skrip moment.locale yang memiliki semua lokal.
<!DOCTYPE html>
<html>
<head>
<script type="text/JavaScript" src="MomentJS.js"></script>
<script type="text/JavaScript" src="momentlocale.js" charset="UTF-8"></script>
<style type="text/css">
div {
margin-top: 16px!important;
margin-bottom: 16px!important;
width:100%;
}
table, td {
border: 1px solid #F1E8E8;
border-collapse: collapse;
padding: 4px;
}
table tr:nth-child(odd) {
background-color: #CFCACA;
}
table tr:nth-child(even) {
background-color: #C4B4B4;
}
</style>
</head>
<body>
<div >
Select Locale : <select id="locale" onchange="updatelocale()" style="width:200px;">
<option value="en">English</option>
<option value="fr">French</option>
<option value="fr-ca">French Canada</option>
<option value="cs">Czech</option>
<option value="zh-cn">Chinese</option>
<option value="nl">Dutch< /option>
<option value="ka">Georgian</option>
<option value="he">Hebrew</option>
<option value="hi">Hindi</option>
<option value="id">Indonesian</option>
<option value="it">Italian</option>
<option value="jv";Japanese</option>
<option value="ko";Korean</option>
</select>
</div>
<br/>
<br/>>
Display Date is different formats as per locale :<span id="localeid"></span><br/>
<div>
<table>
<tr>
<th>Format</th>
<th>Display</th>
</tr>
<tr>
<td><i>dddd, MMMM Do YYYY, h:mm:ss a</i></td>
<td>
<div id="ldate"></div>
</td>
</tr>
<tr>
<td><i>LLLL</i></td>
<td>
<div id="ldate1"></div>
</td>
</tr>
<tr>
<td><i>moment().format()</i></td>
<td>
<div id="ldate2"></div>
</td>
</tr>
<tr>
<td><i>moment().calendar()</i></td>
<td>
<div id="ldate3"></div>
</td>
</tr>
<tr>
<td><i>Months</i></td>
<td>
<div id="ldate4"></div>
</td>
</tr>
<tr>
<td><i>Weekdays</i></td>
<td>
<div id="ldate5"></div>
</td>
</tr>
</table>
</div>
<script type="text/JavaScript">
var updatelocale = function() {
var a = moment.locale(document.getElementById("locale").value);
var k = moment().format("dddd, MMMM Do YYYY, h:mm:ss a");
var k1 = moment().format("LLLL");
var k2 = moment().format();
var k3 = moment().calendar();
var k4 = moment.months();
var k5 = moment.weekdays();
document.getElementById("localeid").innerHTML = "<b>"+a+"</b>";
document.getElementById("ldate").innerHTML = k;
document.getElementById("ldate1").innerHTML = k1;
document.getElementById("ldate2").innerHTML = k2;
document.getElementById("ldate3").innerHTML = k3;
document.getElementById("ldate4").innerHTML = k4;
document.getElementById("ldate5").innerHTML = k5;
};
updatelocale();
</script>
</body>
</html>Keluaran 1

Keluaran 2

Keluaran 3

Keluaran 4