MuleSoft - Membuat Aplikasi Mule Pertama
Dalam bab ini kita akan membuat aplikasi Mule pertama kita di Anypoint Studio MuleSoft. Untuk membuatnya, pertama-tama kita perlu meluncurkan Anypoint Studio.
Meluncurkan Anypoint Studio
Klik pada Anypoint Studio untuk meluncurkannya. Jika Anda meluncurkannya untuk pertama kali, maka Anda akan melihat jendela berikut -

Antarmuka Pengguna Anypoint Studio
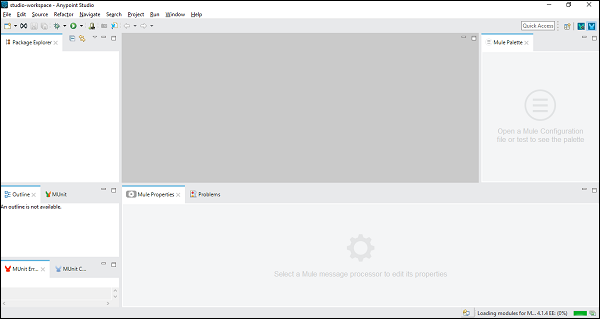
Setelah Anda mengklik tombol Go to Workspace, itu akan membawa Anda ke antarmuka pengguna Anypoint Studio sebagai berikut -

Langkah-langkah Pembuatan Aplikasi Mule
Untuk membuat aplikasi Mule Anda, ikuti langkah-langkah di bawah ini -
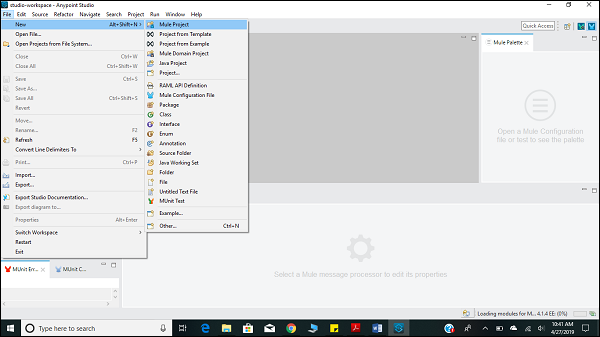
Membuat Proyek Baru
Langkah pertama untuk membuat aplikasi Mule adalah membuat proyek baru. Itu bisa dilakukan dengan mengikuti jalanFILE → NEW → Mule Project seperti yang ditunjukkan di bawah ini -

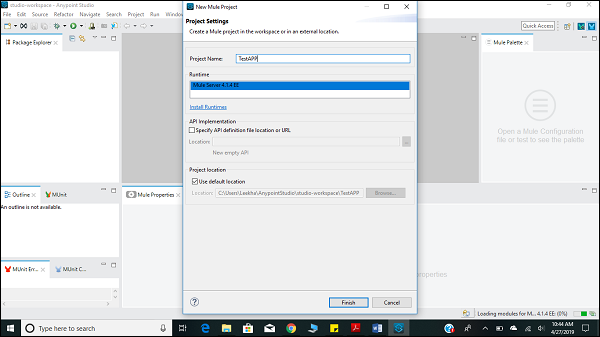
Memberi Nama Proyek
Setelah mengklik Proyek Mule baru, seperti dijelaskan di atas, ini akan membuka jendela baru yang menanyakan nama proyek dan spesifikasi lainnya. Beri nama Proyek, 'TestAPP1'dan kemudian klik tombol selesai.

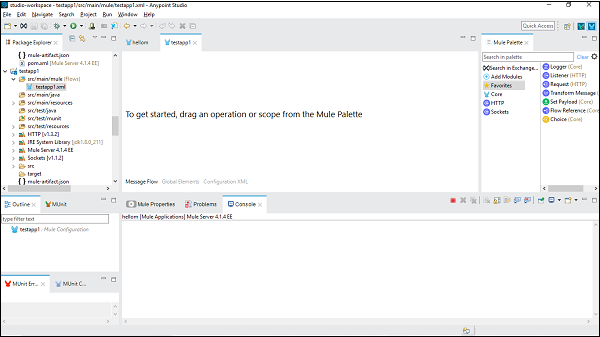
Setelah Anda mengklik Tombol Selesai, itu akan membuka ruang kerja yang dibangun untuk MuleProject Anda yaitu ‘TestAPP1’. Anda dapat melihat semua fileEditors dan Views dijelaskan di bab sebelumnya.

Mengonfigurasi Konektor
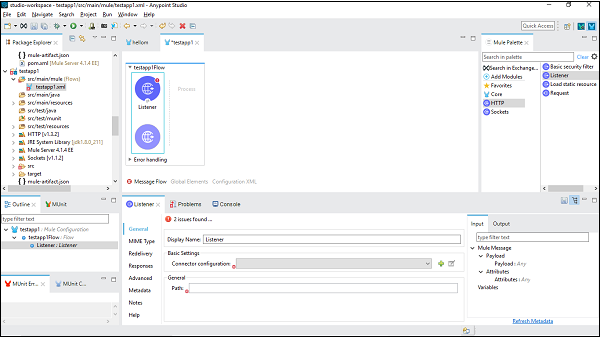
Di sini, kita akan membuat aplikasi Mule sederhana untuk HTTP Listener. Untuk ini, kita perlu menyeret konektor Pemroses HTTP dari Palet Mule dan melepaskannya ke ruang kerja seperti yang ditunjukkan di bawah ini -

Sekarang, kita perlu mengkonfigurasinya. Klik tanda + warna hijau setelah konfigurasi Konektor di bawah Pengaturan Dasar seperti yang ditunjukkan di atas.

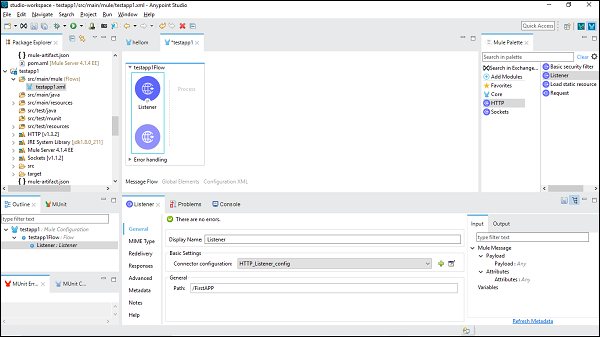
Saat mengklik oke, itu akan membawa Anda kembali ke halaman properti HTTP Listener. Sekarang kita perlu menyediakan jalur di bawah Tab Umum. Dalam contoh khusus ini, kami telah menyediakan/FirstAPP sebagai nama jalan.

Mengonfigurasi Set Konektor Muatan
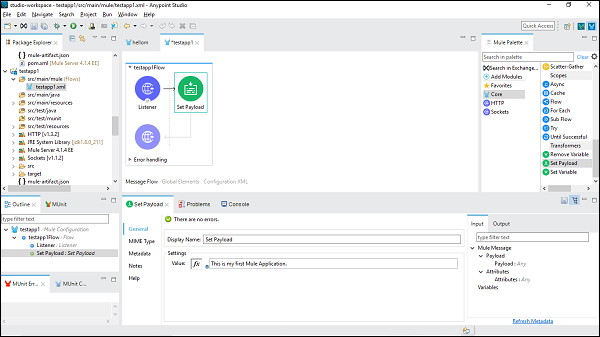
Sekarang, kita perlu mengambil konektor Set Payload. Kami juga perlu memberikan nilainya di bawah tab Pengaturan sebagai berikut -

This is my first Mule Application, adalah nama yang diberikan dalam contoh ini.
Menjalankan Aplikasi Mule
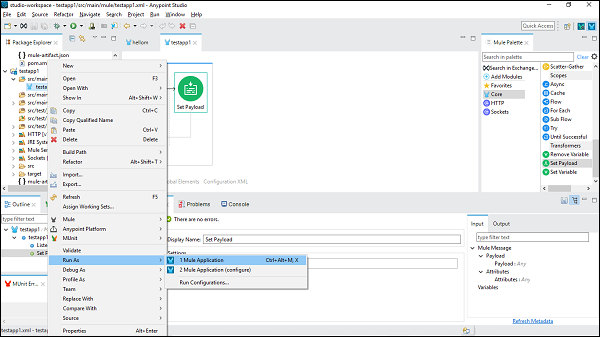
Sekarang, simpan dan klik Run as Mule Application seperti yang ditunjukkan di bawah ini -

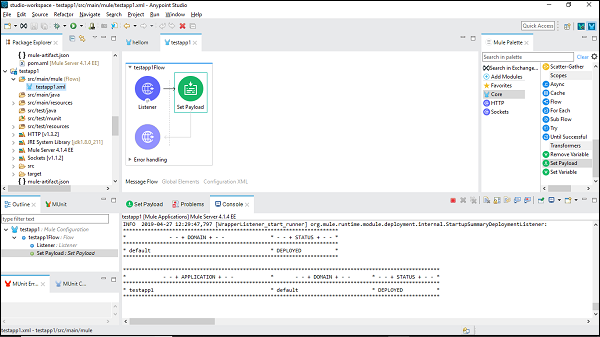
Kami dapat memeriksanya di bawah Konsol yang menyebarkan aplikasi sebagai berikut -

Ini menunjukkan bahwa Anda telah berhasil membangun Aplikasi Mule pertama Anda.
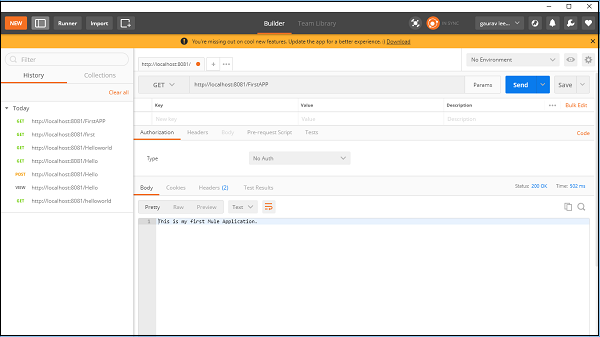
Memverifikasi Aplikasi Mule
Sekarang, kita perlu menguji apakah aplikasi kita berjalan atau tidak. Go to POSTMAN, aplikasi Chrome dan masukkan Url: http:/localhost:8081. Ini menunjukkan pesan yang kami berikan saat membangun aplikasi Mule seperti yang ditunjukkan di bawah ini -