Phalcon - Panduan Cepat
Phalcon diperkenalkan sebagai salah satu kerangka kerja PHP terbaru, yang dikembangkan oleh sekelompok pengembang yang antusias. Phalcon adalah kerangka kerja yang digabungkan secara longgar, yang berarti memungkinkan objeknya diperlakukan seperti komponen lem, berdasarkan kebutuhan aplikasi.
Phalcon menawarkan beberapa fitur unik dibandingkan dengan framework lain (tradisional atau yang sudah ada) di PHP. Berikut adalah beberapa fitur Phalcon yang paling menonjol -
Ini adalah kerangka kerja sumber terbuka tumpukan penuh.
Seorang pengguna membutuhkan jumlah kode yang lebih sedikit untuk memanfaatkan beberapa komponen.
Ini dapat digunakan untuk membuat kerangka kerja independen sesuai kebutuhan. Misalnya, jika kita hanya membutuhkan komponen Cache Phalcon, kita dapat menggunakannya dalam aplikasi apa pun yang ditulis dalam PHP murni atau menggunakan kerangka kerja.
Untuk pengembang yang memiliki pengetahuan tentang Model-View-Controller (MVC) dan Object- Relational Modeling (ORM), bekerja dengan Phalcon seperti cakewalk.
Performa
Kinerja Phalcon adalah fitur yang membedakannya dari kerangka kerja tradisional PHP lainnya. Phalcon memiliki kombinasi PHP dan C; masing-masing dapat digunakan sebagai modul mandiri. Kompilasi setiap permintaan dipertimbangkan pada kecepatan yang lebih tinggi di Phalcon yang membuat segalanya tampak out-of-the-box.

Bahasa C
Phalcon kompatibel dengan C yang meningkatkan kecepatan kompilasi. Selain itu, C dalam kombinasi dengan Phalcon menyediakan Object Relational Mapping (ORM) yang memberikan konsistensi dengan model yang dibuat. Setiap model yang dibuat di Phalcon dikaitkan dengan tabel database relasional. ORM di Phalcon murni diimplementasikan di C.
Alat pengembang
Alat pengembang digunakan untuk mengembangkan aplikasi web. Alat-alat ini membantu dalam menghasilkan aplikasi perancah dengan kombinasi semua fitur (C - Buat, R - Baca, U - Perbarui, D - Hapus). Alat pengembang juga menyertakan dukungan yang dapat diperluas untuk pustaka pihak ketiga untuk diterapkan di Phalcon.
Pemetaan Relasional Objek
Phalcon mendukung berbagai macam database. Itu tidak terbatas pada akses database relasional. Ini mendukung database relasional dan non-relasional yang seperti menambahkan bulu ke tutup kerangka Phalcon.
Phalcon Vs Kerangka Lain
Tabel berikut menyoroti perbedaan Phalcon dari framework populer lainnya seperti Yii dan Laravel.
| Yii | Laravel | Phalcon | |
|---|---|---|---|
| Jenis Proyek | Yii membantu dalam membuat proyek skala besar seperti forum, portal, CMS, layanan web RESTful, dll. | Laravel digunakan untuk membangun aplikasi web. Ia dikenal dengan sintaksis yang indah dan canggih. | Phalcon digunakan untuk merancang berbagai proyek. |
| Dukungan Database | Yii mendukung semua database relasional dan non-relasional. | Laravel mendukung semua database relasional. | Phalcon memberikan dukungan yang sama untuk database relasional dan non-relasional. |
| Bahasa | Framework Yii sepenuhnya ditulis dalam PHP. | Laravel ditulis dalam PHP dan mengikuti pola MVC. | Phalcon menyertakan PHP dan C. |
| Skalabilitas | Yii cukup skalabel untuk proyek kecil dan menengah. | Skalabilitas tinggi untuk Laravel dengan semua jenis proyek. | Bagus untuk proyek menengah. |
| Performa | Relatif rendah. | Tinggi tapi kurang dibandingkan dengan Phalcon. | Performa Tinggi. |
Prerequisites - Kami membutuhkan tumpukan WAMP / LAMP / MAMP atau XAMPP untuk kerangka kerja ini.
Berikut langkah-langkah untuk proses instalasi framework Phalcon di Windows.
Step 1 - Instalasi Phalcon sepenuhnya bergantung dllmengajukan. DLL (Dynamic Link Library) membuat paket dan plugin yang diperlukan untuk Phalcon.
Tautan berikut digunakan untuk mengunduh file dll - https://phalconphp.com/en/download

Step 2- Unduh file dll yang diperlukan. Periksa konfigurasi yang sesuai dari sistem dan unduh file dll yang diperlukan. Setelah mendownload file tersebut, ekstrakphalcon-php.dll untuk /php/ext dalam xampp map.
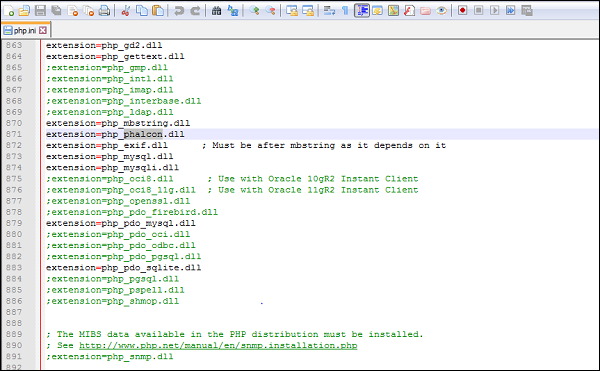
Step 3 - Edit jalur masuk php.ini file untuk mengonfigurasinya dengan cara yang serupa dengan yang lain .dll file.

Step 4 - Setelah jalur diedit, mulai ulang xampp/wamptumpukan. Ini akan terlihat jelas di dasbor, setelahdll file diatur dengan benar.

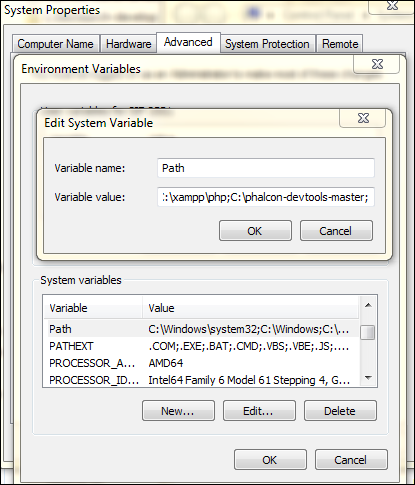
Step 5 - Setelah mengunduh paket, setel variabel jalur di properti sistem.

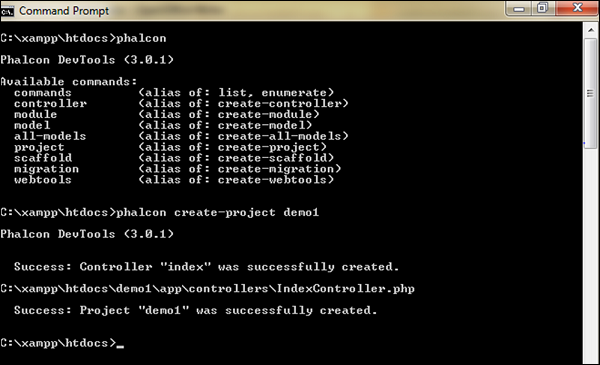
Step 6 - Itu dllfile dan alat Phalcon bersama-sama membantu dalam membuat proyek / aplikasi web. Pengguna dapat memverifikasi melalui command prompt apakah kerangka Phalcon telah berhasil diinstal. Outputnya akan ditampilkan seperti yang ditunjukkan pada tangkapan layar berikut.

Step 7 - Setelah keluaran yang diperlukan ini diterima, buat proyek menggunakan perintah berikut -
phalcon create-project <project-name>Output berikut akan ditampilkan.

Step 8- Aplikasi web berhasil dibuat. Klik URL berikut -http://localhost/demo1
Outputnya akan ditampilkan seperti yang ditunjukkan pada tangkapan layar berikut. Ini adalah halaman selamat datang untuk Phalcon PHP.

Pada bab ini, kita akan membahas Struktur Aplikasi Phalcon. Berikut ini adalah struktur direktori lengkap dari sebuah proyek Phalcon.

Ada satu folder root yang dianggap sebagai file code basedan tersedia untuk umum untuk server web. Itu juga disebut sebagaiweb directory. Folder lain di luar direktori root web dianggap berada di luar jangkauan server web dan untuk proyek Phalcon.
Setelah proyek dibuat, struktur direktori akan terlihat seperti berikut di wamp/xamppmap. Pertimbangkan untuk proyek yang kami buat di bab sebelumnya.

Berikut ini adalah folder dan sub-folder proyek.
Aplikasi
Folder ini terdiri dari semua file dan folder skrip penting. Aplikasi web lengkap dirancang berdasarkan folder "aplikasi". File konfigurasi membantu dalam membantu konfigurasi yang diperlukan untuk menjalankan aplikasi dengan lancar.
Berikut adalah tampilan detail dari folder aplikasi untuk aplikasi web Phalcon yang diberikan.

Ini terdiri dari konfigurasi, pengontrol, perpustakaan, migrasi, model, dan tampilan.
Config

Semua konfigurasi yang diperlukan untuk aplikasi web di Phalcon terdiri dari folder ini. Ini termasuk informasi yang berkaitan dengan konektivitas database, perpustakaan pihak ketiga yang akan ditambahkan jika ada, dan layanan yang akan disertakan.
Pengontrol
Semua pengontrol disertakan dalam folder ini. Mereka digunakan untuk memproses permintaan dan menghasilkan respons.
Perpustakaan
Perpustakaan pihak ketiga untuk aplikasi web (selain kerangka kerja Phalcon yang ada).

Migrasi
Sub-folder ini terdiri dari semua file yang terkait dengan migrasi data, yang juga dapat digunakan dalam kerangka kerja lainnya.
Model
Model menyertakan semua logika yang diperlukan untuk berinteraksi dengan database. Ini sebenarnya digunakan untuk representasi data.
Tampilan
Ini merupakan semua tampilan yang terkait dengan aplikasi web. Tampilan ini ditampilkan kepada pengguna akhir dengan bantuan pengontrol.
Cache
Direktori ini mencakup data yang terkait dengan caching, yang membantu dalam meningkatkan kinerja.
Publik
Ini mencakup semua folder untuk tujuan manajemen aset yang terdiri dari CSS, JavaScript, file yang akan diunggah, dan beberapa data meta.

File .htaccess
Server web yang berjalan pada penggunaan perangkat lunak Apache Web Server .htaccesssebagai file konfigurasi. Ketika ditempatkan di direktori, semua konfigurasi yang diperlukan dimuat segera setelah server dimulai.
Misalnya, dimungkinkan untuk mengonfigurasi situs web sehingga hanya akan tersedia untuk alamat IP tertentu dengan .htaccess mengajukan.
Model View Controller (MVC)adalah desain perangkat lunak dan pola struktural untuk mengembangkan aplikasi berbasis web. Arsitektur perangkat lunak ini memisahkan representasi informasi dari interaksi pengguna dengannya.
Model MVC mendefinisikan aplikasi web dengan tiga lapisan logika.

Model
Model adalah objek yang merepresentasikan pengetahuan. Harus ada hubungan satu-ke-satu antara model dan bagian-bagiannya. Ini mencakup semua logika yang akan digunakan untuk konektivitas database dan melakukan operasi CRUD.
Melihat
Tampilan adalah representasi visual dari modelnya. View berinteraksi dengan model atau bagiannya dan mendapatkan data yang diperlukan untuk presentasi dari model. Ini dicapai dengan mengirim permintaan dan menerima tanggapan yang sesuai. Tampilan mencakup semua data yang dilihat pengguna akhir.
Kontroler
Pengontrol bertindak sebagai perantara antara pengguna dan sistem (model dan tampilan). Ini menerima permintaan dari pengguna, melalui tampilan mengirimkannya ke model. Model memanipulasinya dan mengirimkan respons ke pengontrol, yang ditampilkan sebagai output ke pengguna akhir melalui tampilan.
Pengontrol menerima keluaran pengguna tersebut dan menerjemahkannya ke dalam pesan yang sesuai. Pesan-pesan ini digunakan oleh tampilan untuk ditampilkan sebagai tanggapan yang sesuai.
Alur kerja di Phalcon
Alur kerja di Phalcon adalah sebagai berikut -
Pengguna berinteraksi dengan antarmuka pengguna (tampilan) dan interaksi dipertahankan dengan bantuan beberapa metode / peristiwa.
Metode dan kejadian ini ditangani oleh pengontrol.
Pengontrol mengakses model dengan memperbarui tindakan pengguna.
View menggunakan model untuk menghasilkan keluaran yang sesuai.
View mengambil data dari modelnya. Model tidak memiliki interaksi langsung dengan tampilan.
Antarmuka pengguna menunggu interaksi pengguna lebih lanjut, yang dimulai dengan siklus baru permintaan dan respons.

Phalcon menyertakan direktori untuk Model, View, dan Controller. Tangkapan layar berikut memberikan skenario yang lebih baik.

Semua logika bisnis dijelaskan di pengontrol, dan model berinteraksi dengan database yang mencakup semua file sehubungan dengan masing-masing dan setiap tabel.
Note -
Semua pengontrol yang dibuat di aplikasi web Phalcon meluas Phalcon\Mvc\Controller.
Semua model yang terkait dengan tabel database diperluas \Phalcon\Mvc\Model.
Folder config aplikasi web menyertakan file-file berikut -
- config.php
- loader.php
- services.php

config.php
Ini mencakup konfigurasi untuk konektivitas dan perutean database sesuai jalur direktori.
<?php
/*
* Modified: preppend directory path of current file,
because of this file own different ENV under between Apache and command line.
* NOTE: please remove this comment.
*/
defined('BASE_PATH') || define('BASE_PATH', getenv('BASE_PATH') ?:
realpath(dirname(__FILE__) . '/../..'));
defined('APP_PATH') || define('APP_PATH', BASE_PATH . '/app');
return new \Phalcon\Config([
'database' => [
'adapter' => 'Mysql',
'host' => 'localhost',
'username' => 'root',
'password' => '',
'dbname' => 'test',
'charset' => 'utf8',
],
'application' => [
'appDir' => APP_PATH . '/',
'controllersDir' => APP_PATH . '/controllers/',
'modelsDir' => APP_PATH . '/models/',
'migrationsDir' => APP_PATH . '/migrations/',
'viewsDir' => APP_PATH . '/views/',
'pluginsDir' => APP_PATH . '/plugins/',
'libraryDir' => APP_PATH . '/library/',
'cacheDir' => BASE_PATH . '/cache/',
'baseUri' => '/demo1/',
]
]);loader.php
Ini memperluas kelas yang ada \Phalcon\Loader(). Kelas loader mendaftarkan direktori yang membutuhkan aplikasi web.
<?php
$loader = new \Phalcon\Loader(); /** * We're a registering a set of directories taken from the configuration file */ $loader->registerDirs( [
$config->application->controllersDir, $config->application->modelsDir
]
)->register();services.php
File ini mengaitkan semua fungsi yang mengimplementasikan layanan proyek web. Itu mengimplementasikanPhalcon\Diantarmuka. Ini juga mengimplementasikan injeksi ketergantungan layanan dengan memuatnya.
Pada dasarnya, file services.php di dalam folder config bertindak sebagai wadah dari semua layanan. Antarmuka ini membantu dalam menginisialisasi semua layanan seperti koneksi database, menyiapkan cookie, membuat sesi baru, atau menghubungkan dengan database NoSQL.
<?php
use Phalcon\Mvc\View;
use Phalcon\Mvc\View\Engine\Php as PhpEngine;
use Phalcon\Mvc\Url as UrlResolver;
use Phalcon\Mvc\View\Engine\Volt as VoltEngine;
use Phalcon\Mvc\Model\Metadata\Memory as MetaDataAdapter;
use Phalcon\Session\Adapter\Files as SessionAdapter;
use Phalcon\Flash\Direct as Flash;
/**
* Shared configuration service
*/
$di->setShared('config', function () { return include APP_PATH . "/config/config.php"; }); /** * The URL component is used to generate all kind of urls in the application */ $di->setShared('url', function () {
$config = $this->getConfig();
$url = new UrlResolver(); $url->setBaseUri($config->application->baseUri); return $url;
});
/**
* Setting up the view component
*/
$di->setShared('view', function () { $config = $this->getConfig(); $view = new View();
$view->setDI($this);
$view->setViewsDir($config->application->viewsDir);
$view->registerEngines([ '.volt' => function ($view) {
$config = $this->getConfig();
$volt = new VoltEngine($view, $this); $volt->setOptions([
'compiledPath' => $config->application->cacheDir, 'compiledSeparator' => '_' ]); return $volt;
},
'.phtml' => PhpEngine::class
]);
return $view; }); /** * Database connection is created based in the parameters defined in the configuration file */ $di->setShared('db', function () {
$config = $this->getConfig();
$class = 'Phalcon\Db\Adapter\Pdo\\' . $config->database->adapter;
$connection = new $class([
'host' => $config->database->host, 'username' => $config->database->username,
'password' => $config->database->password, 'dbname' => $config->database->dbname,
'charset' => $config->database->charset ]); return $connection;
});Dalam kerangka kerja MVC, "C" adalah singkatan dari Controller yang mengacu pada switchboard aplikasi web. Tindakan yang dilakukan oleh pengontrol, membantu meneruskan parameter ke tampilan sehingga dapat menampilkan dan menanggapi masukan pengguna yang sesuai.
Misalnya, jika kita mendaftar melalui formulir pendaftaran yang menyertakan detail pengguna seperti nama pengguna, alamat email dan kata sandi, dan mengklik tombol Kirim, data yang dimasukkan atau diposting oleh pengguna dikirim melalui pengontrol dengan bantuan tindakan atau fungsi terkait.
Fitur Pengontrol
SEBUAH controller menerima masukan dari tampilan dan berinteraksi dengan model terkait.
Ini membantu dalam memperbarui status model dengan mengirimkan perintah ke model. Itu juga dapat mengirim perintah ke tampilan terkait, yang membantu dalam mengubah presentasi tampilan sesuai status model.
Pengontrol bertindak sebagai perantara antara model dan tampilan.
Alur kerja MVC di Phalcon
Ilustrasi berikut memperlihatkan alur kerja MVC di Phalcon

Langkah-langkah untuk Membuat Pengontrol di Phalcon
Step 1- Alihkan ke jalur proyek dengan bantuan command prompt. Lihat tangkapan layar berikut.

Seperti yang dirujuk pada gambar di atas, "demo" adalah proyek yang terkait dengan kerangka PHP Phalcon.
Step 2 - Gunakan perintah berikut untuk membuat pengontrol terkait.
phalcon controller <controller-name>Berikut adalah output dari eksekusi perintah di atas yang berhasil.

Note- Nama kelas dari pengontrol harus memiliki akhiran "pengontrol". Ini menyiratkan konvensi penamaan yang baik yang diikuti di Phalcon.
Secara default, ketika aplikasi dibuat dalam kerangka PHP Phalcon, itu menyertakan pengontrol bernama "IndexController". Kontroler ini dipanggil secara default untuk memicu tindakan.
Pengontrol ini diperluas oleh basis pengontrol tidak seperti pengontrol lain yang meluas \Phalcon\Mvc\Controller.
Code -
<?php
class IndexController extends ControllerBase {
public function indexAction() {
echo "This is my first web application in Phalcon";
}
}Output -

Model dalam arsitektur MVC menyertakan logika aplikasi. Model adalah interaksi inti dengan database. Ini harus dapat mengelola pembaruan, penghapusan, penyisipan, dan pengambilan catatan sesuai permintaan pengguna.
Untuk memahami interaksi model dalam kerangka PHP Phalcon, langkah-langkah berikut harus diikuti.
Step 1 - Pembuatan database.
Untuk apapun LAMP, WAMP, XAMPP tumpukan perangkat lunak, sangat mudah untuk membuat database dengan bantuan phpmyadmin alat database.
Berikut ini adalah query SQL untuk membuat database.
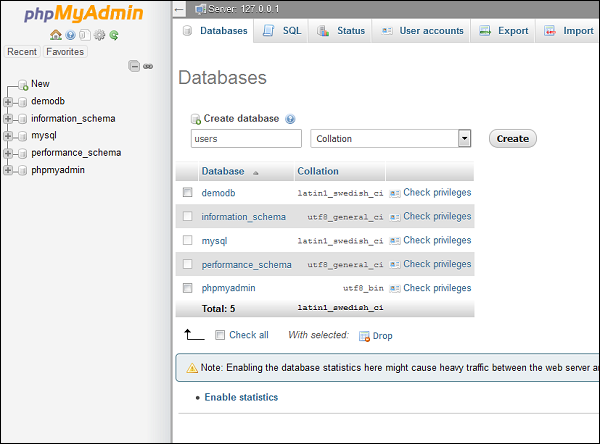
create database <database-name>Step 2 - Di phpmyadmin bagian, klik tab Database, sebutkan nama database dan selanjutnya klik tombol Buat seperti yang ditunjukkan pada tangkapan layar berikut.

Step 3 - Setelah database berhasil dibuat, buat tabel yang akan membantu pengaitannya untuk membuat model dalam kerangka Phalcon.
Gunakan kueri berikut untuk membuat tabel baru bernama "pengguna".
DROP TABLE IF EXISTS `users`;
CREATE TABLE `users` (
`id` int(11) NOT NULL AUTO_INCREMENT,
`name` varchar(25),
`emailid` varchar(50),
`contactNumber` number
PRIMARY KEY (`id`)
)
ENGINE = InnoDB DEFAULT CHARSET = utf8;Setelah tabel dibuat, strukturnya terlihat seperti yang ditunjukkan pada tangkapan layar berikut.

Step 4- Untuk membuat model yang terkait dengan tabel 'Pengguna' yang kita buat pada langkah di atas, buka contoh prompt perintah. Penting untuk mengalihkan ke jalur proyek yang sesuai. Sebelum itu, penting untuk memeriksa apakah konfigurasi database telah diatur dengan benar seperti yang ditunjukkan pada gambar layar berikut.

Step 5 - Gunakan perintah berikut untuk membuat model apa pun dalam kerangka Phalcon.
phalcon model <model-name>Berikut adalah output dari eksekusi perintah di atas.

Ini menyiratkan bahwa model telah berhasil dibuat.
Step 6- Model yang berhasil dibuat ada di folder model. Gunakan jalur berikut untuk melihat di mana model dibuat.
C:\xampp\htdocs\demo1\app\modelsBerikut adalah kode lengkap untuk Users.php.
<?php
class Users extends \Phalcon\Mvc\Model {
/**
*
* @var integer
* @Primary
* @Identity
* @Column(type = "integer", length = 11, nullable = false)
*/
public $id; /** * * @var string * @Column(type = "string", length = 25, nullable = true) */ public $name;
/**
*
* @var string
* @Column(type = "string", length = 50, nullable = true)
*/
public $emailid; /** * * @var integer * @Column(type = "integer", length = 11, nullable = true) */ public $contactNumber;
/**
* Returns table name mapped in the model.
*
* @return string
*/
public function getSource() {
return 'users';
}
/**
* Allows to query a set of records that match the specified conditions
*
* @param mixed $parameters * @return Users[] */ public static function find($parameters = null) {
return parent::find($parameters); } /** * Allows to query the first record that match the specified conditions * * @param mixed $parameters
* @return Users
*/
public static function findFirst($parameters = null) { return parent::findFirst($parameters);
}
}Step 7- Pengontrol berinteraksi dengan model dan tampilan untuk mendapatkan keluaran yang diperlukan. Seperti model, gunakan terminal perintah berikut untuk membuat pengontrol.
Phalcon controller <controller-name>Jika perintah di atas berhasil dijalankan, berikut adalah outputnya.

Berikut adalah kode untuk UserController.php.
<?php
class UsersController extends \Phalcon\Mvc\Controller {
public function indexAction() {
echo "Users Controller has been called";
}
}Output akan ditampilkan jika kita menekan URL berikut - http://localhost/demo1/users

Tampilan adalah informasi yang disajikan kepada pengguna akhir. Tampilan dapat dianggap sebagai halaman web dengan respons yang sesuai untuk ditampilkan. Respon tersebut diterima melalui pengontrol yang berinteraksi dengan model.
Khusus di Phalcon, viewnya terdiri dari kode Volt, PHP dan HTML. Satu set pembatas khusus tersedia untuk masuk dalam mode Volt.{% ... %} digunakan untuk menjalankan pernyataan seperti for-loops atau menetapkan nilai, dan {{ ... }} mencetak hasil ekspresi ke template.
Tampilan di Phalcon pada dasarnya diklasifikasikan menjadi dua jenis -
- Volt
- phtml
Volt
Berikut adalah tangkapan layar dari output yang kami buat untuk proyek tersebut demo1 di bab sebelumnya.

Output ini dicapai dengan bantuan file views/index/index.volt.
Fitur File Volt
Ini adalah template yang ditulis dalam bahasa C dan sangat cepat dibandingkan dengan bahasa lain.
Ini mencakup satu set komponen yang sangat terintegrasi, yang sangat bermanfaat di Phalcon.
Ini juga dapat digunakan sebagai komponen yang berdiri sendiri.
Volt dikompilasi menjadi kode PHP murni.
Berikut adalah kode untuk index.volt yang dimuat secara default untuk proyek apa pun.
<!--<div class = "page-header">
<h1>Congratulations!</h1>
</div>-->
<p>This is my first web application in Phalcon </p>
<!--<p>You're now flying with Phalcon. Great things are about to happen!</p>
<p>This page is located at <code>views/index/index.volt</code></p>-->Rendering Hierarki
Tampilan di Phalcon mendukung rendering hierarki dan Phalcon\Mvc\Viewdigunakan sebagai komponen rendering default. Komponen ini menggunakan PHP sebagai mesin template dibandingkan dengan file volt yang menggunakan C sebagai bahasa template.
Pandangan ini seharusnya memiliki .phtmlperpanjangan. Direktori default tampilan untuk proyek tertentu terdiri dari tiga file berikut -
Action view- Tampilan ini dipanggil untuk menjalankan tindakan tertentu. Ini dipanggil ketika tindakan "tampilkan" dijalankan.
Controller layout- Tampilan ini ada di dalam folder tata letak. Sebagai contoh,C:\xampp\htdocs\demo\app\views\layouts. Ini memanggil metode panggilan yang terkait dengan pengontrol yang sesuai. Kode yang diimplementasikan dalam tata letak akan diimplementasikan sesuai kebutuhan.
Main layout - Tampilan tata letak ini akan memanggil tindakan utama dan akan ditampilkan untuk setiap pengontrol atau tindakan dalam aplikasi web.
Perbedaan antara File .volt dan .phtml
| .volt | .phtml |
|---|---|
| Ekstensi .volt digunakan ketika mesin template yang diatur dalam aplikasi ditulis dalam C | .phtml digunakan jika mesin template adalah PHP itu sendiri |
| Ini dapat digunakan sebagai komponen yang berdiri sendiri | Ini tidak dapat digunakan sebagai komponen yang berdiri sendiri |
| Tampilan Volt dikompilasi ke kode PHP | File phtml sendiri menyertakan kode PHP sehingga tidak perlu kompilasi dalam framework Phalcon |
Variabel
Variabel ditetapkan dan diubah dalam template menggunakan 'set'.
Mendeklarasikan sebuah array
{% set fruits = ['Apple', 'Banana', 'Orange'] %}Mendeklarasikan string
{% set name = ”John Kennedy” %}Komentar
Komentar juga dapat ditambahkan ke template menggunakan {# ... #}pembatas. Semua teks di dalamnya diabaikan dalam hasil akhir.
{# note: this is a comment
{% set price = 100; %}
#}Contoh
{% set fruits = ['Apple', 'Banana', 'Orange'] %}
<h1>Fruits</h1>
<ul>
{% for fruit in fruits %}
<li>{{ fruit|e }}</li>
{% endfor %}
</ul>
{% set robots = ['Voltron', 'Astro Boy', 'Terminator', 'C3PO'] %}
<ul>
{% for robot in robots %}
<li>{{ robot }}</li>
{% endfor %}
</ul>Keluaran
Kode akan menghasilkan layar keluaran berikut -

Komponen router memungkinkan untuk menentukan rute yang dipetakan ke pengontrol atau penangan yang harus menerima permintaan. Sebuah router mengurai URI sesuai informasi yang diterima.
Setiap router di aplikasi web memiliki dua mode -
- Mode MVC
- Mode hanya pertandingan
Mode pertama sangat ideal untuk bekerja dengan aplikasi MVC. Berikut ini adalah sintaks untuk menentukan rute di Phalcon.
$router = new Router(); // Define a route $router->add(
"<URI-Name>",
[
"controller" => "<controller-name>",
"action" => "<action-name>",
]
);Contoh
Untuk mencari kategori, mari kita buat rute masuk routes.php dari folder config.

Pertimbangkan untuk membuat rute yang akan memanggil metode login saat kita memanggil “UsersController”. Dalam kasus seperti itu, disarankan untuk membuat rute yang memetakan URL yang diberikan.
<?php
$router = new Phalcon\Mvc\Router(); $router->add('/login', array(
'controller' => 'users',
'action' => 'login',
));
return $router;Keluaran
Kode akan menghasilkan keluaran berikut -

Pada bab ini, kita akan membahas konektivitas database yang terkait dengan Phalcon.
Pembuatan Database dan Desain
Kami akan fokus pada pembuatan database untuk blog yang memelihara posting bersama dengan kategori sesuai entri pengguna.
Nama Database: blog-tutorial
Query digunakan untuk membuat database -
drop database blog-tutorial (if exists)
create database blog-tutorialSetelah pembuatan database, database akan terdaftar seperti yang ditunjukkan pada gambar layar berikut.

Phalcon menggunakan perintah untuk pembuatan models, controllers, dan bahkan proyek. Mari kita lihat cara kerjanya.
Step 1 - Buat proyek bernama blog-tutorial.

Step 2 - Konfigurasi aplikasi web yang menghubungkan ke database yang kita buat untuk mengelola blog.
<?php
return new \Phalcon\Config (array (
'database' => array (
'adapter' => 'Mysql',
'host' => 'localhost',
'username' => 'root',
// 'dbname' => 'blog_tutorial',
'password' => '',
'name' => 'blog_tutorial',
),
'application' => array (
'controllersDir' => __DIR__ . '/../../app/controllers/',
'modelsDir' => __DIR__ . '/../../app/models/',
'viewsDir' => __DIR__ . '/../../app/views/',
'baseUri' => '/blog-tutorial/',
)
));Kami telah menggunakan database MySQL dalam aplikasi kami. Jika kita ingin mengubah software database di tengah jalan, tidak akan terlalu sulit, selama kita memiliki struktur data yang sama di database baru kita.
PostgreSQL
Konfigurasi aplikasi web yang akan terhubung ke database PostgreSQL.
Ini dapat dicapai dengan menggunakan kode berikut. Layanan akan mencakupPhalcon\Db\Adapter\Pdo\Postgresql
use Phalcon\Db\Adapter\Pdo\Postgresql;
$config = [
'host' => 'localhost',
'dbname' => 'blog_tutorial',
'port' => 5432,
'username' => 'root',
'password' => ''
];
$connection = new Postgresql($config);SQLite
Untuk mengimplementasikan koneksi SQLite, konfigurasi harus diperluas dengan Phalcon\Db\Adapter\Pdo\Sqlite kelas abstrak.
<?php
use Phalcon\Db\Adapter\Pdo\Sqlite;
$connection = new Sqlite(['dbname' => '/tmp/blog_tutorial.sqlite']);Peramal
Untuk mengimplementasikan koneksi database Oracle di Phalcon, konfigurasi harus diperluas dengan Phalcon\Db\Adapter\Pdo\Oracle kelas abstrak.
<?php
use Phalcon\Db\Adapter\Pdo\Oracle;
$config = array (
"dbname" => "//localhost/blog_tutorial",
"username" => "root",
"password" => ""
);
$connection = new Phalcon\Db\Adapter\Pdo\Oracle($config);Scaffolding biasanya mengacu pada jenis pembuatan kode di mana kami mengarahkannya ke database aplikasi web, yang menghasilkan pembuatan aplikasi CRUD (Buat, Baca, Perbarui, Hapus) dasar.
Sebelum mendesain aplikasi CRUD, penting untuk mendesain tabel database sesuai kebutuhan aplikasi.
Step 1 - Buat aplikasi perancah yang akan mencakup semua operasi minyak mentah.
Command: phalcon scaffold <table-name>

Generator perancah Phalcon setelah dijalankan akan membuat file dan folder yang dijelaskan pada tabel berikut.

Step 2 - Buat halaman indeks (Kombinasi phtml dan volt).
Kode untuk dimasukkan ke index.phtml di folder pengguna.
<?php use Phalcon\Tag as Tag ?>
<!DOCTYPE html>
<html>
<head>
<meta charset = "utf-8">
<title>Blog Tutorial</title>
<link rel = "stylesheet" type = "text/css"
href = "http://netdna.bootstrapcdn.com/twitter-bootstrap/2.2.1/css/bootstrapcombined.min.css"/>
<meta name = "viewport" content = "width = device-width, initial-scale = 1.0">
</head>
<body>
<div class = "navbar navbar-fixed-top">
<div class = "navbar-inner">
<div class = "container">
<a class = "btn btn-navbar" data-toggle = "collapse" datatarget = ".nav-collapse">
<span class = "icon-bar"></span>
<span class = "icon-bar"></span>
<span class = "icon-bar"></span>
</a>
<a class = "brand" href = "#">Blog Collection</a>
<div class = "nav-collapse">
<ul class = "nav pull-left">
<li>
<?php echo Phalcon\Tag::linkTo('index', 'Home Page') ?>
</li>
<?php if ($this->session->has('auth')) { ?> <li> <?php echo Phalcon\Tag::linkTo('posts/index', '+Posts') ?> </li> <li> <?php echo Phalcon\Tag::linkTo('categories/index', '+Categories') ?> </li> <li> <?php echo Phalcon\Tag::linkTo('users/logout', 'Log out') ?> </li> <?php } else { ?> <li> <?php echo Phalcon\Tag::linkTo('users/index', 'Log in') ?> </li> <?php } ?> </ul> </div> </div> </div> </div> <?php echo $this->getContent() ?>
<script src = "http://netdna.bootstrapcdn.com/twitterbootstrap/2.2.1/js/bootstrap.min.js"></script>
</body>
</html>File default index.volt akan menyertakan kode berikut.
<?php echo $this->getContent() ?>
<div align = "center">
<h1>Welcome!</h1>
<p>Welcome to the blog collection of Phalcon</p>
</div>Eksekusi yang berhasil dari kode di atas menghasilkan keluaran sebagai berikut.

Step 3 - Ganti dengan model masing-masing.
Users.php
<?php
class Users extends \Phalcon\Mvc\Model {
/**
* @var integer
*
*/
public $id;
/**
* @var string
*
*/
public $login; /** * @var string * */ public $password;
/**
* Initializer method for model.
*/
public function initialize() {
$this->hasMany("id", "Posts", "users_id");
}
}Fungsi bernama ‘initialize’ membantu dalam mengimplementasikan hubungan antara id dan users_id di tabel Posts, yang berarti bahwa setiap pengguna unik memiliki banyak postingan yang terkait di tabel.
Posts.php
<?php
class Posts extends \Phalcon\Mvc\Model {
/**
* @var integer
*
*/
public $id;
/**
* @var string
*
*/
public $title; /** * @var string * */ public $slug;
/**
* @var string
*
*/
public $content; /** * @var string * */ public $created;
/**
* @var integer
*
*/
public $users_id; /** * @var integer * */ public $categories_id;
/**
* Initializer method for model.
*/
public function initialize() {
$this->belongsTo("users_id", "Users", "id"); $this->belongsTo("categories_id", "Categories", "id");
}
}Fungsinya ‘initialize’ termasuk batasan hubungan yang menyebutkan kunci asing dan hubungan kunci primer dengan tabel.
users_id merujuk ke id dalam tabel "Pengguna".
categories_id merujuk ke id dalam tabel "Kategori".
Categories.php
<?php
class Categories extends \Phalcon\Mvc\Model {
/**
* @var integer
*
*/
public $id; /** * @var string * */ public $name;
/**
* @var string
*
*/
public $slug; /** * Initializer method for model. */ public function initialize() { $this->hasMany("id", "Posts", "categories_id");
}
}Mirip dengan model Users, file ‘initialize’ fungsi menetapkan bahwa itu mencakup banyak categories_id untuk postingan tertentu.
Mendesain Halaman Login
Membuat Tampilan
Berikut ini adalah struktur lengkap dari proyek master Blog-tutorial.

Tampilan terkait untuk menampilkan halaman rumah setelah pengguna berhasil login adalah “index.phtml”.
<?php use Phalcon\Tag as Tag ?>
<!DOCTYPE html>
<html>
<head>
<meta charset = "utf-8">
<title>Blog Tutorial</title>
<link rel = "stylesheet" type = "text/css" href = "http://netdna.bootstrapcdn.com/twitter-bootstrap/2.2.1/css/bootstrapcombined.min.css"/>
<meta name = "viewport" content = "width = device-width, initial-scale = 1.0">
</head>
<body>
<div class = "navbar navbar-fixed-top">
<div class = "navbar-inner">
<div class = "container">
<a class = "btn btn-navbar" data-toggle = "collapse" datatarget = ".nav-collapse">
<span class = "icon-bar"></span>
<span class = "icon-bar"></span>
<span class = "icon-bar"></span>
</a>
<a class = "brand" href = "#">Blog Collection</a>
<div class = "nav-collapse">
<ul class = "nav pull-left">
<li>
<?php echo Phalcon\Tag::linkTo('index', 'Home Page') ?>
</li>
<?php if ($this->session->has('auth')) { ?> <li> <?php echo Phalcon\Tag::linkTo('posts/index', '+Posts') ?> </li> <li> <?php echo Phalcon\Tag::linkTo('categories/index', '+Categories') ?> </li> <li> <?php echo Phalcon\Tag::linkTo('users/logout', 'Log out') ?> </li> <?php } else { ?> <li> <?php echo Phalcon\Tag::linkTo('users/index', 'Log in') ?> </li> <?php } ?> </ul> </div> </div> </div> </div> <?php echo $this->getContent() ?>
<script src = "http://netdna.bootstrapcdn.com/twitterbootstrap/2.2.1/js/bootstrap.min.js"></script>
</body>
</html>Manajemen kategori
Phalcon Query Language (PHQL) juga disebut sebagai PhalconQL adalah dialek SQL tingkat tinggi yang menstandarkan kueri SQL untuk sistem basis data yang didukung oleh Phalcon.
Ini termasuk parser, ditulis dalam C, yang menerjemahkan sintaks dalam RDBMS target.
Berikut adalah daftar dari beberapa fitur utama dari bahasa query Phalcon -
Untuk keamanan aplikasi web menggunakan parameter terikat.
Tabel diperlakukan sebagai model sedangkan kolom diperlakukan sebagai atribut kelas.
Semua pernyataan manipulasi data digunakan untuk mencegah kehilangan data yang dapat terjadi.
Injeksi SQL dicegah dengan menyimpan panggilan kueri SQL satu per satu.
Membuat Query PHQL
Kueri dibuat dengan membuat instance kelas Phalcon\Mvc\Model\Query.
Contoh
// Instantiate the Query
$query = new Query( "SELECT * FROM Users", $this->getDI()
);
// Execute the query returning a result if any
$cars = $query->execute();Pada bab sebelumnya, kita telah melihat cara kerja aplikasi web scaffold bernama tutorial blog. Itu termasuk kategori pencarian sesuai nama atau siput.
Berikut adalah kode yang disertakan untuk searchAction.
public function searchAction() {
$numberPage = 1; if ($this->request->isPost()) {
$query = Criteria::fromInput($this->di, "Categories", $_POST); $this->session->conditions = $query->getConditions(); } else { $numberPage = $this->request->getQuery("page", "int"); if ($numberPage <= 0) {
$numberPage = 1; } } $parameters = array();
if ($this->session->conditions) { $parameters["conditions"] = $this->session->conditions; } // $parameters["order"] = "id";
$categories = Categories::find($parameters);
if (count($categories) == 0) { $this->flash->notice("The search did not find any categories");
return $this->dispatcher->forward(array( "controller" => "categories", "action" => "index" )); } $paginator = new \Phalcon\Paginator\Adapter\Model(array(
"data" => $categories, "limit"=> 10, "page" => $numberPage
));
$page = $paginator->getPaginate();
$this->view->setVar("page", $page);
}Kueri PHQL yang dijalankan (disorot) di pengontrol akan mengambil semua hasil sesuai kondisi pencarian. Hasil dari setiap permintaan pencarian sesuai kondisi akan ditampilkan seperti pada tangkapan layar.
Berikut ini adalah keluaran yang diterima dari eksekusi yang berhasil dari kode di atas.

Siklus Hidup PHQL
Menjadi bahasa tingkat tinggi, PHQL memberikan kemampuan kepada pengembang untuk mempersonalisasi dan menyesuaikan berbagai aspek sesuai kebutuhan.
Berikut ini adalah siklus hidup setiap pernyataan PHQL yang dijalankan di Phalcon -
Setiap pernyataan PHQL diurai dan diubah sebagai Representasi Menengah (IR) yang sepenuhnya independen dari SQL yang diimplementasikan oleh sistem database.
IR diubah menjadi pernyataan SQL sesuai dengan sistem database yang digunakan dalam aplikasi web. Pernyataan SQL yang dihasilkan dikaitkan dengan model.
Semua pernyataan PHQL diurai sekali dan di-cache di memori. Jika hasil pernyataan yang sama dijalankan, itu akan membantu dalam kinerja yang lebih cepat.

Migrasi database penting karena alasan berikut -
Migrasi database membantu dalam mentransfer data antara jenis penyimpanan yang ditentukan.
Migrasi database mengacu pada konteks aplikasi berbasis web yang bermigrasi dari satu platform ke platform lainnya.
Proses ini biasanya berlangsung untuk melacak data yang sudah usang.
Phalcon melakukan proses migrasi database dengan cara berikut -
Step 1 - Buat proyek bernama “dbProject” di xampp/wamp direktori.

Step 2 - Konfigurasi proyek dengan konektivitas database yang sesuai.
<?php
/*
* Modified: preppend directory path of current file,
because of this file own different ENV under between Apache and command line.
* NOTE: please remove this comment.
*/
defined('BASE_PATH') || define('BASE_PATH', getenv('BASE_PATH') ?: realpath(dirname(__FILE__) . '/../..'));
defined('APP_PATH') || define('APP_PATH', BASE_PATH . '/app');
return new \Phalcon\Config(['database' => [
'adapter' => 'Mysql',
'host' => 'localhost',
'username' => 'root',
'password' => '',
'dbname' => 'demodb',
'charset' => 'utf8', ],
'application' => [ 'appDir' => APP_PATH . '/',
'controllersDir' => APP_PATH .
'/controllers/', 'modelsDir' => APP_PATH .
'/models/', 'migrationsDir' => APP_PATH .
'/migrations/', 'viewsDir' => APP_PATH .
'/views/','pluginsDir' => APP_PATH .
'/plugins/', 'libraryDir' => APP_PATH .
'/library/', 'cacheDir' => BASE_PATH .
'/cache/', 'baseUri' => '/dbProject/',
] ]);Step 3- Jalankan perintah untuk migrasi tabel yang termasuk dalam database "demodb". Untuk saat ini, ini mencakup satu tabel "pengguna".

Step 4 - File database yang dimigrasi disimpan di dalam direktori migrasi dalam folder "app".

Dengan demikian, tabel berhasil dimigrasi.
Memahami Anatomi File yang Dimigrasi
File yang dimigrasi memiliki kelas unik yang meluas Phalcon\Mvc\Model\Migrationkelas. Kelas Migrasi di Phalcon menyertakan metodeup() dan down(). Ituup() metode digunakan untuk melakukan migrasi sementara metode turun memutar kembali operasi.
Users.php
<?php
use Phalcon\Db\Column;
use Phalcon\Db\Index;
use Phalcon\Db\Reference;
use Phalcon\Mvc\Model\Migration;
/**
* Class UserMigration_100
*/
class UserMigration_100 extends Migration {
/**
* Define the table structure
*
* @return void
*/
public function morph() {
$this->morphTable('user', [
'columns' => [
new Column( 'Id', [
'type' => Column::TYPE_INTEGER,
'notNull' => true,
'autoIncrement' => true,
'size' => 11, 'first' => true ] ),
new Column( 'username', [
'type' => Column::TYPE_VARCHAR,
'notNull' => true,
'size' => 40,
'after' => 'Id' ] ),
new Column( 'email', [
'type' => Column::TYPE_VARCHAR,
'notNull' => true,
'size' => 40,
'after' => 'username' ] ),
new Column( 'password', [
'type' => Column::TYPE_VARCHAR,
'notNull' => true,
'size' => 10,
'after' => 'email' ] )
],
'indexes' => [new Index('PRIMARY', ['Id'], 'PRIMARY') ],
'options' => [ 'TABLE_TYPE' => 'BASE TABLE',
'AUTO_INCREMENT' => '3', 'ENGINE' => 'InnoDB',
'TABLE_COLLATION' => 'latin1_swedish_ci' ],
] );
}
/**
* Run the migrations
* * @return void
*/
public function up() {
}
/**
* Reverse the migrations
*
* @return void
*/
public function down() {
}
}Kelas UserMigration_100 seperti yang ditunjukkan pada contoh di atas termasuk array asosiatif dengan empat bagian yaitu -
Columns - Termasuk satu set kolom tabel.
Indexes - Termasuk satu set indeks tabel.
References - Termasuk semua batasan integritas referensial (kunci asing).
Options - Larik dengan satu set opsi pembuatan tabel.
Seperti yang terlihat pada contoh di atas, database versi 1.0.0 berhasil dimigrasi. Phalcon dapat menyertakan dan menjalankan beberapa proses migrasi tergantung pada bagaimana konten database disimpan.
Cookies juga dikenal sebagai browser cookiesadalah file teks kecil yang disimpan di browser. Ini menyimpan semua informasi yang terkait dengan identitas pengguna. Informasi ini digunakan untuk memvalidasi pengguna setelah mereka menelusuri halaman yang berbeda.
Ada dua jenis Cookies -
Session Cookies- Jenis cookie ini tetap ada di browser dan menyimpan informasi hingga browser ditutup. Segera setelah browser dibuka, itu akan diperlakukan sebagai sesi baru untuk pengguna yang sama.
Persistent Cookies- Ini mencakup jangka waktu yang ditentukan dan tetap ada di browser dalam jangka waktu tertentu. Situs web yang menggunakan cookie tetap melacak setiap pengguna, bahkan jika browser ditutup oleh pengguna.
Sekarang mari kita bahas bagaimana cookie bekerja di Phalcon.
Cookie di Phalcon
Phalcon menggunakan Phalcon\Http\Response\Cookiessebagai penyimpanan global untuk cookie. Cookies disimpan di Phalcon saat mengirimkan permintaan ke server.
Berikut ini adalah sintaks untuk menyiapkan Cookie -
$this->cookies->set(
"<cookie-name>",
"<cookie-value>",
time
);Perhatikan contoh berikut. Dengan menggunakan kode berikut, kami akan membuat cookie pengguna saat pengguna masuk ke aplikasi web.
<?php
class UsersController extends \Phalcon\Mvc\Controller {
public function indexAction() {
if ($this->cookies->has("login-action")) { // Get the cookie $loginCookie = $this->cookies->get("login-action"); // Get the cookie's value $value = $loginCookie->getValue(); echo($value);
}
$this->cookies->set(
"login-action",
"abc",
time() + 15 * 86400
);
}
}Cookie terenkripsi akan ditampilkan sebagai keluaran.

Deskripsi
Cookie bernama “loginAction” telah dibuat dengan nilai “abc”.
Metode “indexAction” memeriksa apakah cookie ada dan mencetak nilai yang sesuai.
Enkripsi Cookie
Cookies di Phalcon dienkripsi sebelum dikirim ke server sebagai permintaan dan didekripsi segera setelah kami mendapatkan respon yang sesuai dari server. Ini menjamin keamanan pengguna yang berwenang.
Itu selalu disarankan untuk menghindari penyimpanan data sensitif dalam cookie, terlepas dari fungsionalitas enkripsi dan dekripsi. Konfigurasi untuk enkripsi cookie disertakan diservices.php mengajukan.

/**
* Enable encryption key for setting values of cookies
*/
$di->set(
"cookies", function () {
$cookies = new Cookies(); $cookies->useEncryption(false);
return $cookies; } ); /** * Set encryption key */ $di->set(
"crypt", function () {
$crypt = new Crypt(); $crypt->setKey('AED@!sft56$'); // Use a unique Key! return $crypt;
}
);Note -
Selalu disarankan untuk menggunakan enkripsi saat mengirim cookie ke server.
Jika enkripsi tidak digunakan, semua aplikasi internal akan diekspos ke penyerang.
Juga disarankan untuk menyimpan data kecil dan literal dalam cookie.
Sesi adalah penyimpanan informasi sisi server yang membantu dalam interaksi pengguna dengan situs web atau aplikasi web. Setiap sesi ditentukan secara unik dengan ID sesi, yang diteruskan ke server web setiap kali browser membuat permintaan HTTP. ID sesi dipasangkan setiap kali dengan database internal sehingga semua variabel yang disimpan diambil.
Sesi di Phalcon
Phalcon menggunakan komponen sesi yang menyertakan pembungkus untuk mengakses data sesi.
Berikut adalah fitur-fitur di Phalcon -
Data sesi dapat diisolasi dari komponen lain di domain yang sama.
Sesuai dengan kebutuhan aplikasi, nilai sesi dapat diubah dengan bantuan adaptor sesi.
Memulai Sesi di Phalcon
Semua aktivitas sesi dikaitkan dengan file adaptor yang dideklarasikan di Services.php file di dalam /config folder aplikasi web.
/**
* Start the session the first time some component requests the session service
*/
$di->setShared('session', function () { $session = new SessionAdapter();
$session->start(); return $session;
});Membuat Sesi
Step 1 - Buat pengontrol sesi untuk membuat instance sesi sedemikian rupa sehingga data dapat diambil dengan tepat.

Step 2 - Buat sesi dengan nama dan nilai.
<?php
class SessionController extends \Phalcon\Mvc\Controller {
public function indexAction() {
//Define a session variable
$this->session->set("user-name", "Omkar"); //Check if the variable is defined if ($this->session->has("user-name")) {
//Retrieve its value
$name = $this->session->get("user-name");
echo($name);
}
}
}Kode di atas menghasilkan keluaran sebagai berikut.

Menghapus Sesi
Dimungkinkan untuk menghancurkan sesi atau membatalkan beberapa nilai variabel dalam sesi di Phalcon.
Berikut adalah sintaks untuk menghapus nilai variabel dalam sesi.
$this->session->remove(<variable-name>);Seperti yang ditunjukkan pada contoh di atas, nama variabel yang dibuat dalam sesi tersebut adalah “data-content” yang dapat dihapus menggunakan kode berikut.
public function removeAction() {
// Remove a session variable with associated session
$this->session->remove("data-content");
}Berikut ini adalah sintaks untuk menghancurkan sesi lengkap.
$this->session->destroy();Phalcon menyertakan sebuah komponen Phalcon\Translate yang menyediakan dukungan multi-bahasa dan sangat membantu untuk membuat halaman web, yang diterjemahkan ke dalam berbagai bahasa.
Ini termasuk adaptor yang membantu dalam mengikat array dan membantu dalam membaca pesan terjemahan.
Contoh
Mari kita buat output dengan bantuan komponen Translate di Phalcon, yang akan membantu menampilkan output sesuai bahasa yang disarankan.
Step 1- Phalcon memberikan kebebasan kepada setiap pengembang untuk mengatur string terjemahan. Pertimbangkan untuk menyimpan dua file berbeda yaitu:en.php (untuk string bahasa Inggris) dan fr.php (untuk string Prancis).
File akan berisi larik pasangan nilai kunci, di mana kuncinya unik dan nilainya akan berbeda sesuai terjemahan yang dibutuhkan.
en.php
<?php
// app/messages/en.php
$messagesContent = [
"bye" => "Good Bye",
"hi-name" => "Hello %name%",
"song" => "Your favorite song is %song%",
];fr.php
<?php
// app/messages/fr.php
$messagesContent = [
"bye" => "Au revoir",
"hello-name" => "Bonjour %name%",
"song" => "Votre chanson préférée est %song%",
];Step 2 - Dalam sebuah aplikasi, buat file UserController yang akan mengambil parameter file mana yang harus digunakan untuk terjemahan.
<?php
use Phalcon\Translate\Adapter\NativeArray;
class UserController extends \Phalcon\Mvc\Controller {
protected function getMessageTransalation() {
// Ask for the best language
// Display the output in desired language
require "en.php";
// Return a translation object
return new NativeArray( ["content" => $messagesContent,]); } public function indexAction() { $this->view->name = "Radhika";
$this->view->song= "Ton sourire m'ensorcelle Je suis fou de toi Le désir coule dans mes veines Guidé par ta voix"; $this->view->t = $this->getMessageTransalation();
}
}Untuk metode default, dua parameter diambil, pertama adalah nama dan yang kedua adalah lagu favorit pengguna. Nanti, fungsinyagetMessageTranslation sedang dipanggil yang mengembalikan keluaran yang diinginkan.
Untuk saat ini, kami ingin hasilnya dalam bahasa Inggris.
Step 3 - Terkait code view demo\app\views\User\index.volt akan menyertakan kode berikut -
<p><?php echo $t->_("hello-name", ["name" => $name]); ?></p> <p><?php echo $t->_("song", ["song" => $song]); ?></p>
Jika kita ingin hasil lengkapnya ditampilkan dalam bahasa Prancis, kita hanya perlu mengubah nama file.
require "fr.php";Berikut adalah keluaran dalam bahasa Prancis.

Aset adalah semua tentang komponen tambahan selain kerangka kerja yang ada di Phalcon. Phalcon memiliki manajer aset yang membantu mengelola semua komponen aset seperti file CSS atau JS.
Metode umum yang digunakan adalah -
| metode | Pentingnya |
|---|---|
| __construct (variabel $ options) | Menginisialisasi komponen Phalcon \ Assets \ Manager |
| addCss (string $path, variable $lokal, variabel $filter, variable $atribut) | Menambahkan sumber daya CSS dari koleksi 'css' ke tampilan tertentu |
| addJs (string $path, variable $lokal, variabel $filter, variable $atribut) | Menambahkan sumber daya JavaScript ke koleksi 'js' |
Contoh
Pertimbangkan contoh proyek Phalcon “vokuro” yang merupakan ilustrasi terbaik untuk ditambahkan cssfile. Ini akan mencakup aset / Manajer untuk meminta semuacss file.
Kontroler default untuk proyek tersebut akan memanggil semua css file.
<?php
namespace Vokuro\Controllers;
use Phalcon\Assets\Manager;
/**
* Display the default index page.
*/
class IndexController extends ControllerBase {
/**
* Default action. Set the public layout (layouts/public.volt)
*/
public function indexAction() {
$this->assets->addCss("public/style.css"); $this->view->setVar('logged_in', is_array($this->auth->getIdentity())); $this->view->setTemplateBefore('public');
}
}Style.css
div.remember {
margin-top: 7px;
color: #969696;
}
div.remember label {
padding-top: 15px;
}
div.forgot {
margin-top: 7px;
color: #dadada;
}
footer {
background: url("../img/feature-gradient.png") no-repeat scroll center 100% white;
color: #B7B7B7;
font-size: 12px;
padding: 30px 0;
text-align: center;
}
footer a {
margin-left: 10px;
margin-right: 10px;
}
table.signup td {
padding: 10px;
}
table.signup .alert {
margin-bottom: 0;
margin-top: 3px;
}
table.perms select {
margin-top: 5px;
margin-right: 10px;
}
table.perms label {
margin-right: 10px;
}
div.main-container {
min-height: 450px;
}Aset akan dikelola di dalam tampilan, yang akan menampilkan file css sebagai output.
Index.volt
{{ content() }}
{{ assets.outputCss() }}
<header class = "jumbotron subhead" id = "overview">
<div class = "hero-unit">
<h1>Welcome!</h1>
<p class = "lead">This is a website secured by Phalcon Framework</p>
<div align = "right">
{{ link_to('session/signup', '<i class="icon-ok icon-white">
</i> Create an Account', 'class': 'btn btn-primary btn-large') }}
</div>
</div>
</header>Keluaran
Ini akan menghasilkan keluaran sebagai berikut -

Formulir digunakan di semua aplikasi web untuk menerima masukan dari pengguna sebagai permintaan. Data diterima sebagai input, kemudian dimanipulasi dan disimpan dalam database atau operasi lain sedang dilakukan.
Phalcon menyertakan sebuah komponen bernama Phalcon\Forms yang membantu dalam pembuatan dan pemeliharaan formulir.
Perhatikan contoh Blog-tutorial yang telah kita buat di bab-bab sebelumnya. Ini mencakup formulir yang digunakan untuk membuat kategori baru.
<?php echo \Phalcon\Tag::form(array("categories/create", "autocomplete" => "off")) ?>
<table width = "100%">
<tr>
<td align = "left">
<?php echo \Phalcon\Tag::linkTo(array("categories", "Go Back", "class" => "btn")) ?>
</td>
<td align = "right"><
?php echo \Phalcon\Tag::submitButton(array("Save", "class" => "btn")) ?>
</td>
<tr>
</table>
<?php echo $this->getContent(); ?>
<div align = "center">
<h1>Create categories</h1>
</div>
<table align = "center">
<tr>
<td align = "right">
<label for = "name">Name</label>
</td>
<td align = "left">
<?php echo \Phalcon\Tag::textField(array("name", "size" => 30)) ?>
</td>
</tr>
<tr>
<td align = "right">
<label for = "slug">Slug</label>
</td>
<td align = "left">
<?php echo \Phalcon\Tag::textField(array("slug", "size" => 30)) ?>
</td>
</tr>
</table>
</form>Output - Ini akan menghasilkan keluaran sebagai berikut.

Bidang masukan formulir diberikan dengan bantuan Phalcon/tagkomponen. Setiap elemen dalam formulir dapat dirender sesuai kebutuhan pengembang.
Berikut ini adalah sintaks untuk merender nilai.
echo $form->render(element-name)Validation -
Setelah nilai diberikan di pengontrol, nilai akan dimasukkan ke database dengan bantuan model. Formulir Phalcon terintegrasi dengan komponen validasi untuk menawarkan validasi instan. Validator bawaan atau kustom dapat disetel ke setiap elemen.
<?php
use Phalcon\Forms\Element\Text;
use Phalcon\Validation\Validator\PresenceOf;
use Phalcon\Validation\Validator\StringLength;
$name = new Text( "Name" ); $name->addValidator(
new PresenceOf([ "message" => "name is required", ])
);
$form->add($name);Output - Ini akan menghasilkan keluaran sebagai berikut.

Sebelum memulai dengan konsep Object Relational Mapper (ORM) dan Object Document Mapper (ODM), penting untuk memahami perbedaan antara database SQL dan NoSQL.
Tabel berikut menyoroti perbedaan antara SQL dan NoSQL -
| SQL | NoSQL |
|---|---|
| Mereka juga disebut sebagai Relational Database (RDBMS) | Mereka disebut sebagai database non-relasional atau terdistribusi |
| Struktur basis data dibentuk sebagai tabel dan tampilan | Ini terdiri dari database berbasis dokumen dan grafik |
| Ini mencakup skema yang telah ditentukan sebelumnya | Ini memiliki skema dinamis |
| Ini sangat kuat untuk mendefinisikan dan memanipulasi data | Ini sangat kuat dalam memelihara data sebagai kumpulan dokumen |
Phalcon memiliki kemampuan untuk memetakan dengan database SQL dan NoSQL. Ini dicapai dengan bantuan Object Document Mapper (ODM) untuk database NoSQL dan Object Relational Mapper (ORM) untuk database SQL.
Di Phalcon, konsep ORM terdiri dari pembuatan model yang terkait dengan nama tabel yang diberikan seperti yang telah kita lihat di bab sebelumnya. Ini mengikuti semua batasan integritas referensial.
Pemeta Dokumen Objek (ODM)
Ini adalah objek yang terkait dengan database NoSQL. Seperti namanya itu memetakan modul terkait dokumen. Phalcon menggunakannya untuk memetakan dengan database seperti MongoDB.
Contoh
Step 1 - Buat database MongoDB bernama “test”. Kami akan menggunakan database ini untuk memetakan dan mendapatkan respons yang sesuai.


Step 2- Periksa catatan yang dimasukkan dalam database. Perintah yang terkait dengannya adalah -
db.collection.find()
Terlihat bahwa setiap dokumen dipetakan dengan ObjectId yang merupakan fitur ODM. Nilai dariObjectId unik dan nantinya digunakan untuk mengambil semua data yang disimpan sehubungan dengan Id tertentu tersebut.
Step 3- Siapkan model untuk database yang dibuat. Model adalah kelas yang diperluasPhalcon\Mvc\Collection. Test.php model akan menyertakan kode berikut.
<?php
use Phalcon\Mvc\Collection;
class Test extends Collection {
public function initialize() {
$this->setSource("test");
}
}Step 4 - Konfigurasi proyek termasuk konektivitas database di services.php.
// Simple database connection to localhost
$di->set(
"mongo",
function () {
$mongo = new MongoClient(); return $mongo->selectDB("test");
},
true
);
// Connecting to a domain socket, falling back to localhost connection
$di->set( "mongo", function () { $mongo = new MongoClient(
"mongodb:///tmp/mongodb-27017.sock,localhost:27017"
);
return $mongo->selectDB("test");
},
true
);Step 5 - Cetak nilai terkait ObjectId dengan bantuan dari TestController.php.
<?php
use Phalcon\Mvc\Controller;
class TestController extends Controller {
public function index() {
// Find record with _id = "5087358f2d42b8c3d15ec4e2"
$test = Test::findById("5819ab6cfce9c70ac6087821");
echo $test->data;
}
}Outputnya akan menampilkan data yang cocok dengan objectId tersebut. Jika objectId tidak cocok dengan record dalam dokumen, maka keluaran yang sesuai tidak akan ditampilkan saat jumlah record diambil.

Phalcon menyediakan fitur keamanan dengan bantuan komponen Keamanan, yang membantu dalam melakukan tugas-tugas tertentu seperti hashing kata sandi dan Cross-Site Request Forgery (CSRF).
Hashing Password
Hashingdapat didefinisikan sebagai proses mengubah string bit panjang tetap menjadi panjang tertentu sedemikian rupa sehingga tidak dapat dibalik. Setiap perubahan dalam string input akan mengubah nilai data berciri.
Dekripsi data hash terjadi dengan mengambil nilai yang dimasukkan oleh pengguna sebagai input dan membandingkan bentuk hash yang sama. Biasanya untuk aplikasi berbasis web apa pun, menyimpan sandi sebagai teks biasa adalah praktik yang buruk. Ini rentan terhadap serangan pihak ketiga karena mereka yang memiliki akses ke database dapat dengan mudah mendapatkan kata sandi untuk setiap pengguna.
Phalcon menyediakan cara mudah untuk menyimpan kata sandi dalam bentuk terenkripsi yang mengikuti algoritma seperti md5, base64 atau sh1.
Seperti yang terlihat pada bab sebelumnya, di mana kami membuat proyek untuk blog. Layar login menerima input sebagai nama pengguna dan kata sandi untuk pengguna. Untuk menerima kata sandi dari pengguna dan mendekripsi dalam bentuk tertentu, potongan kode berikut digunakan.
Kata sandi yang didekripsi kemudian dicocokkan dengan kata sandi yang diterima sebagai masukan dari pengguna. Jika nilainya cocok, pengguna berhasil masuk ke aplikasi web jika tidak pesan kesalahan akan ditampilkan.
<?php
class UsersController extends Phalcon\Mvc\Controller {
public function indexAction() {
}
public function registerUser() {
$user = new Users();
$login = $this->request->getPost("login");
$password = $this->request->getPost("password");
$user->login = $login;
// Store the hashed pasword
$user->password = $this->security->sh1($password); $user->save();
}
public function loginAction() {
if ($this->request->isPost()) { $user = Users::findFirst(array(
'login = :login: and password = :password:',
'bind' => array(
'login' => $this->request->getPost("login"), 'password' => sha1($this->request->getPost("password"))
)
));
if ($user === false) { $this->flash->error("Incorrect credentials");
return $this->dispatcher->forward(array( 'controller' => 'users', 'action' => 'index' )); } $this->session->set('auth', $user->id); $this->flash->success("You've been successfully logged in");
}
return $this->dispatcher->forward(array( 'controller' => 'posts', 'action' => 'index' )); } public function logoutAction() { $this->session->remove('auth');
return $this->dispatcher->forward(array(
'controller' => 'posts',
'action' => 'index'
));
}
}Kata sandi yang disimpan dalam basis data dalam format terenkripsi sh1 algoritma.

Setelah pengguna memasukkan nama pengguna dan kata sandi yang sesuai, pengguna dapat mengakses sistem, jika tidak, pesan kesalahan akan ditampilkan sebagai validasi.

Pemalsuan Permintaan Lintas Situs (CSRF)
Ini adalah serangan yang memaksa pengguna aplikasi web yang diautentikasi untuk melakukan tindakan tertentu yang tidak diinginkan. Formulir yang menerima masukan dari pengguna rentan terhadap serangan ini. Phalcon mencoba mencegah serangan ini dengan melindungi data yang dikirim melalui formulir di luar aplikasi.
Data dalam setiap formulir diamankan dengan bantuan pembuatan token. Token yang dihasilkan bersifat acak dan dicocokkan dengan token yang kami kirimkan data formulir (sebagian besar di luar aplikasi web melalui metode POST).
Kode:
<?php echo Tag::form('session/login') ?>
<!-- Login and password inputs ... -->
<input type = "hidden" name = "<?php echo $this->security->getTokenKey() ?>"
value = "<?php echo $this->security->getToken() ?>"/>
</form>Note - Penting untuk menggunakan adaptor sesi saat mengirim token formulir, karena semua data akan disimpan dalam sesi tersebut.
Sertakan adaptor sesi dalam services.php menggunakan kode berikut.
/**
* Start the session the first time some component request the session service
*/
$di->setShared('session', function () {
$session = new SessionAdapter(); $session->start();
return $session;
});