PhantomJS - Contoh
Dalam bab ini, kami memberikan beberapa contoh praktis untuk memahami beberapa fitur penting PhantomJS.
Contoh 1 - Temukan Kecepatan Halaman
Dalam contoh ini, kami akan menggunakan PhantomJS untuk menemukan file page speed untuk URL halaman tertentu.
var page = require('webpage').create(),
system = require('system'),
t, address;
if (system.args.length === 1) {
console.log('Usage: loadspeed.js <some URL>');
phantom.exit(1);
} else {
t = Date.now();
address = system.args[1];
page.open(address, function (status) {
if (status !== 'success') {
console.log('FAIL to load the address');
} else {
t = Date.now() - t;
console.log('Page title is ' + page.evaluate(function () {
return document.title;
}));
console.log('Loading time ' + t + ' msec');
}
phantom.exit();
});
}Program di atas menghasilkan yang berikut ini output.
Command - phantomjs pagespeed.js http://www.google.com
Page title is Google
Loading time 1396 msecContoh 2 - Mengirim Peristiwa Klik ke Halaman
Dalam contoh berikut, kami akan menggunakan PhantomJS untuk mengirim file click event ke halaman.
var page = require('webpage').create();
page.onConsoleMessage = function(str) {
console.log(str);
}
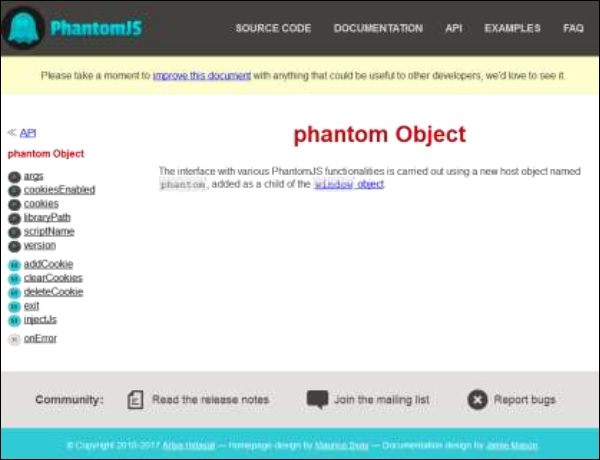
page.open('http://phantomjs.org/api/phantom/', function(status) {
page.render('beforeclick.png');
console.log(page.url);
var element = page.evaluate(function() {
return document.querySelector('img[src = "http://phantomjs.org/img/phantomjslogo.png"]');
});
page.sendEvent('click', element.offsetLeft, element.offsetTop, 'left');
window.setTimeout(function () {
console.log(page.url);
page.render('afterclick.png');
phantom.exit();
}, 5000);
console.log('element is ' + element);
});Program di atas menghasilkan yang berikut ini output.
http://phantomjs.org/api/phantom/
element is [object Object]
http://phantomjs.org/Program kami akan membuat dua berikut ini png gambar di binmap. Kedua gambar ini menunjukkan perbedaan sebelum dan sesudah pelaksanaan program di atas.


Contoh 3 - Mengirim Formulir
Contoh berikut menunjukkan cara mengirimkan formulir menggunakan PhantomJS.
var wpage = require('webpage').create();
wpage.open("http://localhost/tasks/submitform.html", function(status) {
console.log(status);
wpage.uploadFile('input[name = fileToUpload]', 'output.png');
wpage.render("sform.png");
var element = wpage.evaluate(function() {
return document.querySelector('input[type = "submit"]');
// getting details of submit button using queryselector.
});
wpage.sendEvent('click', element.offsetLeft, element.offsetTop, 'left');
// sendevent is used to send click event and also giving the left and top
position of the submit button.
window.setTimeout(function () {
console.log(wpage.url);
wpage.render("submit.png"); // screenshot is saved in submit.png
phantom.exit();
}, 5000);
console.log('element is ' + element);
});submitform.html
Kode berikut menunjukkan bagaimana menggunakan submitform.html mengajukan.
<html>
<head>
<title>Window 2</title>
</head>
<body>
<form action = "submitform.php" method = "post" enctype = "multipart/form-data"
id = "form1">
<input type = "file" name = "fileToUpload" id = "fileToUpload">
<input type = "submit" value = "Upload Image" name = "submit">
</form>
</body>
</html>Setelah formulir dikirim, itu masuk ke submitform.php.
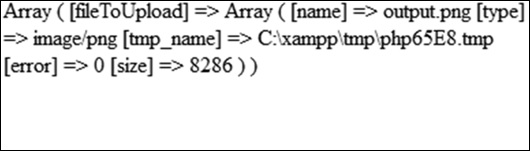
submitform.php
submitform.php hanya mencetak detail file.
<?php
print_r($_FILES);
?>Program di atas menghasilkan yang berikut ini output.
Success
element is [object Object]
http://localhost/tasks/submitform.phpGambar-gambar
Berikut adalah gambar untuk file upload dan form submit.