Plotly - Kelas FigureWidget
Plotly 3.0.0 memperkenalkan kelas widget Jupyter baru: plotly.graph_objs.FigureWidget. Ini memiliki tanda panggilan yang sama dengan Gambar kita yang ada, dan dibuat khusus untukJupyter Notebook dan JupyterLab environments.
Itu go.FigureWiget() function mengembalikan objek FigureWidget kosong dengan default x dan y sumbu.
f = go.FigureWidget()
iplot(f)Diberikan di bawah ini adalah output dari kode -

Fitur paling penting dari FigureWidget adalah gambar Plotly yang dihasilkan dan dapat diupdate secara dinamis saat kami terus menambahkan data dan atribut layout lainnya ke dalamnya.
Misalnya, tambahkan jejak grafik berikut satu per satu dan lihat gambar kosong asli diperbarui secara dinamis. Itu berarti kita tidak perlu memanggil fungsi iplot () lagi dan lagi karena plot di-refresh secara otomatis. Tampilan akhir dari FigureWidget adalah seperti yang ditunjukkan di bawah ini -
f.add_scatter(y = [2, 1, 4, 3]);
f.add_bar(y = [1, 4, 3, 2]);
f.layout.title = 'Hello FigureWidget'
Widget ini mampu pendengar acara untuk mengarahkan, mengklik, dan memilih titik dan memperbesar wilayah.
Dalam contoh berikut, FigureWidget diprogram untuk merespon event click di area plot. Widget itu sendiri berisi plot pencar sederhana dengan penanda. Lokasi klik mouse ditandai dengan warna dan ukuran yang berbeda.
x = np.random.rand(100)
y = np.random.rand(100)
f = go.FigureWidget([go.Scatter(x=x, y=y, mode='markers')])
scatter = f.data[0]
colors = ['#a3a7e4'] * 100
scatter.marker.color = colors
scatter.marker.size = [10] * 100
f.layout.hovermode = 'closest'
def update_point(trace, points, selector):
c = list(scatter.marker.color)
s = list(scatter.marker.size)
for i in points.point_inds:
c[i] = 'red'
s[i] = 20
scatter.marker.color = c
scatter.marker.size = s
scatter.on_click(update_point)
fJalankan kode di atas di notebook Jupyter. Plot pencar ditampilkan. Klik lokasi di area yang akan ditandai dengan warna merah.

Objek FigureWidget Plotly juga dapat digunakan Ipython’swidget sendiri. Di sini, kami menggunakan kontrol interaksi seperti yang didefinisikan diipwidgetsmodul. Kami pertama kali membangunFigureWidget dan tambahkan empty scatter plot.
from ipywidgets import interact
fig = go.FigureWidget()
scatt = fig.add_scatter()
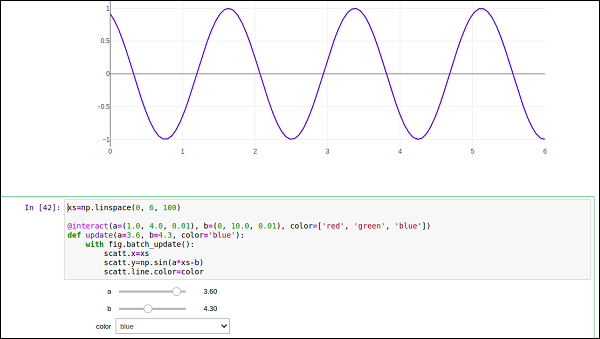
figKami sekarang mendefinisikan file update function yang memasukkan frekuensi dan fase dan mengatur x dan y properti dari scatter tracedidefinisikan di atas. Itu@interact decoratordari modul ipywidgets digunakan untuk membuat satu set widget sederhana untuk mengontrol parameter plot. Fungsi pembaruan didekorasi dengan@interact decorator dari ipywidgets package. Parameter dekorator digunakan untuk menentukan rentang parameter yang ingin kita sapu.
xs = np.linspace(0, 6, 100)
@interact(a = (1.0, 4.0, 0.01), b = (0, 10.0, 0.01), color = ['red', 'green', 'blue'])
def update(a = 3.6, b = 4.3, color = 'blue'):
with fig.batch_update():
scatt.x = xs
scatt.y = np.sin(a*xs-b)
scatt.line.color = colorFigureWidget kosong sekarang diisi dengan warna biru dengan sine curve a dan bsebagai 3.6 dan 4.3 masing-masing. Di bawah sel notebook saat ini, Anda akan mendapatkan sekelompok slider untuk memilih nilaia dan b. Ada juga dropdown untuk memilih warna jejak. Parameter ini ditentukan di@interact decorator.