PyGTK - Panduan Cepat
PyGTK adalah satu set pembungkus yang ditulis dengan Python dan C untuk pustaka GTK + GUI. Ini adalah bagian dari proyek GNOME. Ini menawarkan alat yang komprehensif untuk membangun aplikasi desktop dengan Python. Binding Python untuk pustaka GUI populer lainnya juga tersedia.
PyQtadalah port Python pustaka QT. Tutorial PyQt kami dapat ditemukanhere. Demikian pula, toolkit wxPython adalah pengikatan Python untuk wxWidgets, pustaka GUI lintas platform populer lainnya. Tutorial wxPython kami tersediahere.
GTK+, atau GIMP Toolkit, adalah toolkit multi-platform untuk membuat antarmuka pengguna grafis. Menawarkan satu set lengkap widget, GTK + cocok untuk proyek mulai dari alat kecil satu kali hingga rangkaian aplikasi lengkap.
GTK + telah dirancang dari awal untuk mendukung berbagai bahasa. PyGTK adalah pembungkus Python untuk GTK +.
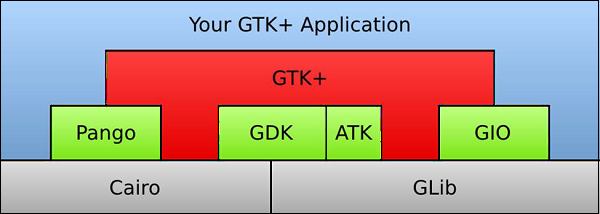
GTK + dibangun di sekitar empat perpustakaan berikut -
Glib- Pustaka inti tingkat rendah yang menjadi dasar dari GTK +. Ini menyediakan penanganan struktur data untuk C.
Pango - Perpustakaan untuk tata letak dan rendering teks dengan penekanan pada internasionalisasi.
Cairo - Perpustakaan untuk grafik 2D dengan dukungan untuk beberapa perangkat keluaran (termasuk Sistem X Window, Win32)
ATK - Pustaka untuk sekumpulan antarmuka yang menyediakan alat aksesibilitas seperti pembaca layar, kaca pembesar, dan perangkat masukan alternatif.

PyGTK memudahkan proses dan membantu Anda membuat program dengan antarmuka pengguna grafis menggunakan bahasa pemrograman Python. Pustaka GTK + yang mendasari menyediakan semua jenis elemen visual dan utilitas untuk mengembangkan aplikasi berfitur lengkap untuk Desktop GNOME. PyGTK adalah perpustakaan lintas platform. Ini adalah perangkat lunak gratis yang didistribusikan di bawah lisensi LGPL.
PyGTK dibangun di sekitar GTK + 2.x. Untuk membangun aplikasi untuk GTK +3, pengikatan PyGObject juga tersedia.
PyGTK untuk Microsoft Windows
Penginstalan PyGTK untuk Microsoft Windows melibatkan langkah-langkah berikut -
Step 1 - Instal interpreter Python 32-bit (distribusi Python 2.7 terbaru)
Step 2 - Unduh dan instal runtime GTK +.
Step 3 - Unduh dan instal GTK + runtime -https://ftp.gnome.org
Step 4 - Anda juga disarankan untuk mengunduh modul PyCairo dan PyGobject dari URL berikut - https://ftp.gnome.org https://ftp.gnome.org/pub
Step 5- Untuk kenyamanan, penginstal all-in-one yang menangani semua dependensi PyGTK juga tersedia. Unduh dan instal penginstal all-in-one terbaru untuk Windows dari URL berikut -https://ftp.gnome.org/pub/GNOME
PyGTK untuk Linux
PyGTK disertakan di sebagian besar distribusi Linux (termasuk Debian, Fedora, Ubuntu, RedHat, dll); kode sumber juga dapat diunduh dan dikompilasi dari URL berikut
https://ftp.gnome.org/pub/GNOME/sources/pygtk/2.24/
Membuat jendela menggunakan PyGTK sangat sederhana. Untuk melanjutkan, pertama-tama kita perlu mengimpor modul gtk dalam kode kita.
import gtkModul gtk berisi kelas gtk.Window. Objeknya membangun jendela tingkat atas. Kami mendapatkan kelas dari gtk.Window.
class PyApp(gtk.Window):Tentukan konstruktor dan panggil show_all() metode kelas gtk.window.
def __init__(self):
super(PyApp, self).__init__()
self.show_all()Kita sekarang harus mendeklarasikan objek dari kelas ini dan memulai sebuah event loop dengan memanggil metode main ().
PyApp()
gtk.main()Disarankan agar kami menambahkan label “Hello World” di jendela induk.
label = gtk.Label("Hello World")
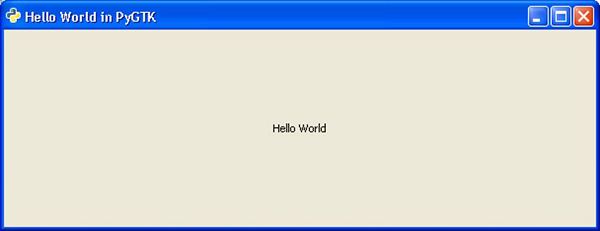
self.add(label)Berikut ini adalah kode lengkap untuk ditampilkan “Hello World”-
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_default_size(300,200)
self.set_title("Hello World in PyGTK")
label = gtk.Label("Hello World")
self.add(label)
self.show_all()
PyApp()
gtk.main()Penerapan kode di atas akan menghasilkan keluaran sebagai berikut -

Modul PyGTK berisi berbagai widget. Kelas gtk.Object bertindak sebagai kelas dasar untuk sebagian besar widget serta untuk beberapa kelas non-widget. Jendela tingkat atas untuk aplikasi desktop yang menggunakan PyGTK disediakan oleh kelas gtk.Window. Tabel berikut mencantumkan widget penting dan fungsinya -
| S.NO | Kelas dan Deskripsi |
|---|---|
| 1 | gtk.Widget Ini adalah kelas gtk.base untuk semua widget PyGTK. gtk.Widget menyediakan sekumpulan metode dan sinyal umum untuk widget. |
| 2 | gtk.Window Ini adalah jendela tingkat atas yang menampung satu widget anak. gtk. Windows adalah area tampilan yang didekorasi dengan bilah judul, dan item untuk memungkinkan pengguna menutup, mengubah ukuran, dan memindahkan jendela. |
| 3 | gtk.Button Ini adalah widget tombol tekan yang mengeluarkan sinyal saat diklik. gtk. Tombol biasanya ditampilkan sebagai tombol tekan dengan label teks dan umumnya digunakan untuk melampirkan fungsi panggilan balik. |
| 4 | gtk.Entry Ini adalah widget entri teks satu baris. |
| 5 | gtk.Label Widget ini menampilkan teks hanya-baca dalam jumlah terbatas. |
| 6 | gtk.ButtonBox Ini adalah kelas dasar untuk widget yang berisi banyak tombol. |
| 7 | gtk.HBox Ini adalah wadah yang mengatur widget turunannya menjadi satu baris horizontal. |
| 8 | gtk.VBox Ini adalah wadah yang mengatur widget turunannya ke dalam satu kolom. |
| 9 | gtk.Fixed Ini adalah wadah yang dapat menempatkan widget anak pada posisi tetap dan dengan ukuran tetap, diberikan dalam piksel. |
| 10 | gtk.Layout Ini menyediakan area yang dapat digulir tak terbatas yang berisi widget anak dan gambar kustom. |
| 11 | gtk.MenuItem Widget ini mengimplementasikan tampilan dan perilaku item menu. Subkelas widget turunan dari gtk.MenuItem adalah satu-satunya turunan menu yang valid. Saat dipilih oleh pengguna, mereka dapat menampilkan menu popup atau menjalankan fungsi atau metode terkait |
| 12 | gtk.Menu Ini adalah menu dropdown yang terdiri dari daftar objek MenuItem yang dapat dinavigasi dan diaktifkan oleh pengguna untuk menjalankan fungsi aplikasi. |
| 13 | gtk.MenuBar Ini menampilkan item menu secara horizontal dalam jendela aplikasi atau dialog. |
| 14 | gtk.ComboBox Widget ini digunakan untuk memilih dari daftar item. |
| 15 | gtk.Scale Ini adalah kontrol slider horizontal atau vertikal untuk memilih nilai numerik. |
| 16 | gtk.Scrollbar Ini menampilkan scrollbar horizontal atau vertikal. |
| 17 | gtk.ProgressBar Ini digunakan untuk menampilkan kemajuan operasi yang berjalan lama. |
| 18 | gtk.Dialog Ini menampilkan jendela popup untuk informasi dan tindakan pengguna. |
| 19 | gtk.Notebook Widget ini adalah wadah yang anak-anaknya adalah halaman yang tumpang tindih yang dapat beralih di antara menggunakan label tab. |
| 20 | gtk.Paned Ini adalah kelas dasar untuk widget dengan dua panel, yang disusun secara horizontal atau vertikal. Widget anak ditambahkan ke panel widget. Pembagian antara dua anak dapat disesuaikan oleh pengguna. |
| 21 | gtk.TextView Widget ini menampilkan konten objek TextBuffer. |
| 22 | gtk.Toolbar Penampung ini menampung dan mengelola sekumpulan tombol dan widget di bilah horizontal atau vertikal. |
| 23 | gtk.TreeView Widget ini menampilkan konten TreeModel standar (ListStore, TreeStore, TreeModelSort) |
| 24 | gtk.DrawingArea Widget ini membantu dalam membuat elemen antarmuka pengguna khusus. gtk.DrawingArea pada dasarnya adalah widget kosong yang berisi jendela tempat Anda dapat menggambar. |
| 25 | gtk.Calendar Widget ini menampilkan kalender dan memungkinkan pengguna untuk memilih tanggal. |
| 26 | gtk.Viewport Widget ini menampilkan porsi widget yang lebih besar. |
Objek dari kelas gtk.Window menyediakan widget yang umumnya dianggap pengguna sebagai Wwindow. Widget ini adalah sebuah wadah sehingga dapat menampung satu widget anak. Ini menyediakan area yang dapat ditampilkan yang dihiasi dengan bilah judul dan kontrol pengubahan ukuran.
gtk. Kelas Windows memiliki konstruktor berikut -
gtk.Window(type)Jenis paramter mengambil salah satu dari nilai berikut -
| gtk.WINDOW_TOPLEVEL (bawaan) | Jendela ini tidak memiliki orang tua. Jendela Toplevel adalah jendela aplikasi utama dan dialog. |
| gtk.WINDOW_POPUP | Jendela ini tidak memiliki bingkai atau dekorasi. Jendela popup digunakan untuk menu dan tooltips. |
Beberapa metode penting dari kelas gtk.Window tercantum di bawah ini -
| S.NO | Metode dan Deskripsi |
|---|---|
| 1 | set_title(string) Ini menyetel properti "title" dari gtk.window ke nilai yang ditentukan oleh title. Judul jendela akan ditampilkan di bilah judulnya. |
| 2 | get_title() Ini mengembalikan judul jendela jika diatur. |
| 3 | set_position() Ini mengatur posisi jendela. Konstanta posisi yang telah ditentukan sebelumnya adalah -
|
| 3 | set_focus() Ini menyetel widget yang ditentukan menjadi widget fokus untuk jendela. |
| 4 | set_resizable() Ini benar secara default. set_resizable () membantu pengguna untuk mengatur ukuran jendela. |
| 5 | set_decorated() Ini benar secara default. Jika salah, bilah judul dan kontrol pengubahan ukuran jendela akan dinonaktifkan. |
| 6 | set_modal() Jika benar, jendela menjadi modal dan interaksi dengan jendela lain dicegah. Ini digunakan untuk widget Dialog. |
| 7 | set_default_size() Ini menetapkan ukuran default jendela ke lebar dan tinggi yang ditentukan dalam piksel. |
Widget gtk.Window memancarkan sinyal berikut -
| aktifkan-default | Ini dipancarkan ketika widget anak default jendela diaktifkan biasanya oleh pengguna menekan tombol Kembali atau Enter. |
| aktifkan-fokus | Ini dipancarkan saat widget anak dengan fokus diaktifkan biasanya oleh pengguna menekan tombol Spasi. |
| bergerak-fokus | Ini dipancarkan saat fokus diubah dalam widget anak jendela saat pengguna menekan Tab, Shift + Tab atau tombol panah Atas, Bawah, Kiri atau Kanan. |
| set-focus | Ini dipancarkan saat fokus berubah menjadi widget di window. |
Widget gtk.Button biasanya ditampilkan sebagai tombol tekan dengan label teks. Biasanya digunakan untuk melampirkan fungsi atau metode panggilan balik yang dipanggil saat tombol diklik.
Kelas gtk.Button memiliki konstruktor berikut -
gtk.Button(label = None, stock = None, use_underline = True)Di mana,
Label - Teks yang akan ditampilkan oleh label tombol
Stock- ID stok yang mengidentifikasi gambar dan teks stok yang akan digunakan di tombol. Default-nya adalah Tidak Ada.
Underline - Jika True, garis bawah dalam teks menunjukkan karakter berikutnya harus digarisbawahi dan digunakan untuk akselerator mnemonik.
Beberapa konstanta standar untuk parameter stok adalah -
- STOCK_OK
- STOCK_STOP
- STOCK_YES
- STOCK_NO
- STOCK_QUIT
- STOCK_CANCEL
- STOCK_CLOSE
Kelas Tombol memiliki metode penting berikut -
| S.NO | Metode dan Deskripsi |
|---|---|
| 1 | set_label() Ini menyetel teks label tombol ke label. String ini juga digunakan untuk memilih item stok jika properti "use_stock" adalah True. |
| 2 | get_label() Ini mengambil teks dari label tombol |
| 3 | set_focus_on_click() Jika Benar, tombol mengambil fokus saat diklik dengan mouse. |
| 4 | set_alignment() Ini adalah perataan horizontal dan vertikal dari widget anak. Nilainya berkisar dari 0,0 hingga 1,0. |
| 5 | set_image() Ini mengatur properti gambar ke nilai gambar. Properti "gtkbutton-images" harus disetel ke True. |
Sinyal berikut dipancarkan oleh widget Tombol -
| mengaktifkan | Ini dipancarkan saat gtk.Widget's activate()metode disebut. Untuk tombol itu menyebabkan sinyal "diklik" dipancarkan. |
| diklik | Ini dibunyikan saat tombol mouse ditekan dan dilepaskan saat penunjuk berada di atas tombol atau saat tombol dipicu dengan keyboard. |
Widget Label berguna untuk menampilkan teks yang tidak dapat diedit. Label digunakan oleh banyak widget lain secara internal. Misalnya, Tombol memiliki label untuk menampilkan teks di wajah. Demikian pula, objek MenuItem memiliki label. Label adalah objek tanpa jendela, sehingga tidak dapat menerima peristiwa secara langsung.
Kelas label memiliki konstruktor sederhana -
gtk.Label(str = None)Metode berguna berikut dapat digunakan dengan objek Label -
| S.NO | Metode dan Deskripsi |
|---|---|
| 1 | set_text() Ini menetapkan teks baru sebagai label |
| 2 | get_text() Ini mengembalikan teks dari label |
| 3 | set_use_underline() Jika benar, garis bawah dalam teks menunjukkan karakter berikutnya harus digunakan untuk kunci akselerator mnemonik. |
| 4 | set_justify Ini mengatur perataan garis dalam teks label relatif satu sama lain. Nilai yang memungkinkan adalah - gtk.JUSTIFY_LEFT, gtk.JUSTIFY_RIGHT, gtk.JUSTIFY_CENTER, dan gtk.JUSTIFY_FILL. |
| 5 | Set_line_wrap() Jika benar, garis tersebut akan dibungkus |
| 6 | set_selectable() Jika benar, teks di label bisa dipilih untuk copy-paste |
| 7 | set_width_chars() Ini mengatur lebar label |
Sinyal berikut dipancarkan oleh widget label -
| aktifkan-tautan-saat ini | Ini dipancarkan saat pengguna mengaktifkan tautan di label. |
| aktifkan-link | Ini akan dipancarkan untuk mengaktifkan URI. |
| copy-clipboard | Ini dipancarkan ketika teks disalin dari label ke clipboard. |
Widget entri adalah widget entri teks satu baris. Jika teks yang dimasukkan lebih panjang dari alokasi widget, widget akan menggulir sehingga posisi kursor terlihat.
Bidang entri dapat diubah dalam mode kata sandi menggunakan metode set_visibility () kelas ini. Teks yang dimasukkan diganti dengan karakter yang dipilih dengan metode invisible_char (), defaultnya adalah '*'.
Kelas entri memiliki konstruktor berikut -
gtk.Entry(max = 0)Di sini, max adalah singkatan dari panjang maksimum bidang entri dalam karakter. Parameter ini mengambil nilai numerik (0-65536).
Tabel berikut menunjukkan metode penting dari kelas Entri -
| S.NO | Metode dan Deskripsi |
|---|---|
| 1 | set_visibility(visible) Jika salah, konten dikaburkan dengan mengganti karakter dengan karakter default yang tidak terlihat - '*' |
| 2 | set_invisible_char(char) Karakter '*' default di kolom entri diganti dengan char |
| 3 | set_max_length(x) Ini menyetel properti "max-length" ke nilai x. (0-65536) |
| 4 | set_text(str) Ini menyetel properti "teks" ke nilai str. String masukstr menggantikan konten entri saat ini. |
| 5 | get_text() Ini mengembalikan nilai properti "teks" yang merupakan string yang berisi konten entri. |
| 6 | set_alignment() Ini menyetel properti "xalign" ke nilai xalign. set_alignment () mengontrol pemosisian horizontal konten di bidang Entri. |
Sinyal berikut dipancarkan oleh widget entri -
| mengaktifkan | Ini dibunyikan saat entri diaktifkan baik oleh tindakan pengguna atau secara terprogram dengan gtk.Widget.activate() metode. |
| menghapus | Ini dipancarkan saat Backspace kunci dimasukkan dari keyboard. |
| copy-clipboard | Ini dibunyikan saat teks pilihan dalam entri disalin ke clipboard. |
| potong-clipboard | Ini dipancarkan ketika seleksi di entri dipotong dan ditempatkan di clipboard. |
| tempel-clipboard | Ini dibunyikan saat konten clipboard ditempelkan ke entri. |
Tidak seperti aplikasi mode konsol, yang dijalankan secara berurutan, aplikasi berbasis GUI digerakkan oleh peristiwa. Itugtk.main()fungsi memulai loop tak terbatas. Peristiwa yang terjadi di GUI ditransfer ke fungsi panggilan balik yang sesuai.
Setiap widget PyGTK, yang diturunkan dari kelas GObject, dirancang untuk memancarkan ‘signal’sebagai tanggapan atas satu atau lebih peristiwa. Sinyal itu sendiri tidak melakukan tindakan apa pun. Sebaliknya, ini 'terhubung' ke fungsi panggilan balik.
Beberapa sinyal diwarisi oleh widget, sedangkan beberapa sinyal khusus untuk widget. Misalnya, sinyal "toggled" dipancarkan oleh widget toggleButton.
Penangan sinyal disiapkan dengan menjalankan connect() metode kelas gtk.widget.
handler_id = object.connect(name, func, func_data)Argumen pertama, name, adalah string yang berisi nama sinyal yang ingin Anda tangkap.
Argumen kedua, func, adalah fungsi panggilan balik yang ingin Anda panggil ketika sudah tertangkap.
Argumen ketiga, func_data, data yang ingin Anda teruskan ke fungsi ini.
ID penangan, yang digunakan untuk mengidentifikasi metode callback secara unik.
Misalnya, untuk menjalankan fungsi onClicked () saat tombol diklik, gunakan sintaks berikut -
btn.connect("clicked",onClicked,None)Fungsi onClicked () didefinisikan sebagai -
def onClicked(widget, data=None):Jika metode callback adalah metode objek, ia menerima dirinya sebagai argumen tambahan -
def onClicked(self, widget, data=None):Contoh
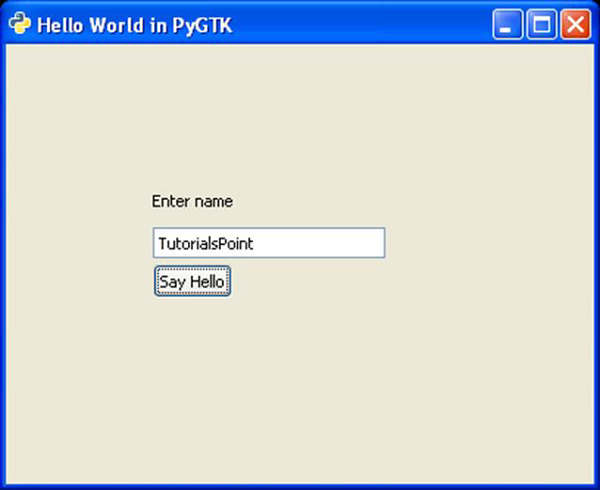
Dalam contoh berikut, Tombol ditambahkan ke gtk.Window. Pesan “Hello World” dicetak saat tombol diklik.
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("Hello World in PyGTK")
self.set_default_size(400,300)
self.set_position(gtk.WIN_POS_CENTER)
self.label = gtk.Label("Enter name")
self.entry = gtk.Entry()
self.btn = gtk.Button("Say Hello")
self.btn.connect("clicked",self.hello)
fixed = gtk.Fixed()
fixed.put(self.label, 100,100)
fixed.put(self.entry, 100,125)
fixed.put(self.btn,100,150)
self.add(fixed)
self.show_all()
def hello(self,widget):
print "hello",self.entry.get_text()
PyApp()
gtk.main()Jalankan kode di atas dari prompt Python. Output berikut akan ditampilkan -

Saat tombol ditekan, output berikut ditampilkan di konsol -
Hello TutorialsPointSelain mekanisme sinyal, peristiwa sistem jendela juga dapat dihubungkan ke fungsi callback. Mengubah ukuran jendela, menekan tombol, acara gulir, dll. Adalah beberapa kejadian sistem jendela yang umum. Peristiwa ini dilaporkan ke loop utama aplikasi. Dari sana, mereka diteruskan melalui sinyal ke fungsi callback.
Beberapa peristiwa sistem tercantum di bawah -
- button_press_event
- button_release_event
- scroll_event
- motion_notify_event
- delete_event
- destroy_event
- expose_event
- key_press_event
- key_release_event
Metode connect () digunakan untuk mengaitkan acara dengan fungsi callback mengikuti sintaks -
Object.connect(name, function, data)Di sini, nama adalah singkatan dari string yang sesuai dengan nama acara yang akan ditangkap. Dan,function adalah nama dari callbackfungsi yang akan dipanggil saat suatu peristiwa terjadi. Data adalah argumen untuk diteruskan ke fungsi callback.
Karenanya, kode berikut menghubungkan widget Tombol dan menangkap acara button_press -
self.btn.connect("button_press_event", self.hello)Berikut ini akan menjadi Prototipe dari hello () fungsi -
def hello(self,widget,event):Contoh
Berikut ini adalah kode untuk event handler tombol -
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("Hello World in PyGTK")
self.set_default_size(400,300)
self.set_position(gtk.WIN_POS_CENTER)
self.label = gtk.Label("Enter name")
self.entry = gtk.Entry()
self.btn = gtk.Button("Say Hello")
self.btn.connect("button_press_event", self.hello)
fixed = gtk.Fixed()
fixed.put(self.label, 100,100)
fixed.put(self.entry, 100,125)
fixed.put(self.btn,100,150)
self.add(fixed)
self.show_all()
def hello(self,widget,event):
print "hello",self.entry.get_text()
PyApp()
gtk.main()Ketika Anda menjalankan kode di atas, ini akan menampilkan output berikut di konsol -
Hello TutorialsPointPustaka PyGTK menyediakan berbagai kelas kontainer untuk mengontrol penempatan widget di dalam jendela. Cara termudah adalah dengan menggunakan filefixed container class dan menempatkan widget di dalamnya dengan menentukan koordinat absolutnya yang diukur dalam piksel.
Sekarang mari kita ikuti langkah-langkah ini -
Step 1 - Nyatakan objek dari fixed class
fixed = gtk.Fixed()Step 2 - Buat widget tombol dan tambahkan ke wadah tetap dengan menggunakan put()metode yang membutuhkan koordinat x dan y. Di sini, tombol akan ditempatkan pada posisi (100.100).
btn = gtk.Button("Hello")
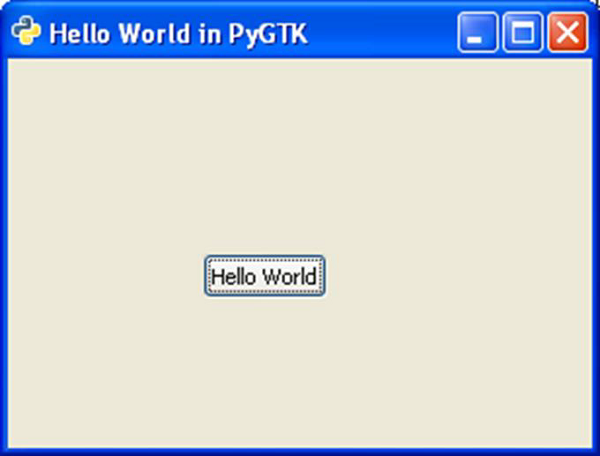
fixed.put(btn, 100,100)Step 3- Anda dapat menempatkan beberapa kontrol dalam wadah tetap. Dan, tambahkan ke jendela tingkat atas dan aktifkanshow_all() metode
self.add(fixed)
self.show_all()Namun, Tata Letak Mutlak ini tidak sesuai karena alasan berikut -
- Posisi widget tidak berubah meskipun jendela diubah ukurannya.
- Penampilannya mungkin tidak seragam pada perangkat layar berbeda dengan resolusi berbeda.
- Modifikasi dalam tata letak sulit karena mungkin perlu mendesain ulang seluruh formulir.
Berikut ini adalah original window -

Berikut ini adalah resized window -

Posisi tombol tidak berubah di sini.
PyGTK API menyediakan kelas wadah untuk meningkatkan pengelolaan posisi widget di dalam wadah. Keunggulan manajer Tata Letak dibandingkan pemosisian absolut adalah -
- Widget di dalam jendela secara otomatis diubah ukurannya.
- Memastikan tampilan seragam pada perangkat layar dengan resolusi berbeda.
- Menambahkan atau menghapus widget secara dinamis dapat dilakukan tanpa harus mendesain ulang.
gtk.Container bertindak sebagai kelas dasar untuk kelas-kelas berikut -
- gtk.ButtonBox
- gtk.Box
- gtk.Alignment
- gtk.EventBox
- gtk.Table
Kelas gtk.Box adalah kelas abstrak yang mendefinisikan fungsionalitas penampung tempat widget ditempatkan di area persegi panjang. Widget gtk.HBox dan gtk.VBox berasal darinya.
Widget anak di gtk.Hbox disusun secara horizontal di baris yang sama. Di sisi lain, widget turunan dari gtk.VBox disusun secara vertikal di kolom yang sama.
gtk.Box class menggunakan konstruktor berikut -
gtk.Box(homogenous = True, spacing = 0)Properti homogen diatur ke True secara default. Hasilnya, semua widget turunan diberikan alokasi yang sama.
gtk.Box menggunakan mekanisme pengemasan untuk menempatkan widget anak di dalamnya dengan mengacu pada posisi tertentu, baik dengan referensi ke awal atau akhir. pack_start () metode menempatkan widget dari awal hingga akhir. Sebaliknya, metode pack_end () menempatkan widget dari awal hingga akhir. Alternatifnya, Anda bisa menggunakan metode add () yang mirip dengan pack_start ().
Metode berikut tersedia untuk gtk.HBox serta gtk.VBox -
gtk_box_pack_start ()
gtk_box_pack_end ()
gtk_box_pack_start ()
Metode ini menambahkan child ke kotak, dikemas dengan mengacu pada awal kotak -
pack_start(child, expand = True, fill = True, padding = 0)Berikut ini adalah parameternya -
child - Ini adalah objek widget yang akan ditambahkan ke kotak
expand- Ini disetel ke True jika anak akan diberi ruang ekstra di dalam kotak. Ruang ekstra dibagi antara semua anakwidgets.
fill- Jika Benar, ruang ekstra akan dialokasikan untuk anak. Jika tidak, parameter ini digunakan sebagai pengisi.
padding - Ini adalah ruang dalam piksel di antara widget di dalam kotak.
gtk_box_pack_end ()
Ini menambahkan anak ke kotak, dikemas dengan mengacu pada akhir kotak.
pack_end (child, expand = True, fill = True, padding = 0)Berikut ini adalah parameternya -
child - Ini adalah objek widget yang akan ditambahkan
expand- Ini disetel ke True jika anak akan diberi ruang ekstra di dalam kotak. Ruang ekstra ini dibagi di antara semua widget anak.
fill - Jika Benar, ruang ekstra akan dialokasikan untuk anak jika tidak digunakan sebagai bantalan.
padding - Ini adalah ruang dalam piksel di antara widget di dalam kotak.
set_spacing (spacing) adalah fungsi yang mengatur jumlah piksel untuk ditempatkan di antara anak-anak kotak.
Metode add (widget)diwarisi dari kelas gtk.Container. Itu menambahkan widget ke wadah. Metode ini dapat digunakan sebagai pengganti metode pack_start ().
Contoh
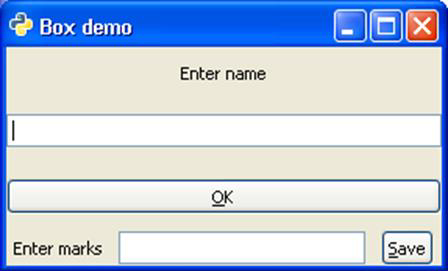
Dalam contoh yang diberikan di bawah ini, jendela tingkat atas berisi kotak vertikal (kotak objek gtk.VBox). Ini pada gilirannya memiliki objek VBox vb dan objek HBox hb. Di kotak atas, label, widget entri, dan tombol ditempatkan secara vertikal. Di kotak bawah, satu set label, entri dan tombol ditempatkan secara vertikal.
Perhatikan kode berikut -
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("Box demo")
box = gtk.VBox()
vb = gtk.VBox()
lbl = gtk.Label("Enter name")
vb.pack_start(lbl, expand = True, fill = True, padding = 10)
text = gtk.Entry()
vb.pack_start(text, expand = True, fill = True, padding = 10)
btn = gtk.Button(stock = gtk.STOCK_OK)
vb.pack_start(btn, expand = True, fill = True, padding = 10)
hb = gtk.HBox()
lbl1 = gtk.Label("Enter marks")
hb.pack_start(lbl1, expand = True, fill = True, padding = 5)
text1 = gtk.Entry()
hb.pack_start(text1, expand = True, fill = True, padding = 5)
btn1 = gtk.Button(stock = gtk.STOCK_SAVE)
hb.pack_start(btn1, expand = True, fill = True, padding = 5)
box.add(vb)
box.add(hb)
self.add(box)
self.show_all()
PyApp()
gtk.main()Kode di atas akan menghasilkan keluaran sebagai berikut -

Kelas ButtonBox di gtk API berfungsi sebagai kelas dasar bagi kontainer untuk menampung banyak tombol baik secara horizontal maupun vertikal. Dua subclass HButtonBox dan VButtonBox diturunkan dari kelas ButtonBox, yang merupakan subclass dari kelas gtk.Box.
Kotak tombol digunakan untuk memberikan tata letak tombol yang konsisten di seluruh aplikasi. Ini menyediakan satu tata letak default dan nilai jarak default yang tetap ada di semua widget.
Itu set_spacing() metode kelas gtk.Box dapat digunakan untuk mengubah jarak default antara tombol di kotak tombol.
Tata letak default tombol dapat diubah oleh set_default()metode. Nilai yang mungkin dari tata letak tombol adalah -
gtk.BUTTONBOX_SPREAD
gtk.BUTTONBOX_EDGE
gtk.BUTTONBOX_START
gtk.BUTTONBOX_END.
Contoh
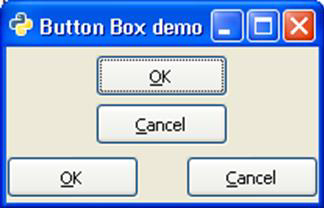
Dalam contoh berikut, objek VBox di dalam jendela tingkat atas secara internal berisi satu objek VButtonBox dan satu objek HButtonBox, masing-masing berisi dua tombol, disusun secara vertikal dan horizontal.
Perhatikan kodenya -
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("Button Box demo")
self.set_size_request(200,100)
self.set_position(gtk.WIN_POS_CENTER)
vb = gtk.VBox()
box1 = gtk.VButtonBox()
btn1 = gtk.Button(stock = gtk.STOCK_OK)
btn2 = gtk.Button(stock = gtk.STOCK_CANCEL)
box1.pack_start(btn1, True, True, 0)
box1.pack_start(btn2, True, True, 0)
box1.set_border_width(5)
vb.add(box1)
box2 = gtk.HButtonBox()
btn3 = gtk.Button(stock = gtk.STOCK_OK)
btn4 = gtk.Button(stock = gtk.STOCK_CANCEL)
ent = gtk.Entry()
box2.pack_start(btn3, True, True, 0)
box2.pack_start(btn4, True, True, 0)
box1.set_border_width(5)
vb.add(box2)
self.add(vb)
self.show_all()
PyApp()
gtk.main()Kode di atas menghasilkan output berikut -

Widget ini terbukti berguna dalam mengontrol penyelarasan dan ukuran widget turunannya. Ini memiliki empat properti yang disebut xalign, yalign, xscale dan yscale. Properti scale menentukan berapa banyak ruang kosong yang akan digunakan oleh widget turunan. Properti align digunakan untuk menempatkan widget anak dalam area yang tersedia.
Keempat properti mengambil nilai float antara 0 dan 1.0. Jika properti xscale dan yscale disetel ke 0, itu berarti widget tidak menyerap ruang kosong dan jika disetel ke 1, widget menyerap ruang kosong maksimum masing-masing secara horizontal atau vertikal.
Properti xalign dan yalign jika disetel ke 0, berarti tidak akan ada ruang kosong di widget kiri atau di atas. Jika disetel ke 1, akan ada ruang kosong maksimum di kiri atau di atas widget.
Kelas gtk.alignment memiliki konstruktor berikut -
gtk.alignment(xalign = 0.0, yalign = 0.0, xscale = 0.0, yscale = 0.0)Dimana,
xalign - Merupakan pecahan dari ruang kosong horizontal di sebelah kiri widget anak.
yalign - Adalah pecahan ruang bebas vertikal di atas widget anak.
xscale - Is adalah bagian dari ruang kosong horizontal yang diserap widget turunan.
yscale - Is adalah bagian dari ruang kosong vertikal yang diserap widget turunan.
Contoh
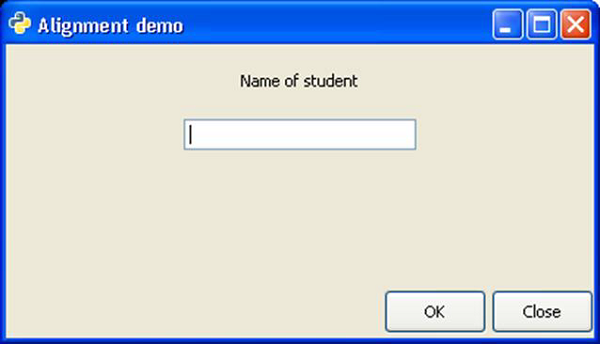
Kode berikut menunjukkan penggunaan widget gtk.alignment. Sebuah Vbox di jendela tingkat atas memiliki Vbox atas dan Hbox bawah ditempatkan di dalamnya. Di kotak vertikal atas, label dan widget Entri ditempatkan sedemikian rupa sehingga ke kiri, 50% ruang tetap kosong dan lebih dari 25% ini ditempati dengan menetapkan 0,5 xalign dan 0,25 ke properti yalign.
Di HBox bawah, semua ruang kosong yang tersedia ada di sisi kiri. Ini dicapai dengan menetapkan 1 ke properti xalign. Oleh karena itu, dua tombol di kotak horizontal muncul sejajar kanan.
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("Alignment demo")
self.set_size_request(400,200)
self.set_position(gtk.WIN_POS_CENTER)
vbox = gtk.VBox(False, 5)
vb = gtk.VBox()
hbox = gtk.HBox(True, 3)
valign = gtk.Alignment(0.5,0.25, 0, 0)
lbl = gtk.Label("Name of student")
vb.pack_start(lbl, True, True, 10)
text = gtk.Entry()
vb.pack_start(text, True, True, 10)
valign.add(vb)
vbox.pack_start(valign)
ok = gtk.Button("OK")
ok.set_size_request(70, 30)
close = gtk.Button("Close")
hbox.add(ok)
hbox.add(close)
halign = gtk.Alignment(1, 0, 0, 0)
halign.add(hbox)
vbox.pack_start(halign, False, False, 3)
self.add(vbox)
self.connect("destroy", gtk.main_quit)
self.show_all()
PyApp()
gtk.main()Kode di atas menghasilkan keluaran sebagai berikut -

Beberapa widget dalam kit alat PyGTK tidak memiliki jendelanya sendiri. Widget tanpa jendela seperti itu tidak dapat menerima sinyal peristiwa. Widget semacam itu, misalnya label, jika dimasukkan ke dalam kotak acara dapat menerima sinyal.
EventBox adalah wadah tak terlihat yang menyediakan jendela ke widget tanpa jendela. Ini memiliki konstruktor sederhana tanpa argumen apa pun -
gtk.EventBox()Contoh
Dalam contoh berikut, dua widget gtk.EventBox ditempatkan di jendela tingkat atas. Di dalam setiap kotak acara, label ditambahkan. Eventbox sekarang terhubung ke fungsi callback untuk memproses button_press_event di atasnya. Karena kotak acara itu sendiri tidak terlihat, secara efektif acara tersebut terjadi pada label yang disematkan. Karenanya, saat kita mengklik label apa pun, fungsi panggilan balik yang sesuai akan dipanggil.
Perhatikan kodenya -
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("EventBox demo")
self.set_size_request(200,100)
self.set_position(gtk.WIN_POS_CENTER)
fixed = gtk.Fixed()
event1 = gtk.EventBox()
label1 = gtk.Label("Label 1")
event1.add(label1)
fixed.put(event1, 80,20)
event1.connect("button_press_event",self.hello1)
event2 = gtk.EventBox()
label2 = gtk.Label("Label 2")
event2.add(label2)
event2.connect("button_press_event",self.hello2)
fixed.put(event2, 80,70)
self.add(fixed)
self.connect("destroy", gtk.main_quit)
self.show_all()
def hello1(self, widget, event):
print "clicked label 1"
def hello2(self, widget, event):
print "clicked label 2"
PyApp()
gtk.main()Kode di atas menghasilkan output berikut -

Saat Label 1 diklik di konsol, pesan "label yang diklik 1" akan dicetak. Demikian pula, ketika Label 2 diklik, pesan "label yang diklik 2" dicetak.
Gtk.Layout adalah widget penampung yang mirip dengan gtk.Fixed. Widget ditempatkan di widget Tata Letak dengan menentukan koordinat absolut. Namun, Tata Letak berbeda dari widget tetap dalam hal-hal berikut -
Widget tata letak dapat memiliki lebar dan tinggi tak terbatas. Nilai maksimum lebar dan tinggi dibatasi oleh ukuran bilangan bulat tak bertanda.
Widget gtk.DrawingArea dapat dimasukkan dalam wadah tata letak. DrawingArea adalah kanvas tempat elemen 2D seperti garis, persegi panjang, dll. Dapat digambar.
Untuk meletakkan wadah Layout di jendela tingkat atas dengan dimensi yang lebih kecil, ini dapat dikaitkan dengan scrollbar atau dapat ditempatkan di ScrolledWindow.
Kelas gtk.Layout memiliki konstruktor berikut -
gtk.Layout(hadjustment = None, vadjustment = None)Itu hadjustment dan vadjustment properti mewakili objek yang memiliki nilai batas yang dapat disesuaikan.
Tabel berikut mencantumkan metode tata letak yang sering digunakan -
| letakkan (widget, x, y) | Menempatkan widget anak pada koordinat yang ditentukan |
| set_size (w, h) | Menyetel ukuran penampung Layout ke lebar dan tinggi yang ditentukan |
Objek Layout memancarkan sinyal set_scroll_adjustment saat penyesuaian yang terkait dengannya diubah.
Contoh
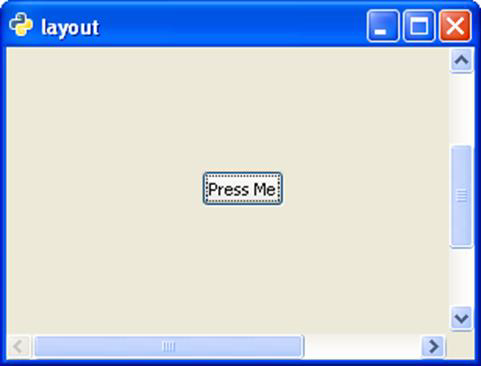
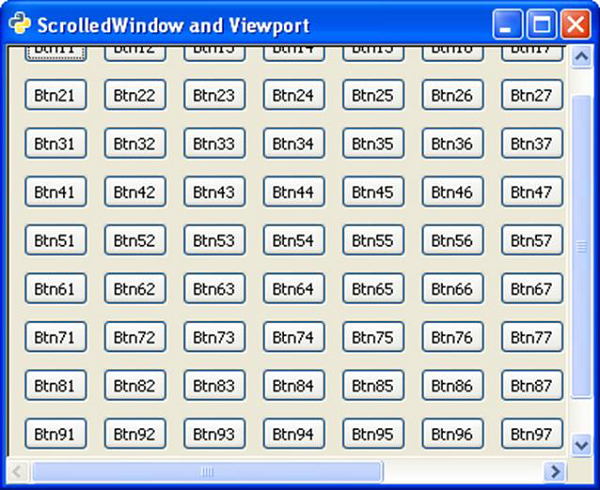
Dalam contoh berikut, Label ditempatkan di tengah wadah Layout, yang pada gilirannya akan ditempatkan di jendela tingkat atas dengan ukuran lebih kecil. Oleh karena itu, pertama kali ditambahkan ke ScrolledWindow dan ScrolledWindow kemudian ditambahkan ke jendela utama.
Perhatikan kodenya -
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("layout")
self.set_size_request(300,200)
self.set_position(gtk.WIN_POS_CENTER)
sc = gtk.ScrolledWindow()
lo = gtk.Layout()
lo.set_size(400,400)
button = gtk.Button("Press Me")
lo.put(button, 125,200)
sc.add(lo)
self.add(sc)
self.connect("destroy", gtk.main_quit)
self.show_all()
PyApp()
gtk.main()Kode di atas akan menghasilkan output berikut -

ComboBox adalah widget yang kuat dan populer di semua perangkat GUI. Ini menyediakan daftar dropdown item dari mana pengguna dapat memilih. Widget gtk.ComboBox mengimplementasikan antarmuka CellLayout dan menyediakan sejumlah metode untuk mengelola tampilan item.
Objek kelas gtk.ComboBox dikaitkan dengan ListSore, yang merupakan model daftar yang dapat digunakan dengan widget yang menampilkan koleksi item. Item ditambahkan ke ListStore dengan metode append (). Selanjutnya, objek CellRendererText dibuat dan dikemas ke dalam kotak kombo.
Ikuti langkah-langkah berikut untuk menyiapkan kotak kombo.
combobox = gtk.ComboBox()
store = gtk.ListStore(gobject.TYPE_STRING)
cell = gtk.CellRendererText()
combobox.pack_start(cell)
combobox.add_attribute(cell, 'text', 0)PyGTK menawarkan metode kenyamanan - gtk.combo_box_new_text()untuk membuat kotak kombo daripada menggunakan penyimpanan daftar. Metode kenyamanan terkait append_text (), prepend_text (), insert_text () dan remove_text () digunakan untuk mengelola konten kotak kombo.
Kelas gtk.ComboBox memiliki metode berikut -
| S.NO | Metode dan Deskripsi |
|---|---|
| 1 | set_wrap_width() Mengatur jumlah kolom yang akan ditampilkan dalam tata letak tabel popup |
| 2 | get_active() Mengembalikan nilai properti "aktif" yang merupakan indeks dalam model item yang sedang aktif |
| 3 | set_active() Set item aktif dari combo_box ke item dengan indeks model ditentukan |
| 4 | set_model() Mengatur model yang digunakan oleh kotak kombo |
| 5 | append_text() Menambahkan string yang ditentukan oleh teks ke daftar string yang disimpan di penyimpanan daftar kotak kombo |
| 6 | Insert_text() Menyisipkan string yang ditentukan oleh teks di kotak kombo gtk.ListStore pada indeks yang ditentukan oleh posisi |
| 7 | prepend_text() Menambahkan string yang ditentukan oleh teks ke daftar string yang disimpan di penyimpanan daftar |
| 8 | remove_text() Menghapus string pada indeks yang ditentukan oleh posisi di liststore terkait |
| 9 | get_active_text() Mengembalikan string yang sedang aktif |
Widget ComboBox memancarkan sinyal berikut -
| berubah | Ini dipancarkan ketika item baru di kotak kombo dipilih |
| move_active | Ini adalah sinyal pengikatan kunci yang dipancarkan untuk memindahkan pilihan aktif. |
| Popdown | Ini adalah sinyal keybinding yang dipancarkan ke daftar kotak kombo. Binding default untuk sinyal ini adalah Alt + Up dan Escape |
| Muncul | Ini adalah sinyal pengikatan kunci yang dipancarkan untuk memunculkan daftar kotak kombo. Binding default untuk sinyal ini adalah Alt + Down. |
Dua kode contoh untuk demonstrasi ComboBox diberikan di bawah ini.
Contoh 1
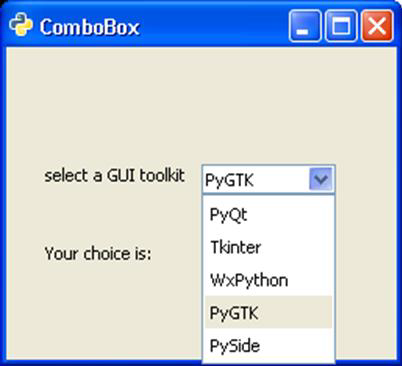
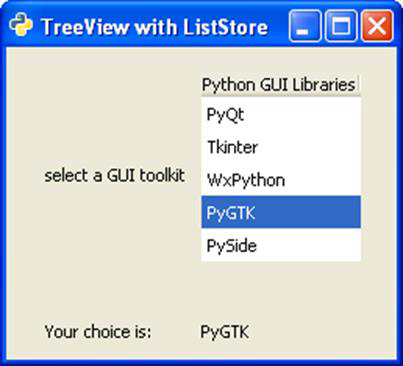
Dalam contoh ini, ListStore diisi dengan nama toolkit GUI Python yang populer dan dikaitkan dengan widget ComboBox. Saat pengguna membuat pilihan, sinyal yang diubah dipancarkan. Itu terhubung ke fungsi panggilan balik untuk menampilkan pilihan pengguna.
import pygtk
pygtk.require('2.0')
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("ComboBox with ListStore")
self.set_default_size(250, 200)
self.set_position(gtk.WIN_POS_CENTER)
combobox = gtk.ComboBox()
store = gtk.ListStore(str)
cell = gtk.CellRendererText()
combobox.pack_start(cell)
combobox.add_attribute(cell, 'text', 0)
fixed = gtk.Fixed()
lbl = gtk.Label("select a GUI toolkit")
fixed.put(lbl, 25,75)
fixed.put(combobox, 125,75)
lbl2 = gtk.Label("Your choice is:")
fixed.put(lbl2, 25,125)
self.label = gtk.Label("")
fixed.put(self.label, 125,125)
self.add(fixed)
store.append (["PyQt"])
store.append (["Tkinter"])
store.append (["WxPython"])
store.append (["PyGTK"])
store.append (["PySide"])
combobox.set_model(store)
combobox.connect('changed', self.on_changed)
combobox.set_active(0)
self.connect("destroy", gtk.main_quit)
self.show_all()
return
def on_changed(self, widget):
self.label.set_label(widget.get_active_text())
return
if __name__ == '__main__':
PyApp()
gtk.main()Setelah dieksekusi, program menampilkan output berikut -

Contoh 2
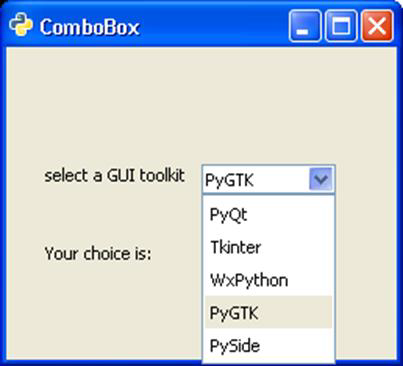
Versi kedua dari program ini menggunakan metode kemudahan combo_box_new_text()untuk membuat kotak kombo dan fungsi append_text () untuk menambahkan string di dalamnya. Di kedua program, fileget_active_text() Metode ini digunakan untuk mengambil pilihan pengguna dan menampilkan label di jendela.
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("Simple ComboBox")
self.set_default_size(250, 200)
self.set_position(gtk.WIN_POS_CENTER)
cb = gtk.combo_box_new_text()
cb.connect("changed", self.on_changed)
cb.append_text('PyQt')
cb.append_text('Tkinter')
cb.append_text('WxPython')
cb.append_text('PyGTK')
cb.append_text('PySide')
fixed = gtk.Fixed()
lbl = gtk.Label("select a GUI toolkit")
fixed.put(lbl, 25,75)
fixed.put(cb, 125,75)
lbl2 = gtk.Label("Your choice is:")
fixed.put(lbl2, 25,125)
self.label = gtk.Label("")
fixed.put(self.label, 125,125)
self.add(fixed)
self.connect("destroy", gtk.main_quit)
self.show_all()
def on_changed(self, widget):
self.label.set_label(widget.get_active_text())
if __name__ == '__main__':
PyApp()
gtk.main()Output dari program ini mirip dengan program sebelumnya.

Widget ToggleButton adalah gtk.Button dengan dua status - a pressed or active (atau di) status dan a normal or inactive (or off)negara. Setiap kali tombol ditekan, statusnya berganti-ganti. Status ToggleButton juga dapat diubah secara terprogram dengan metode set_active (). Untuk mengganti status tombol, metode toggled () juga tersedia.
Kelas gtk.ToggleButton memiliki konstruktor berikut -
gtk.ToggleButton(label = None, use_underline = True)Di sini, label adalah tes yang akan ditampilkan pada tombol. Properti use_underline, jika True, garis bawah dalam teks menunjukkan karakter berikutnya harus digarisbawahi dan digunakan untuk akselerator mnemonik.
Beberapa metode penting dari kelas gtk.ToggleButton diberikan dalam tabel berikut -
| set_active () | Ini mengatur active properti dengan nilai untuk True (aktif atau ditekan atau aktif) atau False (tidak aktif atau normal atau mati) |
| get_active () | Ini mengambil status tombol |
| toggled () | Ini memancarkan sinyal "toggled" pada tombol sakelar. |
Widget ToggleButton memancarkan sinyal berikut -
| Toggled | Ini dibunyikan saat status togglebutton berubah baik secara terprogram atau oleh tindakan pengguna. |
Kode yang diberikan di bawah ini menunjukkan penggunaan widget ToggleButton.
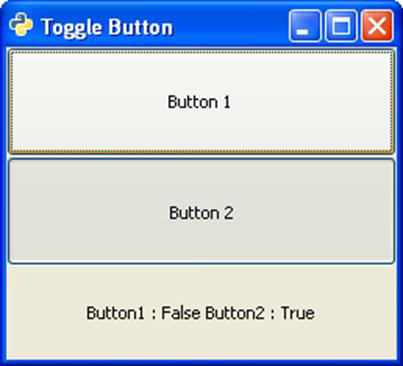
Dua widget ToggleButtons dan Label ditempatkan dalam wadah VBox. Sinyal toggled yang dipancarkan oleh Button1 terhubung ke fungsi callback on_toggled (). Dalam fungsi ini, status Button2 diatur ke True jika Button1 adalah False dan sebaliknya.
if self.btn1.get_active() == True:
self.btn2.set_active(False)
else:
self.btn2.set_active(True)Ini menampilkan status tombol seketika pada Label.
Contoh
Perhatikan kode berikut -
import gtk
PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("Toggle Button")
self.set_default_size(250, 200)
self.set_position(gtk.WIN_POS_CENTER)
vbox = gtk.VBox()
self.btn1 = gtk.ToggleButton("Button 1")
self.btn1.connect("toggled", self.on_toggled)
self.btn2 = gtk.ToggleButton("Button 2")
self.lbl = gtk.Label()
vbox.add(self.btn1)
vbox.add(self.btn2)
vbox.add(self.lbl)
self.add(vbox)
self.connect("destroy", gtk.main_quit)
self.show_all()
def on_toggled(self, widget, data = None):
if self.btn1.get_active() == True:
self.btn2.set_active(False)
else:
self.btn2.set_active(True)
state = "Button1 : "+str(self.btn1.get_active())+"
Button2 : "+str(self.btn2.get_active())
self.lbl.set_text(state)
if __name__ == '__main__':
PyApp()
gtk.main()Kode di atas menghasilkan output berikut -

Widget CheckButton tidak lain adalah ToggleButton yang ditata sebagai kotak centang dan label. Ini mewarisi semua properti dan metode dari kelas ToggleButton. Tidak seperti ToggleButton yang judulnya ada di bagian depan tombol, CheckButton menampilkan kotak kecil yang dapat dicentang dan memiliki label di sebelah kanannya.
Pembuat, metode, dan sinyal yang terkait dengan gtk.CheckButton sama persis dengan gtk.ToggleButton.
Contoh
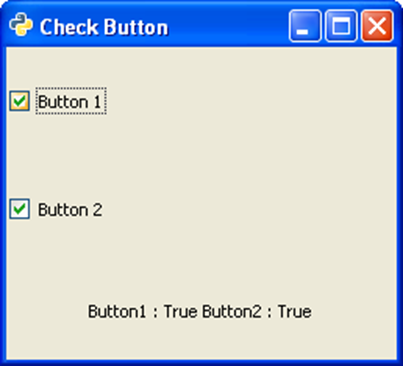
Contoh berikut menunjukkan penggunaan widget CheckButton. Dua CheckButtons dan Label ditempatkan di VBox. Sinyal toggled dari CheckButton pertama terhubung ke metode on_checked () yang menyetel status tombol kedua ke True jika tombol pertama salah dan sebaliknya.
Perhatikan kodenya -
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("Check Button")
self.set_default_size(250, 200)
self.set_position(gtk.WIN_POS_CENTER)
vbox = gtk.VBox()
self.btn1 = gtk.CheckButton("Button 1")
self.btn1.connect("toggled", self.on_checked)
self.btn2 = gtk.CheckButton("Button 2")
self.btn2.connect("toggled", self.on_checked)
self.lbl = gtk.Label()
vbox.add(self.btn1)
vbox.add(self.btn2)
vbox.add(self.lbl)
self.add(vbox)
self.connect("destroy", gtk.main_quit)
self.show_all()
def on_checked(self, widget, data = None):
state = "Button1 : "+str(self.btn1.get_active())+"
Button2 : "+str(self.btn2.get_active())
self.lbl.set_text(state)
if __name__ == '__main__':
PyApp()
gtk.main()Kode di atas akan menghasilkan output berikut -

Sebuah widget RadioButton menawarkan fungsionalitas yang mirip dengan CheckButton. Namun, bila lebih dari satu tombol radio ada dalam wadah yang sama, maka pilihan yang saling eksklusif tersedia bagi pengguna untuk memilih dari salah satu opsi yang tersedia. Jika setiap tombol radio dalam wadah milik grup yang sama, maka saat salah satu dipilih, yang lain secara otomatis batal dipilih.
Berikut ini adalah konstruktor kelas gtk.RadioButton -
gtk.RadioButton(group = None, Label = None, unerline = None)Untuk membuat grup tombol, sediakan group=None untuk tombol Radio pertama, dan untuk opsi berikutnya, sediakan objek tombol pertama sebagai grup.
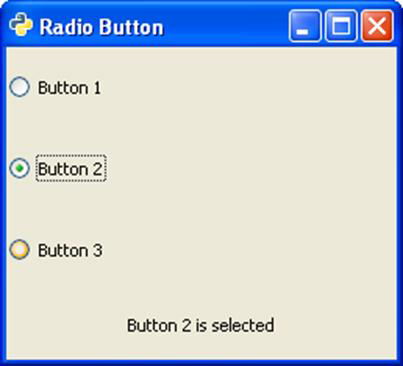
Seperti pada ToggleButton dan CheckButton, RadioButton juga memancarkan the toggled signal. Dalam contoh yang diberikan di bawah ini, tiga objek widget gtk.RadioButton ditempatkan di VBox. Semuanya terhubung ke fungsi panggilan balik on_selected (), untuk memproses sinyal yang diubah.
Fungsi panggilan balik mengidentifikasi label widget RadioButton sumber dan menampilkannya pada label yang diletakkan di VBox.
Contoh
Perhatikan kode berikut -
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("Radio Button")
self.set_default_size(250, 200)
self.set_position(gtk.WIN_POS_CENTER)
vbox = gtk.VBox()
btn1 = gtk.RadioButton(None, "Button 1")
btn1.connect("toggled", self.on_selected)
btn2 = gtk.RadioButton(btn1,"Button 2")
btn2.connect("toggled", self.on_selected)
btn3 = gtk.RadioButton(btn1,"Button 3")
btn3.connect("toggled", self.on_selected)
self.lbl = gtk.Label()
vbox.add(btn1)
vbox.add(btn2)
vbox.add(btn3)
vbox.add(self.lbl)
self.add(vbox)
self.connect("destroy", gtk.main_quit)
self.show_all()
def on_selected(self, widget, data=None):
self.lbl.set_text(widget.get_label()+" is selected")
if __name__ == '__main__':
PyApp()
gtk.main()Kode di atas akan menghasilkan output berikut -

Bilah horizontal tepat di bawah bilah judul dari gtk. Jendela tingkat atas disediakan untuk menampilkan rangkaian menu. Ini adalah objek kelas gtk.MenuBar di PyGTK API.
Objek dari kelas gtk.Menu ditambahkan ke bilah menu. Ini juga digunakan untuk membuat menu konteks dan menu popup. Setiap menu mungkin berisi satu atau lebih widget gtk.MenuItem. Beberapa di antaranya dapat menjadi submenu dan memiliki tombol MenuItem berjenjang.
The gtk.MenuBar merupakan subclass dari kelas gtk.MenuShell. Ini memiliki konstruktor default sederhana -
gtk.MenuBar()Untuk menambahkan menu ke MenuBar, metode append () dari kelas MenuBar digunakan.
Untuk membuat menu, buat widget MenuItem dengan label yang diinginkan untuk muncul di bilah menu dan setel sebagai submenu.
Misalnya, kode berikut digunakan untuk menyiapkan menu File -
menu1 = gtk.Menu()
file = gtk.MenuItem("_File")
file.set_submenu(menu1)Sekarang, satu atau lebih widget dari kelas MenuItem dapat ditambahkan di menu.
item1 = gtk.MenuItem("New")
item2 = gtk.MenuItem("Open")MenuItems ini ditambahkan ke widget Menu dan objek menu pada gilirannya ditambahkan ke bilah menu.
menu1.append(item1)
menu1.append(item2)
mb.append(menu1)Toolkit PyGTK menawarkan banyak jenis widget MenuItem. Sebuah ImageMenuItem adalah item menu dengan gambar yang terkait dengannya. Anda dapat menggunakan gambar stok apa pun dengan menggunakan parameter ID Saham atau menetapkan gambar lain dengan metode set_image ().
Misalnya, item menu 'Baru' yang memiliki gambar dibuat dengan cara berikut -
new = gtk.ImageMenuItem(gtk.STOCK_NEW)
menu1.append(new)Demikian pula, Anda juga dapat menambahkan CheckMenuItem menggunakan kode berikut -
chk = gtk.CheckMenuItem("Checkable")
menu1.append(chk)Sekelompok item radio juga dapat ditambahkan menggunakan kode ini -
radio1 = gtk.RadioMenuItem(None,"Radio1")
radio2 = gtk.RadioMenuItem(radio1, "Radio2")
menu1.append(radio1)
menu1.append(radio2)Terkadang, Anda mungkin ingin menambahkan garis pemisah di antara item menu. Untuk tujuan itu, fileSeparatorMenuItem juga tersedia.
sep = gtk.SeparatorMenuItem()
menu1.append(sep)Anda juga dapat menetapkan pintasan keyboard ke item menu. PyGTK memiliki akselerator. Mulailah dengan membuat grup akselerator dan lampirkan ke jendela tingkat atas.
acgroup = gtk.AccelGroup()
self.add_accel_group(acgroup)Untuk menetapkan pintasan, gunakan add_accelerator() berfungsi dengan prototipe berikut -
Item1.add_accelerator(signal, group, key, modifier, flags)Berikut ini adalah beberapa pengubah standar -
- SHIFT_MASK
- LOCK_MASK
- CONTROL_MASK
- BUTTON1_MASK
- BUTTON1_MASK
Untuk menetapkan pintasan Ctrl + N ke item Menu Baru, gunakan sintaks berikut -
new = gtk.ImageMenuItem(gtk.STOCK_NEW,acgroup)
new.add_accelerator("activate", acgroup, ord('N'),
gtk.gdk.CONTROL_MASK, gtk.ACCEL_VISIBLE)Contoh
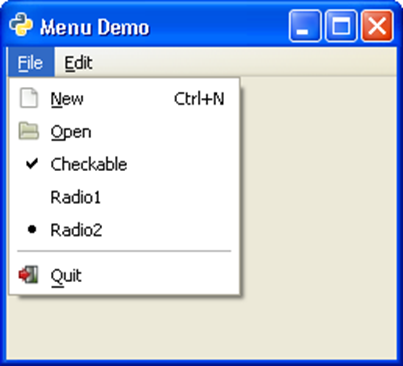
Contoh berikut menunjukkan fitur yang dibahas di atas -
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("Menu Demo")
self.set_default_size(250, 200)
self.set_position(gtk.WIN_POS_CENTER)
mb = gtk.MenuBar()
menu1 = gtk.Menu()
file = gtk.MenuItem("_File")
file.set_submenu(menu1)
acgroup = gtk.AccelGroup()
self.add_accel_group(acgroup)
new = gtk.ImageMenuItem(gtk.STOCK_NEW,acgroup)
new.add_accelerator("activate", acgroup, ord('N'),
gtk.gdk.CONTROL_MASK, gtk.ACCEL_VISIBLE)
menu1.append(new)
open = gtk.ImageMenuItem(gtk.STOCK_OPEN)
menu1.append(open)
chk = gtk.CheckMenuItem("Checkable")
menu1.append(chk)
radio1 = gtk.RadioMenuItem(None,"Radio1")
radio2 = gtk.RadioMenuItem(radio1, "Radio2")
menu1.append(radio1)
menu1.append(radio2)
sep = gtk.SeparatorMenuItem()
menu1.append(sep)
exit = gtk.ImageMenuItem(gtk.STOCK_QUIT)
menu1.append(exit)
menu2 = gtk.Menu()
edit = gtk.MenuItem("_Edit")
edit.set_submenu(menu2)
copy = gtk.ImageMenuItem(gtk.STOCK_COPY)
menu2.append(copy)
cut = gtk.ImageMenuItem(gtk.STOCK_CUT)
menu2.append(cut)
paste = gtk.ImageMenuItem(gtk.STOCK_PASTE)
menu2.append(paste)
mb.append(file)
mb.append(edit)
vbox = gtk.VBox(False, 2)
vbox.pack_start(mb, False, False, 0)
self.add(vbox)
self.connect("destroy", gtk.main_quit)
self.show_all()
if __name__ == '__main__':
PyApp()
gtk.main()Kode di atas akan menghasilkan keluaran sebagai berikut -

Kelas bilah alat diwarisi dari kelas gtk.Container. Ini memegang dan mengelola satu set tombol dan widget lainnya. Satu atau lebih garis horizontal tombol biasanya terlihat tepat di bawah bilah menu di jendela tingkat atas. Toolbar juga dapat diletakkan di jendela yang dapat dilepas yang disebut HandleBox. Secara default, tombol di widget gtk.Toolbar diletakkan secara horizontal. Bilah alat vertikal dapat diatur dengan mengatur properti orientasi kegtk.ORIENTATION_VERTICAL.
Toolbar dapat dikonfigurasi untuk menampilkan tombol dengan ikon, teks, atau keduanya. Pencacah gaya adalah -
| gtk.TOOLBAR_ICONS | Tombol-tombol ini hanya menampilkan ikon di toolbar. |
| gtk.TOOLBAR_TEXT | Tombol-tombol ini hanya menampilkan label teks di bilah alat. |
| gtk.TOOLBAR_BOTH | Tombol-tombol ini menampilkan teks dan ikon di toolbar. |
| gtk.TOOLBAR_BOTH_HORIZ | Tombol-tombol ini menampilkan ikon dan teks secara berdampingan, bukan bertumpuk secara vertikal. |
Widget Toolbar disiapkan menggunakan konstruktor berikut -
bar = gtk.Toolbar()Konstituen Toolbar adalah turunan dari gtk.ToolItem. Item tersebut dapat berupa ToolButton, RadioToolButton, ToggleToolButton, atau SeparatorToolItem. Untuk menetapkan ikon ke objek ToolItem, gambar dengan stock_ID yang telah ditentukan dapat digunakan atau gambar khusus dapat ditetapkan dengan metode set_image ().
Contoh berikut menunjukkan cara membuat ToolItems yang berbeda -
ToolButton
newbtn = gtk.ToolButton(gtk.STOCK_NEW)RadioToolButton
rb1 = gtk.RadioToolButton(None,gtk.STOCK_JUSTIFY_LEFT)
rb2 = gtk.RadioToolButton(rb1,gtk.STOCK_JUSTIFY_RIGHT)Perhatikan bahwa beberapa tombol radio ditempatkan dalam grup yang sama.
SeparatorToolItem
sep = gtk.SeparatorToolItem()Item ini diletakkan di toolbar dengan memanggil its insert metode.
gtk.Toolbar.insert(item, index)Sebagai contoh,
bar.insert(new,0)Anda juga dapat menetapkan tooltip ke ToolButton menggunakan nethod set_tooltip_text (). Sebagai contoh,New tooltip ditetapkan ke ToolButton baru.
newbtn.set_tooltip_text("New")Contoh
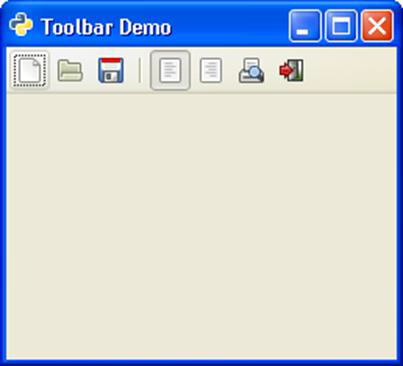
Kode berikut menunjukkan jendela tingkat atas dengan bilah alat yang diatur untuk memuat item alat normal, item radio dan item pemisah.
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("Toolbar Demo")
self.set_default_size(250, 200)
self.set_position(gtk.WIN_POS_CENTER)
toolbar = gtk.Toolbar()
toolbar.set_style(gtk.TOOLBAR_ICONS)
toolbar.set_orientation(gtk.ORIENTATION_HORIZONTAL)
newbtn = gtk.ToolButton(gtk.STOCK_NEW)
newbtn.set_tooltip_text("New")
openbtn = gtk.ToolButton(gtk.STOCK_OPEN)
savebtn = gtk.ToolButton(gtk.STOCK_SAVE)
sep = gtk.SeparatorToolItem()
rb1 = gtk.RadioToolButton(None,gtk.STOCK_JUSTIFY_LEFT)
53
rb2 = gtk.RadioToolButton(rb1,gtk.STOCK_JUSTIFY_RIGHT)
prv = gtk.ToggleToolButton(gtk.STOCK_PRINT_PREVIEW)
quitbtn = gtk.ToolButton(gtk.STOCK_QUIT)
toolbar.insert(newbtn, 0)
toolbar.insert(openbtn, 1)
toolbar.insert(savebtn, 2)
toolbar.insert(sep, 3)
toolbar.insert(rb1,4)
toolbar.insert(rb2,5)
toolbar.insert(prv,6)
toolbar.insert(quitbtn, 7)
quitbtn.connect("clicked", gtk.main_quit)
vbox = gtk.VBox(False, 2)
vbox.pack_start(toolbar, False, False, 0)
self.add(vbox)
self.connect("destroy", gtk.main_quit)
self.show_all()
def on_checked(self, widget, data = None):
state = "Button1 : "+str(self.btn1.get_active())+"
Button2 : "+str(self.btn2.get_active())
self.lbl.set_text(state)
if __name__ == '__main__':
PyApp()
gtk.main()Kode di atas akan menghasilkan output berikut -

Beberapa widget di PyGTK toolkit sedemikian rupa sehingga propertinya dapat disesuaikan pada rentang tertentu oleh pengguna dengan menggunakan mouse atau keyboard. Widget seperti Area pandang digunakan untuk menampilkan beberapa bagian yang dapat disesuaikan dari data besar, misalnya, teks multiline dalam kontrol TextView.
PyGTK menggunakan objek gtk.Adjustment untuk digunakan terkait dengan widget tersebut sehingga penyesuaian pengguna diteruskan ke beberapa fungsi callback untuk diproses. Objek Penyesuaian berisi batas bawah dan atas dari nilai yang dapat disesuaikan dan parameter langkah kenaikannya. Ketika parameter objek penyesuaian berubah, ia memancarkan sinyal yang berubah atau nilai_berubah.
Berikut ini adalah konstruktor dari kelas gtk.Adjustment -
gtk.Adjustment(value = 0, lower = 0, upper = 0, step_incr = 0,
page_incr = 0, page_size = 0)Arti dari masing-masing atribut dalam konstruktor adalah sebagai berikut -
| nilai | Nilai awal |
| menurunkan | Nilai minimum |
| atas | Nilai maksimum |
| step_incr | Peningkatan langkah |
| page_incr | Penambahan halaman |
| ukuran halaman | Ukuran halaman |
Sinyal berikut dipancarkan oleh objek Penyesuaian -
| Berubah | Ini dipancarkan ketika satu (atau lebih) atribut penyesuaian (kecuali atribut nilai) telah berubah. |
| Nilai berubah | Ini dipancarkan ketika atribut nilai penyesuaian telah berubah. |
Seperti disebutkan di atas, objek Adjustment bukanlah widget fisik. Alih-alih, ini digunakan terkait dengan widget lain yang dengannya atributnya dapat diubah. Widget Range digunakan bersama dengan objek Adjustment.
Kelas ini bertindak sebagai kelas dasar untuk widget yang memungkinkan pengguna untuk menyesuaikan nilai parameter numerik antara batas bawah dan atas. Widget skala (gtk.Hscale dan gtk.Vscale) dan widget scrollbar (gtk.HScrollbar dan gtk.VScrollbar) memperoleh fungsionalitas dari kelas Range. Widget Range ini bekerja bersama dengan objek Adjustment.
Fungsi penting kelas gtk.Range berikut diimplementasikan oleh widget Scale dan Scrollbar -
set_update_policy()- Ini menyetel properti "update-policy" ke nilai. Kebijakan tersebut memiliki nilai-nilai berikut -
| gtk.UPDATE_CONTINUOUS | kapanpun slider digerakkan, nilai range akan berubah dan sinyal "value_changed" akan dipancarkan. |
| gtk.UPDATE_DELAYED | nilai akan diperbarui setelah waktu tunggu singkat di mana tidak ada gerakan penggeser yang terjadi, sehingga perubahan nilai tertunda sedikit daripada terus diperbarui. |
| gtk.UPDATE_DISCONTINUOUS | nilainya hanya akan diperbarui ketika pengguna melepaskan tombol dan mengakhiri operasi seret slider. |
set_adjustment()- Ini mengatur properti "penyesuaian". Objek Penyesuaian digunakan sebagai model untuk objek Range.
set_increments() - Ini menyetel langkah dan ukuran halaman untuk rentang tersebut.
set_range() - Ini menetapkan nilai minimum dan maksimum yang diperbolehkan untuk widget Range
set_value() - Ini menetapkan nilai rentang saat ini ke nilai yang ditentukan.
Kelas widget skala - (HScale dan VScale) diturunkan dari kelas gtk.Range.
Kelas ini bertindak sebagai kelas dasar abstrak untuk widget HScale dan VScale. Widget ini berfungsi sebagai kontrol slider dan memilih nilai numerik.
Metode berikut dari kelas abstrak ini diimplementasikan oleh kelas HScale dan kelas VScale -
set_digits() - Ini mengatur jumlah tempat desimal yang akan digunakan untuk menampilkan nilai sesaat widget.
set_draw_value() - disetel ke True, nilai saat ini akan ditampilkan di sebelah penggeser.
set_value_pos()- Ini adalah posisi di mana nilai diambil. Ini bisa berupa gtk.POS_LEFT, gtk.POS_RIGHT, gtk.POS_TOP atau gtk.POS_BOTTOM.
Objek kelas gtk.HScale menyediakan slider horizontal, sedangkan objek kelas gtk.VScale menyediakan slider vertikal. Kedua kelas memiliki konstruktor identik -
gtk.HScale(Adjustment = None)
gtk.VScale(Adjustment = None)Objek penyesuaian berisi banyak atribut yang memberikan akses ke nilai dan batas.
Kelas ini adalah kelas dasar abstrak untuk widget gtk.Hscrollbar dan gtk.Vscrollbar. Keduanya terkait dengan objek Penyesuaian. Posisi ibu jari bilah gulir dikontrol oleh penyesuaian gulir. Atribut objek penyesuaian digunakan sebagai berikut -
| menurunkan | Nilai minimum wilayah gulir |
| atas | Nilai maksimum wilayah gulir |
| nilai | Merepresentasikan posisi scrollbar, yang harus berada di antara bawah dan atas |
| ukuran halaman | Mewakili ukuran area yang dapat digulirkan terlihat |
| step_increment | Jarak untuk menggulir saat panah stepper kecil diklik |
| page_increment | Jarak untuk menggulir saat Page Up atau Page Down tombol ditekan |
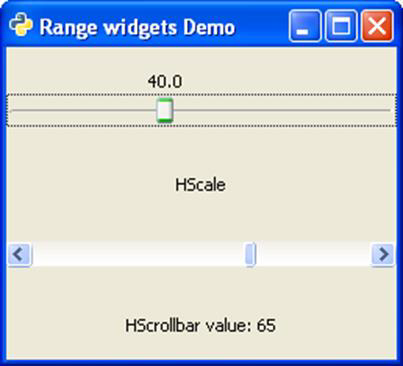
Program berikut menampilkan HScale dan widget HScrollbar yang ditempatkan di VBox yang ditambahkan ke jendela tingkat atas. Masing-masing dikaitkan dengan objek penyesuaian.
adj1 = gtk.Adjustment(0, 0, 101, 0.1, 1, 1)
self.adj2 = gtk.Adjustment(10,0,101,5,1,1)Widget gtk.HScale adalah kontrol slider yang dipasang dengan adj1. Kebijakan pembaruannya, jumlah dan posisi nilai gambar diatur sebagai berikut -
scale1 = gtk.HScale(adj1)
scale1.set_update_policy(gtk.UPDATE_CONTINUOUS)
scale1.set_digits(1)
scale1.set_value_pos(gtk.POS_TOP)
scale1.set_draw_value(True)gtk.HScrollbar menyediakan scrollbar horizontal. Ini terkait dengan objek adj2. Kebijakan pembaruannya juga disetel ke LANJUTAN.
self.bar1 = gtk.HScrollbar(self.adj2)
self.bar1.set_update_policy(gtk.UPDATE_CONTINUOUS)Untuk menampilkan nilai seketika dari bilah gulir, sinyal 'nilai berubah' dari the adjustment object — adj2 terhubung ke fungsi panggilan balik on_scrolled(). Fungsi mengambil properti nilai objek penyesuaian dan menampilkannya pada label di bawah bilah gulir.
self.adj2.connect("value_changed", self.on_scrolled)
def on_scrolled(self, widget, data = None):
self.lbl2.set_text("HScrollbar value: "+str(int(self.adj2.value)))Contoh
Perhatikan kode berikut -
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("Range widgets Demo")
self.set_default_size(250, 200)
self.set_position(gtk.WIN_POS_CENTER)
adj1 = gtk.Adjustment(0.0, 0.0, 101.0, 0.1, 1.0, 1.0)
self.adj2 = gtk.Adjustment(10,0,101,5,1,1)
scale1 = gtk.HScale(adj1)
scale1.set_update_policy(gtk.UPDATE_CONTINUOUS)
scale1.set_digits(1)
scale1.set_value_pos(gtk.POS_TOP)
scale1.set_draw_value(True)
vb = gtk.VBox()
vb.add(scale1)
lbl1 = gtk.Label("HScale")
vb.add(lbl1)
self.bar1 = gtk.HScrollbar(self.adj2)
self.bar1.set_update_policy(gtk.UPDATE_CONTINUOUS)
vb.add(self.bar1)
self.lbl2 = gtk.Label("HScrollbar value: ")
vb.add(self.lbl2)
self.adj2.connect("value_changed", self.on_scrolled)
self.add(vb)
self.connect("destroy", gtk.main_quit)
self.show_all()
def on_scrolled(self, widget, data=None):
self.lbl2.set_text("HScrollbar value: "+str(int(self.adj2.value)))
if __name__ == '__main__':
PyApp()
gtk.main()Kode di atas akan menghasilkan output berikut -

Widget Dialog biasanya digunakan sebagai jendela pop-up di atas jendela induk. Tujuan Dialog adalah untuk mengumpulkan beberapa data dari pengguna dan mengirimkannya ke jendela induk. Dialog dapat berupa modal (di mana ia memblokir frame induk) atau modeless (bingkai dialog dapat dilewati).
Widget Dialog pustaka PyGTK adalah jendela yang dibelah secara vertikal. Di bagian atasnya, ada gtk.VBox tempat Label atau Widget Entri dikemas. Bagian bawah disebut action_area di mana satu atau lebih tombol ditempatkan. Dua area dipisahkan oleh gtk.HSeparator.
gtk. Kelas dialog memiliki konstruktor berikut -
dlg = gtk.Dialog (Title = None, parent = None, flags = 0, buttons = None)Dimana,
Title - Apakah teks muncul di bilah Judul widget Dialog.
Parent - Adalah referensi ke jendela tingkat atas tempat dialog muncul.
Flag- Mendefinisikan konstanta yang mengontrol operasi Dialog. Konstanta yang ditentukan adalah -
| gtk.DIALOG_MODAL | Jika disetel, dialog mengambil semua acara keyboard |
| gtk.DIALOG_DESTROY_WITH_PARENT | Jika disetel, dialog dimusnahkan jika induknya adalah. |
| gtk.DIALOG_NO_SEPARATOR | Jika disetel, tidak ada bilah pemisah di atas tombol. |
Apa itu Tombol?
Tombol adalah objek tupel yang berisi pasangan gtk. Tombol dengan ID stok (atau teks) dan ID responsnya.
ID respons bisa berupa angka apa saja atau salah satu konstanta ID Respons yang telah ditentukan sebelumnya -
- gtk.RESPONSE_NONE
- gtk.RESPONSE_REJECT
- gtk.RESPONSE_ACCEPT
- gtk.RESPONSE_DELETE_EVENT
- gtk.RESPONSE_OK
- gtk.RESPONSE_CANCEL
- gtk.RESPONSE_CLOSE
- gtk.RESPONSE_YES
- gtk.RESPONSE_NO
- gtk.RESPONSE_APPLY
- gtk.RESPONSE_HELP
Metode penting dari kelas gtk.Dialog diberikan di bawah ini -
add_button() - Menambahkan tombol dengan teks yang ditentukan oleh button_text (atau tombol stok, jika button_text adalah ID saham) di action_area.
response() - Memancarkan sinyal "respons" dengan nilai yang ditentukan dalam response_id
run() - Menampilkan dialog dan mengembalikan response_id saat delete_event dipancarkan.
set_default_response() - Menyetel widget terakhir di area aksi dialog dengan yang ditentukan response_id sebagai widget default untuk dialog.
gtk.Dialog widget memancarkan sinyal berikut -
| Menutup | Ini dibunyikan saat dialog ditutup. |
| Tanggapan | Ini dipancarkan saat widget action_area diaktifkan (tombol "diklik"), dialog menerima delete_event atau aplikasi memanggil metode response (). |
Dua tombol di action_area widget Dialog menggunakan ID Saham gtk.STOCK.CANCEL dan gtk.STOCK_OK. Mereka terkait dengan ID respons gtk. RESPONSE_REJECT dan gtk. RESPONSE_ACCEPT masing-masing. Dialog ditutup jika ada tombol yang ditekan. Metode run () mengembalikan ID respons yang sesuai yang dapat digunakan untuk pemrosesan lebih lanjut.
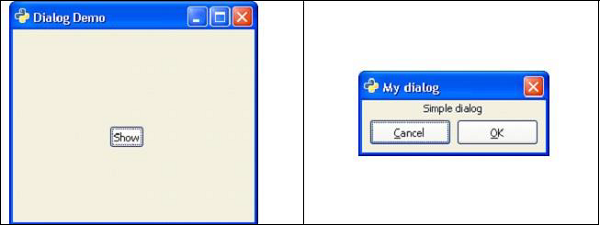
Kode berikut menampilkan gtk. Jendela tingkat atas dengan Tombol di dalamnya. Saat tombol diklik, Dialog muncul dengan label dan dua tombol.
Contoh
Perhatikan kode berikut -
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("Dialog Demo")
self.set_default_size(250, 200)
fixed = gtk.Fixed()
btn = gtk.Button("Show")
btn.connect("clicked",self.show_sialog)
fixed.put(btn,100,100)
self.add(fixed)
self.connect("destroy", gtk.main_quit)
self.show_all()
def show_sialog(self, widget, data=None):
dialog = gtk.Dialog("My dialog",
self,
gtk.DIALOG_MODAL | gtk.DIALOG_DESTROY_WITH_PARENT,
(gtk.STOCK_CANCEL, gtk.RESPONSE_REJECT,
gtk.STOCK_OK, gtk.RESPONSE_ACCEPT))
label = gtk.Label("Simple dialog")
dialog.vbox.add(label)
label.show()
res = dialog.run()
print res
dialog.destroy()
if __name__ == '__main__':
PyApp()
gtk.main()Kode di atas menghasilkan keluaran sebagai berikut -

Widget Dialog yang Telah Dikonfigurasi
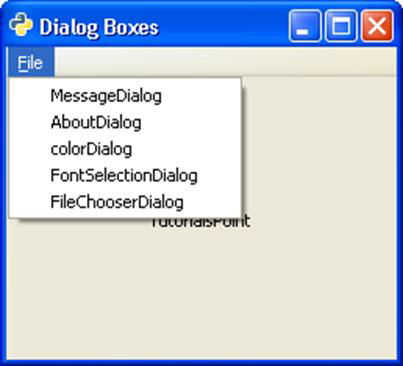
PyGTK API memiliki sejumlah widget Dialog yang telah dikonfigurasi sebelumnya -
- MessageDialog
- AboutDialog
- ColorSelectionDialog
- FontSelectionDialog
- FileChooserDialog
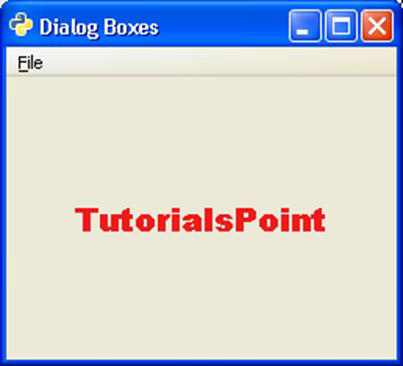
Untuk mendemonstrasikan fungsi dialog standar di atas di PyGTK, menu dengan item menu yang masing-masing memanggil dialog saat diklik, dimasukkan ke dalam gtk.Window di program berikut. Fungsi Callback yang merespon untuk mengaktifkan sinyal dari setiap item menu terdaftar. Anda juga dapat memahami penjelasan yang diberikan untuk setiap jenis widget dialog.
Contoh
Perhatikan kode berikut -
import gtk, pango
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("Dialog Boxes")
self.set_default_size(250, 200)
self.set_position(gtk.WIN_POS_CENTER)
mb = gtk.MenuBar()
menu1 = gtk.Menu()
file = gtk.MenuItem("_File")
file.set_submenu(menu1)
msg = gtk.MenuItem("MessageDialog")
menu1.append(msg)
abt = gtk.MenuItem("AboutDialog")
menu1.append(abt)
colo = gtk.MenuItem("colorDialog")
menu1.append(colo)
font = gtk.MenuItem("FontSelectionDialog")
menu1.append(font)
fl = gtk.MenuItem("FileChooserDialog")
menu1.append(fl)
mb.append(file)
vbox = gtk.VBox(False, 2)
vbox.pack_start(mb, False, False, 0)
self.add(vbox)
self.text = gtk.Label("TutorialsPoint")
vbox.pack_start(self.text, True, True, 0)
msg.connect("activate",self.on_msgdlg)
abt.connect("activate",self.on_abtdlg)
font.connect("activate",self.on_fntdlg)
colo.connect("activate",self.on_color)
fl.connect("activate", self.on_file)
self.connect("destroy", gtk.main_quit)
self.show_all()
def on_msgdlg(self, widget):
#MessageDialog usage code
def on_abtdlg(self, widget):
#AboutDialog usage code
def on_fntdlg(self,widget):
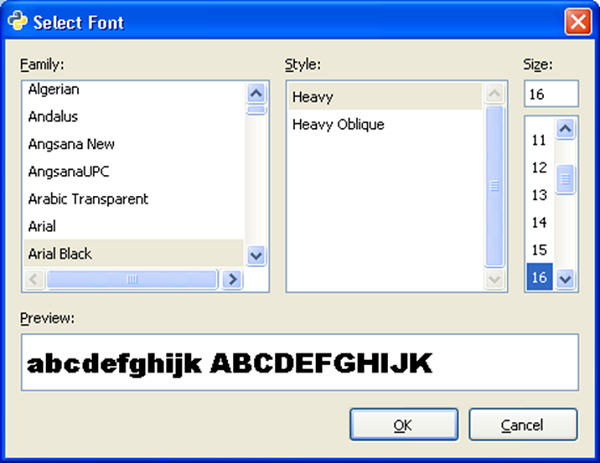
#FontSelectionDialog usage code
def on_color(self, widget):
#ColorChooserDialog usage cde
Def on_file(self, widget):
#FileChooserDialog usage code
if __name__ == '__main__':
PyApp()
gtk.main()Kode di atas akan menghasilkan output berikut -

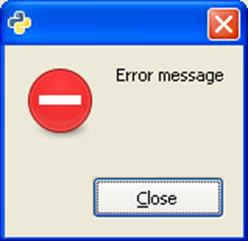
Widget Messagedialog adalah jendela Dialog yang dikonfigurasi untuk menampilkan gambar yang mewakili jenis pesan, misalnya kesalahan, pertanyaan, atau teks informasional. Objek MessageDialog dideklarasikan dengan menggunakan konstruktor berikut -
gtk.MessageDialog(parent = None, flags = 0, type = gtk.MESSAGE_INFO,
buttons = gtk.BUTTONS_NONE, message_format = None)Jenis pesan standar berikut digunakan untuk mengkonfigurasi dialog pesan -
| gtk.MESSAGE_INFO | Ini adalah pesan informasional |
| gtk.MESSAGE_WARNING | Ini adalah pesan peringatan nonfatal |
| gtk.MESSAGE_QUESTION | Pertanyaan ini membutuhkan pilihan |
| gtk.MESSAGE_ERROR | Ini adalah pesan kesalahan fatal |
Satu set tombol yang telah ditentukan sebelumnya juga tersedia untuk digunakan.
| gtk.BUTTONS_NONE | Tidak ada tombol sama sekali |
| gtk.BUTTONS_OK | Ini adalah tombol OK |
| gtk.BUTTONS_CLOSE | Ini adalah tombol Tutup |
| gtk.BUTTONS_CANCEL | Ini adalah tombol Batal |
| gtk.BUTTONS_YES_NO | Ini adalah tombol Ya dan Tidak |
| gtk.BUTTONS_OK_CANCEL | Ini adalah tombol OK dan Batal |
Ketika item menu MessageBox diaktifkan, fungsi panggilan balik berikut dipanggil dan kotak pesan muncul sebagai output.
def on_msgdlg(self, widget):
md = gtk.MessageDialog(self,
gtk.DIALOG_DESTROY_WITH_PARENT, gtk.MESSAGE_ERROR,
gtk.BUTTONS_CLOSE, "Error message")
md.run()Fungsi di atas akan menghasilkan keluaran berikut -

Cara sederhana untuk menampilkan informasi tentang program seperti logo, nama, hak cipta, situs web, dan lisensinya ditawarkan oleh widget gtk.AboutDialog. Dialog tentang biasanya dibuka saat pengguna memilihAbout opsi dari HelpTidak bisa. Semua bagian dialog bersifat opsional.
Itu About Dialogdapat berisi URL dan alamat email. gtk.AboutDialog menawarkan kaitan global saat pengguna mengklik URL dan ID email
Berikut ini adalah konstruktor kelas gtk.AboutDialog -
dlg = gtk.AboutDialog()Metode berikut digunakan untuk mengkonfigurasi file About Dialog
set_program_name() - Ini mengatur nama yang akan ditampilkan di About Dialog. defaultnya adalah application_name ().
set_version() - Ini menyetel properti "versi"
set_copyright()- Ini menetapkan "hak cipta". JikaNone, pemberitahuan hak cipta disembunyikan.
set_license()- Ini mengatur "lisensi". JikaNone, tombol lisensi disembunyikan.
set_website() - Ini menyetel properti "situs web" ke string yang seharusnya merupakan URL yang valid.
set_author() - Ini menyetel properti "penulis" ke daftar nama penulis yang ditampilkan di tab penulis pada dialog kredit sekunder.
set_logo()- Ini menyetel properti "logo" ke objek Pixbuf. Jika Tidak Ada, set ikon jendela default akan digunakan.
Saat tombol menu AboutDialog diklik, fungsi panggilan balik berikut dipanggil. Fungsi ini menghasilkan Dialog Tentang -
def on_abtdlg(self, widget):
about = gtk.AboutDialog()
about.set_program_name("PyGTK Dialog")
about.set_version("0.1")
about.set_authors("M.V.Lathkar")
about.set_copyright("(c) TutorialsPoint")
about.set_comments("About Dialog example")
about.set_website("http://www.tutorialspoint.com")
about.run()
about.destroy()Fungsi di atas menghasilkan keluaran berikut -

Widget gtk.FontSelection memungkinkan pengguna memilih dan menerapkan font dari nama, ukuran, dan gaya tertentu. Dialog ini memiliki kotak pratinjau yang berisi beberapa teks yang akan ditampilkan dalam deskripsi font yang dipilih, dan dua tombol BATAL dan OK.
PyGTK API berisi modul Pango yang mendefinisikan kelas dan fungsionalitas yang diperlukan untuk membuat teks internasionalisasi berkualitas tinggi. Penanganan font dan teks dalam gtk didukung oleh Pango. Objek pango.Font merepresentasikan font dalam cara yang tidak bergantung pada sistem. Objek pango.FontDescription berisi karakteristik font.
gtk.FontSelectionDialog mengembalikan objek pango.Font. Untuk menerapkan font yang dipilih, fontmetrics diambil dengan mengambil objek pango.FontDescription darinya.
Berikut ini adalah konstruktor kelas FontSelectionDialog -
dlg = gtk.FontSelectionDialog(title)Berikut ini adalah beberapa metode yang sering digunakan dari kelas ini -
get_font_name() - Ini mengembalikan string yang berisi nama font yang saat ini dipilih atau Tidak ada jika tidak ada nama font yang dipilih.
set_font_name() - Ini mengatur font saat ini
set_preview_text() - Ini mengatur teks di entri area pratinjau
Font yang dipilih diterapkan ke teks dalam widget menggunakan metode mod_font ().
Ketika item menu FontSelectionDialog diaktifkan, fungsi panggilan balik berikut dipanggil -
def on_abtdlg(self, widget):
about = gtk.AboutDialog()
about.set_program_name("PyGTK Dialog")
about.set_version("0.1")
about.set_authors("M.V.Lathkar")
about.set_copyright("(c) TutorialsPoint")
about.set_comments("About Dialog example")
about.set_website("http://www.tutorialspoint.com")
about.run()
about.destroy()Font yang dipilih diterapkan ke teks label yang ditempatkan di jendela tingkat atas.

Berikut ini adalah outputnya -

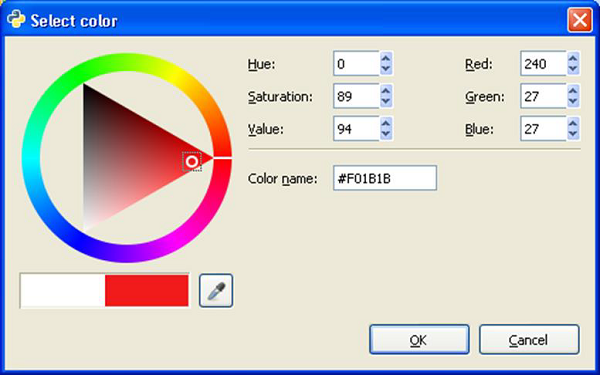
Ini adalah Dialog yang telah dikonfigurasikan di PyGTK API yang memungkinkan pengguna untuk memilih dan menerapkan warna. Ini secara internal menyematkan widget gtk.ColorSelection.
Widget gtk.ColorScelection menampilkan roda warna, dan kotak entri untuk parameter warna seperti HSV dan RGB. Warna baru dapat dipilih dengan memanipulasi roda warna atau memasukkan parameter warna. Get_current_color-nya berguna untuk pemrosesan lebih lanjut.
Berikut adalah prototipe konstruktor dari kelas gtk.ColorSelectionDialog -
dlg = gtk.ColorSelectionDialog(title)Warna yang dipilih saat ini diperoleh dari atribut colorel. Warna yang dipilih diterapkan ke widget menggunakan metode modif_fg () atau mod_bg ().
Saat tombol menu ColorDialog diaktifkan, fungsi panggilan balik berikut dijalankan -
def on_color(self, widget):
dlg = gtk.ColorSelectionDialog("Select color")
col = dlg.run()
sel = dlg.colorsel.get_current_color()
self.text.modify_fg(gtk.STATE_NORMAL, sel)Warna yang dipilih diterapkan ke teks di widget label di jendela -

Berikut ini adalah outputnya -

Dialog ini berguna untuk membiarkan pengguna memilih lokasi dan nama file yang perlu dibuka atau disimpan. Ini menyematkan FileChooserWidget dan menyediakan tombol OK dan CANCEL di action_area.
Berikut ini adalah konstruktor kelas gtk.FileChooserDialog -
Dlg=gtk.FileChooserDialog (title = None, parent = None,
action = gtk.FILE_CHOOSER_ACTION_OPEN, buttons = None, backend = None)Parameternya adalah -
| judul | Ini adalah judul dialognya |
| induk | Induk sementara dari dialog, atau None |
| tindakan | Mode buka atau simpan untuk dialog |
| tombol | Ini adalah tupel yang berisi pasangan id label-respons tombol atau Tidak Ada |
| backend | Nama backend sistem file tertentu yang akan digunakan. |
Berikut ini adalah mode aksi -
- gtk.FILE_CHOOSER_ACTION_OPEN
- gtk.FILE_CHOOSER_ACTION_SAVE
- gtk.FILE_CHOOSER_ACTION_SELECT_FOLDER
- gtk.FILE_CHOOSER_ACTION_CREATE_FOLDER
Jika diinginkan untuk membatasi jenis file yang akan tersedia untuk ditampilkan, objek dari gtk.FileFilter dapat diterapkan dengan menggunakan metode add_filter ().
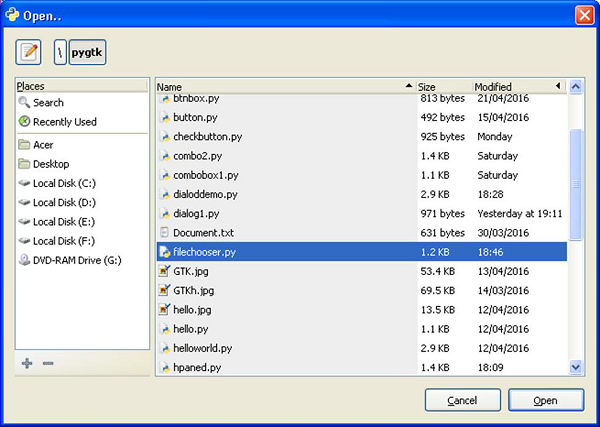
Jika tombol menu FileChooserDialog diklik, fungsi panggilan balik berikut ini dijalankan.
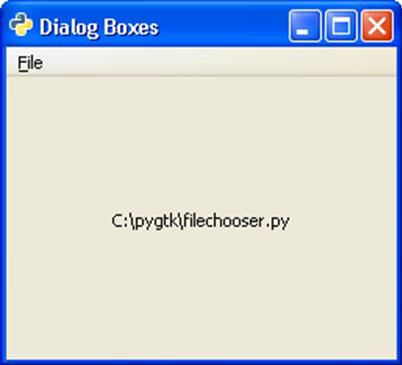
def on_file(self, widget):
dlg = gtk.FileChooserDialog("Open..", None, gtk.FILE_CHOOSER_ACTION_OPEN,
(gtk.STOCK_CANCEL, gtk.RESPONSE_CANCEL, gtk.STOCK_OPEN, gtk.RESPONSE_OK))
response = dlg.run()
self.text.set_text(dlg.get_filename())
dlg.destroy()File dipilih dari dialog -

File yang dipilih ditampilkan pada label di gtk tingkat atas. Jendela -

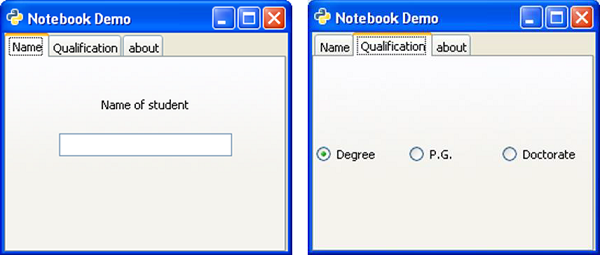
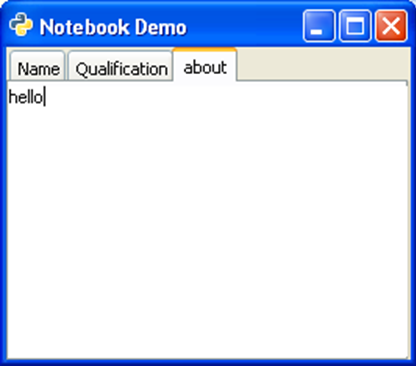
Widget notebook adalah wadah bertab. Setiap tab dalam wadah ini memiliki halaman yang berbeda dan halaman-halaman tersebut terlihat tumpang tindih. Halaman apa pun yang diinginkan ditampilkan dengan mengklik label tab. Label dapat dikonfigurasi untuk ditampilkan di atas atau bawah atau ke kiri atau kanan. Sebuah widget kontainer dengan widget lain ditempatkan di dalamnya atau satu widget ditempatkan di bawah setiap halaman.
Jika data yang akan ditampilkan terlalu besar dalam satu tampilan, maka akan dikelompokkan dalam halaman berbeda, masing-masing ditempatkan di bawah satu tab widget Notebook. Jenis kontrol ini sangat banyak digunakan. Browser internet misalnya, menggunakan tampilan tab ini untuk menampilkan halaman yang berbeda di tab yang berbeda.
Berikut ini adalah konstruktor dari kelas gtk.Notebook -
gtk.Notebook()Berikut ini adalah metode yang sering digunakan dari kelas gtk.Notebook -
append_page(child, label)- Ini menambahkan halaman ke buku catatan yang berisi widget yang ditentukan oleh tab_label sebagai label pada tab. Jika tab_label bisa menjadi None untuk menggunakan label default.
insert_page(child, label, position) - Ini menyisipkan halaman ke dalam buku catatan di lokasi yang ditentukan oleh posisi.
remove_page(index) - Ini menghapus halaman pada indeks yang ditentukan.
get_current_page() - Ini mengembalikan indeks halaman dari halaman saat ini.
set_current_page(index) - Ini beralih ke nomor halaman yang ditentukan oleh indeks.
set_show_tabs()- Jika salah, tab tidak akan terlihat. Ini Benar secara default.
set_tab_pos(pos)- Ini mengatur tepi di mana tab untuk berpindah halaman di notebook ditarik. Konstanta yang telah ditentukan sebelumnya adalah -
gtk.POS_LEFT
gtk.POS_RIGHT
gtk.POS_TOP
gtk.POS_BOTTOM
set_tab_label_text(child, text) - Ini membuat label baru dengan teks yang ditentukan dan menetapkannya sebagai label tab untuk halaman yang berisi anak.
Widget gtk.Notebook memancarkan sinyal berikut -
| ubah-halaman-saat ini | Ini dikeluarkan ketika permintaan halaman maju atau mundur dikeluarkan |
| tab fokus | Ini dipancarkan saat fokus diubah dengan tabbing. |
| halaman ditambahkan | Ini dibunyikan saat halaman ditambahkan ke buku catatan. |
| halaman dihapus | Ini dibunyikan setelah halaman dihapus dari buku catatan. |
| pilih-halaman | Ini dibunyikan ketika halaman anak baru dipilih. |
| beralih halaman | Ini dibunyikan saat halaman buku catatan diubah. |
Contoh
Dalam contoh berikut, gtk.Notebook dengan tiga halaman ditempatkan di gtk.Window tingkat atas. Halaman pertama menyimpan VBox di mana label dan field Entri dikemas. Halaman kedua berlabel 'kualifikasi' memiliki HButtonBox di mana tiga widget RadioButton yang saling eksklusif ditambahkan. Halaman ketiga memiliki objek TextView. Label halaman ditampilkan di atas.
Perhatikan kodenya -
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("Notebook Demo")
self.set_default_size(250, 200)
nb = gtk.Notebook()
nb.set_tab_pos(gtk.POS_TOP)
vbox = gtk.VBox(False, 5)
vb = gtk.VBox()
hbox = gtk.HBox(True, 3)
valign = gtk.Alignment(0.5,0.25, 0, 0)
lbl = gtk.Label("Name of student")
vb.pack_start(lbl, True, True, 10)
text = gtk.Entry()
vb.pack_start(text, True, True, 10)
valign.add(vb)
vbox.pack_start(valign)
nb.append_page(vbox)
nb.set_tab_label_text(vbox, "Name")
hb = gtk.HButtonBox()
btn1 = gtk.RadioButton(None,"Degree")
hb.add(btn1)
btn2 = gtk.RadioButton(btn1,"P.G.")
hb.add(btn2)
btn3 = gtk.RadioButton(btn1,"Doctorate")
hb.add(btn3)
nb.append_page(hb)
nb.set_tab_label_text(hb, "Qualification")
tv = gtk.TextView()
nb.append_page(tv)
nb.set_tab_label_text(tv, "about")
self.add(nb)
self.connect("destroy", gtk.main_quit)
self.show_all()
if __name__ == '__main__':
PyApp()
gtk.main()Setelah dijalankan, kode di atas menampilkan Notebook dengan tiga halaman -


Kelas bingkai adalah subkelas dari kelas gtk.Bin. Ini menggambar perbatasan dekoratif di sekitar widget anak yang ditempatkan di dalamnya. Bingkai mungkin berisi label yang posisinya dapat disesuaikan.
Objek gtk.Frame dibuat dengan bantuan konstruktor berikut -
frame = gtk.Frame(label = None)Berikut ini adalah metode kelas gtk.Frame () -
set_label(text) - Ini menyetel label seperti yang ditentukan oleh text. JikaNone, label saat ini dihapus.
set_label_widget() - Ini menyetel widget selain gtk.Label sebagai label untuk bingkai.
set_label_align(x, y) - Ini mengatur kesejajaran widget label bingkai dan dekorasi (defaultnya adalah 0,0 dan 0,5)
set_shadow_type() - Ini mengatur jenis bayangan bingkai.
Nilai yang mungkin adalah -
- gtk.SHADOW_NONE
- gtk.SHADOW_IN
- gtk.SHADOW_OUT
- gtk.SHADOW_ETCHED_IN
- tk.SHADOW_ETCHED_OUT
Kode berikut menunjukkan fungsi widget Frame. Sekelompok tiga objek gtk.RadioButton ditempatkan di HButtonBox.
btn1 = gtk.RadioButton(None,"Degree")
btn2 = gtk.RadioButton(btn1,"P.G.")
btn3 = gtk.RadioButton(btn1,"Doctorate")
hb = gtk.HButtonBox()
hb.add(btn1)
hb.add(btn2)
hb.add(btn3)Untuk menggambar batas di sekitar kotak, itu ditempatkan di widget Frame, dan itu ditambahkan ke jendela tingkat atas.
frm = gtk.Frame()
frm.add(hb)
self.add(frm)Contoh
Perhatikan kode berikut -
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("Frame Demo")
self.set_default_size(250, 200)
self.set_border_width(5)
frm = gtk.Frame()
hb = gtk.HButtonBox()
btn1 = gtk.RadioButton(None,"Degree")
hb.add(btn1)
btn2 = gtk.RadioButton(btn1,"P.G.")
hb.add(btn2)
btn3 = gtk.RadioButton(btn1,"Doctorate")
hb.add(btn3)
frm.add(hb)
frm.set_label("Qualifications")
self.add(frm)
self.connect("destroy", gtk.main_quit)
self.show_all()
if __name__ == '__main__':
PyApp()
gtk.main()Kode di atas akan menghasilkan output berikut -

gtk.AspectFrame adalah subclass dari kelas Frame. Widget anak dalam bingkai ini selalu mempertahankan rasio aspeknya (lebar dan tinggi) meskipun jendela utama diubah ukurannya.
Properti rasio widget gtk.AspectFrame menentukan rasio lebar: tinggi widget. Rasio aspek 0,5 berarti lebarnya adalah setengah dari tinggi; rasio aspek 2.0 berarti lebarnya dua kali tinggi. Nilai default untuk properti "rasio" adalah 1.0.
Sintaks berikut digunakan untuk konstruktor kelas gtk.AspectFrame -
gtk.AspectFrame (label = None, xalign = 0.5, yalign = 0.5, ratio = 1.0, obey_child = True)Itu xalignproperti menentukan fraksi horisontal bebas ruang di sebelah kiri anak. 0,0 berarti tidak ada bebas ruang ke kiri, 1.0 berarti semua gratis ruang ke kiri.
Itu yalignproperti menentukan pecahan ruang bebas vertikal di atas anak. 0,0 berarti tidak ada bebas ruang di atas, 1.0 berarti semua bebas ruang di atas.
Rasio lebar dan tinggi bingkai dipertahankan jika obey_child properti adalah False.
Properti obey_child menentukan apakah rasio akan diabaikan. Standarnya adalah True.
Kode berikut ini mirip dengan yang digunakan untuk kelas Frame. Satu-satunya perbedaan adalah ButonBox ditempatkan di widget AspectFrame.
frm = gtk.AspectFrame(label = None, xalign = 0.5, yalign = 0.5,
ratio = 5.0, obey_child = False)Note - Properti obey_child disetel ke False karena diinginkan untuk mempertahankan rasio aspek meskipun jendela diubah ukurannya.
Contoh
Perhatikan kode berikut -
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("Aspect Frame Demo")
self.set_default_size(250, 200)
self.set_border_width(5)
frm = gtk.AspectFrame(label = None, xalign = 0.5, yalign = 0.5,
ratio = 5.0, obey_child = False)
hb = gtk.HButtonBox()
btn1 = gtk.RadioButton(None,"Degree")
hb.add(btn1)
btn2 = gtk.RadioButton(btn1,"P.G.")
hb.add(btn2)
btn3 = gtk.RadioButton(btn1,"Doctorate")
hb.add(btn3)
frm.add(hb)
frm.set_label("Qualifications")
self.add(frm)
self.connect("destroy", gtk.main_quit)
self.show_all()
if __name__ == '__main__':
PyApp()
gtk.main()Kode di atas akan menghasilkan jendela asli dan yang diubah ukurannya -

Original Window

Resized Window
Widget Treeview menampilkan konten model yang mengimplementasikan antarmuka gtk.TreeModel. PyGTK menyediakan jenis model berikut -
- gtk.ListStore
- gtk.TreeStore
- gtk.TreeModelSort
ListStore adalah model daftar. Saat dikaitkan dengan widget gtk.TreeView, ini menghasilkan kotak Daftar yang berisi item yang akan dipilih. Objek gtk.ListStore dideklarasikan dengan sintaks berikut -
store = gtk.ListStore(column_type)Sebuah daftar mungkin memiliki banyak kolom, konstanta tipe yang telah ditentukan sebelumnya adalah -
- gobject.TYPE_BOOLEAN
- gobject.TYPE_BOXED
- gobject.TYPE_CHAR
- gobject.TYPE_DOUBLE
- gobject.TYPE_ENUM
- gobject.TYPE_FLOAT
- gobject.TYPE_INT
- gobject.TYPE_LONG
- gobject.TYPE_NONE
- gobject.TYPE_OBJECT
- gobject.TYPE_STRING
- gobject.TYPE_UCHAR
- gobject.TYPE_UINT
- gobject.TYPE_ULONG
- gtk.gdk.pixbuf dll.
Misalnya, objek ListStore untuk menyimpan item string dideklarasikan sebagai -
store = gtk.ListStore(gobject.TYPE_STRINGUntuk menambahkan item di toko, metode append () digunakan -
store.append (["item 1"])TreeStore adalah model untuk widget Pohon multi-kolom. Misalnya, pernyataan berikut membuat penyimpanan dengan satu kolom yang memiliki item string.
Store = gtk.TreeStore(gobject.TYPE_STRING)Untuk menambahkan item di TreeStore, gunakan metode append (). Metode append () memiliki dua parameter, induk dan baris. Untuk menambahkan item tingkat atas, induknya adalah Tidak Ada.
row1 = store.append(None, ['row1'])Anda perlu mengulangi pernyataan ini untuk menambahkan beberapa baris.
Untuk menambahkan baris anak, teruskan baris tingkat atas sebagai parameter induk ke metode append () -
childrow = store.append(row1, ['child1'])Anda perlu mengulangi pernyataan ini untuk menambahkan beberapa baris anak.
Sekarang, buat widget TreeView dan gunakan objek TreeStore di atas sebagai model.
treeview = gtk.TreeView(store)Sekarang kita harus membuat TreeViewColumn untuk menampilkan data penyimpanan. Objek gtk.TreeViewColumn mengelola header dan sel menggunakan gtk.CelRenderer. Objek TreeViewColumn dibuat menggunakan konstruktor berikut -
gtk.TreeViewColumn(title, cell_renderer,…)Selain title dan renderer, dibutuhkan nol atau lebih pasangan atribut = kolom untuk menentukan dari kolom model pohon mana nilai atribut akan diambil. Parameter ini juga dapat disetel menggunakan metode kelas TreeViewColumn yang diberikan di bawah ini.
Sebuah gtk.CellRenderer adalah kelas dasar untuk sekumpulan objek untuk merender berbagai jenis data. Kelas turunannya adalah CellRendererText, CellRendererPixBuf dan CellRendererToggle.
Metode kelas TreeViewColumn berikut digunakan untuk mengonfigurasi objeknya -
TreeViewColumn.pack_start (sel, perluas = True) - Metode ini mengemas objek CellRenderer ke dalam kolom awal. Jika parameter perluasan diatur ke True, kolom seluruh ruang yang dialokasikan ditetapkan ke sel.
TreeViewColumn.add_attribute (sel, atribut, kolom) - Metode ini menambahkan pemetaan atribut ke daftar di kolom pohon. Itucolumn adalah kolom model pohon.
TreeViewColumn.set_attributes () - Metode ini menyetel lokasi atribut dari renderer menggunakan attribute = column pasangan
TreeViewColumn.set_visible () - Jika True, kolom tampilan pohon terlihat
TreeViewColumn.set_title () - Metode ini menyetel properti "title" ke nilai yang ditentukan.
TreeViewColumn.set_lickable () - Jika disetel ke True, header dapat mengambil fokus keyboard, dan diklik.
TreeViewColumn.set_alignment (xalign) - Metode ini menyetel properti "alignment" ke nilai xalign.
Sinyal "diklik" dipancarkan saat pengguna mengklik tombol tajuk kolom tampilan pohon .
Setelah mengonfigurasi objek TreeViewColumn, objek tersebut ditambahkan ke widget TreeView menggunakan metode append_column ().
Berikut ini adalah metode penting dari kelas TreeView -
TreevVew.set_model () - Ini menyetel properti "model" untuk tampilan pohon. Jika treeview sudah memiliki set model, metode ini akan menghapusnya sebelum menyetel model baru. Jikamodel adalah None, ini akan membatalkan setelan model lama.
TreeView.set_header_clickable () - Jika disetel ke True, tombol judul kolom dapat diklik.
TreeView.append_column () - Ini menambahkan yang ditentukan TreeViewColumn ke daftar kolom.
TreeView.remove_column () - Ini menghapus kolom tertentu dari tampilan pohon.
TreeView.insert_column () - Ini menyisipkan file column ke tampilan pohon di lokasi yang ditentukan oleh position.
Widget TreeView memancarkan sinyal berikut -
| kursor berubah | Ini dibunyikan saat kursor bergerak atau disetel. |
| perluas-ciutkan-kursor-baris | Ini dibunyikan saat baris di kursor perlu diperluas atau diciutkan. |
| baris-diaktifkan | Ini dipancarkan ketika pengguna mengklik dua kali a treeview baris |
| baris-runtuh | Ini dikeluarkan saat baris diciutkan oleh pengguna atau tindakan terprogram. |
| baris-diperluas | Ini dikeluarkan saat baris diperluas melalui tindakan pengguna atau terprogram. |
Dua contoh widget TreeView diberikan di bawah ini. Contoh pertama menggunakan ListStore untuk menghasilkan ListView sederhana.
Di sini objek ListStore dibuat dan item string ditambahkan ke dalamnya. Objek ListStore ini digunakan sebagai model untuk objek TreeView -
store = gtk.ListStore(str)
treeView = gtk.TreeView()
treeView.set_model(store)Kemudian CellRendererText ditambahkan ke objek TreeViewColumn dan hal yang sama ditambahkan ke TreeView.
rendererText = gtk.CellRendererText()
column = gtk.TreeViewColumn("Name", rendererText, text = 0)
treeView.append_column(column)Objek TreeView ditempatkan di jendela tingkat atas dengan menambahkannya ke wadah Tetap.
Contoh 1
Perhatikan kode berikut -
import pygtk
pygtk.require('2.0')
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("TreeView with ListStore")
self.set_default_size(250, 200)
self.set_position(gtk.WIN_POS_CENTER)
store = gtk.ListStore(str)
store.append (["PyQt"])
store.append (["Tkinter"])
store.append (["WxPython"])
store.append (["PyGTK"])
store.append (["PySide"])
treeView = gtk.TreeView()
treeView.set_model(store)
rendererText = gtk.CellRendererText()
column = gtk.TreeViewColumn("Python GUI Libraries", rendererText, text=0)
treeView.append_column(column)
fixed = gtk.Fixed()
lbl = gtk.Label("select a GUI toolkit")
fixed.put(lbl, 25,75)
fixed.put(treeView, 125,15)
lbl2 = gtk.Label("Your choice is:")
fixed.put(lbl2, 25,175)
self.label = gtk.Label("")
fixed.put(self.label, 125,175)
self.add(fixed)
treeView.connect("row-activated", self.on_activated)
self.connect("destroy", gtk.main_quit)
self.show_all()
def on_activated(self, widget, row, col):
model = widget.get_model()
text = model[row][0]
self.label.set_text(text)
def main():
gtk.main()
return
if __name__ == "__main__":
bcb = PyApp()
main()Item yang dipilih oleh pengguna ditampilkan pada label di jendela sebagai on_activated callback fungsi dipanggil.

Contoh 2
Contoh kedua membangun TreeView hierarkis dari TreeStore. Program ini mengikuti urutan yang sama dalam membangun toko, menyetelnya sebagai model untuk TreeView, mendesain TreeViewColumn, dan menambahkannya ke TreeView.
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("TreeView with TreeStore")
self.set_size_request(400,200)
self.set_position(gtk.WIN_POS_CENTER)
vbox = gtk.VBox(False, 5)
# create a TreeStore with one string column to use as the model
store = gtk.TreeStore(str)
# add row
row1 = store.append(None, ['JAVA'])
#add child rows
store.append(row1,['AWT'])
store.append(row1,['Swing'])
store.append(row1,['JSF'])
# add another row
row2 = store.append(None, ['Python'])
store.append(row2,['PyQt'])
store.append(row2,['WxPython'])
store.append(row2,['PyGTK'])
# create the TreeView using treestore
treeview = gtk.TreeView(store)
tvcolumn = gtk.TreeViewColumn('GUI Toolkits')
treeview.append_column(tvcolumn)
cell = gtk.CellRendererText()
tvcolumn.pack_start(cell, True)
tvcolumn.add_attribute(cell, 'text', 0)
vbox.add(treeview)
self.add(vbox)
self.connect("destroy", gtk.main_quit)
self.show_all()
PyApp()
gtk.main()TreeView berikut ditampilkan sebagai output -

Kelas berpanel adalah kelas dasar untuk widget yang dapat menampilkan dua panel yang dapat disesuaikan baik secara horizontal (gtk.Hpaned) atau vertikal (gtk.Vpaned). Widget anak ke panel ditambahkan dengan menggunakan metode pack1 () dan pack2 ().
Widget berpanel menggambar penggeser pemisah antara dua panel dan menyediakan pegangan untuk menyesuaikan lebar / tinggi relatifnya. Jika properti ubah ukuran widget anak di dalam panel disetel ke True, itu akan mengubah ukuran sesuai dengan ukuran panel.
Metode berikut tersedia untuk kelas HPaned serta VPaned -
Paned.add1 (anak) - Ini menambahkan widget yang ditentukan oleh child ke panel atas atau kiri
Paned.add2 (anak) - Ini menambahkan widget yang ditentukan oleh child ke panel bawah atau kanan.
Paned.pack1 (anak, resize, shrink) - Ini menambahkan widget yang ditentukan oleh childke panel atas atau kiri dengan parameter. Jikaresize adalah True, childharus diubah ukurannya saat widget berpanel diubah ukurannya. Jikashrink adalah True, child dapat dibuat lebih kecil dari permintaan ukuran minimumnya.
Paned.pack2 (anak, ubah ukuran, susutkan) - Ini mengatur posisi pemisah antara dua panel.
Kedua jenis widget Paned memancarkan sinyal berikut -
| menerima-posisi | Ini dipancarkan saat paned memiliki fokus yang menyebabkan widget anak dengan fokus diaktifkan. |
| posisi pembatalan | Ini dipancarkan saat Esc tombol ditekan saat paned memiliki fokus. |
| pindah-pegangan | Ini dipancarkan saat paned memiliki fokus dan pemisah dipindahkan. |
Contoh
Contoh berikut menggunakan widget gtk.Hpaned. Di panel kiri, widget TreeView ditambahkan, dan di panel kanan, ada widget TextView. Ketika setiap baris di TreeView dipilih, itu akan memancarkan sinyal row_activated yang terhubung ke fungsi panggilan balik. Ituon_activated()function mengambil teks baris dan ditampilkan di panel tampilan teks.
Perhatikan kodenya -
import gtk, gobject
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("HPaned widget Demo")
self.set_default_size(250, 200)
vp = gtk.HPaned()
sw = gtk.ScrolledWindow()
sw.set_policy(gtk.POLICY_AUTOMATIC, gtk.POLICY_AUTOMATIC)
tree = gtk.TreeView()
languages = gtk.TreeViewColumn()
languages.set_title("GUI Toolkits")
cell = gtk.CellRendererText()
languages.pack_start(cell, True)
languages.add_attribute(cell, "text", 0)
treestore = gtk.TreeStore(str)
it = treestore.append(None, ["Python"])
treestore.append(it, ["PyQt"])
treestore.append(it, ["wxPython"])
treestore.append(it, ["PyGTK"])
treestore.append(it, ["Pydide"])
it = treestore.append(None, ["Java"])
treestore.append(it, ["AWT"])
treestore.append(it, ["Swing"])
treestore.append(it, ["JSF"])
treestore.append(it, ["SWT"])
tree.append_column(languages)
tree.set_model(treestore)
vp.add1(tree)
self.tv = gtk.TextView()
vp.add2(self.tv)
vp.set_position(100)
self.add(vp)
tree.connect("row-activated", self.on_activated)
self.connect("destroy", gtk.main_quit)
self.show_all()
def on_activated(self, widget, row, col):
model = widget.get_model()
text = model[row][0]
print text
buffer = gtk.TextBuffer()
buffer.set_text(text+" is selected")
self.tv.set_buffer(buffer)
if __name__ == '__main__':
PyApp()
gtk.main()Kode di atas akan menghasilkan output berikut -

Area notifikasi, biasanya di bagian bawah jendela disebut bilah status. Semua jenis pesan perubahan status dapat ditampilkan di bilah status. Ini juga memiliki pegangan yang dapat digunakan untuk mengubah ukurannya.
Widget gtk.Statusbar mengelola tumpukan pesan. Karenanya, pesan baru akan ditampilkan di atas pesan saat ini. Jika muncul, pesan sebelumnya akan terlihat lagi. Sumber pesan harus diidentifikasi oleh context_id untuk mengidentifikasinya secara unik.
Berikut ini adalah konstruktor widget gtk.Statusbar -
bar = gtk.Statusbar()Berikut ini adalah metode kelas gtk.Statusbar -
Statusbar.push(context_id, text) - Ini mendorong pesan baru ke tumpukan bilah status.
Statusbar.pop(context_id) - Ini menghapus pesan teratas dengan yang ditentukan context_id dari tumpukan bilah status.
Sinyal berikut dipancarkan oleh widget Statusbar -
| teks muncul | Ini dibunyikan saat pesan dihapus dari tumpukan pesan bilah status. |
| teks-didorong | Ini dibunyikan saat pesan ditambahkan ke tumpukan pesan bilah status. |
Contoh berikut menunjukkan fungsi Statusbar. Jendela Toplevel berisi VBox dengan dua baris. Baris atas memiliki widget Tetap di mana label, widget Entri dan tombol diletakkan. Sedangkan, di baris bawah, widget gtk.Statusbar ditambahkan.
Untuk mengirim pesan ke bilah status, context_id-nya perlu diambil.
id1 = self.bar.get_context_id("Statusbar")Sinyal 'diklik' dari objek Tombol terhubung ke fungsi panggilan balik di mana pesan didorong di bilah status. Dan, sinyal 'aktifkan' dipancarkan saat tombol Enter ditekan di dalam widget Entri. Widget ini terhubung ke callback lain.
btn.connect("clicked", self.on_clicked, id1)
txt.connect("activate", self.on_entered, id1)Kedua callback menggunakan push() metode untuk mem-flash pesan di area notifikasi.
Contoh
Perhatikan kode berikut -
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("Statusbar demo")
self.set_size_request(400,200)
self.set_position(gtk.WIN_POS_CENTER)
vbox = gtk.VBox()
fix = gtk.Fixed()
lbl = gtk.Label("Enter name")
fix.put(lbl, 175, 50)
txt = gtk.Entry()
fix.put(txt, 150, 100)
btn = gtk.Button("ok")
fix.put(btn, 200,150)
vbox.add(fix)
self.bar = gtk.Statusbar()
vbox.pack_start(self.bar, True, False, 0)
id1 = self.bar.get_context_id("Statusbar")
btn.connect("clicked", self.on_clicked, id1)
txt.connect("activate", self.on_entered, id1)
self.add(vbox)
self.connect("destroy", gtk.main_quit)
self.show_all()
def on_clicked(self, widget, data=None):
self.bar.push(data, "Button clicked
def on_entered(self, widget, data):
self.bar.push(data, "text entered")
PyApp()
gtk.main()Setelah dieksekusi, kode di atas akan menampilkan output berikut -

Coba ketik di kotak teks dan tekan Enter untuk melihat pesan 'teks dimasukkan' di bilah status.
Progress bar digunakan untuk memberi pengguna indikasi visual dari proses yang berjalan lama. Widget gtk.ProgressBar dapat digunakan dalam dua mode - mode persentase dan mode aktivitas.
Jika dimungkinkan untuk memperkirakan secara akurat berapa banyak pekerjaan yang menunggu untuk diselesaikan, bilah kemajuan dapat digunakan dalam mode persentase, dan pengguna melihat bilah inkremental yang menunjukkan persentase pekerjaan yang diselesaikan. Sebaliknya, jika jumlah pekerjaan yang harus diselesaikan dapat ditentukan secara akurat, bilah kemajuan digunakan dalam mode aktivitas di mana, bilah menunjukkan aktivitas dengan menampilkan blok yang bergerak maju mundur.
Konstruktor berikut menginisialisasi widget kelas gtk.ProgressBar -
pb = gtk.ProgressBar()gtk.ProgressBar menggunakan metode berikut untuk mengelola fungsionalitas -
ProgressBar.pulse()- Ini mendorong bilah kemajuan untuk menunjukkan bahwa beberapa kemajuan telah dibuat, tetapi Anda tidak tahu seberapa banyak. Metode ini juga mengubah mode bilah kemajuan menjadi "mode aktivitas", di mana sebuah blok memantul bolak-balik.
ProgressBar.set_fraction(fraction) - Ini menyebabkan bilah kemajuan "mengisi" bagian bilah yang ditentukan oleh fraction. Nilai darifraction harus antara 0,0 dan 1,0.
ProgressBar.set_pulse_setup() - Ini mengatur porsi (ditentukan oleh fraction) dari total panjang bilah kemajuan untuk memindahkan blok pantulan untuk setiap panggilan ke pulse() metode.
ProgressBar.set_orientation()- Ini mengatur orientasi bilah kemajuan. Ini mungkin disetel ke salah satu konstanta berikut:
gtk.PROGRESS_LEFT_TO_RIGHT
gtk.PROGRESS_RIGHT_TO_LEFT
gtk.PROGRESS_BOTTOM_TO_TOP
gtk.PROGRESS_TOP_TO_BOTTOM
Dalam program berikut, widget gtk.ProgressBar digunakan dalam mode aktivitas. Oleh karena itu, posisi awal kemajuan diatur ke 0,0 olehset_fraction() metode.
self.pb = gtk.ProgressBar()
self.pb.set_text("Progress")
self.pb.set_fraction(0.0)Untuk menambah kemajuan sebesar 1 persen setelah 100 milidetik, objek timer dideklarasikan dan fungsi callback diatur untuk dipanggil setelah setiap 100 ms sehingga progress bar diperbarui.
self.timer = gobject.timeout_add (100, progress_timeout, self)Sini, progress_timeout()adalah fungsi panggilan balik. Ini menambah parameter dariset_fraction() metode sebesar 1 persen dan memperbarui teks dalam bilah kemajuan untuk menunjukkan persentase penyelesaian.
def progress_timeout(pbobj):
new_val = pbobj.pb.get_fraction() + 0.01
pbobj.pb.set_fraction(new_val)
pbobj.pb.set_text(str(new_val*100)+" % completed")
return TrueContoh
Perhatikan kode berikut -
import gtk, gobject
def progress_timeout(pbobj):
new_val = pbobj.pb.get_fraction() + 0.01
pbobj.pb.set_fraction(new_val)
pbobj.pb.set_text(str(new_val*100)+" % completed")
return True
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("Progressbar demo")
self.set_size_request(300,200)
self.set_position(gtk.WIN_POS_CENTER)
fix = gtk.Fixed()
self.pb = gtk.ProgressBar()
self.pb.set_text("Progress")
self.pb.set_fraction(0.0)
fix.put(self.pb,80,100)
self.add(fix)
self.timer = gobject.timeout_add (100, progress_timeout, self)
self.connect("destroy", gtk.main_quit)
self.show_all()
PyApp()
gtk.main()Kode di atas akan menghasilkan output berikut -

Untuk menggunakan bilah kemajuan dalam mode aktivitas, ubah fungsi panggilan balik menjadi berikut dan jalankan -
def progress_timeout(pbobj):
pbobj.pb.pulse()
return TrueGerakan bolak-balik blok di dalam bilah Kemajuan akan menunjukkan kemajuan aktivitas.

Jika widget memiliki luas yang lebih besar dari pada jendela tingkat atas, itu dikaitkan dengan wadah ViewPort. Widget gtk.Viewport menyediakan kemampuan penyesuaian untuk digunakan di ScrolledWindow. Widget Label misalnya, tidak memiliki penyesuaian apa pun. Oleh karena itu dibutuhkan Viewport. Beberapa widget memiliki dukungan pengguliran asli. Tetapi widget Label atau gtk.Table tidak memiliki dukungan pengguliran bawaan. Karenanya mereka harus menggunakan Viewport.
Kelas ViewPort memiliki konstruktor berikut -
gtk.Viewport(hadj, vadj)Sini, hadj dan vadj adalah objek penyesuaian yang terkait dengan viewport.
gtk.ViewPort menggunakan metode berikut -
Viewport.set_hadjustment() - Ini menetapkan properti "hadjustment"
Viewport.set_vadjustment() - Ini mengatur properti "vadjustment"
Viewport.set_shadow_type() - Ini menyetel properti "shadow-type" ke nilai type. Nilai daritype harus menjadi salah satu dari -
gtk.SHADOW_NONE
gtk.SHADOW_IN
gtk.SHADOW_OUT
gtk.SHADOW_ETCHED_IN
gtk.SHADOW_ETCHED_OUT
Objek gtk.Viewport memancarkan sinyal set-scroll-adjustment ketika salah satu atau kedua gtk horizontal dan vertikal Objek penyesuaian diubah.
Jendela gulir dibuat untuk mengakses widget lain dengan area yang lebih besar dari jendela induk. Beberapa widget seperti TreeView dan TextView mendukung native untuk scrolling. Untuk lainnya seperti Label atau Tabel, Area pandang harus disediakan.
Sintaks berikut digunakan untuk konstruktor kelas gtk.ScrolledWindow -
sw = gtk.ScrolledWindow(hadj, vadj)Berikut ini adalah metode dari kelas gtk.ScrolledWindow -
ScrolledWindow.set_hadjustment() - Ini menyetel penyesuaian horizontal ke objek penyesuaian gtk
ScrolledWindow.set_vadjustment() - Ini menyetel penyesuaian vertikal ke objek gtk.Adjustment
ScrolledWindow.set_Policy (hpolicy, vpolicy)- Ini menyetel properti "hscrollbar_policy" dan "vscrollbar_policy". Salah satu dari konstanta standar berikut digunakan -
gtk.POLICY_ALWAYS - Scrollbar selalu ada
gtk.POLICY_AUTOMATIC - Scrollbar muncul hanya jika diperlukan, yaitu isinya lebih besar dari jendela
gtk.POLICY_NEVER - Scrollbar tidak pernah ada
ScrolledWindow.add_with_viewport(child) - Metode ini digunakan untuk menambahkan widget (ditentukan oleh anak) tanpa kemampuan scroll asli ke jendela yang di-scroll. Ini adalah fungsi kenyamanan yang setara dengan menambahkanchild ke a gtk.Viewport, lalu menambahkan area pandang ke jendela yang digulir.
Kode berikut menambahkan jendela yang di-scroll di sekitar objek gtk.Table dengan dimensi 10 kali 10. Karena objek Tabel tidak mendukung penyesuaian secara otomatis, itu ditambahkan di Viewport.
sw = gtk.ScrolledWindow()
table = gtk.Table(10,10)Dua loop bersarang digunakan untuk menambahkan 10 baris masing-masing 10 kolom. Widget gtk.Button ditempatkan di setiap sel.
for i in range(1,11):
for j in range(1,11):
caption = "Btn"+str(j)+str(i)
btn = gtk.Button(caption)
table.attach(btn, i, i+1, j, j+1)Tabel yang cukup besar ini sekarang ditambahkan di jendela yang digulir bersama dengan area pandang.
sw.add_with_viewport(table)Contoh
Perhatikan kode berikut -
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("ScrolledWindow and Viewport")
self.set_size_request(400,300)
self.set_position(gtk.WIN_POS_CENTER)
sw = gtk.ScrolledWindow()
table = gtk.Table(10,10)
table.set_row_spacings(10)
table.set_col_spacings(10)
for i in range(1,11):
for j in range(1,11):
caption = "Btn"+str(j)+str(i)
btn = gtk.Button(caption)
table.attach(btn, i, i+1, j, j+1)
sw.add_with_viewport(table)
self.add(sw)
self.connect("destroy", gtk.main_quit)
self.show_all()
PyApp()
gtk.main()Kode di atas akan menghasilkan output berikut -

Objek gtk.Arrow digunakan untuk menggambar panah sederhana yang mengarah ke empat arah mata angin. Kelas ini diwarisi darigtk.Misc kelas dan objek akan menempati ruang apa pun yang dialokasikan, misalnya, widget Label atau Tombol.
Biasanya, objek Panah dibuat menggunakan konstruktor berikut -
Arr = gtk.Arrow(arrow_type, shadow_type)Konstanta arrow_type yang telah ditentukan sebelumnya adalah -
- gtk.ARROW_UP
- gtk.ARROW_DOWN
- gtk.ARROW_LEFT
- gtk.ARROW_RIGHT
Konstanta shadow_type yang telah ditentukan dicantumkan di tabel berikut -
| gtk.SHADOW_NONE | Tidak ada garis besar. |
| gtk.SHADOW_IN | Garis besarnya miring ke dalam. |
| gtk.SHADOW_OUT | Garis luarnya miring ke luar seperti tombol. |
| gtk.SHADOW_ETCHED_IN | Garis luarnya sendiri adalah kemiringan ke dalam, tetapi bingkai miring ke luar. |
| gtk.SHADOW_ETCHED_OUT | Garis besarnya adalah kemiringan luar, bingkai miring ke dalam. |
Contoh
Dalam contoh berikut, empat widget Tombol ditambahkan ke Hbox. Di atas setiap tombol, sebuah objek gtk. Panah yang masing-masing mengarah ke ATAS, BAWAH, KIRI, dan KANAN. Wadah HBOX ditempatkan di bagian bawah jendela tingkat atas dengan bantuan wadah Alignment.
Perhatikan kodenya -
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("Arrow Demo")
self.set_size_request(300, 200)
self.set_position(gtk.WIN_POS_CENTER)
vbox = gtk.VBox(False, 5)
hbox = gtk.HBox(True, 3)
valign = gtk.Alignment(0, 1, 0, 0)
vbox.pack_start(valign)
arr1 = gtk.Arrow(gtk.ARROW_UP, gtk.SHADOW_NONE)
arr2 = gtk.Arrow(gtk.ARROW_DOWN, gtk.SHADOW_NONE)
arr3 = gtk.Arrow(gtk.ARROW_LEFT, gtk.SHADOW_NONE)
arr4 = gtk.Arrow(gtk.ARROW_RIGHT, gtk.SHADOW_NONE)
btn1 = gtk.Button()
btn1.add(arr1)
btn2 = gtk.Button()
btn2.add(arr2)
btn3 = gtk.Button()
btn3.add(arr3)
btn4 = gtk.Button()
btn4.add(arr4)
hbox.add(btn1)
hbox.add(btn2)
hbox.add(btn3)
hbox.add(btn4)
halign = gtk.Alignment(0.5, 0.5, 0, 0)
halign.add(hbox)
vbox.pack_start(halign, False, True, 10)
self.add(vbox)
self.connect("destroy", gtk.main_quit)
self.show_all()
PyApp()
gtk.main()Kode di atas akan menghasilkan output berikut -

Kelas ini juga diwarisi dari kelas gtk.Misc. Objek dari kelas gtk.Image menampilkan sebuah gambar. Biasanya, gambar akan dimuat dari file dalam buffer piksel yang mewakili kelas gtk.gdk.Pixbuf. Alih-alih fungsi kenyamananset_from_file() biasanya digunakan untuk menampilkan data gambar dari file di widget gk.Image.
Cara termudah untuk membuat objek gtk.Image adalah dengan menggunakan konstruktor berikut -
img = gtk.Image()Berikut ini adalah metode dari kelas gtk.Image -
Image.set_from_file() - Ini mengatur data gambar dari konten file.
Image.set_from_pixbuf() - Ini mengatur data gambar dari pixmap di mana data gambar dimuat untuk manipulasi di luar layar.
Image.set_from_pixbuf() - Ini mengatur data gambar menggunakan pixbuf yang merupakan objek berisi data yang mendeskripsikan gambar menggunakan sumber daya sisi klien.
Image.set_from_stock() - Ini mengatur data gambar dari stok barang yang diidentifikasi oleh stock_id.
Image.clear() - Ini menghapus gambar saat ini.
Image.set_from_image()- Ini menetapkan data gambar dari buffer gambar sisi klien dalam format piksel tampilan saat ini. Jika gambarnyaNone, data gambar saat ini akan dihapus.
Contoh
Dalam program berikut, objek gtk.Image diperoleh dari file gambar. Selanjutnya ditambahkan di jendela tingkat atas.
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("PyGtk Image demo")
self.set_size_request(300, 200)
self.set_position(gtk.WIN_POS_CENTER)
image1 = gtk.Image()
image1.set_from_file("python.png")
self.add(image1)
self.connect("destroy", gtk.main_quit)
self.show_all()
PyApp()
gtk.main()Kode di atas akan menghasilkan output berikut -

Widget DrawingArea menampilkan kanvas kosong yang berisi gtk.gdk. Jendela tempat objek seperti garis, persegi panjang, busur, dll dapat digambar.
PyGTK menggunakan perpustakaan Kairo untuk operasi penggambaran tersebut. Kairo adalah perpustakaan grafik vektor 2D yang populer. Ia ditulis dalam C., meskipun, ia memiliki binding di sebagian besar Bahasa seperti C ++, Java, Python, PHP, dll. Library Cairo dapat digunakan untuk menggambar pada perangkat keluaran standar di berbagai sistem operasi. Ini juga dapat digunakan untuk membuat file PDF, SVG, dan pasca-skrip.
Untuk melakukan operasi menggambar yang berbeda, kita harus mengambil perangkat pada teks dari objek output target. Dalam kasus ini, karena gambar muncul di widget gtk.DrawingArea, konteks perangkat gdk.Window yang ada di dalamnya diperoleh. Kelas ini memilikicairo-create() metode yang mengembalikan konteks perangkat.
area = gtk.DrawingArea()
dc = area.window.cairo_create()Widget DrawingArea dapat dihubungkan ke callback berdasarkan sinyal berikut yang dipancarkan olehnya -
| Menyadari | Untuk mengambil tindakan yang diperlukan saat widget dibuat di tampilan tertentu. |
| configure_event | Untuk mengambil tindakan yang diperlukan saat widget berubah ukuran. |
| expose_event | Untuk menangani penggambaran ulang konten widget saat area gambar pertama kali muncul di layar, atau saat tertutup oleh jendela lain dan kemudian terbuka (terbuka). |
Peristiwa Mouse dan Keyboard juga dapat digunakan untuk memanggil callback dengan add_events() method dari gtk.Widget class.
Yang menarik adalah sinyal peristiwa-peristiwa yang dipancarkan saat kanvas DrawingArea pertama kali muncul. Metode berbeda untuk menggambar objek 2D, yang ditentukan di pustaka Kairo dipanggil dari panggilan balik ini yang terhubung ke sinyal peristiwa eksposur. Metode ini menggambar objek yang sesuai pada konteks perangkat Kairo.
Berikut ini adalah metode menggambar yang tersedia -
dc. rectangle (x, y, w, h) - Ini menggambar sebuah persegi panjang pada koordinat kiri atas yang ditentukan dan memiliki lebar dan tinggi yang diberikan.
dc.arc (x, y, r, a1, a2) - Ini menggambar busur lingkaran dengan jari-jari dan dua sudut tertentu.
dc.line (x1, y1, x2, y2) - Ini menarik garis antara dua pasang koordinat.
dc.line_to (x, y) - Ini menarik garis dari posisi saat ini ke (x, y)
dc.show_text (str) - menggambar string pada posisi kursor saat ini
dc.stroke () - menggambar garis
dc.fill () - mengisi bentuk dengan warna saat ini
dc.set_color_rgb (r, g, b) - mengatur warna untuk garis besar dan mengisi dengan nilai r, g dan b antara 0,0 hingga 1,0
Contoh
Skrip berikut menggambar berbagai bentuk dan menguji menggunakan metode Kairo.
import gtk
import math
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("Basic shapes using Cairo")
self.set_size_request(400, 250)
self.set_position(gtk.WIN_POS_CENTER)
self.connect("destroy", gtk.main_quit)
darea = gtk.DrawingArea()
darea.connect("expose-event", self.expose)
self.add(darea)
self.show_all()
def expose(self, widget, event):
cr = widget.window.cairo_create()
cr.set_line_width(2)
cr.set_source_rgb(0,0,1)
cr.rectangle(10,10,100,100)
cr.stroke()
cr.set_source_rgb(1,0,0)
cr.rectangle(10,125,100,100)
cr.stroke()
cr.set_source_rgb(0,1,0)
cr.rectangle(125,10,100,100)
cr.fill()
cr.set_source_rgb(0.5,0.6,0.7)
cr.rectangle(125,125,100,100)
cr.fill()
cr.arc(300, 50, 50,0, 2*math.pi)
cr.set_source_rgb(0.2,0.2,0.2)
cr.fill()
cr.arc(300, 200, 50, math.pi,0)
cr.set_source_rgb(0.1,0.1,0.1)
cr.stroke()
cr.move_to(50,240)
cr.show_text("Hello PyGTK")
cr.move_to(150,240)
cr.line_to(400,240)
cr.stroke()
PyApp()
gtk.main()Skrip di atas akan menghasilkan output berikut -

Widget SpinnButton, sering disebut Spinner adalah widget gtk.Entry dengan panah atas dan bawah di sebelah kanannya. Pengguna dapat mengetikkan nilai numerik langsung di dalamnya atau kenaikan atau penurunan menggunakan panah atas dan bawah. Kelas gtk.SpinButton diwarisi dari kelas gtk.Entry. Ini menggunakan gtk. Objek penyesuaian yang rentang dan langkah dari nilai numerik di spinner dapat dibatasi.
Widget SpinButton dibuat menggunakan konstruktor berikut -
sp = gtk.SpinButton(adj, climb_rate, digits)Di sini, adj mewakili gtk.Adjustment object controlling range, climb_rate adalah faktor percepatan dan jumlah desimal yang ditentukan oleh digit.
Kelas gtk.SpinButton memiliki metode berikut -
SpinButton.set_adjustment () - Ini menetapkan properti "penyesuaian".
SpinButton.set_digits () - Ini menetapkan properti "digit" ke nilai untuk menentukan jumlah tempat desimal yang akan ditampilkan oleh tombol putar.
SpinButton.set_increments (langkah, halaman) - Ini menetapkan nilai langkah yang memiliki kenaikan yang diterapkan untuk setiap penekanan tombol mouse kiri dan nilai halaman yang merupakan kenaikan yang diterapkan untuk setiap penekanan tombol mouse tengah.
SpinButton.set_range () - Ini menetapkan nilai minimum dan maksimum yang diizinkan untuk spinbutton.
SpinButton.set_value () - Ini mengatur tombol putar ke nilai baru secara terprogram.
SpinButton.update_policy () - Nilai yang valid adalah gtk.UPDATE_ALWAYS dan gtk.UPDATE_VALID
SpinButton.spin (direction, increment = 1) - Ini menambah atau mengurangi nilai Spinner ke arah yang ditentukan.
Berikut ini adalah konstanta arah yang telah ditentukan sebelumnya -
| gtk.SPIN_STEP_FORWARD | maju demi langkah_increment |
| gtk.SPIN_STEP_BACKWARD | mundur demi langkah_increment |
| gtk.SPIN_PAGE_FORWARD | maju demi langkah_increment |
| gtk.SPIN_PAGE_BACKWARD | mundur demi langkah_increment |
| gtk.SPIN_HOME | pindah ke nilai minimum |
| gtk.SPIN_END | pindah ke nilai maksimum |
| gtk.SPIN_USER_DEFINED | tambahkan selisih nilai |
SpinButton.set_wrap () - Jika bungkusnya Benar, nilai tombol putar membungkus ke batas yang berlawanan ketika batas atas atau bawah dari kisaran melebihi.
Widget gtk.SpinButton memancarkan sinyal berikut -
| mengubah nilai | Ini dibunyikan saat nilai tombol putar diubah oleh tindakan keyboard |
| memasukkan | Ini dipancarkan saat nilainya berubah. |
| keluaran | Ini dibunyikan saat nilai tampilan tombol putar diubah. KembaliTrue jika penangan berhasil menyetel teks dan tidak diperlukan pemrosesan lebih lanjut. |
| nilai berubah | Ini dibunyikan saat salah satu pengaturan yang mengubah tampilan tombol putar diubah. |
| dibungkus | Ini dipancarkan tepat setelah tombol putar membungkus dari nilai maksimum ke minimum atau sebaliknya. |
Contoh
Contoh berikut membuat file Date Selectordengan menggunakan tiga widget SpinButton. Pemilih Hari menerapkan objek Penyesuaian untuk membatasi nilai antara 1—31. Pemilih kedua adalah untuk jumlah bulan 1—12. Pemilih ketiga memilih rentang tahun 2000—2020.
Perhatikan kodenya -
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("SpinButton Demo")
self.set_size_request(300, 200)
self.set_position(gtk.WIN_POS_CENTER)
self.set_border_width(20)
vbox = gtk.VBox(False, 5)
hbox = gtk.HBox(True, 3)
lbl1 = gtk.Label("Date")
hbox.add(lbl1)
adj1 = gtk.Adjustment(1.0, 1.0, 31.0, 1.0, 5.0, 0.0)
spin1 = gtk.SpinButton(adj1, 0, 0)
spin1.set_wrap(True)
hbox.add(spin1)
lbl2 = gtk.Label("Month")
hbox.add(lbl2)
adj2 = gtk.Adjustment(1.0, 1.0, 12.0, 1.0, 5.0, 0.0)
spin2 = gtk.SpinButton(adj2, 0, 0)
spin2.set_wrap(True)
hbox.add(spin2)
lbl3 = gtk.Label("Year")
hbox.add(lbl3)
adj3 = gtk.Adjustment(1.0, 2000.0, 2020.0, 1.0, 5.0, 0.0)
spin3 = gtk.SpinButton(adj3, 0, 0)
spin3.set_wrap(True)
hbox.add(spin3)
frame = gtk.Frame()
frame.add(hbox)
frame.set_label("Date of Birth")
vbox.add(frame)
self.add(vbox)
self.connect("destroy", gtk.main_quit)
self.show_all()
PyApp()
gtk.main()Setelah dieksekusi, kode di atas akan menghasilkan output berikut -

Widget Kalender di toolkit PyGTK menampilkan kalender sederhana dengan tampilan satu bulan dalam satu waktu. Kontrol navigasi untuk mengubah bulan dan tahun ditampilkan secara default. Opsi tampilan dapat dikonfigurasi dengan sesuai.
Nilai properti bulan antara 0 sampai 11, dan properti tanggal antara 1 sampai 31.
Ada konstruktor sederhana untuk membuat gtk. Objek kalender -
cal = gtk.Calendar()Gaya tampilan default menunjukkan bulan dan tahun saat ini serta nama hari.
Kelas gtk.Calendar memiliki metode berikut -
Calendar.select_month (mm, yy) - Ini mengubah tampilan kalender ke yang ditentukan mm dan yy.
Calendar.select_day (dd) - Ini memilih yang ditentukan dd di kalender saat nilainya antara 1 dan 31. If dd bernilai 0 maka pilihan hari ini akan dihapus.
Calendar.display_options () - Ini menyetel opsi tampilan kalender ke nilai yang ditentukan oleh flags. Opsi tampilan yang memungkinkan adalah kombinasi dari:
| gtk.CALENDAR_SHOW_HEADING | Menentukan bahwa bulan dan tahun harus ditampilkan. |
| gtk.CALENDAR_SHOW_DAY_NAMES | Menentukan bahwa deskripsi tiga huruf hari harus ada. |
| gtk.CALENDAR_NO_MONTH_CHANGE | Mencegah pengguna beralih bulan dengan kalender. |
| gtk.CALENDAR_SHOW_WEEK_NUMBERS | Menampilkan setiap nomor minggu dari tahun ini, di sisi kiri kalender. |
| gtk.CALENDAR_WEEK_START_MONDAY | Memulai minggu kalender pada hari Senin, alih-alih hari Minggu default. |
Calendar.get_date () - Ini mengambil tahun saat ini kalender, bulan dan nomor hari yang dipilih sebagai tupel (tahun, bulan, hari).
Widget gtk.Calendar memancarkan sinyal berikut -
| hari-dipilih | Ini dibunyikan saat hari dipilih oleh pengguna atau secara terprogram. |
| bulan berubah | Ini dikeluarkan ketika bulan kalender diubah secara terprogram atau oleh pengguna. |
| bulan depan | Ini dipancarkan saat pengguna mengklik kontrol navigasi "bulan depan" di tajuk kalender. |
| tahun depan | Ini ditampilkan saat pengguna mengklik kontrol navigasi "tahun depan" di tajuk kalender. |
| sebelumnya-bulan | Ini ditampilkan saat pengguna mengklik kontrol navigasi "bulan sebelumnya" di tajuk kalender. |
| tahun sebelumnya | Ini dibunyikan saat pengguna mengklik kontrol navigasi "tahun sebelumnya" di tajuk kalender. |
Dalam contoh berikut, gtk. Kontrol kalender dan empat tombol ditempatkan di jendela tingkat atas.
Saat tombol 'heading' diklik, opsi tampilan Kalender disetel ke SHOW_HEADING -
def heading(self, widget):
self.cal.set_display_options(gtk.CALENDAR_SHOW_HEADING)Ketika pengguna mengklik tombol 'nama hari', callback menyetel opsi tampilan ke SHOW_DAY_NAMES -
def dayname(self, widget):
self.cal.set_display_options(gtk.CALENDAR_SHOW_DAY_NAMES)Kedua opsi tampilan diaktifkan ketika tombol 'keduanya' ditekan. Untuk memulainya, semua bendera opsi tampilan dihapus dengan menyetelnya ke 0.
self.cal.set_display_options(0)Tombol 'set' memunculkan kotak pesan yang menampilkan tanggal yang saat ini ditandai.
tp = self.cal.get_date()
str1 = str(tp[0])
str2 = str(tp[1]+1)
str3 = str(tp[2])
label = gtk.Label("Date selected:"+str3+"-"+str2+"-"+str1)
dialog.vbox.add(label)
label.show()Contoh
Perhatikan kode berikut -
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("Calendar Demo")
self.set_size_request(300, 200)
self.set_position(gtk.WIN_POS_CENTER)
vbox = gtk.VBox(False, 5)
self.cal = gtk.Calendar()
halign1 = gtk.Alignment(0.5, 0.5, 0, 0)
halign1.add(self.cal)
self.cal.set_display_options(0)
valign = gtk.Alignment(0, 1, 0, 0)
vbox.pack_start(halign1)
self.btn1 = gtk.Button("set")
self.btn2 = gtk.Button("heading")
self.btn3 = gtk.Button("day name")
self.btn4 = gtk.Button("Both")
hbox = gtk.HBox(True, 3)
hbox.add(self.btn1)
hbox.add(self.btn2)
hbox.add(self.btn3)
hbox.add(self.btn4)
halign = gtk.Alignment(0.5, 0.5, 0, 0)
halign.add(hbox)
vbox.pack_start(halign, False, True, 10)
self.add(vbox)
self.btn1.connect("clicked", self.selectdate)
self.btn2.connect("clicked", self.heading)
self.btn3.connect("clicked", self.dayname)
self.btn4.connect("clicked", self.bothflags)
self.connect("destroy", gtk.main_quit)
self.show_all()
def heading(self, widget):
self.cal.set_display_options(gtk.CALENDAR_SHOW_HEADING)
def dayname(self, widget):
self.cal.set_display_options(gtk.CALENDAR_SHOW_DAY_NAMES)
def bothflags(self, widget):
self.cal.set_display_options(gtk.CALENDAR_SHOW_HEADING|gtk.CALENDAR_SHOW_DAY_NAMES)
def selectdate(self, widget):
tp = self.cal.get_date()
dialog = gtk.Dialog("My dialog",
self,
gtk.DIALOG_MODAL | gtk.DIALOG_DESTROY_WITH_PARENT,
(gtk.STOCK_OK, gtk.RESPONSE_ACCEPT))
str1 = str(tp[0])
str2 = str(tp[1]+1)
str3 = str(tp[2])
label = gtk.Label("Date selected:"+str3+"-"+str2+"-"+str1)
dialog.vbox.add(label)
label.show()
res = dialog.run()
dialog.destroy()
PyApp()
gtk.main()Kode di atas akan menghasilkan output berikut -

Objek Clipboard menyimpan data bersama antara dua proses atau dua widget dari aplikasi yang sama. Gtk.Clipboard adalah antarmuka tingkat tinggi untuk kelas gtk.SelectionData.
Berikut ini adalah prototipe konstruktor gtk.Clipboard -
gtk.Clipboard(display,selction)Di sini, parameter tampilan sesuai dengan objek gtk.gdk.Display tempat clipboard akan dibuat atau diambil. Secara default, ini adalah perangkat keluaran standar. Parameter pemilihan secara default adalah CLIPBOARD, sebuah objek yang mewakili string internal.
PyGTK menyediakan fungsi kemudahan untuk membuat objek clipboard dengan default.
gtk.clipboard.get()gtk.Clipboard class memiliki metode berikut -
Clipboard.store () - Ini menyimpan data clipboard saat ini di suatu tempat sehingga akan tetap ada bahkan setelah aplikasi ditutup.
Clipboard.clear () - Ini menghapus konten clipboard.
Clipboard.set_text (teks) - Ini menyetel konten clipboard ke string.
Clipboard.request_text () - Ini meminta konten clipboard sebagai teks. Saat teks diterima nanti,callback akan dipanggil dengan data yang ditentukan oleh user_data. Tanda tangan daricallback adalah:
def callback (clipboard, teks, data) - teks akan berisi text diambil dari papan klip.
Sebagai demonstrasi papan klip, kode berikut menggunakan dua TextView dan dua tombol pada gtk.Window tingkat atas. Tombol 'Set' memanggilon_set() fungsi yang menempatkan teks dari textView pertama di clipboard.
buf = self.tv1.get_buffer()
text = buf.get_text(buf.get_start_iter(), buf.get_end_iter())
self.clipboard = gtk.clipboard_get()
self.clipboard.set_text(text)
self.clipboard.store()Saat tombol kedua ('diambil') ditekan, data dari clipboard diambil dengan metode request_text () -
self.clipboard.request_text(self.readclipboard, user_data = None)Isi dari user_data pergi ke metode panggilan balik readclipboard() yang menampilkannya di textview kedua.
def readclipboard(self, clipboard, text, data):
buffer = gtk.TextBuffer()
buffer.set_text(text)
self.tv2.set_buffer(buffer)Contoh
Berikut ini adalah seluruh kode untuk operasi clipboard -
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("Clipboard demo")
self.set_size_request(300,200)
self.set_position(gtk.WIN_POS_CENTER)
vbox = gtk.VBox(False, 5)
self.tv1 = gtk.TextView()
vbox.add(self.tv1)
self.tv2 = gtk.TextView()
vbox.add(self.tv2)
hbox = gtk.HBox(True, 3)
Set = gtk.Button("set")
Set.set_size_request(70, 30)
retrieve = gtk.Button("retrieve")
hbox.add(Set)
hbox.add(retrieve)
halign = gtk.Alignment(1, 0, 0, 0)
halign.add(hbox)
vbox.pack_start(halign, False, False, 3)
self.add(vbox)
Set.connect("clicked", self.on_set)
retrieve.connect("clicked", self.on_retrieve)
self.connect("destroy", gtk.main_quit)
self.show_all()
def on_set(self, widget):
buf = self.tv1.get_buffer()
text = buf.get_text(buf.get_start_iter(), buf.get_end_iter())
self.clipboard = gtk.clipboard_get()
self.clipboard.set_text(text)
self.clipboard.store()
def on_retrieve(self, widget):
self.clipboard.request_text(self.readclipboard, user_data=None)
def readclipboard(self, clipboard, text, data):
buffer = gtk.TextBuffer()
buffer.set_text(text)
self.tv2.set_buffer(buffer)
PyApp()
gtk.main()Kode di atas akan menghasilkan output berikut -

Ini adalah kelas dasar untuk penggaris horizontal (gtk.Hruler) dan vertikal (gtk.Vruler) yang berguna untuk menampilkan posisi penunjuk mouse di jendela. Segitiga kecil di penggaris menunjukkan lokasi penunjuk.
Objek penggaris dibuat dengan konstruktornya masing-masing -
hrule = gtk.Hruler()
vrule = gtk.Vruler()Metode kelas gtk.Ruler berikut tersedia untuk kedua kelas turunan -
Ruler.set_metric () - Ini menetapkan unit pengukuran. Konstanta metrik yang telah ditentukan sebelumnya adalah: gtk.PIXELS (default), gtk.INCHES, dan gtk.CENTIMETERS
Ruler.set_range () - Ini menetapkan batas bawah dan atas, posisi, dan ukuran maksimum penggaris.
Pada contoh yang diberikan di bawah ini, penggaris horizontal dan vertikal ditempatkan di atas dan di sebelah kiri widget gtk.TextView.
Ukuran penggaris horizontal dalam piksel. Nilai minimum dan maksimumnya masing-masing adalah 0 dan 400. Itu ditempatkan di baris atas dari gtk.VBox.
hrule = gtk.HRuler()
hrule.set_metric(gtk.PIXELS)
hrule.set_range(0, 4,0,0.5)
vbox.pack_start(hrule)Baris bawah Vbox berisi HBox. Penggaris vertikal dan widget TextView, tempat teks multi-baris dapat dimasukkan, dikemas.
vrule=gtk.VRuler()
vrule.set_metric(gtk.PIXELS)
vrule.set_range(0, 4, 10, 0.5)
hbox.pack_start(vrule)Contoh
Perhatikan kode berikut -
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("Ruler demo")
self.set_size_request(400,400)
self.set_position(gtk.WIN_POS_CENTER)
vbox = gtk.VBox()
tv = gtk.TextView()
tv.set_size_request(350,350)
hrule = gtk.HRuler()
hrule.set_metric(gtk.PIXELS)
hrule.set_range(0, 4,0,0.5)
vbox.pack_start(hrule)
hbox = gtk.HBox()
vrule = gtk.VRuler()
vrule.set_metric(gtk.PIXELS)
vrule.set_range(0, 4, 10, 0.5)
hbox.pack_start(vrule)
halign = gtk.Alignment(0.5, 0.5, 0, 0)
halign.add(tv)
hbox.pack_start(halign, False, True, 10)
vbox.add(hbox)
self.add(vbox)
self.connect("destroy", gtk.main_quit)
self.show_all()
PyApp()
gtk.main()Output yang dihasilkan oleh program di atas menyerupai dokumen MS Word -

Modul gobject dari PyGTK API memiliki fungsi yang berguna untuk membuat fungsi batas waktu yang akan dipanggil secara berkala.
source_id = gobject.timeout_add(interval, function, …)Argumen kedua adalah fungsi panggilan balik yang ingin Anda panggil setelah setiap milidetik yang merupakan nilai dari argumen pertama - interval. Argumen tambahan dapat diteruskan ke callback sebagai data fungsi.
Nilai kembalian dari fungsi ini adalah source_id. Dengan menggunakannya, fungsi panggilan balik dihentikan dari panggilan.
gobject.source_remove(source_id)Fungsi panggilan balik harus mengembalikan True untuk terus berulang. Oleh karena itu, ini bisa dihentikan dengan mengembalikan False.
Dua tombol dan dua label diletakkan di jendela tingkat atas di program berikut. Satu label menampilkan angka yang bertambah. Panggilan btn1on_click yang menyetel fungsi batas waktu dengan interval 1000 ms (1 detik).
btn1.connect("clicked", self.on_click)
def on_click(self, widget):
self.source_id = gobject.timeout_add(1000, counter, self)Fungsi batas waktu dinamai sebagai counter(). Ini menambah angka pada label setelah setiap 1 detik.
def counter(timer):
c=timer.count+1
print c
timer.count=c
timer.lbl.set_label(str(c))
return TrueCallback pada tombol kedua menghilangkan fungsi batas waktu.
btn2.connect("clicked", self.on_stop)
def on_stop(self, widget):
gobject.source_remove(self.source_id)Contoh
Berikut ini adalah kode lengkap untuk contoh Timeout -
import gtk, gobject
def counter(timer):
c = timer.count+1
print c
timer.count = c
timer.lbl.set_label(str(c))
return True
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("Timeout Demo")
self.set_size_request(300, 200)
self.set_position(gtk.WIN_POS_CENTER)
vbox = gtk.VBox(False, 5)
hbox = gtk.HBox(True, 3)
hb = gtk.HBox()
lbl1 = gtk.Label("Counter: ")
hb.add(lbl1)
self.lbl = gtk.Label("")
hb.add(self.lbl)
valign = gtk.Alignment(0.5, 0.5, 0, 0)
valign.add(hb)
vbox.pack_start(valign, True, True, 10)
btn1 = gtk.Button("start")
btn2 = gtk.Button("stop")
self.count = 0
self.source_id = 0
hbox.add(btn1)
hbox.add(btn2)
halign = gtk.Alignment(0.5, 0.5, 0, 0)
halign.add(hbox)
vbox.pack_start(halign, False, True, 10)
self.add(vbox)
btn1.connect("clicked", self.on_click)
btn2.connect("clicked", self.on_stop)
self.connect("destroy", gtk.main_quit)
self.show_all()
def on_click(self, widget):
self.source_id = gobject.timeout_add(1000, counter, self)
def on_stop(self, widget):
gobject.source_remove(self.source_id)
PyApp()
gtk.main()Saat dijalankan, jendela menunjukkan dua tombol di bagian bawah. Angka pada label akan bertambah secara berkala ketika tombol Start diklik dan akan berhenti bertambah ketika tombol Stop diklik.
Perhatikan hasilnya -

Widget yang memiliki X Window terkait dapat melakukan drag and drop. Dalam program, widget sebagai sumber dan / atau tujuan untuk drag-and-drop harus ditetapkan terlebih dahulu. Widget yang ditetapkan sebagai sumber dapat mengirimkan data yang diseret. Widget tujuan menerimanya saat data yang diseret dijatuhkan di atasnya.
Langkah-langkah berikut ini terlibat dalam menyiapkan aplikasi yang mendukung seret dan lepas -
Step 1 - Menyiapkan widget sumber.
Step 2 - Metode drag_source_set () menentukan tipe target untuk operasi drag -
widget.drag_source_set(start_button_mask, targets, info)Step 3 - Argumen start_button_mask menentukan bitmask tombol yang memulai operasi seret.
Step 4 - Argumen target adalah daftar tupel dari struktur ini -
(target, flags, info)Argumen target adalah string yang mewakili jenis seret, misalnya teks / biasa atau gambar / x-xpixmap.
Step 6 - Bendera berikut ditentukan sebelumnya -
- gtk.TARGET_SAME_APP
- gtk.TARGET_SAME_WIDGET
Step 7 - Tidak akan ada batasan karena flag diset ke 0.
Jika widget tidak diperlukan untuk bertindak sebagai sumber, itu bisa tidak disetel -
widget.drag_source_unset()Sinyal sumber memancarkan sinyal. Tabel berikut mencantumkan sinyal dan callbacknya.
| drag_begin | def drag_begin_cb (widget, drag_context, data): |
| drag_data_get | def drag_data_get_cb (widget, drag_context, selection_data, info, waktu, data): |
| drag_data_delete | def drag_data_delete_cb (widget, drag_context, data): |
| drag_end | def drag_end_cb (widget, drag_context, data): |
Menyiapkan Widget Tujuan
Metode drag_dest_set () menentukan widget mana yang dapat menerima data yang diseret.
widget.drag_dest_set(flags, targets, action)Parameter flags dapat mengambil salah satu dari konstanta berikut -
| gtk.DEST_DEFAULT_MOTION | Ini memeriksa apakah seret cocok dengan daftar kemungkinan target dan tindakan widget ini, lalu memanggil drag_status () yang sesuai. |
| gtk.DEST_DEFAULT_HIGHLIGHT | Ini menarik sorotan pada widget ini selama drag di widget ini |
| gtk.DEST_DEFAULT_DROP | Saat penurunan terjadi, jika seret cocok dengan daftar target yang mungkin dan panggilan tindakan dari widget ini drag_get_data()atas nama widget. Apakah drop berhasil atau tidak, hubungidrag_finish(). Jika tindakannya adalah pindah dan drag berhasil, maka TRUE akan diteruskan untuk parameter delete kedrag_finish(). |
| gtk.DEST_DEFAULT_ALL | Jika disetel, tentukan bahwa semua tindakan default harus diambil. |
Targetnya adalah daftar tupel yang berisi informasi target. Argumen tindakan adalah bitmask atau kombinasi dari satu atau lebih nilai berikut -
- gtk.gdk.ACTION_DEFAULT
- gtk.gdk.ACTION_COPY
- gtk.gdk.ACTION_MOVE
- gtk.gdk.ACTION_LINK
- gtk.gdk.ACTION_PRIVATE
- gtk.gdk.ACTION_ASK
Penangan "gerakan tarik" harus menentukan apakah data tarik sesuai dengan mencocokkan target tujuan dengan gtk.gdk.DragContext target dan secara opsional dengan memeriksa data tarik dengan memanggil drag_get_data()metode. Itugtk.gdk.DragContext. drag_status() harus dipanggil untuk memperbarui drag_context status.
Penangan "seret-lepas" harus menentukan target yang cocok menggunakan drag_dest_find_target() metode dan kemudian meminta data seret menggunakan drag_get_data()metode. Data akan tersedia di penangan "seret-data-diterima".