PyQt - Panduan Cepat
PyQt adalah toolkit widget GUI. Ini adalah antarmuka Python untukQt, salah satu pustaka GUI lintas platform yang paling kuat dan populer. PyQt dikembangkan oleh RiverBank Computing Ltd. Versi terbaru PyQt dapat diunduh dari situs resminya - riverbankcomputing.com
PyQt API adalah sekumpulan modul yang berisi sejumlah besar kelas dan fungsi. SementaraQtCore modul berisi fungsionalitas non-GUI untuk bekerja dengan file dan direktori dll., QtGuimodul berisi semua kontrol grafis. Selain itu, ada modul untuk bekerja dengan XML(QtXml), SVG (QtSvg), dan SQL (QtSql), dll.
Lingkungan Pendukung
PyQt kompatibel dengan semua sistem operasi populer termasuk Windows, Linux, dan Mac OS. Ini adalah lisensi ganda, tersedia di bawah GPL serta lisensi komersial.
Windows
Anda dapat mengunduh dan menginstal penginstal yang sesuai dari tautan unduhan di atas yang sesuai dengan versi Python (2.7 atau 3.4) dan arsitektur perangkat keras (32 bit atau 64 bit). Perhatikan bahwa ada dua versi PyQt yang tersedia yaitu,PyQt 4.8 dan PyQt 5.5.
Meskipun PyQt4 tersedia untuk Python 2 dan Python 3, PyQt5 hanya dapat digunakan bersama dengan Python 3. *.
PyQt4 Windows Binaries
| PyQt4-4.11.4-gpl-Py3.4-Qt4.8.7-x64.exe | Penginstal Windows 64 bit |
| PyQt4-4.11.4-gpl-Py3.4-Qt4.8.7-x32.exe | Penginstal Windows 32 bit |
| PyQt4-4.11.4-gpl-Py3.4-Qt5.5.0-x64.exe | Penginstal Windows 64 bit |
| PyQt4-4.11.4-gpl-Py3.4-Qt5.5.0-x32.exe | Penginstal Windows 32 bit |
| PyQt4-4.11.4-gpl-Py2.7-Qt4.8.7-x64.exe | Penginstal Windows 64 bit |
| PyQt4-4.11.4-gpl-Py2.7-Qt4.8.7-x32.exe | Penginstal Windows 32 bit |
PyQt5 Windows Binaries
| PyQt5-5.5-gpl-Py3.4-Qt5.5.0-x64.exe | Penginstal Windows 64 bit |
| PyQt5-5.5-gpl-Py3.4-Qt5.5.0-x32.exe | Penginstal Windows 32 bit |
Linux
Untuk Ubuntu atau distribusi Linux debian lainnya, gunakan perintah berikut untuk menginstal PyQt -
sudo apt-get install python-qt4
or
sudo apt-get install pyqt5-dev-toolsAnda juga dapat membangun dari kode sumber yang tersedia di halaman 'unduh'.
| PyQt-x11-gpl-4.11.4.tar.gz | Linux, sumber UNIX untuk PyQt4 |
| PyQt-gpl-5.5.tar.gz | Sumber Linux, UNIX, MacOS / X untuk PyQt5 |
Mac OS
Proyek PyQtX (http://sourceforge.net/projects/pyqtx/) menghosting biner PyQt untuk Mac. Gunakan penginstal Homebrew sesuai perintah berikut -
brew install pyqtMembuat aplikasi GUI sederhana menggunakan PyQt melibatkan langkah-langkah berikut -
Impor modul QtGui.
Buat objek aplikasi.
Objek QWidget membuat jendela tingkat atas. Tambahkan objek QLabel di dalamnya.
Setel keterangan label sebagai "halo dunia".
Tentukan ukuran dan posisi jendela dengan metode setGeometry ().
Masuk ke mainloop aplikasi dengan app.exec_() metode.
import sys
from PyQt4 import QtGui
def window():
app = QtGui.QApplication(sys.argv)
w = QtGui.QWidget()
b = QtGui.QLabel(w)
b.setText("Hello World!")
w.setGeometry(100,100,200,50)
b.move(50,20)
w.setWindowTitle(“PyQt”)
w.show()
sys.exit(app.exec_())
if __name__ == '__main__':
window()Kode di atas menghasilkan keluaran sebagai berikut -

PyQt APIadalah kumpulan besar kelas dan metode. Kelas-kelas ini didefinisikan di lebih dari 20 modul. Berikut adalah beberapa modul yang sering digunakan -
| Sr.No. | Modul & Deskripsi |
|---|---|
| 1 | QtCore Kelas inti non-GUI yang digunakan oleh modul lain |
| 2 | QtGui Komponen antarmuka pengguna grafis |
| 3 | QtMultimedia Kelas untuk pemrograman multimedia tingkat rendah |
| 4 | QtNetwork Kelas untuk pemrograman jaringan |
| 5 | QtOpenGL Kelas dukungan OpenGL |
| 6 | QtScript Kelas untuk mengevaluasi Skrip Qt |
| 7 | QtSql Kelas untuk integrasi database menggunakan SQL |
| 8 | QtSvg Kelas untuk menampilkan konten file SVG |
| 9 | QtWebKit Kelas untuk merender dan mengedit HTML |
| 10 | QtXml Kelas untuk menangani XML |
| 11 | QtAssistant Dukungan untuk bantuan online |
| 12 | QtDesigner Kelas untuk memperluas Qt Designer |
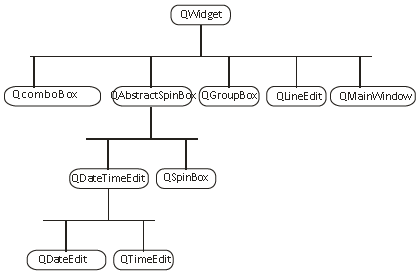
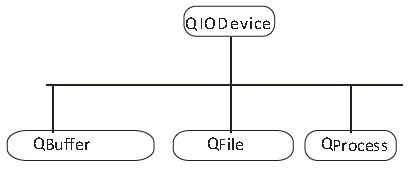
PyQt API berisi lebih dari 400 kelas. ItuQObjectclass berada di puncak hierarki class. Ini adalah kelas dasar dari semua objek Qt. Selain itu,QPaintDevice kelas adalah kelas dasar untuk semua objek yang bisa dicat.
QApplicationclass mengelola pengaturan utama dan aliran kontrol aplikasi GUI. Ini berisi loop acara utama di mana acara yang dihasilkan oleh elemen jendela dan sumber lain diproses dan dikirim. Ini juga menangani pengaturan seluruh sistem dan seluruh aplikasi.
QWidget kelas, diturunkan dari QObject dan kelas QPaintDevice adalah kelas dasar untuk semua objek antarmuka pengguna. QDialog dan QFramekelas juga diturunkan dari kelas QWidget. Mereka memiliki sistem sub-kelas mereka sendiri.
Diagram berikut menggambarkan beberapa kelas penting dalam hierarki mereka.





Berikut adalah daftar pilihan widget yang sering digunakan -
Diberikan di bawah ini adalah Widget yang umum digunakan.
| Sr.No. | Widget & Deskripsi |
|---|---|
| 1 | QLabel Digunakan untuk menampilkan teks atau gambar |
| 2 | QLineEdit Memungkinkan pengguna memasukkan satu baris teks |
| 3 | QTextEdit Memungkinkan pengguna untuk memasukkan teks multi-baris |
| 4 | QPushButton Tombol perintah untuk meminta tindakan |
| 5 | QRadioButton Memungkinkan untuk memilih satu dari beberapa opsi |
| 6 | QCheckBox Memungkinkan pilihan lebih dari satu opsi |
| 7 | QSpinBox Memungkinkan untuk menambah / mengurangi nilai integer |
| 8 | QScrollBar Memungkinkan untuk mengakses konten widget di luar bukaan tampilan |
| 9 | QSlider Memungkinkan untuk mengubah nilai terikat secara linier. |
| 10 | QComboBox Menyediakan daftar dropdown item untuk dipilih |
| 11 | QMenuBar Bilah horizontal yang menahan objek QMenu |
| 12 | QStatusBar Biasanya di bagian bawah QMainWindow, memberikan informasi status. |
| 13 | QToolBar Biasanya di atas QMainWindow atau floating. Berisi tombol tindakan |
| 14 | QListView Menyediakan daftar item yang dapat dipilih di ListMode atau IconMode |
| 15 | QPixmap Representasi gambar di luar layar untuk ditampilkan pada objek QLabel atau QPushButton |
| 16 | QDialog Modal atau modeless window yang dapat mengembalikan informasi ke jendela induk |
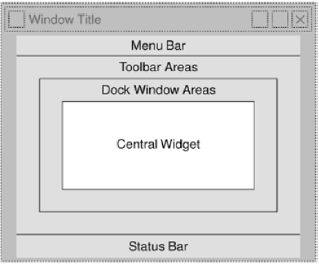
Jendela tingkat atas aplikasi berbasis GUI yang khas dibuat oleh QMainWindowobjek widget. Beberapa widget seperti yang tercantum di atas mengambil tempat yang ditentukan di jendela utama ini, sementara yang lain ditempatkan di area widget pusat menggunakan berbagai pengelola tata letak.
Diagram berikut menunjukkan kerangka kerja QMainWindow -

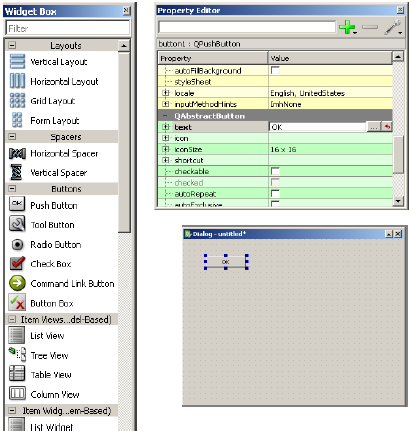
Penginstal PyQt dilengkapi dengan alat pembuat GUI yang disebut Qt Designer. Menggunakan antarmuka seret dan lepas yang sederhana, antarmuka GUI dapat dibuat dengan cepat tanpa harus menulis kode. Namun, ini bukan IDE seperti Visual Studio. Karenanya, Qt Designer tidak memiliki fasilitas untuk men-debug dan membangun aplikasi.
Pembuatan antarmuka GUI menggunakan Qt Designer dimulai dengan memilih jendela tingkat atas untuk aplikasi.

Anda kemudian dapat menarik dan melepas widget yang diperlukan dari kotak widget di panel kiri. Anda juga dapat memberikan nilai pada properti widget yang diletakkan di formulir.

Formulir yang dirancang disimpan sebagai demo.ui. File ui ini berisi representasi XML widget dan propertinya dalam desain. Desain ini diterjemahkan ke dalam padanan Python dengan menggunakan utilitas baris perintah pyuic4. Utilitas ini adalah pembungkus untuk modul uic. Penggunaan pyuic4 adalah sebagai berikut -
pyuic4 –x demo.ui –o demo.pyPada perintah di atas, -x switch menambahkan sejumlah kecil kode tambahan ke XML yang dihasilkan sehingga menjadi aplikasi mandiri yang dapat dijalankan sendiri.
if __name__ == "__main__":
import sys
app = QtGui.QApplication(sys.argv)
Dialog = QtGui.QDialog()
ui = Ui_Dialog()
ui.setupUi(Dialog)
Dialog.show()
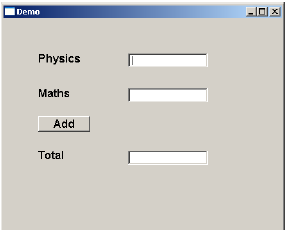
sys.exit(app.exec_())Skrip python yang dihasilkan dieksekusi untuk menampilkan kotak dialog berikut -

Pengguna dapat memasukkan data di bidang masukan tetapi mengklik tombol Tambah tidak akan menghasilkan tindakan apa pun karena tidak terkait dengan fungsi apa pun. Bereaksi terhadap respons yang dibuat pengguna disebut sebagaievent handling.
Tidak seperti aplikasi mode konsol, yang dijalankan secara berurutan, aplikasi berbasis GUI digerakkan oleh peristiwa. Fungsi atau metode dijalankan sebagai respons atas tindakan pengguna seperti mengklik tombol, memilih item dari koleksi atau klik mouse, dll., Disebutevents.
Widget yang digunakan untuk membangun antarmuka GUI bertindak sebagai sumber acara tersebut. Setiap widget PyQt, yang diturunkan dari kelas QObject, dirancang untuk memancarkan 'signal'sebagai tanggapan atas satu atau lebih peristiwa. Sinyal itu sendiri tidak melakukan tindakan apa pun. Sebaliknya, itu 'terhubung' ke 'slot'. Slotnya bisa apa sajacallable Python function.
Dalam PyQt, koneksi antara sinyal dan slot dapat dicapai dengan berbagai cara. Berikut ini adalah teknik yang paling umum digunakan -
QtCore.QObject.connect(widget, QtCore.SIGNAL(‘signalname’), slot_function)Cara yang lebih mudah untuk memanggil fungsi slot, ketika sinyal dipancarkan oleh widget adalah sebagai berikut -
widget.signal.connect(slot_function)Misalkan jika suatu fungsi dipanggil ketika sebuah tombol diklik. Di sini, sinyal yang diklik harus dihubungkan ke fungsi yang dapat dipanggil. Itu dapat dicapai dengan salah satu dari dua teknik berikut -
QtCore.QObject.connect(button, QtCore.SIGNAL(“clicked()”), slot_function)atau
button.clicked.connect(slot_function)Contoh
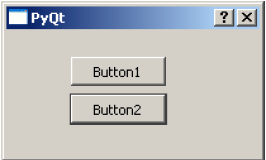
Dalam contoh berikut, dua objek QPushButton (b1 dan b2) ditambahkan di jendela QDialog. Kami ingin memanggil fungsi b1_clicked () dan b2_clicked () saat mengklik b1 dan b2 masing-masing.
Saat b1 diklik, sinyal diklik () terhubung ke fungsi b1_clicked ()
b1.clicked.connect(b1_clicked())Ketika b2 diklik, sinyal yang diklik () terhubung ke fungsi b2_clicked ()
QObject.connect(b2, SIGNAL("clicked()"), b2_clicked)Contoh
import sys
from PyQt4.QtCore import *
from PyQt4.QtGui import *
def window():
app = QApplication(sys.argv)
win = QDialog()
b1 = QPushButton(win)
b1.setText("Button1")
b1.move(50,20)
b1.clicked.connect(b1_clicked)
b2 = QPushButton(win)
b2.setText("Button2")
b2.move(50,50)
QObject.connect(b2,SIGNAL("clicked()"),b2_clicked)
win.setGeometry(100,100,200,100)
win.setWindowTitle("PyQt")
win.show()
sys.exit(app.exec_())
def b1_clicked():
print "Button 1 clicked"
def b2_clicked():
print "Button 2 clicked"
if __name__ == '__main__':
window()Kode di atas menghasilkan keluaran sebagai berikut -

Keluaran
Button 1 clicked
Button 2 clickedWidget GUI dapat ditempatkan di dalam jendela kontainer dengan menentukan koordinat absolutnya yang diukur dalam piksel. Koordinat relatif terhadap dimensi jendela yang ditentukan oleh metode setGeometry ().
setGeometry () sintaks
QWidget.setGeometry(xpos, ypos, width, height)Dalam potongan kode berikut, jendela tingkat atas berukuran 300 kali 200 piksel ditampilkan pada posisi (10, 10) di monitor.
import sys
from PyQt4 import QtGui
def window():
app = QtGui.QApplication(sys.argv)
w = QtGui.QWidget()
b = QtGui.QPushButton(w)
b.setText("Hello World!")
b.move(50,20)
w.setGeometry(10,10,300,200)
w.setWindowTitle(“PyQt”)
w.show()
sys.exit(app.exec_())
if __name__ == '__main__':
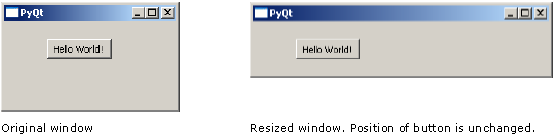
window()SEBUAH PushButton widget ditambahkan di jendela dan ditempatkan pada posisi 50 piksel ke arah kanan dan 20 piksel di bawah posisi kiri atas jendela.
Ini Absolute Positioning, bagaimanapun, tidak cocok karena alasan berikut -
Posisi widget tidak berubah meskipun jendela diubah ukurannya.
Penampilannya mungkin tidak seragam pada perangkat layar berbeda dengan resolusi berbeda.
Modifikasi dalam tata letak sulit karena mungkin perlu mendesain ulang seluruh formulir.

PyQt API menyediakan kelas tata letak untuk pengelolaan yang lebih elegan dari pemosisian widget di dalam penampung. Keunggulan manajer Tata Letak dibandingkan pemosisian absolut adalah -
Widget di dalam jendela secara otomatis diubah ukurannya.
Memastikan tampilan seragam pada perangkat layar dengan resolusi berbeda.
Menambahkan atau menghapus widget secara dinamis dapat dilakukan tanpa harus mendesain ulang.
Berikut adalah daftar Kelas yang akan kita bahas satu per satu pada bab ini.
| Sr.No. | Kelas & Deskripsi |
|---|---|
| 1 | QBoxLayout Kelas QBoxLayout menyusun widget secara vertikal atau horizontal. Kelas turunannya adalah QVBoxLayout (untuk mengatur widget secara vertikal) dan QHBoxLayout (untuk mengatur widget secara horizontal). |
| 2 | QGridLayout Objek kelas GridLayout disajikan dengan kisi sel yang disusun dalam baris dan kolom. Kelas berisi metode addWidget (). Widget apa pun dapat ditambahkan dengan menentukan jumlah baris dan kolom sel. |
| 3 | QFormLayout QFormLayout adalah cara mudah untuk membuat bentuk dua kolom, di mana setiap baris terdiri dari bidang input yang terkait dengan label. Sebagai konvensi, kolom kiri berisi label dan kolom kanan berisi kolom input. |
Berikut adalah daftar Widget yang akan kita bahas satu per satu pada bab ini.
| Sr Tidak | Widget & Deskripsi |
|---|---|
| 1 | QLabel Objek QLabel bertindak sebagai placeholder untuk menampilkan teks atau gambar yang tidak dapat diedit, atau film animasi GIF. Ini juga dapat digunakan sebagai kunci mnemonik untuk widget lain. |
| 2 | QLineEdit Objek QLineEdit adalah kolom input yang paling umum digunakan. Ini menyediakan kotak di mana satu baris teks dapat dimasukkan. Untuk memasukkan teks multi-baris, objek QTextEdit diperlukan. |
| 3 | QPushButton Dalam PyQt API, objek kelas QPushButton menampilkan tombol yang jika diklik dapat diprogram untuk memanggil fungsi tertentu. |
| 4 | QRadioButton Objek kelas QRadioButton menampilkan tombol yang dapat dipilih dengan label teks. Pengguna dapat memilih salah satu dari banyak opsi yang disajikan di formulir. Kelas ini diturunkan dari kelas QAbstractButton. |
| 5 | QCheckBox Kotak persegi panjang sebelum label teks muncul saat objek QCheckBox ditambahkan ke jendela induk. Sama seperti QRadioButton, ini juga merupakan tombol yang dapat dipilih. |
| 6 | QComboBox Objek QComboBox menampilkan daftar dropdown item untuk dipilih. Dibutuhkan ruang layar minimum pada formulir yang diperlukan untuk menampilkan hanya item yang saat ini dipilih. |
| 7 | QSpinBox Objek QSpinBox menyajikan pengguna dengan kotak teks yang menampilkan bilangan bulat dengan tombol atas / bawah di sebelah kanannya. |
| 8 | Sinyal & Widget QSlider Objek kelas QSlider menyajikan pengguna dengan alur di mana pegangan dapat dipindahkan. Ini adalah widget klasik untuk mengontrol nilai yang dibatasi. |
| 9 | QMenuBar, QMenu & QAction QMenuBar horizontal tepat di bawah bilah judul objek QMainWindow disediakan untuk menampilkan objek QMenu. |
| 10 | QToolBar Widget QToolBar adalah panel bergerak yang terdiri dari tombol teks, tombol dengan ikon, atau widget lainnya. |
| 11 | QInputDialog Ini adalah dialog yang telah dikonfigurasi dengan bidang teks dan dua tombol, OK dan Batal. Jendela induk mengumpulkan input di kotak teks setelah pengguna mengklik tombol Ok atau menekan Enter. |
| 12 | QFontDialog Dialog lain yang umum digunakan, widget pemilih font adalah tampilan visual kelas QDialog. Hasil dari dialog ini adalah objek Qfont, yang dapat digunakan oleh jendela induk. |
| 13 | QFileDialog Widget ini adalah dialog pemilih file. Ini memungkinkan pengguna untuk menavigasi melalui sistem file dan memilih file untuk dibuka atau disimpan. Dialog dipanggil baik melalui fungsi statis atau dengan memanggil fungsi exec_ () pada objek dialog. |
| 14 | QTab Jika formulir memiliki terlalu banyak bidang untuk ditampilkan secara bersamaan, mereka dapat diatur dalam halaman berbeda yang ditempatkan di bawah setiap tab dari Widget Tab. QTabWidget menyediakan bilah tab dan area halaman. |
| 15 | QStacked Fungsi QStackedWidget mirip dengan QTabWidget. Ini juga membantu dalam penggunaan area klien jendela secara efisien. |
| 16 | QSplitter Jika formulir memiliki terlalu banyak bidang untuk ditampilkan secara bersamaan, mereka dapat diatur dalam halaman berbeda yang ditempatkan di bawah setiap tab dari Widget Tab. QTabWidget menyediakan bilah tab dan area halaman. |
| 17 | QDock Jendela yang dapat dipasang ke dok adalah jendela bawah yang dapat tetap dalam keadaan mengambang atau dapat dipasang ke jendela utama pada posisi yang ditentukan. Objek jendela utama kelas QMainWindow memiliki area yang dikhususkan untuk jendela yang dapat dipasang ke dok. |
| 18 | QStatusBar Objek QMainWindow menyimpan bilah horizontal di bagian bawah sebagai bilah status. Ini digunakan untuk menampilkan informasi status permanen atau kontekstual. |
| 19 | QList Kelas QListWidget adalah antarmuka berbasis item untuk menambah atau menghapus item dari daftar. Setiap item dalam daftar adalah objek QListWidgetItem. ListWidget dapat diatur menjadi multiselectable. |
| 20 | QScrollBar Kontrol scrollbar memungkinkan pengguna mengakses bagian dokumen yang berada di luar area yang dapat dilihat. Ini memberikan indikator visual ke posisi saat ini. |
| 21 | QCalendar Widget QCalendar adalah kontrol pemilih tanggal yang berguna. Ini memberikan tampilan berbasis bulan. Pengguna dapat memilih tanggal dengan menggunakan mouse atau keyboard, default tanggal hari ini. |
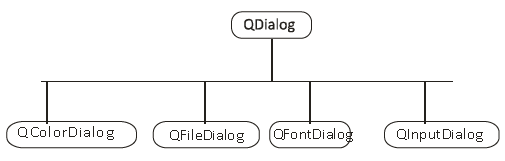
SEBUAH QDialogwidget menyajikan jendela tingkat atas yang sebagian besar digunakan untuk mengumpulkan respons dari pengguna. Ini dapat dikonfigurasi menjadiModal (di mana ia memblokir jendela induknya) atau Modeless (jendela dialog dapat dilewati).
PyQt API memiliki sejumlah widget Dialog yang telah dikonfigurasi sebelumnya seperti InputDialog, FileDialog, FontDialog, dll.
Contoh
Dalam contoh berikut, atribut WindowModality dari jendela Dialog memutuskan apakah itu modal atau modeless. Tombol mana pun pada dialog dapat disetel menjadi default. Dialog akan dibuang dengan metode QDialog.reject () saat pengguna menekan tombol Escape.
Sebuah Tombol Tekan pada jendela QWidget tingkat atas, ketika diklik, menghasilkan jendela Dialog. Kotak dialog tidak memiliki kontrol meminimalkan dan memaksimalkan pada bilah judulnya.
Pengguna tidak dapat membuang kotak dialog ini di latar belakang karena WindowModality-nya diatur ke ApplicationModal.
import sys
from PyQt4.QtGui import *
from PyQt4.QtCore import *
def window():
app = QApplication(sys.argv)
w = QWidget()
b = QPushButton(w)
b.setText("Hello World!")
b.move(50,50)
b.clicked.connect(showdialog)
w.setWindowTitle("PyQt Dialog demo")
w.show()
sys.exit(app.exec_())
def showdialog():
d = QDialog()
b1 = QPushButton("ok",d)
b1.move(50,50)
d.setWindowTitle("Dialog")
d.setWindowModality(Qt.ApplicationModal)
d.exec_()
if __name__ == '__main__':
window()Kode di atas menghasilkan keluaran sebagai berikut -

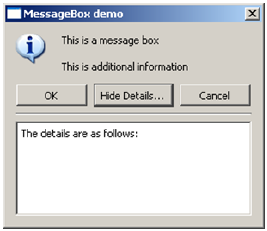
QMessageBoxadalah dialog modal yang umum digunakan untuk menampilkan beberapa pesan informasional dan secara opsional meminta pengguna untuk menanggapi dengan mengklik salah satu tombol standar di atasnya. Setiap tombol standar memiliki teks standar, peran, dan mengembalikan angka heksadesimal yang telah ditentukan sebelumnya.
Metode dan enumerasi penting yang terkait dengan kelas QMessageBox diberikan dalam tabel berikut -
| Sr.No. | Metode & Deskripsi |
|---|---|
| 1 | setIcon() Menampilkan ikon standar yang sesuai dengan tingkat keparahan pesan




|
| 2 | setText() Mengatur teks pesan utama untuk ditampilkan |
| 3 | setInformativeText() Menampilkan informasi tambahan |
| 4 | setDetailText() Dialog menampilkan tombol Detail. Teks ini muncul saat mengkliknya |
| 5 | setTitle() Menampilkan judul dialog kustom |
| 6 | setStandardButtons() Daftar tombol standar yang akan ditampilkan. Setiap tombol dikaitkan dengan QMessageBox.Ok 0x00000400 QMessageBox. Buka 0x00002000 QMessageBox. Simpan 0x00000800 QMessageBox. Batalkan 0x00400000 QMessageBox.Close 0x00200000 QMessageBox. Ya 0x00004000 QMessageBox. Tidak 0x00010000 QMessageBox.Abort 0x00040000 QMessageBox.Retry 0x00080000 QMessageBox. Abaikan 0x00100000 |
| 7 | setDefaultButton() Setel tombol sebagai default. Ini memancarkan sinyal yang diklik jika Enter ditekan |
| 8 | setEscapeButton() Menyetel tombol agar diperlakukan seperti diklik jika tombol escape ditekan |
Contoh
Dalam contoh berikut, sinyal klik tombol di jendela tingkat atas, fungsi terhubung menampilkan dialog kotak pesan.
msg = QMessageBox()
msg.setIcon(QMessageBox.Information)
msg.setText("This is a message box")
msg.setInformativeText("This is additional information")
msg.setWindowTitle("MessageBox demo")
msg.setDetailedText("The details are as follows:")fungsi setStandardButton () menampilkan tombol yang diinginkan.
msg.setStandardButtons(QMessageBox.Ok | QMessageBox.Cancel)Sinyal buttonClicked () terhubung ke fungsi slot, yang mengidentifikasi judul sumber sinyal.
msg.buttonClicked.connect(msgbtn)Kode lengkap untuk contoh tersebut adalah sebagai berikut -
import sys
from PyQt4.QtGui import *
from PyQt4.QtCore import *
def window():
app = QApplication(sys.argv)
w = QWidget()
b = QPushButton(w)
b.setText("Show message!")
b.move(50,50)
b.clicked.connect(showdialog)
w.setWindowTitle("PyQt Dialog demo")
w.show()
sys.exit(app.exec_())
def showdialog():
msg = QMessageBox()
msg.setIcon(QMessageBox.Information)
msg.setText("This is a message box")
msg.setInformativeText("This is additional information")
msg.setWindowTitle("MessageBox demo")
msg.setDetailedText("The details are as follows:")
msg.setStandardButtons(QMessageBox.Ok | QMessageBox.Cancel)
msg.buttonClicked.connect(msgbtn)
retval = msg.exec_()
print "value of pressed message box button:", retval
def msgbtn(i):
print "Button pressed is:",i.text()
if __name__ == '__main__':
window()Kode di atas menghasilkan keluaran sebagai berikut -


Aplikasi GUI yang khas mungkin memiliki banyak jendela. Widget bertab dan bertumpuk memungkinkan untuk mengaktifkan satu jendela seperti itu dalam satu waktu. Namun, seringkali pendekatan ini tidak berguna karena tampilan jendela lain disembunyikan.
Salah satu cara untuk menampilkan banyak jendela secara bersamaan adalah dengan membuatnya sebagai jendela independen. Ini disebut sebagai SDI (Single Document Interface). Ini membutuhkan lebih banyak sumber daya memori karena setiap jendela mungkin memiliki sistem menu, bilah alat, dll.
Aplikasi MDI (Multiple Document Interface) mengkonsumsi sumber daya memori yang lebih sedikit. Sub jendela diletakkan di dalam wadah utama dengan hubungan satu sama lain. Widget penampung dipanggilQMdiArea.
Widget QMdiArea umumnya menempati widget sentral dari objek QMainWondow. Jendela anak di area ini adalah instance dari kelas QMdiSubWindow. Dimungkinkan untuk menyetel QWidget apa pun sebagai widget internal objek subWindow. Sub-jendela di area MDI dapat diatur dalam gaya bertingkat atau ubin.
Tabel berikut mencantumkan metode penting kelas QMdiArea dan kelas QMdiSubWindow -
| Sr.No. | Metode & Deskripsi |
|---|---|
| 1 | addSubWindow() Menambahkan widget sebagai subwindow baru di area MDI |
| 2 | removeSubWindow() Menghapus widget yang merupakan widget internal subwindow |
| 3 | setActiveSubWindow() Mengaktifkan subwindow |
| 4 | cascadeSubWindows() Atur subwindows di MDiArea secara bertingkat |
| 5 | tileSubWindows() Atur subwindows di MDiArea dengan gaya ubin |
| 6 | closeActiveSubWindow() Menutup subwindow aktif |
| 7 | subWindowList() Mengembalikan daftar subwindows di MDI Area |
| 8 | setWidget() Menyetel QWidget sebagai widget internal dari instance QMdiSubwindow |
Objek QMdiArea memancarkan sinyal subWindowActivated () sedangkan sinyal windowStateChanged () dipancarkan oleh objek QMdisubWindow.
Contoh
Dalam contoh berikut, jendela tingkat atas yang terdiri dari QMainWindow memiliki menu dan MdiArea.
self.mdi = QMdiArea()
self.setCentralWidget(self.mdi)
bar = self.menuBar()
file = bar.addMenu("File")
file.addAction("New")
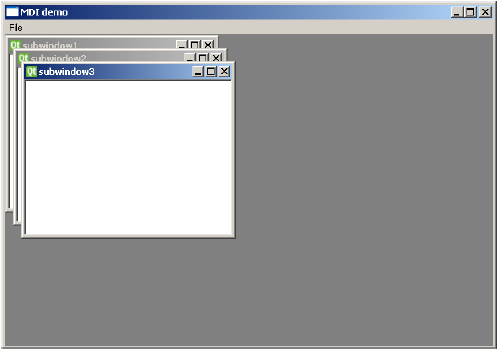
file.addAction("cascade")
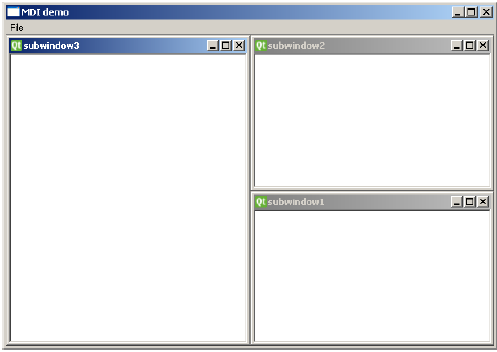
file.addAction("Tiled")Sinyal Triggered () dari menu terhubung ke fungsi windowaction ().
file.triggered[QAction].connect(self.windowaction)Tindakan baru menu menambahkan subwindow di area MDI dengan judul yang memiliki nomor tambahan.
MainWindow.count = MainWindow.count+1
sub = QMdiSubWindow()
sub.setWidget(QTextEdit())
sub.setWindowTitle("subwindow"+str(MainWindow.count))
self.mdi.addSubWindow(sub)
sub.show()Tombol bertingkat dan ubin dari menu mengatur subwindows yang saat ini ditampilkan masing-masing dalam mode bertingkat dan ubin.
Kode lengkapnya adalah sebagai berikut -
import sys
from PyQt4.QtCore import *
from PyQt4.QtGui import *
class MainWindow(QMainWindow):
count = 0
def __init__(self, parent = None):
super(MainWindow, self).__init__(parent)
self.mdi = QMdiArea()
self.setCentralWidget(self.mdi)
bar = self.menuBar()
file = bar.addMenu("File")
file.addAction("New")
file.addAction("cascade")
file.addAction("Tiled")
file.triggered[QAction].connect(self.windowaction)
self.setWindowTitle("MDI demo")
def windowaction(self, q):
print "triggered"
if q.text() == "New":
MainWindow.count = MainWindow.count+1
sub = QMdiSubWindow()
sub.setWidget(QTextEdit())
sub.setWindowTitle("subwindow"+str(MainWindow.count))
self.mdi.addSubWindow(sub)
sub.show()
if q.text() == "cascade":
self.mdi.cascadeSubWindows()
if q.text() == "Tiled":
self.mdi.tileSubWindows()
def main():
app = QApplication(sys.argv)
ex = MainWindow()
ex.show()
sys.exit(app.exec_())
if __name__ == '__main__':
main()Kode di atas menghasilkan keluaran sebagai berikut -



Penyediaan drag and dropsangat intuitif bagi pengguna. Itu ditemukan di banyak aplikasi desktop di mana pengguna dapat menyalin atau memindahkan objek dari satu jendela ke jendela lainnya.
Transfer data seret dan lepas berbasis MIME didasarkan pada kelas QDrag. QMimeDataobjek mengaitkan data dengan tipe MIME yang sesuai. Itu disimpan di clipboard dan kemudian digunakan dalam proses seret dan lepas.
Fungsi kelas QMimeData berikut memungkinkan tipe MIME untuk dideteksi dan digunakan dengan nyaman.
| Penguji | Getter | Setter | Jenis MIME |
|---|---|---|---|
| hasText () | teks() | setText () | teks / biasa |
| hasHtml () | html () | setHtml () | teks / html |
| hasUrls () | url () | setUrls () | teks / daftar uri |
| hasImage () | imageData () | setImageData () | gambar / * |
| hasColor () | colorData () | setColorData () | aplikasi / x-warna |
Banyak objek QWidget mendukung aktivitas seret dan lepas. Mereka yang memungkinkan datanya diseret memiliki setDragEnabled () yang harus disetel ke true. Di sisi lain, widget harus merespons peristiwa seret dan lepas untuk menyimpan data yang diseret ke dalamnya.
DragEnterEvent menyediakan acara yang dikirim ke widget target saat tindakan menyeret memasukkannya.
DragMoveEvent digunakan saat aksi seret dan lepas sedang berlangsung.
DragLeaveEvent dibuat saat tindakan seret dan lepas meninggalkan widget.
DropEvent, di sisi lain, terjadi saat penurunan selesai. Tindakan yang diusulkan acara tersebut dapat diterima atau ditolak secara bersyarat.
Contoh
Dalam kode berikut, DragEnterEvent memverifikasi apakah data MIME acara berisi teks. Jika ya, tindakan yang diusulkan acara diterima dan teks ditambahkan sebagai item baru di ComboBox.
import sys
from PyQt4.QtGui import *
from PyQt4.QtCore import *
class combo(QComboBox):
def __init__(self, title, parent):
super(combo, self).__init__( parent)
self.setAcceptDrops(True)
def dragEnterEvent(self, e):
print e
if e.mimeData().hasText():
e.accept()
else:
e.ignore()
def dropEvent(self, e):
self.addItem(e.mimeData().text())
class Example(QWidget):
def __init__(self):
super(Example, self).__init__()
self.initUI()
def initUI(self):
lo = QFormLayout()
lo.addRow(QLabel("Type some text in textbox and drag it into combo box"))
edit = QLineEdit()
edit.setDragEnabled(True)
com = combo("Button", self)
lo.addRow(edit,com)
self.setLayout(lo)
self.setWindowTitle('Simple drag & drop')
def main():
app = QApplication(sys.argv)
ex = Example()
ex.show()
app.exec_()
if __name__ == '__main__':
main()Kode di atas menghasilkan keluaran sebagai berikut -

PyQt API berisi sistem kelas yang rumit untuk berkomunikasi dengan banyak database berbasis SQL. QSqlDatabase-nya menyediakan akses melalui objek Connection. Berikut adalah daftar driver SQL yang tersedia saat ini -
| Sr.No. | Jenis & Deskripsi Driver |
|---|---|
| 1 | QDB2 IBM DB2 |
| 2 | QIBASE Pengemudi Borland InterBase |
| 3 | QMYSQL Driver MySQL |
| 4 | QOCI Driver Antarmuka Panggilan Oracle |
| 5 | QODBC Driver ODBC (termasuk Microsoft SQL Server) |
| 6 | QPSQL Driver PostgreSQL |
| 7 | QSQLITE SQLite versi 3 atau lebih tinggi |
| 8 | QSQLITE2 SQLite versi 2 |
Contoh
Koneksi dengan database SQLite dibuat menggunakan metode statis -
db = QtSql.QSqlDatabase.addDatabase('QSQLITE')
db.setDatabaseName('sports.db')Metode lain dari kelas QSqlDatabase adalah sebagai berikut -
| Sr.No. | Metode & Deskripsi |
|---|---|
| 1 | setDatabaseName() Menetapkan nama database yang dicari koneksi |
| 2 | setHostName() Menetapkan nama host tempat database diinstal |
| 3 | setUserName() Menentukan nama pengguna untuk koneksi |
| 4 | setPassword() Setel kata sandi objek koneksi jika ada |
| 5 | commit() Melakukan transaksi dan mengembalikan nilai true jika berhasil |
| 6 | rollback() Mengembalikan transaksi database |
| 7 | close() Tutup koneksi |
Kelas QSqlQuery memiliki fungsionalitas untuk menjalankan dan memanipulasi perintah SQL. Baik jenis kueri SQL DDL dan DML dapat dijalankan. Metode yang paling penting di kelas adalah exec_ (), yang menganggap string berisi pernyataan SQL untuk dieksekusi sebagai argumen.
query = QtSql.QSqlQuery()
query.exec_("create table sportsmen(id int primary key,
" "firstname varchar(20), lastname varchar(20))")Skrip berikut membuat database SQLite sports.db dengan tabel olahragawan yang diisi dengan lima rekaman.
from PyQt4 import QtSql, QtGui
def createDB():
db = QtSql.QSqlDatabase.addDatabase('QSQLITE')
db.setDatabaseName('sports.db')
if not db.open():
QtGui.QMessageBox.critical(None, QtGui.qApp.tr("Cannot open database"),
QtGui.qApp.tr("Unable to establish a database connection.\n"
"This example needs SQLite support. Please read "
"the Qt SQL driver documentation for information "
"how to build it.\n\n" "Click Cancel to exit."),
QtGui.QMessageBox.Cancel)
return False
query = QtSql.QSqlQuery()
query.exec_("create table sportsmen(id int primary key, "
"firstname varchar(20), lastname varchar(20))")
query.exec_("insert into sportsmen values(101, 'Roger', 'Federer')")
query.exec_("insert into sportsmen values(102, 'Christiano', 'Ronaldo')")
query.exec_("insert into sportsmen values(103, 'Ussain', 'Bolt')")
query.exec_("insert into sportsmen values(104, 'Sachin', 'Tendulkar')")
query.exec_("insert into sportsmen values(105, 'Saina', 'Nehwal')")
return True
if __name__ == '__main__':
import sys
app = QtGui.QApplication(sys.argv)
createDB()Kelas QSqlTableModel di PyQt adalah antarmuka tingkat tinggi yang menyediakan model data yang dapat diedit untuk membaca dan menulis catatan dalam satu tabel. Model ini digunakan untuk mengisi objek QTableView. Ini menyajikan kepada pengguna tampilan yang dapat digulir dan diedit yang dapat diletakkan di jendela tingkat atas mana pun.
Objek QTableModel dideklarasikan dengan cara berikut -
model = QtSql.QSqlTableModel()Strategi pengeditannya dapat diatur ke salah satu dari berikut ini -
| QSqlTableModel.OnFieldChange | Semua perubahan akan segera diterapkan |
| QSqlTableModel.OnRowChange | Perubahan akan diterapkan saat pengguna memilih baris yang berbeda |
| QSqlTableModel.OnManualSubmit | Semua perubahan akan di-cache sampai submitAll () atau revertAll () dipanggil |
Contoh
Dalam contoh berikut, tabel olahragawan digunakan sebagai model dan strategi ditetapkan sebagai -
model.setTable('sportsmen')
model.setEditStrategy(QtSql.QSqlTableModel.OnFieldChange)
model.select()Kelas QTableView adalah bagian dari kerangka Model / View di PyQt. Objek QTableView dibuat sebagai berikut -
view = QtGui.QTableView()
view.setModel(model)
view.setWindowTitle(title)
return viewObjek QTableView dan dua widget QPushButton ini ditambahkan ke jendela QDialog tingkat atas. Sinyal clicked () dari tombol add terhubung ke addrow () yang melakukan insertRow () pada tabel model.
button.clicked.connect(addrow)
def addrow():
print model.rowCount()
ret = model.insertRows(model.rowCount(), 1)
print retSlot yang terkait dengan tombol hapus menjalankan fungsi lambda yang menghapus baris, yang dipilih oleh pengguna.
btn1.clicked.connect(lambda: model.removeRow(view1.currentIndex().row()))Kode lengkapnya adalah sebagai berikut -
import sys
from PyQt4 import QtCore, QtGui, QtSql
import sportsconnection
def initializeModel(model):
model.setTable('sportsmen')
model.setEditStrategy(QtSql.QSqlTableModel.OnFieldChange)
model.select()
model.setHeaderData(0, QtCore.Qt.Horizontal, "ID")
model.setHeaderData(1, QtCore.Qt.Horizontal, "First name")
model.setHeaderData(2, QtCore.Qt.Horizontal, "Last name")
def createView(title, model):
view = QtGui.QTableView()
view.setModel(model)
view.setWindowTitle(title)
return view
def addrow():
print model.rowCount()
ret = model.insertRows(model.rowCount(), 1)
print ret
def findrow(i):
delrow = i.row()
if __name__ == '__main__':
app = QtGui.QApplication(sys.argv)
db = QtSql.QSqlDatabase.addDatabase('QSQLITE')
db.setDatabaseName('sports.db')
model = QtSql.QSqlTableModel()
delrow = -1
initializeModel(model)
view1 = createView("Table Model (View 1)", model)
view1.clicked.connect(findrow)
dlg = QtGui.QDialog()
layout = QtGui.QVBoxLayout()
layout.addWidget(view1)
button = QtGui.QPushButton("Add a row")
button.clicked.connect(addrow)
layout.addWidget(button)
btn1 = QtGui.QPushButton("del a row")
btn1.clicked.connect(lambda: model.removeRow(view1.currentIndex().row()))
layout.addWidget(btn1)
dlg.setLayout(layout)
dlg.setWindowTitle("Database Demo")
dlg.show()
sys.exit(app.exec_())Kode di atas menghasilkan keluaran sebagai berikut -

Semua QWidgetkelas-kelas di PyQt adalah sub-kelas dari kelas QPaintDevice. SEBUAHQPaintDeviceadalah abstraksi dari ruang dua dimensi yang dapat digambar menggunakan QPainter. Dimensi perangkat cat diukur dalam piksel mulai dari sudut kiri atas.
Kelas QPainter melakukan pengecatan level rendah pada widget dan perangkat lain yang dapat dicat seperti printer. Biasanya, ini digunakan dalam acara cat widget. ItuQPaintEvent terjadi setiap kali tampilan widget diperbarui.
Pelukis diaktifkan dengan memanggil metode begin (), sedangkan metode end () menonaktifkannya. Di antaranya, pola yang diinginkan dilukis dengan metode yang sesuai seperti yang tercantum dalam tabel berikut.
| Sr.No. | Metode & Deskripsi |
|---|---|
| 1 | begin() Mulai mengecat pada perangkat target |
| 2 | drawArc() Menggambar busur antara sudut awal dan akhir |
| 3 | drawEllipse() Menggambar elips di dalam persegi panjang |
| 4 | drawLine() Menarik garis dengan koordinat titik akhir yang ditentukan |
| 5 | drawPixmap() Ekstrak pixmap dari file gambar dan menampilkannya pada posisi yang ditentukan |
| 6 | drwaPolygon() Menggambar poligon menggunakan larik koordinat |
| 7 | drawRect() Menggambar persegi panjang mulai dari koordinat kiri atas dengan lebar dan tinggi yang ditentukan |
| 8 | drawText() Menampilkan teks pada koordinat tertentu |
| 9 | fillRect() Mengisi persegi panjang dengan parameter QColor |
| 10 | setBrush() Menetapkan gaya kuas untuk melukis |
| 11 | setPen() Mengatur warna, ukuran dan gaya pena yang akan digunakan untuk menggambar |
Gaya QColor Standar
| Qt.NoBrush | Tidak ada pola kuas |
| Qt.SolidPattern | Warna seragam |
| Qt.Dense1Pattern | Pola kuas yang sangat padat |
| Qt.HorPattern | Garis horizontal |
| Qt.VerPattern | Garis vertikal |
| Qt.CrossPattern | Melintasi garis horizontal dan vertikal |
| Qt.BDiagPattern | Garis diagonal mundur |
| Qt.FDiagPattern | Maju garis diagonal |
| Qt.DiagCrossPattern | Menyilangkan garis diagonal |
Objek QColor Standar
| Qt.white |
| Qt.black |
| Qt.red |
| Qt.darkRed |
| Qt. Hijau |
| Qt.darkGreen |
| Qt.blue |
| Qt.cyan |
| Qt.magenta |
| Qt. Kuning |
| Qt.darkYellow |
| Qt.gray |
Warna kustom dapat dipilih dengan menentukan nilai RGB atau CMYK atau HSV.
Contoh
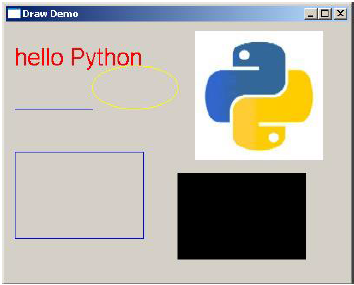
Contoh berikut menerapkan beberapa metode ini.
import sys
from PyQt4.QtGui import *
from PyQt4.QtCore import *
class Example(QWidget):
def __init__(self):
super(Example, self).__init__()
self.initUI()
def initUI(self):
self.text = "hello world"
self.setGeometry(100,100, 400,300)
self.setWindowTitle('Draw Demo')
self.show()
def paintEvent(self, event):
qp = QPainter()
qp.begin(self)
qp.setPen(QColor(Qt.red))
qp.setFont(QFont('Arial', 20))
qp.drawText(10,50, "hello Pyth
on")
qp.setPen(QColor(Qt.blue))
qp.drawLine(10,100,100,100)
qp.drawRect(10,150,150,100)
qp.setPen(QColor(Qt.yellow))
qp.drawEllipse(100,50,100,50)
qp.drawPixmap(220,10,QPixmap("python.jpg"))
qp.fillRect(200,175,150,100,QBrush(Qt.SolidPattern))
qp.end()
def main():
app = QApplication(sys.argv)
ex = Example()
sys.exit(app.exec_())
if __name__ == '__main__':
main()Kode di atas menghasilkan keluaran sebagai berikut -

Itu QClipboardclass menyediakan akses ke papan klip di seluruh sistem yang menawarkan mekanisme sederhana untuk menyalin dan menempelkan data antar aplikasi. Tindakannya mirip dengan kelas QDrag dan menggunakan tipe data yang serupa.
Kelas QApplication memiliki clipboard metode statis () yang mengembalikan referensi ke objek clipboard. Jenis MimeData apa pun dapat disalin ke atau ditempel dari papan klip.
Berikut adalah metode kelas clipboard yang umum digunakan -
| Sr.No. | Metode & Deskripsi |
|---|---|
| 1 | clear() Menghapus konten papan klip |
| 2 | setImage() Menyalin QImage ke clipboard |
| 3 | setMimeData() Setel data MIME ke clipboard |
| 4 | setPixmap() Menyalin objek Pixmap di clipboard |
| 5 | setText() Menyalin QString di clipboard |
| 6 | text() Mengambil teks dari clipboard |
Sinyal yang terkait dengan objek clipboard adalah -
| Sr.No. | Metode & Deskripsi |
|---|---|
| 1 | dataChanged() Setiap kali data papan klip berubah |
Contoh
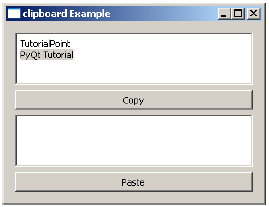
Dalam contoh berikut, dua objek TextEdit dan dua Pushbuttons ditambahkan ke jendela tingkat atas.
Untuk memulai dengan objek clipboard dibuat. Metode copy () objek textedit menyalin data ke clipboard sistem. Ketika tombol Tempel diklik, itu mengambil data papan klip dan menempelkannya di objek textedit lainnya.



QPixmapclass menyediakan representasi gambar di luar layar. Ini dapat digunakan sebagai objek QPaintDevice atau dapat dimuat ke widget lain, biasanya label atau tombol.
Qt API memiliki QImage kelas serupa lainnya, yang dioptimalkan untuk I / O dan manipulasi piksel lainnya. Pixmap, di sisi lain, dioptimalkan untuk ditampilkan di layar. Kedua format tersebut dapat dipertukarkan.
Jenis file gambar yang dapat dibaca menjadi objek QPixmap adalah sebagai berikut -
| BMP | Bitmap Windows |
| GIF | Graphic Interchange Format (opsional) |
| JPG | Kelompok Ahli Fotografi Bersama |
| JPEG | Kelompok Ahli Fotografi Bersama |
| PNG | Grafik Jaringan Portabel |
| PBM | Bitmap portabel |
| PGM | Graymap portabel |
| PPM | Pixmap portabel |
| XBM | X11 Bitmap |
| XPM | X11 Pixmap |
Metode berikut berguna dalam menangani objek QPixmap -
| Sr.No. | Metode & Deskripsi |
|---|---|
| 1 | copy() Menyalin data pixmap dari objek QRect |
| 2 | fromImage() Mengonversi objek QImage menjadi QPixmap |
| 3 | grabWidget() Membuat peta piksel dari widget yang diberikan |
| 4 | grabWindow() Buat peta piksel data di jendela |
| 5 | Load() Memuat file gambar sebagai pixmap |
| 6 | save() Menyimpan objek QPixmap sebagai file |
| 7 | toImage Mengonversi QPixmap menjadi QImage |
Penggunaan paling umum dari QPixmap adalah untuk menampilkan gambar pada label / tombol.
Contoh
Contoh berikut menunjukkan gambar yang ditampilkan pada QLabel dengan menggunakan metode setPixmap (). Kode lengkapnya adalah sebagai berikut -
import sys
from PyQt4.QtCore import *
from PyQt4.QtGui import *
def window():
app = QApplication(sys.argv)
win = QWidget()
l1 = QLabel()
l1.setPixmap(QPixmap("python.jpg"))
vbox = QVBoxLayout()
vbox.addWidget(l1)
win.setLayout(vbox)
win.setWindowTitle("QPixmap Demo")
win.show()
sys.exit(app.exec_())
if __name__ == '__main__':
window()Kode di atas menghasilkan keluaran sebagai berikut -