Perpustakaan Pengembangan Web Python - Panduan Cepat
Setiap kali pengguna membuka browser web seperti Google Chrome atau Mozilla dan mencari 'Pengembangan web', ribuan hasil akan muncul dalam waktu singkat. Apa yang membuat ini mungkin? Pengembangan web! Ini secara luas mengacu pada pekerjaan yang terkait dengan membangun, membuat, dan memelihara situs web untuk hosting melalui intranet atau internet. Pekerjaan yang terkait dalam desain situs web mengandung banyak area: pemrograman web, manajemen basis data, desain web, penerbitan web, dll.
Pengembangan web mencakup semua kode yang memengaruhi menjalankan situs web. Kami dapat memisahkan seluruh proses pengembangan web menjadi dua kategori -
- Front-end
- Back-end
Meskipun pengembangan web frontend dan backend jelas berbeda satu sama lain, keduanya juga seperti dua sisi dari mata uang yang sama. Situs web yang lengkap bergantung pada setiap sisi yang berkomunikasi dan beroperasi secara efektif dengan yang lain sebagai satu kesatuan. Baik front-end dan back-end sama pentingnya dalam pengembangan web.
Sisi depan atau sisi klien aplikasi adalah kode yang bertanggung jawab untuk semua yang dialami pengguna secara langsung di layar mulai dari warna teks hingga tombol, gambar, dan menu navigasi. Beberapa keterampilan dan alat umum yang digunakan oleh pengembang front-end tercantum di bawah -
- HTML/CSS/JavaScript
- Praprosesor CSS
- Frameworks
- Libraries
- Git dan Github
Umumnya, back-end / server-side dari suatu aplikasi bertanggung jawab untuk mengelola informasi di dalam database dan menyajikan informasi tersebut ke front-end. Back-end sebuah website terdiri dari server, aplikasi, dan database. Secara umum, ini melibatkan semua yang terjadi sebelum memasuki browser Anda. Alat yang dibutuhkan dalam pengembangan web back-end adalah -
Programming language - Ruby, PHP, Python, dll.
Database - MySQL, PostgreSQL, MongoDB, Oracle, dll.
Mengapa Pengembangan Web?
Di dunia sekarang ini, ada banyak pilihan untuk mempromosikan bisnis atau keterampilan Anda dan berbagi ide. Beberapa di antaranya adalah promosi melalui website, aplikasi asli di marketplace, dll. Tren pembuatan website baru sebagai alat pengembangan bisnis mendapatkan momentum yang pesat di seluruh dunia. Namun, beberapa dari kita mungkin tidak menyadari pentingnya situs web dalam pertumbuhan bisnis.
Saat ini ada banyak start-up yang berjuang untuk membangun kehadiran mereka di pasar terbuka. Namun, juga benar bahwa kebanyakan dari mereka gagal mendapatkan audiens yang ditargetkan sebanyak yang mereka inginkan. Salah satu alasan utama yang menjatuhkan mereka adalah karena mereka meremehkan potensi situs web yang dikembangkan dengan fitur lengkap untuk mendapatkan bisnis bagi mereka. Pengembangan situs web untuk bisnis atau tujuan lain terbukti cukup bermanfaat.
Mari kita lihat beberapa alasan penting mengapa pengembangan situs web penting untuk pertumbuhan bisnis -
Menjangkau audiens Anda
Situs web online dapat menjangkau audiens yang paling luas dan tidak terbatas pada platform yang membatasi aplikasi asli. Pemirsa atau pelanggan dapat memiliki akses yang mudah yaitu dari desktop / laptop ke perangkat seluler, karena situs web memiliki kemampuan untuk menampilkan konten melalui browser web.
Dibandingkan dengan aplikasi asli, penjelajahan web jauh lebih sederhana karena tidak mengharuskan pengguna untuk mengakses toko aplikasi di perangkat mereka atau mengunduh aplikasinya (yang mungkin mencakup satu atau beberapa proses dalam mengakses konten Anda). Distribusi data Anda jauh lebih fleksibel dan gesit dengan aplikasi berbasis web daripada yang asli karena tidak ada persyaratan toko aplikasi yang ketat dan pembatasan konten yang harus diikuti.
Alat lain yang sangat membantu untuk pengembangan web adalah kekuatan memanfaatkan teknik SEO untuk menargetkan audiens Anda.
24/7 Dapat Diakses
Alih-alih membangun outlet fisik untuk perusahaan, jika pemilik bisnis mengembangkan situs web sebagai forum online atau serupa, akan ada peluang bagus untuk mendapatkan audiens online yang lebih besar untuk terhubung. Ini karena, kebanyakan orang terhubung dengan Internet sepanjang hari.
Umumnya, orang lebih suka mencari cara paling cerdas untuk memeriksa online terlebih dahulu dan kemudian mengambil keputusan. Jadi jika pemilik bisnis mengisi semua detail dasar produk dan membuat cara yang aman untuk menyampaikan produk ke pelanggan tepat waktu, maka orang akan lebih memilih membeli secara online daripada mengunjungi gerai secara fisik. Ini juga memungkinkan orang untuk mengaksesnya bahkan di jam-jam paling ganjil dalam sehari.
Kenyamanan
Situs web yang berfungsi penuh memberikan keuntungan lebih besar bagi pengguna di mana mereka selalu dapat mendengarkan dan mencari apa yang mereka butuhkan. Umumnya, pengguna menghindari pergi ke toko secara fisik jika mereka memiliki opsi untuk mendapatkannya secara online. Jadi, jika Anda adalah pebisnis yang cerdas, Anda lebih suka memiliki semua detail produk atau toko Anda di situs web hanya untuk mendapatkan bisnis, yang mungkin tidak akan Anda dapatkan.
Pemasaran global
Dengan situs web online, Anda dapat terhubung ke forum sosial dan memasarkan produk / layanan Anda ke audiens yang sangat besar di seluruh dunia. Dengan ini, Anda dapat secara teratur mengiklankan dan membagikan pekerjaan Anda di forum sosial untuk mendapatkan jejak kaki yang lebih tinggi dari audiens yang ditargetkan.
Sumber yang Dapat Dipercaya
Portal online adalah platform paling tepercaya untuk perusahaan / organisasi mana pun. Terkadang situs web resmi bahkan dapat berfungsi sebagai kantor tunggal mereka. Pertimbangkan skenario, di mana tidak mudah untuk mendapatkan akses ke lokasi fisik perusahaan. Dalam kasus seperti itu, Anda dapat mengatasi kekhawatiran ini dengan berfokus pada situs web mereka.
Singkatnya, dengan mengembangkan situs web, Anda dapat mempromosikan layanan Anda dengan beberapa klik dan Anda dapat menarik perhatian konsumen dari berbagai belahan dunia. Situs web suatu perusahaan terbukti luar biasa untuk mendapatkan bisnis tidak hanya dalam waktu yang lebih singkat tetapi juga dengan audiens yang jauh lebih besar.
Python adalah salah satu bahasa yang paling dapat diterima di antara pengembang web dan aplikasi karena penekanannya yang kuat pada efisiensi dan keterbacaan. Ada banyak kerangka kerja web Python yang luar biasa, masing-masing dengan spesialisasi dan fiturnya sendiri.
Django
Di sini, kami akan menjelaskan beberapa detail dan fitur yang diperlukan dari kerangka Django.
Category - Django termasuk dalam kerangka kerja Python tumpukan penuh.
Release - Rilis terbaru - versi 2.1, rilis yang biasa digunakan - versi 1.8, 1.6.
About- Dibangun oleh pengembang berpengalaman, Django adalah kerangka kerja web Python tingkat tinggi yang memungkinkan pengembangan desain yang cepat, bersih dan pragmatis. Django menangani banyak kerumitan pengembangan web, jadi Anda bisa fokus pada penulisan aplikasi Anda tanpa perlu menemukan kembali roda. Ini gratis dan open source.
Untuk memetakan objek ke tabel database, Django menggunakan ORM dan hal yang sama digunakan untuk mentransfer dari satu database ke database lainnya.
Ia bekerja dengan sebagian besar semua database penting seperti Oracle, MySQL, PostgreSQL, SQLite, dll.
Ada banyak situs web dalam industri yang menggunakan Django sebagai kerangka kerja utama mereka untuk pengembangan backend.
Fitur Django
Beberapa fitur teladan dari kerangka web Python ini adalah -
- Perutean URL
- Authentication
- Migrasi skema database
- ORM (Pemeta relasional objek)
- Mesin template
Situs Web Resmi untuk kerangka kerja Django adalah -https://www.djangoproject.com/

Labu
Category - Flask termasuk dalam framework Non Full-stack.
Release - 1.0.2 dirilis pada 2018-05-02
About- Ini diklasifikasikan sebagai kerangka mikro karena kami tidak memerlukan perpustakaan atau alat tertentu. Itu tidak memiliki validasi formulir atau lapisan abstraksi database atau komponen lain di mana pustaka pihak ketiga yang sudah ada menyediakan fungsi umum. Bagaimanapun, flask mendukung banyak ekstensi yang memperluas fitur aplikasi seolah-olah mereka diterapkan di Flask itu sendiri. Ada ekstensi untuk pembuat peta relasional objek, validasi formulir, penanganan unggahan, berbagai teknologi otentikasi terbuka, dan beberapa alat terkait kerangka kerja umum.
Fitur Flask
- Dukungan terintegrasi untuk pengujian unit
- Pengiriman permintaan tenang
- Berisi server pengembangan dan debugger
- Menggunakan template Jinja2
- Dukungan untuk cookie aman
- Unicode-based
- 100% memenuhi WSGI 1.0
- Dokumentasi yang ekstensif
- Kompatibilitas Google App Engine
- Ekstensi tersedia untuk meningkatkan fitur yang diinginkan

Web2py
Category - Web2py termasuk dalam keluarga kerangka kerja tumpukan penuh.
Release - 2.17.1, dirilis pada 06-08-2018
About- Versi Python 2.6, 2.7 hingga Python 3.x. Tanpa ketergantungan lebih lanjut, ini adalah paket lengkap itu sendiri. Pengembangan, administrasi database, debugging, penyebaran, pengujian, dan pemeliharaan aplikasi semua dapat dilakukan melalui antarmuka web, tetapi umumnya tidak diperlukan. Ini adalah kerangka kerja sumber terbuka yang dapat diskalakan yang hadir dengan IDE berbasis webnya sendiri bersama dengan editor kode, penerapan sekali klik, dan debugger.
Fitur Web2py
Kerangka kerja ini hadir dengan banyak alat pengembangan dan fitur bawaan yang menghilangkan kerumitan kerumitan para pengembang.
Tanpa instalasi dan konfigurasi, mudah dijalankan.
Mendukung hampir semua sistem operasi utama, seperti Windows, Unix / Linux, Mac, Google App Engine dan hampir semua platform web hosting melalui Python 2.7 / 3.5 / 3.6 / versi.
Mudah berkomunikasi dengan MySQL, MSSQL, IBM DB2, Informix, Ingres, MongoDB, SQLite, PostgreSQL, Sybase, Oracle, dan Google App Engine.
Ini mencegah jenis kerentanan yang paling umum termasuk Cross Site Scripting, Injection Flaws, dan Eksekusi File Berbahaya.
Mendukung pelacakan kesalahan dan internasionalisasi.
Banyak protokol yang dapat dibaca.
Menerapkan praktik rekayasa perangkat lunak yang berhasil membuat kode mudah dibaca dan dipelihara.
Pastikan kemajuan berorientasi pengguna melalui kompatibilitas ke belakang.

Piramida
Category - Pyramid adalah Kerangka Kerja Non-Full Stack
Release - 1.9.2, dirilis pada tanggal 23-04 2018
About- Pyramid adalah kerangka kerja web Python kecil, cepat, dan membumi. Ini dikembangkan sebagai bagian dari Proyek Pylons. Ini dilisensikan di bawah lisensi seperti BSD. Itu membuat pengembangan dan penerapan aplikasi web dunia nyata lebih menyenangkan, lebih dapat diprediksi, dan lebih produktif.
Fitur Piramida
Python Pyramid adalah kerangka kerja bersumber terbuka dengan fitur-fitur berikut -
Simplicity - Siapapun dapat mulai mengerjakannya tanpa sepengetahuan sebelumnya.
Minimalism - Di luar kotak, Pyramid hadir dengan hanya beberapa alat penting, yang dibutuhkan untuk hampir semua aplikasi web, mungkin itu keamanan atau melayani aset statis seperti JavaScript dan CSS atau melampirkan URL ke kode.
Documentation - Termasuk dokumentasi eksklusif dan terkini.
Speed - Sangat cepat dan akurat.
Reliability- Ini dikembangkan, dengan mengingat bahwa itu konservatif dan diuji secara menyeluruh. Jika tidak diuji dengan benar, itu akan dianggap rusak.
Openness - Ini dijual dengan lisensi permisif dan terbuka.

Berlari
Category - Kerangka Dash milik kerangka web Python "lain".
Release - 0.24.1, backend dasbor inti.
About- Dash sebagai perpustakaan sumber terbuka untuk membuat visualisasi berbasis web interaktif. Tim plotly membuat Dash - kerangka kerja open source yang memanfaatkan Flask, React.js dan plotly.js untuk membuat aplikasi visualisasi data khusus. Sorotan utama dari pustaka ini adalah Anda dapat membangun aplikasi web yang sangat interaktif hanya melalui kode Python. Ilmuwan data menyukai kerangka kerja dasbor, khususnya mereka yang kurang paham dengan pengembangan web.
Dengan Dash, developer mendapatkan akses ke semua properti yang dapat dikonfigurasi dan instance Flask yang mendasarinya. Aplikasi yang dikembangkan menggunakan kerangka Dash dapat diterapkan ke server dan pada akhirnya ditampilkan di browser web.
Aplikasi Dash secara inheren bersifat lintas platform (Linux / Win / Mac) dan ramah seluler dan kapabilitas aplikasi dapat diperluas dengan kumpulan Flask Plugins yang kaya.

Fitur Dash
- Menyediakan akses ke properti yang dapat dikonfigurasi dan instance Flask
- Melalui plugin Flash, kami dapat memperluas kemampuan aplikasi Dash
- Mobile-ready
Dalam bab ini, kita akan membahas tentang Kerangka Django secara rinci.
Django adalah kerangka kerja web MVT yang digunakan untuk membangun aplikasi web. Kerangka web Django yang besar hadir dengan begitu banyak "termasuk baterai" sehingga para pengembang sering kali kagum tentang bagaimana semuanya berhasil bekerja sama. Prinsip di balik penambahan begitu banyak baterai adalah memiliki fungsi web yang sama dalam kerangka itu sendiri daripada menambahkan yang terakhir sebagai pustaka terpisah.
Salah satu alasan utama di balik popularitas kerangka Django adalah komunitas Django yang besar. Komunitas ini begitu besar sehingga situs web terpisah dikhususkan untuk itu di mana pengembang dari semua sudut mengembangkan paket pihak ketiga termasuk otentikasi, otorisasi, sistem CMS yang didukung Django, add-on e-niaga dan seterusnya. Ada kemungkinan besar bahwa apa yang Anda coba kembangkan sudah dikembangkan oleh seseorang dan Anda hanya perlu menariknya ke dalam proyek Anda.
Mengapa Anda harus menggunakan Django?
Django dirancang sedemikian rupa sehingga mendorong para pengembang untuk mengembangkan situs web dengan cepat, bersih dan dengan rancangan praktis. Pendekatan praktis Django untuk menyelesaikan sesuatu adalah yang menonjol dari kerumunan.
Jika Anda berencana untuk membangun aplikasi yang sangat dapat disesuaikan, seperti situs media sosial, Django adalah salah satu kerangka kerja terbaik untuk dipertimbangkan. Kekuatan Django terletak pada interaksinya antara pengguna atau kemampuannya untuk berbagi jenis media yang berbeda. Salah satu keuntungan besar dari django adalah kemampuannya untuk memanfaatkan dukungan berbasis komunitas yang besar yang memberi Anda plugin pihak ketiga yang siap untuk digunakan dalam aplikasi Anda.
Di bawah ini adalah sepuluh alasan teratas untuk memilih Django untuk pengembangan web -
Python
Python bisa dibilang salah satu bahasa pemrograman yang paling mudah dipelajari karena konstruksi bahasanya yang sederhana, struktur aliran dan sintaksnya yang mudah. Ini serbaguna dan menjalankan situs web, aplikasi desktop, dan aplikasi seluler yang disematkan di banyak perangkat dan digunakan dalam aplikasi lain sebagai bahasa skrip yang populer.
Baterai Termasuk
Django hadir dengan pustaka umum yang penting untuk membangun fungsionalitas umum seperti perutean URL, otentikasi, pemeta relasional objek (ORM), sistem templating dan migrasi skema db.
Admin bawaan
Django mempunyai antarmuka administrasi built-in yang memungkinkan Anda menangani model Anda, izin pengguna / grup dan untuk mengatur pengguna. Dengan adanya antarmuka model, tidak diperlukan program administrasi basis data terpisah untuk semua kecuali fungsi basis data lanjutan.
Tidak menghalangi Anda
Membuat aplikasi Django tidak menambahkan boilerplate dan fungsi yang tidak perlu. Tidak ada impor wajib, pustaka pihak ketiga, dan tidak ada file konfigurasi XML.
Skalabel
Django didasarkan pada pola desain MVC. Artinya semua entitas seperti db (database), kode back-end dan front-end adalah entitas individu. Django membolehkan kita untuk memisahkan kode dari media statis termasuk gambar, berkas, CSS dan JavaScript yang membentuk situs Anda.
Django mendukung daftar lengkap pustaka pihak ketiga untuk server web, tembolok, manajemen kinerja, pengelompokan dan penyeimbangan. Salah satu keuntungan yang Django berikan adalah dukungan untuk aplikasi dan layanan email dan perpesanan utama seperti ReST dan OAuth.
Pertempuran diuji
Django pertama kali bersumber terbuka pada tahun 2005. Setelah 12 tahun berkembang, Django sekarang tidak hanya menjalankan situs web penerbitan berita tetapi juga menjalankan semua atau sebagian dari perusahaan global besar seperti Pinterest, Instagram, Disqus, Bitbucket, EventBrite dan Zapier. Ini menjadikannya kerangka kerja web yang kuat dan andal untuk digunakan.
Dukungan paket besar
Karena dukungan komunitasnya yang besar dan jaringan pengembang yang besar, ada kemungkinan besar bahwa apa pun yang ingin Anda lakukan mungkin pernah dilakukan sebelumnya. Komunitas pengembang internasional yang besar berkontribusi pada komunitas dengan merilis proyek mereka sebagai paket sumber terbuka.
Satu tempat penyimpanan proyek ini adalah situs Paket Django. Saat ini, daftar paket Django lebih dari 3400 ditambah aplikasi Django yang dapat digunakan kembali, situs dan perkakas untuk digunakan dalam proyek Django kami.
Dikembangkan secara aktif
Salah satu risiko terbesar yang terkait dengan proyek open source adalah keberlanjutannya. Kami tidak bisa memastikan apakah itu berlangsung lama.
Tidak ada resiko seperti itu pada Django karena berumur 12 tahun. Rilisnya yang konsisten, versi yang lebih baru / lebih baik, dan komunitas aktif tumbuh setiap hari dengan tim inti besar kontributor sukarela yang memelihara dan meningkatkan basis kode setiap hari.
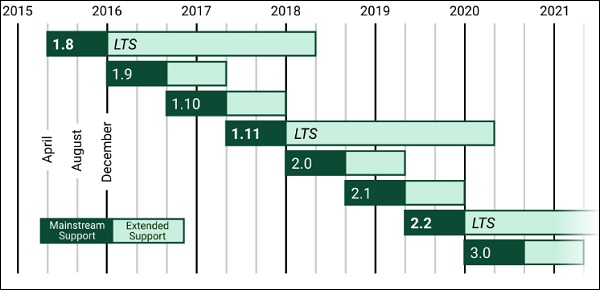
Rilis yang stabil
Proyek perangkat lunak sumber terbuka seperti Django, dalam banyak kasus, secara aktif dikembangkan dan lebih aman daripada perangkat lunak berpemilik bersaing karena banyak pengembang mengembangkan dan mengujinya setiap hari. Namun, kelemahan dari proyek perangkat lunak sumber terbuka adalah tidak adanya basis kode yang stabil untuk pengembangan yang layak secara komersial.
Di Django, kami memiliki versi Long Term Support (LTS) dari perangkat lunak dan proses pelepasan yang ditentukan seperti yang ditunjukkan pada gambar di bawah ini -

Dokumentasi Kelas Satu
Dari terbitan pertama, pengembang Django memastikan bahwa harus ada dokumen komprehensif yang tepat tersedia dan tutorial mudah dimengerti.
Siapa yang Menggunakan Django?
Karena kekuatan unik Django, ada beberapa situs web populer yang dibangun dengan Python di atas kerangka Django. Di bawah ini adalah beberapa situs utama yang seluruhnya atau sebagian dibangun berdasarkan Django.
Disqus
Ini adalah salah satu situs hosting komentar blog yang paling disukai secara global. Mudah diintegrasikan dengan CMS (sistem manajemen konten) yang paling populer seperti WordPress dan banyak lainnya melalui Disqus. Menangani basis pengguna lebih dari 50 juta, Django mampu memuaskan pemilik situs untuk menjangkau komunitas mereka.

Bawang merah
Situs Onion yang menyediakan tempat online untuk koran satir mereka, Django menyediakan kerangka untuk itu.

Bitbucket
Bitbucket seperti GitHub, layanan hosting repositori kontrol versi. Satu-satunya perbedaan antara Bitbucket dan GitHub adalah bahwa Bitbucket menghosting repositori lincah sedangkan GitHub menghosting repositori git. Karena jutaan pengguna dikaitkan dengan Bitbucket, dan semua layanan yang disediakan bitbucket (seperti membuat repo, mendorong kode Anda, menambahkan kolaborator, melakukan, menarik permintaan, dll.) Harus stabil. Django bertanggung jawab untuk menjalankan situs bitbucket.

Instagram adalah aplikasi jejaring sosial yang dibuat khusus untuk mereka yang suka berbagi foto dan video ke semua teman mereka. Saat ini ada banyak sekali selebritis di Instagram agar bisa lebih dekat dengan penggemarnya. Kerangka kerja Django menjalankan Instagram juga.

Mozilla Firefox
Browser kedua yang paling banyak digunakan di dunia setelah Google Chrome adalah browser Mozilla. Sekarang halaman bantuan Mozilla dibangun dengan kerangka Django.

Jutaan pengguna di seluruh dunia menemukan ide dan inspirasi baru mereka dari Pinterest. Pinterest menggunakan kerangka kerja Django (modifikasi dilakukan sesuai kebutuhan mereka) untuk menjalankannya.

NASA
Situs web resmi National Aeronautics and Space Administration adalah tempat bagi jutaan pengguna untuk mengunjungi dan melihat berita, gambar, video, dan podcast yang disediakan oleh agensi perdana. Django mengembangkan beberapa bagian khusus dari situs web resmi NASA.

The Washington Post
Jika ada satu surat kabar berpengaruh di dunia, tentu itu adalah Washington Post. Situs web The Washington Post adalah sumber berita online yang sangat populer untuk menemani koran harian mereka. Jumlah tampilan dan lalu lintasnya yang sangat besar telah dengan mudah ditangani oleh kerangka kerja web Django.

Hadiah Reddit
Situs web Reddit yang sangat populer telah meluncurkan platform pertukaran hadiah dan pertemuan online anonim yang disebut Reddit Gifts. Situs ini menghubungkan pengguna dari seluruh dunia dan memfasilitasi pertukaran hadiah di antara mereka. Kerangka web Django memberdayakan fungsionalitasnya.

Prezi
Prezi adalah alternatif berbasis awan untuk Microsoft PowerPoint yang dibangun di atas kerangka kerja Django. Situs ini menyediakan kanvas virtual yang dapat dimanipulasi dan diperbesar dan diperkecil. Ini memberikan tampilan keseluruhan presentasi daripada slide individual.

Memasang dan Membuat proyek dan aplikasi Django
Sebelum memasang Django, kita harus memastikan bahwa Python dipasang. Dengan asumsi Anda menggunakan virtualenv, django instalasi pip sederhana sudah cukup.
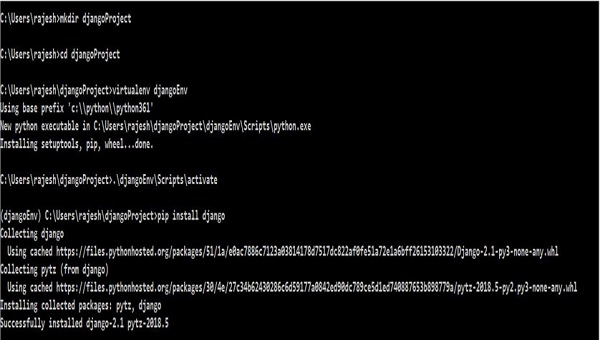
Memasang lingkungan virtual dan Django
Di bawah ini adalah proses untuk memasang lingkungan virtual dan Django di lingkungan windows Anda -

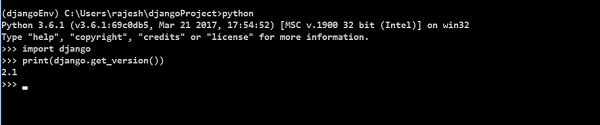
Untuk memverifikasi apakah Django dipasang dengan benar, ketikkan kode yang diberikan di bawah ini -

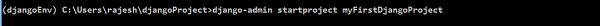
Membuat Proyek Django
Setelah instalasi selesai, kita perlu membuat proyek Django.
Menjalankan perintah di bawah ini di mesin windows Anda akan membuat proyek django berikut -
django-admin startproject my_project_name


Mengetik dir akan menampilkan satu file baru dan satu direktori baru seperti yang ditunjukkan di atas.
manage.py- manage.py adalah file Python yang dapat dieksekusi baris perintah yang hanya pembungkus di sekitar django-admin. Ini membantu kami mengelola proyek kami yang tersirat dalam namanya juga.
Dengan ini, itu membuat direktori bernama, myFirstDjangoProjectdi dalam myFirstDjangoProject yang mewakili root konfigurasi untuk proyek kami. Mari kita telusuri lebih dalam.
Mengonfigurasi Django
Dengan memanggil direktori myFirstDjangoProject "akar konfigurasi", maksud kami direktori ini menyimpan berkas yang diperlukan untuk secara umum mengkonfigurasi proyek Django kami. Hampir semua hal di luar direktori ini akan difokuskan hanya pada "logika bisnis" yang terkait dengan model proyek, tampilan, rute, dll. Semua titik yang menghubungkan proyek bersama akan mengarah ke sini.

__init__.py - Ini kosong dan mengubah direktori menjadi paket Python yang dapat diimpor.
settings.py - Seperti namanya, ini adalah tempat di mana sebagian besar item konfigurasi akan ditetapkan.
urls.py - URL disetel dengan urls.py. Dengan ini, kami tidak perlu menulis secara eksplisit setiap URL untuk proyek di file ini. Bagaimanapun, kita harus memberitahu Django tentang dimana URL telah dideklarasikan (yaitu, kita perlu menghubungkan URL lain di urls.py).
Wsgi.py - Ini untuk membantu aplikasi dalam produksi dan mirip dengan aplikasi lain seperti Flask, Tornado, Pyramid yang mengekspos beberapa objek “app”.
Mengatur pengaturan
Melihat ke dalam settings.py akan mengungkapkan ukurannya yang cukup besar - dan ini hanyalah default. Hal-hal lain yang perlu kita jaga adalah berkas statis, basis data, berkas media, integrasi awan atau lusinan cara lain di mana proyek Django dapat dikonfigurasi. Mari kita pahami beberapa poin yang disebutkan dalam file settings.py -
BASE_DIR- Ini berguna untuk mencari file. Di dalam file setting.py, parameter BASE_DIR menetapkan jalur absolut ke direktori dasar.
SECRET_KEY- Digunakan untuk membuat hash. Secara umum, kami menggunakan secret_key untuk cookie, sesi, perlindungan csrf, dan token autentikasi.
DEBUG - Kami dapat mengaturnya ke proyek yang berjalan baik dalam mode pengembangan atau produksi.
ALLOWED_HOSTS- Kami menyediakan daftar nama host tempat aplikasi kami disajikan. Dalam mode pengembangan, itu opsional untuk ditetapkan; bagaimanapun, dalam mesin produksi, kita perlu menyetel proyek Django kita.
INSTALLED_APPS- Ini adalah daftar "aplikasi" Django yang saat ini terpasang dan berjalan dalam proyek Django kami. Django bawaan menyediakan enam aplikasi terpasang sebagai berikut -
'django.contrib.admin'
'django.contrib.auth'
django.contrib.
django.contrib.sessions
django.contrib.messages
django.contrib.staticfiles
MIDDLEWARE- Ini membantu proyek Django kami untuk berjalan. Ini adalah kelas python yang menghubungkan ke pemrosesan permintaan / tanggapan django.
TEMPLATES- Ini mendefinisikan bagaimana dokumen harus ditampilkan di frontend. Templat Django digunakan untuk memproduksi format berbasis teks apapun.
WSGI_APPLICATION- Setiap server yang kami siapkan harus tahu di mana file WSGI berada. Jika Anda menggunakan server eksternal, itu akan terlihat di pengaturannya sendiri. Secara default, ini menunjuk ke objek di wsgi.py.
DATABASES- Ini set ke database proyek Django kita sedang mengakses. Ini wajib untuk mengatur database default. Dalam hal kita mengatur database pilihan kita, kita perlu menyebutkan beberapa hal yang berhubungan dengan database seperti - HOST, USER, PASSWORD, PORT, database NAME, dan MESIN yang sesuai.
STATIC_URL- Ini adalah URL yang akan digunakan saat merujuk ke file statis yang terletak di STATIC_ROOT. Secara default, tidak ada.
Namun, kami mungkin perlu menambahkan jalur untuk file statis. Turun ke akhir file, dan tepat di bawah entri STATIC_URL, tambahkan yang baru bernama STATIC_ROOT seperti yang ditunjukkan di bawah ini -
myFirstDjangoProject/settings.pySTATIC_URL = '/ statis /'
STATIC_ROOT = os.path.join (BASE_DIR, 'statis')
Menyiapkan Database
Ada banyak perangkat lunak basis data berbeda yang dapat menyimpan tanggal untuk situs Anda. Kami akan menggunakan yang default, sqlite3.
Ini sudah diatur di bagian yang diberikan di bawah ini dari Anda myFirstDjangoProject/settings.py -
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.sqlite3',
'NAME': os.path.join(BASE_DIR, 'db.sqlite3'),
}
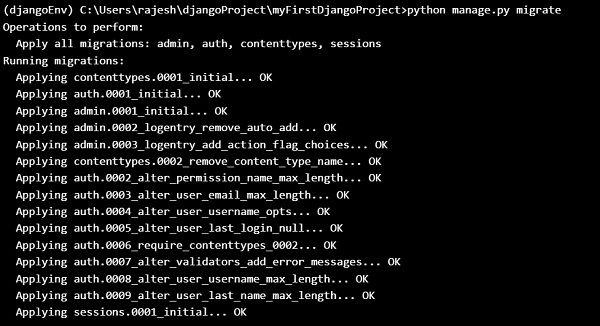
}Untuk membuat database untuk blog kita, jalankan perintah berikut di konsol - python manage.py migrate (kita harus berada di direktori myFirstDjangoProject yang berisi file manage.py.
Anda akan mendapatkan hasil berikut jika semuanya berjalan dengan baik -

Memulai Server Web
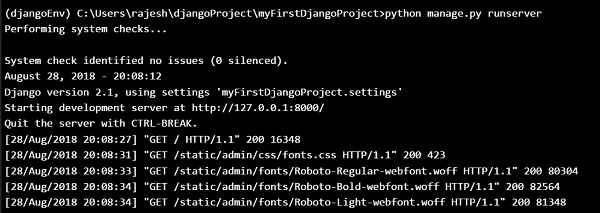
Anda harus berada di direktori yang berisi file manage.py. Di konsol, kita dapat memulai server web dengan menjalankan python manage.py runserver sebagai berikut -

Sekarang yang perlu Anda lakukan adalah memeriksa apakah situs web Anda berjalan. Buka browser Anda (Firefox, Chrome, Safari, Internet Explorer atau apapun yang Anda gunakan) dan masukkan alamat ini -
http://127.0.0.1:8000/
atau
http://localhost:8000/ # Karena server web kami hanya berjalan di mesin lokal kami.
Selamat! Anda baru saja membuat situs web pertama Anda dan menjalankannya menggunakan server web!

Saat server web berjalan, Anda tidak akan melihat prompt baris perintah baru untuk memasukkan perintah tambahan. Terminal akan menerima teks berikutnya tetapi tidak akan menjalankan perintah baru. Ini karena server web terus berjalan untuk mendengarkan permintaan yang masuk.
Model Django
Kami mencoba membuat model Django yang akan menyimpan semua kiriman di blog kami. Tetapi untuk memastikannya berhasil, kita perlu belajar tentang objek.
Objek
Objek adalah kumpulan properti dan tindakan. Mari kita pahami ini dengan sebuah contoh. Misalkan kita ingin memodelkan seekor kucing, maka kita akan membuat sebuah objek bernama Cat yang memiliki sifat seperti warna, umur, mood (baik / buruk / mengantuk) dan pemilik.
Kemudian Kucing memiliki beberapa tindakan: mendengkur, menggaruk, atau memberi makan.
Cat
--------
color
age
mood
owner
purr()
scratch()
feed(cat_food)
CatFood
--------
tasteJadi pada dasarnya kami mencoba mendeskripsikan hal-hal nyata dalam kode dengan properti (disebut properti objek) dan tindakan (disebut metode).
Saat kita membangun blog, kita membutuhkan beberapa konten teks dan judul. Juga diperlukan nama penulis, tanggal pembuatan dan juga tanggal publikasi.
Jadi blog kita akan memiliki objek berikut -
Post
--------
title
text
author
created_date
published_dateJuga kami perlu memiliki beberapa metode yang menerbitkan posting itu. Karena kita sekarang menyadari apa itu objek, kita dapat membuat model Django untuk posting blog kita.
Model adalah jenis objek khusus di Django dan disimpan dalam database. Kami akan menyimpan data kami di database SQLite.
Membuat aplikasi
Agar semuanya jelas, kami akan membuat aplikasi terpisah di dalam proyek kami. Di bawah ini, kami akan mencoba membuat aplikasi web blog dengan menjalankan perintah sederhana yang disebutkan di bawah ini.
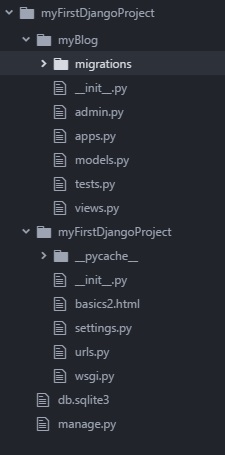
Sekarang kita akan melihat bahwa direktori myBlog baru dibuat dan sekarang berisi sejumlah file. Direktori dan file dalam proyek kami harus seperti berikut -

Setelah membuat aplikasi, kita juga perlu memberi tahu Django untuk menggunakannya. Kami melakukannya di file myFirstDjangoProject / settings.py.
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'myBlog',
]Membuat model posting blog
Dalam myBlog/models.py file, kita mendefinisikan semua objek yang disebut Model - ini adalah tempat di mana kita akan mendefinisikan posting blog kita.
Mari buka myBlog / models.py, hapus semuanya darinya, dan tulis kode sebagai berikut -

Pertama, kami mengimpor beberapa fungsi dari file lain dengan menelepon dari atau mengimpor. Jadi dengan ini, alih-alih menyalin dan menempelkan hal yang sama di setiap file, kita dapat menyertakan beberapa bagian denganfrom and import.
class Post(models.Model) - Baris ini mendefinisikan model kita (itu adalah sebuah objek).
class adalah kata kunci khusus yang menunjukkan bahwa kita sedang mendefinisikan suatu objek.
Post adalah nama model kita. Selalu mulai nama kelas dengan huruf besar.
models.Model berarti bahwa Posting adalah Model Django, jadi Django tahu bahwa ini harus disimpan dalam database.
Sekarang mari kita bahas tentang properti yang kita definisikan di atas: judul, teks, tanggal_cipta, tanggal_diterbitkan dan penulis Untuk melakukan itu, kita perlu mendefinisikan tipe tiap field.
models.CharField - Ini adalah cara Anda mendefinisikan teks dengan jumlah karakter terbatas.
Models.TextField - Ini untuk teks panjang tanpa batas.
Models.DateTimeField - Ini untuk tanggal dan waktu.
Models.ForeignKey - Ini adalah tautan ke model lain.
Kami mendefinisikan fungsi / metode dengan def dan publikasikan adalah nama metode tersebut.
Metode sering mengembalikan sesuatu. Di sini ketika kita memanggil __str __ (), kita akan mendapatkan teks (string) dengan judul Post.
Membuat tabel untuk model di database Anda
Langkah terakhir adalah menambahkan model baru ke database kita. Pertama, kita harus membuat Django mengerti bahwa kita telah membuat beberapa perubahan dalam model kita. Mari kita lakukan hal yang sama di jendela konsol kita dengan perintahpython manage.py make migrations myBlog seperti yang ditunjukkan di bawah ini -

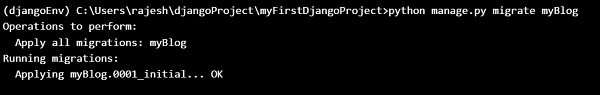
Kemudian, Django menyiapkan berkas migrasi yang sekarang harus kita terapkan ke basis data kita. Di konsol kami, kami dapat mengetik:python manage.py migrate myBlog dan hasilnya harus sebagai berikut -

Model Post kami sekarang ada di database kami.
Admin Django
Untuk menambah, mengedit dan menghapus tulisan yang baru saja kita modelkan, kita menggunakan admin Django.
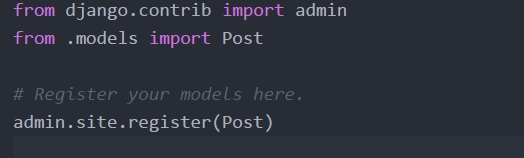
Jadi mari kita buka myBlog/admin.py file dan letakkan di bawah isinya -

Pertama, kami mengimpor (menyertakan) model Post yang ditentukan di bab sebelumnya. Untuk membuat model kita terlihat di halaman admin, kita perlu mendaftarkan model dengan admin.site.register (Post).
Untuk masuk ke situs admin, Anda perlu membuat superuser - akun pengguna yang memiliki kendali atas semua yang ada di situs. Jadi hentikan webserver dan ketik python baris perintahmanage.py createsuperuser, dan tekan enter.

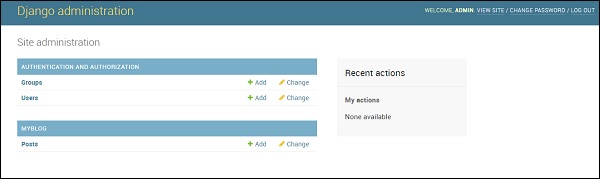
Oke, sekarang saatnya untuk melihat model Post kita. Ingatlah untuk menjalankan python manage.py jalankan server di konsol untuk menjalankan server web. Buka browser Anda dan ketik alamatnyahttps://127.0.0.1:8000/admin/.Masuk dengan kredensial yang baru saja kita pilih. Kemudian Anda akan melihat dasbor admin Django seperti di bawah ini -

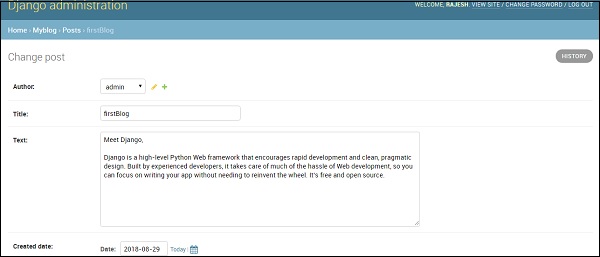
Buka Post dan bereksperimen sedikit dengannya. Anda dapat menambahkan banyak posting blog, dan konten dari mana saja. Blog Anda akan terlihat seperti ini -

Ini hanyalah tinjauan umum tentang Django dan kami dapat membuat blog hanya dengan beberapa baris kode.
Flask adalah mikro-framework yang memiliki sedikit ketergantungan pada library eksternal. Ini adalah kerangka kerja yang sangat ringan dan memberi kita kebebasan untuk melakukan apapun yang kita inginkan.
Dalam bab ini, kita akan membuat proyek menggunakan kerangka kerja Python dan Flask.
Flask Startup dan Konfigurasi
Seperti kebanyakan pustaka python yang banyak digunakan, paket Flask dapat diinstal dari Python Package Index (PPI). Mari kita buat direktori terlebih dahulu (Dalam bab ini, kita telah membuat direktori bernamaflaskProject) kemudian menciptakan lingkungan virtual (dan menyebutnya sebagai flaskEnv) di mana semua dependensi terkait proyek akan dimuat (termasuk flask). Anda juga dapat menginstal flask-sqlalchemy sehingga aplikasi flask Anda memiliki cara sederhana untuk berkomunikasi dengan database SQL.
Setelah menginstal flask, flaskEnv Anda (nama virtualEnvironment kami) akan menampilkan sesuatu seperti di bawah ini -

Membuat aplikasi dengan flask
Dengan memasang flask, kita dapat membuat "hello application in flask”Dengan sangat sedikit baris kode sebagai berikut -

Ketik yang berikut di terminal -
$python flaskapp.pyDan Anda dapat melihat output berikut -
Berlari http://127.0.0.1:5000/ atau di localhost:5000

Di bawah ini adalah penjelasan tentang apa yang kami lakukan di kode contoh kami -
Pertama, kita mengimpor pustaka kelas Flask. Contoh dari kelas ini adalah aplikasi WSGI.
Kedua, kami membuat instance dari kelas ini. Paket aplikasi atau nama modul adalah argumen pertama kami. Flask wajib mengetahui di mana menemukan file statis, template dan file lainnya.
Berikutnya adalah dekorator route () yang kita gunakan untuk mengetahui URL mana yang harus memicu metode / fungsi kita.
Membuat Perutean URL
Perutean URL membuat URL di aplikasi Web Anda mudah diingat. Kami sekarang akan membuat beberapa rute URL -
/hello
/members
/members/nameKita dapat menulis kode berikut berdasarkan URL di atas dan menyimpannya sebagai app.py.
from flask import Flask, render_template
app = Flask(__name__)
@app.route('/')
def index():
return "Index!"
@app.route('/Hello')
def hello():
return "Hello, World!"
@app.route("/members")
def members():
return "Members"
@app.route("/members/<name>/")
def getMember(name):
return name
if __name__ == '__main__':
app.run(debug=True)$ python app.pyRunning on http://localhost:5000/
Kami akan mendapatkan output berikut di browser kami -

Kami dapat mencoba URL lain di browser kami sebagai berikut -
Running on http://localhost:5000/hello, will give the following output −

Running on http://localhost:5000/members, will give −

Running on http://localhost:5000/members/TutorialsPoint/, will give you the following output −

Tetapi biasanya kami tidak ingin mengembalikan string (seperti di atas), kami mengembalikan template. Untuk itu kami ingin menggunakan fungsi “render_template”Dari flask, dan kembalikan render_template dengan beberapa masukan. Jadi, fungsi di bawah ini akan melakukan pekerjaan kita -
from flask import render_template
return render_template(‘home.html’)Mari kita buat template folder dan tempatkan file home.html di dalamnya.
Selanjutnya kita akan membahas tentang layout. Alih-alih menggunakan tag kepala html dan tag tubuh untuk setiap templat, kami akan merancang tata letak untuk menyertakan tag head & body dan membungkus tampilan saat ini atau templat saat ini. Untuk itu, kita harus membuat satu file terpisah dan menamainyalayout.html. Dalam hal ini, kita dapat meletakkan tag kepala normal, tag tubuh, dan semua tag lain yang diperlukan.
Kita dapat membuat layout.html baru kita dengan baris kode berikut -
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>MyFlaskApp</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css">
</head>
<body>
{% include 'includes/_navbar.html' %}
<div class="container">
{% block body %}
{% endblock %}
</div>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js">
</script>
</body>
</html>Pada kode di atas, kita telah memberikan judul lagu, MyFlaskAp, menggunakan css cdn di head, dan javascript di body block untuk mengaktifkan bootstrap.
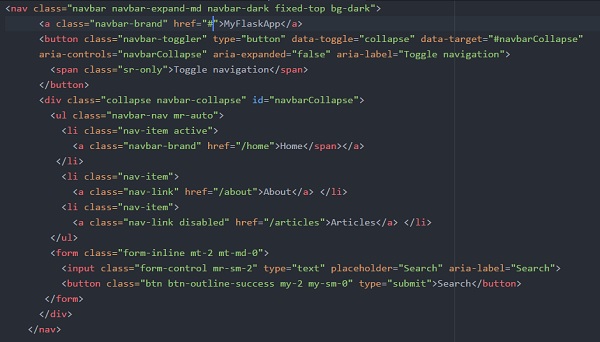
Sekarang, kita harus membuat navbar untuk setiap halaman. Untuk itu, kita harus membuat folder include terlebih dahulu lalu membuat file _navbar.html di dalamnya. Sekarang di _navbar.html, kita harus menggunakan template starter standar dari getbootstrap.com. File _navbar.html yang baru dibuat adalah sebagai berikut -

Dan sertakan file _navbar.html ini ke dalam file layout.html kami.
{% include 'includes/_navbar.html' %}Karena kami memiliki blok tata letak, kami dapat memperluas blok ini di file beranda kami (home.html).
File home.html kami dapat dibuat menggunakan kode di bawah ini -
{% extends 'layout.html' %}
{% block body %}
<div class="jumbotron text-center">
<h1>Welcome to FlaskApp</h1>
<p>This application is built on Flask webframework!</p>
</div>
{% endblock %}Menggunakan ini jika kami mencoba menjalankan file flaskapp.py kami, maka kami dapat melihat output di bawah ini di browser kami -

Sekarang kami ingin mengaktifkan (saat ini tab tidak berfungsi) kami abouttab. Buat rute untuk tab tentang dan buat file template,about.html.
Tentang rute tab di appflask.py akan seperti yang ditunjukkan di bawah ini -

about.html file akan memiliki konten di bawah ini -

Jadi Home dan About sekarang sudah diurus. Untuk Artikel, kita dapat membuat file baru (data.py) di direktori root, tempat kita meletakkan data dan menyebutnya di halaman web kita.
data.py
def Articles():
articles = [
{
'uid': 1,
'title': 'Article_One',
'body': 'Flask, being a microframework, often requires some repetitive step
to get a third party library working. Because very often these steps could
be abstracted to support multiple projects the Flask Extension Registry
was created.',
'Author': 'Rajesh Joshi',
'Created-on': '07-09-2018'
},
{
'uid': 2,
'title': 'Article_Two',
'body': "Flask, being a microframework, often requires some repetitive steps
to get a third party library working. Because very often these steps could
be abstracted to support multiple projects the Flask Extension Registry
was created.",
'Author': 'Rajesh J',
'Created-on': '07-09-2018'
},
{
'uid': 3,
'title': 'Article_Three',
'body': 'Flask, being a microframework, often requires some repetitive steps
to get a third party library working. Because very often these steps could be
abstracted to support multiple projects the Flask Extension Registry
was created.',
'Author': 'Joshi Rajesh',
'Created-on': '07-09-2018'
}
]
return articlesDi bawah ini adalah kode untuk articles.html, yang akan menampilkan judul artikel untuk setiap uid.
{% extends 'layout.html' %}
{% block body %}
<h1>Articles</h1>
{% for article in articles %}
<li class="list-group-item">
<a href="article/{{article.uid}}"> {{article.title}}</a>
</li>
{% endfor %}
{% endblock %}Untuk meringkas, Flask adalah salah satu framework web python paling populer karena ringan. Meskipun mikro, ini adalah kerangka kerja web python yang dapat diperluas. Dengan menyediakan fungsionalitas yang dibutuhkan, flask mempercepat pengembangan aplikasi web sederhana. Jadi Flask, lebih cocok untuk aplikasi yang lebih kecil dan tidak rumit.
Web2py adalah kerangka kerja yang mudah digunakan. Dengan web2py, tidak diperlukan instalasi dan konfigurasi karena ini portabel dan juga dapat dijalankan di drive USD. Ini didasarkan pada kerangka MVC seperti banyak kerangka kerja python lainnya. Meskipun kebanyakan dari mereka tidak mendukung versi Python yang lebih lama, web2py masih mendukung versi yang lebih lama: python 2.6 dan 2.7. Ini juga mendukung LDAP untuk otentikasi yang diterima secara luas hari ini.
Web2py mencoba menurunkan penghalang masuk ke pengembangan web dengan berfokus pada tiga tujuan utama -
- Perkembangan yang cepat
- Kemudahan penggunaan
- Security
Dengan mengingat perspektif pengguna, Web2py dibangun dan terus dioptimalkan secara internal untuk menjadikannya kerangka kerja yang lebih cepat dan lebih ramping termasuk dukungan untuk kompatibilitas ke belakang.
Instalasi dan Konfigurasi Kerangka Web2py
Menjalankan web2py itu mudah, Anda perlu mengunduh exe dari tautan di bawah ini: http://www.web2py.com/init/default/download
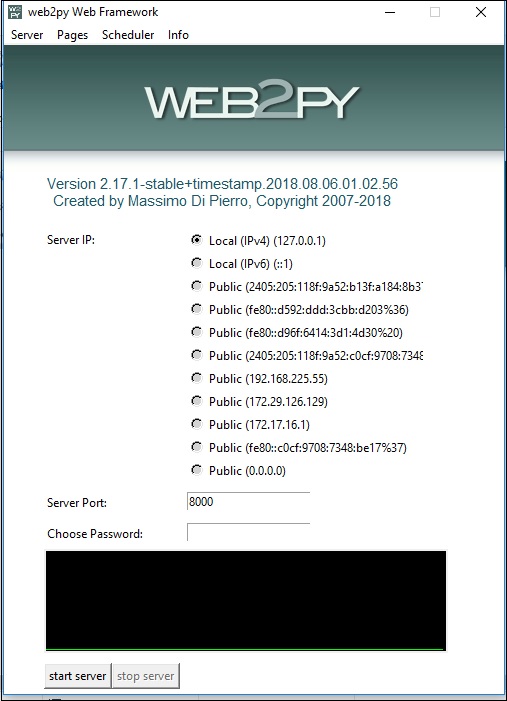
Untuk Windows, Anda dapat mengunduh file zip, mengekstraknya, dan menjalankan file exe baik secara langsung atau dari baris perintah. Anda akan diminta dengan layar di bawah ini untuk meminta kata sandi admin.

Anda dapat memilih kata sandi administrator dan memulai server. Anda akan melihat layar berikut -

Membuat aplikasi menggunakan Web2py
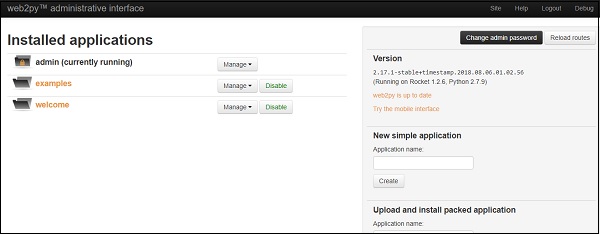
Sekarang kami siap membuat aplikasi baru. Klik pada tab admin yang terletak di bagian bawah. Jadi setelah memasukkan kata sandi admin, kita akan mendapatkan layar di bawah ini -

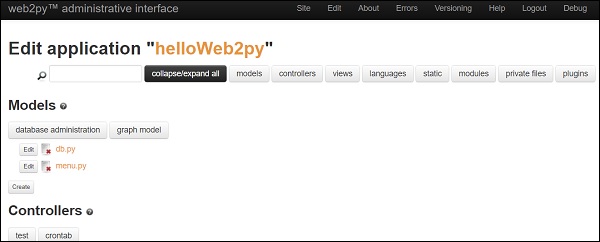
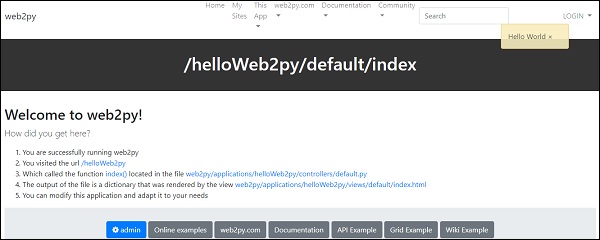
Buka aplikasi sederhana baru, masukkan beberapa nama aplikasi (seperti helloWeb2py) dan klik buat. Ini akan menampilkan halaman antarmuka desain seperti yang diberikan di bawah ini -

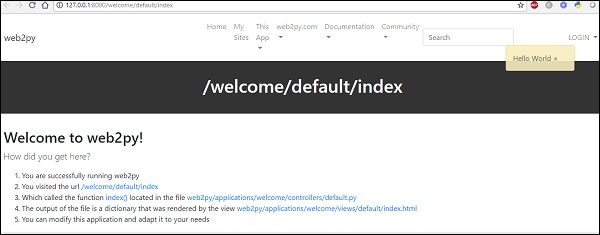
Anda juga dapat membuka web langsung Anda saat ini, helloWeb2py, cukup ketik http://127.0.0.1:8000/helloWeb2py di mesin lokal Anda, Anda akan mendapatkan output di bawah ini -

Di halaman desain aplikasi helloWeb2py, pergi ke controller dan klik tombol edit di sebelah default.py. Jika Anda mengubah nilai kembali dari fungsi index (), output berikut akan ditampilkan -

Simpan perubahan tersebut, dan sekarang Anda dapat memeriksa perubahan yang dibuat di aplikasi helloWeb2py Anda. Segarkan sajahttp://127.0.0.1:8000/helloWeb2py tautan dan Anda akan melihat output di bawah ini -

Menerapkan aplikasi di platform cloud
Sekarang jika Anda ingin menerapkan aplikasi Anda di platform cloud, kembali ke halaman beranda Anda dan klik di situs. Anda dapat memilih opsi apa pun untuk penerapan. Di sini, kami memilih "pythonAnywhere". Buka situs web pythonAnywhere dan daftarkan diri Anda (jika belum selesai). Klik“Add a new web app”dan isi semua kredensial (Pilih aplikasi web2py). Semua selesai.
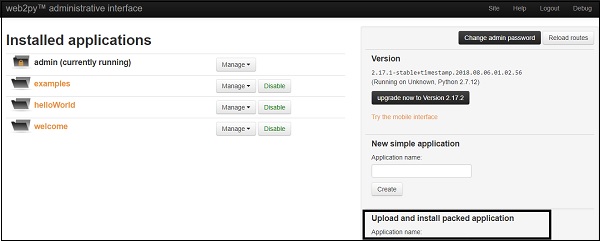
Sekarang pergi ke https://username.pythonanywhere.com/welcome/default/index, klik pada tab admin (masukkan kata sandi). Selanjutnya klik unggah dan instal aplikasi yang dikemas. Isi kredensial seperti di bawah ini dan klik instal.

Setelah semuanya selesai, pesan pop-up akan muncul seperti yang diberikan di bawah ini -

Sekarang untuk melihat aplikasi Anda, buka tautan di bawah ini -
https://username.pythonanywhere.com/welcome/default/index dan Anda dapat melihat layar berikut -

Aplikasi web2py pertama kami berhasil dibuat dan digunakan.
Singkatnya, Web2py adalah framework pengembangan web gratis, cepat, dan aman yang seluruhnya ditulis dalam python dan mendorong penggunaan python dengan segala cara yang memungkinkan (model, view, controller). Ini adalah kerangka kerja yang sangat baik untuk aplikasi web kecil atau prototipe tetapi gagal memenuhi persyaratan kualitas kelas perusahaan. Itu karena, dalam aplikasi tingkat perusahaan, kompleksitas pemecahan bug akan meningkat secara eksponensial karena kurangnya pengujian unit, pelaporan kesalahan yang baik dan akurat, serta model yang tersebar.
Pyramid adalah umum, open source, kerangka kerja pengembangan aplikasi web yang dibangun dengan python. Ini memungkinkan pengembang python untuk membuat aplikasi web dengan mudah.
Menginstal, memulai, dan mengonfigurasi
Seperti dijelaskan, "mulai dari yang kecil, selesaikan besar, tetap selesaikan kerangka", Pyramid sangat mirip dengan Flask yang membutuhkan sedikit usaha untuk menginstal dan menjalankan. Nyatanya, Anda akan mengenali bahwa beberapa pola mirip dengan Flask setelah Anda mulai membangun aplikasi ini.
Berikut adalah langkah-langkah untuk membuat lingkungan kerangka piramida -
Pertama, buat direktori proyek. Di sini, kami telah membuat direktori bernamapyramidProject (Anda dapat memilih nama yang Anda inginkan).
Selanjutnya, buat lingkungan virtual tempat Anda akan menginstal semua dependensi khusus proyek. Di sini, kami membuat folder lingkungan virtual bernamapyramidEnv dimana Piramida dipasang.
Lalu, masuk ke direktori, pyramidEnv dan pasang piramida dengan pip install pyramid.
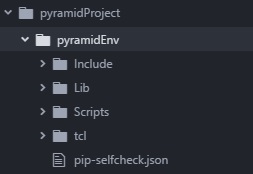
Setelah semuanya selesai seperti yang disebutkan di atas, struktur direktori Anda akan seperti yang ditunjukkan di bawah ini -

Dan versi piramida yang dipasang di sistem diberikan di bawah ini -

Konsep inti
Kerangka Piramida didasarkan pada konsep inti di bawah ini -
Zope (diperpanjang, traversal, keamanan deklaratif) - Piramida secara longgar didasarkan pada Zope dalam hal ekstensibilitas, konsep traversal dan keamanan deklaratif.
Pylons(Pengiriman URL, pandangan tidak beropini tentang persistensi, pembuatan template, dll.) - Area lain dari mana piramida menarik konsepnya adalah proyek tiang. Pylons memiliki konsep rute, yang memanggil pengiriman URL di dalam kerangka piramida dan mereka juga memiliki pandangan yang tidak beropini tentang lapisan persistensi atau templat.
Django(Tampilan, tingkat dokumentasi) - Piramida juga mendapat petunjuk dari Django. Cara kami mengambil tampilan kami, mengarahkan URL kami dan tingkat dokumentasinya sangat mirip dengan cara Django.
Berikut ini adalah fitur-fitur kerangka Piramida -
Ini adalah kerangka web Python tercepat yang diketahui.
Ini mendukung proyek kecil dan besar (mengapa menulis ulang saat Anda melampaui kerangka kerja kecil Anda).
Ini mendukung aplikasi web file tunggal seperti microframeworks.
Ini memiliki sesi built-in.
Ini mendukung acara yang mirip dengan Plone / Zope.
Ini menyediakan Manajemen Transaksi (jika sudah mengetahui bahwa kami telah menggunakan Zope sebelumnya).
Konfigurasi
Konfigurasi adalah pengaturan yang mempengaruhi pengoperasian aplikasi. Ada dua cara untuk mengkonfigurasi aplikasi piramida: konfigurasi imperatif dan konfigurasi deklaratif.
Konfigurasi piramida mendukung -
Konfigurasi imperatif atau bahkan menimpa konfigurasi berbasis dekorator
Deteksi konflik konfigurasi (termasuk penentuan yang lebih lokal vs. lebih sedikit lokal)
Ekstensibilitas Konfigurasi (termasuk dari beberapa aplikasi)
Otentikasi Fleksibel dan Kebijakan Otorisasi
Introspeksi Konfigurasi Terprogram (melihat status rute saat ini untuk menghasilkan navigasi)
Pembuatan URL
Dalam piramida, kita dapat menghasilkan URL untuk rute, sumber daya, dan aset statis. Mudah dan fleksibel untuk bekerja dengan API pembuatan URL. Dengan membuat URL melalui berbagai API piramida, pengguna dapat mengubah konfigurasi secara sewenang-wenang tanpa perlu khawatir memutus tautan dengan laman web mana pun Anda.
Singkatnya, URL dalam piramida -
mendukung pembuatan URL untuk memungkinkan perubahan pada aplikasi yang tidak akan merusak tautan.
menghasilkan URL ke sumber daya statis yang ada di dalam atau di luar aplikasi.
mendukung Routes dan Traversal.
Tampilan
Salah satu tugas utama pyramid adalah menemukan dan menjalankan tampilan yang dapat dipanggil saat permintaan mencapai aplikasi Anda. View callable adalah bit kode yang melakukan sesuatu yang menarik sebagai tanggapan atas permintaan yang dibuat dalam aplikasi Anda.
Saat Anda memetakan pandangan Anda ke pengiriman URL atau kode python, bisa ada panggilan apa pun. Tampilan dapat berupa deklarasi fungsi atau instance, dapat digunakan sebagai tampilan di piramida.
Beberapa poin penting tentang Views diberikan di bawah ini -
Tampilan dihasilkan dari semua yang dapat dipanggil.
Tampilan berbasis perender dapat dengan mudah menampilkan kamus (tidak diperlukan untuk mengembalikan objek gaya webby).
Mendukung banyak tampilan per rute (GET vs. POST vs. pemeriksaan Header HTTP, dll.).
Lihat adaptor respons (jika Anda ingin menentukan bagaimana nilai hasil tampilan harus ditangani vs. objek respons).
Kemungkinan diperpanjang
Piramida dirancang dengan pemikiran yang dapat diperpanjang. Jadi, jika pengembang piramida memperhatikan batasan tertentu saat membangun aplikasi, pihak ketiga harus dapat mengubah perilaku aplikasi tanpa perlu mengubah kode sumbernya. Perilaku aplikasi piramida yang mematuhi batasan tertentu dapat diganti atau diperpanjang tanpa modifikasi apa pun. Ini dirancang untuk penerapan yang fleksibel ke berbagai lingkungan (Tanpa Singletons). Pyramid memiliki dukungan middleware "Remaja" (perangkat tengah WSGI, tetapi berjalan dalam konteks Pyramid itu sendiri).
Menjalankan Program Halo, Piramida
Program paling sederhana yang dapat kita pikirkan setelah menginstal kerangka kerja piramida untuk memeriksa apakah semuanya bekerja dengan baik, adalah dengan menjalankan program sederhana “Halo, Dunia” atau “Halo, Piramida”.
Di bawah ini adalah program piramida "Halo, Piramida" saya dengan nomor port 8000 -

Contoh sederhana di atas mudah dijalankan. Simpan ini sebagai app.py (Dalam hal ini, kami telah memberi nama pyramid_helloW.py).
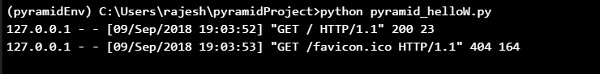
Menjalankan program paling sederhana: -

Selanjutnya, buka http://localhost:8000/di browser, dan Anda akan melihat Halo, Piramida! Pesan sebagai berikut -

Berikut penjelasan kode diatas -
Baris no. 1-3
Di bagian atas file, kami memiliki pernyataan import. Baris pertama mengimpor fungsi make_server, yang dapat membuat server web sederhana saat diteruskan ke aplikasi. Baris kedua dan ketiga mengimpor konfigurasi dan fungsi Respon dari piramida. Fungsi-fungsi ini digunakan untuk mengonfigurasi detail dan mengatur parameter untuk aplikasi dan menanggapi permintaan.
Baris no. 5-6
Sekarang kita memiliki definisi fungsi yang disebut hello_world. Menerapkan kode tampilan yang menghasilkan respons. Fungsi yang memenuhi persyaratan tampilan bertanggung jawab untuk merender teks yang akan diteruskan kembali ke entitas yang meminta. Dalam kasus di atas, fungsi, saat dipanggil, menggunakan fungsi Respon yang kita impor sebelumnya. Ini mengembalikan nilai yang harus diberikan kepada klien.
Baris no. 8
if __name__ == '__main__': Python mengatakan, “Mulai di sini saat menjalankan dari baris perintah”, bukan saat modul ini diimpor.
Baris no. 9-11
Sejalan no. 9, kami membuat variabel yang disebut config dari objek yang dibuat oleh fungsi konfigurator yang kami impor di bagian atas program. Baris 10 dan 11 memanggil metode add_route dan add_view dari objek ini. Metode ini digunakan untuk menentukan tampilan yang dapat digunakan oleh aplikasi. Seperti yang bisa kita lihat, kita melewatkan fungsi hello_world yang kita definisikan sebelumnya. Di sinilah fungsi tersebut sebenarnya dimasukkan sebagai tampilan.
Baris no. 12-14
Dalam hal ini, kami benar-benar membuat aplikasi WSGI dengan memanggil metode make_wsgi_app dari objek config. Ini menggunakan atribut objek, seperti tampilan yang kami tambahkan, untuk membuat aplikasi. Aplikasi ini kemudian diteruskan ke fungsi make_server yang kita impor untuk membuat objek yang dapat meluncurkan server web untuk melayani aplikasi kita. Baris terakhir meluncurkan server ini.
Kami hello world applicationadalah salah satu aplikasi piramida yang paling sederhana dan termudah, dikonfigurasi "secara imperatif". Ini sangat penting karena kekuatan penuh Python tersedia bagi kita saat kita melakukan tugas konfigurasi.
Untuk meringkas, Pyramid adalah kerangka web python open source dengan komunitas besar dan aktif. Komunitas besar ini berkontribusi dalam menjadikan kerangka web python populer dan relevan. Kerangka web piramida menyederhanakan dan mempercepat pengembangan aplikasi web dengan menyediakan serangkaian fitur dan alat yang kuat.
Pada bab ini, kita akan membahas tentang kerangka Dash secara detail.
Dash adalah framework Python open-source yang digunakan untuk membangun aplikasi web analitik. Ini adalah pustaka yang kuat yang menyederhanakan pengembangan aplikasi berbasis data. Ini sangat berguna untuk ilmuwan data Python yang tidak terlalu paham dengan pengembangan web. Pengguna dapat membuat dasbor luar biasa di browser mereka menggunakan dasbor.
Dibangun di atas Plotly.js, React, dan Flask, Dash mengikat elemen UI modern seperti dropdown, slider dan grafik langsung ke kode python analitis Anda.
Aplikasi Dash terdiri dari server Flask yang berkomunikasi dengan komponen React front-end menggunakan paket JSON melalui permintaan HTTP.
Aplikasi dasbor ditulis murni dengan python, jadi TIDAK diperlukan HTML atau JavaScript.
Pengaturan Dash
Jika Dash belum diinstal di terminal Anda, instal pustaka Dash yang disebutkan di bawah ini. Karena pustaka ini sedang dalam pengembangan aktif, instal dan perbarui kemudian sesering mungkin. Python 2 dan 3 juga didukung.
- pip install dash == 0.23.1 # Backend dasbor inti
- pip install dash-renderer == 0.13.0 # Dash front-end
- pip install dash-html-components == 0.11.0 # komponen HTML
- pip install dash-core-components == 0.26.0 # Komponen supercharged
- pip install plotly == 3.1.0 # Perpustakaan grafik secara plot
Untuk memastikan semuanya bekerja dengan baik, di sini, kami membuat file dashApp.py sederhana.
Dash atau App Layout
Aplikasi Dash terdiri dari dua bagian. Bagian pertama adalah “tata letak” aplikasi yang pada dasarnya menjelaskan bagaimana tampilan aplikasi. Bagian kedua menjelaskan interaktivitas aplikasi.
Komponen Inti
Kita bisa membangun tata letak dengan dash_html_components dan dash_core_componentsPerpustakaan. Dash menyediakan kelas python untuk semua komponen visual aplikasi. Kami juga dapat menyesuaikan komponen kami sendiri dengan JavaScript dan React.js.
impor dash_core_components sebagai dcc
impor dash_html_components sebagai html
Dash_html_components adalah untuk semua tag HTML di mana dash_core_components adalah untuk interaktivitas yang dibangun dengan React.js.
Menggunakan dua perpustakaan di atas, mari kita tulis kode seperti yang diberikan di bawah ini -
app = dash.Dash()
app.layout = html.Div(children=[
html.H1(children='Hello Dash'),
html.Div(children='''Dash Framework: A web application framework for Python.''')Dan kode HTML yang setara akan terlihat seperti ini -
<div>
<h1> Hello Dash </h1>
<div> Dash Framework: A web application framework for Python. </div>
</div>Menulis aplikasi Dash Sederhana
Kita akan belajar bagaimana menulis contoh sederhana di dasbor menggunakan pustaka yang disebutkan di atas dalam sebuah file dashApp.py.
# -*- coding: utf-8 -*-
import dash
import dash_core_components as dcc
import dash_html_components as html
app = dash.Dash()
app.layout = html.Div(children=[
html.H1(children='Hello Dash'),
html.Div(children='''Dash Framework: A web application framework for Python.'''),
dcc.Graph(
id='example-graph',
figure={
'data': [
{'x': [1, 2, 3], 'y': [4, 1, 2], 'type': 'bar', 'name': 'Delhi'},
{'x': [1, 2, 3], 'y': [2, 4, 5], 'type': 'bar', 'name': u'Mumbai'},
],
'layout': {
'title': 'Dash Data Visualization'
}
}
)
])
if __name__ == '__main__':
app.run_server(debug=True)Menjalankan aplikasi Dash
Perhatikan poin-poin berikut saat menjalankan aplikasi Dash.
(MyDjangoEnv) C: \ Users \ rajesh \ Desktop \ MyDjango \ dash> python dashApp1.py
Melayani aplikasi Flask "dashApp1" (pemuatan lambat)
Lingkungan: produksi
PERINGATAN: Jangan gunakan server pengembangan di lingkungan produksi.
Gunakan server produksi WSGI sebagai gantinya.
Mode debug: aktif
Memulai kembali dengan stat
Debugger aktif!
PIN Debugger: 130-303-947
Berlari http://127.0.0.1:8050/ (Tekan CTRL + C untuk keluar)
127.0.0.1 - - [12/Aug/2018 09:32:39] "GET / HTTP/1.1" 200 -
127.0.0.1 - - [12/Aug/2018 09:32:42] "GET /_dash-layout HTTP/1.1" 200 -
127.0.0.1 - - [12/Aug/2018 09:32:42] "GET /_dash-dependencies HTTP/1.1" 200 -
127.0.0.1 - - [12/Aug/2018 09:32:42] "GET /favicon.ico HTTP/1.1" 200 -
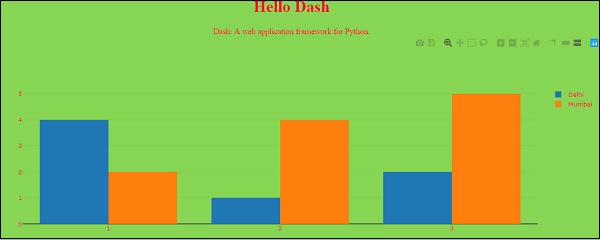
127.0.0.1 - - [12/Aug/2018 09:39:52] "GET /favicon.ico HTTP/1.1" 200 -Mengunjungi http:127.0.0.1:8050/di browser web Anda. Anda akan melihat aplikasi yang terlihat seperti ini.

Dalam program di atas, beberapa poin penting yang perlu diperhatikan adalah sebagai berikut -
Tata letak aplikasi terdiri dari pohon "komponen" seperti html.Div dan dcc.Graph.
Pustaka dash_html_components memiliki komponen untuk setiap tag HTML. Komponen html.H1 (children = 'Hello Dash') menghasilkan elemen HTML <h1> Hello Dash </h1> dalam aplikasi Anda.
Tidak semua komponen adalah HTML murni. Dash_core_components mendeskripsikan komponen tingkat yang lebih tinggi yang interaktif dan dibuat dengan JavaScript, HTML, dan CSS melalui perpustakaan React.js.
Setiap komponen dijelaskan seluruhnya melalui atribut kata kunci. Dash bersifat deklaratif: Anda terutama akan mendeskripsikan aplikasi Anda melalui atribut ini.
Properti anak-anak itu istimewa. Secara konvensi, itu selalu atribut pertama yang berarti Anda bisa menghilangkannya.
Html.H1 (children = 'Hello Dash') sama dengan html.H1 ('Hello Dash').
Font di aplikasi Anda akan terlihat sedikit berbeda dari yang ditampilkan di sini. Aplikasi ini menggunakan lembar gaya CSS khusus untuk mengubah gaya default elemen. Gaya font khusus diperbolehkan, tetapi mulai sekarang, kami dapat menambahkan URL di bawah ini atau URL pilihan Anda -
app.css.append_css ({“external_url”:https://codepen.io/chriddyp/pen/bwLwgP.css}) agar file Anda mendapatkan tampilan dan nuansa yang sama dari contoh ini.
Lebih lanjut tentang HTML
Pustaka dash_html_components berisi kelas komponen untuk setiap tag HTML serta argumen kata kunci untuk semua argumen HTML.
Mari kita tambahkan gaya sebaris komponen dalam teks aplikasi kita sebelumnya -
# -*- coding: utf-8 -*-
import dash
import dash_core_components as dcc
import dash_html_components as html
app = dash.Dash()
colors = {
'background': '#87D653',
'text': '#ff0033'
}
app.layout = html.Div(style={'backgroundColor': colors['background']}, children=[
html.H1(
children='Hello Dash',
style={
'textAlign': 'center',
'color': colors['text']
}
),
html.Div(children='Dash: A web application framework for Python.', style={
'textAlign': 'center',
'color': colors['text']
}),
dcc.Graph(
id='example-graph-2',
figure={
'data': [
{'x': [1, 2, 3], 'y': [4, 1, 2], 'type': 'bar', 'name': 'Delhi'},
{'x': [1, 2, 3], 'y': [2, 4, 5], 'type': 'bar', 'name': u'Mumbai'},
],
'layout': {
'plot_bgcolor': colors['background'],
'paper_bgcolor': colors['background'],
'font': {
'color': colors['text']
}
}
}
)
])
if __name__ == '__main__':
app.run_server(debug=True)Dalam contoh di atas, kami memodifikasi gaya sebaris dari komponen html.Div dan html.H1 dengan properti gaya.

Itu dirender di aplikasi Dash sebagai berikut -

Ada beberapa perbedaan utama antara dash_html_components dan atribut HTML -
Untuk properti gaya di Dash, Anda cukup menyediakan kamus, sedangkan di HTML, itu adalah string yang dipisahkan titik koma.
Tombol kamus gaya adalah camelCased, jadi text-align berubah menjadi textalign.
ClassName di Dash mirip dengan atribut kelas HTML.
Argumen pertama adalah turunan dari tag HTML yang ditentukan melalui argumen kata kunci turunan.
Komponen yang Dapat Digunakan Kembali
Dengan menulis markup kita dengan Python, kita dapat membuat komponen kompleks yang dapat digunakan kembali seperti tabel tanpa mengganti konteks atau bahasa -
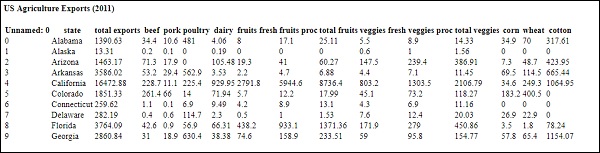
Di bawah ini adalah contoh cepat yang menghasilkan "Tabel" dari pandas dataframe.
import dash
import dash_core_components as dcc
import dash_html_components as html
import pandas as pd
df = pd.read_csv(
'https://gist.githubusercontent.com/chriddyp/'
'c78bf172206ce24f77d6363a2d754b59/raw/'
'c353e8ef842413cae56ae3920b8fd78468aa4cb2/'
'usa-agricultural-exports-2011.csv')
def generate_table(dataframe, max_rows=10):
return html.Table(
# Header
[html.Tr([html.Th(col) for col in dataframe.columns])] +
# Body
[html.Tr([
html.Td(dataframe.iloc[i][col]) for col in dataframe.columns
]) for i in range(min(len(dataframe), max_rows))]
)
app = dash.Dash()
app.layout = html.Div(children=[
html.H4(children='US Agriculture Exports (2011)'),
generate_table(df)
])
if __name__ == '__main__':
app.run_server(debug=True)Output kami akan menjadi seperti -

Lebih lanjut tentang Visualisasi
Pustaka dash_core_components menyertakan sebuah komponen bernama Graph.
Grafik menampilkan visualisasi data interaktif menggunakan pustaka grafik JavaScript plotly.js sumber terbuka. Plotly.js mendukung sekitar 35 jenis bagan dan menampilkan bagan dalam SVG kualitas vektor dan WebGL berkinerja tinggi.
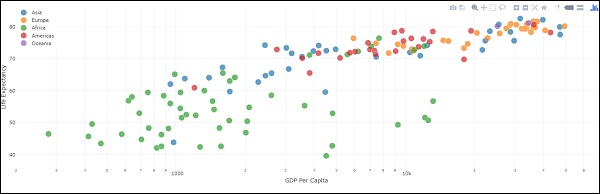
Di bawah ini adalah contoh yang membuat plot sebar dari bingkai data Pandas -
import dash
import dash_core_components as dcc
import dash_html_components as html
import pandas as pd
import plotly.graph_objs as go
app = dash.Dash()
df = pd.read_csv(
'https://gist.githubusercontent.com/chriddyp/' +
'5d1ea79569ed194d432e56108a04d188/raw/' +
'a9f9e8076b837d541398e999dcbac2b2826a81f8/'+
'gdp-life-exp-2007.csv')
app.layout = html.Div([
dcc.Graph(
id='life-exp-vs-gdp',
figure={
'data': [
go.Scatter(
x=df[df['continent'] == i]['gdp per capita'],
y=df[df['continent'] == i]['life expectancy'],
text=df[df['continent'] == i]['country'],
mode='markers',
opacity=0.7,
marker={
'size': 15,
'line': {'width': 0.5, 'color': 'white'}
},
name=i
) for i in df.continent.unique()
],
'layout': go.Layout(
xaxis={'type': 'log', 'title': 'GDP Per Capita'},
yaxis={'title': 'Life Expectancy'},
margin={'l': 40, 'b': 40, 't': 10, 'r': 10},
legend={'x': 0, 'y': 1},
hovermode='closest'
)
}
)
])
if __name__ == '__main__':
app.run_server()Output dari kode diatas adalah sebagai berikut -

Grafik ini interaktif dan responsif. Anda dapat mengarahkan kursor ke titik untuk melihat nilainya, klik item legenda untuk beralih jejak, klik dan seret untuk memperbesar, tahan shift, dan klik dan seret untuk menggeser.
Penurunan harga
Meskipun tanda hubung memperlihatkan citarasa HTML melalui pustaka dash_html_components, menulis salinan Anda dalam HTML dapat menjadi pekerjaan yang membosankan. Untuk menulis blok teks, Anda dapat menggunakan komponen penurunan harga di pustaka dash_core_components.
Komponen Inti
Dash_core_components menyertakan sekumpulan komponen dengan level yang lebih tinggi seperti dropdown, grafik, penurunan harga, blok, dan banyak lagi.
Seperti semua komponen Dash lainnya, mereka dijelaskan seluruhnya secara deklaratif. Setiap opsi yang dapat dikonfigurasi tersedia sebagai argumen kata kunci dari komponen tersebut.
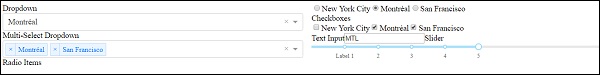
Di bawah ini adalah contohnya, menggunakan beberapa komponen yang tersedia -
# -*- coding: utf-8 -*-
import dash
import dash_core_components as dcc
import dash_html_components as html
app = dash.Dash()
app.layout = html.Div([
html.Label('Dropdown'),
dcc.Dropdown(
options=[
{'label': 'New York City', 'value': 'NYC'},
{'label': u'Montréal', 'value': 'MTL'},
{'label': 'San Francisco', 'value': 'SF'}
],
value='MTL'
),
html.Label('Multi-Select Dropdown'),
dcc.Dropdown(
options=[
{'label': 'New York City', 'value': 'NYC'},
{'label': u'Montréal', 'value': 'MTL'},
{'label': 'San Francisco', 'value': 'SF'}
],
value=['MTL', 'SF'],
multi=True
),
html.Label('Radio Items'),
dcc.RadioItems(
options=[
{'label': 'New York City', 'value': 'NYC'},
{'label': u'Montréal', 'value': 'MTL'},
{'label': 'San Francisco', 'value': 'SF'}
],
value='MTL'
),
html.Label('Checkboxes'),
dcc.Checklist(
options=[
{'label': 'New York City', 'value': 'NYC'},
{'label': u'Montréal', 'value': 'MTL'},
{'label': 'San Francisco', 'value': 'SF'}
],
values=['MTL', 'SF']
),
html.Label('Text Input'),
dcc.Input(value='MTL', type='text'),
html.Label('Slider'),
dcc.Slider(
min=0,
max=9,
marks={i: 'Label {}'.format(i) if i == 1 else str(i) for i in range(1, 6)},
value=5,
),
], style={'columnCount': 2})
if __name__ == '__main__':
app.run_server(debug=True)Output dari program di atas adalah sebagai berikut -

Memanggil Bantuan
Komponen dasbor bersifat deklaratif. Setiap aspek yang dapat dikonfigurasi dari komponen ini ditetapkan selama instalasi sebagai argumen kata kunci. Anda dapat memanggil bantuan di konsol python Anda pada salah satu komponen untuk mempelajari lebih lanjut tentang komponen dan argumen yang tersedia. Beberapa dari mereka diberikan di bawah ini -
>>> help(dcc.Dropdown)
Help on class Dropdown in module builtins:
class Dropdown(dash.development.base_component.Component)
| A Dropdown component.
| Dropdown is an interactive dropdown element for selecting one or more
| items.
| The values and labels of the dropdown items are specified in the `options`
| property and the selected item(s) are specified with the `value` property.
|
| Use a dropdown when you have many options (more than 5) or when you are
| constrained for space. Otherwise, you can use RadioItems or a Checklist,
| which have the benefit of showing the users all of the items at once.
|
| Keyword arguments:
| - id (string; optional)
| - options (list; optional): An array of options
| - value (string | list; optional): The value of the input. If `multi` is false (the default)
-- More --Untuk meringkas, tata letak aplikasi Dash mendeskripsikan seperti apa aplikasi itu. Tata letak adalah pohon hierarki komponen. Pustaka dash_html_components menyediakan kelas untuk semua tag HTML dan argumen kata kunci, dan menjelaskan atribut HTML seperti style, className, dan id. Pustaka dash_core_components menghasilkan komponen tingkat yang lebih tinggi seperti kontrol dan grafik.
Dunia kerangka web Python menyediakan banyak pilihan. Beberapa kerangka kerja terkemuka yang perlu dipertimbangkan adalah Django, Labu, Botol, Diesel, Web2py, Piramida, Falcon, Kemiri, dll., Yang bersaing untuk berbagi pikiran pengembang. Kerangka kerja seperti Pyramid, Django, Web2py dan Flask ideal dengan daftar pro dan kontra; memilih hanya satu untuk proyek Anda adalah pilihan yang sulit dibuat.
Dash sepenuhnya dirancang untuk kebutuhan yang berbeda. Jadi, sebagai pengembang Anda ingin mengurangi legiun opsi menjadi salah satu yang akan membantu Anda menyelesaikan proyek tepat waktu dan dengan sempurna.
Jika kita membandingkan kerangka Flask, Pyramid dan Django, Flask adalah kerangka mikro yang terutama ditujukan untuk aplikasi kecil dengan persyaratan yang lebih sederhana sedangkan Pyramid dan Django keduanya ditujukan untuk aplikasi yang lebih besar. Pyramid dibangun dengan fleksibilitas dan kebebasan dalam pikiran, sehingga pengembang memiliki alat yang tepat untuk proyek tersebut. Dalam kasus piramida, pengembang bebas memilih database, struktur URL, gaya template dan banyak lagi. Bagaimanapun, Django menyertakan semua baterai yang dibutuhkan aplikasi web, jadi kita hanya perlu memasang Django dan mulai bekerja.
Django hadir dengan ORM, sedangkan Pyramid dan Flask menyerahkannya kepada pengembang untuk memilih bagaimana (atau jika) mereka ingin datanya disimpan. Umumnya, ORM yang paling umum untuk aplikasi web non-Django sejauh ini adalah SQLAlchemy, namun demikian, opsi lain dapat berupa DjangoDB, MongoDB, LevelDB dan SQLite.
Menjadi pengembang, jika saya harus memilih antara Django dan Web2py untuk proyek saya. Saya perlu memiliki gagasan tentang manfaat dan batasan kerangka kerja. Jadi mari kita bandingkan Django dan Web2py -
Django
Komunitas Django merupakan nilai tambah yang besar. Ini sebenarnya berarti bagi seorang pengembang kekayaan sumber daya akan semakin besar. Secara khusus, ini bermuara pada -
- Documentation
- Sumber daya sumber terbuka
- Dukungan aplikasi pihak ketiga
- Dukungan penyebaran
- Saluran IRC dengan pengembang yang membantu
Django memiliki komunitas tim pengembangan dan dokumentasi yang sangat besar. Ini adalah kerangka kerja yang tepat saat kita berurusan dengan penulisan backend kompleks karena menyediakan banyak aplikasi pihak ketiga yang memungkinkan Anda mengotomatiskan hal-hal seperti logika pengguna (pendaftaran, otentikasi), tugas asinkron, pembuatan API, blog, dll.
Web2py
Web2py cocok untuk pengembangan cepat aplikasi web sederhana atau server http. Di bawah ini adalah beberapa manfaat dan batasan web2py.
Manfaat Web2py
Berikut ini adalah beberapa manfaat kerangka Web2py -
Web2py adalah kerangka kerja potensial jika dibandingkan dengan Django dan Flask dalam hal kecepatan dan kesederhanaan pengembangan. Karena Web2py menggunakan bahasa templat berbasis python, ini memungkinkan pengembang python untuk mulai menulis kode segera setelah memahami dasar-dasar penulisan templat sebagai tampilan.
Web2py dapat menjalankan kode yang dikompilasi python sebagai pengoptimalan untuk menurunkan waktu berjalan dan memungkinkan Anda mendistribusikan kode Anda dengan cara yang dikompilasi.
Batasan Web2py
Berikut ini adalah beberapa batasan framework:
Web2py mendukung doctests, namun tidak mendukung pengujian unit. Sekarang doctests bukan pilihan optimal karena cakupannya yang terbatas.
Tidak ada perbedaan antara mode produksi dan pengembangan. Jika terjadi pengecualian, tiket dibuat sepanjang waktu dan Anda harus membuka tiket untuk memeriksa kesalahan. Ini mungkin berguna dalam kasus server produksi tetapi akan sulit dalam lingkungan pengembangan karena pengembang benar-benar perlu melihat kesalahan secara instan daripada memeriksa nomor tiket.
Web2py memiliki lapisan abstraksi database (DAL) yang baik yang memungkinkan Anda untuk mengabstraksi banyak jenis mesin database tetapi tidak memiliki ORM yang kuat. Jika Anda berurusan dengan model yang relatif besar, kode Anda akan tersebar oleh semua definisi dan atribut bersarang yang membuat segalanya menjadi rumit.
Kami tidak dapat menggunakan alat pengembangan python standar tanpa modifikasi karena web2py memiliki dukungan IDE yang sangat buruk.
Kerangka Django dan Web2py adalah kerangka kerja tumpukan penuh. Ini berarti mereka menyediakan semua kode yang dibutuhkan - dari pembuat formulir hingga tata letak template dan validasi formulir, dan membiarkan Anda menulis sesuatu sesuai dengan kebutuhan spesifik Anda.
Namun, dengan kerangka kerja non-stack seperti Flask dan Pyramid, jika Anda ingin membuat situs web berfitur lengkap, Anda perlu menambahkan banyak kode dan bit ekstra sendiri. Ini membutuhkan banyak keterampilan dan waktu.
Berlari
Dasbor sepenuhnya dirancang untuk tugas khusus membangun kerangka kerja reaktif untuk dasbor. Dash by Plotly adalah cara terbaik bagi pengembang python untuk membuat aplikasi web interaktif tanpa harus belajar Javascript dan pengembangan web front end. Dash dibangun di atas Flask, Plotly.js, React dan React Js.
Tidak ada perbandingan antara Dash dan kerangka kerja lain (disebutkan di atas) karena mereka termasuk dalam kategori kerangka kerja yang berbeda. Di bawah ini adalah beberapa alasan untuk lebih memilih dasbor daripada kerangka dasbor interaktif lainnya (Jupiter Dashboards, matplotlib dan lainnya) -
Dengan hanya 50 baris kode, Anda dapat menulis aplikasi Dash “hello world” sederhana, karena Dash hanya memerlukan sedikit boilerplater.
Seluruh aplikasi Dash ditulis dalam bahasa python, bahasa yang paling disukai secara global.
Dalam kode python Anda sendiri, Anda dapat mengikat komponen interaktif dasbor seperti dropdown, input teks, slider, dan grafik dengan Dash reaktif "callbacks".
UI yang rumit di aplikasi Dash dapat memiliki banyak masukan, banyak keluaran, dan masukan yang bergantung pada masukan lain.
Secara bersamaan, banyak pengguna dapat bekerja di aplikasi Dash.
Untuk membuat komponen Dash Anda sendiri dengan React, dash menggunakan React.js untuk merender komponen dan menyertakan sistem plugin.
Pengembang atau penulis dapat menulis aplikasi dasbor yang merespons klik, hover, atau pemilihan titik pada grafik karena komponen Grafik Dash bersifat interaktif.
Kesimpulan
Kami dapat menyimpulkan bahwa memilih kerangka kerja yang tepat dari banyak kerangka kerja python yang tersedia semata-mata bergantung pada jenis proyek, kompleksitas, proyek tingkat kecil atau perusahaan, jenis dukungan komunitas yang tersedia atau sumber daya online yang tersedia, skalabilitas, keamanan, dll.
Kerangka kerja python yang disebutkan di atas adalah yang terbaik di kelasnya tetapi memiliki kelebihan dan kekurangannya sendiri (tergantung pada persyaratan proyek). Jadi, satu jenis kerangka tidak cocok untuk semua jenis proyek.