React Native - Panduan Cepat
Untuk pemahaman yang lebih baik tentang konsep React Native, kami akan meminjam beberapa baris dari dokumentasi resmi -
React Native memungkinkan Anda membangun aplikasi seluler hanya dengan menggunakan JavaScript. Ini menggunakan desain yang sama dengan React, memungkinkan Anda membuat UI seluler yang kaya dari komponen deklaratif. Dengan React Native, Anda tidak membuat aplikasi web seluler, aplikasi HTML5, atau aplikasi hybrid; Anda membuat aplikasi seluler nyata yang tidak dapat dibedakan dari aplikasi yang dibuat menggunakan Objective-C atau Java. React Native menggunakan elemen dasar UI yang sama dengan aplikasi iOS dan Android biasa. Anda cukup menyatukan blok-blok tersebut menggunakan JavaScript dan React.
Fitur React Native
Berikut adalah fitur-fitur dari React Native -
React - Ini adalah Kerangka untuk membangun aplikasi web dan seluler menggunakan JavaScript.
Native - Anda dapat menggunakan komponen asli yang dikontrol oleh JavaScript.
Platforms - React Native mendukung platform IOS dan Android.
React Native Advantages
Berikut adalah keuntungan dari React Native -
JavaScript - Anda dapat menggunakan pengetahuan JavaScript yang ada untuk membuat aplikasi seluler asli.
Code sharing - Anda dapat membagikan sebagian besar kode Anda di berbagai platform.
Community - Komunitas di sekitar React dan React Native sangat besar, dan Anda akan dapat menemukan jawaban yang Anda butuhkan.
React Native Limitations
Berikut adalah batasan dari React Native -
Native Components - Jika Anda ingin membuat fungsionalitas asli yang belum dibuat, Anda perlu menulis beberapa kode khusus platform.
Ada beberapa hal yang perlu Anda instal untuk mengatur lingkungan React Native. Kami akan menggunakan OSX sebagai platform bangunan kami.
| Sr.No. | Perangkat lunak | Deskripsi |
|---|---|---|
| 1 | NodeJS dan NPM | Anda dapat mengikuti tutorial Pengaturan Lingkungan NodeJS kami untuk menginstal NodeJS. |
Langkah 1: Instal create-react-native-app
Setelah berhasil menginstal NodeJS dan NPM di sistem Anda, Anda dapat melanjutkan dengan instalasi create-react-native-app (secara global seperti yang ditunjukkan di bawah).
C:\Users\Tutorialspoint> npm install -g create-react-native-appLangkah 2: Buat proyek
Jelajahi folder yang diperlukan dan buat proyek react native baru seperti yang ditunjukkan di bawah ini.
C:\Users\Tutorialspoint>cd Desktop
C:\Users\Tutorialspoint\Desktop>create-react-native-app MyReactNativeSetelah menjalankan perintah di atas, folder dengan nama tertentu dibuat dengan konten berikut.

Langkah 3: NodeJS Python Jdk8
Pastikan Anda menginstal Python NodeJS dan jdk8 di sistem Anda, jika tidak, instal. Selain itu, disarankan untuk memasang benang versi terbaru untuk menghindari masalah tertentu.
Langkah 4: Instal React Native CLI
Anda dapat menginstal antarmuka baris perintah react native di npm, menggunakan perintah install -g react-native-cli seperti yang ditunjukkan di bawah ini.
npm install -g react-native-cli
Langkah 5: Mulai bereaksi asli
Untuk memverifikasi instalasi, telusuri folder proyek dan coba mulai proyek menggunakan perintah start.
C:\Users\Tutorialspoint\Desktop>cd MyReactNative
C:\Users\Tutorialspoint\Desktop\MyReactNative>npm startJika semuanya berjalan dengan baik Anda akan mendapatkan kode QR seperti yang ditunjukkan di bawah ini.

Seperti yang diinstruksikan, salah satu cara untuk menjalankan aplikasi react native pada perangkat android Anda adalah dengan menggunakan expo. Instal klien expo di perangkat android Anda dan pindai kode QR yang diperoleh di atas.
Langkah 6: Keluarkan proyek
Jika Anda ingin menjalankan emulator android menggunakan android studio, keluar dari baris perintah saat ini dengan menekan ctrl+c.
Kemudian, jalankan run eject command sebagai
npm run ejectIni meminta Anda opsi untuk mengeluarkan, pilih yang pertama menggunakan panah dan tekan enter.

Kemudian, Anda harus menyarankan nama aplikasi di layar beranda dan nama proyek studio Android dan proyek Xcode.

Meskipun proyek Anda berhasil dikeluarkan, Anda mungkin mendapatkan kesalahan karena -

Abaikan kesalahan ini dan jalankan react native untuk android menggunakan perintah berikut -
react-native run-androidTapi, sebelumnya Anda perlu menginstal studio android.
Langkah 7: Menginstal Android Studio
Kunjungi halaman web https://developer.android.com/studio/ dan unduh studio android.

Setelah mengunduh file instalasi, klik dua kali di atasnya dan lanjutkan dengan instalasi.

Langkah 8: Mengonfigurasi AVD Manager
Untuk mengonfigurasi AVD Manager, klik ikon terkait di bilah menu.

Langkah 9: Mengonfigurasi AVD Manager
Pilih definisi perangkat, Nexus 5X disarankan.

Klik pada tombol Next Anda akan melihat jendela System Image. Pilihx86 Images tab.

Kemudian, pilih Marshmallow dan klik berikutnya.

Terakhir, klik tombol Selesai untuk menyelesaikan konfigurasi AVD.

Setelah mengkonfigurasi perangkat virtual Anda, klik tombol putar di bawah kolom Tindakan untuk memulai emulator android Anda.

Langkah 10: Menjalankan android
Buka command prompt, telusuri folder proyek Anda dan, jalankan react-native run-android perintah.

Kemudian, eksekusi aplikasi Anda dimulai di prompt lain, Anda dapat melihat statusnya.

Di emulator android Anda, Anda dapat melihat eksekusi aplikasi default sebagai -

Langkah 11: local.properties
Buka android folder di folder proyek Anda SampleReactNative/android(pada kasus ini). Buat file dengan namalocal.properties dan tambahkan jalur berikut di dalamnya.
sdk.dir = /C:\\Users\\Tutorialspoint\\AppData\\Local\\Android\\Sdkdi sini, ganti Tutorialspoint dengan nama pengguna Anda.
Langkah 12: Hot Reload
Dan untuk membangun aplikasi memodifikasi App.js dan perubahannya akan otomatis terupdate pada emulator android.
Jika tidak, klik tekan emulator android ctrl+m lalu, pilih Enable Hot Reloading pilihan.

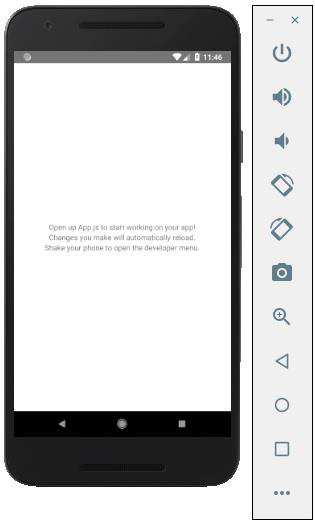
Jika Anda membuka aplikasi default, Anda dapat mengamati bahwa file app.js terlihat seperti
import React from 'react';
import { StyleSheet, Text, View } from 'react-native';
export default class App extends React.Component {
render() {
return (
<View style = {styles.container}>
<Text>Open up App.js to start working on your app!</Text>
<Text>Changes you make will automatically reload.</Text>
<Text>Shake your phone to open the developer menu.</Text>
</View>
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: '#fff',
alignItems: 'center',
justifyContent: 'center',
},
});Keluaran

Halo Dunia
Untuk menampilkan pesan sederhana yang mengatakan “Selamat Datang di Tutorialspoint” hapus bagian CSS dan masukkan pesan yang akan dicetak dibungkus dengan tag <text> </text> di dalam <view> </view> seperti yang ditunjukkan di bawah ini.
import React from 'react';
import { StyleSheet, Text, View } from 'react-native';
export default class App extends React.Component {
render() {
return (
<View>
<Text>Welcome to Tutorialspoint</Text>
</View>
);
}
}
Data di dalam React Components dikelola oleh state dan props. Dalam bab ini, kita akan membicarakannyastate.
Perbedaan antara State dan Props
Itu state bisa berubah sementara propstidak dapat diubah. Artinya itustate dapat diperbarui di masa mendatang sementara alat peraga tidak dapat diperbarui.
Menggunakan State
Ini adalah komponen root kami. Kami baru saja mengimporHome yang akan digunakan di sebagian besar bab.
App.js
import React from 'react';
import { StyleSheet, Text, View } from 'react-native';
export default class App extends React.Component {
state = {
myState: 'Lorem ipsum dolor sit amet, consectetur adipisicing elit, used do eiusmod
tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis
nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu
fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in
culpa qui officia deserunt mollit anim id est laborum.'
}
render() {
return (
<View>
<Text> {this.state.myState} </Text>
</View>
);
}
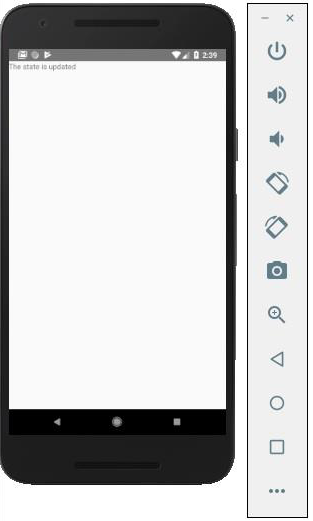
}Kita dapat melihat teks emulator dari negara seperti pada gambar berikut.

Memperbarui Status
Karena status bisa berubah, kita bisa memperbaruinya dengan membuat deleteState berfungsi dan menyebutnya menggunakan onPress = {this.deleteText} peristiwa.
Home.js
import React, { Component } from 'react'
import { Text, View } from 'react-native'
class Home extends Component {
state = {
myState: 'Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed
do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi
ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit
in voluptate velit esse cillum dolore eu fugiat nulla pariatur.
Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia
deserunt mollit anim id est laborum.'
}
updateState = () ⇒ this.setState({ myState: 'The state is updated' })
render() {
return (
<View>
<Text onPress = {this.updateState}>
{this.state.myState}
</Text>
</View>
);
}
}
export default Home;NOTES- Di semua bab, kita akan menggunakan sintaks kelas untuk komponen stateful (container) dan sintaks fungsi untuk komponen stateless (presentasi). Kita akan mempelajari lebih lanjut tentang komponen di bab berikutnya.
Kita juga akan belajar bagaimana menggunakan sintaks fungsi panah updateState. Anda harus ingat bahwa sintaks ini menggunakan cakupan leksikal, danthiskata kunci akan terikat ke objek lingkungan (Kelas). Ini terkadang mengarah pada perilaku yang tidak terduga.
Cara lain untuk menentukan metode adalah dengan menggunakan fungsi EC5 tetapi dalam hal ini kita perlu mengikat thissecara manual di konstruktor. Perhatikan contoh berikut untuk memahami ini.
class Home extends Component {
constructor() {
super()
this.updateState = this.updateState.bind(this)
}
updateState() {
//
}
render() {
//
}
}Di bab terakhir kami, kami menunjukkan cara menggunakan mutable state. Dalam bab ini, kami akan menunjukkan cara menggabungkan state danprops.
Komponen presentasi harus mendapatkan semua data dengan melewatkan props. Hanya komponen wadah yang harus dimilikistate.
Komponen Penampung
Sekarang kita akan memahami apa itu komponen container dan juga cara kerjanya.
Teori
Sekarang kita akan memperbarui komponen kontainer kita. Komponen ini akan menangani status dan meneruskan props ke komponen presentasional.
Komponen kontainer hanya digunakan untuk menangani status. Semua fungsionalitas yang terkait dengan tampilan (gaya dll.) Akan ditangani dalam komponen penyajian.
Contoh
Jika kita ingin menggunakan contoh dari bab terakhir, kita perlu menghapus Textelemen dari fungsi render karena elemen ini digunakan untuk menyajikan teks kepada pengguna. Ini harus berada di dalam komponen presentasi.
Mari kita tinjau kode dalam contoh yang diberikan di bawah ini. Kami akan mengimpor filePresentationalComponent dan meneruskannya ke fungsi render.
Setelah kami mengimpor file PresentationalComponentdan meneruskannya ke fungsi render, kita perlu meneruskan props. Kami akan melewati props dengan menambahkanmyText = {this.state.myText} dan deleteText = {this.deleteText} untuk <PresentationalComponent>. Sekarang, kita akan dapat mengaksesnya di dalam komponen presentasi.
App.js
import React from 'react';
import { StyleSheet, Text, View } from 'react-native';
import PresentationalComponent from './PresentationalComponent'
export default class App extends React.Component {
state = {
myState: 'Lorem ipsum dolor sit amet, consectetur adipisicing elit, used do eiusmod
tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis
nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis
aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat
nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui
officia deserunt mollit anim id est laborum.'
}
updateState = () => {
this.setState({ myState: 'The state is updated' })
}
render() {
return (
<View>
<PresentationalComponent myState = {this.state.myState} updateState = {this.updateState}/>
</View>
);
}
}Komponen Presentasional
Sekarang kita akan memahami apa itu komponen presentasi dan juga cara kerjanya.
Teori
Komponen presentasi harus digunakan hanya untuk menyajikan tampilan kepada pengguna. Komponen ini tidak memiliki status. Mereka menerima semua data dan fungsi sebagai alat peraga.
Praktik terbaik adalah menggunakan komponen presentasi sebanyak mungkin.
Contoh
Seperti yang kami sebutkan di bab sebelumnya, kami menggunakan sintaks fungsi EC6 untuk komponen presentasi.
Komponen kami akan menerima props, elemen tampilan kembali, teks sekarang menggunakan {props.myText} dan panggil {props.deleteText} berfungsi saat pengguna mengklik teks.
PresentationalComponent.js
import React, { Component } from 'react'
import { Text, View } from 'react-native'
const PresentationalComponent = (props) => {
return (
<View>
<Text onPress = {props.updateState}>
{props.myState}
</Text>
</View>
)
}
export default PresentationalComponentSekarang, kami memiliki fungsi yang sama seperti di file Statebab. Satu-satunya perbedaan adalah kita memfaktorkan ulang kode kita ke wadah dan komponen presentasi.
Anda dapat menjalankan aplikasi dan melihat teks seperti pada tangkapan layar berikut.

Jika Anda mengklik teks, itu akan dihapus dari layar.

Ada beberapa cara untuk mengatur gaya elemen Anda di React Native.
Anda bisa menggunakan styleproperti untuk menambahkan gaya sebaris. Namun, ini bukan praktik terbaik karena mungkin sulit untuk membaca kodenya.
Dalam bab ini, kami akan menggunakan Stylesheet untuk penataan.
Komponen Penampung
Di bagian ini, kami akan menyederhanakan komponen kontainer kami dari bab sebelumnya.
App.js
import React from 'react';
import { StyleSheet, Text, View } from 'react-native';
import PresentationalComponent from './PresentationalComponent'
export default class App extends React.Component {
state = {
myState: 'This is my state'
}
render() {
return (
<View>
<PresentationalComponent myState = {this.state.myState}/>
</View>
);
}
}Komponen Presentasional
Dalam contoh berikut, kami akan mengimpor file StyleSheet. Di bagian bawah file, kami akan membuat lembar gaya kami dan menetapkannya ke filestyleskonstan. Perhatikan bahwa gaya kami masukcamelCase dan kami tidak menggunakan px atau% untuk gaya.
Untuk menerapkan gaya ke teks kita, kita perlu menambahkan style = {styles.myText} properti ke Text elemen.
PresentationalComponent.js
import React, { Component } from 'react'
import { Text, View, StyleSheet } from 'react-native'
const PresentationalComponent = (props) => {
return (
<View>
<Text style = {styles.myState}>
{props.myState}
</Text>
</View>
)
}
export default PresentationalComponent
const styles = StyleSheet.create ({
myState: {
marginTop: 20,
textAlign: 'center',
color: 'blue',
fontWeight: 'bold',
fontSize: 20
}
})Saat kami menjalankan aplikasi, kami akan menerima output berikut.
Untuk mengakomodasi ukuran layar yang berbeda, React Native menawarkan Flexbox dukung.
Kami akan menggunakan kode yang sama yang kami gunakan di file React Native - Stylingbab. Kami hanya akan mengubahPresentationalComponent.
Tata Letak
Untuk mencapai tata letak yang diinginkan, flexbox menawarkan tiga properti utama - flexDirection justifyContent dan alignItems.
Tabel berikut menunjukkan opsi yang memungkinkan.
| Properti | Nilai | Deskripsi |
|---|---|---|
| flexDirection | 'baris kolom' | Digunakan untuk menentukan apakah elemen akan diratakan secara vertikal atau horizontal. |
| justifyContent | 'center', 'flex-start', 'flex-end', 'space-around', 'space-between' | Digunakan untuk menentukan bagaimana elemen harus didistribusikan di dalam wadah. |
| alignItems | 'center', 'flex-start', 'flex-end', 'stretched' | Digunakan untuk menentukan bagaimana elemen harus didistribusikan di dalam penampung sepanjang sumbu sekunder (kebalikan dari flexDirection) |
Jika Anda ingin meratakan item secara vertikal dan memusatkannya, maka Anda dapat menggunakan kode berikut.
App.js
import React, { Component } from 'react'
import { View, StyleSheet } from 'react-native'
const Home = (props) => {
return (
<View style = {styles.container}>
<View style = {styles.redbox} />
<View style = {styles.bluebox} />
<View style = {styles.blackbox} />
</View>
)
}
export default Home
const styles = StyleSheet.create ({
container: {
flexDirection: 'column',
justifyContent: 'center',
alignItems: 'center',
backgroundColor: 'grey',
height: 600
},
redbox: {
width: 100,
height: 100,
backgroundColor: 'red'
},
bluebox: {
width: 100,
height: 100,
backgroundColor: 'blue'
},
blackbox: {
width: 100,
height: 100,
backgroundColor: 'black'
},
})Output

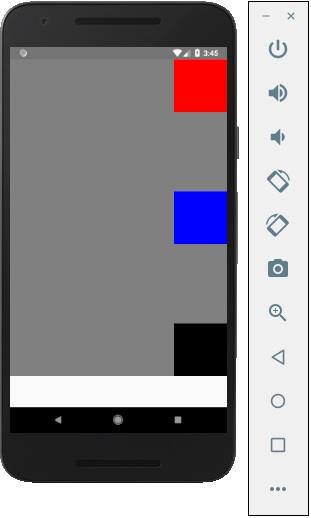
Jika item perlu dipindahkan ke sisi kanan dan spasi perlu ditambahkan di antara mereka, maka kita dapat menggunakan kode berikut.
App.js
import React, { Component } from 'react'
import { View, StyleSheet } from 'react-native'
const App = (props) => {
return (
<View style = {styles.container}>
<View style = {styles.redbox} />
<View style = {styles.bluebox} />
<View style = {styles.blackbox} />
</View>
)
}
export default App
const styles = StyleSheet.create ({
container: {
flexDirection: 'column',
justifyContent: 'space-between',
alignItems: 'flex-end',
backgroundColor: 'grey',
height: 600
},
redbox: {
width: 100,
height: 100,
backgroundColor: 'red'
},
bluebox: {
width: 100,
height: 100,
backgroundColor: 'blue'
},
blackbox: {
width: 100,
height: 100,
backgroundColor: 'black'
},
})
Di bab ini, kami akan menunjukkan cara membuat daftar di React Native. Kami akan mengimporList di kami Home komponen dan tunjukkan di layar.
App.js
import React from 'react'
import List from './List.js'
const App = () => {
return (
<List />
)
}
export default AppUntuk membuat daftar, kami akan menggunakan map()metode. Ini akan mengulangi larik item, dan membuat masing-masing item.
List.js
import React, { Component } from 'react'
import { Text, View, TouchableOpacity, StyleSheet } from 'react-native'
class List extends Component {
state = {
names: [
{
id: 0,
name: 'Ben',
},
{
id: 1,
name: 'Susan',
},
{
id: 2,
name: 'Robert',
},
{
id: 3,
name: 'Mary',
}
]
}
alertItemName = (item) => {
alert(item.name)
}
render() {
return (
<View>
{
this.state.names.map((item, index) => (
<TouchableOpacity
key = {item.id}
style = {styles.container}
onPress = {() => this.alertItemName(item)}>
<Text style = {styles.text}>
{item.name}
</Text>
</TouchableOpacity>
))
}
</View>
)
}
}
export default List
const styles = StyleSheet.create ({
container: {
padding: 10,
marginTop: 3,
backgroundColor: '#d9f9b1',
alignItems: 'center',
},
text: {
color: '#4f603c'
}
})Saat kami menjalankan aplikasi, kami akan melihat daftar nama.

Anda dapat mengklik setiap item dalam daftar untuk memicu peringatan dengan nama tersebut.

Dalam bab ini, kami akan menunjukkan kepada Anda cara bekerja dengan TextInput elemen di React Native.
Komponen Home akan mengimpor dan membuat input.
App.js
import React from 'react';
import Inputs from './inputs.js'
const App = () => {
return (
<Inputs />
)
}
export default AppMasukan
Kami akan menentukan status awal.
Setelah menentukan status awal, kami akan membuat handleEmail dan handlePasswordfungsi. Fungsi-fungsi ini digunakan untuk memperbarui status.
Itu login() fungsi hanya akan mengingatkan nilai negara saat ini.
Kami juga akan menambahkan beberapa properti lain ke input teks untuk menonaktifkan kapitalisasi otomatis, menghapus batas bawah pada perangkat Android, dan menyetel placeholder.
inputs.js
import React, { Component } from 'react'
import { View, Text, TouchableOpacity, TextInput, StyleSheet } from 'react-native'
class Inputs extends Component {
state = {
email: '',
password: ''
}
handleEmail = (text) => {
this.setState({ email: text })
}
handlePassword = (text) => {
this.setState({ password: text })
}
login = (email, pass) => {
alert('email: ' + email + ' password: ' + pass)
}
render() {
return (
<View style = {styles.container}>
<TextInput style = {styles.input}
underlineColorAndroid = "transparent"
placeholder = "Email"
placeholderTextColor = "#9a73ef"
autoCapitalize = "none"
onChangeText = {this.handleEmail}/>
<TextInput style = {styles.input}
underlineColorAndroid = "transparent"
placeholder = "Password"
placeholderTextColor = "#9a73ef"
autoCapitalize = "none"
onChangeText = {this.handlePassword}/>
<TouchableOpacity
style = {styles.submitButton}
onPress = {
() => this.login(this.state.email, this.state.password)
}>
<Text style = {styles.submitButtonText}> Submit </Text>
</TouchableOpacity>
</View>
)
}
}
export default Inputs
const styles = StyleSheet.create({
container: {
paddingTop: 23
},
input: {
margin: 15,
height: 40,
borderColor: '#7a42f4',
borderWidth: 1
},
submitButton: {
backgroundColor: '#7a42f4',
padding: 10,
margin: 15,
height: 40,
},
submitButtonText:{
color: 'white'
}
})Setiap kali kita mengetik di salah satu bidang masukan, status akan diperbarui. Saat kami mengklikSubmit tombol, teks dari input akan ditampilkan di dalam kotak dialog.

Setiap kali kita mengetik di salah satu bidang masukan, status akan diperbarui. Saat kami mengklikSubmit tombol, teks dari input akan ditampilkan di dalam kotak dialog.

Dalam bab ini, kami akan menunjukkan kepada Anda bagaimana bekerja dengan file ScrollView elemen.
Kami akan kembali membuat ScrollViewExample.js dan mengimpornya Home.
App.js
import React from 'react';
import ScrollViewExample from './scroll_view.js';
const App = () => {
return (
<ScrollViewExample />
)
}export default AppScrollview akan membuat daftar nama. Kami akan membuatnya di negara bagian.
ScrollView.js
import React, { Component } from 'react';
import { Text, Image, View, StyleSheet, ScrollView } from 'react-native';
class ScrollViewExample extends Component {
state = {
names: [
{'name': 'Ben', 'id': 1},
{'name': 'Susan', 'id': 2},
{'name': 'Robert', 'id': 3},
{'name': 'Mary', 'id': 4},
{'name': 'Daniel', 'id': 5},
{'name': 'Laura', 'id': 6},
{'name': 'John', 'id': 7},
{'name': 'Debra', 'id': 8},
{'name': 'Aron', 'id': 9},
{'name': 'Ann', 'id': 10},
{'name': 'Steve', 'id': 11},
{'name': 'Olivia', 'id': 12}
]
}
render() {
return (
<View>
<ScrollView>
{
this.state.names.map((item, index) => (
<View key = {item.id} style = {styles.item}>
<Text>{item.name}</Text>
</View>
))
}
</ScrollView>
</View>
)
}
}
export default ScrollViewExample
const styles = StyleSheet.create ({
item: {
flexDirection: 'row',
justifyContent: 'space-between',
alignItems: 'center',
padding: 30,
margin: 2,
borderColor: '#2a4944',
borderWidth: 1,
backgroundColor: '#d2f7f1'
}
})Saat kami menjalankan aplikasi, kami akan melihat daftar nama yang dapat digulir.
Di bab ini, kita akan memahami cara bekerja dengan gambar di React Native.
Menambahkan Gambar
Mari kita buat folder baru img di dalam srcmap. Kami akan menambahkan gambar kami (myImage.png) di dalam folder ini.
Kami akan menampilkan gambar di layar beranda.
App.js
import React from 'react';
import ImagesExample from './ImagesExample.js'
const App = () => {
return (
<ImagesExample />
)
}
export default AppCitra lokal dapat diakses menggunakan sintaks berikut.
image_example.js
import React, { Component } from 'react'
import { Image } from 'react-native'
const ImagesExample = () => (
<Image source = {require('C:/Users/Tutorialspoint/Desktop/NativeReactSample/logo.png')} />
)
export default ImagesExampleKeluaran

Kepadatan Layar
React Native menawarkan cara untuk mengoptimalkan gambar untuk berbagai perangkat yang digunakan @2x, @3xakhiran. Aplikasi hanya akan memuat gambar yang diperlukan untuk kepadatan layar tertentu.
Berikut ini akan menjadi nama-nama gambar di dalam img map.
[email protected]
[email protected]Gambar Jaringan
Saat menggunakan gambar jaringan, sebagai ganti require, kami membutuhkan sourceProperti. Direkomendasikan untuk mendefinisikanwidth dan height untuk gambar jaringan.
App.js
import React from 'react';
import ImagesExample from './image_example.js'
const App = () => {
return (
<ImagesExample />
)
}
export default Appimage_example.js
import React, { Component } from 'react'
import { View, Image } from 'react-native'
const ImagesExample = () => (
<Image source = {{uri:'https://pbs.twimg.com/profile_images/486929358120964097/gNLINY67_400x400.png'}}
style = {{ width: 200, height: 200 }}
/>
)
export default ImagesExampleKeluaran

Di bab ini, kami akan menunjukkan cara menggunakan fetch untuk menangani permintaan jaringan.
App.js
import React from 'react';
import HttpExample from './http_example.js'
const App = () => {
return (
<HttpExample />
)
}
export default AppMenggunakan Fetch
Kami akan menggunakan componentDidMountmetode siklus hidup untuk memuat data dari server segera setelah komponen dipasang. Fungsi ini akan mengirim permintaan GET ke server, mengembalikan data JSON, output log ke konsol, dan memperbarui status kita.
http_example.js
import React, { Component } from 'react'
import { View, Text } from 'react-native'
class HttpExample extends Component {
state = {
data: ''
}
componentDidMount = () => {
fetch('https://jsonplaceholder.typicode.com/posts/1', {
method: 'GET'
})
.then((response) => response.json())
.then((responseJson) => {
console.log(responseJson);
this.setState({
data: responseJson
})
})
.catch((error) => {
console.error(error);
});
}
render() {
return (
<View>
<Text>
{this.state.data.body}
</Text>
</View>
)
}
}
export default HttpExampleKeluaran

Dalam bab ini, kami akan menunjukkan kepada Anda komponen yang dapat disentuh di react Native. Kami menyebutnya 'dapat disentuh' karena mereka menawarkan animasi bawaan dan kami dapat menggunakanonPress prop untuk menangani acara sentuh.
Facebook menawarkan Buttonkomponen, yang dapat digunakan sebagai tombol generik. Perhatikan contoh berikut untuk memahami hal yang sama.
App.js
import React, { Component } from 'react'
import { Button } from 'react-native'
const App = () => {
const handlePress = () => false
return (
<Button
onPress = {handlePress}
title = "Red button!"
color = "red"
/>
)
}
export default AppJika default Button komponen tidak sesuai dengan kebutuhan Anda, Anda dapat menggunakan salah satu komponen berikut.

Opasitas yang Dapat Disentuh
Elemen ini akan mengubah opasitas elemen saat disentuh.
App.js
import React from 'react'
import { TouchableOpacity, StyleSheet, View, Text } from 'react-native'
const App = () => {
return (
<View style = {styles.container}>
<TouchableOpacity>
<Text style = {styles.text}>
Button
</Text>
</TouchableOpacity>
</View>
)
}
export default App
const styles = StyleSheet.create ({
container: {
alignItems: 'center',
},
text: {
borderWidth: 1,
padding: 25,
borderColor: 'black',
backgroundColor: 'red'
}
})
Sorotan yang Dapat Disentuh
Saat pengguna menekan elemen, itu akan menjadi lebih gelap dan warna yang mendasarinya akan terlihat.
App.js
import React from 'react'
import { View, TouchableHighlight, Text, StyleSheet } from 'react-native'
const App = (props) => {
return (
<View style = {styles.container}>
<TouchableHighlight>
<Text style = {styles.text}>
Button
</Text>
</TouchableHighlight>
</View>
)
}
export default App
const styles = StyleSheet.create ({
container: {
alignItems: 'center',
},
text: {
borderWidth: 1,
padding: 25,
borderColor: 'black',
backgroundColor: 'red'
}
})Masukan Asli yang Dapat Disentuh
Ini akan mensimulasikan animasi tinta saat elemen ditekan.
App.js
import React from 'react'
import { View, TouchableNativeFeedback, Text, StyleSheet } from 'react-native'
const Home = (props) => {
return (
<View style = {styles.container}>
<TouchableNativeFeedback>
<Text style = {styles.text}>
Button
</Text>
</TouchableNativeFeedback>
</View>
)
}
export default Home
const styles = StyleSheet.create ({
container: {
alignItems: 'center',
},
text: {
borderWidth: 1,
padding: 25,
borderColor: 'black',
backgroundColor: 'red'
}
})Dapat Disentuh Tanpa Umpan Balik
Ini harus digunakan saat Anda ingin menangani acara sentuh tanpa animasi. Biasanya, komponen ini tidak banyak digunakan.
<TouchableWithoutFeedback>
<Text>
Button
</Text>
</TouchableWithoutFeedback>Di bab ini, kami akan menunjukkan cara menggunakan LayoutAnimation di React Native.
Komponen Animasi
Kami akan mengatur myStylesebagai milik negara. Properti ini digunakan untuk menata elemen di dalamnyaPresentationalAnimationComponent.
Kami juga akan membuat dua fungsi - expandElement dan collapseElement. Fungsi ini akan memperbarui nilai dari negara bagian. Yang pertama akan menggunakanspring animasi preset sedangkan yang kedua akan memiliki linearpreset. Kami akan melewatkan ini sebagai alat peraga juga. ItuExpand dan Collapse tombol memanggil expandElement() dan collapseElement() fungsi.
Dalam contoh ini, kami akan mengubah lebar dan tinggi kotak secara dinamis. SejakHome komponen akan sama, kami hanya akan mengubah Animations komponen.
App.js
import React, { Component } from 'react'
import { View, StyleSheet, Animated, TouchableOpacity } from 'react-native'
class Animations extends Component {
componentWillMount = () => {
this.animatedWidth = new Animated.Value(50)
this.animatedHeight = new Animated.Value(100)
}
animatedBox = () => {
Animated.timing(this.animatedWidth, {
toValue: 200,
duration: 1000
}).start()
Animated.timing(this.animatedHeight, {
toValue: 500,
duration: 500
}).start()
}
render() {
const animatedStyle = { width: this.animatedWidth, height: this.animatedHeight }
return (
<TouchableOpacity style = {styles.container} onPress = {this.animatedBox}>
<Animated.View style = {[styles.box, animatedStyle]}/>
</TouchableOpacity>
)
}
}
export default Animations
const styles = StyleSheet.create({
container: {
justifyContent: 'center',
alignItems: 'center'
},
box: {
backgroundColor: 'blue',
width: 50,
height: 100
}
})React native menawarkan beberapa metode yang membantu dalam men-debug kode Anda.
Di Menu Pengembang Aplikasi
Anda dapat membuka menu pengembang di simulator IOS dengan menekan command + D.
Di emulator Android, Anda perlu menekan command + M.

Reload- Digunakan untuk memuat ulang simulator. Anda bisa menggunakan shortcutcommand + R
Debug JS Remotely - Digunakan untuk mengaktifkan debugging di dalam konsol pengembang browser.
Enable Live Reload- Digunakan untuk mengaktifkan pemuatan ulang langsung setiap kali kode Anda disimpan. Debugger akan terbuka padalocalhost:8081/debugger-ui.
Start Systrace - Digunakan untuk memulai alat profil berbasis penanda Android.
Show Inspector- Digunakan untuk membuka inspektur tempat Anda dapat menemukan info tentang komponen Anda. Anda bisa menggunakan shortcutcommand + I
Show Perf Monitor - Monitor kinerja digunakan untuk melacak kinerja aplikasi Anda.
Pada bab ini, kita akan memahami navigasi di React Native.
Langkah 1: Instal Router
Untuk memulai, kita perlu menginstal file Router. Kami akan menggunakan React Native Router Flux di bab ini. Anda dapat menjalankan perintah berikut di terminal, dari folder proyek.
npm i react-native-router-flux --saveLangkah 2: Seluruh Aplikasi
Karena kami ingin router kami menangani seluruh aplikasi, kami akan menambahkannya index.ios.js. Untuk Android, Anda dapat melakukan hal yang sama diindex.android.js.
App.js
import React, { Component } from 'react';
import { AppRegistry, View } from 'react-native';
import Routes from './Routes.js'
class reactTutorialApp extends Component {
render() {
return (
<Routes />
)
}
}
export default reactTutorialApp
AppRegistry.registerComponent('reactTutorialApp', () => reactTutorialApp)Langkah 3: Tambahkan Router
Sekarang kita akan membuat file Routeskomponen di dalam folder komponen. Ini akan kembaliRouterdengan beberapa adegan. Setiap adegan akan membutuhkankey, component dan title. Router menggunakan properti kunci untuk beralih antar adegan, komponen akan ditampilkan di layar dan judul akan ditampilkan di bilah navigasi. Kami juga dapat mengaturinitial properti ke tempat kejadian yang akan dirender pada awalnya.
Routes.js
import React from 'react'
import { Router, Scene } from 'react-native-router-flux'
import Home from './Home.js'
import About from './About.js'
const Routes = () => (
<Router>
<Scene key = "root">
<Scene key = "home" component = {Home} title = "Home" initial = {true} />
<Scene key = "about" component = {About} title = "About" />
</Scene>
</Router>
)
export default RoutesLangkah 4: Buat Komponen
Kami sudah memiliki Homekomponen dari bab sebelumnya; sekarang, kita perlu menambahkanAboutkomponen. Kami akan menambahkangoToAbout dan goToHome berfungsi untuk beralih antar adegan.
Home.js
import React from 'react'
import { TouchableOpacity, Text } from 'react-native';
import { Actions } from 'react-native-router-flux';
const Home = () => {
const goToAbout = () => {
Actions.about()
}
return (
<TouchableOpacity style = {{ margin: 128 }} onPress = {goToAbout}>
<Text>This is HOME!</Text>
</TouchableOpacity>
)
}
export default HomeAbout.js
import React from 'react'
import { TouchableOpacity, Text } from 'react-native'
import { Actions } from 'react-native-router-flux'
const About = () => {
const goToHome = () => {
Actions.home()
}
return (
<TouchableOpacity style = {{ margin: 128 }} onPress = {goToHome}>
<Text>This is ABOUT</Text>
</TouchableOpacity>
)
}
export default AboutAplikasi akan membuat inisial Home layar.

Anda dapat menekan tombol untuk beralih ke layar tentang. Panah Kembali akan muncul; Anda dapat menggunakannya untuk kembali ke layar sebelumnya.

Jika Anda ingin menguji aplikasi Anda di simulator IOS, yang Anda butuhkan hanyalah membuka folder root aplikasi Anda di terminal dan menjalankan -
react-native run-iosPerintah di atas akan memulai simulator dan menjalankan aplikasi.
Kami juga dapat menentukan perangkat yang ingin kami gunakan.
react-native run-ios --simulator "iPhone 5sSetelah Anda membuka aplikasi di simulator, Anda dapat menekan command + Ddi iOS untuk membuka menu pengembang. Anda dapat memeriksa lebih lanjut tentang ini di kamidebugging bab.
Anda juga dapat memuat ulang simulator IOS dengan menekan command + R.
Kita dapat menjalankan aplikasi React Native di platform Android dengan menjalankan kode berikut di terminal.
react-native run-androidSebelum Anda dapat menjalankan aplikasi di perangkat Android, Anda harus mengaktifkannya USB Debugging di dalam Developer Options.
Kapan USB Debugging diaktifkan, Anda dapat mencolokkan perangkat Anda dan menjalankan potongan kode yang diberikan di atas.
Emulator Android Asli lambat. Kami merekomendasikan mengunduh Genymotion untuk menguji aplikasi Anda.
Menu pengembang dapat diakses dengan menekan command + M.
View adalah elemen paling umum di React Native. Anda dapat menganggapnya sebagai padanan daridiv elemen yang digunakan dalam pengembangan web.
Gunakan Kasus
Sekarang mari kita lihat beberapa kasus penggunaan umum.
Saat Anda perlu membungkus elemen Anda di dalam wadah, Anda bisa menggunakan View sebagai elemen wadah.
Saat Anda ingin menumpuk lebih banyak elemen di dalam elemen induk, induk dan anak bisa View. Ia dapat memiliki anak sebanyak yang Anda inginkan.
Saat Anda ingin memberi gaya pada elemen yang berbeda, Anda dapat menempatkannya di dalam View karena mendukung style Properti, flexbox dll.
View juga mendukung peristiwa sentuhan sintetis, yang dapat berguna untuk berbagai tujuan.
Kami sudah menggunakan Viewdi bab kami sebelumnya dan kami akan menggunakannya di hampir semua bab berikutnya juga. ItuViewdapat diasumsikan sebagai elemen default di React Native. Dalam contoh yang diberikan di bawah ini, kita akan menyarangkan dua Tampilan dan sebuah teks.
App.js
import React, { Component } from 'react'
import { View, Text } from 'react-native'
const App = () => {
return (
<View>
<View>
<Text>This is my text</Text>
</View>
</View>
)
}
export default AppKeluaran

Di bab ini, kita akan mempelajari cara menggunakan WebView. Ini digunakan ketika Anda ingin merender halaman web ke aplikasi seluler Anda sebaris.
Menggunakan WebView
Itu HomeContainer akan menjadi komponen wadah.
App.js
import React, { Component } from 'react'
import WebViewExample from './web_view_example.js'
const App = () => {
return (
<WebViewExample/>
)
}
export default App;Mari kita buat file baru bernama WebViewExample.js di dalam src/components/home map.
web_view_example.js
import React, { Component } from 'react'
import { View, WebView, StyleSheet }
from 'react-native'
const WebViewExample = () => {
return (
<View style = {styles.container}>
<WebView
source = {{ uri:
'https://www.google.com/?gws_rd=cr,ssl&ei=SICcV9_EFqqk6ASA3ZaABA#q=tutorialspoint' }}
/>
</View>
)
}
export default WebViewExample;
const styles = StyleSheet.create({
container: {
height: 350,
}
})Program di atas akan menghasilkan keluaran sebagai berikut.

Di bab ini, kami akan menunjukkan cara menggunakan komponen modal di React Native.
Sekarang mari kita buat file baru: ModalExample.js
Kami akan memasukkan logika di dalamnya ModalExample. Kita dapat memperbarui status awal dengan menjalankantoggleModal.
Setelah memperbarui status awal dengan menjalankan toggleModal, kami akan mengatur visibleproperti ke modal kami. Prop ini akan diperbarui saat status berubah.
Itu onRequestClose diperlukan untuk perangkat Android.
App.js
import React, { Component } from 'react'
import WebViewExample from './modal_example.js'
const Home = () => {
return (
<WebViewExample/>
)
}
export default Home;modal_example.js
import React, { Component } from 'react';
import { Modal, Text, TouchableHighlight, View, StyleSheet}
from 'react-native'
class ModalExample extends Component {
state = {
modalVisible: false,
}
toggleModal(visible) {
this.setState({ modalVisible: visible });
}
render() {
return (
<View style = {styles.container}>
<Modal animationType = {"slide"} transparent = {false}
visible = {this.state.modalVisible}
onRequestClose = {() => { console.log("Modal has been closed.") } }>
<View style = {styles.modal}>
<Text style = {styles.text}>Modal is open!</Text>
<TouchableHighlight onPress = {() => {
this.toggleModal(!this.state.modalVisible)}}>
<Text style = {styles.text}>Close Modal</Text>
</TouchableHighlight>
</View>
</Modal>
<TouchableHighlight onPress = {() => {this.toggleModal(true)}}>
<Text style = {styles.text}>Open Modal</Text>
</TouchableHighlight>
</View>
)
}
}
export default ModalExample
const styles = StyleSheet.create ({
container: {
alignItems: 'center',
backgroundColor: '#ede3f2',
padding: 100
},
modal: {
flex: 1,
alignItems: 'center',
backgroundColor: '#f7021a',
padding: 100
},
text: {
color: '#3f2949',
marginTop: 10
}
})Layar awal kami akan terlihat seperti ini -

Jika kita mengklik tombolnya, modal akan terbuka.

Di bab ini kami akan menunjukkan kepada Anda bagaimana menggunakan indikator aktivitas di React Native.
Langkah 1: Aplikasi
App komponen akan digunakan untuk mengimpor dan menampilkan file ActivityIndicator.
App.js
import React from 'react'
import ActivityIndicatorExample from './activity_indicator_example.js'
const Home = () => {
return (
<ActivityIndicatorExample />
)
}
export default HomeLangkah 2: ActivityIndicatorExample
Properti animasi adalah Boolean yang digunakan untuk menampilkan indikator aktivitas. Yang terakhir menutup enam detik setelah komponen dipasang. Ini dilakukan dengan menggunakancloseActivityIndicator() fungsi.
activity_indicator_example.js
import React, { Component } from 'react';
import { ActivityIndicator, View, Text, TouchableOpacity, StyleSheet } from 'react-native';
class ActivityIndicatorExample extends Component {
state = { animating: true }
closeActivityIndicator = () => setTimeout(() => this.setState({
animating: false }), 60000)
componentDidMount = () => this.closeActivityIndicator()
render() {
const animating = this.state.animating
return (
<View style = {styles.container}>
<ActivityIndicator
animating = {animating}
color = '#bc2b78'
size = "large"
style = {styles.activityIndicator}/>
</View>
)
}
}
export default ActivityIndicatorExample
const styles = StyleSheet.create ({
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
marginTop: 70
},
activityIndicator: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
height: 80
}
})Saat kami menjalankan aplikasi, kami akan melihat loader di layar. Ini akan hilang setelah enam detik.

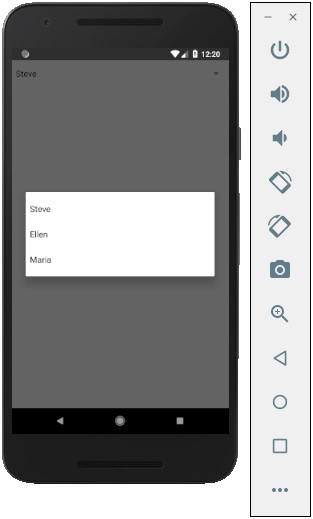
Dalam bab ini, kami akan membuat Picker sederhana dengan dua opsi yang tersedia.
Langkah 1: Buat File
Di sini App.js folder akan digunakan sebagai komponen presentasi.
App.js
import React from 'react'
import PickerExample from './PickerExample.js'
const App = () => {
return (
<PickerExample />
)
}
export default AppLangkah 2: Logika
this.state.user digunakan untuk kontrol picker.
Itu updateUser fungsi akan dipicu saat pengguna dipilih.
PickerExample.js
import React, { Component } from 'react';
import { View, Text, Picker, StyleSheet } from 'react-native'
class PickerExample extends Component {
state = {user: ''}
updateUser = (user) => {
this.setState({ user: user })
}
render() {
return (
<View>
<Picker selectedValue = {this.state.user} onValueChange = {this.updateUser}>
<Picker.Item label = "Steve" value = "steve" />
<Picker.Item label = "Ellen" value = "ellen" />
<Picker.Item label = "Maria" value = "maria" />
</Picker>
<Text style = {styles.text}>{this.state.user}</Text>
</View>
)
}
}
export default PickerExample
const styles = StyleSheet.create({
text: {
fontSize: 30,
alignSelf: 'center',
color: 'red'
}
})Keluaran

Jika Anda mengklik namanya, Anda akan diminta ketiga opsi sebagai -

Dan Anda dapat memilih salah satunya dan hasilnya akan seperti ini.

Di bab ini, kami akan menunjukkan kepada Anda bagaimana mengontrol tampilan bilah status di React Native.
Bilah Status mudah digunakan dan yang perlu Anda lakukan hanyalah mengatur properti untuk mengubahnya.
Itu hiddenproperti dapat digunakan untuk menyembunyikan bilah status. Dalam contoh kami, ini disetel kefalse. Ini adalah nilai default.
Itu barStyle dapat memiliki tiga nilai - dark-content, light-content dan default.
Komponen ini memiliki beberapa properti lain yang dapat digunakan. Beberapa di antaranya khusus Android atau iOS. Anda bisa mengeceknya di dokumentasi resmi.
App.js
import React, { Component } from 'react';
import { StatusBar } from 'react-native'
const App = () => {
return (
<StatusBar barStyle = "dark-content" hidden = {false} backgroundColor = "#00BCD4" translucent = {true}/>
)
}
export default AppJika kita menjalankan aplikasinya, maka status bar akan terlihat dan konten akan berwarna gelap.
Keluaran

Dalam bab ini, kami akan menjelaskan Switch komponen dalam beberapa langkah.
Langkah 1: Buat File
Kami akan menggunakan HomeContainer komponen untuk logika, tetapi kita perlu membuat komponen presentasi.
Sekarang mari kita buat file baru: SwitchExample.js.
Langkah 2: Logika
Kami meneruskan nilai dari state dan fungsi untuk mengalihkan item sakelar ke SwitchExamplekomponen. Fungsi Toggle akan digunakan untuk memperbarui status.
App.js
import React, { Component } from 'react'
import { View } from 'react-native'
import SwitchExample from './switch_example.js'
export default class HomeContainer extends Component {
constructor() {
super();
this.state = {
switch1Value: false,
}
}
toggleSwitch1 = (value) => {
this.setState({switch1Value: value})
console.log('Switch 1 is: ' + value)
}
render() {
return (
<View>
<SwitchExample
toggleSwitch1 = {this.toggleSwitch1}
switch1Value = {this.state.switch1Value}/>
</View>
);
}
}Langkah 3: Presentasi
Komponen saklar membutuhkan dua alat peraga. ItuonValueChangeprop akan memicu fungsi sakelar kami setelah pengguna menekan sakelar. Ituvalue prop terikat ke status HomeContainer komponen.
switch_example.js
import React, { Component } from 'react'
import { View, Switch, StyleSheet }
from 'react-native'
export default SwitchExample = (props) => {
return (
<View style = {styles.container}>
<Switch
onValueChange = {props.toggleSwitch1}
value = {props.switch1Value}/>
</View>
)
}
const styles = StyleSheet.create ({
container: {
flex: 1,
alignItems: 'center',
marginTop: 100
}
})Jika kita menekan sakelar, status akan diperbarui. Anda dapat memeriksa nilai di konsol.
Keluaran

Dalam bab ini, kita akan membicarakannya Text komponen di React Native.
Komponen ini bisa bertingkat dan bisa mewarisi properti dari induk ke anak. Ini bisa bermanfaat dalam banyak hal. Kami akan menunjukkan kepada Anda contoh kapitalisasi huruf pertama, gaya kata atau bagian teks, dll.
Langkah 1: Buat File
File yang akan kita buat adalah text_example.js
Langkah 2: App.js
Pada langkah ini, kita hanya akan membuat wadah sederhana.
App.js
import React, { Component } from 'react'
import TextExample from './text_example.js'
const App = () => {
return (
<TextExample/>
)
}
export default AppLangkah 3: Teks
Pada langkah ini, kita akan menggunakan pola pewarisan. styles.text akan diterapkan untuk semua Text komponen.
Anda juga dapat memperhatikan bagaimana kami mengatur properti gaya lainnya ke beberapa bagian teks. Penting untuk diketahui bahwa semua elemen anak memiliki gaya induk yang diteruskan kepadanya.
text_example.js
import React, { Component } from 'react';
import { View, Text, Image, StyleSheet } from 'react-native'
const TextExample = () => {
return (
<View style = {styles.container}>
<Text style = {styles.text}>
<Text style = {styles.capitalLetter}>
L
</Text>
<Text>
orem ipsum dolor sit amet, sed do eiusmod.
</Text>
<Text>
Ut enim ad <Text style = {styles.wordBold}>minim </Text> veniam,
quis aliquip ex ea commodo consequat.
</Text>
<Text style = {styles.italicText}>
Duis aute irure dolor in reprehenderit in voluptate velit esse cillum.
</Text>
<Text style = {styles.textShadow}>
Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia
deserunt mollit anim id est laborum.
</Text>
</Text>
</View>
)
}
export default TextExample
const styles = StyleSheet.create ({
container: {
alignItems: 'center',
marginTop: 100,
padding: 20
},
text: {
color: '#41cdf4',
},
capitalLetter: {
color: 'red',
fontSize: 20
},
wordBold: {
fontWeight: 'bold',
color: 'black'
},
italicText: {
color: '#37859b',
fontStyle: 'italic'
},
textShadow: {
textShadowColor: 'red',
textShadowOffset: { width: 2, height: 2 },
textShadowRadius : 5
}
})Anda akan menerima output berikut -

Di bab ini, kita akan memahami cara membuat custom Alert komponen.
Langkah 1: App.js
import React from 'react'
import AlertExample from './alert_example.js'
const App = () => {
return (
<AlertExample />
)
}
export default AppLangkah 2: alert_example.js
Kami akan membuat tombol untuk memicu showAlert fungsi.
import React from 'react'
import { Alert, Text, TouchableOpacity, StyleSheet } from 'react-native'
const AlertExample = () => {
const showAlert = () =>{
Alert.alert(
'You need to...'
)
}
return (
<TouchableOpacity onPress = {showAlert} style = {styles.button}>
<Text>Alert</Text>
</TouchableOpacity>
)
}
export default AlertExample
const styles = StyleSheet.create ({
button: {
backgroundColor: '#4ba37b',
width: 100,
borderRadius: 50,
alignItems: 'center',
marginTop: 100
}
})Keluaran

Saat Anda mengklik tombol, Anda akan melihat yang berikut -

Di bab ini, kami akan menunjukkan cara menggunakan Geolocation.
Langkah 1: App.js
import React from 'react'
import GeolocationExample from './geolocation_example.js'
const App = () => {
return (
<GeolocationExample />
)
}
export default AppLangkah 2: Geolokasi
Kami akan mulai dengan menyiapkan status awal untuk yang akan memegang posisi awal dan terakhir.
Sekarang, kita perlu mendapatkan posisi perangkat saat ini ketika sebuah komponen dipasang menggunakan navigator.geolocation.getCurrentPosition. Kami akan merangkai respons sehingga kami dapat memperbarui status.
navigator.geolocation.watchPositiondigunakan untuk melacak posisi pengguna. Kami juga membersihkan pengamat di langkah ini.
AsyncStorageExample.js
import React, { Component } from 'react'
import { View, Text, Switch, StyleSheet} from 'react-native'
class SwichExample extends Component {
state = {
initialPosition: 'unknown',
lastPosition: 'unknown',
}
watchID: ?number = null;
componentDidMount = () => {
navigator.geolocation.getCurrentPosition(
(position) => {
const initialPosition = JSON.stringify(position);
this.setState({ initialPosition });
},
(error) => alert(error.message),
{ enableHighAccuracy: true, timeout: 20000, maximumAge: 1000 }
);
this.watchID = navigator.geolocation.watchPosition((position) => {
const lastPosition = JSON.stringify(position);
this.setState({ lastPosition });
});
}
componentWillUnmount = () => {
navigator.geolocation.clearWatch(this.watchID);
}
render() {
return (
<View style = {styles.container}>
<Text style = {styles.boldText}>
Initial position:
</Text>
<Text>
{this.state.initialPosition}
</Text>
<Text style = {styles.boldText}>
Current position:
</Text>
<Text>
{this.state.lastPosition}
</Text>
</View>
)
}
}
export default SwichExample
const styles = StyleSheet.create ({
container: {
flex: 1,
alignItems: 'center',
marginTop: 50
},
boldText: {
fontSize: 30,
color: 'red',
}
})Dalam bab ini, kami akan menunjukkan kepada Anda bagaimana mempertahankan data Anda menggunakan AsyncStorage.
Langkah 1: Presentasi
Pada langkah ini, kami akan membuat file App.js mengajukan.
import React from 'react'
import AsyncStorageExample from './async_storage_example.js'
const App = () => {
return (
<AsyncStorageExample />
)
}
export default AppLangkah 2: Logika
Namedari keadaan awal adalah string kosong. Kami akan memperbaruinya dari penyimpanan persisten ketika komponen dipasang.
setName akan mengambil teks dari bidang masukan kita, menyimpannya menggunakan AsyncStorage dan perbarui status.
async_storage_example.js
import React, { Component } from 'react'
import { StatusBar } from 'react-native'
import { AsyncStorage, Text, View, TextInput, StyleSheet } from 'react-native'
class AsyncStorageExample extends Component {
state = {
'name': ''
}
componentDidMount = () => AsyncStorage.getItem('name').then((value) => this.setState({ 'name': value }))
setName = (value) => {
AsyncStorage.setItem('name', value);
this.setState({ 'name': value });
}
render() {
return (
<View style = {styles.container}>
<TextInput style = {styles.textInput} autoCapitalize = 'none'
onChangeText = {this.setName}/>
<Text>
{this.state.name}
</Text>
</View>
)
}
}
export default AsyncStorageExample
const styles = StyleSheet.create ({
container: {
flex: 1,
alignItems: 'center',
marginTop: 50
},
textInput: {
margin: 5,
height: 100,
borderWidth: 1,
backgroundColor: '#7685ed'
}
})Saat kami menjalankan aplikasi, kami dapat memperbarui teks dengan mengetik di kolom input.
