ReactJS - Panduan Cepat
ReactJS adalah pustaka JavaScript yang digunakan untuk membuat komponen UI yang dapat digunakan kembali. Menurut dokumentasi resmi React, berikut adalah definisinya -
React adalah perpustakaan untuk membangun antarmuka pengguna yang dapat disusun. Ini mendorong pembuatan komponen UI yang dapat digunakan kembali, yang menyajikan data yang berubah seiring waktu. Banyak orang menggunakan React sebagai V di MVC. Bereaksi memisahkan DOM dari Anda, menawarkan model pemrograman yang lebih sederhana dan kinerja yang lebih baik. React juga dapat merender di server menggunakan Node, dan dapat memberi daya pada aplikasi asli menggunakan React Native. React mengimplementasikan aliran data reaktif satu arah, yang mengurangi boilerplate dan lebih mudah dipikirkan daripada data binding tradisional.
Fitur React
JSX- JSX adalah ekstensi sintaks JavaScript. Tidak perlu menggunakan JSX dalam pengembangan React, tetapi direkomendasikan.
Components- React adalah tentang komponen. Anda perlu memikirkan semuanya sebagai sebuah komponen. Ini akan membantu Anda mempertahankan kode saat mengerjakan proyek berskala lebih besar.
Unidirectional data flow and Flux- React mengimplementasikan aliran data satu arah yang membuatnya mudah untuk bernalar tentang aplikasi Anda. Fluks adalah pola yang membantu menjaga data Anda tetap searah.
License - React dilisensikan di bawah Facebook Inc. Dokumentasi dilisensikan di bawah CC BY 4.0.
Keuntungan React
Menggunakan DOM virtual yang merupakan objek JavaScript. Ini akan meningkatkan kinerja aplikasi, karena DOM virtual JavaScript lebih cepat daripada DOM biasa.
Dapat digunakan di sisi klien dan server serta dengan kerangka kerja lainnya.
Komponen dan pola data meningkatkan keterbacaan, yang membantu mempertahankan aplikasi yang lebih besar.
Batasan React
Hanya mencakup lapisan tampilan aplikasi, oleh karena itu Anda masih perlu memilih teknologi lain untuk mendapatkan set perkakas yang lengkap untuk pengembangan.
Menggunakan template inline dan JSX, yang mungkin terlihat aneh bagi beberapa developer.
Di bab ini, kami akan menunjukkan kepada Anda cara menyiapkan lingkungan untuk pengembangan React yang sukses. Perhatikan bahwa ada banyak langkah yang terlibat tetapi ini akan membantu mempercepat proses pengembangan nanti. Kita akan butuhNodeJS, jadi jika Anda belum menginstalnya, periksa tautan dari tabel berikut.
| Sr.No. | Software & Deskripsi |
|---|---|
| 1 | NodeJS and NPM NodeJS adalah platform yang dibutuhkan untuk pengembangan ReactJS. Lihat Pengaturan Lingkungan NodeJS kami . |
Setelah berhasil menginstal NodeJS, kita dapat mulai menginstal React menggunakan npm. Anda dapat menginstal ReactJS dengan dua cara
Menggunakan webpack dan babel.
Menggunakan create-react-app perintah.
Menginstal ReactJS menggunakan webpack dan babel
Webpackadalah bundler modul (mengelola dan memuat modul independen). Dibutuhkan modul-modul dependen dan mengkompilasinya menjadi satu bundel (file). Anda dapat menggunakan bundel ini sambil mengembangkan aplikasi menggunakan baris perintah atau, dengan mengonfigurasinya menggunakan file webpack.config.
Babel adalah compiler dan transpiler JavaScript. Ini digunakan untuk mengubah satu kode sumber ke yang lain. Dengan menggunakan ini, Anda akan dapat menggunakan fitur ES6 baru dalam kode Anda di mana, babel mengubahnya menjadi ES5 lama biasa yang dapat dijalankan di semua browser.
Langkah 1 - Buat Folder Root
Buat folder dengan nama reactApp di desktop untuk menginstal semua file yang diperlukan, menggunakan perintah mkdir.
C:\Users\username\Desktop>mkdir reactApp
C:\Users\username\Desktop>cd reactAppUntuk membuat modul apa pun, diperlukan pembuatan package.jsonmengajukan. Oleh karena itu, setelah membuat folder, kita perlu membuat filepackage.jsonmengajukan. Untuk melakukannya, Anda perlu menjalankannpm init perintah dari command prompt.
C:\Users\username\Desktop\reactApp>npm initPerintah ini menanyakan informasi tentang modul seperti nama paket, deskripsi, penulis, dll. Anda dapat melewati ini menggunakan opsi –y.
C:\Users\username\Desktop\reactApp>npm init -y
Wrote to C:\reactApp\package.json:
{
"name": "reactApp",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC"
}Langkah 2 - Instal React dan bereaksi dom
Karena tugas utama kita adalah menginstal ReactJS, menginstalnya, dan paket dom-nya, menggunakan install react dan react-domperintah npm masing-masing. Anda dapat menambahkan paket yang kami instalpackage.json file menggunakan --save pilihan.
C:\Users\Tutorialspoint\Desktop\reactApp>npm install react --save
C:\Users\Tutorialspoint\Desktop\reactApp>npm install react-dom --saveAtau, Anda dapat menginstal semuanya dalam satu perintah sebagai -
C:\Users\username\Desktop\reactApp>npm install react react-dom --saveLangkah 3 - Instal webpack
Karena kita menggunakan webpack untuk menghasilkan bundler install webpack, webpack-dev-server dan webpack-cli.
C:\Users\username\Desktop\reactApp>npm install webpack --save
C:\Users\username\Desktop\reactApp>npm install webpack-dev-server --save
C:\Users\username\Desktop\reactApp>npm install webpack-cli --saveAtau, Anda dapat menginstal semuanya dalam satu perintah sebagai -
C:\Users\username\Desktop\reactApp>npm install webpack webpack-dev-server webpack-cli --saveLangkah 4 - Instal babel
Instal babel, beserta pluginnya babel-core, babel-loader, babel-preset-env, babel-preset-react dan, html-webpack-plugin
C:\Users\username\Desktop\reactApp>npm install babel-core --save-dev
C:\Users\username\Desktop\reactApp>npm install babel-loader --save-dev
C:\Users\username\Desktop\reactApp>npm install babel-preset-env --save-dev
C:\Users\username\Desktop\reactApp>npm install babel-preset-react --save-dev
C:\Users\username\Desktop\reactApp>npm install html-webpack-plugin --save-devAtau, Anda dapat menginstal semuanya dalam satu perintah sebagai -
C:\Users\username\Desktop\reactApp>npm install babel-core babel-loader babel-preset-env
babel-preset-react html-webpack-plugin --save-devLangkah 5 - Buat File
Untuk menyelesaikan instalasi, kita perlu membuat file tertentu yaitu, index.html, App.js, main.js, webpack.config.js dan,.babelrc. Anda dapat membuat file-file ini secara manual atau, menggunakancommand prompt.
C:\Users\username\Desktop\reactApp>type nul > index.html
C:\Users\username\Desktop\reactApp>type nul > App.js
C:\Users\username\Desktop\reactApp>type nul > main.js
C:\Users\username\Desktop\reactApp>type nul > webpack.config.js
C:\Users\username\Desktop\reactApp>type nul > .babelrcLangkah 6 - Atur Compiler, Server dan Loader
Buka webpack-config.jsfile dan tambahkan kode berikut. Kami mengatur titik masuk webpack menjadi main.js. Jalur keluaran adalah tempat aplikasi yang dibundel akan disajikan. Kami juga menyetel server pengembangan ke8001Pelabuhan. Anda dapat memilih port apa pun yang Anda inginkan.
webpack.config.js
const path = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
entry: './main.js',
output: {
path: path.join(__dirname, '/bundle'),
filename: 'index_bundle.js'
},
devServer: {
inline: true,
port: 8001
},
module: {
rules: [
{
test: /\.jsx?$/,
exclude: /node_modules/,
loader: 'babel-loader',
query: {
presets: ['es2015', 'react']
}
}
]
},
plugins:[
new HtmlWebpackPlugin({
template: './index.html'
})
]
}Buka package.json dan hapus "test" "echo \"Error: no test specified\" && exit 1" dalam "scripts"obyek. Kami menghapus baris ini karena kami tidak akan melakukan pengujian apa pun dalam tutorial ini. Mari tambahkanstart dan build perintah sebagai gantinya.
"start": "webpack-dev-server --mode development --open --hot",
"build": "webpack --mode production"Langkah 7 - index.html
Ini hanya HTML biasa. Kami sedang mengaturdiv id = "app" sebagai elemen root untuk aplikasi kami dan menambahkan index_bundle.js script, yang merupakan file aplikasi paket kami.
<!DOCTYPE html>
<html lang = "en">
<head>
<meta charset = "UTF-8">
<title>React App</title>
</head>
<body>
<div id = "app"></div>
<script src = 'index_bundle.js'></script>
</body>
</html>Langkah 8 - App.jsx dan main.js
Ini adalah komponen React yang pertama. Kami akan menjelaskan komponen React secara mendalam di bab berikutnya. Komponen ini akan direnderHello World.
App.js
import React, { Component } from 'react';
class App extends Component{
render(){
return(
<div>
<h1>Hello World</h1>
</div>
);
}
}
export default App;Kita perlu mengimpor komponen ini dan merendernya ke root kita App elemen, sehingga kita bisa melihatnya di browser.
main.js
import React from 'react';
import ReactDOM from 'react-dom';
import App from './App.js';
ReactDOM.render(<App />, document.getElementById('app'));Note - Kapanpun Anda ingin menggunakan sesuatu, Anda harus melakukannya importitu dulu. Jika Anda ingin membuat komponen dapat digunakan di bagian lain aplikasi, Anda harus melakukannyaexport itu setelah dibuat dan impor di file tempat Anda ingin menggunakannya.
Buat file dengan nama .babelrc dan salin konten berikut ke dalamnya.
{
"presets":["env", "react"]
}Langkah 9 - Menjalankan Server
Setup selesai dan kita dapat memulai server dengan menjalankan perintah berikut.
C:\Users\username\Desktop\reactApp>npm startIni akan menunjukkan port yang perlu kita buka di browser. Dalam kasus kami, itu benarhttp://localhost:8001/. Setelah kita membukanya, kita akan melihat output berikut.

Langkah 10 - Menghasilkan bundel
Terakhir, untuk menghasilkan bundel, Anda perlu menjalankan perintah build di command prompt sebagai -
C:\Users\Tutorialspoint\Desktop\reactApp>npm run buildIni akan menghasilkan bundel di folder saat ini seperti yang ditunjukkan di bawah ini.

Menggunakan perintah create-react-app
Daripada menggunakan webpack dan babel, Anda dapat menginstal ReactJS lebih mudah dengan menginstal create-react-app.
Langkah 1 - instal create-react-app
Jelajahi desktop dan instal Buat Aplikasi React menggunakan command prompt seperti yang ditunjukkan di bawah ini -
C:\Users\Tutorialspoint>cd C:\Users\Tutorialspoint\Desktop\
C:\Users\Tutorialspoint\Desktop>npx create-react-app my-appIni akan membuat folder bernama aplikasi-saya di desktop dan menginstal semua file yang diperlukan di dalamnya.
Langkah 2 - Hapus semua file sumber
Jelajahi folder src di folder aplikasi-saya yang dihasilkan dan hapus semua file di dalamnya seperti yang ditunjukkan di bawah ini -
C:\Users\Tutorialspoint\Desktop>cd my-app/src
C:\Users\Tutorialspoint\Desktop\my-app\src>del *
C:\Users\Tutorialspoint\Desktop\my-app\src\*, Are you sure (Y/N)? yLangkah 3 - Tambahkan file
Tambahkan file dengan nama index.css dan index.js di folder src sebagai -
C:\Users\Tutorialspoint\Desktop\my-app\src>type nul > index.css
C:\Users\Tutorialspoint\Desktop\my-app\src>type nul > index.jsDi file index.js tambahkan kode berikut
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';Langkah 4 - Jalankan proyek
Terakhir, jalankan proyek menggunakan perintah start.
npm start
React menggunakan JSX untuk membuat template, bukan JavaScript biasa. Tidak perlu menggunakannya, namun, berikut adalah beberapa kelebihan yang menyertainya.
Ini lebih cepat karena melakukan pengoptimalan saat menyusun kode ke JavaScript.
Ini juga tipe-aman dan sebagian besar kesalahan dapat ditangkap selama kompilasi.
Menulis template jadi lebih mudah dan cepat, jika Anda terbiasa dengan HTML.
Menggunakan JSX
JSX terlihat seperti HTML biasa dalam banyak kasus. Kami sudah menggunakannya di bab Pengaturan Lingkungan. Lihat kode dariApp.jsx dimana kita akan kembali div.
App.jsx
import React from 'react';
class App extends React.Component {
render() {
return (
<div>
Hello World!!!
</div>
);
}
}
export default App;Meskipun mirip dengan HTML, ada beberapa hal yang perlu kita ingat saat bekerja dengan JSX.
Elemen Bersarang
Jika kita ingin mengembalikan lebih banyak elemen, kita perlu membungkusnya dengan satu elemen kontainer. Perhatikan bagaimana kami menggunakandiv sebagai pembungkus untuk h1, h2 dan p elemen.
App.jsx
import React from 'react';
class App extends React.Component {
render() {
return (
<div>
<h1>Header</h1>
<h2>Content</h2>
<p>This is the content!!!</p>
</div>
);
}
}
export default App;
Atribut
Kita dapat menggunakan atribut khusus kita sendiri selain properti dan atribut HTML biasa. Saat kami ingin menambahkan atribut khusus, kami perlu menggunakandata-awalan. Dalam contoh berikut, kami menambahkandata-myattribute sebagai atribut p elemen.
import React from 'react';
class App extends React.Component {
render() {
return (
<div>
<h1>Header</h1>
<h2>Content</h2>
<p data-myattribute = "somevalue">This is the content!!!</p>
</div>
);
}
}
export default App;Ekspresi JavaScript
Ekspresi JavaScript dapat digunakan di dalam JSX. Kita hanya perlu membungkusnya dengan tanda kurung kurawal{}. Contoh berikut akan ditampilkan2.
import React from 'react';
class App extends React.Component {
render() {
return (
<div>
<h1>{1+1}</h1>
</div>
);
}
}
export default App;
Kami tidak bisa menggunakan if else pernyataan di dalam JSX, sebagai gantinya kita bisa menggunakan conditional (ternary)ekspresi. Dalam contoh berikut, variabeli sama dengan 1 sehingga browser akan merender true, Jika kita mengubahnya ke nilai lain, itu akan dirender false.
import React from 'react';
class App extends React.Component {
render() {
var i = 1;
return (
<div>
<h1>{i == 1 ? 'True!' : 'False'}</h1>
</div>
);
}
}
export default App;
Styling
React merekomendasikan penggunaan gaya inline. Saat kita ingin menyetel gaya sebaris, kita perlu menggunakancamelCasesintaksis. React juga akan ditambahkan secara otomatispxsetelah nilai angka pada elemen tertentu. Contoh berikut menunjukkan cara menambahkanmyStyle sebaris ke h1 elemen.
import React from 'react';
class App extends React.Component {
render() {
var myStyle = {
fontSize: 100,
color: '#FF0000'
}
return (
<div>
<h1 style = {myStyle}>Header</h1>
</div>
);
}
}
export default App;
Komentar
Saat menulis komentar, kita perlu memberi tanda kurung kurawal {}ketika kita ingin menulis komentar di bagian anak-anak dari sebuah tag. Ini adalah praktik yang baik untuk selalu menggunakan{} saat menulis komentar, karena kami ingin konsisten saat menulis aplikasi.
import React from 'react';
class App extends React.Component {
render() {
return (
<div>
<h1>Header</h1>
{//End of the line Comment...}
{/*Multi line comment...*/}
</div>
);
}
}
export default App;Konvensi penamaan
Tag HTML selalu digunakan lowercase nama tag, sedangkan komponen React dimulai dengan Uppercase.
Note - Anda harus menggunakan className dan htmlFor sebagai nama atribut XML, bukan class dan for.
Ini dijelaskan di halaman resmi React sebagai -
Karena JSX adalah JavaScript, pengenal seperti class dan fortidak disarankan karena nama atribut XML. Sebagai gantinya, komponen React DOM mengharapkan nama properti DOM seperticlassName dan htmlFor, masing-masing.
Di bab ini, kita akan mempelajari cara menggabungkan komponen untuk membuat aplikasi lebih mudah dipelihara. Pendekatan ini memungkinkan untuk memperbarui dan mengubah komponen Anda tanpa mempengaruhi bagian halaman lainnya.
Contoh Stateless
Komponen pertama kita pada contoh berikut adalah App. Komponen ini adalah pemilikHeader dan Content. Kami sedang menciptakanHeader dan Content secara terpisah dan hanya menambahkannya di dalam pohon JSX di file Appkomponen. HanyaApp komponen perlu diekspor.
App.jsx
import React from 'react';
class App extends React.Component {
render() {
return (
<div>
<Header/>
<Content/>
</div>
);
}
}
class Header extends React.Component {
render() {
return (
<div>
<h1>Header</h1>
</div>
);
}
}
class Content extends React.Component {
render() {
return (
<div>
<h2>Content</h2>
<p>The content text!!!</p>
</div>
);
}
}
export default App;Untuk dapat membuat ini di halaman, kita perlu mengimpornya main.js mengajukan dan menelepon reactDOM.render(). Kami sudah melakukan ini saat mengatur lingkungan.
main.js
import React from 'react';
import ReactDOM from 'react-dom';
import App from './App.jsx';
ReactDOM.render(<App />, document.getElementById('app'));Kode di atas akan menghasilkan hasil sebagai berikut.

Contoh Stateful
Dalam contoh ini, kita akan mengatur status untuk komponen pemilik (App). ItuHeaderkomponen baru saja ditambahkan seperti pada contoh terakhir karena tidak memerlukan status apa pun. Alih-alih tag konten, kami membuattable dan tbody elemen, di mana kami akan memasukkan secara dinamis TableRow untuk setiap objek dari data Himpunan.
Dapat dilihat bahwa kami menggunakan sintaks panah EcmaScript 2015 (=>) yang terlihat jauh lebih bersih daripada sintaks JavaScript lama. Ini akan membantu kami membuat elemen kami dengan lebih sedikit baris kode. Ini sangat berguna ketika kita perlu membuat daftar dengan banyak item.
App.jsx
import React from 'react';
class App extends React.Component {
constructor() {
super();
this.state = {
data:
[
{
"id":1,
"name":"Foo",
"age":"20"
},
{
"id":2,
"name":"Bar",
"age":"30"
},
{
"id":3,
"name":"Baz",
"age":"40"
}
]
}
}
render() {
return (
<div>
<Header/>
<table>
<tbody>
{this.state.data.map((person, i) => <TableRow key = {i}
data = {person} />)}
</tbody>
</table>
</div>
);
}
}
class Header extends React.Component {
render() {
return (
<div>
<h1>Header</h1>
</div>
);
}
}
class TableRow extends React.Component {
render() {
return (
<tr>
<td>{this.props.data.id}</td>
<td>{this.props.data.name}</td>
<td>{this.props.data.age}</td>
</tr>
);
}
}
export default App;main.js
import React from 'react';
import ReactDOM from 'react-dom';
import App from './App.jsx';
ReactDOM.render(<App/>, document.getElementById('app'));Note - Perhatikan bahwa kami menggunakan key = {i} inside map()fungsi. Ini akan membantu React untuk memperbarui hanya elemen-elemen yang diperlukan daripada merender ulang seluruh daftar ketika ada perubahan. Ini adalah peningkatan kinerja yang sangat besar untuk sejumlah besar elemen yang dibuat secara dinamis.

Stateadalah tempat asal data. Kita harus selalu berusaha membuat keadaan kita sesederhana mungkin dan meminimalkan jumlah komponen yang stateful. Jika kita memiliki, misalnya, sepuluh komponen yang membutuhkan data dari negara bagian, kita harus membuat satu komponen penampung yang akan menyimpan status untuk semuanya.
Menggunakan State
Kode contoh berikut menunjukkan cara membuat komponen stateful menggunakan sintaks EcmaScript2016.
App.jsx
import React from 'react';
class App extends React.Component {
constructor(props) {
super(props);
this.state = {
header: "Header from state...",
content: "Content from state..."
}
}
render() {
return (
<div>
<h1>{this.state.header}</h1>
<h2>{this.state.content}</h2>
</div>
);
}
}
export default App;main.js
import React from 'react';
import ReactDOM from 'react-dom';
import App from './App.jsx';
ReactDOM.render(<App />, document.getElementById('app'));Ini akan menghasilkan hasil sebagai berikut.

Perbedaan utama antara state dan props adalah propstidak dapat diubah. Inilah sebabnya mengapa komponen kontainer harus menentukan status yang dapat diperbarui dan diubah, sedangkan komponen turunan hanya boleh meneruskan data dari status menggunakan props.
Menggunakan Alat Peraga
Saat kami membutuhkan data yang tidak dapat diubah dalam komponen kami, kami cukup menambahkan props ke reactDOM.render() berfungsi di main.js dan menggunakannya di dalam komponen kami.
App.jsx
import React from 'react';
class App extends React.Component {
render() {
return (
<div>
<h1>{this.props.headerProp}</h1>
<h2>{this.props.contentProp}</h2>
</div>
);
}
}
export default App;main.js
import React from 'react';
import ReactDOM from 'react-dom';
import App from './App.jsx';
ReactDOM.render(<App headerProp = "Header from props..." contentProp = "Content
from props..."/>, document.getElementById('app'));
export default App;Ini akan menghasilkan hasil sebagai berikut.

Alat Peraga Default
Anda juga bisa menyetel nilai properti default secara langsung pada konstruktor komponen daripada menambahkannya ke reactDom.render() elemen.
App.jsx
import React from 'react';
class App extends React.Component {
render() {
return (
<div>
<h1>{this.props.headerProp}</h1>
<h2>{this.props.contentProp}</h2>
</div>
);
}
}
App.defaultProps = {
headerProp: "Header from props...",
contentProp:"Content from props..."
}
export default App;main.js
import React from 'react';
import ReactDOM from 'react-dom';
import App from './App.jsx';
ReactDOM.render(<App/>, document.getElementById('app'));Outputnya sama seperti sebelumnya.

Negara dan Alat Peraga
Contoh berikut menunjukkan cara menggabungkan statedan alat peraga di aplikasi Anda. Kami menyetel status di komponen induk kami dan meneruskannya ke pohon komponen menggunakanprops. Di dalamrender fungsi, kami mengatur headerProp dan contentProp digunakan dalam komponen anak.
App.jsx
import React from 'react';
class App extends React.Component {
constructor(props) {
super(props);
this.state = {
header: "Header from props...",
content: "Content from props..."
}
}
render() {
return (
<div>
<Header headerProp = {this.state.header}/>
<Content contentProp = {this.state.content}/>
</div>
);
}
}
class Header extends React.Component {
render() {
return (
<div>
<h1>{this.props.headerProp}</h1>
</div>
);
}
}
class Content extends React.Component {
render() {
return (
<div>
<h2>{this.props.contentProp}</h2>
</div>
);
}
}
export default App;main.js
import React from 'react';
import ReactDOM from 'react-dom';
import App from './App.jsx';
ReactDOM.render(<App/>, document.getElementById('app'));Hasilnya akan kembali sama seperti pada dua contoh sebelumnya, satu-satunya yang berbeda adalah sumber data kita, yang sekarang aslinya berasal dari state. Saat kami ingin memperbaruinya, kami hanya perlu memperbarui status, dan semua komponen turunan akan diperbarui. Lebih lanjut tentang ini di bab Peristiwa.

Validasi properti adalah cara yang berguna untuk memaksa penggunaan komponen yang benar. Ini akan membantu selama pengembangan untuk menghindari bug dan masalah di masa depan, setelah aplikasi menjadi lebih besar. Itu juga membuat kode lebih mudah dibaca, karena kita dapat melihat bagaimana setiap komponen harus digunakan.
Memvalidasi Alat Peraga
Dalam contoh ini, kami sedang membuat App komponen dengan semua props yang kita butuhkan. App.propTypesdigunakan untuk validasi alat peraga. Jika beberapa alat peraga tidak menggunakan jenis yang benar yang kami tetapkan, kami akan mendapatkan peringatan konsol. Setelah kami menentukan pola validasi, kami akan mengaturApp.defaultProps.
App.jsx
import React from 'react';
class App extends React.Component {
render() {
return (
<div>
<h3>Array: {this.props.propArray}</h3>
<h3>Bool: {this.props.propBool ? "True..." : "False..."}</h3>
<h3>Func: {this.props.propFunc(3)}</h3>
<h3>Number: {this.props.propNumber}</h3>
<h3>String: {this.props.propString}</h3>
<h3>Object: {this.props.propObject.objectName1}</h3>
<h3>Object: {this.props.propObject.objectName2}</h3>
<h3>Object: {this.props.propObject.objectName3}</h3>
</div>
);
}
}
App.propTypes = {
propArray: React.PropTypes.array.isRequired,
propBool: React.PropTypes.bool.isRequired,
propFunc: React.PropTypes.func,
propNumber: React.PropTypes.number,
propString: React.PropTypes.string,
propObject: React.PropTypes.object
}
App.defaultProps = {
propArray: [1,2,3,4,5],
propBool: true,
propFunc: function(e){return e},
propNumber: 1,
propString: "String value...",
propObject: {
objectName1:"objectValue1",
objectName2: "objectValue2",
objectName3: "objectValue3"
}
}
export default App;main.js
import React from 'react';
import ReactDOM from 'react-dom';
import App from './App.jsx';
ReactDOM.render(<App/>, document.getElementById('app'));

Pada bab ini, kami akan menjelaskan API komponen React. Kami akan membahas tiga metode:setState(), forceUpdate dan ReactDOM.findDOMNode(). Di kelas ES6 baru, kita harus mengikat ini secara manual. Kami akan menggunakanthis.method.bind(this) dalam contoh.
Setel Status
setState()metode digunakan untuk memperbarui status komponen. Metode ini tidak akan menggantikan status, tetapi hanya menambahkan perubahan ke status asli.
import React from 'react';
class App extends React.Component {
constructor() {
super();
this.state = {
data: []
}
this.setStateHandler = this.setStateHandler.bind(this);
};
setStateHandler() {
var item = "setState..."
var myArray = this.state.data.slice();
myArray.push(item);
this.setState({data: myArray})
};
render() {
return (
<div>
<button onClick = {this.setStateHandler}>SET STATE</button>
<h4>State Array: {this.state.data}</h4>
</div>
);
}
}
export default App;Kami mulai dengan array kosong. Setiap kali kami mengklik tombol, status akan diperbarui. Jika kita mengklik lima kali, kita akan mendapatkan output sebagai berikut.

Mengubah paksa
Terkadang kami mungkin ingin memperbarui komponen secara manual. Ini dapat dicapai dengan menggunakanforceUpdate() metode.
import React from 'react';
class App extends React.Component {
constructor() {
super();
this.forceUpdateHandler = this.forceUpdateHandler.bind(this);
};
forceUpdateHandler() {
this.forceUpdate();
};
render() {
return (
<div>
<button onClick = {this.forceUpdateHandler}>FORCE UPDATE</button>
<h4>Random number: {Math.random()}</h4>
</div>
);
}
}
export default App;Kami menetapkan nomor acak yang akan diperbarui setiap kali tombol diklik.

Temukan Dom Node
Untuk manipulasi DOM, kita bisa menggunakan ReactDOM.findDOMNode()metode. Pertama kita perlu mengimporreact-dom.
import React from 'react';
import ReactDOM from 'react-dom';
class App extends React.Component {
constructor() {
super();
this.findDomNodeHandler = this.findDomNodeHandler.bind(this);
};
findDomNodeHandler() {
var myDiv = document.getElementById('myDiv');
ReactDOM.findDOMNode(myDiv).style.color = 'green';
}
render() {
return (
<div>
<button onClick = {this.findDomNodeHandler}>FIND DOME NODE</button>
<div id = "myDiv">NODE</div>
</div>
);
}
}
export default App;Warna myDiv elemen berubah menjadi hijau, setelah tombol diklik.

Note - Sejak pembaruan 0.14, sebagian besar metode API komponen yang lama tidak digunakan lagi atau dihapus untuk mengakomodasi ES6.
Dalam bab ini, kita akan membahas metode siklus hidup komponen.
Metode Siklus Hidup
componentWillMount dijalankan sebelum rendering, baik di server maupun di sisi klien.
componentDidMountdijalankan setelah render pertama hanya di sisi klien. Di sinilah permintaan AJAX dan DOM atau pembaruan status harus terjadi. Metode ini juga digunakan untuk integrasi dengan kerangka kerja JavaScript lain dan fungsi apa pun dengan eksekusi tertunda sepertisetTimeout atau setInterval. Kami menggunakannya untuk memperbarui status sehingga kami dapat memicu metode siklus hidup lainnya.
componentWillReceivePropsdipanggil segera setelah props diperbarui sebelum render lain dipanggil. Kami memicunya darisetNewNumber saat kami memperbarui status.
shouldComponentUpdate harus kembali true atau falsenilai. Ini akan menentukan apakah komponen akan diperbarui atau tidak. Ini diatur ketruesecara default. Jika Anda yakin bahwa komponen tidak perlu dirender setelahnyastate atau props diperbarui, Anda dapat kembali false nilai.
componentWillUpdate dipanggil sebelum rendering.
componentDidUpdate dipanggil tepat setelah rendering.
componentWillUnmountdipanggil setelah komponen dilepas dari dom. Kami melepas komponen kami dimain.js.
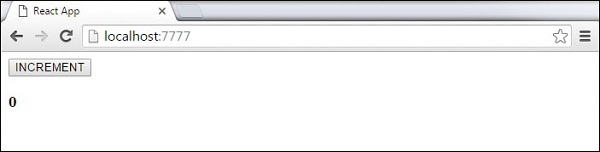
Dalam contoh berikut, kami akan mengatur inisial statedalam fungsi konstruktor. ItusetNewnumber digunakan untuk memperbarui state. Semua metode siklus hidup ada di dalam komponen Konten.
App.jsx
import React from 'react';
class App extends React.Component {
constructor(props) {
super(props);
this.state = {
data: 0
}
this.setNewNumber = this.setNewNumber.bind(this)
};
setNewNumber() {
this.setState({data: this.state.data + 1})
}
render() {
return (
<div>
<button onClick = {this.setNewNumber}>INCREMENT</button>
<Content myNumber = {this.state.data}></Content>
</div>
);
}
}
class Content extends React.Component {
componentWillMount() {
console.log('Component WILL MOUNT!')
}
componentDidMount() {
console.log('Component DID MOUNT!')
}
componentWillReceiveProps(newProps) {
console.log('Component WILL RECIEVE PROPS!')
}
shouldComponentUpdate(newProps, newState) {
return true;
}
componentWillUpdate(nextProps, nextState) {
console.log('Component WILL UPDATE!');
}
componentDidUpdate(prevProps, prevState) {
console.log('Component DID UPDATE!')
}
componentWillUnmount() {
console.log('Component WILL UNMOUNT!')
}
render() {
return (
<div>
<h3>{this.props.myNumber}</h3>
</div>
);
}
}
export default App;main.js
import React from 'react';
import ReactDOM from 'react-dom';
import App from './App.jsx';
ReactDOM.render(<App/>, document.getElementById('app'));
setTimeout(() => {
ReactDOM.unmountComponentAtNode(document.getElementById('app'));}, 10000);Setelah rendering awal, kita akan mendapatkan layar berikut.

Di bab ini, kita akan belajar bagaimana menggunakan form di React.
Contoh Sederhana
Dalam contoh berikut, kami akan mengatur formulir masukan dengan value = {this.state.data}. Ini memungkinkan untuk memperbarui status setiap kali nilai input berubah. Kami menggunakanonChange acara yang akan melihat masukan berubah dan memperbarui status yang sesuai.
App.jsx
import React from 'react';
class App extends React.Component {
constructor(props) {
super(props);
this.state = {
data: 'Initial data...'
}
this.updateState = this.updateState.bind(this);
};
updateState(e) {
this.setState({data: e.target.value});
}
render() {
return (
<div>
<input type = "text" value = {this.state.data}
onChange = {this.updateState} />
<h4>{this.state.data}</h4>
</div>
);
}
}
export default App;main.js
import React from 'react';
import ReactDOM from 'react-dom';
import App from './App.jsx';
ReactDOM.render(<App/>, document.getElementById('app'));Ketika nilai teks masukan berubah, status akan diperbarui.

Contoh Kompleks
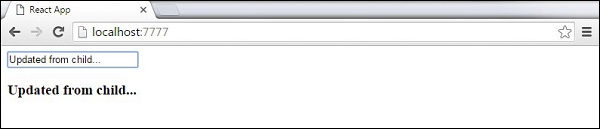
Dalam contoh berikut, kita akan melihat bagaimana menggunakan formulir dari komponen anak. onChange metode akan memicu pembaruan status yang akan diteruskan ke input anak valuedan ditampilkan di layar. Contoh serupa digunakan di bab Peristiwa. Kapan pun kita perlu memperbarui status dari komponen anak, kita perlu meneruskan fungsi yang akan menangani pembaruan (updateState) sebagai penyangga (updateStateProp).
App.jsx
import React from 'react';
class App extends React.Component {
constructor(props) {
super(props);
this.state = {
data: 'Initial data...'
}
this.updateState = this.updateState.bind(this);
};
updateState(e) {
this.setState({data: e.target.value});
}
render() {
return (
<div>
<Content myDataProp = {this.state.data}
updateStateProp = {this.updateState}></Content>
</div>
);
}
}
class Content extends React.Component {
render() {
return (
<div>
<input type = "text" value = {this.props.myDataProp}
onChange = {this.props.updateStateProp} />
<h3>{this.props.myDataProp}</h3>
</div>
);
}
}
export default App;main.js
import React from 'react';
import ReactDOM from 'react-dom';
import App from './App.jsx';
ReactDOM.render(<App/>, document.getElementById('app'));Ini akan menghasilkan hasil sebagai berikut.

Dalam bab ini, kita akan belajar bagaimana menggunakan event.
Contoh Sederhana
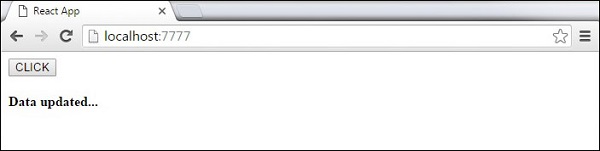
Ini adalah contoh sederhana dimana kita hanya akan menggunakan satu komponen. Kami hanya menambahkanonClick acara yang akan memicu updateState berfungsi setelah tombol diklik.
App.jsx
import React from 'react';
class App extends React.Component {
constructor(props) {
super(props);
this.state = {
data: 'Initial data...'
}
this.updateState = this.updateState.bind(this);
};
updateState() {
this.setState({data: 'Data updated...'})
}
render() {
return (
<div>
<button onClick = {this.updateState}>CLICK</button>
<h4>{this.state.data}</h4>
</div>
);
}
}
export default App;main.js
import React from 'react';
import ReactDOM from 'react-dom';
import App from './App.jsx';
ReactDOM.render(<App/>, document.getElementById('app'));Ini akan menghasilkan hasil sebagai berikut.

Acara Anak
Kapan kita perlu memperbarui state komponen induk dari anaknya, kita dapat membuat sebuah event handler (updateState) di komponen induk dan meneruskannya sebagai prop (updateStateProp) ke komponen anak tempat kita bisa memanggilnya.
App.jsx
import React from 'react';
class App extends React.Component {
constructor(props) {
super(props);
this.state = {
data: 'Initial data...'
}
this.updateState = this.updateState.bind(this);
};
updateState() {
this.setState({data: 'Data updated from the child component...'})
}
render() {
return (
<div>
<Content myDataProp = {this.state.data}
updateStateProp = {this.updateState}></Content>
</div>
);
}
}
class Content extends React.Component {
render() {
return (
<div>
<button onClick = {this.props.updateStateProp}>CLICK</button>
<h3>{this.props.myDataProp}</h3>
</div>
);
}
}
export default App;main.js
import React from 'react';
import ReactDOM from 'react-dom';
import App from './App.jsx';
ReactDOM.render(<App/>, document.getElementById('app'));Ini akan menghasilkan hasil sebagai berikut.

Itu ref digunakan untuk mengembalikan referensi ke elemen. Refs harus dihindari dalam banyak kasus, namun, ini dapat berguna saat kita membutuhkan pengukuran DOM atau untuk menambahkan metode ke komponen.
Menggunakan Referensi
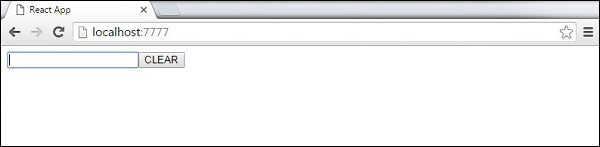
Contoh berikut menunjukkan bagaimana menggunakan ref untuk mengosongkan kolom input. ClearInput fungsi mencari elemen dengan ref = "myInput" nilai, menyetel ulang status, dan menambahkan fokus ke sana setelah tombol diklik.
App.jsx
import React from 'react';
import ReactDOM from 'react-dom';
class App extends React.Component {
constructor(props) {
super(props);
this.state = {
data: ''
}
this.updateState = this.updateState.bind(this);
this.clearInput = this.clearInput.bind(this);
};
updateState(e) {
this.setState({data: e.target.value});
}
clearInput() {
this.setState({data: ''});
ReactDOM.findDOMNode(this.refs.myInput).focus();
}
render() {
return (
<div>
<input value = {this.state.data} onChange = {this.updateState}
ref = "myInput"></input>
<button onClick = {this.clearInput}>CLEAR</button>
<h4>{this.state.data}</h4>
</div>
);
}
}
export default App;main.js
import React from 'react';
import ReactDOM from 'react-dom';
import App from './App.jsx';
ReactDOM.render(<App/>, document.getElementById('app'));Setelah tombol diklik, file input akan dibersihkan dan difokuskan.

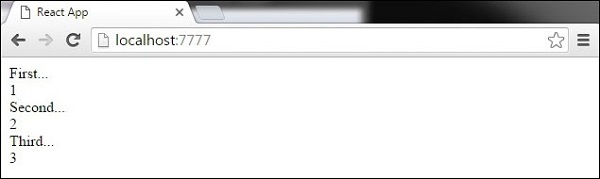
Reaksi keysberguna saat bekerja dengan komponen yang dibuat secara dinamis atau saat daftar Anda diubah oleh pengguna. Mengaturkey nilai akan membuat komponen Anda diidentifikasi secara unik setelah perubahan.
Menggunakan Kunci
Mari buat secara dinamis Contentelemen dengan indeks unik (i). Itumap fungsi akan membuat tiga elemen dari kami dataHimpunan. Sejakkey nilai harus unik untuk setiap elemen, kami akan menetapkan i sebagai kunci untuk setiap elemen yang dibuat.
App.jsx
import React from 'react';
class App extends React.Component {
constructor() {
super();
this.state = {
data:[
{
component: 'First...',
id: 1
},
{
component: 'Second...',
id: 2
},
{
component: 'Third...',
id: 3
}
]
}
}
render() {
return (
<div>
<div>
{this.state.data.map((dynamicComponent, i) => <Content
key = {i} componentData = {dynamicComponent}/>)}
</div>
</div>
);
}
}
class Content extends React.Component {
render() {
return (
<div>
<div>{this.props.componentData.component}</div>
<div>{this.props.componentData.id}</div>
</div>
);
}
}
export default App;main.js
import React from 'react';
import ReactDOM from 'react-dom';
import App from './App.jsx';
ReactDOM.render(<App/>, document.getElementById('app'));Kami akan mendapatkan hasil berikut untuk nilai Key dari setiap elemen.

Jika kita menambah atau menghapus beberapa elemen di masa mendatang atau mengubah urutan elemen yang dibuat secara dinamis, React akan menggunakan key nilai untuk melacak setiap elemen.
Di bab ini, kita akan mempelajari cara mengatur perutean untuk aplikasi.
Langkah 1 - Instal React Router
Cara sederhana untuk menginstal file react-router adalah menjalankan cuplikan kode berikut di command prompt jendela.
C:\Users\username\Desktop\reactApp>npm install react-routerLangkah 2 - Buat Komponen
Pada langkah ini, kita akan membuat empat komponen. ItuAppkomponen akan digunakan sebagai menu tab. Tiga komponen lainnya(Home), (About) dan (Contact) ditampilkan setelah rute diubah.
main.js
import React from 'react';
import ReactDOM from 'react-dom';
import { Router, Route, Link, browserHistory, IndexRoute } from 'react-router'
class App extends React.Component {
render() {
return (
<div>
<ul>
<li>Home</li>
<li>About</li>
<li>Contact</li>
</ul>
{this.props.children}
</div>
)
}
}
export default App;
class Home extends React.Component {
render() {
return (
<div>
<h1>Home...</h1>
</div>
)
}
}
export default Home;
class About extends React.Component {
render() {
return (
<div>
<h1>About...</h1>
</div>
)
}
}
export default About;
class Contact extends React.Component {
render() {
return (
<div>
<h1>Contact...</h1>
</div>
)
}
}
export default Contact;Langkah 3 - Tambahkan Router
Sekarang, kami akan menambahkan rute ke aplikasi. Alih-alih renderingApp elemen seperti pada contoh sebelumnya, kali ini Routerakan diberikan. Kami juga akan mengatur komponen untuk setiap rute.
main.js
ReactDOM.render((
<Router history = {browserHistory}>
<Route path = "/" component = {App}>
<IndexRoute component = {Home} />
<Route path = "home" component = {Home} />
<Route path = "about" component = {About} />
<Route path = "contact" component = {Contact} />
</Route>
</Router>
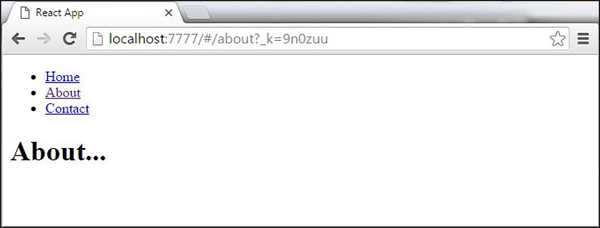
), document.getElementById('app'))Saat aplikasi dimulai, kita akan melihat tiga tautan yang dapat diklik yang dapat digunakan untuk mengubah rute.

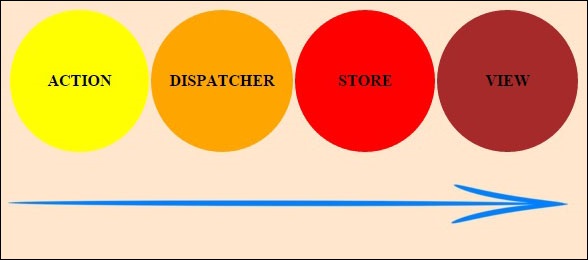
Flux adalah konsep pemrograman, di mana data berada uni-directional. Data ini memasuki aplikasi dan mengalir melaluinya dalam satu arah hingga ditampilkan di layar.
Elemen Fluks
Berikut adalah penjelasan sederhana tentang fluxkonsep. Di bab berikutnya, kita akan mempelajari cara menerapkannya ke dalam aplikasi.
Actions - Tindakan dikirim ke petugas operator untuk memicu aliran data.
Dispatcher- Ini adalah pusat aplikasi. Semua data dikirim dan dikirim ke toko.
Store- Store adalah tempat di mana status aplikasi dan logika disimpan. Setiap toko mempertahankan status tertentu dan akan diperbarui saat diperlukan.
View - Itu view akan menerima data dari toko dan merender ulang aplikasi.
Aliran data digambarkan pada gambar berikut.

Flux Pro
- Aliran data satu arah mudah dipahami.
- Aplikasi ini lebih mudah dirawat.
- Bagian aplikasi dipisahkan.
Pada bab ini, kita akan belajar bagaimana mengimplementasikan pola fluks dalam aplikasi React. Kami akan menggunakanReduxkerangka. Tujuan dari bab ini adalah untuk menyajikan contoh paling sederhana dari setiap bagian yang diperlukan untuk menghubungkanRedux dan React.
Langkah 1 - Instal Redux
Kami akan menginstal Redux melalui command prompt jendela.
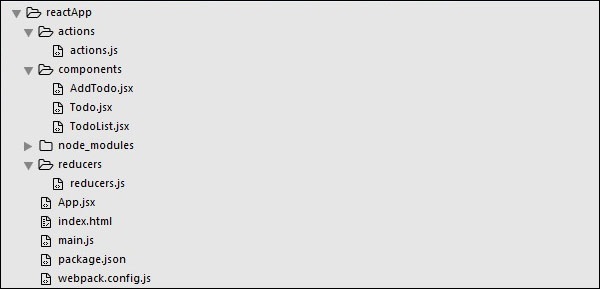
C:\Users\username\Desktop\reactApp>npm install --save react-reduxLangkah 2 - Buat File dan Folder
Pada langkah ini, kami akan membuat folder dan file untuk file actions, reducers, dan components. Setelah kita selesai dengan itu, seperti inilah struktur foldernya.
C:\Users\Tutorialspoint\Desktop\reactApp>mkdir actions
C:\Users\Tutorialspoint\Desktop\reactApp>mkdir components
C:\Users\Tutorialspoint\Desktop\reactApp>mkdir reducers
C:\Users\Tutorialspoint\Desktop\reactApp>type nul > actions/actions.js
C:\Users\Tutorialspoint\Desktop\reactApp>type nul > reducers/reducers.js
C:\Users\Tutorialspoint\Desktop\reactApp>type nul > components/AddTodo.js
C:\Users\Tutorialspoint\Desktop\reactApp>type nul > components/Todo.js
C:\Users\Tutorialspoint\Desktop\reactApp>type nul > components/TodoList.js
Langkah 3 - Tindakan
Tindakan adalah objek JavaScript yang digunakan typeproperti untuk menginformasikan tentang data yang harus dikirim ke toko. Kami sedang mendefinisikanADD_TODOtindakan yang akan digunakan untuk menambahkan item baru ke daftar kami. ItuaddTodo function adalah pencipta tindakan yang mengembalikan tindakan kita dan menetapkan id untuk setiap item yang dibuat.
tindakan / tindakan. js
export const ADD_TODO = 'ADD_TODO'
let nextTodoId = 0;
export function addTodo(text) {
return {
type: ADD_TODO,
id: nextTodoId++,
text
};
}Langkah 4 - Pengurang
Sementara tindakan hanya memicu perubahan dalam aplikasi, file reducerstentukan perubahan itu. Kami menggunakanswitch pernyataan untuk mencari a ADD_TODOtindakan. Peredam adalah fungsi yang mengambil dua parameter (state dan action) untuk menghitung dan mengembalikan status yang diperbarui.
Fungsi pertama akan digunakan untuk membuat item baru, sedangkan fungsi kedua akan mendorong item tersebut ke daftar. Menjelang akhir, kami menggunakancombineReducers fungsi helper di mana kita dapat menambahkan reduksi baru yang mungkin kita gunakan di masa depan
reduksi / reduksi.js
import { combineReducers } from 'redux'
import { ADD_TODO } from '../actions/actions'
function todo(state, action) {
switch (action.type) {
case ADD_TODO:
return {
id: action.id,
text: action.text,
}
default:
return state
}
}
function todos(state = [], action) {
switch (action.type) {
case ADD_TODO:
return [
...state,
todo(undefined, action)
]
default:
return state
}
}
const todoApp = combineReducers({
todos
})
export default todoAppLangkah 5 - Simpan
Toko adalah tempat yang menyimpan status aplikasi. Sangat mudah untuk membuat toko setelah Anda memiliki reduksi. Kami melewati properti toko keprovider elemen, yang membungkus komponen rute kami.
main.js
import React from 'react'
import { render } from 'react-dom'
import { createStore } from 'redux'
import { Provider } from 'react-redux'
import App from './App.jsx'
import todoApp from './reducers/reducers'
let store = createStore(todoApp)
let rootElement = document.getElementById('app')
render(
<Provider store = {store}>
<App />
</Provider>,
rootElement
)Langkah 6 - Komponen Root
Itu Appkomponen adalah komponen akar aplikasi. Hanya komponen root yang harus mengetahui redux. Bagian penting yang harus diperhatikan adalahconnect fungsi yang digunakan untuk menghubungkan komponen root kita App ke store.
Fungsi ini membutuhkan selectberfungsi sebagai argumen. Pilih fungsi mengambil status dari toko dan mengembalikan alat peraga (visibleTodos) yang dapat kita gunakan di komponen kita.
App.jsx
import React, { Component } from 'react'
import { connect } from 'react-redux'
import { addTodo } from './actions/actions'
import AddTodo from './components/AddTodo.js'
import TodoList from './components/TodoList.js'
class App extends Component {
render() {
const { dispatch, visibleTodos } = this.props
return (
<div>
<AddTodo onAddClick = {text =>dispatch(addTodo(text))} />
<TodoList todos = {visibleTodos}/>
</div>
)
}
}
function select(state) {
return {
visibleTodos: state.todos
}
}
export default connect(select)(App);Langkah 7 - Komponen Lainnya
Komponen ini seharusnya tidak mengetahui redux.
komponen / AddTodo.js
import React, { Component, PropTypes } from 'react'
export default class AddTodo extends Component {
render() {
return (
<div>
<input type = 'text' ref = 'input' />
<button onClick = {(e) => this.handleClick(e)}>
Add
</button>
</div>
)
}
handleClick(e) {
const node = this.refs.input
const text = node.value.trim()
this.props.onAddClick(text)
node.value = ''
}
}komponen / Todo.js
import React, { Component, PropTypes } from 'react'
export default class Todo extends Component {
render() {
return (
<li>
{this.props.text}
</li>
)
}
}komponen / TodoList.js
import React, { Component, PropTypes } from 'react'
import Todo from './Todo.js'
export default class TodoList extends Component {
render() {
return (
<ul>
{this.props.todos.map(todo =>
<Todo
key = {todo.id}
{...todo}
/>
)}
</ul>
)
}
}Saat kami memulai aplikasi, kami akan dapat menambahkan item ke daftar kami.

Di bab ini, kita akan mempelajari cara menganimasikan elemen menggunakan React.
Langkah 1 - Instal React CSS Transitions Group
Ini adalah add-on React yang digunakan untuk membuat transisi dan animasi CSS dasar. Kami akan menginstalnya daricommand prompt jendela -
C:\Users\username\Desktop\reactApp>npm install react-addons-css-transition-groupLangkah 2 - Tambahkan file CSS
Mari buat file baru style.css.
C:\Users\Tutorialspoint\Desktop\reactApp>type nul > css/style.cssUntuk dapat menggunakannya di aplikasi, kita perlu menautkannya ke elemen head di index.html.
<!DOCTYPE html>
<html lang = "en">
<head>
<link rel = "stylesheet" type = "text/css" href = "./style.css">
<meta charset = "UTF-8">
<title>React App</title>
</head>
<body>
<div id = "app"></div>
<script src = 'index_bundle.js'></script>
</body>
</html>Langkah 3 - Muncul Animasi
Kami akan membuat komponen React dasar. ItuReactCSSTransitionGroupelemen akan digunakan sebagai pembungkus komponen yang ingin kita animasikan. Ini akan digunakantransitionAppear dan transitionAppearTimeout, sementara transitionEnter dan transitionLeave salah.
App.jsx
import React from 'react';
var ReactCSSTransitionGroup = require('react-addons-css-transition-group');
class App extends React.Component {
render() {
return (
<div>
<ReactCSSTransitionGroup transitionName = "example"
transitionAppear = {true} transitionAppearTimeout = {500}
transitionEnter = {false} transitionLeave = {false}>
<h1>My Element...</h1>
</ReactCSSTransitionGroup>
</div>
);
}
}
export default App;main.js
import React from 'react'
import ReactDOM from 'react-dom';
import App from './App.jsx';
ReactDOM.render(<App />, document.getElementById('app'));Animasi CSS sangat sederhana.
css / style.css
.example-appear {
opacity: 0.04;
}
.example-appear.example-appear-active {
opacity: 2;
transition: opacity 50s ease-in;
}Begitu kita memulai aplikasi, elemennya akan menghilang.

Langkah 4 - Masuk dan Keluar dari Animasi
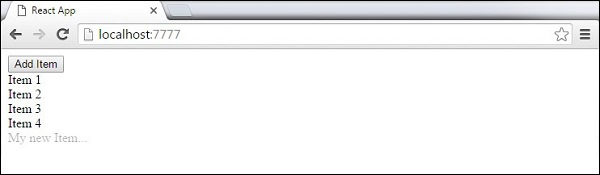
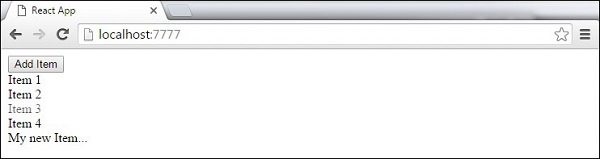
Animasi masuk dan keluar dapat digunakan saat kita ingin menambah atau menghapus elemen dari daftar.
App.jsx
import React from 'react';
var ReactCSSTransitionGroup = require('react-addons-css-transition-group');
class App extends React.Component {
constructor(props) {
super(props);
this.state = {
items: ['Item 1...', 'Item 2...', 'Item 3...', 'Item 4...']
}
this.handleAdd = this.handleAdd.bind(this);
};
handleAdd() {
var newItems = this.state.items.concat([prompt('Create New Item')]);
this.setState({items: newItems});
}
handleRemove(i) {
var newItems = this.state.items.slice();
newItems.splice(i, 1);
this.setState({items: newItems});
}
render() {
var items = this.state.items.map(function(item, i) {
return (
<div key = {item} onClick = {this.handleRemove.bind(this, i)}>
{item}
</div>
);
}.bind(this));
return (
<div>
<button onClick = {this.handleAdd}>Add Item</button>
<ReactCSSTransitionGroup transitionName = "example"
transitionEnterTimeout = {500} transitionLeaveTimeout = {500}>
{items}
</ReactCSSTransitionGroup>
</div>
);
}
}
export default App;main.js
import React from 'react'
import ReactDOM from 'react-dom';
import App from './App.jsx';
ReactDOM.render(<App />, document.getElementById('app'));css / style.css
.example-enter {
opacity: 0.04;
}
.example-enter.example-enter-active {
opacity: 5;
transition: opacity 50s ease-in;
}
.example-leave {
opacity: 1;
}
.example-leave.example-leave-active {
opacity: 0.04;
transition: opacity 50s ease-in;
}Saat kami memulai aplikasi dan mengklik Add Item tombol, prompt akan muncul.

Setelah kami memasukkan nama dan menekan OK, elemen baru akan memudar.

Sekarang kita dapat menghapus beberapa item (Item 3...) dengan mengkliknya. Item ini akan menghilang dari daftar.

Komponen tingkat tinggi adalah fungsi JavaScript yang digunakan untuk menambahkan fungsi tambahan ke komponen yang sudah ada. Fungsi-fungsi ini adalahpure, yang berarti mereka menerima data dan mengembalikan nilai sesuai dengan data tersebut. Jika data berubah, fungsi tingkat tinggi dijalankan kembali dengan input data yang berbeda. Jika kami ingin memperbarui komponen pengembalian kami, kami tidak perlu mengubah HOC. Yang perlu kita lakukan hanyalah mengubah data yang digunakan fungsi kita.
Higher Order Component(HOC) membungkus komponen "normal" dan memberikan input data tambahan. Ini sebenarnya adalah fungsi yang mengambil satu komponen dan mengembalikan komponen lain yang membungkus yang asli.
Mari kita lihat contoh sederhana untuk memahami dengan mudah bagaimana konsep ini bekerja. ItuMyHOC adalah fungsi tingkat tinggi yang hanya digunakan untuk meneruskan data MyComponent. Fungsi ini membutuhkanMyComponent, menyempurnakannya dengan newData dan mengembalikan komponen yang ditingkatkan yang akan ditampilkan di layar.
import React from 'react';
var newData = {
data: 'Data from HOC...',
}
var MyHOC = ComposedComponent => class extends React.Component {
componentDidMount() {
this.setState({
data: newData.data
});
}
render() {
return <ComposedComponent {...this.props} {...this.state} />;
}
};
class MyComponent extends React.Component {
render() {
return (
<div>
<h1>{this.props.data}</h1>
</div>
)
}
}
export default MyHOC(MyComponent);Jika kita menjalankan aplikasi, kita akan melihat bahwa data diteruskan ke MyComponent.

Note- Komponen tingkat tinggi dapat digunakan untuk berbagai fungsi. Fungsi murni ini adalah inti dari pemrograman fungsional. Setelah Anda terbiasa, Anda akan melihat bagaimana aplikasi Anda menjadi lebih mudah untuk dipertahankan atau ditingkatkan.
Di bab ini, kami akan membuat daftar praktik terbaik, metode, dan teknik React yang akan membantu kami tetap konsisten selama pengembangan aplikasi.
State- Negara harus dihindari sebisa mungkin. Ini adalah praktik yang baik untuk memusatkan negara dan menyebarkannya ke pohon komponen sebagai alat peraga. Setiap kali kita memiliki sekelompok komponen yang membutuhkan data yang sama, kita harus mengatur elemen kontainer di sekitarnya yang akan menampung status. Pola fluks adalah cara yang bagus untuk menangani keadaan di aplikasi React.
PropTypes- PropTypes harus selalu ditentukan. Ini akan membantu melacak semua alat peraga di aplikasi dan juga akan berguna untuk pengembang mana pun yang mengerjakan proyek yang sama.
Render- Sebagian besar logika aplikasi harus dipindahkan di dalam metode render. Kita harus mencoba meminimalkan logika dalam metode siklus hidup komponen dan memindahkan logika tersebut dalam metode render. Semakin sedikit state dan props yang kita gunakan, semakin bersih kodenya. Kita harus selalu membuat negara sesederhana mungkin. Jika kita perlu menghitung sesuatu dari state atau props, kita bisa melakukannya di dalam metode render.
Composition- Tim React menyarankan untuk menggunakan prinsip tanggung jawab tunggal. Ini berarti bahwa satu komponen hanya bertanggung jawab untuk satu fungsi. Jika beberapa komponen memiliki lebih dari satu fungsionalitas, kita harus melakukan refactor dan membuat komponen baru untuk setiap fungsionalitas.
Higher Order Components (HOC)- Versi React sebelumnya menawarkan mixin untuk menangani fungsi yang dapat digunakan kembali. Karena mixin sekarang sudah tidak digunakan lagi, salah satu solusinya adalah menggunakan HOC.