Ruby on Rails 2.1 - Tampilan
A Rails View adalah program ERb yang berbagi data dengan pengontrol melalui variabel yang dapat diakses bersama.
Jika Anda melihat di direktori app / views dari aplikasi perpustakaan, Anda akan melihat satu subdirektori untuk setiap pengontrol yang telah kami buat: book. Masing-masing subdirektori ini dibuat secara otomatis saat pengontrol bernama sama dibuat dengan skrip generate.
Sekarang, dengan asumsi server web Anda aktif dan berjalan, berikan masukan berikut di kotak alamat browser Anda -
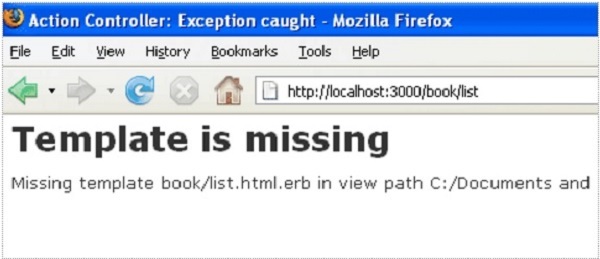
http://localhost:3000/book/listAnda mendapatkan pesan kesalahan berikut karena Anda belum menentukan file tampilan apa pun untuk metode apa pun yang ditentukan dalam pengontrol.

Rails memberi tahu Anda bahwa Anda perlu membuat file tampilan untuk metode baru. Setiap metode yang Anda tetapkan dalam pengontrol harus memiliki file RHTML yang sesuai, dengan nama yang sama dengan metode, untuk menampilkan data yang dikumpulkan metode tersebut.
Jadi mari kita membuat file tampilan untuk semua metode yang telah kita definisikan di book_controller.rb.
Membuat Lihat File untuk Metode daftar
Buat file bernama list.rhtml menggunakan editor teks favorit Anda dan simpan ke app / views / book. Setelah membuat dan menyimpan file, segarkan browser web Anda. Anda akan melihat halaman kosong; jika tidak, periksa ejaan file Anda dan pastikan itu sama persis dengan metode pengontrol Anda.
Sekarang, untuk menampilkan konten sebenarnya, mari kita masukkan kode berikut ke list.rhtml.
<% if @books.blank? %>
<p>There are not any books currently in the system.</p>
<% else %>
<p>These are the current books in our system</p>
<ul id="books">
<% @books.each do |c| %>
<li><%= link_to c.title, {:action => 'show', :id => c.id} -%></li>
<% end %>
</ul>
<% end %>
<p><%= link_to "Add new Book", {:action => 'new' }%></p>Kode yang akan dieksekusi adalah untuk memeriksa apakah array @books memiliki objek di dalamnya. Itu.blank?metode mengembalikan nilai true jika array kosong, dan false jika berisi objek apa pun. Objek @books ini dibuat di controller di dalam metode list.
Kode antara tag <% =%> adalah a link_topemanggilan metode. Parameter pertama dari link_to adalah teks yang akan ditampilkan di antara tag <a>. Parameter kedua adalah apa yang disebut tindakan, ketika tautan diklik. Dalam hal ini, ini adalah metode pertunjukan. Parameter terakhir adalah id buku yang dilewatkan melalui objek params
Sekarang, coba segarkan browser Anda dan Anda akan mendapatkan layar berikut karena kami tidak memiliki buku di perpustakaan kami.

Membuat File Tampilan untuk Metode baru
Sampai saat ini, kami tidak memiliki buku di perpustakaan kami. Kami harus membuat beberapa buku dalam sistem. Jadi, mari kita rancang tampilan yang sesuai dengannew metode yang ditentukan dalam book_controller.rb.
Buat file bernama new.rhtml menggunakan editor teks favorit Anda dan simpan ke app / views / book. Tambahkan kode berikut ke file new.rhtml.
<h1>Add new book</h1>
<% form_tag :action => 'create' do %>
<p><label for="book_title">Title
</label>:
<%= text_field 'book', 'title' %></p>
<p><label for="book_price">Price</label>:
<%= text_field 'book', 'price' %></p>
<p><label for="book_subject">Subject</label>:
<%= collection_select(:book,:subject_id,@subjects,:id,:name) %></p>
<p><label for="book_description">Description</label><br/>
<%= text_area 'book', 'description' %></p>
<%= submit_tag "Create" %>
<% end %>
<%= link_to 'Back', {:action => 'list'} %>Di sini start_form_tag()metode menafsirkan kode Ruby menjadi tag <form> HTML biasa menggunakan semua informasi yang diberikan padanya. Tag ini, misalnya, menghasilkan HTML berikut -
<form action="/book/create" method="post">Metode selanjutnya adalah text_fieldyang menghasilkan bidang teks <input>. Parameter untuk text_field adalah objek dan nama field. Dalam hal ini objeknya adalah buku dan namanya adalah judul.
Metode Rails disebut collection_selectmembuat menu pemilihan HTML yang dibangun dari array, seperti @books satu. Ada lima parameter, yaitu sebagai berikut -
:book- Objek yang kamu manipulasi. Dalam hal ini, itu adalah objek buku.
:subject_id - Bidang yang diisi saat buku disimpan.
@books - Array yang sedang Anda kerjakan.
:id- Nilai yang disimpan di database. Dalam hal HTML, ini adalah parameter nilai dari tag <option>.
:name- Output yang dilihat pengguna di menu pull-down. Ini adalah nilai di antara tag <option>.
Yang digunakan selanjutnya adalah submit_tag, yang mengeluarkan tombol <input> yang mengirimkan formulir. Terakhir, adaend_form_tag metode yang diterjemahkan menjadi </form>.
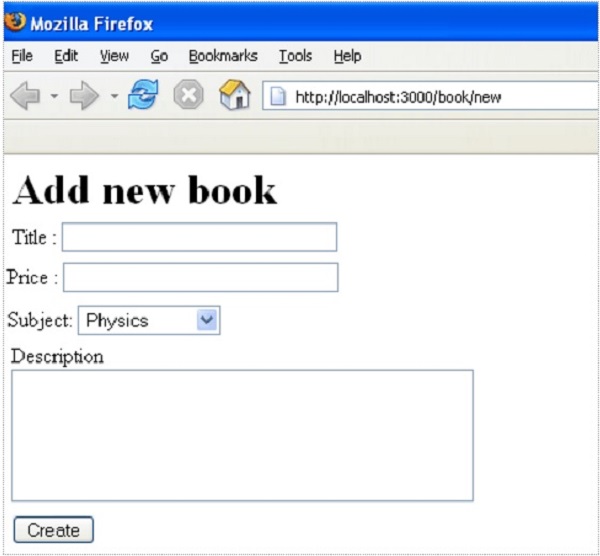
Buka browser Anda dan kunjungi http: // localhost: 3000 / book / new. Ini akan memberi Anda layar berikut.

Masukkan beberapa data di formulir ini lalu klik tombol Buat. Ini akan menghasilkan panggilan kecreate metode, yang tidak memerlukan tampilan apa pun karena metode ini menggunakan file list atau newmetode untuk melihat hasil. Ketika Anda mengklik tombol Buat , data harus berhasil dikirim dan mengarahkan Anda ke halaman daftar, di mana Anda sekarang memiliki satu item yang terdaftar sebagai berikut -

Jika Anda mengklik link tersebut, Anda akan melihat error "Template hilang" karena Anda belum membuat file template untuk metode show.
Membuat File Tampilan untuk Metode pertunjukan
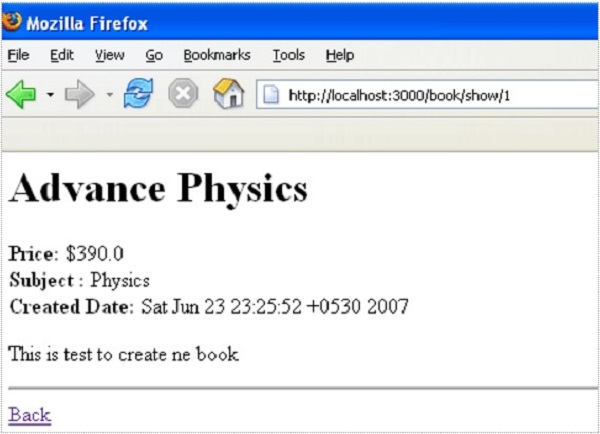
Metode ini akan menampilkan detail lengkap tentang buku apa pun yang tersedia di perpustakaan. Buat file show.rhtml di bawah app / views / book dan isi dengan kode berikut -
<h1><%= @book.title %></h1>
<p>
<strong>Price: </strong> $<%= @book.price %><br />
<strong>Subject :</strong> <%= @book.subject.name %><br />
<strong>Created Date:</strong> <%= @book.created_at %><br />
</p>
<p><%= @book.description %></p>
<hr />
<%= link_to 'Back', {:action => 'list'} %>Ini adalah pertama kalinya Anda memanfaatkan sepenuhnya asosiasi, yang memungkinkan Anda menarik data dengan mudah dari objek terkait.
Format yang digunakan adalah @variable.relatedObject.column. Dalam contoh ini, Anda dapat menarik nilai nama subjek melalui variabel @book menggunakanbelongs_toasosiasi. Jika Anda mengklik pada record yang terdaftar, itu akan menunjukkan kepada Anda layar berikut.

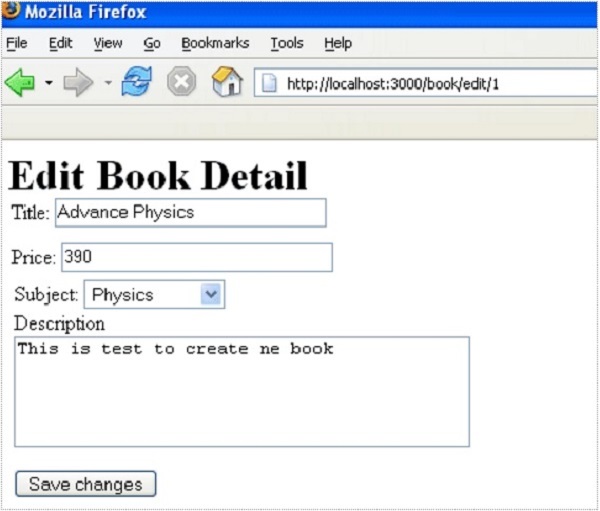
Membuat View File untuk Metode edit
Buat file baru bernama edit.rhtml dan simpan di app / views / book. Isi dengan kode berikut -
<h1>Edit Book Detail</h1>
<%= start_form_tag :action => 'update', :id => @book do %>
<p><label for="book_title">Title</label>:
<%= text_field 'book', 'title' %></p>
<p><label for="book_price">Price</label>:
<%= text_field 'book', 'price' %></p>
<p><label for="book_subject">Subject</label>:
<%= collection_select(:book, :subject_id,
@subjects, :id, :name) %></p>
<p><label for="book_description">Description</label><br/>
<%= text_area 'book', 'description' %></p>
<%= submit_tag "Save changes" %>
<% end %>
<%= link_to 'Back', {:action => 'list' } %>Kode ini sangat mirip dengan new metode, kecuali untuk fakta bahwa tindakan akan diperbarui alih-alih membuat dan menentukan id.
Pada titik ini, kami membutuhkan beberapa modifikasi pada file list method'sLihat file. Pergi ke <li> </li> elemen dan modifikasi sehingga terlihat seperti berikut -
<li>
<%= link_to c.title, {:action => "show", :id => c.id} -%>
<b> <%= link_to 'Edit', {:action => "edit",
:id => c.id} %></b>
</li>Sekarang, coba telusuri buku menggunakan http: // localhost: 3000 / book / list. Ini akan memberi Anda daftar semua buku bersamaEditpilihan. Saat Anda mengklik opsi Edit, Anda akan melihat layar berikutnya sebagai berikut -

Sekarang, Anda mengedit informasi ini dan kemudian klik tombol Simpan Perubahan . Ini akan menghasilkan panggilan keupdatemetode yang tersedia di file pengontrol dan itu akan memperbarui semua atribut yang diubah. Perhatikan bahwaupdate metode tidak memerlukan file tampilan karena menggunakan salah satunya show atau edit metode untuk menunjukkan hasilnya.
Membuat View File untuk Hapus Metode
Menghapus informasi dari database menggunakan Ruby on Rails hampir terlalu mudah. Anda tidak perlu menulis kode tampilan apa pun untuk metode hapus, karena metode ini sedang digunakanlistmetode untuk menampilkan hasilnya. Jadi, mari kita ubah list.rhtml lagi dan tambahkan tautan hapus.
Buka elemen <li> </li> dan ubah agar terlihat seperti berikut -
<li>
<%= link_to c.title, {:action => 'show', :id => c.id} -%>
<b> <%= link_to 'Edit', {:action => 'edit', :id => c.id} %></b>
<b> <%= link_to "Delete", {:action => 'delete', :id => c.id},
:confirm => "Are you sure you want to delete this item?" %></b>
</li>Itu :confirmparameter menampilkan kotak konfirmasi JavaScript yang menanyakan apakah Anda benar-benar ingin melakukan tindakan tersebut. Jika pengguna mengklik OK, tindakan dilanjutkan, dan item dihapus.
Sekarang, coba jelajahi buku menggunakan http: // localhost: 3000 / book / list. Ini akan memberi Anda daftar semua buku bersamaEdit dan Delete pilihan sebagai berikut -

Sekarang, menggunakan Delete pilihan, Anda dapat menghapus catatan yang terdaftar.
Membuat File Tampilan untuk Metode show_subjects
Buat file baru, show_subjects.rhtml, di direktori app / views / book dan tambahkan kode berikut ke dalamnya -
<h1><%= @subject.name -%></h1>
<ul>
<% @subject.books.each do |c| %>
<li><%= link_to c.title, :action => "show", :id => c.id -%></li>
<% end %>
</ul>Anda mengambil keuntungan dari asosiasi dengan mengulang melalui daftar buku satu subjek.
Sekarang, ubah baris Subjek show.rhtml sehingga daftar subjek menampilkan tautan.
<strong>Subject: </strong> <%= link_to @book.subject.name,
:action => "show_subjects", :id => @book.subject.id %><br />Ini akan menampilkan daftar subjek pada halaman indeks, sehingga pengguna dapat mengaksesnya secara langsung.
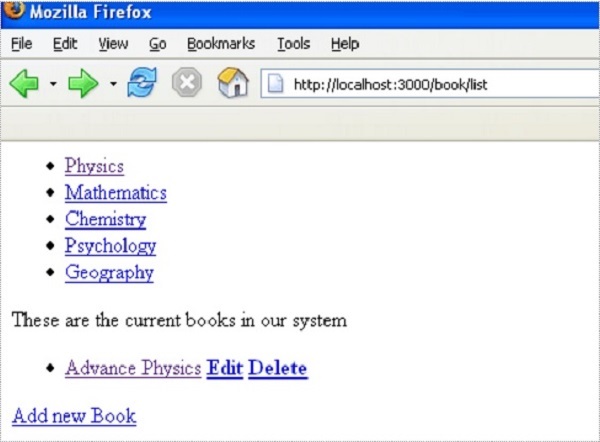
Memodifikasi list.rhtml untuk menambahkan yang berikut di bagian atas file -
<ul id="subjects">
<% Subject.find(:all).each do |c| %>
<li><%= link_to c.name, :action => "show_subjects",
:id => c.id %></li>
<% end %>
</ul>Sekarang, coba jelajahi buku menggunakan http: // localhost: 3000 / book / list. Ini akan menampilkan semua subjek dengan tautan sehingga Anda dapat menelusuri semua buku yang terkait dengan subjek itu.

Apa selanjutnya?
Kami berharap Anda sekarang merasa nyaman dengan semua Operasi Rails.
Bab selanjutnya menjelaskan cara menggunakan Layoutsuntuk menjadikan data Anda lebih baik. Kami juga akan menunjukkan cara menggunakan CSS di aplikasi Rails Anda.