RxJS - Pengaturan Lingkungan
Dalam bab ini, kita akan menginstal RxJS. Untuk bekerja dengan RxJS, kita membutuhkan pengaturan berikut -
- NodeJS
- Npm
- Instalasi paket RxJS
Instalasi NODEJS dan NPM
Sangat mudah untuk menginstal RxJS menggunakan npm. Anda harus memiliki nodejs dan npm yang terinstal di sistem Anda. Untuk memverifikasi apakah NodeJS dan npm diinstal pada sistem Anda, coba jalankan perintah berikut di command prompt Anda.
E:\>node -v && npm -v
v10.15.1
6.4.1Jika Anda mendapatkan versinya, itu berarti nodejs dan npm diinstal pada sistem Anda dan versinya adalah 10 dan 6 sekarang di sistem.
Jika tidak mencetak apapun, instal nodejs di sistem Anda. Untuk menginstal nodejs, buka berandahttps://nodejs.org/en/download/ nodejs dan instal paket berdasarkan OS Anda.
Halaman unduhan nodejs akan terlihat seperti berikut -

Berdasarkan OS Anda, instal paket yang diperlukan. Setelah nodejs diinstal, npm juga akan diinstal bersamanya. Untuk memeriksa apakah npm diinstal atau tidak, ketik npm –v di terminal. Ini harus menampilkan versi npm tersebut.
Instalasi Paket RxJS
Untuk memulai dengan instalasi RxJS, pertama-tama buat folder bernama rxjsproj/ di mana kita akan mempraktikkan semua contoh RxJS.
Begitu foldernya rxjsproj/ dibuat, jalankan perintah npm init, untuk penyiapan proyek seperti yang ditunjukkan di bawah ini
E:\>mkdir rxjsproj
E:\>cd rxjsproj
E:\rxjsproj>npm initNpm initperintah akan menanyakan beberapa pertanyaan selama eksekusi, cukup tekan enter dan lanjutkan. Setelah eksekusi npm init selesai, itu akan dibuatpackage.json di dalam rxjsproj / seperti yang ditunjukkan di bawah ini -
rxjsproj/
package.jsonSekarang Anda dapat menginstal rxjs menggunakan perintah di bawah ini -
npm install ---save-dev rxjsE:\rxjsproj>npm install --save-dev rxjs
npm notice created a lockfile as package-lock.json. You should commit this file.
npm WARN [email protected] No description
npm WARN [email protected] No repository field.
+ [email protected]
added 2 packages from 7 contributors and audited 2 packages in 21.89s
found 0 vulnerabilitiesKami selesai dengan instalasi RxJS. Sekarang mari kita coba menggunakan RxJS, untuk itu buat foldersrc/ dalam rxjsproj/
Jadi, sekarang, kita akan memiliki struktur folder seperti yang ditunjukkan di bawah ini -
rxjsproj/
node_modules/
src/
package.jsonDalam src/ buat file testrx.js, dan tulis kode berikut -
testrx.js
import { of } from 'rxjs;
import { map } from 'rxjs/operators';
map(x => x * x)(of(1, 2, 3)).subscribe((v) => console.log(`Output is: ${v}`));Ketika kita pergi untuk mengeksekusi kode di atas di command prompt, menggunakan perintah - node testrx.js, itu akan menampilkan kesalahan untuk impor, karena nodejs tidak tahu apa yang harus dilakukan dengan impor.
Untuk membuat import bekerja dengan nodejs, kita perlu menginstal paket modul ES6 menggunakan npm seperti yang ditunjukkan di bawah ini -
E:\rxjsproj\src>npm install --save-dev esm
npm WARN [email protected] No description
npm WARN [email protected] No repository field.
+ [email protected]
added 1 package from 1 contributor and audited 3 packages in 9.32s
found 0 vulnerabilitiesSetelah paket terinstal, sekarang kita dapat mengeksekusi testrx.js file seperti yang ditunjukkan di bawah ini -
E:\rxjsproj\src>node -r esm testrx.js
Output is: 1
Output is: 4
Output is: 9Kita dapat melihat hasilnya sekarang, yang menunjukkan RxJS telah terinstal dan siap digunakan. Metode di atas akan membantu kami menguji RxJS di baris perintah. Jika Anda ingin menguji RxJS di browser, kami memerlukan beberapa paket tambahan.
Menguji RxJS di Browser
Instal paket berikut di dalam folder rxjsproj / -
npm install --save-dev babel-loader @babel/core @babel/preset-env webpack webpack-cli webpack-dev-serverE:\rxjsproj>npm install --save-dev babel-loader
@babel/core @babel/preset-env webpack webpack-cli webpack-dev-server
npm WARN [email protected] No description
npm WARN [email protected] No repository field.
npm WARN optional SKIPPING OPTIONAL DEPENDENCY: [email protected]
(node_modules\fsevents):
npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for fsevents@
1.2.9: wanted {"os":"darwin","arch":"any"} (current: {"os":"win32","arch":"x64"})
+ [email protected]
+ [email protected]
+ @babel/[email protected]
+ @babel/[email protected]
+ [email protected]
+ [email protected]
added 675 packages from 373 contributors and audited 10225 packages in 255.567s
found 0 vulnerabilitiesUntuk memulai server untuk mengeksekusi file Html kami, kami akan menggunakan webpack-server. Perintah "terbitkan" di package.json akan membantu kita memulai serta mengemas semua file js menggunakan webpack. File js yang dikemas yang merupakan file js terakhir kita untuk digunakan disimpan di folder path / dev .
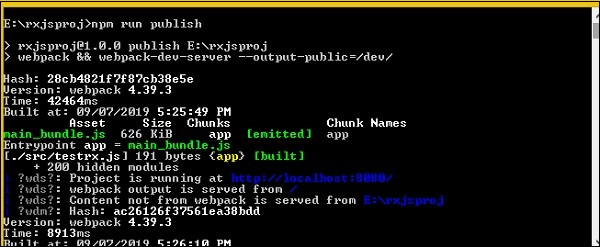
Untuk menggunakan webpack, kita perlu menjalankan npm run publish perintah dan perintah ditambahkan di package.json seperti yang ditunjukkan di bawah ini -
Package.json
{
"name": "rxjsproj",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"publish":"webpack && webpack-dev-server --output-public=/dev/",
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC",
"devDependencies": {
"@babel/core": "^7.6.0",
"@babel/preset-env": "^7.6.0",
"babel-loader": "^8.0.6",
"esm": "^3.2.25",
"rxjs": "^6.5.3",
"webpack": "^4.39.3",
"webpack-cli": "^3.3.8",
"webpack-dev-server": "^3.8.0"
}
}Untuk bekerja dengan webpack, pertama-tama kita harus membuat file bernama webpack.config.js yang memiliki detail konfigurasi agar webpack berfungsi.
Detail file tersebut adalah sebagai berikut -
var path = require('path');
module.exports = {
entry: {
app: './src/testrx.js'
},
output: {
path: path.resolve(__dirname, 'dev'),
filename: 'main_bundle.js'
},
mode:'development',
module: {
rules: [
{
test:/\.(js)$/,
include: path.resolve(__dirname, 'src'),
loader: 'babel-loader',
query: {
presets: ['@babel/preset-env']
}
}
]
}
};Struktur file seperti gambar di atas. Ini dimulai dengan jalur yang memberikan detail jalur saat ini.
var path = require('path'); //gives the current pathSelanjutnya adalah objek module.exports yang memiliki properti entri, keluaran, dan modul. Entri adalah titik awal. Di sini, kita perlu memberikan file js awal yang ingin kita kompilasi.
entry: {
app: './src/testrx.js'
},path.resolve (_dirname, 'src / testrx.js') - akan mencari folder src di direktori dan testrx.js di folder itu.
Keluaran
output: {
path: path.resolve(__dirname, 'dev'),
filename: 'main_bundle.js'
},Outputnya adalah sebuah objek dengan path dan nama file details.path akan menyimpan folder di mana file yang dikompilasi akan disimpan dan nama file akan memberi tahu nama file terakhir yang akan digunakan dalam file .html Anda.
Modul
module: {
rules: [
{
test:/\.(js)$/,
include: path.resolve(__dirname, 'src'),
loader: 'babel-loader',
query: {
presets: ['@babel/preset-env']
}
}
]
}Moduleadalah objek dengan detail aturan yang memiliki properti yaitu test, include, loader, query. Tes akan menyimpan detail dari semua file js yang diakhiri dengan .js dan .jsx. Ini memiliki pola yang akan mencari .js di akhir titik masuk yang diberikan.
Include memberitahu folder yang akan digunakan untuk melihat file.
The loader menggunakan babel-loader untuk kompilasi kode.
The querymemiliki preset properti berupa array dengan nilai '@ babel / preset-env'. Ini akan mentranspilasi kode sesuai lingkungan ES yang Anda butuhkan.
Struktur folder terakhir adalah sebagai berikut -
rxjsproj/
node_modules/
src/
testrx.js
index.html
package.json
webpack.config.jsJalankan Perintah
npm run publishakan membuat folder dev dengan file main_bundle.js di dalamnya. Server akan dimulai dan Anda dapat menguji index.html Anda di browser seperti yang ditunjukkan di bawah ini.

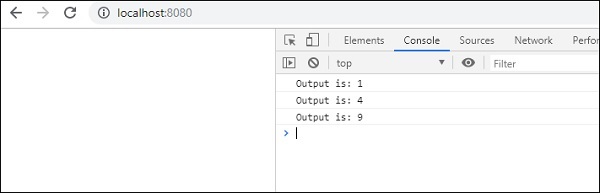
Buka browser dan tekan url - http://localhost:8080/

Outputnya ditampilkan di konsol.