Struts 2 - Tag Ajax
Struts menggunakan kerangka kerja DOJO untuk implementasi tag AJAX. Pertama-tama, untuk melanjutkan contoh ini, Anda perlu menambahkan struts2-dojo-plugin-2.2.3.jar ke classpath Anda.
Anda bisa mendapatkan file ini dari folder lib unduhan struts2 Anda (C: \ struts-2.2.3all \ struts-2.2.3 \ lib \ struts2-dojo-plugin-2.2.3.jar)
Untuk latihan ini, mari kita ubah HelloWorld.jsp sebagai berikut -
<%@ page contentType = "text/html; charset = UTF-8"%>
<%@ taglib prefix = "s" uri = "/struts-tags"%>
<%@ taglib prefix = "sx" uri = "/struts-dojo-tags"%>
<html>
<head>
<title>Hello World</title>
<s:head />
<sx:head />
</head>
<body>
<s:form>
<sx:autocompleter label = "Favourite Colour"
list = "{'red','green','blue'}" />
<br />
<sx:datetimepicker name = "deliverydate" label = "Delivery Date"
displayformat = "dd/MM/yyyy" />
<br />
<s:url id = "url" value = "/hello.action" />
<sx:div href="%{#url}" delay="2000">
Initial Content
</sx:div>
<br/>
<sx:tabbedpanel id = "tabContainer">
<sx:div label = "Tab 1">Tab 1</sx:div>
<sx:div label = "Tab 2">Tab 2</sx:div>
</sx:tabbedpanel>
</s:form>
</body>
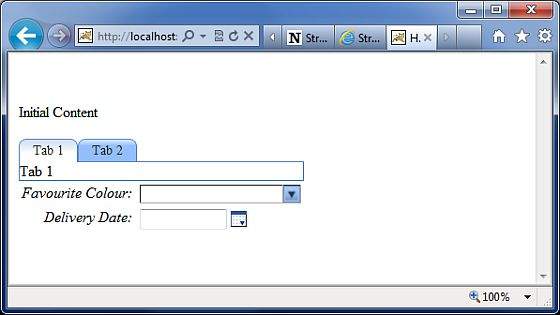
</html>Ketika kami menjalankan contoh di atas, kami mendapatkan output berikut -

Mari kita lihat contoh ini selangkah demi selangkah.
Hal pertama yang harus diperhatikan adalah penambahan pustaka tag baru dengan awalan sx. Ini (struts-dojo-tags) adalah pustaka tag yang khusus dibuat untuk integrasi ajax.
Kemudian di dalam kepala HTML kita memanggil sx: head. Ini menginisialisasi kerangka dojo dan membuatnya siap untuk semua pemanggilan AJAX di dalam halaman. Langkah ini penting - panggilan ajax Anda tidak akan berfungsi tanpa sx: head diinisialisasi.
Pertama kita memiliki tag pelengkapan otomatis. Tag autocompleter terlihat seperti kotak pilih. Itu diisi dengan nilai merah, hijau dan biru. Tetapi perbedaan antara kotak pilih dan kotak ini adalah bahwa kotak itu selesai secara otomatis. Artinya, jika Anda mulai mengetik gr, maka akan mengisinya dengan "hijau". Selain itu, tag ini sangat mirip dengan tag s: select yang telah kita bahas sebelumnya.
Selanjutnya, kami memiliki pemilih waktu tanggal. Tag ini membuat bidang masukan dengan tombol di sebelahnya. Saat tombol ditekan, pemilih waktu tanggal popup ditampilkan. Ketika pengguna memilih tanggal, tanggal diisi ke dalam teks masukan dalam format yang ditentukan dalam atribut tag. Dalam contoh kami, kami telah menetapkan hh / MM / tttt sebagai format untuk tanggal.
Selanjutnya kita membuat tag url ke file system.action yang kita buat di latihan sebelumnya. Itu tidak harus system.action - bisa jadi file tindakan apa pun yang Anda buat sebelumnya. Kemudian kami memiliki div dengan hyperlink disetel ke url dan penundaan disetel ke 2 detik. Yang terjadi ketika Anda menjalankan ini adalah, "Konten Awal" akan ditampilkan selama 2 detik, kemudian konten div akan diganti dengan konten darihello.action eksekusi.
Akhirnya kami memiliki panel tab sederhana dengan dua tab. Tab adalah divs sendiri dengan label Tab 1 dan Tab2.
Perlu dicatat bahwa integrasi tag AJAX di Struts masih dalam proses dan kematangan integrasi ini perlahan-lahan meningkat dengan setiap rilis.