Debugging Aplikasi Javascript
Sublime Text Editor memiliki plugin Web Inspectoruntuk men-debug kode JavaScript. Ini membantu kita mengatur breakpoint, memeriksa konsol, dan mengevaluasi bagian kode. Di bab ini, Anda akan mempelajari secara detail tentang plugin ini.
Pemasangan Sublime Web Inspector
Langkah-langkah berikut menunjukkan penginstalan Sublime Web Inspector -
Langkah 1
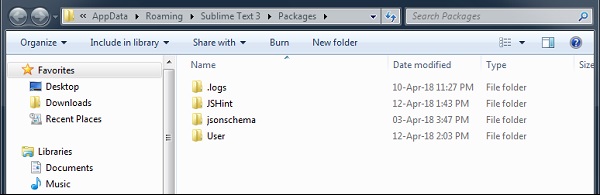
Gunakan opsi menu Preferences → Browse Packages untuk mendapatkan jalur paket yang diinstal seperti yang ditunjukkan pada tangkapan layar yang diberikan.

Langkah 2
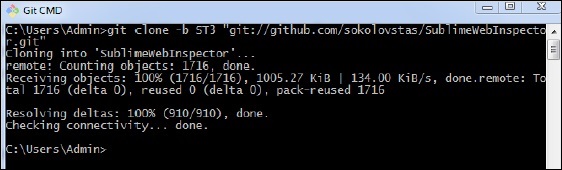
Dengan bantuan dari git command prompt, klon paket Debugging aplikasi web Javascript menggunakan git repository, seperti yang ditunjukkan pada perintah yang diberikan di bawah ini -
git clone -b ST3 "git://github.com/sokolovstas/SublimeWebInspector.git"
LANGKAH 3
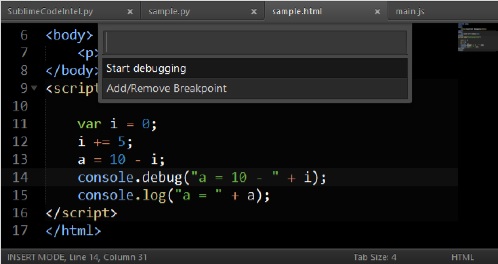
Untuk menguji penginstalan, buka palet perintah dan mulai pemeriksa web. Anda dapat menggunakan tombol pintas untuk web inspectorCtrl+Shift+R di Windows dan Cmd+Shift+Rpada sistem OSX. Anda dapat melihat semua breakpoint yang diperlukan untuk aplikasi JavaScript, seperti yang ditunjukkan di bawah ini -