TweetDeck - Pemecahan Masalah Umum
Dengan perangkat lunak apa pun, akan ada contoh di mana Anda mengalami masalah, itu sama saat menggunakan TweetDeck juga. Panduan pemecahan masalah ini dapat membantu menunjukkan beberapa masalah umum yang mungkin Anda temui.
Sebagian besar masalah ini dapat diperbaiki hanya dengan keluar, membersihkan cache browser, dan masuk kembali jika Anda mengakses melalui browser atau cukup dengan memulai ulang atau memperbarui klien TweetDeck, jika menggunakan aplikasi.
Masalah saat Masuk
Jika Anda mengalami masalah saat masuk ke TweetDeck, coba masuk ke klien web Twitter terlebih dahulu untuk memastikan bahwa akun tersebut aktif dan kredensial masuk sudah benar.
Jika Anda lupa kata sandi atau Anda merasa akun Anda telah dibobol, Anda dapat mengatur ulang kata sandi dari Twitter dengan mengikuti instruksi yang tersedia di tautan berikut - https://support.twitter.com/articles/14663#.
Kolom dan Akun Hilang
Periksa apakah Anda masuk ke akun yang benar dengan mengklik Settingsikon di panel samping. Pastikan akun Anda tidak dibobol dengan mengatur ulang kata sandi Anda seperti yang dijelaskan di atas. Coba segarkan halaman dan login lagi.
Memberikan Umpan Balik
Jika semuanya gagal dan Anda masih tidak dapat masuk ke TweetDeck, Anda dapat mencoba menghubungi Dukungan Twitter. Dukungan Twitter mungkin meminta data tambahan dari Anda, jadi akan membantu jika informasi berikut tetap berguna -
For the Versi Aplikasi - Dapat diketahui dengan masuk ke Pengaturan dan klik Umum.
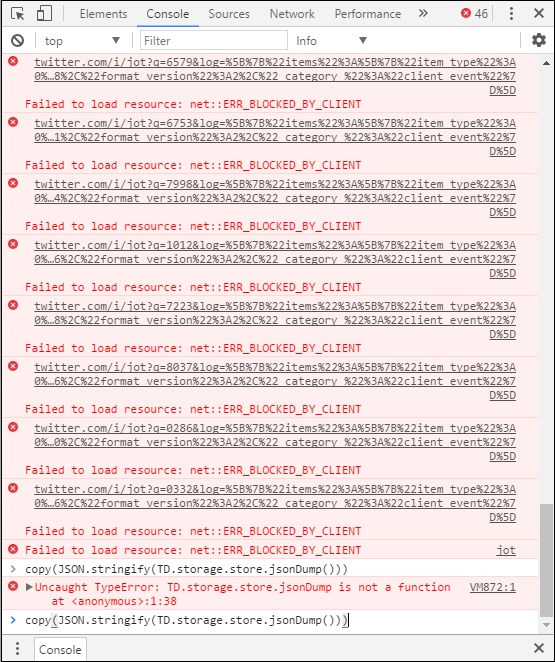
Information from the Javascript console of your browser- Twitter merekomendasikan Chrome (PC) atau Safari (Mac) untuk ini. Buka TweetDeck di Chrome dan bukaMore Tools menu di Chrome dan pilih Developer Tools atau cukup tekan CTRL+Shift+I. PilihConsole tab dan di bagian bawah halaman, dekat kursor, tempel baris berikut di sana -copy (JSON.stringify (TD.storage.store.jsonDump ())) dan tekan Enter.
Jendela baru akan terbuka yang akan memunculkan beberapa log informasi yang mungkin diminta oleh Dukungan Twitter saat memecahkan masalah. Pengguna Safari dapat memunculkan fileWeb Inspector dan aktifkan debugging di Scriptstab sebelum menempelkan baris di atas di kursor. Browser lain mungkin atau mungkin tidak memberikan informasi yang relevan dalam mode Pengembang mereka, jadi pastikan untuk menggunakan Chrome atau Safari untuk kompatibilitas maksimum.