Web2py - Panduan Cepat
web2pydidefinisikan sebagai kerangka kerja web sumber terbuka gratis untuk pengembangan tangkas yang melibatkan aplikasi web berbasis basis data; itu ditulis dengan Python dan dapat diprogram dengan Python. Ini adalah kerangka kerja tumpukan penuh; itu terdiri dari semua komponen yang diperlukan, pengembang perlu membangun aplikasi web yang berfungsi penuh.
web2py kerangka mengikuti Model-View-Controller pola menjalankan aplikasi web tidak seperti pola tradisional.
Modeladalah bagian dari aplikasi yang menyertakan logika untuk data. Objek dalam model digunakan untuk mengambil dan menyimpan data dari database.
Viewadalah bagian dari aplikasi, yang membantu dalam menampilkan data kepada pengguna akhir. Tampilan data diambil dari Model.
Controlleradalah bagian dari aplikasi, yang menangani interaksi pengguna. Pengontrol dapat membaca data dari tampilan, mengontrol input pengguna, dan mengirim data input ke model tertentu.

web2pymemiliki fitur built-in untuk mengelola cookie dan sesi. Setelah melakukan transaksi (dalam istilah SQL), sesi juga disimpan secara bersamaan.
web2pymemiliki kapasitas menjalankan tugas dalam interval terjadwal setelah penyelesaian tindakan tertentu. Ini bisa dicapai denganCRON.
web2py - Alur Kerja
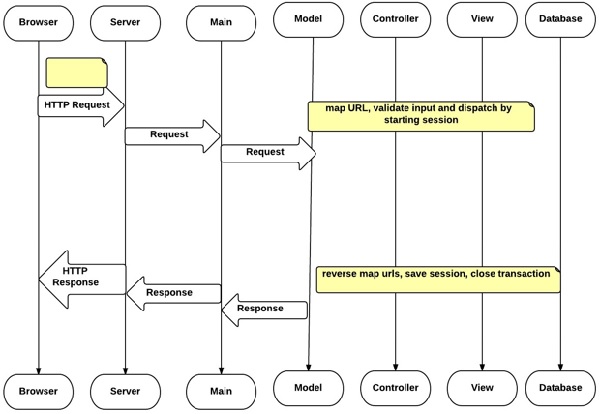
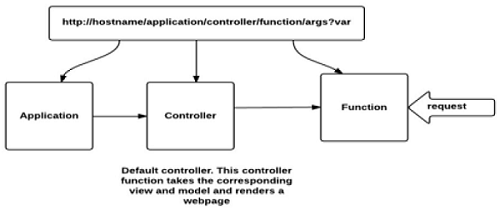
Lihatlah diagram alur kerja yang diberikan di bawah ini.

Diagram alur kerja dijelaskan di bawah ini.
Itu Models, Views dan Controller komponen membuat aplikasi web2py pengguna.
Beberapa aplikasi dapat dihosting dalam contoh web2py yang sama.
Browser mengirimkan permintaan HTTP ke server dan server berinteraksi dengannya Model, Controller dan View untuk mengambil keluaran yang diperlukan.
Panah mewakili komunikasi dengan mesin database. Kueri database dapat ditulis dalam SQL mentah atau dengan menggunakan Lapisan Abstraksi Database web2py (yang akan dibahas di bab selanjutnya), sehinggaweb2py kode aplikasi tidak bergantung pada mesin database apa pun.
Model membuat koneksi database dengan database dan berinteraksi dengan Controller. ItuController di sisi lain berinteraksi dengan View untuk membuat tampilan data.
Itu Dispatchermemetakan URL yang diminta seperti yang diberikan dalam respons HTTP ke panggilan fungsi di pengontrol. Output dari fungsi tersebut dapat berupa string atau tabel hash.
Data diberikan oleh View. Jika pengguna meminta halaman HTML (default), data dirender menjadi halaman HTML. Jika pengguna meminta halaman yang sama dalam XML, web2py mencoba menemukan tampilan yang dapat merender kamus dalam XML.
Protokol web2py yang didukung termasuk HTML, XML, JSON, RSS, CSV, dan RTF.
Model-View-Controller
Itu model-view-controller representasi web2py adalah sebagai berikut -
Model
"db.py" is the model:
db = DAL('sqlite://storage.sqlite')
db.define_table(employee, Field('name'), Field(‘phone’))Itu Modeltermasuk logika data aplikasi. Ini terhubung ke database seperti yang disebutkan pada gambar di atas. Pertimbangkan SQLite sedang digunakan dan disimpan distorage.sqlitefile dengan tabel yang didefinisikan sebagai karyawan. Jika tabel tidak ada, web2py membantu dengan membuat tabel terkait.
Kontroler
Program "default.py" adalah Controller.
def employees():
grid = SQLFORM.grid(db.contact, user_signature = False)
return locals()Di web2py, Pemetaan URL membantu dalam mengakses fungsi dan modul. Untuk contoh di atas, Kontroler berisi satu fungsi (atau "tindakan") yang disebut karyawan.
Tindakan yang dilakukan oleh Controller mengembalikan string atau kamus Python, yang merupakan kombinasi kunci dan nilai termasuk sekumpulan variabel lokal.
Melihat
"default/contacts.html" adalah View.
{{extend 'layout.html'}}
<h1>Manage My Employees</h1>
{{=grid}}Untuk contoh yang diberikan, View menampilkan output setelah fungsi pengontrol terkait dijalankan.
Tujuan dari ini Viewadalah merender variabel dalam kamus, yang berbentuk HTML. ItuView file ditulis dalam HTML, tetapi menyematkan kode Python dengan bantuan {{ and }} pembatas.
Kode yang disematkan ke HTML terdiri dari kode Python yang ada di kamus.
Mulailah dengan web2py
web2py hadir dalam paket biner untuk semua sistem operasi utama seperti Windows, UNIX dan Mac OS X.
Mudah untuk menginstal web2py karena -
Ini terdiri dari interpreter Python, jadi Anda tidak perlu menginstalnya sebelumnya. Ada juga versi kode sumber yang berjalan di semua sistem operasi.
Tautan berikut terdiri dari paket biner web2pyuntuk diunduh sesuai kebutuhan pengguna - www.web2py.com
Itu web2pyframework tidak memerlukan pra-instalasi tidak seperti framework lainnya. Pengguna perlu mengunduh file zip dan unzip sesuai kebutuhan sistem operasi.
Itu web2py framework ditulis dengan Python, yang merupakan bahasa dinamis lengkap yang tidak memerlukan kompilasi atau instalasi yang rumit untuk dijalankan.
Ia menggunakan mesin virtual seperti bahasa pemrograman lain seperti Java atau .net dan dapat secara transparan mengompilasi byte kode sumber yang ditulis oleh pengembang.
| Sistem operasi | Perintah |
|---|---|
| Unix dan Linux (distribusi sumber) | python web2py.py |
| OS X (distribusi biner) | buka web2py.app |
| Windows (distribusi web2py biner) | web2py.exe |
| Windows (distribusi web2py sumber) | c: /Python27/python.exe web2py.py |
Python dapat didefinisikan sebagai kombinasi bahasa berorientasi objek dan interaktif. Ini adalah perangkat lunak sumber terbuka. Guido van Rossum mengandung ular piton pada akhir 1980-an.
Python adalah bahasa yang mirip dengan PERL (Praktis Ekstraksi dan Bahasa Pelaporan), yang telah mendapatkan popularitas karena sintaks dan keterbacaannya yang jelas.
Fitur penting utama Python adalah sebagai berikut -
Python dikatakan relatif mudah dipelajari dan portabel. Pernyataannya dapat dengan mudah ditafsirkan di sejumlah sistem operasi, termasuk sistem berbasis UNIX,Mac OS, MS-DOS, OS/2, dan berbagai versi Windows.
Python portabel dengan semua sistem operasi utama. Ini menggunakan sintaks yang mudah dipahami, membuat program, yang ramah pengguna.
Muncul dengan pustaka standar besar yang mendukung banyak tugas.

Dari diagram di atas, terlihat jelas bahwa Python merupakan gabungan dari scripting sekaligus bahasa pemrograman. Mereka ditafsirkan dalam program lain seperti bahasa skrip.
Versi Python
Python memiliki tiga implementasi kualitas produksi, yang disebut CPython, Jython, dan IronPython. Ini juga disebut sebagai versi Python.
Classic Python alias CPython adalah kompilator, juru bahasa dan terdiri dari modul ekstensi bawaan dan opsional yang diimplementasikan dalam bahasa C standar.
Jython adalah implementasi Python untuk Java Virtual Machine (JVM).
IronPythondirancang oleh Microsoft, yang mencakup Common Language Runtime (CLR). Ini umumnya dikenal sebagai .NET
Memulai
Program Python dasar di sistem operasi apa pun dimulai dengan sebuah header. Program disimpan dengan.py ekstensi dan perintah Python digunakan untuk menjalankan program.
Sebagai contoh, python_rstprogram.pyakan memberi Anda hasil yang dibutuhkan. Ini juga akan menghasilkan kesalahan, jika ada.
Python menggunakan indentasi untuk membatasi blok kode. Sebuah blok dimulai dengan sebuah baris yang diakhiri dengan titik dua, dan berlanjut untuk semua baris dengan cara yang sama yang memiliki lekukan yang sama atau lebih tinggi sebagai baris berikutnya.
# Basic program in Python
print "Welcome to Python!\n"Output dari program ini adalah -
Welcome to Python!Lekukan
Indentasi program cukup penting dalam Python. Ada beberapa prasangka dan mitos tentang aturan indentasi Python untuk para pengembang pemula Python.
Aturan jempol untuk semua programmer adalah -
"Spasi putih penting dalam kode sumber Python."
Whitespace utama, yang menyertakan spasi dan tab di awal baris logis Python menghitung tingkat lekukan baris.
Catatan
Tingkat indentasi juga menentukan pengelompokan pernyataan.
Biasanya menggunakan empat spasi yaitu tab untuk setiap tingkat lekukan.
Merupakan kebijakan yang baik untuk tidak mencampur tab dengan spasi, yang dapat mengakibatkan kebingungan, yang tidak terlihat.
Python juga menghasilkan kesalahan waktu kompilasi jika tidak ada indentasi.
IndentationError: expected an indented blockPernyataan Arus Kontrol
Alur kontrol program Python diatur oleh pernyataan bersyarat, loop, dan pemanggilan fungsi.
Itu If pernyataan, mengeksekusi blok kode dalam kondisi tertentu, bersama dengan else dan elif (kombinasi else-if).
Itu For pernyataan, iterasi di atas objek, menangkap setiap elemen ke variabel lokal untuk digunakan oleh blok terlampir.
Itu While pernyataan, mengeksekusi blok kode di bawah kondisi tersebut, yaitu True.
Itu Withpernyataan, membungkus blok kode dalam manajer konteks. Ini telah ditambahkan sebagai alternatif yang lebih mudah dibaca untuktry/finally pernyataan.
# If statement in Python
x = int(raw_input("Please enter an integer: ")) #Taking input from the user
if x<0:
print "1 - Got a negative expression value"
print x
else:
print "1 - Got a positive expression value"
print x
print "Good bye!"Keluaran
sh-4.3$ python main.py
Please enter an integer: 4
1 - Got a positive expression value
4
Good bye!Fungsi
Pernyataan dalam program Python yang khas diatur dan dikelompokkan dalam format tertentu yang disebut, “Functions". Fungsi adalah sekelompok pernyataan yang melakukan tindakan berdasarkan permintaan. Python menyediakan banyak fungsi bawaan dan memungkinkan pemrogram untuk menentukan fungsinya sendiri.
Di Python, fungsi adalah nilai yang ditangani seperti objek lain dalam bahasa pemrograman.
Itu def Pernyataan adalah cara paling umum untuk mendefinisikan suatu fungsi. def adalah pernyataan gabungan klausa tunggal dengan sintaks berikut -
def function-name (parameters):statement(s)Contoh berikut menunjukkan fungsi generator. Ini dapat digunakan sebagai objek iterable, yang membuat objeknya dengan cara yang sama.
def demo ():
for i in range(5):
yield (i*i)
for j in demo():
print jKeluaran
sh-4.3$ python main.py
0
1
4
9
16Atribut, Metode, dan Operator Khusus
Atribut, metode, dan operator yang dimulai dengan garis bawah ganda suatu kelas biasanya bersifat pribadi. Beberapa di antaranya adalah kata kunci yang dipesan, yang memiliki arti khusus.
Tiga di antaranya tercantum di bawah -
__len__
__getitem__
__setitem__
Operator khusus lainnya termasuk __getattr__ dan __setattr__, yang mendefinisikan get dan set atribut untuk kelas.
Fungsi I / O File
Python menyertakan fungsionalitas untuk membuka dan menutup file tertentu. Ini dapat dicapai dengan bantuanopen(), write() dan close() fungsi.
Perintah yang membantu input dan output file adalah sebagai berikut -
| Sr Tidak | Perintah & Fungsionalitas |
|---|---|
| 1 | open() Ini membantu dalam membuka file atau dokumen |
| 2 | write() Ini membantu untuk menulis string dalam file atau dokumen |
| 3 | read() Ini membantu dalam membaca konten dalam file yang ada |
| 4 | close() Metode ini menutup objek file. |
Contoh
Pertimbangkan sebuah file bernama “demo.txt”, yang sudah ada dengan teks "Ini adalah file demo".
#!/usr/bin/python
# Open a file
fo = open("demo.txt", "wb")
fo.write( "Insering new line \n");
# Close opend file
fo.close()String yang tersedia setelah membuka file akan menjadi -
This is a demo file
Inserting a new lineweb2py adalah kerangka kerja web tumpukan penuh yang dapat digunakan oleh pengembang untuk mengembangkan aplikasi web sepenuhnya. Ini mencakup integrasi database SQL dan server web multi-utas untuk merancang program.
Antarmuka Web untuk Merancang Program Pengguna
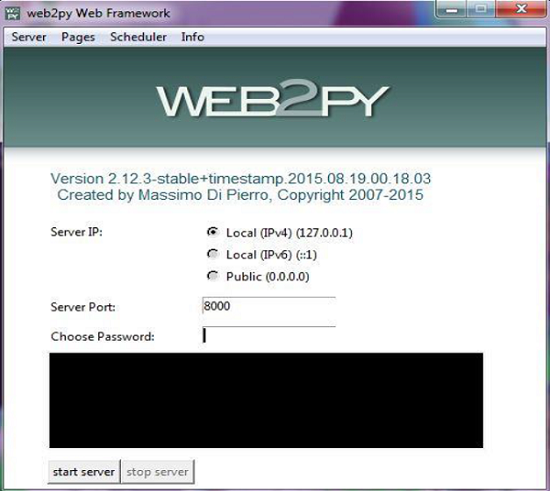
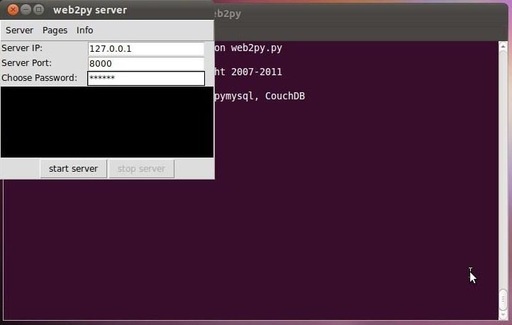
Setelah perintah dijalankan sesuai sistem operasi, web2py menampilkan jendela startup dan kemudian menampilkan widget GUI yang meminta pengguna untuk memilih -
- kata sandi administrator satu kali,
- alamat IP dari antarmuka jaringan yang akan digunakan untuk server web,
- dan nomor port untuk melayani permintaan.
Administrator memasukkan semua otoritas untuk menambah dan mengedit aplikasi web baru.
Secara default, web2py menjalankan server webnya 127.0.0.1:8000 (port 8000 di localhost) tetapi pengguna dapat menjalankannya di alamat IP dan port mana pun yang tersedia sesuai kebutuhan.
Widget GUI web2py akan ditampilkan seperti di bawah ini.

Kata sandi digunakan di antarmuka administratif untuk setiap perubahan dalam modul baru.
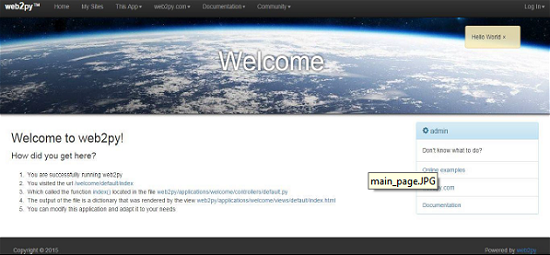
Setelah pengguna mengatur kata sandi administrasi, web2py memulai browser web di halaman dengan URL berikut - http://127.0.0.1:8000/
Halaman selamat datang dari kerangka kerja akan ditampilkan seperti yang ditunjukkan di bawah ini.

Mendesain Program Dasar di web2py
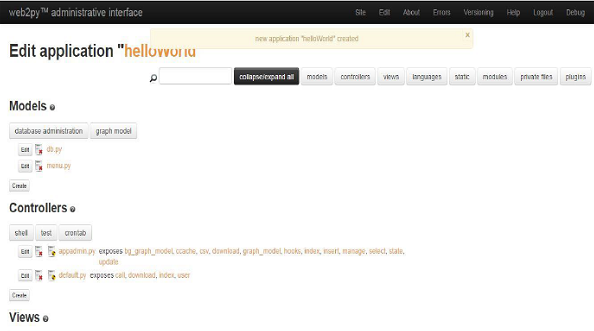
Setelah memulai aplikasi web2py, dengan URL yang disebutkan di atas, kita dapat menggunakan antarmuka administratif untuk membuat modul baru, misalnya, “helloWorld”.
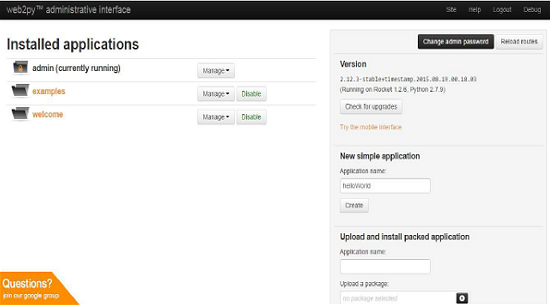
Antarmuka administratif akan meminta kata sandi untuk tujuan otentikasi karena administrator memegang semua otoritas untuk menambah dan mengedit aplikasi web baru.

Cuplikan yang diberikan di atas mencakup detail halaman, yang mencantumkan semua aplikasi web2py yang diinstal dan memungkinkan administrator untuk mengelolanya. Secara default, kerangka web2py hadir dengan tiga aplikasi. Mereka adalah -
Sebuah admin aplikasi, yang saat ini sedang diimplementasikan pengguna.
Sebuah examples aplikasi, dengan dokumentasi interaktif online dan contoh situs web resmi web2py.
SEBUAH welcomeaplikasi. Ini termasuk template dasar untuk aplikasi web2py lainnya. Itu juga dikenal sebagaiscaffolding application. Aplikasi ini juga menyambut pengguna saat startup.
Biarkan nama aplikasi baru tersebut “helloWorld”.
Setelah, aplikasi baru dibuat, pengguna diarahkan ke halaman yang terdiri dari tampilan, model, dan pengontrol dari masing-masing aplikasi.

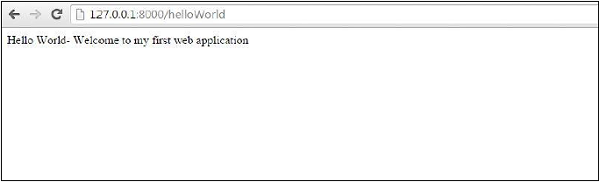
Pengguna dapat melihat aplikasi yang baru dibuat dengan menyebutkan URL berikut - http://127.0.0.1:8000/helloWorld
Secara default, pengguna dapat melihat layar berikut saat menekan URL yang disebutkan di atas.
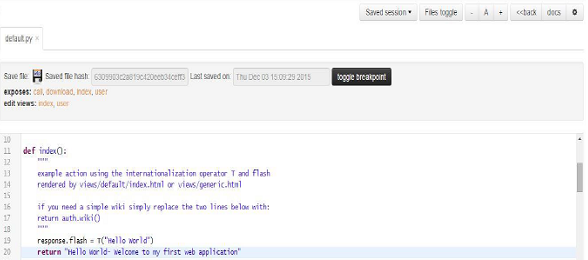
Untuk mencetak pesan dari aplikasi web yang diberikan “helloWorld”, perubahan dilakukan di default.py pengontrol.

Fungsi bernama “index”adalah fungsi default untuk mengembalikan nilai dan menampilkan keluaran yang diperlukan. Seperti disebutkan di atas, string“Hello World- Welcome to my first web application” digunakan sebagai nilai kembali, yang menampilkan keluaran di layar.
Outputnya ditampilkan sebagai berikut -

Pos balik
Mekanisme memvalidasi masukan formulir sangat umum dan tidak dianggap sebagai praktik pemrograman yang baik. Input divalidasi setiap kali, yang merupakan beban untuk validasi.
Pola yang lebih baik di web2py adalah mengirimkan formulir ke tindakan yang sama, yang menghasilkannya. Mekanisme ini disebut sebagai“postback”yang merupakan fitur utama web2py. Singkatnya, penyerahan diri dicapai dalampostback.
def first():
if request.vars.visitor_name: #if visitor name exists
session.visitor_name = request.vars.visitor_name
redirect(URL('second'))#postback is implemented
return dict()Aplikasi CRUD
web2py menyertakan aplikasi yang menjalankan fungsi Buat, ambil, perbarui, dan hapus. ItuCRUD cycle mendeskripsikan fungsi elemen dari database, yang persisten.
Semua logika aplikasi ditulis dalam model, yang diambil oleh pengontrol dan ditampilkan kepada pengguna dengan bantuan view.
appadmin
Untuk PHP, server aplikasi menyertakan daftar semua database di bawah phpmyadmin. Dengan cara yang sama, web2py menyediakan antarmuka untuk mengelola, membuat dan menghapus tabel atau database, yang disebut sebagai“appadmin.”
Sebelum menerapkan logika di balik tabel, perlu dibuat database dan tabel terkaitnya.
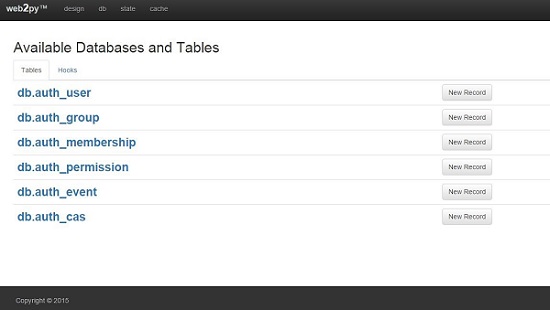
URL untuk mengakses appadmin -
http://127.0.0.1:8000/applicationname/appadmin
Saat menekan URL, pengguna akan mendapatkan daftar tabel yang terkait untuk aplikasi yang diberikan.

Antarmuka ini tidak dimaksudkan untuk umum. Ini dirancang untuk mendapatkan akses mudah ke database. Ini terdiri dari dua file yaitu - pengontrol“appadmin.py” dan pemandangan “appadmin.html”.
Itu dapat membuat nomor halaman hingga 100 catatan sekaligus. Penggunaan“appadmin” dibahas di bab-bab selanjutnya.
Opsi Baris Perintah
Kami telah mempelajari cara memulai server web2py menggunakan widget GUI di bab sebelumnya.
Widget ini dapat dilewati dengan memulai server dari command line cepat.
python web2py.py -a 'kata sandi Anda' -i 127.0.0.1 -p 8000
Setiap kali server web2py dimulai, itu membuat file "parameters_8000.py"di mana semua sandi disimpan dalam bentuk hash.
Untuk tujuan keamanan tambahan, baris perintah berikut dapat digunakan -
python web2py.py -a '<recycle>' -i 127.0.0.1 -p 8000Untuk skenario di atas, web2py menggunakan kembali sandi berciri yang disimpan di "parameters_8000.py".
Dalam kasus, jika file "parameters_8000.py"terhapus secara tidak sengaja atau karena alasan lain, antarmuka administratif berbasis web dinonaktifkan di web2py.
Pemetaan / Pengiriman URL
Fungsi web2py didasarkan pada model-view-controller, yang memetakan URL dalam bentuk tertentu - http://127.0.0.1:8000/a/d/f.html
Ini merutekan sampai fungsinya “f()” disebutkan dalam pengontrol d.pyberada di bawah aplikasi bernama "a". Jika pengontrol tidak ada dalam aplikasi maka web2py menggunakan pengontrol default bernama“default.py”.
Jika fungsi, seperti yang diberikan di URL tidak ada, maka fungsi default dipanggil init()digunakan. Cara kerja URL ditunjukkan secara skematis pada gambar di bawah.

Ekstensi .htmladalah opsional untuk URL. Ekstensi menentukan ekstensiViewyang membuat keluaran dari fungsi yang ditentukan dalam pengontrol. Konten yang sama disajikan dalam berbagai format yaitu html, xml, json, rss dll.
Permintaan tersebut diteruskan, berdasarkan fungsi, yang menerima argumen dan memberikan keluaran yang sesuai kepada pengguna. Ini adalah pengontrol, yang berinteraksi dengan model dan tampilan aplikasi untuk memberikan keluaran sesuai kebutuhan pengguna.
web2py - Alur Kerja
Alur kerja web2py dibahas di bawah ini -
Server web mengelola setiap permintaan HTTP secara bersamaan di utasnya sendiri.
Header permintaan HTTP diurai dan diteruskan ke petugas operator.
Dispatcher mengelola permintaan aplikasi dan memetakan PATH_INFOdi URL panggilan fungsi. Setiap pemanggilan fungsi direpresentasikan dalam URL.
Semua permintaan untuk file yang termasuk dalam folder statis dikelola secara langsung, dan file besar dialirkan ke klien.
Permintaan apa pun kecuali file statis dipetakan ke dalam suatu tindakan.
Jika header permintaan berisi cookie sesi untuk aplikasi, objek sesi diambil; atau yang lain, id sesi dibuat.
Jika tindakan mengembalikan nilai sebagai string, ini dikembalikan ke klien.
Jika tindakan mengembalikan iterable, tindakan itu digunakan untuk mengulang dan mengalirkan data ke klien.
Model Bersyarat
Di bab sebelumnya, kami melihat fungsionalitas file Controllers. web2py menggunakan model, tampilan, dan pengontrol di setiap aplikasinya. Oleh karena itu, perlu juga untuk memahami fungsionalitas fileModel.
Tidak seperti aplikasi MVC lainnya, Model di web2py diperlakukan sebagai bersyarat. Model di subfolder dijalankan, berdasarkan penggunaan pengontrolnya. Ini dapat ditunjukkan dengan contoh berikut -
Pertimbangkan URL - http://127.0.0.1:8000/a/d/f.html
Pada kasus ini, ‘a’ adalah nama aplikasinya, ‘d’ adalah nama pengontrol dan f()adalah fungsi yang terkait dengan pengontrol. Daftar model yang akan dieksekusi adalah sebagai berikut -
applications/a/models/*.py
applications/a/models/d/*.py
applications/a/models/d/f/*.pyPerpustakaan
web2py menyertakan pustaka, yang diekspos ke semua aplikasi sebagai objek. Objek ini didefinisikan di dalam file inti di bawah direktori bernama "gluon".
Banyak modul seperti template DAL tidak memiliki ketergantungan dan dapat diterapkan di luar kerangka web2py. Itu juga mempertahankan tes unit yang dianggap sebagai praktik yang baik.
Aplikasi
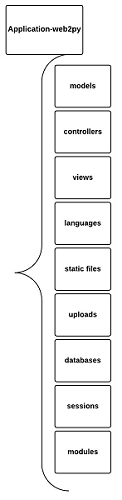
aplikasi web2py ditunjukkan di bawah ini dalam bentuk diagram.

Itu Applications dikembangkan di web2py terdiri dari bagian-bagian berikut -
Models - Merupakan tabel data dan database.
Controllers - Menjelaskan logika aplikasi dan alur kerja.
Views - Membantu rendering tampilan data.
Languages - menjelaskan cara menerjemahkan string dalam aplikasi ke berbagai bahasa yang didukung.
Static files - Tidak perlu diproses (mis. Gambar, lembar gaya CSS, dll.).
ABOUT dan README - Detail proyek.
Errors - Menyimpan laporan kesalahan yang dihasilkan oleh aplikasi.
Sessions - Menyimpan informasi yang berkaitan dengan setiap pengguna tertentu.
Databases - menyimpan database SQLite dan informasi tabel tambahan.
Cache - Simpan item aplikasi yang disimpan dalam cache.
Modules - Modul adalah modul Python opsional lainnya.
Private - File yang disertakan diakses oleh pengontrol tetapi tidak secara langsung oleh pengembang.
Uploads - File diakses oleh model tetapi tidak langsung oleh pengembang.
API
Di web2py, models, controllers dan views dijalankan dalam lingkungan di mana objek tertentu diimpor untuk pengembang.
Global Objects - permintaan, respons, sesi, cache.
Helpers- web2py menyertakan kelas helper, yang dapat digunakan untuk membangun HTML secara terprogram. Ini sesuai dengan tag HTML, disebut sebagai“HTML helpers”.
Misalnya A, B, FIELDSET, FORM, dll.
Sidang
Sesi dapat didefinisikan sebagai penyimpanan informasi sisi server, yang bertahan selama interaksi pengguna di seluruh aplikasi web.
Sesi di web2py adalah turunan dari kelas penyimpanan.
Misalnya, variabel dapat disimpan dalam sesi sebagai
session.myvariable = "hello"Nilai ini dapat diambil sebagai
a = session.myvariableNilai variabel dapat diambil selama kode dijalankan dalam sesi yang sama oleh pengguna yang sama.
Salah satu metode penting dalam web2py untuk sesi adalah “forget” -
session.forget(response);Ini menginstruksikan web2py untuk tidak menyimpan sesi.
Menjalankan Tugas di Latar Belakang
Permintaan HTTP masuk ke server web, yang menangani setiap permintaan di utasnya sendiri, secara paralel. Tugas yang aktif, berlangsung di latar depan sementara tugas lainnya disimpan di latar belakang. Mengelola tugas latar belakang juga merupakan salah satu fitur utama web2py.
Tugas yang memakan waktu sebaiknya disimpan di latar belakang. Beberapa mekanisme terdaftar sebagai berikut, yang mengelola tugas latar belakang -
CRON
Queues
Scheduler
CRON
Di web2py, CRONmemberikan kemampuan untuk menjalankan tugas dalam interval waktu yang ditentukan. Setiap aplikasi menyertakan file CRON, yang mendefinisikan fungsinya.
Penjadwal
Penjadwal bawaan membantu menjalankan tugas di latar belakang dengan mengatur prioritas. Ini menyediakan mekanisme untuk membuat, menjadwalkan, dan memodifikasi tugas.
Acara yang dijadwalkan terdaftar dalam model dengan nama file “scheduler.py”.
Membangun Aplikasi
Kami memiliki gambaran umum tentang membuat model dan pengontrol di web2py. Di sini, kami akan fokus pada pembuatan aplikasi bernama“Contacts”. Aplikasi perlu memelihara daftar perusahaan, dan daftar orang yang bekerja di perusahaan tersebut.
Penciptaan Model
Di sini, identifikasi tabel untuk kamus data adalah modelnya. Model untuk aplikasi kontak akan dibuat di bawah "models". File disimpan dimodels/db_contacts.py.
# in file: models/db_custom.py
db.define_table('company', Field('name', notnull = True, unique = True), format = '%(name)s')
db.define_table(
'contact',
Field('name', notnull = True),
Field('company', 'reference company'),
Field('picture', 'upload'),
Field('email', requires = IS_EMAIL()),
Field('phone_number', requires = IS_MATCH('[\d\-\(\) ]+')),
Field('address'),
format = '%(name)s'
)
db.define_table(
'log',
Field('body', 'text', notnull = True),
Field('posted_on', 'datetime'),
Field('contact', 'reference contact')
)Setelah file di atas dibuat, tabel dapat diakses dengan bantuan URL http://127.0.0.1:8000/contacts/appadmin
Penciptaan Controller
Itu Controller akan mencakup beberapa fungsi untuk membuat daftar, mengedit dan menghapus kontak.
# in file: controllers/default.py
def index():return locals()
def companies():companies = db(db.company).select(orderby = db.company.name)
return locals()
def contacts():company = db.company(request.args(0)) or redirect(URL('companies'))
contacts = db(db.contact.company == company.id).select(orderby = db.contact.name)
return locals()
@auth.requires_login()
def company_create():form = crud.create(db.company, next = 'companies')
return locals()
@auth.requires_login()
def company_edit():company = db.company(request.args(0)) or redirect(URL('companies'))
form = crud.update(db.company, company, next='companies')
return locals()
@auth.requires_login()
def contact_create():db.contact.company.default = request.args(0)
form = crud.create(db.contact, next = 'companies')
return locals()
@auth.requires_login()
def contact_edit():contact = db.contact(request.args(0)) or redirect(URL('companies'))
form = crud.update(db.contact, contact, next = 'companies')
return locals()
def user():return dict(form = auth())Pembuatan file view beserta keluarannya akan dibahas pada bab selanjutnya.
kerangka web2py menggunakan Models, Controllers dan Viewsdalam aplikasinya. Ini menyertakan sintaks Python yang sedikit dimodifikasi di fileViews untuk kode yang lebih mudah dibaca tanpa batasan apa pun seperti yang diberlakukan pada penggunaan Python yang tepat.
Tujuan utama web2py Viewadalah menyematkan kode python dalam dokumen HTML. Namun, ini menghadapi beberapa masalah, yaitu sebagai berikut -
- Melarikan diri dari kode python tertanam dalam dokumen HTML.
- Mengikuti indentasi berdasarkan Python, yang dapat memengaruhi aturan HTML.
Untuk keluar dari masalah, web2py menggunakan pembatas {{..}} di bagian tampilan. Pembatas membantu keluar dari kode python tertanam. Ini juga membantu dalam mengikuti aturan HTML indentasi.
Kode termasuk di dalamnya {{..}}pembatas menyertakan kode Python yang tidak diinginkan. Karena Python biasanya menggunakan lekukan untuk membatasi blok kode, kode yang tidak diinginkan dalam pembatas harus dijaga dengan cara yang benar. Untuk mengatasi masalah ini, web2py menggunakan“pass” kata kunci.
Blok kode yang dimulai dengan sebuah baris diakhiri dengan titik dua dan diakhiri dengan baris yang diawali dengan pass.
Note - pass adalah kata kunci Python, ini bukan kata kunci web2py.
Kode berikut menunjukkan implementasi kata kunci pass -
{{
if num > 0:
response.write('positive number')
else:
response.write('negative number')
pass
}}Pembantu HTML
web2py menyertakan kelas helper yang dapat digunakan untuk membangun HTML secara terprogram. Ini sesuai dengan tag HTML, disebut sebagai "pembantu HTML".
Misalnya -
[(A('Home', _href = URL('default', 'home')), False, None, []), ...]Sini, A adalah helper yang sesuai dengan jangkar <a>tag HTML. Itu membangun jangkar HTML<a> tag secara terprogram.
Pembantu HTML terdiri dari dua jenis, yaitu positional dan named argumen.
Positional argumen diartikan sebagai objek yang berada di antara tag buka dan tutup HTML.
Named argumen dimulai dengan garis bawah diartikan sebagai tag HTML.
Pembantu juga berguna dalam serialisasi string, dengan ekstensi _str_dan metode xml. Misalnya -
>>> print str(DIV(“hello world”))Keluaran
<div> hello world </div>Note - Pembantu HTML menyediakan representasi sisi server dari Model Objek Dokumen (DOM).
Pembantu XML
XML disebut sebagai objek, yang merangkum teks yang tidak boleh di-escape. Teks mungkin atau mungkin tidak berisi XML yang valid.
Misalnya, untuk kode yang disebutkan di bawah, ini bisa berisi JavaScript.
>>> print XML('<script>alert("unsafe!")</script>')Keluaran
<script> alert(“unsafe!”)</script>Pembantu Bawaan
Ada banyak pembantu bawaan yang digunakan di web2py. Beberapa pembantu HTML built-in terdaftar seperti di bawah ini.
| Nama | Pemakaian | Contoh |
|---|---|---|
| SEBUAH | Helper ini digunakan untuk membangun tautan. Ini sesuai dengan tag jangkar | |
| B | Helper ini membantu membuat isi teks menjadi tebal. | |
| TUBUH | Pembantu ini membuat badan halaman. Ini juga termasuk operator perkalian untuk meningkatkan jumlah istirahat. | |
| KODE | Itu melakukan penyorotan sintaks untuk kode Python, C, C ++ dan web2py. Helper ini juga memiliki kemampuan untuk menautkan dokumentasi API. | |
| FIELDSET | Ini menciptakan bidang masukan bersama dengan labelnya. | |
| KEPALA | Ini membantu dalam menandai tag <head> dari halaman HTML. | |
| IMG | Ini membantu dalam menyematkan gambar untuk halaman HTML tertentu. | |
Pembantu Kustom
Pembantu ini digunakan untuk menyesuaikan tag sesuai kebutuhan. web2py menggunakan pembantu khusus berikut -
MENANDAI
web2py menggunakan TAG sebagai generator tag universal. Ini membantu dalam menghasilkan tag XML yang disesuaikan. Sintaks umumnya adalah sebagai berikut -
{{ = TAG.name('a', 'b', _c = 'd')}}Ini menghasilkan kode XML sebagai: <name c = "d"> ab </name>
TAG adalah objek dan TAG.nameatau TAG['name']merupakan fungsi yang mengembalikan kelas pembantu sementara.
TIDAK BISA
Helper ini membuat daftar item daftar atau nilai item menu, menghasilkan struktur seperti pohon yang mewakili menu. Daftar item menu adalah dalam bentukresponse.menu. Misalnya -
print MENU([['One', False, 'link1'], ['Two', False, 'link2']])Outputnya akan ditampilkan sebagai berikut -
<ul class = "web2py-menu web2py-menu-vertical">
<li><a href = "link1">One</a></li>
<li><a href = "link2">Two</a></li>
</ul>MEMPERCANTIK
Ini membantu dalam membangun representasi objek gabungan, termasuk daftar dan kamus. Sebagai contoh,
{{ = BEAUTIFY({"a": ["hello", XML("world")], "b": (1, 2)})}}Ini mengembalikan objek XML yang dapat diserialkan ke XML, dengan representasi argumen konstruktornya. Dalam hal ini, representasi akan menjadi -
{"a": ["hello", XML("world")], "b": (1, 2)}Outputnya akan ditampilkan sebagai -
<table>
<tr>
<td>a</td>
<td>:</td>
<td>hello<br />world</td>
</tr>
<tr>
<td>b</td>
<td>:</td>
<td>1<br />2</td>
</tr>
</table>Rendering DOM Sisi Server
Rendering sisi server memungkinkan pengguna melakukan praperenderan status awal komponen web2py. Semua pembantu turunan menyediakan elemen penelusuran dan elemen untuk merender DOM di sisi server.
Itu elementmengembalikan elemen anak pertama yang cocok dengan kondisi yang ditentukan. Di samping itu,elementsmengembalikan daftar semua anak yang cocok. Keduanya menggunakan sintaks yang sama.
Ini dapat ditunjukkan dengan contoh berikut -
a = DIV(DIV(DIV('a', _id = 'target',_class = 'abc')))
d = a.elements('div#target')
d[0][0] = 'changed'
print aOutputnya diberikan sebagai -
<div><div><div id = "target" class = "abc">changed</div></div></div>Tata letak halaman
Tampilan digunakan untuk menampilkan output ke pengguna akhir. Itu dapat meluas serta mencakup pandangan lain juga. Ini akan menerapkan struktur seperti pohon.
Contoh - “index.html” meluas ke “layout.html” yang dapat mencakup “menu.html” yang pada gilirannya mencakup “header.html”.
{{extend 'layout.html'}}
<h1>Hello World</h1>
{{include 'page.html'}}Contoh
Pada bab sebelumnya, kami membuat model dan pengontrol untuk modul perusahaan. Sekarang, kami akan fokus pada pembuatan tampilan, yang membantu dalam menampilkan tampilan data.
Secara default, tampilan di web2py menyertakan layout.html dan index.html, yang mendefinisikan keseluruhan bagian menampilkan data.
{{extend 'layout.html'}}
<h2>Companies</h2>
<table>
{{for company in companies:}}
<tr>
<td>{{ = A(company.name, _href = URL('contacts', args = company.id))}}</td>
<td>{{ = A('edit', _href = URL('company_edit', args = company.id))}}</td>
</tr>
{{pass}}
<tr>
<td>{{ = A('add company', _href = URL('company_create'))}}</td>
</tr>
</table>Outputnya adalah sebagai berikut -

Itu Database Abstraction Layer (DAL)dianggap sebagai kekuatan utama web2py. DAL memperlihatkan Application Programming Interface (API) sederhana ke sintaks SQL yang mendasarinya.
Dalam bab ini, kita akan mengetahui aplikasi non-sepele DAL, seperti membangun kueri untuk mencari berdasarkan tag secara efisien dan membangun pohon kategori hierarki.
Beberapa fitur penting DAL adalah -
web2py menyertakan Database Abstraction Layer (DAL), API yang memetakan objek Python ke dalam objek database. Objek database bisa berupa kueri, tabel, dan catatan.
DAL secara dinamis menghasilkan SQL dalam waktu nyata menggunakan dialek yang ditentukan untuk back end database, sehingga pengembang tidak wajib menulis kueri SQL lengkap.
Keuntungan utama menggunakan DAL adalah bahwa aplikasi akan portabel dengan berbagai jenis database.
Memulai DAL
Sebagian besar aplikasi di web2py memerlukan koneksi database. Oleh karena itu, membangun model database merupakan langkah awal dalam mendesain sebuah aplikasi.
Pertimbangkan aplikasi yang baru dibuat bernama “helloWorld”. Basis data diimplementasikan di bawah Model aplikasi. Semua model untuk masing-masing aplikasi terdiri dari file bernama -models/db_custom.py.
Langkah-langkah berikut digunakan untuk mengimplementasikan DAL -
Langkah 1 - Pembuat DAL
Buat koneksi database. Ini dibuat menggunakan objek DAL yang juga disebut konstruktor DAL.
db = DAL ('sqlite://storage.sqlite')Fitur penting dari DAL adalah memungkinkan beberapa koneksi dengan database yang sama atau dengan database yang berbeda, bahkan dengan tipe database yang berbeda. Teramati bahwa baris ini sudah ada di filemodels/db.py. Oleh karena itu, Anda mungkin tidak memerlukannya, kecuali Anda menghapusnya atau perlu menyambungkan ke database yang berbeda. Secara default, web2py terhubung ke database SQLite yang disimpan dalam filestorage.sqlite.
File ini terletak di folder database aplikasi. Jika file tidak ada, itu dibuat oleh web2py saat aplikasi pertama kali dijalankan.
SQLite cepat, dan menyimpan semua data dalam satu file. Artinya, data Anda dapat dengan mudah ditransfer dari satu aplikasi ke aplikasi lainnya. Faktanya, database SQLite dikemas oleh web2py bersama dengan aplikasi. Ini memberikan dukungan SQL penuh, termasuk terjemahan, gabungan, dan agregat.
Ada dua kelemahan SQLite.
Salah satunya adalah itu tidak memberlakukan tipe kolom, dan tidak ada ALTER TABLE kecuali untuk menambah dan menghapus kolom.
Kerugian lainnya adalah seluruh database dikunci oleh setiap transaksi yang membutuhkan akses tulis.
Langkah 2 - Pembuat Meja
Setelah koneksi dengan database dibuat, kita dapat menggunakan file define_table metode untuk mendefinisikan tabel baru.
Misalnya -
db.define_table('invoice',Field('name'))Metode di atas juga digunakan di antara konstruktor Tabel. Sintaks untuk konstruktor tabel sama. Argumen pertama adalah nama tabel, dan diikuti oleh daftarField(s). Konstruktor bidang mengambil argumen berikut -
| Sr Tidak | Argumen & Penggunaan |
|---|---|
| 1 | The field name Nama bidang dalam tabel. |
| 2 | The field type mengambil nilai yang memiliki salah satu tipe data seperti string (default), teks, boolean, integer, dan seterusnya. |
| 3 | Length Menentukan panjang maksimum. |
| 4 | default = None Ini adalah nilai default ketika catatan baru dimasukkan. |
| 5 | update = None Ini berfungsi sama seperti default, tetapi nilainya hanya digunakan pada pembaruan, bukan pada penyisipan. |
| 6 | Notnull Ini menentukan apakah nilai bidang bisa NULL atau tidak. |
| 7 | readable = True Ini menentukan apakah bidang dapat dibaca dalam bentuk atau tidak. |
| 8 | writable = True Ini menentukan apakah bidang dapat ditulis dalam formulir atau tidak. |
| 9 | label = "Field Name" Ini adalah label yang akan digunakan untuk bidang ini di formulir. |
Itu define_table metode juga mengambil tiga argumen bernama -
Sintaksis
db.define_table('....',migrate=True, fake_migrate=False, format = '%(id)s')migrate = True - Ini menginstruksikan web2py untuk membuat tabel jika tidak ada, atau mengubahnya jika tidak cocok dengan definisi model.
fake_migrate = False - Jika model cocok dengan isi tabel database, maka atur fake_migrate = True yang membantu web2py untuk membangun kembali data.
format = '%(id)s' - Ini adalah format string yang menentukan bagaimana record pada tabel tertentu harus direpresentasikan.
Menghasilkan SQL Mentah
Dengan menggunakan DAL, kita dapat membuat koneksi ke database dan membuat tabel baru dan bidangnya menggunakan konstruktor tabel dan konstruktor lapangan.
Terkadang, pernyataan SQL perlu dibuat untuk menyesuaikan dengan keluaran yang diperlukan. web2py menyertakan berbagai fungsi, yang membantu dalam menghasilkan SQL mentah, yang diberikan sebagai berikut -
_memasukkan
Ini membantu dalam mengambil pernyataan insert untuk tabel yang diberikan. Sebagai contoh,
print db.person._insert(name ='ABC')Ini akan mengambil pernyataan insert untuk tabel bernama "person".
Keluaran pernyataan SQL -
INSERT INTO person(name) VALUES ('ABC');_menghitung
Ini membantu dalam mengambil pernyataan SQL, yang memberikan jumlah catatan. Misalnya, pertimbangkan tabel bernama 'orang' dan kita perlu menemukan jumlah orang dengan nama 'ABC'.
print db(db.person.name ==' ABC ')._count()Keluaran pernyataan SQL -
SELECT count(*) FROM person WHERE person.name = ' ABC ';_Pilih
Ini membantu dalam mengambil pernyataan SQL tertentu. Sebagai contoh, perhatikan tabel bernama 'person' dan kita perlu mencari daftar orang dengan nama 'ABC'.
print db(db.person.name == ' ABC ')._select()Keluaran pernyataan SQL -
SELECT person.name FROM person WHERE person.name = ' ABC ';_menghapus
Ini membantu dalam mengambil delete SQLpernyataan. Misalnya, pertimbangkan untuk tabel bernama 'person' dan kami perlu menghapus pernyataan dengan nama 'ABC'
print db(db.person.name == ' ABC ')._delete()Keluaran pernyataan SQL -
DELETE FROM person WHERE person.name = ' ABC ';4_memperbarui
Ini membantu dalam mengambil pernyataan SQL yang diperbarui. Misalnya, pertimbangkan untuk tabel bernama 'person' dan kami perlu memperbarui nama kolom dengan beberapa nilai lain
print db(db.person.name == ' ABC ')._update()Keluaran pernyataan SQL -
UPDATE person SET WHERE person.name = ’Alex’;Masalah terkait DAL (Gotchas)
SQLite
SQLite tidak memiliki dukungan untuk menghapus atau mengubah kolom. Menghapus bidang dari tabel membuatnya tetap aktif di database, karena itu web2py tidak akan mengetahui perubahan apa pun yang dibuat.
Dalam hal ini, Anda perlu mengatur fake_migrate = True yang akan membantu untuk mendefinisikan kembali metadata sedemikian rupa sehingga setiap perubahan seperti mengubah atau menghapus akan disimpan di bawah pengetahuan web2py.
SQLite tidak mendukung jenis Boolean. Untuk ini, web2py secara internal memetakan Boolean ke 1 string karakter, dengan 'T' dan 'F' mewakilitrue dan False masing-masing.
MySQL
MySQL tidak mendukung fitur ALTER TABLE. Jadi, migrasi database melibatkan banyak komit. Situasi ini dapat dihindari dengan mengatur parameterfake_migrate = True saat mendefinisikan database, yang akan menyimpan semua metadata.
Peramal
Oracle tidak mendukung fitur pagination of records. Itu juga tidak memiliki dukungan untuk kata kunci OFFSET atau batas. Untuk ini, web2py mencapai pagination dengan bantuan pemilihan bersarang tiga arah yang kompleks dari DAL. DAL perlu menangani pagination sendiri, jika database Oracle telah digunakan.
web2py hadir dengan fungsi canggih untuk pembuatan formulir. Empat cara berbeda untuk membuat formulir di web2py adalah sebagai berikut -
FORM- Dalam hal pembantu HTML, ini dianggap sebagai implementasi tingkat rendah. Objek FORM mengetahui konten bidangnya.
SQLFORM - Ini menyediakan fungsionalitas Buat, Perbarui dan Hapus ke database yang ada.
SQLFORM.factory- Ini dianggap sebagai lapisan abstraksi di atas SQLFORM, yang menghasilkan bentuk yang mirip dengan SQLFORM. Di sini, tidak perlu membuat database baru.
CRUD Methods - Seperti namanya, ini menyediakan fitur Buat, Ambil, Perbarui, dan Hapus dengan fungsi serupa berdasarkan SQLFORM.
BENTUK
Pertimbangkan sebuah aplikasi, yang menerima masukan dari pengguna dan memiliki tombol "kirim" untuk mengirimkan tanggapan.
Kontroler
Kontroler “default.py” akan menyertakan fungsi terkait berikut
def display_form():
return dict()Melihat
Tampilan terkait "default / display_form.html" akan membuat tampilan formulir dalam HTML sebagai -
{{extend 'layout.html'}}
<h2>Basic Form</h2>
<form enctype = "multipart/form-data" action = "{{= URL()}}" method = "post">
Your name:
<input name = "name" />
<input type = "submit" />
</form>
<h2>Submitted variables</h2>
{{= BEAUTIFY(request.vars)}}Contoh di atas adalah bentuk HTML biasa, yang meminta input pengguna. Bentuk yang sama dapat dibuat dengan bantuan seperti objek FORM.
Kontroler
def display_form():
form = FORM('Value:', INPUT(_value = 'name'), INPUT(_type = 'submit'))
return dict(form = form)Fungsi di atas dalam "default.py" controller termasuk objek FORM (pembantu HTML) yang membantu dalam pembuatan formulir.
Melihat
{{extend 'layout.html'}}
<h2>Basic form</h2>
{{= form}}
<h2>Submitted variables</h2>
{{= BEAUTIFY(request.vars)}}Dia bentuk yang dihasilkan oleh pernyataan itu {{= form}}membuat serialisasi objek FORM. Saat pengguna mengisi formulir dan mengklik tombol kirim, formulir mengirimkan sendiri, dan variabelrequest.vars.value beserta nilai inputnya ditampilkan di bagian bawah.
SQLFORM
Ini membantu dalam pembuatan formulir ke database yang ada. Langkah-langkah implementasinya dibahas di bawah ini.
Membuat koneksi dengan database menggunakan DAL, ini dibuat dengan menggunakan objek DAL yang juga disebut konstruktor DAL. Setelah membuat koneksi, pengguna dapat membuat tabel masing-masing.
db = DAL('sqlite://storage.sqlite')
db.define_table('employee', Field('name', requires = IS_NOT_EMPTY()))Jadi, kami telah membuat tabel bernama "karyawan". Pengontrol membangun formulir dan tombol dengan pernyataan berikut -
form = SQLFORM(
db.mytable,
record = mytable_index,
deletable = True,
submit_button = T('Update')
)Oleh karena itu, untuk tabel karyawan yang dibuat, modifikasi pada pengontrol akan menjadi -
def display_form():
form = SQLFORM(db.person)Tidak ada modifikasi pada View. Di pengontrol baru, perlu membuat FORM, karena konstruktor SQLFORM membangunnya dari tabel db.employee didefinisikan dalam model. Bentuk baru, ketika berseri, muncul sebagai berikut -
<form enctype = "multipart/form-data" action = "" method = "post">
<table>
<tr id = "employee_name__row">
<td>
<label id = "person_name__label" for = "person_name">Your name: </label>
</td>
<td>
<input type = "text" class = "string" name = "name" value = "" id = "employee_name" />
</td>
<td></td>
</tr>
<tr id = "submit_record__row">
<td></td>
<td><input value = "Submit" type = "submit" /></td>
<td></td>
</tr>
</table>
<input value = "9038845529" type = "hidden" name = "_formkey" />
<input value = "employee" type = "hidden" name = "_formname" />
</form>Semua tag di formulir memiliki nama yang diambil dari tabel dan nama bidang.
Sebuah SQLFORMobjek juga berurusan dengan bidang "unggah" dengan menyimpan file yang diunggah di folder "unggahan". Ini dilakukan secara otomatis. SQLFORM menampilkan nilai "Boolean" dalam bentuk kotak centang dan nilai teks dengan bantuan“textareas”.
SQLFORM juga menggunakan metode proses. Ini diperlukan jika pengguna ingin menyimpan nilai dengan SQLFORM terkait.
Jika form.process(keepvalues = True) maka itu diterima.
Contoh
def display_form():
form = SQLFORM(db.employee)
if form.process().accepted:
response.flash = 'form accepted'
elif form.errors:
response.flash = 'form has errors'
else:
response.flash = 'please fill out the form'
return dict(form = form)SQLFORM.factory
Terkadang, pengguna perlu membuat formulir dengan cara yang ada tabel database yang sudah ada tanpa implementasi database. Pengguna hanya ingin memanfaatkan kemampuan SQLFORM.
Ini dilakukan melalui form.factory dan itu dipertahankan dalam satu sesi.
def form_from_factory():
form = SQLFORM.factory(
Field('your_name', requires = IS_NOT_EMPTY()),
Field('your_image', 'upload'))
if form.process().accepted:
response.flash = 'form accepted'
session.your_name = form.vars.your_name
session.your_image = form.vars.your_image
elif form.errors:
response.flash = 'form has errors'
return dict(form = form)Form akan muncul seperti SQLFORM dengan nama dan gambar sebagai field-nya, tetapi tabel tersebut belum ada di database.
Tampilan "default / form_from_factory.html" akan direpresentasikan sebagai -
{{extend 'layout.html'}}
{{= form}}Metode CRUD
CRUDadalah API yang digunakan di atas SQLFORM. Seperti namanya, ini digunakan untuk pembuatan, pengambilan, pembaruan, dan penghapusan formulir yang sesuai.
CRUD, dibandingkan dengan API lain di web2py, tidak diekspos; oleh karena itu, perlu diimpor.
from gluon.tools import Crud
crud = Crud(db)Objek CRUD yang didefinisikan di atas menyediakan API berikut -
| Sr Tidak | API & Fungsionalitas |
|---|---|
| 1 | crud.tables() Mengembalikan daftar tabel yang ditentukan dalam database. |
| 2 | crud.create(db.tablename) Mengembalikan formulir buat untuk table tablename. |
| 3 | crud.read(db.tablename, id) Mengembalikan formulir hanya baca untuk tablename dan rekam id. |
| 4 | crud.delete(db.tablename, id) menghapus record |
| 5 | crud.select(db.tablename, query) Mengembalikan daftar rekaman yang dipilih dari tabel. |
| 6 | crud.search(db.tablename) Mengembalikan tupel (formulir, rekaman) di mana formulir adalah formulir pencarian. |
| 7 | crud() Mengembalikan salah satu hal di atas berdasarkan request.args (). |
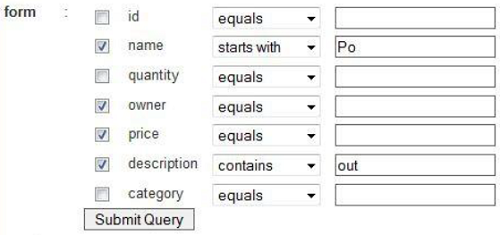
Penciptaan Formulir
Mari kita buat formulir. Ikuti kode yang diberikan di bawah ini.
Model
Model baru dibuat di bawah modelsfolder aplikasi. Nama file tersebut adalah“dynamic_search.py”.
def build_query(field, op, value):
if op == 'equals':
return field == value
elif op == 'not equal':
return field != value
elif op == 'greater than':
return field > value
elif op == 'less than':
return field < value
elif op == 'starts with':
return field.startswith(value)
elif op == 'ends with':
return field.endswith(value)
elif op == 'contains':
return field.contains(value)
def dynamic_search(table):
tbl = TABLE()
selected = []
ops = ['equals',
'not equal',
'greater than',
'less than',
'starts with',
'ends with',
'contains']
query = table.id > 0
for field in table.fields:
chkval = request.vars.get('chk'+field,None)
txtval = request.vars.get('txt'+field,None)
opval = request.vars.get('op'+field,None)
row = TR(TD(INPUT(_type = "checkbox",_name = "chk"+field,value = chkval == 'on')),
TD(field),TD(SELECT(ops,_name = "op"+field,value = opval)),
TD(INPUT(_type = "text",_name = "txt"+field,_value = txtval)))
tbl.append(row)
if chkval:
if txtval:
query &= build_query(table[field], opval,txtval)
selected.append(table[field])
form = FORM(tbl,INPUT(_type="submit"))
results = db(query).select(*selected)
return form, resultsKontroler
File terkait yaitu “dynamic_search.py” di bawah bagian pengontrol akan menyertakan kode berikut -
def index():
form,results = dynamic_search(db.things)
return dict(form = form,results = results)Melihat
Kami dapat membuat ini dengan tampilan berikut.
{{extend 'layout.html'}}
{{= form}}
{{= results}}Seperti inilah tampilannya -

web2py mencakup fungsionalitas pengiriman e-mail dan SMS ke pengguna. Ia menggunakan perpustakaan untuk mengirim email dan sms.
Menyiapkan Email
Kelas bawaan yaitu gluon.tools.Mailkelas digunakan untuk mengirim email dalam kerangka web2py. Mailer dapat ditentukan dengan kelas ini.
from gluon.tools import Mail
mail = Mail()
mail.settings.server = 'smtp.example.com:25'
mail.settings.sender = '[email protected]'
mail.settings.login = 'username:password'Email pengirim seperti yang disebutkan dalam contoh di atas bersama dengan kata sandi akan diautentikasi setiap kali email dikirim.
Jika pengguna perlu bereksperimen atau menggunakan untuk beberapa tujuan debugging, ini dapat dicapai dengan menggunakan kode berikut.
mail.settings.server = 'logging'Sekarang, semua email tidak akan dikirim tetapi akan dicatat di konsol.
Mengirim Email
Setelah kami menyetel konfigurasi untuk email menggunakan objek email, email dapat dikirim ke banyak pengguna.
Sintaks lengkap mail.send() adalah sebagai berikut -
send(
to, subject = 'Abc',
message = 'None', attachments = [],
cc = [], bcc = [], reply_to = [],
sender = None, encoding = 'utf-8',
raw = True, headers = {}
)Penerapan mail.send() diberikan di bawah ini.
mail.send(
to = ['[email protected]'], subject = 'hello',
reply_to = '[email protected]',
message = 'Hello ! How are you?'
)Mailmengembalikan ekspresi Boolean berdasarkan respons dari server surat, bahwa surat tersebut diterima oleh pengguna akhir. Ia kembaliTrue jika berhasil mengirimkan email ke pengguna.
Atribut untuk, cc dan bcc menyertakan daftar alamat email yang valid untuk tujuan pengiriman email tersebut.
Mengirim SMS
Implementasi pengiriman pesan SMS berbeda dengan pengiriman email dalam kerangka web2py karena akan membutuhkan layanan pihak ketiga yang dapat menyampaikan pesan ke penerima. Layanan pihak ketiga bukanlah layanan gratis dan jelas akan berbeda berdasarkan wilayah geografis (dari satu negara ke negara lain).
web2py menggunakan modul untuk membantu mengirim SMS dengan proses berikut -
from gluon.contrib.sms_utils
import SMSCODES, sms_email
email = sms_email('1 (111) 111-1111','T-Mobile USA (abc)')
mail.send(to = email, subject = 'test', message = 'test')Dalam contoh di atas, SMSCODES adalah kamus yang dikelola oleh web2py yang memetakan nama-nama perusahaan telepon besar ke alamat email postfix.
Perusahaan telepon biasanya memperlakukan email yang berasal dari layanan pihak ketiga sebagai spam. Metode yang lebih baik adalah perusahaan telepon itu sendiri yang menyampaikan SMS tersebut. Setiap perusahaan telepon menyertakan alamat email unik untuk setiap nomor ponsel di penyimpanannya dan SMS dapat dikirim langsung ke email.
Dalam contoh di atas,
Itu sms_email Fungsi mengambil nomor telepon (sebagai string), yang mengembalikan alamat email telepon.
Aplikasi perancah menyertakan beberapa file. Salah satunya adalah models / db.py, yang mengimpor empat.
Kelas dari gluon.tools termasuk perpustakaan surat dan mendefinisikan berbagai objek global.
Aplikasi scaffolding juga mendefinisikan tabel yang dibutuhkan oleh objek auth, seperti db.auth_user. Aplikasi perancah default dirancang untuk meminimalkan jumlah file, bukan menjadi modular. Secara khusus, file model,db.py, berisi konfigurasi, yang dalam lingkungan produksi, paling baik disimpan dalam file terpisah.
Di sini, kami menyarankan untuk membuat file konfigurasi -
from gluon.storage import Storage
settings = Storage()
settings.production = False
if
settings.production:
settings.db_uri = 'sqlite://production.sqlite'
settings.migrate = False
else:
settings.db_uri = 'sqlite://development.sqlite'
settings.migrate = True
settings.title = request.
settings.subtitle = 'write something here'
settings.author = 'you'
settings.author_email = '[email protected]'
settings.keywords = ''
settings.description = ''
settings.layout_theme = 'Default'
settings.security_key = 'a098c897-724b-4e05-b2d8-8ee993385ae6'
settings.email_server = 'localhost'
settings.email_sender = '[email protected]'
settings.email_login = ''
settings.login_method = 'local'
settings.login_config = ''Autentikasi
Hampir setiap aplikasi harus dapat mengautentikasi pengguna dan mengatur izin. web2py hadir dengan kontrol akses berbasis peran yang ekstensif dan dapat disesuaikanmechanism.web2py. Ini juga mendukung protokol, seperti CAS, OpenID, OAuth 1.0, LDAP, PAM, X509, dan banyak lagi.
web2py menyertakan mekanisme yang dikenal sebagai mekanisme Kontrol Akses Berbasis Peran (RBAC) yang merupakan pendekatan untuk membatasi akses sistem ke pengguna yang berwenang. Kelas web2py yang mengimplementasikan RBAC disebut Auth.
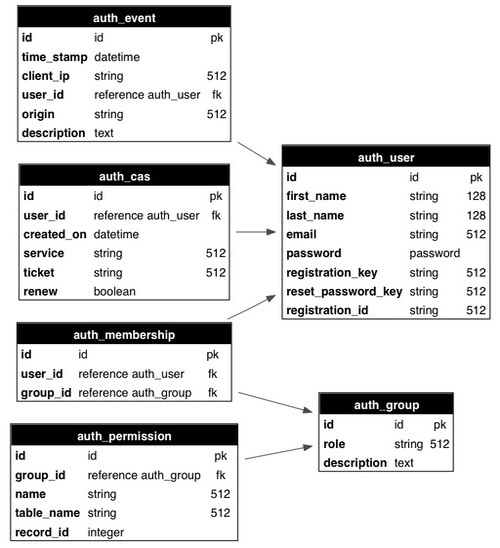
Lihat skema yang diberikan di bawah ini.

Auth mendefinisikan tabel berikut -
| Sr Tidak | Nama & Deskripsi Tabel |
|---|---|
| 1 | auth_user menyimpan nama pengguna, alamat email, kata sandi, dan status. |
| 2 | auth_group menyimpan grup atau peran untuk pengguna dalam struktur banyak-ke-banyak |
| 3 | auth_membership Menyimpan informasi dari tautan pengguna dan grup dalam struktur banyak-ke-banyak |
| 4 | auth_permission Tabel menautkan grup dan izin. |
| 5 | auth_event mencatat perubahan di tabel lain dan berhasil mengakses |
| 6 | auth_cas Ini digunakan untuk Central Authentication Service |
Menyesuaikan Auth
Ada dua cara untuk menyesuaikan Auth.
Untuk menentukan kebiasaan db.auth_user tabel dari awal.
Biarkan web2py mendefinisikan auth meja.
Mari kita lihat metode terakhir untuk mendefinisikan authmeja. Dalamdb.py model, ganti baris berikut -
auth.define_tables()Gantilah dengan kode berikut -
auth.settings.extra_fields['auth_user'] = [
Field('phone_number',requires = IS_MATCH('\d{3}\-\d{3}\-\d{4}')),
Field('address','text')
]
auth.define_tables(username = True)Asumsinya adalah setiap pengguna terdiri dari nomor telepon, nama pengguna dan alamat.
auth.settings.extra_fieldsadalah kamus bidang ekstra. Kuncinya adalah nama tabel autentikasi yang akan ditambahkan kolom ekstra. Nilainya adalah daftar bidang ekstra. Di sini, kami telah menambahkan dua bidang tambahan,phone_number and address.
usernameharus diperlakukan dengan cara khusus, karena terlibat dalam proses otentikasi, yang biasanya didasarkan pada bidang email. Dengan meneruskan argumen nama pengguna ke baris berikut, itu diinformasikan ke web2py bahwa kami menginginkan bidang nama pengguna, dan kami ingin menggunakannya untuk login daripada bidang email. Ini berfungsi seperti kunci utama.
auth.define_tables(username = True)Nama pengguna diperlakukan sebagai nilai unik. Mungkin ada kasus ketika pendaftaran terjadi di luar formulir pendaftaran normal. Itu juga terjadi, bahwa pengguna baru dipaksa untuk masuk, untuk menyelesaikan pendaftaran mereka.
Ini bisa dilakukan dengan menggunakan bidang dummy, complete_registration yang diatur ke False secara default, dan disetel ke True saat mereka memperbarui profilnya.
auth.settings.extra_fields['auth_user'] = [
Field('phone_number',requires = IS_MATCH('\d{3}\-\d{3}\-\d{4}'),
comment = "i.e. 123-123-1234"),
Field('address','text'),
Field('complete_registration',default = False,update = True,
writable = False, readable = False)
]
auth.define_tables(username = True)Skenario ini mungkin bermaksud pengguna baru, setelah login, untuk menyelesaikan pendaftaran mereka.
Di db.py, di folder model, kita dapat menambahkan kode berikut -
if auth.user and not auth.user.complete_registration:
if not (request.controller,request.function) == ('default','user'):
redirect(URL('default','user/profile'))Ini akan memaksa pengguna baru untuk mengedit profil mereka sesuai persyaratan.
Otorisasi
Ini adalah proses memberikan beberapa akses atau memberikan izin sesuatu kepada pengguna.
Di web2py setelah pengguna baru dibuat atau didaftarkan, grup baru dibuat untuk menampung pengguna. Peran pengguna baru secara konvensional disebut sebagai“user_[id]” di mana id adalah identifikasi unik pengguna.
Nilai default untuk pembuatan grup baru adalah -
auth.settings.create_user_groups = "user_%(id)s"Pembuatan grup di antara pengguna dapat dinonaktifkan oleh -
auth.settings.create_user_groups = NonePembuatan, pemberian akses ke anggota tertentu dan izin dapat dicapai secara terprogram dengan bantuan appadmin juga.
Beberapa implementasi terdaftar sebagai berikut -
| Sr Tidak | Perintah & Penggunaan |
|---|---|
| 1 | auth.add_group('role', 'description') mengembalikan id dari grup yang baru dibuat. |
| 2 | auth.del_group(group_id) Menghapus grup dengan id yang ditentukan |
| 3 | auth.del_group(auth.id_group('user_7')) Menghapus grup pengguna dengan identifikasi yang diberikan. |
| 4 | auth.user_group(user_id) Menampilkan nilai id grup yang terkait secara unik untuk pengguna tertentu. |
| 5 | auth.add_membership(group_id, user_id) Mengembalikan nilai user_id untuk group_id tertentu |
| 6 | auth.del_membership(group_id, user_id) Mencabut akses member_id yang diberikan yaitu user_id dari grup tertentu. |
| 7 | auth.has_membership(group_id, user_id, role) Memeriksa apakah user_id termasuk dalam grup tertentu. |
Central Authentication Service (CAS)
web2py menyediakan standar industri yaitu, Layanan Otentikasi Klien - CAS untuk klien dan server built-in web2py. Ini adalah alat otentikasi pihak ketiga.
Ini adalah protokol terbuka untuk otentikasi terdistribusi. Cara kerja CAS adalah sebagai berikut -
Jika pengguna mengunjungi situs web, protokol memeriksa apakah pengguna diautentikasi.
Jika pengguna tidak diautentikasi ke aplikasi, protokol akan mengarahkan ke halaman tempat pengguna dapat mendaftar atau masuk ke aplikasi.
Jika pendaftaran selesai, pengguna menerima email. Pendaftaran tidak selesai sampai dan kecuali pengguna memverifikasi email tersebut.
Setelah pendaftaran berhasil, pengguna diautentikasi dengan kunci, yang digunakan oleh peralatan CAS.
Kunci digunakan untuk mendapatkan kredensial pengguna melalui permintaan HTTP, yang disetel di latar belakang.
web2py menyediakan dukungan untuk berbagai protokol seperti XML, JSON, RSS, CSV, XMLRPC, JSONRPC, AMFRPC, dan SOAP. Masing-masing protokol tersebut didukung dalam berbagai cara, dan kami membuat perbedaan antara -
- Merender keluaran suatu fungsi dalam format tertentu.
- Panggilan Prosedur Jarak Jauh.
Merender Kamus
Pertimbangkan kode berikut yang mempertahankan jumlah sesi.
def count():
session.counter = (session.counter or 0) + 1
return dict(counter = session.counter, now = request.now)Fungsi di atas meningkatkan jumlah hitungan saat pengguna mengunjungi halaman. Misalkan fungsi yang diberikan didefinisikan dalam“default.py”pengontrol aplikasi web2py. Halaman dapat diminta dengan URL berikut -http://127.0.0.1:8000/app/default/count
web2py dapat membuat halaman di atas dalam protokol yang berbeda dan dengan menambahkan ekstensi ke URL, seperti -
http://127.0.0.1:8000/app/default/count.html
http://127.0.0.1:8000/app/default/count.xml
http://127.0.0.1:8000/app/default/count.json
Kamus yang dikembalikan oleh tindakan di atas akan dirender dalam HTML, XML, dan JSON.
Panggilan Prosedur Jarak Jauh
Kerangka web2py menyediakan mekanisme yang mengubah fungsi menjadi layanan web. Mekanisme yang dijelaskan di sini berbeda dari mekanisme yang dijelaskan sebelumnya karena -
- Pencantuman argumen dalam fungsi.
- Fungsi harus ditentukan dalam model.
- Ini memberlakukan konvensi penamaan URL yang lebih ketat.
- Ia bekerja untuk satu set protokol tetap dan mudah diperluas.
- Untuk menggunakan fitur ini, Anda perlu mengimpor dan memulai objek layanan.
Untuk mengimplementasikan mekanisme ini, pertama-tama, Anda harus mengimpor dan membuat instance objek layanan.
from gluon.tools import Service
service = Service()Ini diimplementasikan di "db.py" file model dalam aplikasi scaffolding. Db.py model adalah model default dalam kerangka web2py, yang berinteraksi dengan database dan pengontrol untuk mencapai keluaran yang diinginkan bagi pengguna.
Setelah diimplementasikan, layanan dalam model dapat diakses dari pengontrol jika diperlukan.
Contoh berikut menunjukkan berbagai implementasi panggilan prosedur jarak jauh menggunakan layanan web dan banyak lagi.
Layanan web
Layanan Web dapat didefinisikan sebagai cara standar untuk mengintegrasikan aplikasi berbasis Web menggunakan protokol seperti XML, SOAP, WSDL dan UDDI.
web2py mendukung sebagian besar dari mereka, tetapi integrasinya akan cukup rumit.
Mengkonsumsi layanan JSON web2py dengan jQuery
Ada banyak cara untuk mengembalikan bentuk JSON web2py, tetapi di sini kami mempertimbangkan kasus layanan JSON. Misalnya -
def consumer():return dict()@service.json
def get_days():return ["Sun", "Mon", "Tues", "Wed", "Thurs", "Fri", "Sat"]
def call():return service()Di sini, kami mengamati bahwa -
fungsi hanya mengembalikan kamus kosong untuk merender tampilan, yang akan menggunakan layanan.
get_days mendefinisikan layanan, dan panggilan fungsi mengekspos semua layanan terdaftar.
get_days tidak perlu di controller, dan bisa di model.
call selalu dalam kontroler scaffolding default.py.
Tampilan dengan tindakan konsumen adalah sebagai berikut -
{{extend 'layout.html'}}
<div id = "target"></div>
<script>
jQuery.getJSON("{{= URL('call',args = ['json','get_days'])}}",
function(msg){
jQuery.each(msg, function(){ jQuery("#target").
append(this + "<br />"); } )
}
);
</script>Argumen pertama dari jQuery.getJSON adalah URL dari layanan berikut - http://127.0.0.1:8000/app/default/call/json/get_days
Ini selalu mengikuti pola -
http://<domain>/<app>/<controller>/call/<type>/<service>URL ada di antaranya {{...}}, karena diselesaikan di sisi server, sementara yang lainnya dijalankan di sisi klien. Argumen kedua darijQuery.getJSON adalah callback, yang akan meneruskan respons JSON.
Dalam kasus ini, callback mengulang setiap item dalam respons (daftar hari kerja sebagai string), dan menambahkan setiap string, diikuti dengan <br/> ke <div id = "target">.
Dengan cara ini, web2py mengelola implementasi layanan web menggunakan jQuery.getJSON.
Pada bab ini, kita akan membahas contoh integrasi jQuery plugin dengan web2py. Plugin ini membantu membuat formulir dan tabel lebih interaktif dan bersahabat bagi pengguna, sehingga meningkatkan kegunaan aplikasi Anda.
Secara khusus, kami akan belajar
cara meningkatkan drop-down multi-pilihan dengan tombol opsi tambah interaktif,
cara mengganti bidang masukan dengan penggeser, dan
cara menampilkan data tabel menggunakan jqGrid dan WebGrid.
Meskipun web2py adalah komponen pengembangan sisi server, file welcome aplikasi perancah termasuk basis jQueryPerpustakaan. Aplikasi web2py perancah ini "selamat datang" menyertakan file bernamaviews/web2py_ajax.html.
Isi viewnya adalah sebagai berikut -
<script type = "text/javascript"><!--
// These variables are used by the web2py_ajax_init function in web2py_ajax.js
(which is loaded below).
var w2p_ajax_confirm_message = "{{= T('Are you sure you want to delete this object?')}}";
var w2p_ajax_disable_with_message = "{{= T('Working...')}}";
var w2p_ajax_date_format = "{{= T('%Y-%m-%d')}}";
var w2p_ajax_datetime_format = "{{= T('%Y-%m-%d %H:%M:%S')}}";
var ajax_error_500 = '{{=T.M('An error occured, please [[reload %s]] the page') %
URL(args = request.args, vars = request.get_vars) }}'
//--></script>
{{
response.files.insert(0,URL('static','js/jquery.js'))
response.files.insert(1,URL('static','css/calendar.css'))
response.files.insert(2,URL('static','js/calendar.js'))
response.files.insert(3,URL('static','js/web2py.js'))
response.include_meta()
response.include_files()
}}File tersebut terdiri dari implementasi JavaScript dan implementasi AJAX. web2py akan mencegah pengguna menggunakan pustaka AJAX lain seperti Prototipe, ExtJS, karena selalu diamati bahwa lebih mudah untuk mengimplementasikan pustaka semacam itu.
Efek JQuery
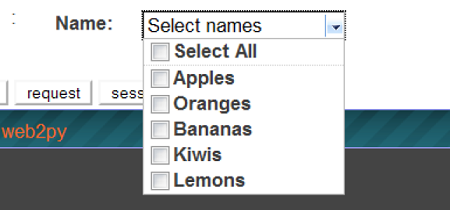
Rendering default dari <select multiple = "true">..</select>dianggap tidak begitu intuitif untuk digunakan, khususnya, jika perlu memilih opsi yang tidak bersebelahan. Ini tidak bisa disebut sebagai kekurangan HTML, tetapi desain yang buruk dari sebagian besar browser. Penyajian pilihan ganda dapat ditimpa menggunakan JavaScript. Ini dapat diimplementasikan menggunakan plugin jQuery yang disebutjquery.multiselect.js.
Untuk ini, pengguna harus mengunduh plugin jquery.muliselect.js dari http://abeautifulsite.net/2008/04/jquery-multiselect, dan tempatkan file terkait ke static/js/jquery.multiselect.js dan static/css/jquery.multiselect.css.
Contoh
Kode berikut harus ditambahkan dalam tampilan terkait sebelumnya {{extend ‘layout.html’}}
{{
response.files.append('https://ajax.googleapis.com/ajax\
/libs/jqueryui/1.8.9/jquery-ui.js')
response.files.append('https://ajax.googleapis.com/ajax\
/libs/jqueryui/1.8.9/themes/ui-darkness/jquery-ui.css')
response.files.append(URL('static','js/jquery.multiSelect.js'))
response.files.append(URL('static','css/jquery.\multiSelect.css'))
}}Tempatkan berikut ini setelah {{extend 'layout.html'}} -
<script>
jQuery(document).ready(function(){jQuery('[multiple]').multiSelect();});
</script>Ini akan membantu gaya multiselect untuk formulir yang diberikan
Kontroler
def index():
is_fruits = IS_IN_SET(['Apples','Oranges','Bananas','Kiwis','Lemons'], multiple = True)
form = SQLFORM.factory(Field('fruits','list:string', requires = is_fruits))
if form.accepts(request,session):response.flash = 'Yummy!'
return dict(form = form)Tindakan ini dapat dicoba dengan tampilan berikut -
{{
response.files.append('https://ajax.googleapis.com/ajax\
/libs/jqueryui/1.8.9/jquery-ui.js')
response.files.append('https://ajax.googleapis.com/ajax\
/libs/jqueryui/1.8.9/themes/ui-darkness/jquery-ui.css')
response.files.append(URL('static','js/jquery.multiSelect.js'))
response.files.append(URL('static','css/jquery.\multiSelect.css'))
}}
{{extend 'layout.html}}
<script>
jQuery(document).ready(function(){jQuery('[multiple]'). multiSelect();});
</script>
{{= form}}Tangkapan layar dari hasilnya adalah sebagai berikut -

Beberapa event Jquery yang berguna tercantum dalam tabel berikut -
| Sr.No. | Acara & Penggunaan |
|---|---|
| 1 | onchange untuk dijalankan ketika elemen berubah |
| 2 | onsubmit untuk dijalankan saat formulir dikirimkan |
| 3 | onselect untuk dijalankan ketika elemen dipilih |
| 4 | onblur untuk dijalankan ketika elemen kehilangan fokus |
| 5 | onfocus untuk dijalankan ketika elemen mendapatkan fokus |
JQuery dan Ajax-jqGrid
jqGrid adalah kontrol JavaScript berkemampuan Ajax yang dibangun di atas jQuery yang memberikan solusi untuk merepresentasikan dan memanipulasi data tabular. jqGrid adalah solusi sisi klien, dan memuat data secara dinamis melalui callback Ajax, sehingga menyediakan pagination, popup pencarian, pengeditan inline, dan sebagainya.
jqGrid terintegrasi ke dalam PluginWiki, tetapi, di sini, kami membahasnya sebagai program mandiri untuk web2py yang tidak menggunakan plugin. jqGrid layak mendapatkan buku sendiri tetapi di sini kita hanya akan membahas fitur-fitur dasar dan integrasi yang paling sederhana.
Sintaks jqGrid adalah sebagai berikut -
def JQGRID(
table, fieldname = None,
fieldvalue = None, col_widths = [],
colnames = [], _id = None, fields = [],
col_width = 80, width = 700,
height = 300, dbname = 'db'
):Komponen didefinisikan sebagai bagian fungsional dari sebuah halaman web, yang bekerja secara mandiri. Ini dapat terdiri dari modul, pengontrol, dan tampilan, yang disematkan di halaman web. Komponen dalam aplikasi, harus dilokalkan dengan tag dan kinerja dianggap independen dari modul.
Di web2py, fokus utamanya adalah menggunakan komponen yang dimuat di halaman dan yang berkomunikasi dengan pengontrol komponen melalui AJAX.
web2py menyertakan fungsi, yang disebut LOAD fungsi, yang membuat implementasi komponen mudah tanpa JavaScript eksplisit atau pemrograman AJAX.
Pertimbangkan aplikasi web sederhana yaitu "test"Yang memperluas aplikasi web2py dengan model kustom dalam file"models/db_comments.py".
db.define_table(
'comment_post', Field('body','text',
label = 'Your comment'),auth.signature
)Kode diatas akan membuat tabel “comment_post"Dengan definisi tabel yang tepat. Tindakan tersebut akan diimplementasikan dengan bantuan fungsi di "controllers/comments.py".
def post():
return dict(
form = SQLFORM(db.comment_post).process(),
comments = db(db.comment_post).select()
)Tampilan terkait akan ditampilkan sebagai -
{{extend 'layout.html'}}
{{for post in comments:}}
<div class = "post">
On {{= post.created_on}} {{= post.created_by.first_name}}
says <span class = "post_body">{{= post.body}}</span>
</div>
{{pass}}
{{= form}}Halaman ini dapat diakses menggunakan URL yang diberikan - http://127.0.0.1:8000/test/comments/post
Metode yang disebutkan di atas adalah cara tradisional untuk mengakses tampilan, yang dapat diubah dengan penerapan fungsi LOAD.
Ini dapat dicapai dengan membuat tampilan baru dengan ekstensi ".load" yang tidak memperluas tata letak.
Tampilan baru yang dibuat akan menjadi "views/comments/post.load" -
<div class = "post">
On {{= post.created_on}} {{= post.created_by.first_name}}
says <blockquote class = "post_body">{{= post.body}}</blockquote>
</div>
{{pass}}
{{= form}}URL untuk mengakses halaman tersebut adalah - http://127.0.0.1:8000/test/comments/post.load
Komponen LOAD dapat disematkan ke halaman lain dari aplikasi web2py. Ini dapat dilakukan dengan menggunakan pernyataan berikut.
{{= LOAD('comments','post.load',ajax = True)}}Misalnya, file Controllers dapat diedit sebagai -
def index():
return dict()Di View, kita dapat menambahkan komponen -
{{extend 'layout.html'}}
{{= LOAD('comments','post.load',ajax = True)}}Halaman dapat diakses dengan URL - http://127.0.0.1:8000/test/default/index
Plugin Komponen
Plugin komponen adalah plugin yang didefinisikan secara unik Components. Komponen mengakses database secara langsung dengan definisi modelnya.
Seperti yang disebutkan pada contoh sebelumnya, komponen komentar menjadi comments_plugin bisa dilakukan di Models bagian -
"models/plugin_comments.py"-
db.define_table(
'plugin_comments_comment',
Field('body','text', label = 'Your comment'),
auth.signature
)Itu Controller akan menyertakan plugin berikut -
def plugin_comments():
return LOAD('plugin_comments','post',ajax = True)Instalasi web2py di Ubuntu (Linux)
Langkah-langkah berikut diimplementasikan untuk instalasi web2py di Desktop Ubuntu.
Step 1 - Unduh web2py
cd /home
mkdir www-dev
cd www-dev
wget http://www.web2py.com/examples/static/web2py_src.zipStep 2 - Setelah pengunduhan selesai, buka zipnya.
unzip -x web2py_src.zipStep 3 - Secara opsional instal pustaka tk untuk Python, jika Anda perlu mengakses GUI.
sudo apt-get install python-tkStep 4 - Untuk memulai web2py, akses direktori web2py dan jalankan web2py.
cd web2py
python web2py.pyGUI akan muncul sebagai berikut -

Setelah instalasi, setiap kali Anda menjalankannya, web2py akan meminta Anda untuk memilih kata sandi. Kata sandi ini adalah kata sandi administratif Anda. Jika kata sandi dibiarkan kosong, antarmuka administratif akan dinonaktifkan.
Setelah server dimulai, web2py akan mengarahkan ke layar dengan URL yang disebutkan berikut - http://127.0.0.1:8000/
Ini akan menyimpulkan bahwa web2py berjalan sempurna di desktop Ubuntu.
Penerapan Produksi di Ubuntu
Step 1 - Instalasi semua modul yang dibutuhkan untuk menjalankan web2py.
Pemasangan postgreSQL
sudo apt-get install postgresqlUnzip dan buka ssh-server
sudo apt-get install unzip
sudo apt-get install openssh-serverInstalasi Apache 2 dan mod-wsgi
sudo apt-get install apache2
sudo apt-get install libapache2-mod-wsgiStep 2 - Instalasi web2py di / home / www-data
Ini membantu penerapan yang tepat di lingkungan produksi.
sudo apt-get install unzip
sudo apt-get install openssh-server
cd /home
sudo mkdir www-data
cd www-dataDapatkan sumber web2py dari situs web2py -
sudo wget http://web2py.com/examples/static/web2py_src.zip
sudo unzip web2py_src.zip
sudo chown -R www-data:www-data web2pyStep 3- Buat sertifikat yang ditandatangani sendiri. Sertifikat SSL harus diperoleh dari Otoritas Sertifikat tepercaya. Pertahankan folder SSL dengan sertifikat di dalamnya.
Step 4 - Edit konfigurasi apache sesuai kebutuhan lingkungan produksi.
Step 5 - Mulai ulang server Apache dan verifikasi apakah lingkungan produksi berfungsi untuk alamat IP yang diberikan.
Menginstal web2py di Windows
Meskipun ada distribusi biner untuk lingkungan Windows (paket executable dan pustaka standar), web2py adalah open source, dan dapat digunakan dengan instalasi Python normal.
Metode ini memungkinkan bekerja dengan rilis terbaru web2py, dan menyesuaikan modul python yang akan digunakan.
Step 1 - Unduh paket sumber dari situs web resmi web2py - http://www.web2py.com/examples/static/web2py_src.zip dan buka zipnya.
Karena web2py tidak memerlukan instalasi, pengguna dapat mengekstraknya di folder mana pun.
Step 2 - Untuk memulainya, klik dua kali web2py.py. Dari konsol -
cd c:\web2py
c:\python27\python.exe web2py.pyStep 3- Di sini parameter baris perintah dapat ditambahkan (−a untuk menyetel kata sandi admin, −p untuk menetapkan port alternatif). Opsi startup terlihat melalui -
C:\web2py>c:\python27\python.exe web2py.py --helpCatatan
web2py ditulis dengan Python, bahasa portabel, ditafsirkan dan dinamis yang tidak memerlukan kompilasi atau instalasi yang rumit untuk dijalankan.
Ini menggunakan mesin virtual (seperti Java dan .Net), dan dapat secara transparan mengompilasi byte kode sumber Anda dengan cepat ketika Anda menjalankan skrip Anda.
Fungsi di web2py untuk Database dan Pengujian
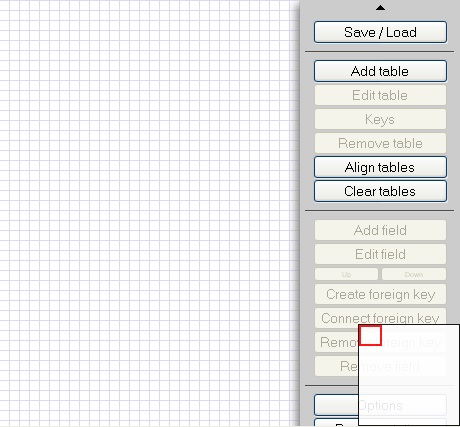
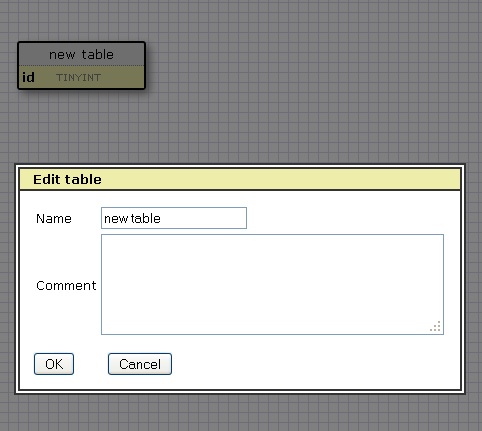
Ini adalah perangkat lunak yang disebut SQLDesigner yang membantu dalam membuat model web2py dan menghasilkan kode yang sesuai. Diberikan di bawah ini adalah beberapa tangkapan layar -

SQLDesigner membantu dalam menjaga hubungan tabel dengan cara yang sederhana dan menghasilkan kode yang sesuai dalam model aplikasi yang diberikan.

Pengujian Fungsional
Pengujian fungsional melibatkan pengujian fungsi komponen atau sistem secara keseluruhan. Ini bisa didasarkan pada kebutuhan dan proses bisnis.
web2py hadir dengan modul gluon.contrib.webclient, yang melakukan pengujian fungsional dalam aplikasi web2py jarak jauh dan lokal. Ini pada dasarnya dirancang untuk memahami sesi web2py dan postbacks.
Yang dibutuhkan hanyalah mengimpor paket sehingga pengujian fungsional akan dilaksanakan pada modul yang diberikan.
Sintaks untuk mengimpor paket adalah sebagai berikut -
from gluon.contrib.webclient import WebClientPada bab-bab sebelumnya terdapat informasi lengkap tentang implementasi web2py dengan berbagai alat. Perhatian utama untuk mengembangkan aplikasi web2py mencakup keamanan dari sudut pandang pengguna.
Fitur unik web2py adalah sebagai berikut -
Pengguna dapat mempelajari implementasinya dengan mudah. Tidak membutuhkan instalasi dan ketergantungan.
Sudah stabil sejak hari peluncuran.
web2py ringan dan mencakup pustaka untuk Lapisan Abstraksi Data dan bahasa template.
Ia bekerja dengan bantuan Web Server Gateway Interface, yang bertindak sebagai komunikasi antara server web dan aplikasi.
Proyek keamanan aplikasi web terbuka (OWASP) adalah komunitas, yang mencatat pelanggaran keamanan aplikasi web.
Pelanggaran Keamanan
Sehubungan dengan OWASP, masalah yang terkait dengan aplikasi web dan bagaimana web2py mengatasinya dibahas di bawah ini.
Skrip Sisi Silang
Ia juga dikenal sebagai XSS. Ini terjadi setiap kali aplikasi mengambil data yang diberikan pengguna dan mengirimkannya ke browser pengguna tanpa menyandikan atau memvalidasi konten. Para penyerang mengeksekusi skrip untuk menginjeksi worm dan virus menggunakan skrip lintas sisi.
web2py membantu mencegah XSS dengan mencegah semua variabel yang dirender di file View.
Kebocoran Informasi
Terkadang, aplikasi membocorkan informasi tentang cara kerja internal, privasi, dan konfigurasi. Penyerang menggunakan ini untuk membobol data sensitif, yang dapat menyebabkan serangan serius.
web2py mencegah hal ini dengan sistem tiket. Itu mencatat semua kesalahan dan tiket dikeluarkan untuk pengguna yang kesalahannya sedang didaftarkan. Kesalahan ini hanya dapat diakses oleh administrator.
Otentikasi Rusak
Kredensial akun sering kali tidak dilindungi. Penyerang berkompromi pada kata sandi, token otentikasi untuk mencuri identitas pengguna.
web2py menyediakan mekanisme untuk antarmuka administratif. Ini juga memaksa untuk menggunakan sesi aman ketika klien bukan "localhost".
Komunikasi Tidak Aman
Terkadang aplikasi gagal mengenkripsi lalu lintas jaringan. Penting untuk mengatur lalu lintas untuk melindungi komunikasi sensitif.
web2py menyediakan sertifikat berkemampuan SSL untuk menyediakan enkripsi komunikasi. Ini juga membantu menjaga komunikasi sensitif.
Pembatasan dalam Akses URL
Aplikasi web biasanya melindungi fungsionalitas sensitif dengan mencegah tampilan tautan dan URL ke beberapa pengguna. Penyerang dapat mencoba membobol beberapa data sensitif dengan memanipulasi URL dengan beberapa informasi.
Di wb2py, URL memetakan ke modul dan fungsi daripada file yang diberikan. Ini juga mencakup mekanisme, yang menentukan fungsi mana yang publik dan mana yang dipertahankan sebagai privat. Ini membantu dalam menyelesaikan masalah.