WebRTC - API MediaStream
API MediaStream dirancang untuk dengan mudah mengakses aliran media dari kamera dan mikrofon lokal. Metode getUserMedia () adalah cara utama untuk mengakses perangkat masukan lokal.
API memiliki beberapa poin penting -
Aliran media waktu nyata diwakili oleh objek aliran dalam bentuk video atau audio
Ini memberikan tingkat keamanan melalui izin pengguna yang meminta pengguna sebelum aplikasi web dapat mulai mengambil aliran
Pemilihan perangkat input ditangani oleh MediaStream API (misalnya, ketika ada dua kamera atau mikrofon yang terhubung ke perangkat)
Setiap objek MediaStream menyertakan beberapa objek MediaStreamTrack. Mereka mewakili video dan audio dari perangkat input yang berbeda.
Setiap objek MediaStreamTrack dapat mencakup beberapa saluran (saluran audio kanan dan kiri). Ini adalah bagian terkecil yang ditentukan oleh MediaStream API.
Ada dua cara untuk mengeluarkan objek MediaStream. Pertama, kita dapat membuat keluaran menjadi elemen video atau audio. Kedua, kita dapat mengirim output ke objek RTCPeerConnection, yang kemudian mengirimkannya ke peer jarak jauh.
Menggunakan MediaStream API
Mari buat aplikasi WebRTC sederhana. Ini akan menampilkan elemen video di layar, meminta izin pengguna untuk menggunakan kamera, dan menampilkan streaming video langsung di browser. Buat file index.html -
<!DOCTYPE html>
<html lang = "en">
<head>
<meta charset = "utf-8" />
</head>
<body>
<video autoplay></video>
<script src = "client.js"></script>
</body>
</html>Kemudian buat file client.js dan tambahkan yang berikut ini;
function hasUserMedia() {
//check if the browser supports the WebRTC
return !!(navigator.getUserMedia || navigator.webkitGetUserMedia ||
navigator.mozGetUserMedia);
}
if (hasUserMedia()) {
navigator.getUserMedia = navigator.getUserMedia || navigator.webkitGetUserMedia
|| navigator.mozGetUserMedia;
//enabling video and audio channels
navigator.getUserMedia({ video: true, audio: true }, function (stream) {
var video = document.querySelector('video');
//inserting our stream to the video tag
video.src = window.URL.createObjectURL(stream);
}, function (err) {});
} else {
alert("WebRTC is not supported");
}Di sini kita membuat fungsi hasUserMedia () yang memeriksa apakah WebRTC didukung atau tidak. Kemudian kita mengakses fungsi getUserMedia dimana parameter kedua adalah callback yang menerima aliran yang berasal dari perangkat pengguna. Kemudian kami memuat aliran kami ke elemen video menggunakan window.URL.createObjectURL yang membuat URL yang mewakili objek yang diberikan dalam parameter.
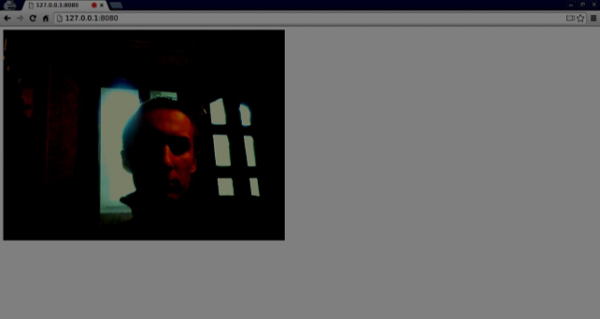
Sekarang segarkan halaman Anda, klik Izinkan, dan Anda akan melihat wajah Anda di layar.

Ingatlah untuk menjalankan semua skrip Anda menggunakan server web. Kami telah menginstalnya di Tutorial Lingkungan WebRTC.
API MediaStream
Properti
MediaStream.active (read only) - Mengembalikan nilai benar jika MediaStream aktif, atau salah jika sebaliknya.
MediaStream.ended (read only, deprecated)- Kembalikan nilai benar jika acara yang telah berakhir telah ditembakkan pada objek, yang berarti aliran telah sepenuhnya dibaca, atau salah jika akhir aliran belum tercapai.
MediaStream.id (read only) - Pengenal unik untuk objek tersebut.
MediaStream.label (read only, deprecated) - Pengenal unik yang diberikan oleh agen pengguna.
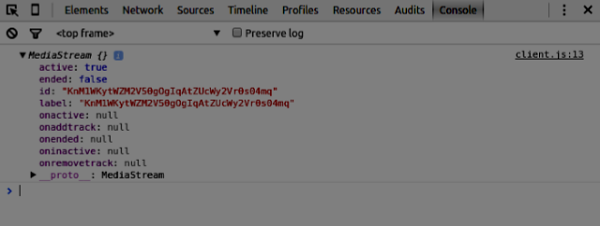
Anda dapat melihat tampilan properti di atas di browser saya -

Penangan Acara
MediaStream.onactive- Penangan untuk acara aktif yang diaktifkan saat objek MediaStream menjadi aktif.
MediaStream.onaddtrack- Handler untuk peristiwa addtrack yang diaktifkan saat objek MediaStreamTrack baru ditambahkan.
MediaStream.onended (deprecated)- Penangan untuk acara yang telah berakhir yang diaktifkan saat streaming dihentikan.
MediaStream.oninactive- Penangan untuk kejadian tidak aktif yang diaktifkan saat objek MediaStream menjadi tidak aktif.
MediaStream.onremovetrack- Penangan untuk acara removeetrack yang diaktifkan saat objek MediaStreamTrack dihapus darinya.
Metode
MediaStream.addTrack()- Menambahkan objek MediaStreamTrack yang diberikan sebagai argumen ke MediaStream. Jika trek sudah ditambahkan, tidak ada yang terjadi.
MediaStream.clone() - Mengembalikan tiruan objek MediaStream dengan ID baru.
MediaStream.getAudioTracks()- Menampilkan daftar objek MediaStreamTrack audio dari objek MediaStream .
MediaStream.getTrackById()- Mengembalikan lagu berdasarkan ID. Jika argumen kosong atau ID tidak ditemukan, ini mengembalikan null. Jika beberapa track memiliki ID yang sama, ini mengembalikan yang pertama.
MediaStream.getTracks()- Menampilkan daftar semua objek MediaStreamTrack dari objek MediaStream .
MediaStream.getVideoTracks()- Menampilkan daftar objek MediaStreamTrack video dari objek MediaStream .
MediaStream.removeTrack()- Menghapus objek MediaStreamTrack yang diberikan sebagai argumen dari MediaStream. Jika trek sudah dihapus, tidak ada yang terjadi.
Untuk menguji API di atas, ubah index.html dengan cara berikut -
<!DOCTYPE html>
<html lang = "en">
<head>
<meta charset = "utf-8" />
</head>
<body>
<video autoplay></video>
<div><button id = "btnGetAudioTracks">getAudioTracks()
</button></div>
<div><button id = "btnGetTrackById">getTrackById()
</button></div>
<div><button id = "btnGetTracks">getTracks()</button></div>
<div><button id = "btnGetVideoTracks">getVideoTracks()
</button></div>
<div><button id = "btnRemoveAudioTrack">removeTrack() - audio
</button></div>
<div><button id = "btnRemoveVideoTrack">removeTrack() - video
</button></div>
<script src = "client.js"></script>
</body>
</html>Kami menambahkan beberapa tombol untuk mencoba beberapa API MediaStream. Kemudian kita harus menambahkan event handler untuk tombol yang baru kita buat. Ubah file client.js dengan cara ini -
var stream;
function hasUserMedia() {
//check if the browser supports the WebRTC
return !!(navigator.getUserMedia || navigator.webkitGetUserMedia ||
navigator.mozGetUserMedia);
}
if (hasUserMedia()) {
navigator.getUserMedia = navigator.getUserMedia || navigator.webkitGetUserMedia
|| navigator.mozGetUserMedia;
//enabling video and audio channels
navigator.getUserMedia({ video: true, audio: true }, function (s) {
stream = s;
var video = document.querySelector('video');
//inserting our stream to the video tag
video.src = window.URL.createObjectURL(stream);
}, function (err) {});
} else {
alert("WebRTC is not supported");
}
btnGetAudioTracks.addEventListener("click", function(){
console.log("getAudioTracks");
console.log(stream.getAudioTracks());
});
btnGetTrackById.addEventListener("click", function(){
console.log("getTrackById");
console.log(stream.getTrackById(stream.getAudioTracks()[0].id));
});
btnGetTracks.addEventListener("click", function(){
console.log("getTracks()");
console.log(stream.getTracks());
});
btnGetVideoTracks.addEventListener("click", function(){
console.log("getVideoTracks()");
console.log(stream.getVideoTracks());
});
btnRemoveAudioTrack.addEventListener("click", function(){
console.log("removeAudioTrack()");
stream.removeTrack(stream.getAudioTracks()[0]);
});
btnRemoveVideoTrack.addEventListener("click", function(){
console.log("removeVideoTrack()");
stream.removeTrack(stream.getVideoTracks()[0]);
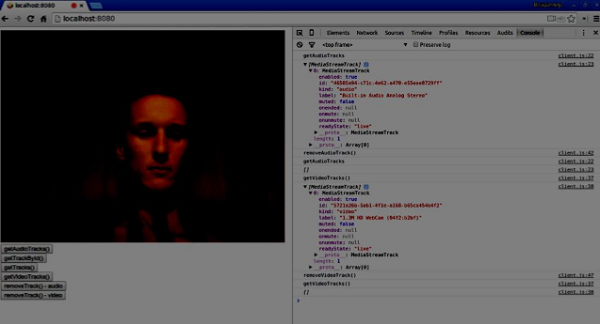
});Sekarang segarkan halaman Anda. Klik tombol getAudioTracks () , lalu klik tombol removeTrack () - audio . Trek audio sekarang harus dihapus. Kemudian lakukan hal yang sama untuk trek video.

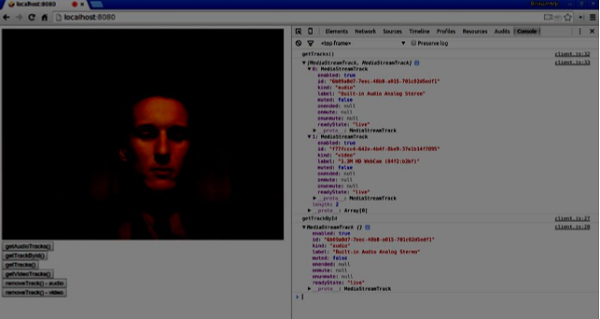
Jika Anda mengklik tombol getTracks (), Anda akan melihat semua MediaStreamTracks (semua input video dan audio yang terhubung). Kemudian klik getTrackById () untuk mendapatkan audio MediaStreamTrack.

Ringkasan
Dalam bab ini, kami membuat aplikasi WebRTC sederhana menggunakan API MediaStream. Sekarang Anda seharusnya memiliki gambaran umum yang jelas tentang berbagai MediaStream API yang membuat WebRTC berfungsi.