WebSockets - Panduan Cepat
Secara literal, berjabat tangan dapat diartikan sebagai menggenggam dan berjabat tangan kanan oleh dua individu, yang melambangkan salam, selamat, kesepakatan atau perpisahan. Dalam ilmu komputer, handshaking adalah proses yang memastikan server sinkron dengan kliennya. Handshaking adalah konsep dasar dari protokol Web Socket.
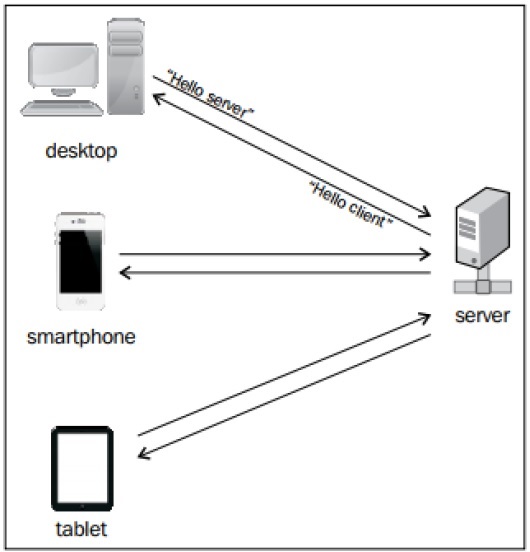
Diagram berikut menunjukkan jabat tangan server dengan berbagai klien -

Soket Web - Definisi
Soket web didefinisikan sebagai komunikasi dua arah antara server dan klien, yang berarti kedua belah pihak berkomunikasi dan bertukar data pada saat yang bersamaan.
Poin utama dari Soket Web adalah true concurrency dan optimization of performance, menghasilkan aplikasi web yang lebih responsif dan kaya.
Deskripsi Web Socket Protocol
Protokol ini mendefinisikan komunikasi dupleks penuh dari awal. Soket web mengambil langkah maju dalam menghadirkan fungsionalitas kaya desktop ke browser web. Ini merupakan evolusi, yang telah lama ditunggu-tunggu dalam teknologi web klien / server.
Fitur utama soket web adalah sebagai berikut -
Protokol soket web sedang distandarisasi, yang berarti komunikasi waktu nyata antara server web dan klien dimungkinkan dengan bantuan protokol ini.
Soket web berubah menjadi standar lintas platform untuk komunikasi waktu nyata antara klien dan server.
Standar ini memungkinkan jenis aplikasi baru. Bisnis untuk aplikasi web waktu nyata dapat dipercepat dengan bantuan teknologi ini.
Keuntungan terbesar Web Socket adalah menyediakan komunikasi dua arah (full duplex) melalui koneksi TCP tunggal.
URL
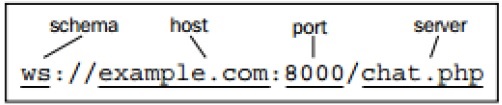
HTTP memiliki sekumpulan skema sendiri seperti http dan https. Protokol soket web juga memiliki skema serupa yang ditentukan dalam pola URL-nya.
Gambar berikut menunjukkan URL Soket Web dalam token.

Dukungan Browser
Spesifikasi terbaru dari protokol Web Socket didefinisikan sebagai RFC 6455 - standar yang diusulkan.
RFC 6455 didukung oleh berbagai browser seperti Internet Explorer, Mozilla Firefox, Google Chrome, Safari, dan Opera.
Sebelum menyelam ke kebutuhan soket Web, perlu untuk melihat teknik yang ada, yang digunakan untuk duplex communicationantara server dan klien. Mereka adalah sebagai berikut -
- Polling
- Polling Panjang
- Streaming
- Postback dan AJAX
- HTML5
Jajak pendapat
Polling dapat didefinisikan sebagai sebuah metode, yang melakukan permintaan secara berkala terlepas dari data yang ada dalam transmisi. Permintaan berkala dikirim secara sinkron. Klien membuat permintaan berkala dalam interval waktu tertentu ke Server. Respons server termasuk data yang tersedia atau beberapa pesan peringatan di dalamnya.
Polling Panjang
Polling panjang, seperti namanya, mencakup teknik serupa seperti polling. Klien dan server menjaga koneksi tetap aktif hingga beberapa data diambil atau terjadi waktu tunggu. Jika koneksi terputus karena beberapa alasan, klien dapat memulai kembali dan melakukan permintaan berurutan.
Polling yang lama tidak lain adalah peningkatan kinerja atas proses polling, tetapi permintaan yang konstan dapat memperlambat proses.
Streaming
Ini dianggap sebagai opsi terbaik untuk transmisi data waktu nyata. Server menjaga koneksi tetap terbuka dan aktif dengan klien sampai dan kecuali data yang diperlukan sedang diambil. Dalam hal ini, koneksi dikatakan terbuka tanpa batas. Streaming menyertakan header HTTP yang meningkatkan ukuran file, meningkatkan penundaan. Ini bisa dianggap sebagai kelemahan utama.
AJAX
AJAX didasarkan pada Javascript XmlHttpRequestObyek. Ini adalah singkatan dari Asynchronous Javascript dan XML.XmlHttpRequestObjek memungkinkan eksekusi Javascript tanpa memuat ulang halaman web lengkap. AJAX hanya mengirim dan menerima sebagian dari halaman web.
Potongan kode panggilan AJAX dengan XmlHttpRequest Objeknya adalah sebagai berikut -
var xhttp;
if (window.XMLHttpRequest) {
xhttp = new XMLHttpRequest();
} else {
// code for IE6, IE5
xhttp = new ActiveXObject("Microsoft.XMLHTTP");
}Kelemahan utama dari AJAX dibandingkan dengan Web Sockets adalah -
- Mereka mengirim header HTTP, yang membuat ukuran total lebih besar.
- Komunikasi setengah dupleks.
- Server web mengkonsumsi lebih banyak sumber daya.
HTML5
HTML5 adalah kerangka kerja yang kuat untuk mengembangkan dan merancang aplikasi web. Pilar utama meliputiMark-up, CSS3 dan Javascript API bersama.
Diagram berikut menunjukkan komponen HTML5 -

Potongan kode yang diberikan di bawah ini menjelaskan deklarasi HTML5 dan doctype-nya.
<!DOCTYPE html>Mengapa Kita Membutuhkan Soket Web?
Internet dianggap sebagai kumpulan halaman Hypertext Mark-up Language (HTML) yang menghubungkan satu sama lain untuk membentuk web informasi konseptual. Selama perjalanan waktu, sumber daya statis meningkat dalam jumlah dan item yang lebih kaya, seperti gambar dan mulai menjadi bagian dari struktur web.
Teknologi server canggih yang memungkinkan halaman server dinamis - halaman yang kontennya dibuat berdasarkan kueri.
Segera, persyaratan untuk memiliki halaman web yang lebih dinamis mengarah pada ketersediaan Dynamic Hypertext Mark-up Language (DHTML). Semua berkat JavaScript. Selama tahun-tahun berikutnya, kami melihatcross frame communication dalam upaya untuk menghindari pemuatan ulang halaman yang diikuti oleh HTTP Polling dalam bingkai.
Namun, tidak ada dari solusi ini yang menawarkan solusi lintas browser yang benar-benar terstandarisasi untuk komunikasi dua arah waktu nyata antara server dan klien.
Ini memunculkan kebutuhan akan Web Sockets Protocol. Ini memunculkan komunikasi dupleks penuh yang menghadirkan fungsionalitas kaya desktop ke semua browser web.
Web Socket merupakan peningkatan besar dalam sejarah komunikasi web. Sebelum keberadaannya, semua komunikasi antara klien web dan server hanya mengandalkan HTTP.
Web Socket membantu dalam aliran dinamis dari koneksi dupleks penuh persisten. Dupleks penuh mengacu pada komunikasi dari kedua ujung dengan kecepatan yang cukup cepat.
Ini disebut sebagai pengubah permainan karena efisiensinya dalam mengatasi semua kelemahan protokol yang ada.
Web Socket untuk Pengembang dan Arsitek
Pentingnya Web Socket untuk pengembang dan arsitek -
Web Socket adalah protokol berbasis TCP independen, tetapi dirancang untuk mendukung protokol lain yang secara tradisional hanya berjalan di atas koneksi TCP murni.
Web Socket adalah lapisan transport yang di atasnya dapat dijalankan oleh protokol lain. Web Socket API mendukung kemampuan untuk mendefinisikan sub-protokol: pustaka protokol yang dapat menafsirkan protokol tertentu.
Contoh protokol tersebut termasuk XMPP, STOMP, dan AMQP. Pengembang tidak lagi harus memikirkan paradigma respons permintaan HTTP.
Satu-satunya persyaratan di sisi browser adalah menjalankan pustaka JavaScript yang dapat menafsirkan jabat tangan Web Socket, membuat dan memelihara koneksi Web Socket.
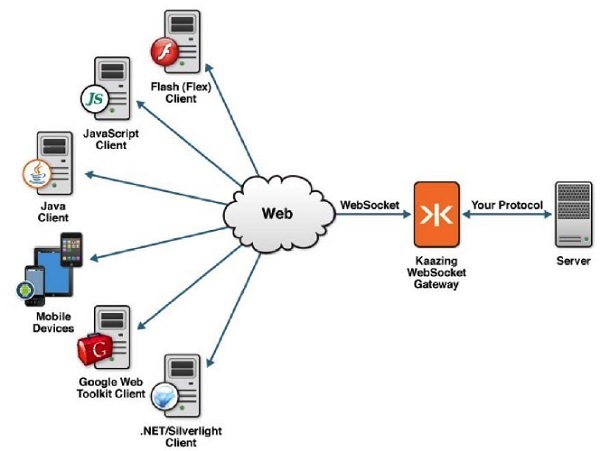
Di sisi server, standar industri adalah menggunakan pustaka protokol yang ada yang berjalan di atas TCP dan memanfaatkan Gateway Socket Web.
Diagram berikut menjelaskan fungsi Soket Web -

Koneksi Web Socket dimulai melalui HTTP; Server HTTP biasanya menafsirkan jabat tangan Web Socket sebagai permintaan Upgrade.
Soket Web dapat menjadi add-on pelengkap untuk lingkungan HTTP yang ada dan dapat menyediakan infrastruktur yang diperlukan untuk menambahkan fungsionalitas web. Ini bergantung pada protokol dupleks penuh yang lebih canggih yang memungkinkan data mengalir di kedua arah antara klien dan server.
Fungsi Soket Web
Soket Web menyediakan koneksi antara server web dan klien sehingga kedua belah pihak dapat mulai mengirim data.
Langkah-langkah untuk membuat koneksi Web Socket adalah sebagai berikut -
Klien membuat koneksi melalui proses yang dikenal sebagai jabat tangan Web Socket.
Prosesnya dimulai dengan klien mengirimkan permintaan HTTP biasa ke server.
Header Upgrade diminta. Dalam permintaan ini, ini memberi tahu server bahwa permintaan tersebut adalah untuk sambungan Web Socket.
URL Soket Web menggunakan wsskema. Mereka juga digunakan untuk koneksi Web Socket yang aman, yang setara dengan HTTPs.
Contoh sederhana dari header permintaan awal adalah sebagai berikut -
GET ws://websocket.example.com/ HTTP/1.1
Origin: http://example.com
Connection: Upgrade
Host: websocket.example.com
Upgrade: websocketSoket Web menempati peran kunci tidak hanya di web tetapi juga di industri seluler. Pentingnya Soket Web diberikan di bawah ini.
Web Sockets seperti namanya, berhubungan dengan web. Web terdiri dari sekumpulan teknik untuk beberapa browser; ini adalah platform komunikasi yang luas untuk sejumlah besar perangkat, termasuk komputer desktop, laptop, tablet, dan ponsel pintar.
Aplikasi HTML5 yang menggunakan Web Sockets akan berfungsi di semua browser web yang mendukung HTML5.
Soket web didukung dalam sistem operasi utama. Semua pemain kunci dalam industri seluler menyediakan API Soket Web di aplikasi asli mereka sendiri.
Soket web dikatakan sebagai komunikasi dupleks penuh. Pendekatan Soket Web berfungsi dengan baik untuk kategori aplikasi web tertentu seperti ruang obrolan, di mana pembaruan dari klien serta server dibagikan secara bersamaan.

Web Sockets, bagian dari spesifikasi HTML5, memungkinkan komunikasi dupleks penuh antara halaman web dan host jarak jauh. Protokol dirancang untuk mencapai manfaat berikut, yang dapat dianggap sebagai poin utama -
Reduce unnecessary network traffic and latency menggunakan dupleks penuh melalui satu koneksi (bukan dua).
Streaming through proxies and firewalls, dengan dukungan komunikasi hulu dan hilir secara bersamaan.
Diperlukan untuk menginisialisasi koneksi ke server dari klien untuk komunikasi di antara mereka. Untuk menginisialisasi koneksi, diperlukan pembuatan objek Javascript dengan URL dengan remote atau server lokal.
var socket = new WebSocket(“ ws://echo.websocket.org ”);URL yang disebutkan di atas adalah alamat publik yang dapat digunakan untuk pengujian dan eksperimen. Server websocket.org selalu aktif dan ketika menerima pesan dan mengirimkannya kembali ke klien.
Ini adalah langkah terpenting untuk memastikan bahwa aplikasi berfungsi dengan benar.
Soket Web - Acara
Ada empat API Soket Web utama events -
- Open
- Message
- Close
- Error
Setiap kejadian ditangani dengan mengimplementasikan fungsi seperti onopen, onmessage, onclose dan onerrorfungsi masing-masing. Itu juga dapat diimplementasikan dengan bantuan metode addEventListener.
Gambaran singkat acara dan fungsi dijelaskan sebagai berikut -
Buka
Setelah koneksi dibuat antara klien dan server, acara terbuka dijalankan dari contoh Web Socket. Ini disebut sebagai jabat tangan awal antara klien dan server. Acara, yang dimunculkan setelah koneksi dibuat, dipanggilonopen.
Pesan
Peristiwa pesan biasanya terjadi ketika server mengirimkan beberapa data. Pesan yang dikirim oleh server ke klien dapat mencakup pesan teks biasa, data biner atau gambar. Setiap kali data dikirim, fileonmessage fungsi dipecat.
Menutup
Tutup acara menandai akhir komunikasi antara server dan klien. Menutup koneksi dimungkinkan dengan bantuanoncloseperistiwa. Setelah menandai akhir komunikasi dengan bantuanoncloseacara, tidak ada pesan yang dapat ditransfer lebih lanjut antara server dan klien. Menutup acara juga dapat terjadi karena konektivitas yang buruk.
Kesalahan
Tanda kesalahan untuk beberapa kesalahan, yang terjadi selama komunikasi. Itu ditandai dengan bantuanonerror peristiwa. Onerrorselalu diikuti dengan pemutusan koneksi. Penjelasan rinci dari setiap peristiwa dibahas dalam bab-bab selanjutnya.
Soket Web - Tindakan
Peristiwa biasanya dipicu ketika sesuatu terjadi. Di sisi lain, tindakan diambil ketika pengguna menginginkan sesuatu terjadi. Tindakan dilakukan dengan panggilan eksplisit menggunakan fungsi oleh pengguna.
Protokol Web Socket mendukung dua tindakan utama, yaitu -
- Kirim( )
- Menutup( )
Kirim ( )
Tindakan ini biasanya lebih disukai untuk beberapa komunikasi dengan server, yang mencakup pengiriman pesan, yang mencakup file teks, data biner, atau gambar.
Pesan obrolan, yang dikirim dengan bantuan tindakan send (), adalah sebagai berikut -
// get text view and button for submitting the message
var textsend = document.getElementById(“text-view”);
var submitMsg = document.getElementById(“tsend-button”);
//Handling the click event
submitMsg.onclick = function ( ) {
// Send the data
socket.send( textsend.value);
}Note - Mengirim pesan hanya mungkin jika koneksi terbuka.
Menutup ( )
Metode ini berarti jabat tangan selamat tinggal. Ini mengakhiri koneksi sepenuhnya dan tidak ada data yang dapat ditransfer sampai koneksi dibuat kembali.
var textsend = document.getElementById(“text-view”);
var buttonStop = document.getElementById(“stop-button”);
//Handling the click event
buttonStop.onclick = function ( ) {
// Close the connection if open
if (socket.readyState === WebSocket.OPEN){
socket.close( );
}
}Dimungkinkan juga untuk menutup koneksi dengan sengaja dengan bantuan potongan kode berikut -
socket.close(1000,”Deliberate Connection”);Setelah koneksi telah dibuat antara klien dan server, acara terbuka dijalankan dari contoh Web Socket. Ini disebut sebagai jabat tangan awal antara klien dan server.
Peristiwa, yang dimunculkan setelah koneksi dibuat, disebut onopen. Membuat koneksi Web Socket sangat sederhana. Yang harus Anda lakukan adalah memanggilWebSocket constructor dan meneruskan URL server Anda.
Kode berikut digunakan untuk membuat koneksi Web Socket -
// Create a new WebSocket.
var socket = new WebSocket('ws://echo.websocket.org');Setelah koneksi dibuat, acara terbuka akan dijalankan pada instance Web Socket Anda.
onopen mengacu pada jabat tangan awal antara klien dan server yang mengarah ke kesepakatan pertama dan aplikasi web siap untuk mengirimkan data.
Potongan kode berikut menjelaskan membuka koneksi protokol Web Socket -
socket.onopen = function(event) {
console.log(“Connection established”);
// Display user friendly messages for the successful establishment of connection
var.label = document.getElementById(“status”);
label.innerHTML = ”Connection established”;
}Ini adalah praktik yang baik untuk memberikan umpan balik yang sesuai kepada pengguna yang menunggu koneksi Web Socket dibuat. Namun, selalu diperhatikan bahwa koneksi Web Socket relatif cepat.
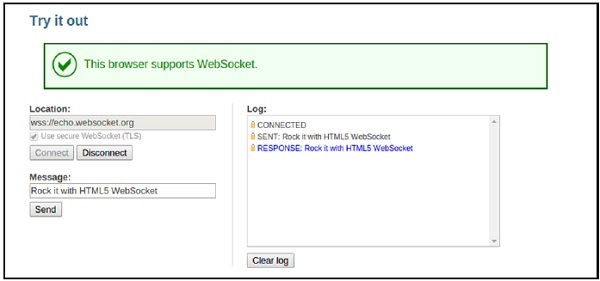
Demo sambungan Web Socket yang dibuat didokumentasikan di URL yang diberikan - https://www.websocket.org/echo.html
Cuplikan dari pembentukan koneksi dan respons terhadap pengguna ditampilkan di bawah ini -

Membuat keadaan terbuka memungkinkan komunikasi dupleks penuh dan transfer pesan hingga koneksi diakhiri.
Contoh
Membangun file klien-HTML5.
<!DOCTYPE html>
<html>
<meta charset = "utf-8" />
<title>WebSocket Test</title>
<script language = "javascript" type = "text/javascript">
var wsUri = "ws://echo.websocket.org/";
var output;
function init() {
output = document.getElementById("output");
testWebSocket();
}
function testWebSocket() {
websocket = new WebSocket(wsUri);
websocket.onopen = function(evt) {
onOpen(evt)
};
}
function onOpen(evt) {
writeToScreen("CONNECTED");
}
window.addEventListener("load", init, false);
</script>
<h2>WebSocket Test</h2>
<div id = "output"></div>
</html>Outputnya adalah sebagai berikut -

File HTML5 dan JavaScript di atas menunjukkan implementasi dari dua event Web Socket, yaitu -
onLoad yang membantu dalam pembuatan objek JavaScript dan inisialisasi koneksi.
onOpen membuat koneksi dengan server dan juga mengirimkan status.
Setelah koneksi dibuat antara klien dan server, file openacara dipecat dari instance Web Socket. Kesalahan dihasilkan untuk kesalahan, yang terjadi selama komunikasi. Itu ditandai dengan bantuanonerror peristiwa. Onerror selalu diikuti dengan pemutusan koneksi.
Itu onerroracara dipecat ketika sesuatu yang salah terjadi antara komunikasi. Acaraonerror diikuti dengan pemutusan koneksi, yaitu a close peristiwa.
Praktik yang baik adalah selalu memberi tahu pengguna tentang kesalahan tak terduga dan mencoba menyambungkannya kembali.
socket.onclose = function(event) {
console.log("Error occurred.");
// Inform the user about the error.
var label = document.getElementById("status-label");
label.innerHTML = "Error: " + event;
}Dalam hal penanganan error, Anda harus mempertimbangkan parameter internal dan eksternal.
Parameter internal termasuk kesalahan yang dapat dihasilkan karena bug dalam kode Anda, atau perilaku pengguna yang tidak terduga.
Kesalahan eksternal tidak ada hubungannya dengan aplikasi; melainkan, mereka terkait dengan parameter, yang tidak dapat dikontrol. Yang terpenting adalah konektivitas jaringan.
Setiap aplikasi web dua arah interaktif membutuhkan, yah, koneksi Internet aktif.
Memeriksa Ketersediaan Jaringan
Bayangkan pengguna Anda menikmati aplikasi web Anda, ketika tiba-tiba koneksi jaringan menjadi tidak responsif di tengah tugas mereka. Dalam aplikasi desktop dan seluler asli modern, memeriksa ketersediaan jaringan adalah tugas umum.
Cara paling umum untuk melakukannya adalah dengan membuat permintaan HTTP ke situs web yang seharusnya aktif (misalnya, http://www.google.com). Jika permintaan berhasil, desktop atau perangkat seluler mengetahui ada konektivitas yang aktif. Demikian pula dengan HTMLXMLHttpRequest untuk menentukan ketersediaan jaringan.
HTML5, bagaimanapun, membuatnya lebih mudah dan memperkenalkan cara untuk memeriksa apakah browser dapat menerima tanggapan web. Ini dicapai melalui objek navigator -
if (navigator.onLine) {
alert("You are Online");
}else {
alert("You are Offline");
}Mode offline berarti perangkat tidak terhubung atau pengguna telah memilih mode offline dari toolbar browser.
Berikut adalah cara memberi tahu pengguna bahwa jaringan tidak tersedia dan mencoba menyambung kembali ketika peristiwa penutupan WebSocket terjadi -
socket.onclose = function (event) {
// Connection closed.
// Firstly, check the reason.
if (event.code != 1000) {
// Error code 1000 means that the connection was closed normally.
// Try to reconnect.
if (!navigator.onLine) {
alert("You are offline. Please connect to the Internet and try again.");
}
}
}Demo untuk menerima pesan kesalahan
Program berikut menjelaskan cara menampilkan pesan kesalahan menggunakan Web Sockets -
<!DOCTYPE html>
<html>
<meta charset = "utf-8" />
<title>WebSocket Test</title>
<script language = "javascript" type = "text/javascript">
var wsUri = "ws://echo.websocket.org/";
var output;
function init() {
output = document.getElementById("output");
testWebSocket();
}
function testWebSocket() {
websocket = new WebSocket(wsUri);
websocket.onopen = function(evt) {
onOpen(evt)
};
websocket.onclose = function(evt) {
onClose(evt)
};
websocket.onerror = function(evt) {
onError(evt)
};
}
function onOpen(evt) {
writeToScreen("CONNECTED");
doSend("WebSocket rocks");
}
function onClose(evt) {
writeToScreen("DISCONNECTED");
}
function onError(evt) {
writeToScreen('<span style = "color: red;">ERROR:</span> ' + evt.data);
}
function doSend(message) {
writeToScreen("SENT: " + message); websocket.send(message);
}
function writeToScreen(message) {
var pre = document.createElement("p");
pre.style.wordWrap = "break-word";
pre.innerHTML = message; output.appendChild(pre);
}
window.addEventListener("load", init, false);
</script>
<h2>WebSocket Test</h2>
<div id = "output"></div>
</html>Outputnya adalah sebagai berikut -

Itu Messageacara biasanya terjadi ketika server mengirimkan beberapa data. Pesan yang dikirim oleh server ke klien dapat mencakup pesan teks biasa, data biner, atau gambar. Setiap kali data dikirim, fileonmessage fungsi dipecat.
Acara ini bertindak sebagai telinga klien ke server. Setiap kali server mengirim data, fileonmessage acara dipecat.
Potongan kode berikut menjelaskan membuka koneksi protokol Web Socket.
connection.onmessage = function(e){
var server_message = e.data;
console.log(server_message);
}Penting juga untuk mempertimbangkan jenis data apa yang dapat ditransfer dengan bantuan Web Sockets. Protokol soket web mendukung teks dan data biner. Dalam hal Javascript,text dirujuk sebagai string, sedangkan data biner direpresentasikan seperti ArrayBuffer.
Soket web hanya mendukung satu format biner pada satu waktu. Deklarasi data biner dilakukan secara eksplisit sebagai berikut -
socket.binaryType = ”arrayBuffer”;
socket.binaryType = ”blob”;String
String dianggap berguna, menangani format yang dapat dibaca manusia seperti XML dan JSON. Kapanpunonmessage acara dimunculkan, klien perlu memeriksa tipe data dan bertindak sesuai.
Potongan kode untuk menentukan tipe data sebagai String disebutkan di bawah ini -
socket.onmessage = function(event){
if(typeOf event.data === String ) {
console.log(“Received data string”);
}
}JSON (Notasi Objek JavaScript)
Ini adalah format yang ringan untuk mentransfer data yang dapat dibaca manusia antar komputer. Struktur JSON terdiri dari pasangan nilai kunci.
Contoh
{
name: “James Devilson”,
message: “Hello World!”
}Kode berikut menunjukkan cara menangani objek JSON dan mengekstrak propertinya -
socket.onmessage = function(event) {
if(typeOf event.data === String ){
//create a JSON object
var jsonObject = JSON.parse(event.data);
var username = jsonObject.name;
var message = jsonObject.message;
console.log(“Received data string”);
}
}XML
Parsing dalam XML tidaklah sulit, meskipun tekniknya berbeda dari browser ke browser. Metode terbaik adalah mengurai menggunakan pustaka pihak ketiga seperti jQuery.
Dalam XML dan JSON, server merespons sebagai string, yang sedang diurai di ujung klien.
ArrayBuffer
Ini terdiri dari data biner terstruktur. Bit tertutup diberikan secara berurutan sehingga posisinya dapat dengan mudah dilacak. ArrayBuffers berguna untuk menyimpan file gambar.
Menerima data menggunakan ArrayBuffers cukup sederhana. OperatorinstanceOf digunakan sebagai pengganti operator yang sama.
Kode berikut menunjukkan cara menangani dan menerima objek ArrayBuffer -
socket.onmessage = function(event) {
if(event.data instanceof ArrayBuffer ){
var buffer = event.data;
console.log(“Received arraybuffer”);
}
}Aplikasi Demo
Kode program berikut menunjukkan cara mengirim dan menerima pesan menggunakan Web Sockets.
<!DOCTYPE html>
<html>
<meta charset = "utf-8" />
<title>WebSocket Test</title>
<script language = "javascript" type = "text/javascript">
var wsUri = "ws://echo.websocket.org/";
var output;
function init() {
output = document.getElementById("output");
testWebSocket();
}
function testWebSocket() {
websocket = new WebSocket(wsUri);
websocket.onopen = function(evt) {
onOpen(evt)
};
websocket.onmessage = function(evt) {
onMessage(evt)
};
websocket.onerror = function(evt) {
onError(evt)
};
}
function onOpen(evt) {
writeToScreen("CONNECTED");
doSend("WebSocket rocks");
}
function onMessage(evt) {
writeToScreen('<span style = "color: blue;">RESPONSE: ' +
evt.data+'</span>'); websocket.close();
}
function onError(evt) {
writeToScreen('<span style="color: red;">ERROR:</span> ' + evt.data);
}
function doSend(message) {
writeToScreen("SENT: " + message); websocket.send(message);
}
function writeToScreen(message) {
var pre = document.createElement("p");
pre.style.wordWrap = "break-word";
pre.innerHTML = message; output.appendChild(pre);
}
window.addEventListener("load", init, false);
</script>
<h2>WebSocket Test</h2>
<div id = "output"></div>
</html>Outputnya ditampilkan di bawah ini.

Closeacara menandai akhir komunikasi antara server dan klien. Menutup koneksi dimungkinkan dengan bantuanoncloseperistiwa. Setelah menandai akhir komunikasi dengan bantuanoncloseacara, tidak ada pesan yang dapat ditransfer lebih lanjut antara server dan klien. Menutup acara juga dapat terjadi karena konektivitas yang buruk.
Itu close() metode singkatan goodbye handshake. Ini mengakhiri koneksi dan tidak ada data yang dapat dipertukarkan kecuali koneksi terbuka lagi.
Mirip dengan contoh sebelumnya, kami memanggil file close() metode ketika pengguna mengklik tombol kedua.
var textView = document.getElementById("text-view");
var buttonStop = document.getElementById("stop-button");
buttonStop.onclick = function() {
// Close the connection, if open.
if (socket.readyState === WebSocket.OPEN) {
socket.close();
}
}Dimungkinkan juga untuk melewatkan parameter kode dan alasan yang kami sebutkan sebelumnya seperti yang ditunjukkan di bawah ini.
socket.close(1000, "Deliberate disconnection");Kode berikut memberikan gambaran lengkap tentang cara menutup atau memutuskan koneksi Web Socket -
<!DOCTYPE html>
<html>
<meta charset = "utf-8" />
<title>WebSocket Test</title>
<script language = "javascript" type = "text/javascript">
var wsUri = "ws://echo.websocket.org/";
var output;
function init() {
output = document.getElementById("output");
testWebSocket();
}
function testWebSocket() {
websocket = new WebSocket(wsUri);
websocket.onopen = function(evt) {
onOpen(evt)
};
websocket.onclose = function(evt) {
onClose(evt)
};
websocket.onmessage = function(evt) {
onMessage(evt)
};
websocket.onerror = function(evt) {
onError(evt)
};
}
function onOpen(evt) {
writeToScreen("CONNECTED");
doSend("WebSocket rocks");
}
function onClose(evt) {
writeToScreen("DISCONNECTED");
}
function onMessage(evt) {
writeToScreen('<span style = "color: blue;">RESPONSE: ' +
evt.data+'</span>'); websocket.close();
}
function onError(evt) {
writeToScreen('<span style = "color: red;">ERROR:</span> '
+ evt.data);
}
function doSend(message) {
writeToScreen("SENT: " + message); websocket.send(message);
}
function writeToScreen(message) {
var pre = document.createElement("p");
pre.style.wordWrap = "break-word";
pre.innerHTML = message;
output.appendChild(pre);
}
window.addEventListener("load", init, false);
</script>
<h2>WebSocket Test</h2>
<div id = "output"></div>
</html>Outputnya adalah sebagai berikut -

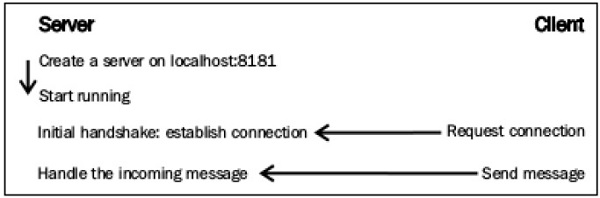
Server Web Socket adalah program sederhana, yang memiliki kemampuan untuk menangani peristiwa dan tindakan Web Socket. Ini biasanya mengekspos metode yang mirip dengan API klien Soket Web dan sebagian besar bahasa pemrograman menyediakan implementasi. Diagram berikut mengilustrasikan proses komunikasi antara server Web Socket dan klien Web Socket, yang menekankan peristiwa dan tindakan yang dipicu.
Diagram berikut menunjukkan server Web Socket dan pemicu peristiwa klien -

Menghubungkan ke Server Web
Server Web Socket bekerja dengan cara yang mirip dengan klien Web Socket. Ini menanggapi peristiwa dan melakukan tindakan bila perlu. Terlepas dari bahasa pemrograman yang digunakan, setiap server Web Socket melakukan beberapa tindakan tertentu.
Ini diinisialisasi ke alamat Web Socket. Ini menanganiOnOpen, OnClose, dan OnMessage acara, dan mengirim pesan ke klien juga.
Membuat Instance Web Socket Server
Setiap server Web Socket membutuhkan host dan port yang valid. Contoh pembuatan instance Web Socket di server adalah sebagai berikut -
var server = new WebSocketServer("ws://localhost:8181");Setiap URL yang valid dapat digunakan dengan spesifikasi port, yang tidak digunakan sebelumnya. Sangat berguna untuk menyimpan catatan klien yang terhubung, karena memberikan detail dengan data yang berbeda atau mengirim pesan yang berbeda ke masing-masing klien.
Fleck mewakili koneksi masuk (klien) dengan IwebSocketConnectionantarmuka. Setiap kali seseorang menghubungkan atau memutus dari layanan kami, daftar kosong dapat dibuat atau diperbarui.
var clients = new List<IWebSocketConnection>();Setelah itu, kita dapat memanggil file Startmetode dan tunggu klien untuk terhubung. Setelah dimulai, server dapat menerima koneksi masuk. Di Fleck, metode Start membutuhkan parameter, yang menunjukkan soket yang mengangkat kejadian -
server.Start(socket) =>
{
});Acara OnOpen
Itu OnOpenacara menentukan bahwa klien baru telah meminta akses dan melakukan jabat tangan awal. Klien harus ditambahkan ke daftar dan mungkin informasi terkait harus disimpan, seperti alamat IP. Fleck memberi kami informasi tersebut, serta pengenal unik untuk koneksi tersebut.
server.Start(socket) ⇒ {
socket.OnOpen = () ⇒ {
// Add the incoming connection to our list.
clients.Add(socket);
}
// Handle the other events here...
});Acara OnClose
Itu OnCloseacara dimunculkan setiap kali klien terputus. Klien dihapus dari daftar dan memberi tahu klien lainnya tentang pemutusan hubungan.
socket.OnClose = () ⇒ {
// Remove the disconnected client from the list.
clients.Remove(socket);
};Acara OnMessage
Itu OnMessageevent dimunculkan ketika klien mengirimkan data ke server. Di dalam event handler ini, pesan masuk dapat dikirim ke klien, atau mungkin hanya memilih beberapa dari mereka.
Prosesnya sederhana. Perhatikan bahwa penangan ini mengambil string bernamamessage sebagai parameter -
socket.OnMessage = () ⇒ {
// Display the message on the console.
Console.WriteLine(message);
};Metode Send ()
Itu Send()Metode hanya mengirimkan pesan yang diinginkan ke klien yang ditentukan. Menggunakan Send (), teks atau data biner dapat disimpan di seluruh klien.
Pekerjaan OnMessage acara adalah sebagai berikut -
socket.OnMessage = () ⇒ {
foreach (var client in clients) {
// Send the message to everyone!
// Also, send the client connection's unique identifier in order
// to recognize who is who.
client.Send(client.ConnectionInfo.Id + " says: " + message);
}
};API - Definisi
API, singkatan dari Application Program Interface, adalah sekumpulan rutinitas, protokol, dan alat untuk membangun aplikasi perangkat lunak.
Beberapa fitur penting adalah -
API menentukan bagaimana komponen perangkat lunak harus berinteraksi dan API harus digunakan saat memprogram komponen antarmuka pengguna grafis (GUI).
API yang baik membuatnya lebih mudah untuk mengembangkan program dengan menyediakan semua blok bangunan.
REST, yang biasanya berjalan melalui HTTP sering digunakan dalam aplikasi seluler, situs web sosial, alat mashup, dan proses bisnis otomatis.
Gaya REST menekankan bahwa interaksi antara klien dan layanan ditingkatkan dengan memiliki jumlah operasi yang terbatas (kata kerja).
Fleksibilitas diberikan dengan menetapkan sumber daya; Universal Resource Identifier (URI) unik mereka sendiri.
REST menghindari ambiguitas karena setiap kata kerja memiliki arti tertentu (GET, POST, PUT dan DELETE)
Keuntungan Web Socket
Web Socket memecahkan beberapa masalah dengan REST, atau HTTP secara umum -
Dua arah
HTTP adalah protokol searah di mana klien selalu memulai permintaan. Server memproses dan mengembalikan respons, lalu klien mengkonsumsinya. Web Socket adalah protokol dua arah dimana tidak ada pola pesan yang telah ditentukan seperti request / response. Baik klien atau server dapat mengirim pesan ke pihak lain.
Dupleks Penuh
HTTP memungkinkan pesan permintaan untuk pergi dari klien ke server dan kemudian server mengirimkan pesan tanggapan ke klien. Pada waktu tertentu, baik klien berbicara dengan server atau server berbicara dengan klien. Web Socket memungkinkan klien dan server untuk berbicara secara independen satu sama lain.
Koneksi TCP Tunggal
Biasanya, koneksi TCP baru dimulai untuk permintaan HTTP dan diakhiri setelah respons diterima. Sambungan TCP baru perlu dibuat untuk permintaan / tanggapan HTTP lain. Untuk Web Socket, sambungan HTTP ditingkatkan menggunakan mekanisme peningkatan HTTP standar dan klien dan server berkomunikasi melalui sambungan TCP yang sama untuk siklus hidup sambungan Web Socket.
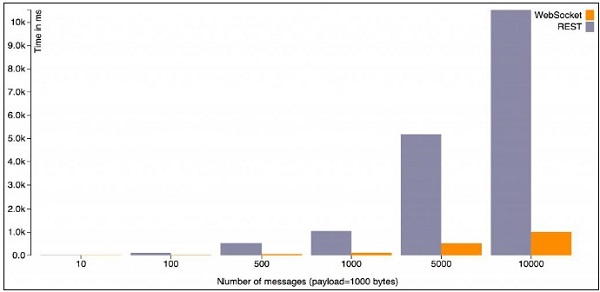
Grafik yang diberikan di bawah ini menunjukkan waktu (dalam milidetik) yang dibutuhkan untuk memproses N pesan untuk ukuran muatan yang konstan.

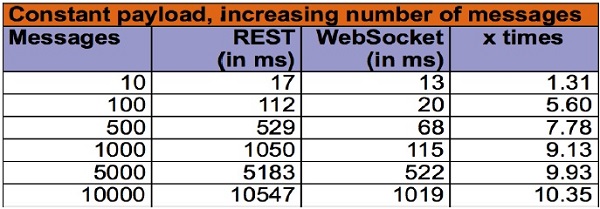
Berikut adalah data mentah yang memberi makan grafik ini -

Grafik dan tabel yang diberikan di atas menunjukkan bahwa overhead REST meningkat seiring dengan jumlah pesan. Ini benar karena banyak koneksi TCP perlu dimulai dan diakhiri dan banyak header HTTP perlu dikirim dan diterima.
Kolom terakhir secara khusus menunjukkan faktor perkalian untuk jumlah waktu untuk memenuhi permintaan REST.
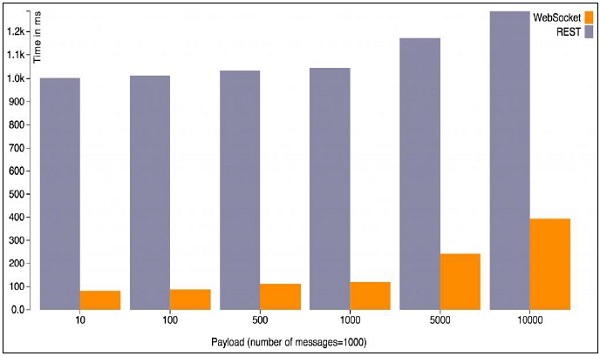
Grafik kedua menunjukkan waktu yang dibutuhkan untuk memproses sejumlah pesan tetap dengan memvariasikan ukuran payload.

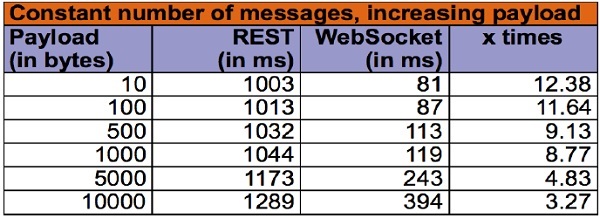
Berikut adalah data mentah yang memberi makan grafik ini -

Grafik ini menunjukkan bahwa biaya tambahan untuk memproses permintaan / respons untuk titik akhir REST minimal dan sebagian besar waktu dihabiskan untuk inisiasi / penghentian koneksi dan mematuhi semantik HTTP.
Kesimpulan
Web Socket adalah protokol tingkat rendah. Semuanya, termasuk pola desain permintaan / tanggapan sederhana, cara membuat / memperbarui / menghapus kebutuhan sumber daya, kode status, dll. Untuk dibangun di atasnya. Semua ini didefinisikan dengan baik untuk HTTP.
Web Socket adalah protokol stateful sedangkan HTTP adalah protokol stateless. Koneksi Web Socket dapat menskalakan secara vertikal pada satu server sedangkan HTTP dapat menskalakan secara horizontal. Ada beberapa solusi berpemilik untuk penskalaan horizontal Web Socket, tetapi tidak didasarkan pada standar. HTTP hadir dengan banyak hal lain seperti caching, routing, dan multiplexing. Semua ini perlu didefinisikan di atas Web Socket.
Kode program berikut menjelaskan cara kerja aplikasi obrolan menggunakan JavaScript dan protokol Web Socket.
<!DOCTYPE html>
<html lang = "en">
<head>
<meta charset = utf-8>
<title>HTML5 Chat</title>
<body>
<section id = "wrapper">
<header>
<h1>HTML5 Chat</h1>
</header>
<style>
#chat { width: 97%; }
.message { font-weight: bold; }
.message:before { content: ' '; color: #bbb; font-size: 14px; }
#log {
overflow: auto;
max-height: 300px;
list-style: none;
padding: 0;
}
#log li {
border-top: 1px solid #ccc;
margin: 0;
padding: 10px 0;
}
body {
font: normal 16px/20px "Helvetica Neue", Helvetica, sans-serif;
background: rgb(237, 237, 236);
margin: 0;
margin-top: 40px;
padding: 0;
}
section, header {
display: block;
}
#wrapper {
width: 600px;
margin: 0 auto;
background: #fff;
border-radius: 10px;
border-top: 1px solid #fff;
padding-bottom: 16px;
}
h1 {
padding-top: 10px;
}
h2 {
font-size: 100%;
font-style: italic;
}
header, article > * {
margin: 20px;
}
#status {
padding: 5px;
color: #fff;
background: #ccc;
}
#status.fail {
background: #c00;
}
#status.success {
background: #0c0;
}
#status.offline {
background: #c00;
}
#status.online {
background: #0c0;
}
#html5badge {
margin-left: -30px;
border: 0;
}
#html5badge img {
border: 0;
}
</style>
<article>
<form onsubmit = "addMessage(); return false;">
<input type = "text" id = "chat" placeholder = "type and press
enter to chat" />
</form>
<p id = "status">Not connected</p>
<p>Users connected: <span id = "connected">0
</span></p>
<ul id = "log"></ul>
</article>
<script>
connected = document.getElementById("connected");
log = document.getElementById("log");
chat = document.getElementById("chat");
form = chat.form;
state = document.getElementById("status");
if (window.WebSocket === undefined) {
state.innerHTML = "sockets not supported";
state.className = "fail";
}else {
if (typeof String.prototype.startsWith != "function") {
String.prototype.startsWith = function (str) {
return this.indexOf(str) == 0;
};
}
window.addEventListener("load", onLoad, false);
}
function onLoad() {
var wsUri = "ws://127.0.0.1:7777";
websocket = new WebSocket(wsUri);
websocket.onopen = function(evt) { onOpen(evt) };
websocket.onclose = function(evt) { onClose(evt) };
websocket.onmessage = function(evt) { onMessage(evt) };
websocket.onerror = function(evt) { onError(evt) };
}
function onOpen(evt) {
state.className = "success";
state.innerHTML = "Connected to server";
}
function onClose(evt) {
state.className = "fail";
state.innerHTML = "Not connected";
connected.innerHTML = "0";
}
function onMessage(evt) {
// There are two types of messages:
// 1. a chat participant message itself
// 2. a message with a number of connected chat participants
var message = evt.data;
if (message.startsWith("log:")) {
message = message.slice("log:".length);
log.innerHTML = '<li class = "message">' +
message + "</li>" + log.innerHTML;
}else if (message.startsWith("connected:")) {
message = message.slice("connected:".length);
connected.innerHTML = message;
}
}
function onError(evt) {
state.className = "fail";
state.innerHTML = "Communication error";
}
function addMessage() {
var message = chat.value;
chat.value = "";
websocket.send(message);
}
</script>
</section>
</body>
</head>
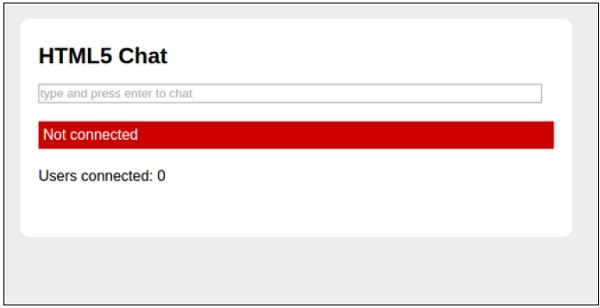
</html>Fitur utama dan keluaran dari aplikasi obrolan dibahas di bawah ini -
Untuk mengujinya, buka dua jendela dengan dukungan Web Socket, ketik pesan di atas dan tekan kembali. Ini akan mengaktifkan fitur aplikasi obrolan.
Jika koneksi tidak dibuat, output tersedia seperti yang ditunjukkan di bawah ini.

Output dari komunikasi obrolan yang sukses ditunjukkan di bawah ini.

Web sebagian besar dibangun dengan paradigma request / response HTTP. Seorang klien memuat halaman web dan kemudian tidak ada yang terjadi sampai pengguna mengklik ke halaman berikutnya. Sekitar tahun 2005, AJAX mulai membuat web terasa lebih dinamis. Namun, semua komunikasi HTTP diarahkan oleh klien, yang membutuhkan interaksi pengguna atau polling berkala untuk memuat data baru dari server.
Teknologi yang memungkinkan server untuk mengirim data ke klien pada saat ia mengetahui bahwa data baru tersedia telah ada selama beberapa waktu. Mereka menggunakan nama seperti"Push" atau “Comet”.
Dengan long polling, klien membuka koneksi HTTP ke server, yang membuatnya tetap terbuka hingga mengirim respons. Setiap kali server benar-benar memiliki data baru, ia mengirimkan respons. Pemungutan suara yang panjang dan teknik lainnya bekerja dengan cukup baik. Namun, semua ini berbagi satu masalah, mereka membawa overhead HTTP, yang tidak membuatnya cocok untuk aplikasi latensi rendah. Misalnya, game penembak multipemain di browser atau game online lainnya dengan komponen waktu nyata.
Membawa Soket ke Web
Spesifikasi Web Socket mendefinisikan API yang membentuk koneksi "socket" antara web browser dan server. Dalam istilah awam, ada koneksi yang terus-menerus antara klien dan server dan kedua belah pihak dapat mulai mengirim data kapan saja.
Koneksi soket web dapat dengan mudah dibuka menggunakan konstruktor -
var connection = new WebSocket('ws://html5rocks.websocket.org/echo', ['soap', 'xmpp']);wsadalah skema URL baru untuk koneksi WebSocket. Ada jugawss, untuk koneksi WebSocket aman dengan cara yang sama https digunakan untuk koneksi HTTP yang aman.
Melampirkan beberapa penangan kejadian segera ke koneksi memungkinkan Anda untuk mengetahui kapan koneksi dibuka, menerima pesan masuk, atau ada kesalahan.
Argumen kedua menerima opsional subprotocols. Ini bisa berupa string atau array string. Setiap string harus mewakili asubprotocol nama dan server hanya menerima satu yang lulus subprotocolsdalam larik. Diterimasubprotocol dapat ditentukan dengan mengakses properti protokol dari objek WebSocket.
// When the connection is open, send some data to the server
connection.onopen = function () {
connection.send('Ping'); // Send the message 'Ping' to the server
};
// Log errors
connection.onerror = function (error) {
console.log('WebSocket Error ' + error);
};
// Log messages from the server
connection.onmessage = function (e) {
console.log('Server: ' + e.data);
};Berkomunikasi dengan Server
Segera setelah kami memiliki koneksi ke server (ketika acara terbuka diaktifkan) kami dapat mulai mengirim data ke server menggunakan metode send (pesan Anda) pada objek koneksi. Dulunya hanya mendukung string, tetapi dalam spesifikasi terbaru, sekarang dapat mengirim pesan biner juga. Untuk mengirim data biner, objek Blob atau ArrayBuffer digunakan.
// Sending String
connection.send('your message');
// Sending canvas ImageData as ArrayBuffer
var img = canvas_context.getImageData(0, 0, 400, 320);
var binary = new Uint8Array(img.data.length);
for (var i = 0; i < img.data.length; i++) {
binary[i] = img.data[i];
}
connection.send(binary.buffer);
// Sending file as Blob
var file = document.querySelector('input[type = "file"]').files[0];
connection.send(file);Demikian pula, server dapat mengirimkan pesan kepada kami kapan saja. Setiap kali ini terjadi, panggilan balik onmessage akan diaktifkan. Callback menerima objek acara dan pesan sebenarnya dapat diakses melalui dataproperti.
WebSocket juga dapat menerima pesan biner dalam spesifikasi terbaru. Frame biner dapat diterima dalam format Blob atau ArrayBuffer. Untuk menentukan format biner yang diterima, setel properti binaryType objek WebSocket ke 'blob' atau 'arraybuffer'. Format defaultnya adalah 'blob'.
// Setting binaryType to accept received binary as either 'blob' or 'arraybuffer'
connection.binaryType = 'arraybuffer';
connection.onmessage = function(e) {
console.log(e.data.byteLength); // ArrayBuffer object if binary
};Fitur lain yang baru ditambahkan dari WebSocket adalah ekstensi. Menggunakan ekstensi, dimungkinkan untuk mengirim bingkai yang dikompresi, dimultipleks, dll.
// Determining accepted extensions
console.log(connection.extensions);Komunikasi Lintas Asal
Menjadi protokol modern, komunikasi lintas-sumber dimasukkan langsung ke WebSocket. WebSocket memungkinkan komunikasi antar pihak di domain apa pun. Server memutuskan apakah akan menyediakan layanannya untuk semua klien atau hanya mereka yang berada di sekumpulan domain yang ditentukan dengan baik.
Server Proxy
Setiap teknologi baru hadir dengan serangkaian masalah baru. Dalam kasus WebSocket, ini adalah kompatibilitas dengan server proxy, yang memediasi koneksi HTTP di sebagian besar jaringan perusahaan. Protokol WebSocket menggunakan sistem peningkatan HTTP (yang biasanya digunakan untuk HTTP / SSL) untuk "meningkatkan" koneksi HTTP ke koneksi WebSocket. Beberapa server proxy tidak menyukai ini dan akan memutuskan koneksi. Jadi, bahkan jika klien tertentu menggunakan protokol WebSocket, itu mungkin tidak dapat membuat sambungan. Ini membuat bagian selanjutnya menjadi lebih penting :)
Sisi Server
Menggunakan WebSocket membuat pola penggunaan baru untuk aplikasi sisi server. Meskipun tumpukan server tradisional seperti LAMP dirancang di sekitar siklus permintaan / respons HTTP, tumpukan tersebut sering tidak berfungsi dengan baik dengan sejumlah besar koneksi WebSocket terbuka. Menjaga sejumlah besar koneksi tetap terbuka pada saat yang sama membutuhkan arsitektur yang menerima konkurensi tinggi dengan biaya kinerja rendah.
Protokol harus dirancang untuk alasan keamanan. WebSocket adalah protokol baru dan tidak semua browser web menerapkannya dengan benar. Misalnya, beberapa dari mereka masih mengizinkan campuran HTTP dan WS, meskipun spesifikasinya menyiratkan sebaliknya. Dalam bab ini, kita akan membahas beberapa serangan keamanan umum yang harus diwaspadai oleh pengguna.
Kegagalan layanan
Serangan Denial of Service (DoS) mencoba membuat mesin atau sumber daya jaringan tidak tersedia bagi pengguna yang memintanya. Misalkan seseorang membuat jumlah permintaan yang tak terbatas ke server web tanpa atau interval waktu yang kecil. Server tidak dapat menangani setiap koneksi dan akan berhenti merespons atau akan terus merespons terlalu lambat. Ini dapat disebut sebagai serangan Denial of service.
Denial of service sangat membuat frustasi bagi pengguna akhir, yang bahkan tidak dapat memuat halaman web.
Serangan DoS bahkan dapat diterapkan pada komunikasi peer-to-peer, memaksa klien jaringan P2P untuk secara bersamaan terhubung ke server web korban.
Man-in-the-middle
Mari kita pahami ini dengan bantuan sebuah contoh.
Misalkan seseorang A sedang mengobrol dengan temannya Bmelalui klien IM. Beberapa orang ketiga ingin melihat pesan yang Anda tukar. Jadi, dia membuat koneksi independen dengan kedua orang tersebut. Dia juga mengirim pesan ke orangA dan temannya B, sebagai perantara tak terlihat untuk komunikasi Anda. Ini dikenal sebagai serangan man-in-the-middle.
Jenis serangan man-in-the-middle lebih mudah untuk koneksi yang tidak terenkripsi, karena penyusup dapat membaca paket secara langsung. Ketika koneksi dienkripsi, informasi harus didekripsi oleh penyerang, yang mungkin terlalu sulit.
Dari aspek teknis, penyerang mencegat pertukaran pesan kunci publik dan mengirim pesan sambil mengganti kunci yang diminta dengan miliknya sendiri. Jelas, strategi yang solid untuk mempersulit pekerjaan penyerang adalah menggunakan SSH dengan WebSockets.
Sebagian besar saat bertukar data penting, lebih memilih koneksi aman WSS daripada WS yang tidak terenkripsi.
XSS
Skrip lintas situs (XSS) adalah kerentanan yang memungkinkan penyerang memasukkan skrip sisi klien ke halaman web atau aplikasi. Penyerang dapat mengirim kode HTML atau Javascript menggunakan hub aplikasi Anda dan membiarkan kode ini dijalankan di mesin klien.
Mekanisme Pertahanan Asli WebSocket
Secara default, protokol WebSocket dirancang agar aman. Di dunia nyata, pengguna mungkin mengalami berbagai masalah yang mungkin terjadi karena implementasi browser yang buruk. Seiring berjalannya waktu, vendor browser segera memperbaiki masalah apa pun.
Lapisan keamanan ekstra ditambahkan saat koneksi WebSocket aman melalui SSH (atau TLS) digunakan.
Di dunia WebSocket, perhatian utamanya adalah tentang kinerja koneksi yang aman. Meskipun masih ada lapisan TLS tambahan di atas, protokol itu sendiri berisi pengoptimalan untuk penggunaan semacam ini, lebih jauh lagi, WSS bekerja lebih mulus melalui proxy.
Penyembunyian Klien-ke-Server
Setiap pesan yang dikirimkan antara server WebSocket dan klien WebSocket berisi kunci tertentu, bernama kunci masking, yang memungkinkan perantara yang sesuai dengan WebSocket untuk membuka kedok dan memeriksa pesan. Jika perantara tidak sesuai dengan WebSocket, pesan tidak akan terpengaruh. Browser yang mengimplementasikan protokol WebSocket menangani masking.
Kotak Alat Keamanan
Terakhir, alat yang berguna dapat disajikan untuk menyelidiki aliran informasi antara klien dan server WebSocket Anda, menganalisis data yang dipertukarkan, dan mengidentifikasi kemungkinan risiko.
Alat Pengembang Browser
Chrome, Firefox, dan Opera adalah browser hebat dalam hal dukungan pengembang. Alat bawaan mereka membantu kami menentukan hampir semua aspek interaksi dan sumber daya sisi klien. Ini memainkan peran besar untuk tujuan keamanan.
WebSocket, seperti namanya, adalah sesuatu yang menggunakan web. Web biasanya terjalin dengan halaman browser karena itulah cara utama menampilkan data secara online. Namun, program non-browser juga menggunakan transmisi data online.
Rilis iPhone (awalnya) dan iPad (kemudian) memperkenalkan dunia baru interkoneksi web tanpa harus menggunakan browser web. Alih-alih, perangkat smartphone dan tablet baru memanfaatkan kekuatan aplikasi asli untuk menawarkan pengalaman pengguna yang unik.
Mengapa Seluler Penting?
Saat ini, ada satu miliar smartphone aktif di luar sana. Artinya, jutaan pelanggan potensial untuk aplikasi Anda. Orang-orang ini menggunakan ponsel mereka untuk menyelesaikan tugas sehari-hari, menjelajahi internet, berkomunikasi, atau berbelanja.
Ponsel pintar telah menjadi identik dengan aplikasi. Saat ini, ada aplikasi untuk penggunaan apa pun, yang dapat dipikirkan oleh pengguna. Sebagian besar aplikasi terhubung ke internet untuk mengambil data, melakukan transaksi, mengumpulkan berita, dan sebagainya.
Akan sangat bagus untuk menggunakan pengetahuan WebSocket yang ada dan mengembangkan klien WebSocket yang berjalan secara native di perangkat smartphone atau tablet.
Aplikasi Seluler Asli Vs Situs Web Seluler
Nah, ini adalah konflik yang biasa dan seperti biasa, jawabannya tergantung pada kebutuhan khalayak sasaran. Jika pengguna sudah familiar dengan tren desain modern, merancang situs web yang responsif dan mobile friendly kini menjadi suatu keharusan. Namun, pengguna akhir harus yakin bahwa konten, yang benar-benar penting, dapat diakses secara merata melalui ponsel cerdas, seperti melalui browser desktop klasik.
Tentunya, aplikasi web WebSocket akan berjalan di browser yang mendukung HTML5, termasuk browser seluler seperti Safari untuk iOS dan Chrome untuk seluler. Karena itu, tidak perlu khawatir tentang masalah kompatibilitas dengan smartphone.
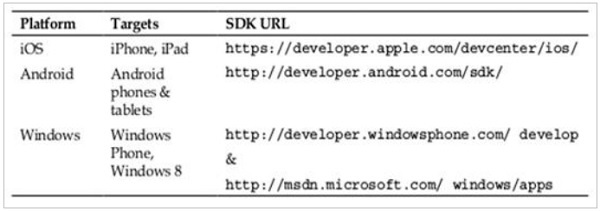
Prasyarat
Untuk mengembangkan aplikasi ponsel cerdas, diperlukan pemasangan alat pengembangan dan SDK.

WebSockets dapat bertindak sebagai hub universal untuk mentransmisikan pesan antara klien seluler dan tablet yang terhubung. Kita dapat mengimplementasikan aplikasi iOS asli, yang berkomunikasi dengan server WebSocket seperti klien JavaScript HTML5.