Zend Framework - Contoh Kerja
Pada bab ini, kita akan mempelajari cara membuat Aplikasi Karyawan berbasis MVC lengkap di Zend Framework. Ikuti langkah-langkah yang diberikan di bawah ini.
Langkah 1: Module.php
Pertama, kita harus membuat modul Karyawan di dalam direktori - myapp / module / Employee / src / dan kemudian mengimplementasikan antarmuka ConfigProviderInterface.
Kode lengkap untuk kelas Modul adalah sebagai berikut -
<?php
namespace Employee;
use Zend\ModuleManager\Feature\ConfigProviderInterface;
class Module implements ConfigProviderInterface {
public function getConfig() {
return include __DIR__ . '/../config/module.config.php';
}
}Langkah 2: composer.json
Konfigurasikan Tutorial modul masuk composer.json di bawah bagian autoload dengan menggunakan kode berikut.
"autoload": {
"psr-4": {
"Application\\": "module/Application/src/",
"Tutorial\\": "module/Tutorial/src/",
"Employee\\": "module/Employee/src/"
}
}Sekarang, perbarui aplikasi menggunakan perintah pembaruan komposer.
composer updatePerintah Komposer akan melakukan perubahan yang diperlukan pada aplikasi dan menampilkan log seperti yang ditunjukkan pada prompt perintah di bawah ini.
Loading composer repositories with package information
Updating dependencies (including require-dev)
- Removing zendframework/zend-component-installer (0.3.0)
- Installing zendframework/zend-component-installer (0.3.1)
Downloading: 100%
- Removing zendframework/zend-stdlib (3.0.1)
- Installing zendframework/zend-stdlib (3.1.0)
Loading from cache
- Removing zendframework/zend-eventmanager (3.0.1)
- Installing zendframework/zend-eventmanager (3.1.0)
Downloading: 100%
- Removing zendframework/zend-view (2.8.0)
- Installing zendframework/zend-view (2.8.1)
Loading from cache
- Removing zendframework/zend-servicemanager (3.1.0)
- Installing zendframework/zend-servicemanager (3.2.0)
Downloading: 100%
- Removing zendframework/zend-escaper (2.5.1)
- Installing zendframework/zend-escaper (2.5.2)
Loading from cache
- Removing zendframework/zend-http (2.5.4)
- Installing zendframework/zend-http (2.5.5)
Loading from cache
- Removing zendframework/zend-mvc (3.0.1)
- Installing zendframework/zend-mvc (3.0.4)
Downloading: 100%
- Removing phpunit/phpunit (5.7.4)
- Installing phpunit/phpunit (5.7.5)
Downloading: 100%
Writing lock file
Generating autoload filesLangkah 3: module.config.php untuk Modul Karyawan
Buat file konfigurasi modul, “module.config.php” di bawah myapp / module / Employee / config dengan kode berikut.
<?php
namespace Employee;
use Zend\ServiceManager\Factory\InvokableFactory;
use Zend\Router\Http\Segment;
return [
'controllers' => [
'factories' => [
Controller\EmployeeController::class => InvokableFactory::class,
],
],
'view_manager' => [
'template_path_stack' => ['employee' => __DIR__ . '/../view',],
],
];Sekarang, konfigurasikan modul Karyawan di file konfigurasi tingkat aplikasi - myapp / config / modules.config.php.
return ['Zend\Router', 'Zend\Validator', 'Application', 'Tutorial', 'Employee'];Langkah 4: EmployeeController
Buat kelas PHP baru, EmployeeController dengan memperluas AbstractActionController dan letakkan di direktori myapp / module / Employee / src / Controller.
Daftar kode lengkapnya adalah sebagai berikut -
<?php
namespace Employee\Controller;
use Zend\Mvc\Controller\AbstractActionController;
use Zend\View\Model\ViewModel;
class EmployeeController extends AbstractActionController {
public function indexAction() {
return new ViewModel();
}
}Langkah 5: Konfigurasi Router
Mari kita tambahkan rute segmen dalam modul Karyawan kita. Perbarui file konfigurasi modul karyawan, module.config.php yang tersedia di myapp / module / Employee / config.
<?php
namespace Employee;
use Zend\ServiceManager\Factory\InvokableFactory;
use Zend\Router\Http\Segment;
return [
'controllers' => [
'factories' => [
Controller\EmployeeController::class => InvokableFactory::class,
],
],
'router' => [
'routes' => [
'employee' => [
'type' => Segment::class,
'options' => [
'route' => '/employee[/:action[/:id]]',
'constraints' => [
'action' => '[a-zA-Z][a-zA-Z0-9_-]*',
'id' => '[0-9]+',
],
'defaults' => [
'controller' => Controller\EmployeeController::class,
'action' => 'index',
],
],
],
],
],
'view_manager' => [
'template_path_stack' => [
'employee' => __DIR__ . '/../view',
],
],
];Kami telah berhasil menambahkan perutean untuk modul Karyawan kami. Langkah selanjutnya adalah membuat skrip tampilan untuk aplikasi Karyawan.
Langkah 6: Buat ViewModel
Buat file bernama "index.phtml" di bawah direktori myapp / module / Employee / view / employee / employee.
Tambahkan perubahan berikut di file -
<div class = "row content">
<h3>This is my first Zend application</h3>
</div>
Move to “EmployeeController.php” file and edit the following changes,
<?php
namespace Employee\Controller;
use Zend\Mvc\Controller\AbstractActionController;
use Zend\View\Model\ViewModel;
class EmployeeController extends AbstractActionController {
public function indexAction() {
return new ViewModel();
}
}Terakhir, modul Karyawan berhasil diselesaikan. kita dapat mengaksesnya menggunakan url berikut -http://localhost:8080/employee.
Hasil

Pada langkah selanjutnya, kami akan tampil add, edit dan deleteoperasi data dalam aplikasi karyawan. Untuk melakukan operasi ini, pertama-tama kita harus membuat model database. Ini dijelaskan pada langkah berikutnya.
Langkah 7: Buat Model
Mari kita buat model, Karyawan di modul kita src directory. Umumnya, model dikelompokkan di bawah folder Model (myapp / module / Employee / src / Model / Employee.php)
<?php
namespace Employee\Model;
class Employee {
public $id; public $emp_name;
public $emp_job;
}Langkah 8: Tabel MySQL
Buat database dengan nama tutorials di server MYSQL lokal menggunakan perintah berikut -
create database tutorials;Mari kita buat tabel bernama employee dalam database menggunakan perintah SQL berikut -
use tutorials;
CREATE TABLE employee (
id int(11) NOT NULL auto_increment,
emp_name varchar(100) NOT NULL,
emp_job varchar(100) NOT NULL,
PRIMARY KEY (id)
);Masukkan data ke dalam employee tabel menggunakan kueri berikut -
INSERT INTO employee (emp_name, emp_job) VALUES ('Adam', 'Tutor');
INSERT INTO employee (emp_name, emp_job) VALUES ('Bruce', 'Programmer');
INSERT INTO employee (emp_name, emp_job) VALUES ('David', 'Designer');Langkah 9: Perbarui Konfigurasi Database
Perbarui file Konfigurasi Global, myapp / config / autoload / global.php dengan informasi drive database yang diperlukan.
return [
'db' => [
'driver' => 'Pdo',
'dsn' => 'mysql:dbname = tutorials;host=localhost',
'driver_options' => [PDO::MYSQL_ATTR_INIT_COMMAND => 'SET NAMES \'UTF8\''],
],
];Sekarang, Perbarui kredensial database di file konfigurasi lokal - myapp / config / autoload / local.php. Dengan cara ini, kami dapat memisahkan kredensial koneksi database lokal dan langsung.
<?php
return array(
'db' => array('username' => '<user_name>', 'password' => '<password>',),
);Langkah 10: Terapkan exchangeArray
Menerapkan fungsi exchangeArray dalam model Karyawan.
<?php
namespace Employee\Model;
class Employee {
public $id;
public $emp_name; public $emp_job;
public function exchangeArray($data) { $this->id = (!empty($data['id'])) ? $data['id'] : null;
$this->emp_name = (!empty($data['emp_name'])) ? $data['emp_name'] : null; $this->emp_job = (!empty($data['emp_job'])) ? $data['emp_job'] : null;
}
}Langkah 11: Gunakan TableGateway untuk mengambil Data Karyawan
Buat kelas, EmployeeTable di folder Model itu sendiri. Ini didefinisikan dalam blok kode berikut.
<?php
namespace Employee\Model;
use Zend\Db\TableGateway\TableGatewayInterface;
class EmployeeTable {
protected $tableGateway; public function __construct(TableGatewayInterface $tableGateway) {
$this->tableGateway = $tableGateway;
}
public function fetchAll() {
$resultSet = $this->tableGateway->select();
return $resultSet;
}
}Langkah 12: Konfigurasi Kelas EmployeeTable
Perbarui layanan karyawan di Module.php menggunakan metode getServiceConfig ()
<?php
namespace Employee;
use Zend\Db\Adapter\AdapterInterface;
use Zend\Db\ResultSet\ResultSet;
use Zend\Db\TableGateway\TableGateway;
use Zend\ModuleManager\Feature\ConfigProviderInterface;
class Module implements ConfigProviderInterface {
public function getConfig() {
return include __DIR__ . '/../config/module.config.php';
}
public function getServiceConfig() {
return [
'factories' => [
Model\EmployeeTable::class => function ( $container) {
$tableGateway = $container>get( Model\EmployeeTableGateway::class);
$table = new Model\EmployeeTable($tableGateway);
return $table; }, Model\EmployeeTableGateway::class => function ($container) {
$dbAdapter = $container->get(AdapterInterface::class);
$resultSetPrototype = new ResultSet(); $resultSetPrototype->setArrayObjectPrototype(new Model\Employee());
return new TableGateway('employee', $dbAdapter, null, $resultSetPrototype);
},
],
];
}
}Langkah 13: Tambahkan Layanan Karyawan di Controller
Perbarui bagian pengontrol dari Konfigurasi Modul Karyawan di - myapp / module / config / module.config.php seperti yang ditunjukkan di bawah ini.
'controllers' => [
'factories' => [
Controller\EmployeeController::class => function($container) { return new Controller\EmployeeController( $container->get(Model\EmployeeTable::class)
);
},
],
]Langkah 14: Tambahkan Konstruktor untuk EmployeeController
Tambahkan konstruktor dengan EmployeeTable sebagai argumen dan edit perubahan berikut.
<?php
namespace Employee\Controller;
use Zend\Mvc\Controller\AbstractActionController;
use Zend\View\Model\ViewModel;
use Employee\Model\Employee;
use Employee\Model\EmployeeTable;
class EmployeeController extends AbstractActionController {
private $table; public function __construct(EmployeeTable $table) {
$this->table = $table;
}
public function indexAction() {
$view = new ViewModel([ 'data' => $this->table->fetchAll(),
]);
return $view;
}
}Langkah 15: Tampilkan Informasi Karyawan dalam skrip tampilan "index.phtml"
Pindah ke file - index.phtml dan lakukan perubahan berikut -
<?php
$title = 'Employee application';
$this->headTitle($title);
?>
<table class="table">
<tr>
<th>Employee Name</th>
<th>Employee Job</th>
<th>Edit/Delete operations</th>
</tr>
<?php foreach ($data as $empdata) : ?>
<tr>
<td><?php echo $this->escapeHtml($empdata->emp_name);?></td>
<td><?php echo $this->escapeHtml($empdata->emp_job);?></td>
<td>
<a href="<?php echo $this->url('employee', array('action'=>'edit', 'id' =>$empdata->id));?>">Edit</a>
<a href="<?php echo $this->url('employee', array('action'=>'delete', 'id' => $empdata->id));?>">Delete</a>
</td>
</tr>
<?php endforeach; ?>
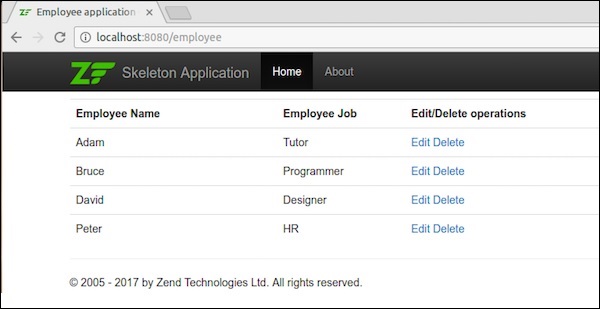
</table>Sekarang kami telah berhasil membuat model database dan dapat mengambil catatan dalam aplikasi.
Minta aplikasi menggunakan url - http://localhost:8080/employee.
Hasil

Langkah selanjutnya menjelaskan tentang insert, edit dan delete operasi data dalam modul karyawan.
Langkah 16: Buat Formulir Karyawan
Buat file bernama EmployeeForm.phpdi direktori myapp / module / Employee / src / Form. Ini dijelaskan dalam blok kode di bawah ini.
<?php
namespace Employee\Form;
use Zend\Form\Form;
class EmployeeForm extends Form {
public function __construct($name = null) { / / we want to ignore the name passed parent::__construct('employee'); $this->add(array(
'name' => 'id',
'type' => 'Hidden',
));
$this->add(array( 'name' => 'emp_name', 'type' => 'Text', 'options' => array( 'label' => 'Name', ), )); $this->add(array(
'name' => 'emp_job',
'type' => 'Text',
'options' => array(
'label' => 'Job',
),
));
$this->add(array(
'name' => 'submit',
'type' => 'Submit',
'attributes' => array(
'value' => 'Go',
'id' => 'submitbutton',
),
));
}
}Langkah 17: Perbarui Model Karyawan
Perbarui model karyawan dan terapkan InputFilterAwareInterface. Pindah ke direktori myapp / module / Employee / src / Employee / Model dan tambahkan perubahan berikut di fileEmployee.phpfile.
<?php
namespace Employee\Model;
// Add these import statements
use Zend\InputFilter\InputFilter;
use Zend\InputFilter\InputFilterAwareInterface;
use Zend\InputFilter\InputFilterInterface;
class Employee implements InputFilterAwareInterface {
public $id;
public $emp_name; public $emp_job;
protected $inputFilter; public function exchangeArray($data) {
$this->id = (isset($data['id'])) ? $data['id'] : null; $this->emp_name = (isset($data['emp_name'])) ? $data['emp_name'] : null;
$this->emp_job = (isset($data['emp_job'])) ? $data['emp_job'] : null; } // Add content to these methods: public function setInputFilter(InputFilterInterface $inputFilter) {
throw new \Exception("Not used");
}
public function getInputFilter() {
if (!$this->inputFilter) { $inputFilter = new InputFilter();
$inputFilter->add(array( 'name' => 'id', 'required' => true, 'filters' => array( array('name' => 'Int'), ), )); $inputFilter->add(array(
'name' => 'emp_name',
'required' => true,
'filters' => array(
array('name' => 'StripTags'),
array('name' => 'StringTrim'),
),
'validators' => array(
array('name' => 'StringLength',
'options' => array(
'encoding' => 'UTF-8',
'min' => 1,
'max' => 50,
),
),
),
));
$inputFilter->add(array( 'name' => 'emp_job', 'required' => true, 'filters' => array( array('name' => 'StripTags'), array('name' => 'StringTrim'), ), 'validators' => array( array('name' => 'StringLength', 'options' => array( 'encoding' => 'UTF-8', 'min' => 1, 'max' => 50, ), ), ), )); $this->inputFilter = $inputFilter; } return $this->inputFilter;
}
}Langkah 18: Tambahkan addAction di Employee Controller
Tambahkan perubahan berikut di EmployeeController kelas.
<?php
use Zend\Mvc\Controller\AbstractActionController;
use Zend\View\Model\ViewModel;
use Employee\Model\Employee;
use Employee\Model\EmployeeTable;
use Employee\Form\EmployeeForm;
public function addAction() {
$form = new EmployeeForm(); $form->get('submit')->setValue('Add');
$request = $this->getRequest();
if ($request->isPost()) { $employee = new Employee();
$form->setInputFilter($employee->getInputFilter());
$form->setData($request->getPost());
if ($form->isValid()) { $employee->exchangeArray($form->getData()); $this->table->saveEmployee($employee); // Redirect to list of employees return $this->redirect()->toRoute('employee');
}
}
return array('form' => $form);
}Langkah 19: Tambahkan fungsionalitas penyimpanan di kelas EmployeeTable
Tambahkan dua fungsi berikut di kelas EmployeeTable - myapp / module / Employee / src / Model / EmployeeTable.php
public function getEmployee($id) {
$id = (int) $id;
$rowset = $this->tableGateway->select(array('id' => $id)); $row = $rowset->current(); if (!$row) {
throw new \Exception("Could not find row $id"); } return $row;
}
public function saveEmployee(Employee $employee) { $data = array (
'emp_name' => $employee->emp_name, 'emp_job' => $employee->emp_job,
);
$id = (int) $employee->id;
if ($id == 0) { $this->tableGateway->insert($data); } else { if ($this->getEmployee($id)) { $this->tableGateway->update($data, array('id' => $id));
} else {
throw new \Exception('Employee id does not exist');
}
}
}Langkah 20: Buat skrip Tampilan untuk metode AddAction, Add.phtml
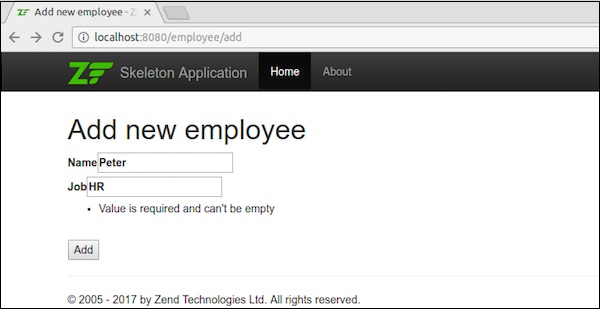
Tambahkan perubahan berikut pada file "Add.phtml" di - myapp / module / view / employee / employee.
<?php
$title = 'Add new employee'; $this->headTitle($title); ?> <h1><?php echo $this->escapeHtml($title); ?></h1> <?php $form->setAttribute('action', $this->url('employee', array('action' => 'add'))); $form->prepare();
echo $this->form()->openTag($form);
echo $this->formHidden($form->get('id'));
echo $this->formRow($form->get('emp_name'))."<br>";
echo $this->formRow($form->get('emp_job'))."<br>";
echo $this->formSubmit($form->get('submit'));
echo $this->form()->closeTag();
Request the application using the url, http://localhost:8080/employee/addHasil

Setelah data ditambahkan, itu akan dialihkan ke halaman beranda.

Langkah 21: Edit Catatan Karyawan
Mari kita lakukan operasi pengeditan data di modul Karyawan. Perbarui perubahan berikut diEmployeecontroller.php.
public function editAction() {
$id = (int) $this->params()->fromRoute('id', 0); if (!$id) {
return $this->redirect()->toRoute('employee', array( 'action' => 'add' )); } try { $employee = $this->table->getEmployee($id);
} catch (\Exception $ex) { return $this->redirect()->toRoute('employee', array(
'action' => 'index'
));
}
$form = new EmployeeForm(); $form->bind($employee); $form->get('submit')->setAttribute('value', 'Edit');
$request = $this->getRequest();
if ($request->isPost()) { $form->setInputFilter($employee->getInputFilter()); $form->setData($request->getPost()); if ($form->isValid()) {
$this->table->saveEmployee($employee);
// Redirect to list of employees
return $this->redirect()->toRoute('employee'); } } return array('id' => $id, 'form' => $form,);
}Di sini, kami mencari id, yang berada di rute yang cocok dan kemudian memuat detail karyawan untuk operasi pengeditan.
Langkah 22: Employee.php
Sekarang tambahkan perubahan berikut di file "Employee.php", yang berada di direktori - myapp / module / Employee / src / Employee / Model /.
public function getArrayCopy() {
return get_object_vars($this);
}Di sini, Zend \ Stdlib \ Hydrator \ ArraySerializable mengharapkan untuk menemukan dua metode dalam model: getArrayCopy() dan exchangeArray().
Di mana, exchangeArray () digunakan untuk iterasi. Fungsi ini digunakan untuk mengikat data dari tabel karyawan.
Sekarang, kita perlu membuat skrip tampilan untuk editAction().
Langkah 23: Buat Edit.phtml
Buat file skrip tampilan di modul / Karyawan / view / karyawan / karyawan / edit.phtml
<?php
$title = 'Edit employee records'; $this->headTitle($title); ?> <h1><?php echo $this->escapeHtml($title); ?></h1> <?php $form = $this->form; $form->setAttribute('action', $this->url( 'employee', array('action' => 'edit', 'id' => $this->id,)
));
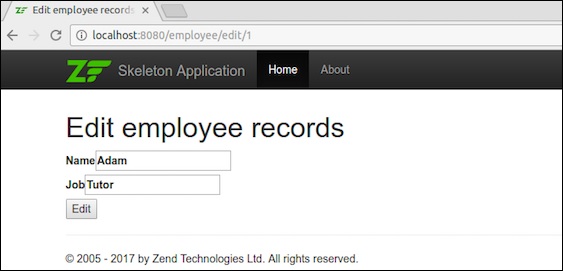
$form->prepare(); echo $this->form()->openTag($form); echo $this->formHidden($form->get('id')); echo $this->formRow($form->get('emp_name'))."<br>"; echo $this->formRow($form->get('emp_job'))."<br>"; echo $this->formSubmit($form->get('submit')); echo $this->form()->closeTag();Mengedit detail karyawan ditunjukkan pada tangkapan layar berikut.

Setelah data diedit, itu akan dialihkan ke halaman beranda.

Langkah 24: Tambahkan metode deleteEmployee
Tambahkan metode deleteEmployee di kelas EmployeeTable - myapp / module / Employee / src / Model / EmployeeTable.php
public function deleteEmployee($id) { $this->tableGateway->delete(['id' => (int) $id]);
}Langkah 25: Hapus Catatan Karyawan
Sekarang mari kita melakukan operasi penghapusan data di modul Karyawan. Tambahkan metode berikut,deleteAction di kelas EmployeeController.
public function deleteAction() {
$id = (int) $this->params()->fromRoute('id', 0); if (!$id) {
return $this->redirect()->toRoute('employee'); } $request = $this->getRequest(); if ($request->isPost()) {
$del = $request->getPost('del', 'No');
if ($del == 'Yes') { $id = (int) $request->getPost('id'); $this->table->deleteEmployee($id); } return $this->redirect()->toRoute('employee');
}
return array(
'id' => $id, 'employee' => $this->table->getEmployee($id)
);
}Di sini, metode deleteEmployee () menghapus karyawan dengan miliknya id dan dialihkan ke halaman daftar karyawan (halaman muka).
Mari kita sekarang membuat skrip tampilan yang sesuai untuk metode deleteAction ().
Langkah 26: Buat Skrip Tampilan
Buat file bernama delete.phtml di - myapp / module / Employee / view / employee / employee / delete.phtml dan tambahkan kode berikut di dalamnya.
<?php
$title = 'Delete an employee record';
$this->headTitle($title);
?>
<h1><?php echo $this->escapeHtml($title); ?></h1>
'<?php echo $this->escapeHtml($employee->emp_name); ?>' by
'<?php echo $this->escapeHtml($employee->emp_job); ?&'?
<?php
$url = $this->url('employee', array('action' => 'delete', 'id' => $this->id,)); ?> <form action ="<?php echo $url; ?>" method = "post">
<div>
<input type = "hidden" name = "id" value = "<?php echo (int) $employee->id; ?>" />
<input type = "submit" name = "del" value = "Yes" />
<input type = "submit" name = "del" value = "No" />
</div>
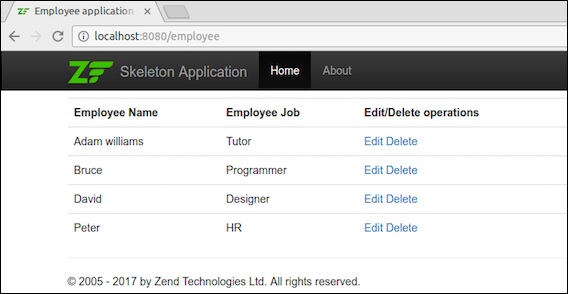
</form>Sekarang, hapus semua karyawan yang menggunakan edit link di halaman beranda dan hasilnya akan seperti yang ditunjukkan pada tangkapan layar berikut.
Hasil

Kami telah berhasil menyelesaikan modul Karyawan dengan menerapkan semua fitur yang diperlukan.
Kesimpulan
Dalam lingkungan yang kompetitif saat ini, Zend framework ditempatkan di posisi teratas oleh pengembang. Ini memberikan abstraksi ke program apa pun atau semua jenis aplikasi dalam bahasa PHP. Ini adalah kerangka kerja yang matang dan mendukung fitur bahasa PHP modern. Ini menyenangkan, profesional, berkembang dan mengikuti perkembangan teknologi saat ini.