Excel avanzato - Grafico a imbuto
Il grafico a imbuto consente di visualizzare la progressiva riduzione dei dati nel passaggio da una fase all'altra. I dati in ciascuna di queste fasi sono rappresentati come porzioni diverse del 100% (il tutto). Come il grafico a torta, anche il grafico a imbuto non utilizza assi.
Ad esempio, in una pipeline di vendita, ci saranno fasi come mostrato di seguito.
Prospettive → Prospettive qualificate → Proposte → Negoziazioni → Vendite finali.
In genere, i valori diminuiscono gradualmente. Vengono identificati molti potenziali clienti, ma una parte di essi viene convalidata e ancor meno si qualificano per le proposte. Un numero ancora minore viene per i negoziati e alla fine c'è solo una manciata di accordi che vengono vinti. Questo renderà le barre simili a un imbuto.
Cos'è un grafico a imbuto?
Il grafico a imbuto mostra un processo che inizia dallo stato iniziale e termina con uno stato finale, in cui è evidente in quali fasi si verifica la caduta e in base a quale entità. Se il grafico è anche combinato con i dati di ricerca, ovvero misurazioni quantificate del numero di articoli persi in ogni fase del processo di vendita o di evasione degli ordini, il grafico a imbuto illustra dove si trovano i maggiori colli di bottiglia nel processo.
A differenza di un vero imbuto, non tutto ciò che viene versato in alto scorre verso il basso. Il nome si riferisce solo alla forma del grafico, il cui scopo è illustrativo.

Un'altra variante del grafico a imbuto è dove i dati in ciascuna di queste fasi sono rappresentati come porzioni diverse del 100% (l'intero), per mostrare a quale velocità si verificano i cambiamenti lungo l'imbuto.
Come il grafico a torta, anche il grafico a imbuto non utilizza assi.
Vantaggi dei grafici a imbuto
Il grafico a imbuto può essere utilizzato in vari scenari, inclusi i seguenti:
Per consentire ai dirigenti di vedere quanto sia efficace il team di vendita nel trasformare un'iniziativa di vendita in un affare chiuso.
È possibile utilizzare un grafico a imbuto per visualizzare le tendenze dei visitatori del sito Web. Può visualizzare le visite della pagina dei visitatori nella home page in alto e le altre aree, ad esempio i download del sito Web o le persone interessate all'acquisto del prodotto, saranno proporzionalmente più piccole.
Grafico a imbuto di evasione degli ordini con gli ordini avviati in alto e in basso gli ordini consegnati a clienti soddisfatti. Mostra quanti ce ne sono ancora in corso e la percentuale annullata e restituita.
Un altro utilizzo del grafico a imbuto è visualizzare le vendite di ogni venditore.
Il grafico a imbuto può essere utilizzato anche per valutare il processo di reclutamento.
Il grafico a imbuto può essere utilizzato anche per analizzare il processo di evasione degli ordini.
Preparazione dei dati
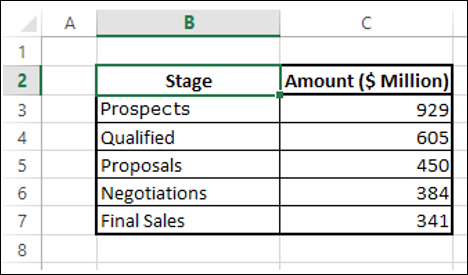
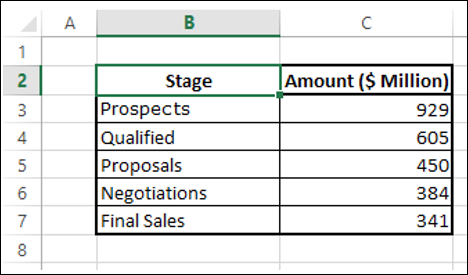
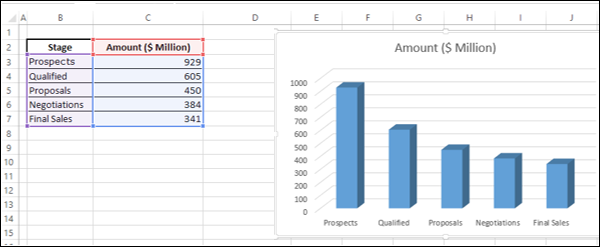
Posiziona i valori dei dati in una tabella.

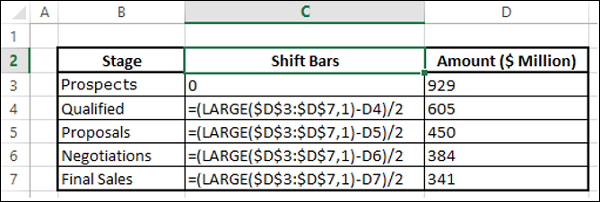
Step 1 - Inserisci una colonna nella tabella come mostrato di seguito.

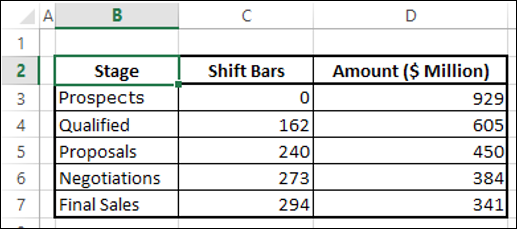
Otterrai i seguenti dati. Utilizzerai questa tabella per creare il grafico a imbuto.

Creazione di un grafico a imbuto
Di seguito sono riportati i passaggi per creare il grafico a imbuto:
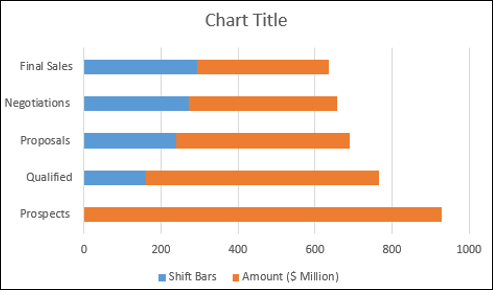
Step 1 - Seleziona i dati e inserisci un grafico a barre in pila.

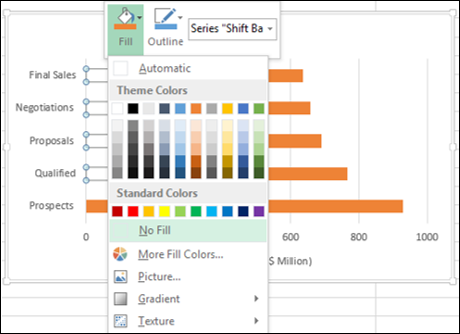
Step 2 - Fare clic con il pulsante destro del mouse sulle barre di spostamento (colore blu nel grafico sopra) e modificare il colore di riempimento in Nessun riempimento.

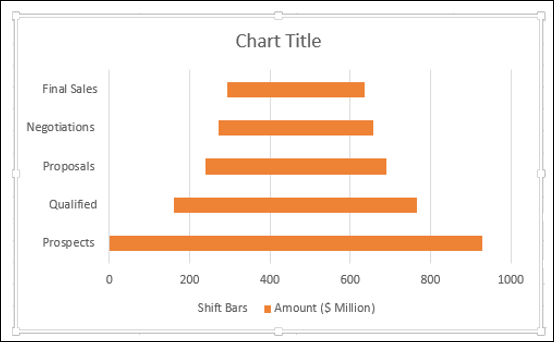
Il grafico appare come mostrato di seguito.

Step 3 - Progettare il grafico come segue.
- Fare clic con il tasto destro sull'asse verticale.
- Seleziona Formato asse dall'elenco a discesa.
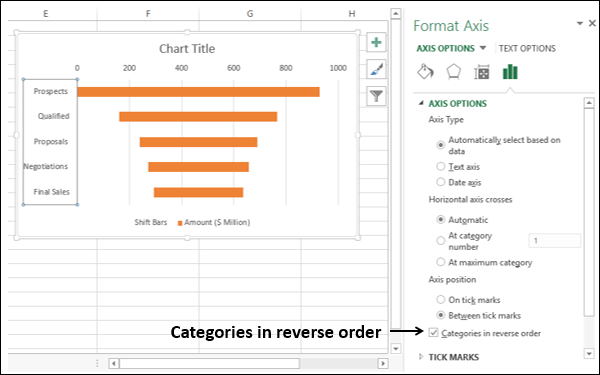
- Fare clic su OPZIONI ASSE nel riquadro Formato asse.
- Seleziona la casella - Categorie in ordine inverso.

Step 4 - Ottimizza il grafico come segue.
- Deseleziona la legenda negli elementi del grafico.
- Modifica il titolo del grafico.
- Fare clic con il tasto destro sulle barre arancioni.
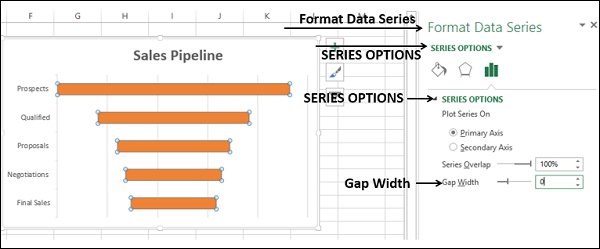
- Seleziona Formato serie di dati.
- Modificare la larghezza dello spazio su 0% nelle OPZIONI DI SERIE.

Step 5 - Seleziona le etichette dei dati negli elementi del grafico.

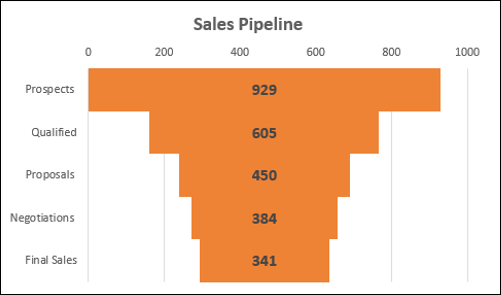
Il grafico a imbuto della pipeline di vendita è pronto.
Formattazione di un grafico a imbuto
Step 6 - Rendi il grafico più accattivante come segue
- Fare clic sugli elementi del grafico.
- Deseleziona Asse orizzontale.
- Deseleziona Griglia.
- Fare clic con il tasto destro sulle barre.
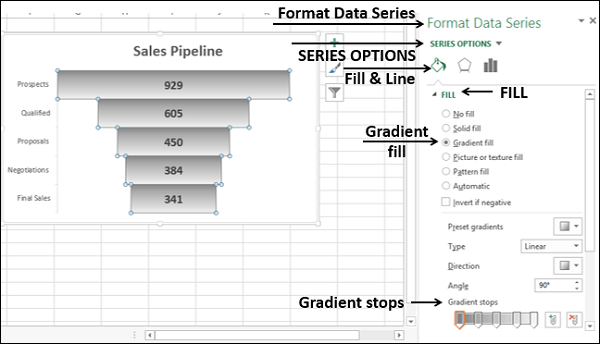
- Seleziona Formato serie di dati dall'elenco a discesa.
- Fare clic su Fill & Line in SERIES OPTIONS nel riquadro Format Data Series.
- Fare clic su Riempimento sfumato sotto l'opzione Riempimento.
- Imposta interruzioni gradiente.

Step 7- Fare clic su Linea continua sotto BORDO. Seleziona Colore come nero.

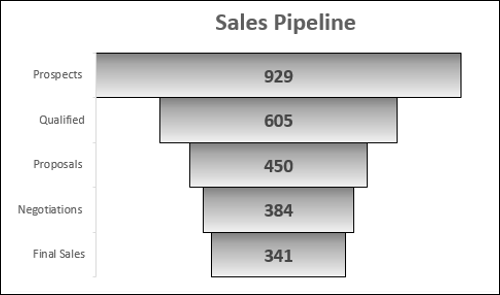
Il tuo grafico a imbuto formattato è pronto.

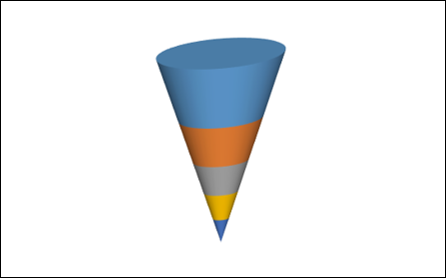
Grafico a imbuto estetico
Ora che hai compreso i fondamenti del grafico a imbuto, puoi procedere alla creazione di un grafico a imbuto estetico che in realtà assomiglia a un imbuto come segue:
Step 1 - Inizia con la tabella di dati originale.

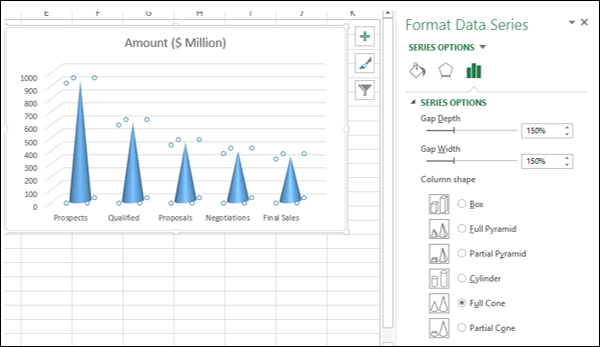
Step 2 - Seleziona i dati e inserisci un grafico a colonne in pila 3-D.

Step 3 - Progettare il grafico come segue.
- Fare clic con il tasto destro sulle colonne.
- Seleziona Formato serie di dati.
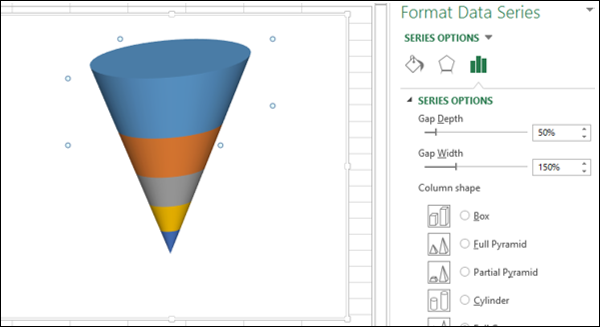
- Fare clic su OPZIONI SERIE nel riquadro Formato serie di dati.
- Seleziona Cono pieno sotto Forma colonna.

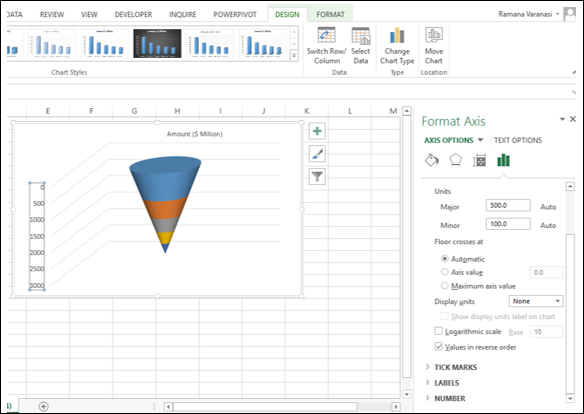
Step 4 - Ottimizza il grafico come segue.
- Fare clic sulla scheda Progettazione sulla barra multifunzione.
- Fare clic su Cambia riga / colonna.
- Fare clic con il tasto destro sull'asse verticale e selezionare Formato asse dall'elenco a discesa.
- Fare clic su OPZIONI ASSE nel riquadro Formato asse.
- Seleziona la casella - Valori in ordine inverso.

Step 5 - Deseleziona tutti gli elementi del grafico

Step 6 - Fare clic con il pulsante destro del mouse sulle barre e selezionare Formato serie di dati dall'elenco a discesa.
Step 7 - Fare clic su SERIES OPTIONS nel riquadro Format Data Series e digitare 50% per Gap Depth in SERIES OPTIONS.

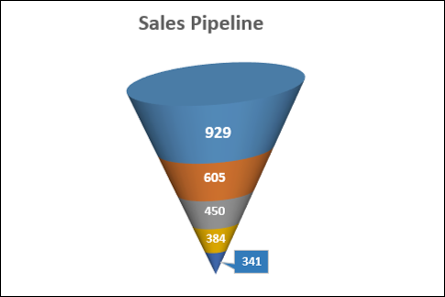
Step 8 - Formatta il grafico con i dettagli come segue.
- Seleziona le etichette dei dati negli elementi del grafico.
- Mettili e formattali.
- È possibile scegliere l'opzione Call Out per l'etichetta dati della parte inferiore.
- Assegna un titolo al grafico.

Il tuo grafico a imbuto è pronto.