CLI angolare - Guida rapida
Angular CLI rende facile iniziare con qualsiasi progetto Angular. Angular CLI viene fornito con comandi che ci aiutano a creare e iniziare il nostro progetto molto velocemente. Passiamo ora ai comandi disponibili per creare un progetto, un componente e servizi, cambiare la porta, ecc.
Per lavorare con Angular CLI, dobbiamo averlo installato sul nostro sistema. Usiamo il seguente comando per lo stesso:
npm install -g @angular/cliPer creare un nuovo progetto, possiamo eseguire il seguente comando nella riga di comando e il progetto verrà creato.
ng new PROJECT-NAME
cd PROJECT-NAME
ng serve //ng serve // verrà compilato e puoi vedere l'output del tuo progetto nel browser -
http://localhost:4200/4200 è la porta predefinita utilizzata quando viene creato un nuovo progetto. Puoi cambiare la porta con il seguente comando:
ng serve --host 0.0.0.0 --port 4201La tabella seguente elenca alcuni comandi importanti richiesti mentre si lavora con i progetti Angular 4.
| Suor n | Comandi e descrizione |
|---|---|
| 1 | Component ng g component new-component |
| 2 | Directive ng g direttiva nuova direttiva |
| 3 | Pipe ng g pipe new-pipe |
| 4 | Service ng g service new-service |
| 5 | Module ng g module my-module |
Ogni volta che viene creato un nuovo modulo, un componente o un servizio, il riferimento dello stesso viene aggiornato nel modulo padre app.module.ts.
Per lavorare con Angular CLI, dobbiamo avere Node installato sul nostro sistema.
Scarica l'archivio Node.js.
Scarica l'ultima versione del file di archivio installabile Node.js da Node.js Downloads . Al momento della stesura di questo tutorial, di seguito sono riportate le versioni disponibili su diversi sistemi operativi.
| OS | Nome dell'archivio |
|---|---|
| finestre | node-v6.3.1-x64.msi |
| Linux | node-v6.3.1-linux-x86.tar.gz |
| Mac | node-v6.3.1-darwin-x86.tar.gz |
| SunOS | node-v6.3.1-sunos-x86.tar.gz |
Installazione su UNIX / Linux / Mac OS X e SunOS
In base all'architettura del tuo sistema operativo, scarica ed estrai l'archivio node-v6.3.1-osname.tar.gz in / tmp, quindi sposta infine i file estratti nella directory / usr / local / nodejs. Per esempio:
$ cd /tmp $ wget http://nodejs.org/dist/v6.3.1/node-v6.3.1-linux-x64.tar.gz
$ tar xvfz node-v6.3.1-linux-x64.tar.gz $ mkdir -p /usr/local/nodejs
$ mv node-v6.3.1-linux-x64/* /usr/local/nodejsAggiungi / usr / local / nodejs / bin alla variabile d'ambiente PATH.
| OS | Produzione |
|---|---|
| Linux | export PATH = $ PATH: / usr / local / nodejs / bin |
| Mac | export PATH = $ PATH: / usr / local / nodejs / bin |
| FreeBSD | export PATH = $ PATH: / usr / local / nodejs / bin |
Installazione su Windows
Usa il file MSI e segui le istruzioni per installare Node.js. Per impostazione predefinita, il programma di installazione utilizza la distribuzione Node.js in C: \ Programmi \ nodejs. Il programma di installazione dovrebbe impostare la directory C: \ Program Files \ nodejs \ bin nella variabile di ambiente PATH della finestra. Riavvia tutti i prompt dei comandi aperti per rendere effettive le modifiche.
Verifica installazione: esecuzione di un file
Crea un file js denominato main.js sulla tua macchina (Windows o Linux) con il seguente codice.
/* Hello, World! program in node.js */
console.log("Hello, World!")Ora esegui il file main.js usando l'interprete Node.js per vedere il risultato -
$ node main.jsSe tutto va bene con la tua installazione, questo dovrebbe produrre il seguente risultato:
Hello, World!Ora che Node è installato, esegui il seguente comando per installare Angular CLI.
Usiamo il seguente comando per lo stesso:
npm install -g @angular/cliVerifica l'installazione
Ora esegui il seguente comando per vedere il risultato:
$ ng --versionSe tutto va bene con la tua installazione, questo dovrebbe produrre il seguente risultato:
_ _ ____ _ ___
/ \ _ __ __ _ _ _| | __ _ _ __ / ___| | |_ _|
/ ? \ | '_ \ / _` | | | | |/ _` | '__| | | | | | |
/ ___ \| | | | (_| | |_| | | (_| | | | |___| |___ | |
/_/ \_\_| |_|\__, |\__,_|_|\__,_|_| \____|_____|___|
|___/
Angular CLI: 9.1.0
Node: 12.16.1
OS: win32 x64
Angular:
...
Ivy Workspace:
Package Version
------------------------------------------------------
@angular-devkit/architect 0.901.0
@angular-devkit/core 9.1.0
@angular-devkit/schematics 9.1.0
@schematics/angular 9.1.0
@schematics/update 0.901.0
rxjs 6.5.4In Windows, nel caso in cui ng non venga riconosciuto come comando interno o esterno, aggiornare la variabile del percorso di sistema per includere il seguente percorso.
C:\Users\<User Directory>\AppData\Roaming\npmSintassi
ng version [options]
ng v [options]Il comando ng version mostra la versione della CLI Angular installata. Le opzioni sono parametri opzionali.
Opzioni
| Sr.No. | Opzione e sintassi | Descrizione |
|---|---|---|
| 1 | --help = vero | falso | json | JSON |
Mostra un messaggio di aiuto per questo comando nella console. Predefinito: false |
Esempio
\>Node ng version
_ _ ____ _ ___
/ \ _ __ __ _ _ _| | __ _ _ __ / ___| | |_ _|
/ ? \ | '_ \ / _` | | | | |/ _` | '__| | | | | | |
/ ___ \| | | | (_| | |_| | | (_| | | | |___| |___ | |
/_/ \_\_| |_|\__, |\__,_|_|\__,_|_| \____|_____|___|
|___/
Angular CLI: 9.1.0
Node: 12.16.1
OS: win32 x64
Angular:
...
Ivy Workspace:
Package Version
------------------------------------------------------
@angular-devkit/architect 0.901.0
@angular-devkit/core 9.1.0
@angular-devkit/schematics 9.1.0
@schematics/angular 9.1.0
@schematics/update 0.901.0
rxjs 6.5.4Sintassi
ng new <name> [options]
ng n <name> [options]ng new command crea uno spazio di lavoro di data namecon un'applicazione angolare predefinita. Fornisce prompt interattivi per impostare configurazioni opzionali. Tutti i prompt hanno valori predefiniti tra cui scegliere. Le opzioni sono parametri opzionali.
argomenti
| Sr.No. | Argomento e sintassi | Descrizione |
|---|---|---|
| 1 | <name> | Il nome del nuovo spazio di lavoro e il progetto iniziale. |
Opzioni
| Sr.No. | Opzione e sintassi | Descrizione | |
|---|---|---|---|
| 1 | - raccolta = raccolta | Una raccolta di schemi da utilizzare per generare l'app iniziale. Alias: -c. |
|
| 2 | --commit = true | false | Informazioni iniziali sul commit del repository git. Predefinito: vero. |
|
| 3 | --createApplication = true | false | Se true (impostazione predefinita), crea un nuovo progetto iniziale dell'app nella cartella src del nuovo spazio di lavoro. Se falso, crea un'area di lavoro vuota senza app iniziale. È quindi possibile utilizzare il comando di generazione dell'applicazione in modo che tutte le app vengano create nella cartella dei progetti. Predefinito: vero. |
|
| 4 | --defaults = true | false | Quando true, disabilita i prompt di input interattivi per le opzioni con un valore predefinito. | |
| 5 | --directory = directory | Il nome della directory in cui creare lo spazio di lavoro. | |
| 6 | --dryRun = true | false | Quando è vero, esegue e segnala l'attività senza scrivere i risultati. Predefinito: false. Alias: -d. |
|
| 7 | --force = true | false | Quando è vero, forza la sovrascrittura dei file esistenti. Predefinito: false. Alias: -f. |
|
| 8 | --help = true | false | json | JSON | Mostra un messaggio di aiuto per questo comando nella console. Predefinito: false. |
|
| 9 | --inlineStyle = true | false | Se true, include gli stili in linea nel file TS del componente. Per impostazione predefinita, viene creato un file di stili esterni e viene fatto riferimento nel file TS del componente. Predefinito: false. |
|
| 10 | --inlineStyle = true | false | Se true, include gli stili in linea nel file TS del componente. Per impostazione predefinita, viene creato un file di stili esterni e viene fatto riferimento nel file TS del componente. Predefinito: false. Alias: -t. |
|
| 11 | --interactive = true | false | Se falso, disabilita i prompt di input interattivi. | |
| 12 | --minimal = true | false | Quando è vero, crea un progetto senza alcun framework di test. (Utilizzare solo per scopi di apprendimento.) Predefinito: false. |
|
| 13 | --newProjectRoot = newProjectRoot | Il percorso in cui verranno creati i nuovi progetti, rispetto alla nuova radice dell'area di lavoro. Default: progetti. |
|
| 14 | --packageManager = npm | filato | pnpm | cnpm | Il gestore di pacchetti utilizzato per installare le dipendenze. | |
| 15 | - prefisso = prefisso | Il prefisso da applicare ai selettori generati per il progetto iniziale. Predefinito: app. Alias: -p. |
|
| 16 | --routing = true | false | Quando true, genera un modulo di routing per il progetto iniziale. | |
| 17 | --skipGit = true | false | Quando è vero, non inizializza un repository git. Predefinito: false. Alias: -g. |
|
| 18 | --skipInstall = true | false | Quando è vero, non installa i pacchetti di dipendenze. Predefinito: false. |
|
| 19 | --skipTests = true | false | Quando è vero, non genera file di test "spec.ts" per il nuovo progetto. Predefinito: false. Alias: -S. |
|
| 20 | --strict = true | false | Crea un'area di lavoro con opzioni del compilatore TypeScript più rigorose. Predefinito: false. |
|
| 21 | --style = css | scss | sass | less | styl | L'estensione di file o il preprocessore da utilizzare per i file di stile. | |
| 22 | --verbose = true | false | Se true, aggiunge ulteriori dettagli alla registrazione dell'output. Predefinito: false. Alias: -v. |
|
| 23 | --viewEncapsulation = Emulato | Nativo | Nessuno | ShadowDom | La strategia di incapsulamento della vista da utilizzare nel progetto iniziale. |
Esempio
\>Node ng new TutorialsPoint
? Would you like to add Angular routing? Yes
? Which stylesheet format would you like to use? CSS
CREATE TutorialsPoint/angular.json (3630 bytes)
CREATE TutorialsPoint/package.json (1291 bytes)
CREATE TutorialsPoint/README.md (1031 bytes)
CREATE TutorialsPoint/tsconfig.json (489 bytes)
CREATE TutorialsPoint/tslint.json (3125 bytes)
CREATE TutorialsPoint/.editorconfig (274 bytes)
CREATE TutorialsPoint/.gitignore (631 bytes)
CREATE TutorialsPoint/browserslist (429 bytes)
CREATE TutorialsPoint/karma.conf.js (1026 bytes)
CREATE TutorialsPoint/tsconfig.app.json (210 bytes)
CREATE TutorialsPoint/tsconfig.spec.json (270 bytes)
CREATE TutorialsPoint/src/favicon.ico (948 bytes)
CREATE TutorialsPoint/src/index.html (300 bytes)
CREATE TutorialsPoint/src/main.ts (372 bytes)
CREATE TutorialsPoint/src/polyfills.ts (2835 bytes)
CREATE TutorialsPoint/src/styles.css (80 bytes)
CREATE TutorialsPoint/src/test.ts (753 bytes)
CREATE TutorialsPoint/src/assets/.gitkeep (0 bytes)
CREATE TutorialsPoint/src/environments/environment.prod.ts (51 bytes)
CREATE TutorialsPoint/src/environments/environment.ts (662 bytes)
CREATE TutorialsPoint/src/app/app-routing.module.ts (246 bytes)
CREATE TutorialsPoint/src/app/app.module.ts (393 bytes)
CREATE TutorialsPoint/src/app/app.component.html (25755 bytes)
CREATE TutorialsPoint/src/app/app.component.spec.ts (1083 bytes)
CREATE TutorialsPoint/src/app/app.component.ts (218 bytes)
CREATE TutorialsPoint/src/app/app.component.css (0 bytes)
CREATE TutorialsPoint/e2e/protractor.conf.js (808 bytes)
CREATE TutorialsPoint/e2e/tsconfig.json (214 bytes)
CREATE TutorialsPoint/e2e/src/app.e2e-spec.ts (647 bytes)
CREATE TutorialsPoint/e2e/src/app.po.ts (301 bytes)
Packages installed successfully.Qui ng new command ha creato uno spazio di lavoro angolare e un progetto con il nome TutorialsPoint nella nostra directory Node.
Sintassi
ng help [options]Il comando ng help elenca i comandi disponibili con le loro brevi descrizioni. Le opzioni sono parametri opzionali.
Opzioni
| Sr.No. | Opzione e sintassi | Descrizione |
|---|---|---|
| 1 | --help = vero | falso | json | JSON |
Mostra un messaggio di aiuto per questo comando nella console. Predefinito: false |
Esempio
\>Node ng help
Available Commands:
add Adds support for an external library to your project.
analytics Configures the gathering of Angular CLI usage metrics. See https://v
8.angular.io/cli/usage-analytics-gathering.
build (b) Compiles an Angular app into an output directory named dist/ at the
given output path. Must be executed from within a workspace directory.
deploy Invokes the deploy builder for a specified project or for the default p
roject in the workspace.
config Retrieves or sets Angular configuration values in the angular.json file
for the workspace.
doc (d) Opens the official Angular documentation (angular.io) in a browser, an
d searches for a given keyword.
e2e (e) Builds and serves an Angular app, then runs end-to-end tests using Pro
tractor.
generate (g) Generates and/or modifies files based on a schematic.
help Lists available commands and their short descriptions.
lint (l) Runs linting tools on Angular app code in a given project folder.
new (n) Creates a new workspace and an initial Angular app.
run Runs an Architect target with an optional custom builder configuration def
ined in your project.
serve (s) Builds and serves your app, rebuilding on file changes.
test (t) Runs unit tests in a project.
update Updates your application and its dependencies. See https://update.angul
ar.io/
version (v) Outputs Angular CLI version.
xi18n (i18n-extract) Extracts i18n messages from source code.
For more detailed help run "ng [command name] --help"In caso di singoli comandi, utilizzare l'opzione --help o -h con il comando. Prima spostati su un progetto angolare creato utilizzando ng new command e quindi esegui il comando.
Esempio
\>Node\>TutorialsPoint> ng serve --help
Builds and serves your app, rebuilding on file changes.
usage: ng serve <project> [options]
arguments:
project
The name of the project to build. Can be an application or a library.
options:
--allowed-hosts
Whitelist of hosts that are allowed to access the dev server.
--aot
Build using Ahead of Time compilation.
--base-href
Base url for the application being built.
--browser-target
Target to serve.
--build-event-log
**EXPERIMENTAL** Output file path for Build Event Protocol events
--common-chunk
Use a separate bundle containing code used across multiple bundles.
--configuration (-c)
A named build target, as specified in the "configurations" section of angula
r.json.
Each named target is accompanied by a configuration of option defaults for t
hat target.
Setting this explicitly overrides the "--prod" flag
--deploy-url
URL where files will be deployed.
--disable-host-check
Don't verify connected clients are part of allowed hosts.
--eval-source-map
Output in-file eval sourcemaps.
--help
Shows a help message for this command in the console.
--hmr
Enable hot module replacement.
--hmr-warning
Show a warning when the --hmr option is enabled.
--host
Host to listen on.
--live-reload
Whether to reload the page on change, using live-reload.
--open (-o)
Opens the url in default browser.
--optimization
Enables optimization of the build output.
--poll
Enable and define the file watching poll time period in milliseconds.
--port
Port to listen on.
--prod
Shorthand for "--configuration=production".
When true, sets the build configuration to the production target.
By default, the production target is set up in the workspace configuration s
uch that all builds make use of bundling, limited tree-shaking, and also limited
dead code elimination.
--progress
Log progress to the console while building.
--proxy-config
Proxy configuration file.
--public-host
The URL that the browser client (or live-reload client, if enabled) should u
see to connect to the development server. Use for a complex dev server setup, such as one with reverse proxies.
--serve-path
The pathname where the app will be served.
--serve-path-default-warning
Show a warning when deploy-url/base-href use unsupported serve path values.
--source-map
Output sourcemaps.
--ssl
Serve using HTTPS.
--ssl-cert
SSL certificate to use for serving HTTPS.
--ssl-key
SSL key to use for serving HTTPS.
--vendor-chunk
Use a separate bundle containing only vendor libraries.
--vendor-source-map
Resolve vendor packages sourcemaps.
--verbose
Adds more details to output logging.
--watch
Rebuild on change.Sintassi
ng generate <schematic> [options]
ng g <schematic> [options]Il comando ng generate genera e / o modifica i file sulla base di uno schema. Le opzioni sono parametri opzionali.
argomenti
| Sr.No. | Argomento e sintassi | Descrizione |
|---|---|---|
| 1 | <schematica> | Lo schema o la raccolta: schema da generare. Questa opzione può accettare uno dei seguenti sottocomandi:
|
Opzioni
| Sr.No. | Opzione e sintassi | Descrizione |
|---|---|---|
| 1 | --defaults = true | false | Quando true, disabilita i prompt di input interattivi per le opzioni con un valore predefinito. |
| 2 | --dryRun = true | false | Quando è vero, esegue e segnala l'attività senza scrivere i risultati. Predefinito: false. Alias: -d. |
| 3 | --force = true | false | Quando è vero, forza la sovrascrittura dei file esistenti. Predefinito: false. Alias: -f. |
| 4 | --help = true | false | json | JSON | Mostra un messaggio di aiuto per questo comando nella console. Predefinito: false. |
| 5 | --interactive = true | false | Se falso, disabilita i prompt di input interattivi. |
Prima spostati su un progetto angolare creato utilizzando ng new command e quindi esegui il comando.
Esempio
\>Node\>TutorialsPoint> ng generate component goals
CREATE src/app/goals/goals.component.html (20 bytes)
CREATE src/app/goals/goals.component.spec.ts (621 bytes)
CREATE src/app/goals/goals.component.ts (271 bytes)
CREATE src/app/goals/goals.component.css (0 bytes)
UPDATE src/app/app.module.ts (471 bytes)Qui il comando ng generate ha creato un nuovo componente nel nostro progetto TutorialsPoint e ha aggiunto questa nuova voce di componente in app.module.ts.
Sintassi
ng build <project> [options]
ng b <project> [options]Il comando ng build compila un'applicazione / libreria angolare in una directory di output denominata dist nel percorso specificato. Le opzioni sono parametri opzionali.
argomenti
| Sr.No. | Argomento e sintassi | Descrizione |
|---|---|---|
| 1 | <progetto> | Il nome dell'applicazione o della libreria da creare. |
Opzioni
| Sr.No. | Opzione e sintassi | Descrizione |
|---|---|---|
| 1 | --aot = true | false | Crea utilizzando la compilazione Ahead of Time. Predefinito: false. |
| 2 | --baseHref = baseHref | URL di base per l'applicazione in costruzione. |
| 3 | --buildEventLog = buildEventLog | SPERIMENTALE Percorso del file di output per eventi Build Event Protocol. |
| 4 | --buildOptimizer = true | false | Abilita le ottimizzazioni "@ angular-devkit / build-optimizer" quando si utilizza l'opzione "aot". Predefinito: false. |
| 5 | --commonChunk = true | false | Utilizza un bundle separato contenente il codice utilizzato in più bundle. Predefinito: false. |
| 6 | --configuration = configurazione | Un target build denominato, come specificato nella sezione "configurazioni" di angular.json. Ogni destinazione denominata è accompagnata da una configurazione dei valori predefiniti delle opzioni per quella destinazione. L'impostazione di questo sovrascrive esplicitamente il flag "--prod". Alias: -c. |
| 7 | --crossOrigin = none | anonymous | use-credentials | Definire l'impostazione dell'attributo crossorigin degli elementi che forniscono il supporto CORS. Predefinito: nessuno. |
| 8 | --deleteOutputPath = true | false | Elimina il percorso di output prima di costruire. Predefinito: vero. |
| 9 | --deployUrl = deployUrl | URL in cui verranno distribuiti i file. |
| 10 | --experimentalRollupPass = true | false | Concatena i moduli con Rollup prima di raggrupparli in Webpack. Predefinito: false. |
| 11 | --extractCss = true | false | Estrai CSS da stili globali in file CSS invece di quelli js. Predefinito: false. |
| 12 | --extractLicenses = true | false | Estrai tutte le licenze in un file separato. Predefinito: false. |
| 13 | --forkTypeChecker = true | false | Esegui il controllo del tipo TypeScript in un processo biforcuto. Predefinito: vero. |
| 14 | --help = true | false | json | JSON | Mostra un messaggio di aiuto per questo comando nella console. Predefinito: false. |
| 15 | --i18nMissingTranslation = avviso | errore | ignora | Come gestire le traduzioni mancanti per i18n. Predefinito: avviso. |
| 16 | --index = indice | Configura la generazione dell'indice HTML dell'applicazione. |
| 17 | --localize = true | false | |
| 18 | --main = main | Il percorso completo per il punto di ingresso principale dell'app, relativo all'area di lavoro corrente. |
| 19 | - namedChunks = true | false | Usa il nome del file per i blocchi caricati in modo pigro. Predefinito: vero. |
| 20 | --ngswConfigPath = ngswConfigPath | Percorso per ngsw-config.json. |
| 21 | --optimization = true | false | Consente l'ottimizzazione dell'output di compilazione. |
| 22 | --outputHashing = nessuno | tutti | media | bundle | Definire la modalità di hashing del busting della cache del nome del file di output. Predefinito: nessuno. |
| 23 | --outputPath = outputPath | Il percorso completo per la nuova directory di output, relativo allo spazio di lavoro corrente. Per impostazione predefinita, scrive l'output in una cartella denominata dist / nel progetto corrente. |
| 24 | --sondaggio | Abilita e definisci il periodo di tempo del polling di controllo del file in millisecondi. |
| 25 | --polyfills = polyfills | Il percorso completo del file polyfills, relativo allo spazio di lavoro corrente. |
| 26 | --preserveSymlinks = true | false | Non utilizzare il percorso reale durante la risoluzione dei moduli. Predefinito: false. |
| 27 | --prod = true | false | Abbreviazione di "--configuration = production". Quando true, imposta la configurazione della build sulla destinazione di produzione. Per impostazione predefinita, l'obiettivo di produzione è impostato nella configurazione dell'area di lavoro in modo tale che tutte le build utilizzino raggruppamento, scuotimento limitato degli alberi e anche eliminazione limitata del codice morto. |
| 28 | --progress = true | false | Registra i progressi sulla console durante la costruzione. Predefinito: vero. |
| 27 | --resourcesOutputPath = resourcesOutputPath | Il percorso in cui verranno posizionate le risorse di stile, relativo a outputPath. |
| 28 | --serviceWorker = true | false | Genera una configurazione di service worker per build di produzione. Predefinito: false. |
| 29 | --showCircularDependencies = true | false | Mostra avvisi di dipendenza circolare nelle build. Predefinito: vero. |
| 30 | --sourceMap = true | false | Mappe sorgente di output. Predefinito: vero. |
| 31 | --statsJson = true | false | Genera un file "stats.json" che può essere analizzato utilizzando strumenti come "webpack-bundle-analyzer". Predefinito: false. |
| 32 | --subresourceIntegrity = true | false | Abilita l'uso della convalida dell'integrità della sottorisorsa. Predefinito: false. |
| 33 | --tsConfig = tsConfig | Il percorso completo del file di configurazione TypeScript, relativo allo spazio di lavoro corrente. |
| 34 | --vendorChunk = true | false | Utilizzare un pacchetto separato contenente solo le librerie del fornitore. Predefinito: vero. |
| 35 | --verbose = true | false | Aggiunge ulteriori dettagli alla registrazione dell'output. Predefinito: vero. |
| 36 | --watch = true | false | Esegui build quando i file cambiano. Predefinito: false. |
| 37 | --webWorkerTsConfig = webWorkerTsConfig | Configurazione TypeScript per i moduli Web Worker. |
Primo passaggio a un progetto angolare aggiornato utilizzando il comando ng generate . Sostituisci il contenuto di app.component.html con i seguenti contenuti e quindi esegui il comando.
<app-goals></app-goals>
<router-outlet></router-outlet>Esempio
\>Node\>TutorialsPoint> ng build
Compiling @angular/animations : es2015 as esm2015
Compiling @angular/core : es2015 as esm2015
Compiling @angular/compiler/testing : es2015 as esm2015
Compiling @angular/animations/browser : es2015 as esm2015
Compiling @angular/core/testing : es2015 as esm2015
Compiling @angular/common : es2015 as esm2015
Compiling @angular/platform-browser : es2015 as esm2015
Compiling @angular/common/http : es2015 as esm2015
Compiling @angular/common/testing : es2015 as esm2015
Compiling @angular/platform-browser-dynamic : es2015 as esm2015
Compiling @angular/platform-browser/testing : es2015 as esm2015
Compiling @angular/router : es2015 as esm2015
Compiling @angular/animations/browser/testing : es2015 as esm2015
Compiling @angular/common/http/testing : es2015 as esm2015
Compiling @angular/forms : es2015 as esm2015
Compiling @angular/platform-browser/animations : es2015 as esm2015
Compiling @angular/platform-browser-dynamic/testing : es2015 as esm2015
Compiling @angular/router/testing : es2015 as esm2015
Generating ES5 bundles for differential loading...
ES5 bundle generation complete.
chunk {polyfills} polyfills-es2015.js, polyfills-es2015.js.map (polyfills) 141 kB [initial] [rendered]
chunk {runtime} runtime-es2015.js, runtime-es2015.js.map (runtime) 6.16 kB [entry] [rendered]
chunk {runtime} runtime-es5.js, runtime-es5.js.map (runtime) 6.16 kB [entry] [rendered]
chunk {styles} styles-es2015.js, styles-es2015.js.map (styles) 12.4 kB [initial] [rendered]
chunk {styles} styles-es5.js, styles-es5.js.map (styles) 13.9 kB [initial] [rendered]
chunk {main} main-es2015.js, main-es2015.js.map (main) 61.4 kB [initial] [rendered]
chunk {main} main-es5.js, main-es5.js.map (main) 65 kB [initial] [rendered]
chunk {polyfills-es5} polyfills-es5.js, polyfills-es5.js.map (polyfills-es5) 656 kB [initial] [rendered]
chunk {vendor} vendor-es2015.js, vendor-es2015.js.map (vendor) 2.67 MB [initial] [rendered]
chunk {vendor} vendor-es5.js, vendor-es5.js.map (vendor) 3.11 MB [initial] [rendered]
Date: 2020-06-04T01:31:35.612Z - Hash: d5fd9371cdc40ae353bc - Time: 210494msQui il comando ng build ha costruito con successo il nostro progetto TutorialsPoint.
Sintassi
ng run project:target[:configuration]Il comando ng run esegue un target Architect con una configurazione del builder personalizzata opzionale definita in angular.json nel progetto. Qui project è il nome dell'applicazione come definito in angular.json. Le opzioni sono parametri opzionali.
argomenti
| Sr.No. | Argomento e sintassi | Descrizione |
|---|---|---|
| 1 | <target> | Obiettivo dell'architetto da eseguire. |
Opzioni
| Sr.No. | Opzione e sintassi | Descrizione |
|---|---|---|
| 1 | --configuration = configurazione | Una configurazione del builder con nome, definita nella sezione "configurazioni" di angular.json. Il builder utilizza la configurazione denominata per eseguire l'obiettivo specificato. Alias: -c. |
| 2 | --help = true | false | json | JSON | Mostra un messaggio di aiuto per questo comando nella console. Predefinito: false. |
Prima spostati su un progetto angolare aggiornato utilizzando il comando ng generate, quindi esegui il comando.
Esempio
\>Node\>TutorialsPoint> ng run TutorialsPoint:build
Generating ES5 bundles for differential loading...
ES5 bundle generation complete.
chunk {polyfills} polyfills-es2015.js, polyfills-es2015.js.map (polyfills) 141 kB [initial] [rendered]
chunk {polyfills-es5} polyfills-es5.js, polyfills-es5.js.map (polyfills-es5) 656 kB [initial] [rendered]
chunk {main} main-es2015.js, main-es2015.js.map (main) 12.9 kB [initial] [rendered]
chunk {main} main-es5.js, main-es5.js.map (main) 15.1 kB [initial] [rendered]
chunk {runtime} runtime-es2015.js, runtime-es2015.js.map (runtime) 6.16 kB [entry] [rendered]
chunk {runtime} runtime-es5.js, runtime-es5.js.map (runtime) 6.16 kB [entry] [rendered]
chunk {styles} styles-es2015.js, styles-es2015.js.map (styles) 12.4 kB [initial] [rendered]
chunk {styles} styles-es5.js, styles-es5.js.map (styles) 13.9 kB [initial] [rendered]
chunk {vendor} vendor-es2015.js, vendor-es2015.js.map (vendor) 2.66 MB [initial] [rendered]
chunk {vendor} vendor-es5.js, vendor-es5.js.map (vendor) 3.11 MB [initial] [rendered]
Date: 2020-06-04T02:31:28.919Z - Hash: dd73885c28e550d01341 - Time: 13742msQui il comando ng build ha costruito con successo il nostro progetto TutorialsPoint.
Sintassi
ng serve <project> [options]
ng s <project> [options]Il comando ng serve costruisce e serve l'applicazione. Ricostruisce l'applicazione se si verificano modifiche. Qui project è il nome dell'applicazione come definito in angular.json. Le opzioni sono parametri opzionali.
argomenti
| Sr.No. | Argomento e sintassi | Descrizione |
|---|---|---|
| 1 | <progetto> | Il nome del progetto da costruire. Può essere un'applicazione o una libreria. |
Opzioni
| Sr.No. | Opzione e sintassi | Descrizione |
|---|---|---|
| 1 | --allowedHosts | Lista bianca degli host a cui è consentito accedere al server di sviluppo. |
| 2 | --aot = true | false | Crea utilizzando la compilazione Ahead of Time. |
| 3 | --baseHref = baseHref | URL di base per l'applicazione in costruzione. |
| 4 | --buildEventLog = buildEventLog | SPERIMENTALE Percorso del file di output per eventi Build Event Protocol |
| 5 | --commonChunk = true | false | Utilizza un bundle separato contenente il codice utilizzato in più bundle. |
| 6 | --configuration = configurazione | Un target build denominato, come specificato nella sezione "configurazioni" di angular.json. Ogni destinazione denominata è accompagnata da una configurazione dei valori predefiniti delle opzioni per quella destinazione. L'impostazione di questo sovrascrive esplicitamente il flag "--prod". Alias: -c |
| 7 | --deployUrl = deployUrl | URL in cui verranno distribuiti i file. |
| 8 | --disableHostCheck = true | false | Non verificare che i client connessi facciano parte degli host consentiti. Predefinito: false |
| 9 | --help = true | false | json | JSON | Mostra un messaggio di aiuto per questo comando nella console. Predefinito: false |
| 10 | --hmr = true | false | Abilita la sostituzione del modulo a caldo. Predefinito: false |
| 11 | --hmrWarning = true | false | Mostra un avviso quando l'opzione --hmr è abilitata. Predefinito: vero |
| 12 | --host = host | Host da ascoltare. Predefinito: localhost |
| 13 | --liveReload = true | false | Indica se ricaricare la pagina in caso di modifica, utilizzando live-reload. Predefinito: vero |
| 14 | --open = true | false | Apre l'URL nel browser predefinito. Predefinito: false Alias: -o |
| 15 | --optimization = true | false | Consente l'ottimizzazione dell'output di compilazione. |
| 16 | --sondaggio | Abilita e definisci il periodo di tempo del polling di controllo del file in millisecondi. |
| 17 | --porta | Porta su cui ascoltare. Predefinito: 4200 |
| 18 | --prod = true | false | Abbreviazione di "--configuration = production". Quando true, imposta la configurazione della build sulla destinazione di produzione. Per impostazione predefinita, l'obiettivo di produzione è impostato nella configurazione dell'area di lavoro in modo tale che tutte le build utilizzino raggruppamento, scuotimento limitato degli alberi e anche eliminazione limitata del codice morto. |
| 19 | --progress = true | false | Registra i progressi sulla console durante la costruzione. |
| 20 | --proxyConfig = proxyConfig | File di configurazione proxy. |
| 21 | --publicHost = publicHost | L'URL che il client del browser (o il client di ricarica live, se abilitato) deve utilizzare per connettersi al server di sviluppo. Utilizzare per una configurazione complessa del server di sviluppo, come quella con proxy inversi. |
| 22 | --servePath = servePath | Il percorso in cui verrà pubblicata l'app. |
| 23 | --servePathDefaultWarning = true | false | Mostra un avviso quando deploy-url / base-href utilizza valori di percorso di pubblicazione non supportati. Predefinito: vero |
| 24 | --sourceMap = true | false | Mappe sorgente di output. |
| 25 | --ssl = true | false | Servi utilizzando HTTPS. Predefinito: false |
| 26 | --sslCert = sslCert | Certificato SSL da utilizzare per servire HTTPS. |
| 27 | --sslKey = sslKey | Chiave SSL da utilizzare per servire HTTPS. |
| 28 | --vendorChunk = true | false | Utilizzare un pacchetto separato contenente solo le librerie del fornitore. |
| 29 | --verbose = true | false | Aggiunge ulteriori dettagli alla registrazione dell'output. |
| 30 | --watch = true | false | Ricostruisci al cambiamento. Predefinito: vero |
Prima spostati su un progetto angolare aggiornato utilizzando il comando ng build, quindi esegui il comando.
Esempio
\>Node\>TutorialsPoint> ng serve
chunk {main} main.js, main.js.map (main) 14.3 kB [initial] [rendered]
chunk {polyfills} polyfills.js, polyfills.js.map (polyfills) 141 kB [initial] [rendered]
chunk {runtime} runtime.js, runtime.js.map (runtime) 6.15 kB [entry] [rendered]
chunk {styles} styles.js, styles.js.map (styles) 12.4 kB [initial] [rendered]
chunk {vendor} vendor.js, vendor.js.map (vendor) 3 MB [initial] [rendered]
Date: 2020-06-04T04:01:47.562Z - Hash: a90c5fc750c475cdc4d1 - Time: 10164ms
** Angular Live Development Server is listening on localhost:4200, open your browser on http://localhost:4200/ **
: Compiled successfully.Qui il comando ng serve ha costruito e servito con successo il nostro progetto TutorialsPoint. Ora apri http: // localhost: 4200 in una finestra del browser e verifica l'output.

Sintassi
ng lint <project> [options]
ng l <project> [options]ng lint esegue lo strumento linting sul codice dell'app angolare. Controlla la qualità del codice del progetto angolare specificato. Utilizza TSLint come strumento di linting predefinito e utilizza la configurazione predefinita disponibile nel file tslint.json. Le opzioni sono parametri opzionali.
argomenti
| Sr.No. | Argomento e sintassi | Descrizione |
|---|---|---|
| 1 | <progetto> | Il nome del progetto da lintare. |
Opzioni
| Sr.No. | Opzione e sintassi | Descrizione |
|---|---|---|
| 1 | --configuration = configurazione | La configurazione di lanugine da utilizzare. Alias: -c |
| 2 | --escludere | File da escludere dal linting. |
| 3 | --File | File da includere nel linting. |
| 4 | --fix = true | false | Corregge gli errori di linting (può sovrascrivere i file lint). Predefinito: false |
| 5 | --force = true | false | Ha successo anche in caso di errori di lanugine. Predefinito: false |
| 6 | --format = formato | Formato di output (prose, json, stylish, verbose, pmd, msbuild, checkstyle, vso, fileslist). Default: prosa |
| 7 | --help = true | false | json | JSON | Mostra un messaggio di aiuto per questo comando nella console. Predefinito: false |
| 8 | --silent = true | false | Mostra il testo di output. Predefinito: false |
| 9 | --tsConfig = tsConfig | Il nome del file di configurazione TypeScript. |
| 10 | --tslintConfig = tslintConfig | Il nome del file di configurazione TSLint. |
| 11 | --typeCheck = true | false | Controlla il controllo del tipo di lanugine. Predefinito: false |
Primo passaggio a un progetto angolare aggiornato utilizzando il comando ng build .
Aggiorna goal.component.html e goal.component.ts come segue.
goal.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-goals',
templateUrl: './goals.component.html',
styleUrls: ['./goals.component.css']
})
export class GoalsComponent implements OnInit {
title = 'Goal Component'
constructor() { }
ngOnInit(): void {
}
}goal.component.html
<p>{{title}}</p>Ora esegui il comando linting.
Esempio
\>Node\>TutorialsPoint> ng lint
Linting "TutorialsPoint"...
ERROR: D:/Node/TutorialsPoint/src/app/goals/goals.component.ts:9:27 - Missing semicolon
ERROR: D:/Node/TutorialsPoint/src/app/goals/goals.component.ts:13:2 - file should end with a newline
Lint errors found in the listed files.Qui il comando ng lint ha verificato la qualità del codice dell'applicazione e stampa lo stato del lint.
Ora correggi gli errori in goal.component.ts.
goal.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-goals',
templateUrl: './goals.component.html',
styleUrls: ['./goals.component.css']
})
export class GoalsComponent implements OnInit {
title = 'Goal Component';
constructor() { }
ngOnInit(): void {
}
}Ora esegui il comando linting.
Esempio
\>Node\>TutorialsPoint> ng lint
Linting "TutorialsPoint"...
All files pass linting.Sintassi
ng test <project> [options]
ng t <project> [options]ng test esegue i casi di unit test sul codice dell'app angolare. Le opzioni sono parametri opzionali.
argomenti
| Sr.No. | Argomento e sintassi | Descrizione |
|---|---|---|
| 1 | <progetto> | Il nome del progetto da testare. |
Opzioni
| Sr.No. | Opzione e sintassi | Descrizione |
|---|---|---|
| 1 | --browsers = browser | Ignora il browser su cui vengono eseguiti i test. |
| 2 | --codeCoverage = true | false | Produce un rapporto sulla copertura del codice. Predefinito: false |
| 3 | --codeCoverageExclude | Globs da escludere dalla copertura del codice. |
| 4 | --configuration = configurazione | Un target build denominato, come specificato nella sezione "configurazioni" di angular.json. Ogni destinazione denominata è accompagnata da una configurazione dei valori predefiniti delle opzioni per quella destinazione. L'impostazione di questo sovrascrive esplicitamente il flag "--prod" Alias: -c |
| 5 | --help = true | false | json | JSON | Mostra un messaggio di aiuto per questo comando nella console. Predefinito: false |
| 6 | --includere | Glob di file da includere, relativi allo spazio di lavoro o alla radice del progetto. Ci sono 2 casi speciali:
|
| 7 | --karmaConfig = karmaConfig | Il nome del file di configurazione Karma. |
| 8 | --main = main | Il nome del file del punto di ingresso principale. |
| 9 | --sondaggio | Abilita e definisci il periodo di tempo del polling di controllo del file in millisecondi. |
| 10 | --polyfills = polyfills | Il nome del file polyfills. |
| 11 | --preserveSymlinks = true | false | Non utilizzare il percorso reale durante la risoluzione dei moduli. Predefinito: false |
| 12 | --prod = true | false | Abbreviazione di "--configuration = production". Quando true, imposta la configurazione della build sulla destinazione di produzione. Per impostazione predefinita, l'obiettivo di produzione è impostato nella configurazione dell'area di lavoro in modo tale che tutte le build utilizzino raggruppamento, scuotimento limitato degli alberi e anche eliminazione limitata del codice morto. |
| 13 | --progress = true | false | Registra i progressi sulla console durante la costruzione. |
| 13 | --progress = true | false | Registra i progressi sulla console durante la costruzione. |
| 14 | - reporter | Reporter del karma da usare. Passato direttamente al corridore del karma. |
| 15 | --sourceMap = true | false | Mappe sorgente di output. Predefinito: vero |
| 16 | --tsConfig = tsConfig | Il nome del file di configurazione TypeScript. |
| 17 | --watch = true | false | Esegui build quando i file cambiano. |
| 18 | --webWorkerTsConfig = webWorkerTsConfig | Configurazione TypeScript per i moduli Web Worker. |
Primo passaggio a un progetto angolare aggiornato utilizzando il comando ng build .
Ora esegui il comando di prova.
Esempio
\>Node\>TutorialsPoint> ng test
...
WARN: ''app-goals' is not a known element:
1. If 'app-goals' is an Angular component, then verify that it is part of this module.
2. If 'app-goals' is a Web Component then add 'CUSTOM_ELEMENTS_SCHEMA' to the '@NgModule.schemas' of this component to suppress this message.'
Chrome 83.0.4103 (Windows 7.0.0): Executed 0 of 4 SUCCESS (0 secs / 0 secs)
...
AppComponent should render title FAILED
TypeError: Cannot read property 'textContent' of null
at <Jasmine>
at UserContext.<anonymous> (http://localhost:9876/_karma_webpack_/src/app/app.component.spec.ts:33:51)
...
Chrome 83.0.4103 (Windows 7.0.0): Executed 1 of 4 (1 FAILED) (0 secs / 0.203 secs)
...
Chrome 83.0.4103 (Windows 7.0.0): Executed 2 of 4 (1 FAILED) (0 secs / 0.221 secs)
...
Chrome 83.0.4103 (Windows 7.0.0): Executed 4 of 4 (1 FAILED) (0 secs / 0.244 sec
Chrome 83.0.4103 (Windows 7.0.0): Executed 4 of 4 (1 FAILED) (0.282 secs / 0.244
secs)
TOTAL: 1 FAILED, 3 SUCCESSOra per correggere gli errori, aggiorna il file app.component.spec.ts
app.component.spec.ts
import { TestBed, async } from '@angular/core/testing';
import { RouterTestingModule } from '@angular/router/testing';
import { AppComponent } from './app.component';
describe('AppComponent', () => {
beforeEach(async(() => {
TestBed.configureTestingModule({
imports: [
RouterTestingModule
],
declarations: [
AppComponent
],
}).compileComponents();
}));
it('should create the app', () => {
const fixture = TestBed.createComponent(AppComponent);
const app = fixture.componentInstance;
expect(app).toBeTruthy();
});
});Ora esegui il comando di prova.
Esempio
\>Node\>TutorialsPoint> ng test
...
WARN: ''app-goals' is not a known element:
1. If 'app-goals' is an Angular component, then verify that it is part of this m
odule.
2. If 'app-goals' is a Web Component then add 'CUSTOM_ELEMENTS_SCHEMA' to the '@
NgModule.schemas' of this component to suppress this message.'
Chrome 83.0.4103 (Windows 7.0.0): Executed 1 of 2 SUCCESS (0 secs / 0.053 secs)
...
Chrome 83.0.4103 (Windows 7.0.0): Executed 2 of 2 SUCCESS (0.097 secs / 0.073 se
cs)
TOTAL: 2 SUCCESSng test apre anche il browser e visualizza lo stato del test.

Sintassi
ng e2e <project> [options]
ng e <project> [options]ng e2e costruisce, serve un'applicazione e quindi esegue i casi di test end-to-end utilizzando il goniometro. Le opzioni sono parametri opzionali.
argomenti
| Sr.No. | Argomento e sintassi | Descrizione |
|---|---|---|
| 1 | <progetto> | Il nome del progetto da testare. |
Opzioni
| Sr.No. | Opzione e sintassi | Descrizione |
|---|---|---|
| 1 | --baseUrl = baseUrl | URL di base per il goniometro a cui connettersi. |
| 2 | --configuration = configurazione | Un target build denominato, come specificato nella sezione "configurazioni" di angular.json. Ogni destinazione denominata è accompagnata da una configurazione dei valori predefiniti delle opzioni per quella destinazione. L'impostazione di questo sovrascrive esplicitamente il flag "--prod" Alias: -c |
| 3 | --devServerTarget = devServerTarget | Destinazione del server di sviluppo su cui eseguire i test. |
| 4 | --grep = grep | Esegui specifiche i cui nomi corrispondono al modello, che viene compilato internamente in una RegExp. |
| 5 | --help = true | false | json | JSON | Mostra un messaggio di aiuto per questo comando nella console. Predefinito: false |
| 6 | --host = host | Host da ascoltare. |
| 7 | --invertGrep = true | false | Inverte la selezione specificata dall'opzione "grep". Predefinito: false |
| 8 | --porta | La porta da utilizzare per servire l'applicazione. |
| 9 | --prod = true | false | Abbreviazione di "--configuration = production". Quando true, imposta la configurazione della build sulla destinazione di produzione. Per impostazione predefinita, l'obiettivo di produzione è impostato nella configurazione dell'area di lavoro in modo tale che tutte le build utilizzino raggruppamento, scuotimento limitato degli alberi e anche eliminazione limitata del codice morto. |
| 10 | --protractorConfig = goniometroConfig | Il nome del file di configurazione del goniometro. |
| 11 | --Specifiche | Ignora le specifiche nella configurazione del goniometro. |
| 12 | - suite = suite | Sovrascrivi la suite nella configurazione del goniometro. |
| 13 | --webdriverUpdate = true | false | Prova ad aggiornare webdriver. Predefinito: vero |
Primo passaggio a un progetto angolare aggiornato utilizzando il comando ng build .
Ora esegui il comando e2e.
Esempio
\>Node\>TutorialsPoint> ng e2e
...
chunk {main} main.js, main.js.map (main) 14.3 kB [initial] [rendered]
chunk {polyfills} polyfills.js, polyfills.js.map (polyfills) 141 kB [initial] [rendered]
chunk {runtime} runtime.js, runtime.js.map (runtime) 6.15 kB [entry] [rendered]
chunk {styles} styles.js, styles.js.map (styles) 12.4 kB [initial] [rendered]
chunk {vendor} vendor.js, vendor.js.map (vendor) 3 MB [initial] [rendered]
Date: 2020-06-06T04:20:15.029Z - Hash: 16f321e3d4599af26622 - Time: 20899ms
** Angular Live Development Server is listening on localhost:4200, open your bro
wser on http://localhost:4200/ **
: Compiled successfully.
...
workspace-project App
x should display welcome message
- Failed: No element found using locator: By(css selector, app-root .content span)
...
From: Task: Run it("should display welcome message") in control flow
...
**************************************************
* Failures *
**************************************************
1) workspace-project App should display welcome message
- Failed: No element found using locator: By(css selector, app-root .content span)
Executed 1 of 1 spec (1 FAILED) in 2 secs.Ora per correggere gli errori, aggiorna l'app.component.html
app.component.html
<div class="content" role="main">
<span>{{ title }} app is running!</span>
</div>
<app-goals></app-goals>
<router-outlet></router-outlet>Ora esegui il comando e2e.
Esempio
\>Node\>TutorialsPoint> ng e2e
...
chunk {main} main.js, main.js.map (main) 14.9 kB [initial] [rendered]
chunk {polyfills} polyfills.js, polyfills.js.map (polyfills) 141 kB [initial] [rendered]
chunk {runtime} runtime.js, runtime.js.map (runtime) 6.15 kB [entry] [rendered]
chunk {styles} styles.js, styles.js.map (styles) 12.4 kB [initial] [rendered]
chunk {vendor} vendor.js, vendor.js.map (vendor) 3 MB [initial] [rendered]
Date: 2020-06-06T04:28:33.514Z - Hash: 5d8bf2fc7ff59fa390b0 - Time: 10529ms
** Angular Live Development Server is listening on localhost:4200, open your browser on http://localhost:4200/ **
: Compiled successfully.
...
workspace-project App
√ should display welcome message
Executed 1 of 1 spec SUCCESS in 2 secs.ng e2e apre anche il browser e lo utilizza per eseguire casi di test di accettazione utilizzando l'interfaccia utente.
Sintassi
ng add <collection> [options]ng aggiungere un pacchetto npm allo spazio di lavoro. Le opzioni sono parametri opzionali.
argomenti
| Sr.No. | Argomento e sintassi | Descrizione |
|---|---|---|
| 1 | <collezione> | Il nome del pacchetto da aggiungere. |
Opzioni
| Sr.No. | Opzione e sintassi | Descrizione |
|---|---|---|
| 1 | --defaults = true | false | Quando true, disabilita i prompt di input interattivi per le opzioni con un valore predefinito. |
| 2 | --help = true | false | json | JSON | Mostra un messaggio di aiuto per questo comando nella console. Predefinito: false |
| 3 | --registry = registry | Il registro NPM da utilizzare. |
| 4 | --verbose = true | false | Visualizza dettagli aggiuntivi sulle operazioni interne durante l'esecuzione. Predefinito: false |
Primo passaggio a un progetto angolare aggiornato utilizzando il comando ng build .
Ora esegui il comando add.
Esempio
\>Node\>TutorialsPoint> ng add @angular/pwa
Installing packages for tooling via npm.
Installed packages for tooling via npm.
CREATE ngsw-config.json (620 bytes)
CREATE src/manifest.webmanifest (1352 bytes)
CREATE src/assets/icons/icon-128x128.png (1253 bytes)
CREATE src/assets/icons/icon-144x144.png (1394 bytes)
CREATE src/assets/icons/icon-152x152.png (1427 bytes)
CREATE src/assets/icons/icon-192x192.png (1790 bytes)
CREATE src/assets/icons/icon-384x384.png (3557 bytes)
CREATE src/assets/icons/icon-512x512.png (5008 bytes)
CREATE src/assets/icons/icon-72x72.png (792 bytes)
CREATE src/assets/icons/icon-96x96.png (958 bytes)
UPDATE angular.json (3803 bytes)
UPDATE package.json (1332 bytes)
UPDATE src/app/app.module.ts (682 bytes)
UPDATE src/index.html (482 bytes)
√ Packages installed successfully.Sintassi
ng analytics <settingOrProject> <projectSetting> [options]Il comando ng analytics configura le metriche di utilizzo della CLI angolare. Le opzioni sono parametri opzionali.
argomenti
| Sr.No. | Argomento e sintassi | Descrizione |
|---|---|---|
| 1 | <settingOrProject> = on | off | ci | project | prompt | Abilita o disabilita direttamente tutte le analisi di utilizzo per l'utente oppure richiede all'utente di impostare lo stato in modo interattivo o imposta lo stato predefinito per il progetto. Di seguito sono riportati i dettagli delle opzioni.
|
| 2 | <projectSetting> = on | off | prompt | Imposta lo stato di abilitazione analitica predefinito per il progetto. |
Opzioni
| Sr.No. | Opzione e sintassi | Descrizione |
|---|---|---|
| 1 | --help = true | false | json | JSON | Mostra un messaggio di aiuto per questo comando nella console. Predefinito: false |
Primo passaggio a un progetto angolare aggiornato utilizzando il comando ng build .
Ora esegui il comando di analisi.
Esempio
\>Node\>TutorialsPoint> ng analytics offSintassi
ng config <jsonPath> <value> [options]Il comando ng config recupera o imposta i valori di configurazione angolare in angular.json. Le opzioni sono parametri opzionali.
argomenti
| Sr.No. | Argomento e sintassi | Descrizione |
|---|---|---|
| 1 | <jsonPath> | La chiave di configurazione da impostare o interrogare, in formato percorso JSON. Ad esempio: "a [3] .foo.bar [2]". Se non viene fornito un nuovo valore, restituisce il valore corrente di questa chiave. |
| 2 | <valore> | Se fornito, un nuovo valore per la chiave di configurazione data. |
Opzioni
| Sr.No. | Opzione e sintassi | Descrizione |
|---|---|---|
| 1 | --global = true | false | Se true, accede alla configurazione globale nella directory home del chiamante. Predefinito: false Alias: -g |
| 2 | --help = true | false | json | JSON | Mostra un messaggio di aiuto per questo comando nella console. Predefinito: false |
Primo passaggio a un progetto angolare aggiornato utilizzando il comando ng build .
Ora esegui il comando config.
Esempio
\>Node\>TutorialsPoint> ng config projects.TutorialsPoint.projectType
applicationSintassi
ng doc <keyword> [options]
ng d <keyword> [options]Il comando ng doc apre la documentazione ufficiale di Angular in un browser e cerca una determinata parola chiave. Le opzioni sono parametri opzionali.
argomenti
| Sr.No. | Argomento e sintassi | Descrizione |
|---|---|---|
| 1 | <parola chiave> | La parola chiave da cercare, come fornita nella barra di ricerca in angular.io. |
Opzioni
| Sr.No. | Opzione e sintassi | Descrizione |
|---|---|---|
| 1 | --help = true | false | json | JSON | Mostra un messaggio di aiuto per questo comando nella console. Predefinito: false |
Primo passaggio a un progetto angolare aggiornato utilizzando il comando ng build .
Ora esegui il comando doc.
Esempio
\>Node\>TutorialsPoint> ng doc buildOra si aprirà una finestra del browser e cercherà la parola chiave pertinente.

Sintassi
ng update [options]Il comando ng update aggiorna l'applicazione e le sue dipendenze. Le opzioni sono parametri opzionali.
argomenti
| Sr.No. | Argomento e sintassi | Descrizione |
|---|---|---|
| 1 | <parola chiave> | La parola chiave da cercare, come fornita nella barra di ricerca in angular.io. |
Opzioni
| Sr.No. | Opzione e sintassi | Descrizione |
|---|---|---|
| 1 | --all = true | false | Indica se aggiornare tutti i pacchetti in package.json. Predefinito: false |
| 2 | --allowDirty = true | false | Se consentire l'aggiornamento quando il repository contiene file modificati o non tracciati. |
| 3 | --createCommits = true | false | Crea commit di controllo del codice sorgente per aggiornamenti e migrazioni. Predefinito: false Alias: -C |
| 4 | --force = true | false | Se falso, verrà visualizzato un errore se i pacchetti installati non sono compatibili con l'aggiornamento. Predefinito: false |
| 5 | --from = da | Versione da cui migrare. Disponibile solo con un singolo pacchetto in fase di aggiornamento e solo durante la migrazione. |
| 6 | --help = true | false | json | JSON | Mostra un messaggio di aiuto per questo comando nella console. Predefinito: false |
| 7 | --migrateOnly = true | false | Esegue solo una migrazione, non aggiorna la versione installata. |
| 8 | --next = true | false | Usa la versione più grande, incluse beta e RC. Predefinito: false |
| 9 | --pacchi | I nomi dei pacchetti da aggiornare. |
| 10 | --to = a | Versione fino alla quale applicare le migrazioni. Disponibile solo con un singolo pacchetto in fase di aggiornamento e solo per le migrazioni. Richiede da specificare. Predefinito alla versione installata rilevata. |
| 11 | --verbose = true | false | Visualizza dettagli aggiuntivi sulle operazioni interne durante l'esecuzione. Predefinito: false |
Primo passaggio a un progetto angolare aggiornato utilizzando il comando ng build .
Ora esegui il comando di aggiornamento. Ora ng aggiornerà le dipendenze usando npm.
Esempio
\>Node\>TutorialsPoint> ng update
Using package manager: 'npm'
Collecting installed dependencies...
Found 31 dependencies.
We analyzed your package.json and everything seems to be in order. Good work!Sintassi
ng xi18n <project> [options]
ng i18n-extract <project> [options]Il comando ng xi18n estrae i messaggi i18n dal codice sorgente. Le opzioni sono parametri opzionali.
argomenti
| Sr.No. | Argomento e sintassi | Descrizione |
|---|---|---|
| 1 | <progetto> | Il nome del progetto. Può essere un'applicazione o una libreria. |
Opzioni
| Sr.No. | Opzione e sintassi | Descrizione |
|---|---|---|
| 1 | --browserTarget = browserTarget | Target da cui estrarre. |
| 2 | --configuration = configurazione | Un target build denominato, come specificato nella sezione "configurazioni" di angular.json. Ogni destinazione denominata è accompagnata da una configurazione dei valori predefiniti delle opzioni per quella destinazione. L'impostazione di questo sovrascrive esplicitamente il flag "--prod". Alias: -c |
| 3 | --createCommits = true | false | Crea commit di controllo del codice sorgente per aggiornamenti e migrazioni. Predefinito: false Alias: -C |
| 4 | --format = xmb | xlf | xlif | xliff | xlf2 | xliff2 | Formato di output per il file generato. Predefinito: xlf |
| 5 | --help = true | false | json | JSON | Mostra un messaggio di aiuto per questo comando nella console. Predefinito: false |
| 6 | --outFile = outFile | Nome del file da produrre. |
| 7 | --outputPath = outputPath | Percorso in cui verrà posizionato l'output. |
| 8 | --prod = true | false | Abbreviazione di "--configuration = production". Quando true, imposta la configurazione della build sulla destinazione di produzione. Per impostazione predefinita, l'obiettivo di produzione è impostato nella configurazione dell'area di lavoro in modo tale che tutte le build utilizzino raggruppamento, scuotimento limitato degli alberi e anche eliminazione limitata del codice morto. |
| 9 | --progress = true | false | Registra i progressi nella console. Predefinito: vero |
Primo passaggio a un progetto angolare aggiornato utilizzando il comando ng build . Aggiorna l'app.component.html come segue:
app.component.spec.ts
<div class="content" role="main">
<span i18n>app is running!</span>
</div>
<app-goals></app-goals>
<router-outlet></router-outlet>Ora esegui il comando xi18n.
Esempio
\>Node\>TutorialsPoint> ng xi18nAggiungi supporto per la localizzazione.
\>Node\>TutorialsPoint> ng add @angular/localize
Installing packages for tooling via npm.
Installed packages for tooling via npm.
UPDATE src/polyfills.ts (3064 bytes)Ora ng creerà un file messages.xlf nella cartella principale che è un file di traduzione standard del settore.
messages.xlf
<?xml version="1.0" encoding="UTF-8" ?>
<xliff version="1.2" xmlns="urn:oasis:names:tc:xliff:document:1.2">
<file source-language="en-US" datatype="plaintext" original="ng2.template">
<body>
<trans-unit id="6226cbeebaffaec0342459915ef7d9b0e9e92977" datatype="html">
<source>app is running!</source>
<context-group purpose="location">
<context context-type="sourcefile">src/app/app.component.html</context>
<context context-type="linenumber">2</context>
</context-group>
</trans-unit>
</body>
</file>
</xliff>Sintassi
ng test <project> --codeCoverage=trueIl comando ng test consente di controllare la copertura del codice utilizzando i casi di test scritti. Vedi l'esempio sotto.
Passa a un progetto angolare aggiornato utilizzando il comando ng xi18n . Ora esegui il test con il comando codeCoverage.
Esempio
\>Node\>TutorialsPoint> ng test --codeCoverage=true
10% building 2/2 modules 0 active07 06 2020 15:21:46.292:WARN [karma]: No captur
ed browser, open http://localhost:9876/
07 06 2020 15:21:46.299:INFO [karma-server]: Karma v4.4.1 server started at http
://0.0.0.0:9876/
07 06 2020 15:21:46.300:INFO [launcher]: Launching browsers Chrome with concurre
ncy unlimited
07 06 2020 15:21:46.312:INFO [launcher]: Starting browser Chrome
07 06 2020 15:21:55.456:WARN [karma]: No captured browser, open http://localhost
:9876/
07 06 2020 15:21:55.533:INFO [Chrome 83.0.4103 (Windows 7.0.0)]: Connected on so
cket gJgRaX_rXI6ZqoAiAAAA with id 261512
...
Chrome 83.0.4103 (Windows 7.0.0): Executed 1 of 2 SUCCESS (0 secs / 0.053 secs)
...
Chrome 83.0.4103 (Windows 7.0.0): Executed 2 of 2 SUCCESS (0.107 secs / 0.082 se
cs)
TOTAL: 2 SUCCESS
=============================== Coverage summary ===============================
Statements : 100% ( 8/8 )
Branches : 100% ( 0/0 )
Functions : 100% ( 3/3 )
Lines : 100% ( 6/6 )
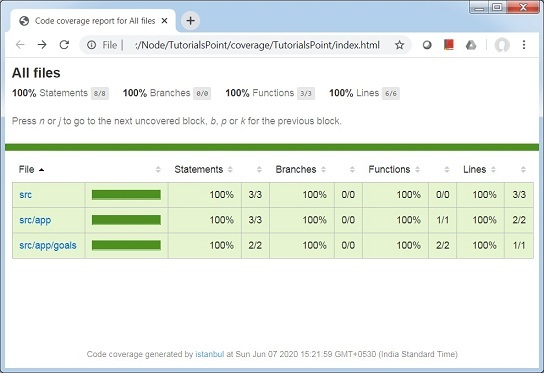
================================================================================Ora il comando ng test ha creato una cartella di copertura all'interno di TutorialsPoint, la cartella del progetto e ha preparato il report di copertura in formato html disponibile come \> Node \> TutorialsPoint \> coverage \> TutorialsPoint \> index.html.