Highcharts angolari - Sintassi della configurazione
In questo capitolo, mostreremo la configurazione richiesta per disegnare un grafico utilizzando l'API Highcharts in Angular.
Passaggio 1: creare un'applicazione angolare
Segui i seguenti passaggi per aggiornare l'applicazione Angular che abbiamo creato in Angular 6 - Capitolo Configurazione del progetto -
| Passo | Descrizione |
|---|---|
| 1 | Crea un progetto con un nome highchartsApp come spiegato nel capitolo Angular 6 - Project Setup . |
| 2 | Modifica app.module.ts , app.component.ts e app.component.html come spiegato di seguito. Mantieni il resto dei file invariato. |
| 3 | Compilare ed eseguire l'applicazione per verificare il risultato della logica implementata. |
Di seguito è riportato il contenuto del descrittore del modulo modificato app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { HighchartsChartComponent } from 'highcharts-angular';
@NgModule({
declarations: [
AppComponent,
HighchartsChartComponent
],
imports: [
BrowserModule,
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Di seguito è riportato il contenuto del file host HTML modificato app.component.html.
<highcharts-chart
[Highcharts] = "highcharts"
[options] = "chartOptions"
style = "width: 100%; height: 400px; display: block;">
</highcharts-chart>Vedremo l'app.component.ts aggiornato alla fine dopo aver compreso le configurazioni.
Passaggio 2: utilizzare le configurazioni
Crea grafici e crea chartOptions
highcharts = Highcharts;
chartOptions = {
}Crea grafico
Configura il tipo, il titolo e il sottotitolo del grafico utilizzando chartOptions.
chart: {
type: "spline"
},xAxis
Configura il ticker da visualizzare sull'asse X usando chartOptions.
xAxis:{
categories:["Jan", "Feb", "Mar", "Apr", "May", "Jun", "Jul", "Aug", "Sep", "Oct", "Nov", "Dec"]
},yAxis
Configurare il titolo da visualizzare sull'asse Y utilizzando chartOptions.
yAxis: {
title:{
text:"Temperature °C"
}
},tooltip
Configura la descrizione comando. Metti il suffisso da aggiungere dopo il valore (asse y) usando chartOptions.
tooltip: {
valueSuffix:" °C"
},serie
Configurare i dati da visualizzare sul grafico utilizzando chartOptions. La serie è un array in cui ogni elemento di questo array rappresenta una singola riga sul grafico.
series: [
{
name: 'Tokyo',
data: [7.0, 6.9, 9.5, 14.5, 18.2, 21.5, 25.2,26.5, 23.3, 18.3, 13.9, 9.6]
},
{
name: 'New York',
data: [-0.2, 0.8, 5.7, 11.3, 17.0, 22.0, 24.8,24.1, 20.1, 14.1, 8.6, 2.5]
},
{
name: 'Berlin',
data: [-0.9, 0.6, 3.5, 8.4, 13.5, 17.0, 18.6, 17.9, 14.3, 9.0, 3.9, 1.0]
},
{
name: 'London',
data: [3.9, 4.2, 5.7, 8.5, 11.9, 15.2, 17.0, 16.6, 14.2, 10.3, 6.6, 4.8]
}
]Esempio
Considera il seguente esempio per comprendere ulteriormente la sintassi della configurazione:
app.component.ts
import { Component } from '@angular/core';
import * as Highcharts from 'highcharts';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
highcharts = Highcharts;
chartOptions = {
chart: {
type: "spline"
},
title: {
text: "Monthly Average Temperature"
},
subtitle: {
text: "Source: WorldClimate.com"
},
xAxis:{
categories:["Jan", "Feb", "Mar", "Apr", "May", "Jun",
"Jul", "Aug", "Sep", "Oct", "Nov", "Dec"]
},
yAxis: {
title:{
text:"Temperature °C"
}
},
tooltip: {
valueSuffix:" °C"
},
series: [
{
name: 'Tokyo',
data: [7.0, 6.9, 9.5, 14.5, 18.2, 21.5, 25.2,26.5, 23.3, 18.3, 13.9, 9.6]
},
{
name: 'New York',
data: [-0.2, 0.8, 5.7, 11.3, 17.0, 22.0, 24.8,24.1, 20.1, 14.1, 8.6, 2.5]
},
{
name: 'Berlin',
data: [-0.9, 0.6, 3.5, 8.4, 13.5, 17.0, 18.6, 17.9, 14.3, 9.0, 3.9, 1.0]
},
{
name: 'London',
data: [3.9, 4.2, 5.7, 8.5, 11.9, 15.2, 17.0, 16.6, 14.2, 10.3, 6.6, 4.8]
}
]
};
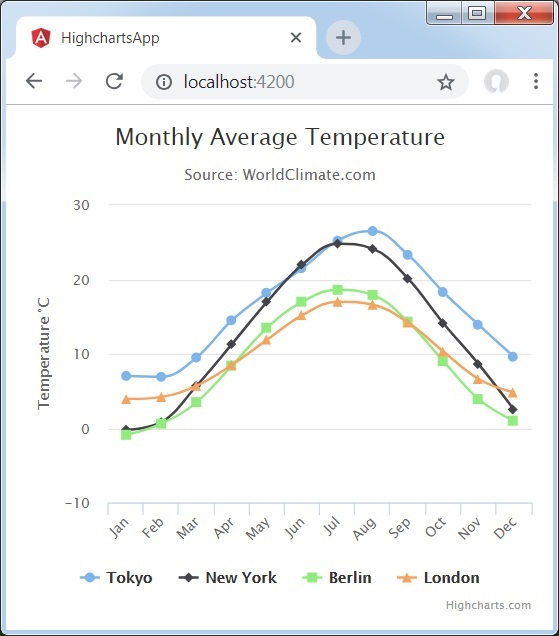
}Risultato
Verifica il risultato.