Angular 4 - Servizi
In questo capitolo, discuteremo i servizi in Angular 4.
Potremmo imbatterci in una situazione in cui abbiamo bisogno di un codice da utilizzare ovunque nella pagina. Può essere per la connessione dati che deve essere condivisa tra i componenti, ecc. I servizi ci aiutano a raggiungere questo obiettivo. Con i servizi, possiamo accedere a metodi e proprietà su altri componenti dell'intero progetto.
Per creare un servizio, dobbiamo utilizzare la riga di comando. Il comando per lo stesso è -
C:\projectA4\Angular 4-app>ng g service myservice
installing service
create src\app\myservice.service.spec.ts
create src\app\myservice.service.ts
WARNING Service is generated but not provided, it must be provided to be used
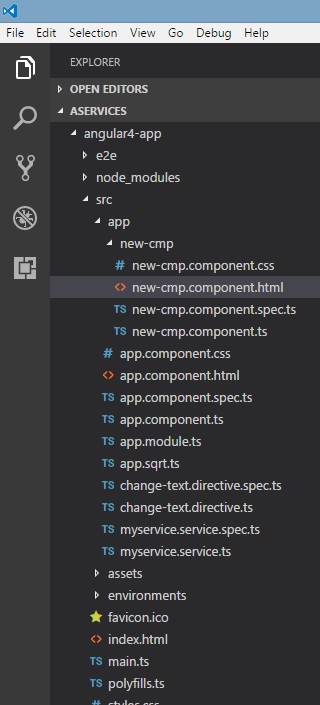
C:\projectA4\Angular 4-app>I file vengono creati nella cartella dell'app come segue:

Di seguito sono riportati i file creati in basso: myservice.service.specs.ts e myservice.service.ts.
myservice.service.ts
import { Injectable } from '@angular/core';
@Injectable()
export class MyserviceService {
constructor() { }
}Qui, il modulo Injectable viene importato dal file @angular/core. Contiene il file@Injectable metodo e una classe chiamata MyserviceService. Creeremo la nostra funzione di servizio in questa classe.
Prima di creare un nuovo servizio, dobbiamo includere il servizio creato nel genitore principale app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { RouterModule} from '@angular/router';
import { AppComponent } from './app.component';
import { MyserviceService } from './myservice.service';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
import { ChangeTextDirective } from './change-text.directive';
import { SqrtPipe } from './app.sqrt';
@NgModule({
declarations: [
SqrtPipe,
AppComponent,
NewCmpComponent,
ChangeTextDirective
],
imports: [
BrowserModule,
RouterModule.forRoot([
{
path: 'new-cmp',
component: NewCmpComponent
}
])
],
providers: [MyserviceService],
bootstrap: [AppComponent]
})
export class AppModule { }Abbiamo importato il servizio con il nome della classe e la stessa classe viene utilizzata nei provider. Torniamo ora alla classe di servizio e creiamo una funzione di servizio.
Nella classe di servizio creeremo una funzione che mostrerà la data odierna. Possiamo usare la stessa funzione nel componente genitore principaleapp.component.ts e anche nel nuovo componente new-cmp.component.ts che abbiamo creato nel capitolo precedente.
Vediamo ora come appare la funzione nel servizio e come usarla nei componenti.
import { Injectable } from '@angular/core';
@Injectable()
export class MyserviceService {
constructor() { }
showTodayDate() {
let ndate = new Date();
return ndate;
}
}Nel file di servizio sopra, abbiamo creato una funzione showTodayDate. Ora restituiremo la nuova Date () creata. Vediamo come possiamo accedere a questa funzione nella classe dei componenti.
app.component.ts
import { Component } from '@angular/core';
import { MyserviceService } from './myservice.service';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 4 Project!';
todaydate;
constructor(private myservice: MyserviceService) {}
ngOnInit() {
this.todaydate = this.myservice.showTodayDate();
}
}Il ngOnInitla funzione viene chiamata per impostazione predefinita in qualsiasi componente creato. La data viene recuperata dal servizio come mostrato sopra. Per recuperare più dettagli del servizio, dobbiamo prima includere il servizio nel componentets file.
Visualizzeremo la data nel file .html file come mostrato di seguito -
{{todaydate}}
<app-new-cmp></app-new-cmp>
// data to be displayed to user from the new component class.Vediamo ora come utilizzare il servizio nel nuovo componente creato.
import { Component, OnInit } from '@angular/core';
import { MyserviceService } from './../myservice.service';
@Component({
selector: 'app-new-cmp',
templateUrl: './new-cmp.component.html',
styleUrls: ['./new-cmp.component.css']
})
export class NewCmpComponent implements OnInit {
todaydate;
newcomponent = "Entered in new component created";
constructor(private myservice: MyserviceService) {}
ngOnInit() {
this.todaydate = this.myservice.showTodayDate();
}
}Nel nuovo componente che abbiamo creato, dobbiamo prima importare il servizio che vogliamo e accedere ai metodi e alle proprietà dello stesso. Si prega di vedere il codice evidenziato. La data odierna viene visualizzata nel componente html come segue:
<p>
{{newcomponent}}
</p>
<p>
Today's Date : {{todaydate}}
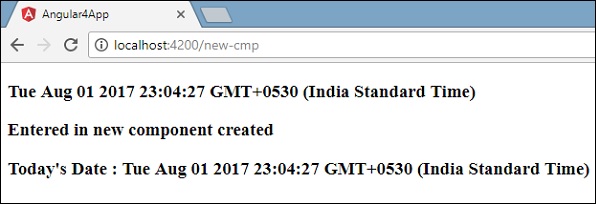
</p>Il selettore del nuovo componente viene utilizzato in app.component.htmlfile. Il contenuto del file html di cui sopra verrà visualizzato nel browser come mostrato di seguito -

Se si modifica la proprietà del servizio in qualsiasi componente, la stessa viene modificata anche in altri componenti. Vediamo ora come funziona.
Definiremo una variabile nel servizio e la useremo nel genitore e nel nuovo componente. Modificheremo nuovamente la proprietà nel componente genitore e vedremo se la stessa è cambiata o meno nel nuovo componente.
Nel myservice.service.ts, abbiamo creato una proprietà e abbiamo utilizzato la stessa in un altro componente padre e nuovo.
import { Injectable } from '@angular/core';
@Injectable()
export class MyserviceService {
serviceproperty = "Service Created";
constructor() { }
showTodayDate() {
let ndate = new Date();
return ndate;
}
}Usiamo ora il file servicepropertyvariabile in altre componenti. Nelapp.component.ts, stiamo accedendo alla variabile come segue:
import { Component } from '@angular/core';
import { MyserviceService } from './myservice.service';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 4 Project!';
todaydate;
componentproperty;
constructor(private myservice: MyserviceService) {}
ngOnInit() {
this.todaydate = this.myservice.showTodayDate();
console.log(this.myservice.serviceproperty);
this.myservice.serviceproperty = "component created"; // value is changed.
this.componentproperty = this.myservice.serviceproperty;
}
}Ora recupereremo la variabile e lavoreremo su console.log. Nella riga successiva, cambieremo il valore della variabile in "component created". Faremo lo stesso innew-cmp.component.ts.
import { Component, OnInit } from '@angular/core';
import { MyserviceService } from './../myservice.service';
@Component({
selector: 'app-new-cmp',
templateUrl: './new-cmp.component.html',
styleUrls: ['./new-cmp.component.css']
})
export class NewCmpComponent implements OnInit {
todaydate;
newcomponentproperty;
newcomponent = "Entered in newcomponent";
constructor(private myservice: MyserviceService) {}
ngOnInit() {
this.todaydate = this.myservice.showTodayDate();
this.newcomponentproperty = this.myservice.serviceproperty;
}
}Nel componente precedente, non stiamo cambiando nulla ma assegnando direttamente la proprietà alla proprietà del componente.
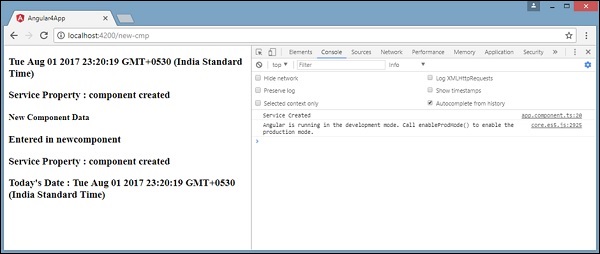
Ora, quando lo esegui nel browser, la proprietà del servizio verrà modificata poiché il suo valore viene modificato in app.component.ts e lo stesso verrà visualizzato per new-cmp.component.ts.
Controllare anche il valore nella console prima che venga modificato.