Aurelia - Guida rapida
La migliore definizione del framework può essere trovata nei documenti ufficiali di Aurelia -
In realtà è semplice. Aurelia è solo JavaScript. Tuttavia, non è JavaScript di ieri, ma JavaScript di domani. Utilizzando strumenti moderni siamo stati in grado di scrivere Aurelia da zero in ECMAScript 2016. Ciò significa che abbiamo moduli nativi, classi, decoratori e altro a nostra disposizione ... e anche tu li hai.
Aurelia non è solo scritta in JavaScript moderno e futuro, ma adotta anche un approccio moderno all'architettura. In passato, le strutture sono state bestie monolitiche. Non Aurelia però. È costruito come una serie di librerie collaborative. Presi insieme, formano un framework potente e robusto per la creazione di app a pagina singola (SPA). Tuttavia, le librerie di Aurelia possono spesso essere utilizzate individualmente, nei siti web tradizionali o anche lato server attraverso tecnologie come NodeJS.
Aurelia - Caratteristiche
Components- I componenti sono gli elementi costitutivi del framework Aurelia. È composto da una visualizzazione HTML e da coppie di modelli di visualizzazione JavaScript.
Web Standards - Questo è uno dei framework moderni più puliti, completamente focalizzato sugli standard web senza astrazioni inutili.
Extensible - Il framework offre un modo semplice per integrarsi con gli altri strumenti necessari.
Commercial Support- Aurelia offre supporto commerciale e aziendale. È un prodotto ufficiale di Durandal Inc.
License - Aurelia è open source e concessa in licenza con licenza MIT.
Aurelia - Vantaggi
Aurelia è molto pulita. Se segui le convenzioni dei framework, puoi concentrarti sulla tua app senza che il framework si intrometta.
È anche facilmente estensibile. Puoi aggiungere o rimuovere qualsiasi strumento offerto dal framework e puoi anche aggiungere altri strumenti che non fanno parte del framework.
È molto facile lavorare con Aurelia. È diretto all'esperienza degli sviluppatori. Ti fa risparmiare molto tempo.
Il framework stesso è diretto verso gli standard web, quindi sarai sempre aggiornato con i concetti moderni.
Aurelia non ha la più grande comunità là fuori, ma è molto agile, competente e pronta ad aiutare con breve preavviso.
Limitazioni
Non ci sono grandi limitazioni. Il Framework è potente e facile da utilizzare.
In questo capitolo imparerai come iniziare con il framework Aurelia. Prima di farlo, avrai bisogno diNodeJS installato sul tuo sistema.
| Suor n | Software e descrizione |
|---|---|
| 1 | NodeJS and NPM NodeJS è la piattaforma necessaria per lo sviluppo di Aurelia. Controlla la nostra configurazione dell'ambiente NodeJS . |
Passaggio 1: scarica il pacchetto Aurelia
Prima di scaricare il pacchetto Aurelia, creiamo una cartella sul desktop in cui verrà posizionata la nostra app.
C:\Users\username\Desktop>mkdir aureliaAppOra possiamo scaricare il pacchetto dal sito ufficiale Aurelia .
Aurelia sostiene ES2016 e TypeScript. Noi useremoES2016. Estrai i file scaricati all'interno del fileaureliaApp cartella che abbiamo creato sopra.
Passaggio 2: installare il server Web
Per prima cosa dobbiamo installare il server web da command prompt finestra.
C:\Users\username\Desktop\aureliaApp>npm install http-server -gPassaggio 3: avviare il server Web
Per avviare il server web, dobbiamo eseguire il seguente codice in command prompt.
C:\Users\username\Desktop\aureliaApp>http-server -o -c-1Possiamo vedere la nostra prima app Aurelia nel browser.

In questo capitolo, spiegheremo l'app di partenza di Aurelia creata nel nostro ultimo capitolo. Ti guideremo anche attraverso la struttura delle cartelle, in modo da poter cogliere i concetti fondamentali dietro il framework Aurelia.
Struttura delle cartelle
package.json rappresenta la documentazione su npmpacchetti installati. Mostra anche la versione di questi pacchetti e fornisce un modo semplice per aggiungere, eliminare, modificare la versione o installare automaticamente tutti i pacchetti quando l'app deve essere condivisa tra sviluppatori.
index.htmlè la pagina predefinita dell'app come nella maggior parte delle app basate su HTML. È un luogo in cui vengono caricati script e fogli di stile.
config.jsè il file di configurazione del caricatore Aurelia. Non passerai molto tempo a lavorare con questo file.
jspm_packages è la directory per il SystemJS moduli caricati.
stylesè la directory di styling predefinita. Puoi sempre cambiare il luogo in cui conservi i file di styling.
srccartella è un luogo in cui trascorrerai la maggior parte del tempo di sviluppo. TieneHTML e js File.
File sorgenti
Come abbiamo già affermato, il srcdirectory è il luogo in cui verrà conservata la logica dell'app. Se guardi l'app predefinita puoi vederloapp.js e app.html sono molto semplici.
Aurelia ci consente di utilizzare il linguaggio di base JavaScript per le definizioni di classe. Il seguente esempio predefinito mostra la classe EC6.
app.js
export class App {
message = 'Welcome to Aurelia!';
}Il message la proprietà è associata al modello HTML utilizzando ${message}sintassi. Questa sintassi rappresenta l'associazione unidirezionale convertita in stringa e mostrata nella visualizzazione del modello.
app.html
<template>
<h1>${message}</h1>
</template>Come abbiamo già discusso nell'ultimo capitolo, possiamo avviare il server eseguendo il seguente comando nel file command prompt finestra.
C:\Users\username\Desktop\aureliaApp>http-server -o -c-1L'applicazione verrà visualizzata sullo schermo.

I componenti sono gli elementi costitutivi principali del framework Aurelia. In questo capitolo imparerai come creare componenti semplici.
Componente semplice
Come già discusso nel capitolo precedente, ogni componente contiene view-model che è scritto in JavaScript, e view scritto in HTML. Puoi vedere quanto segueview-modeldefinizione. È unES6 esempio ma puoi anche usare TypeScript.
app.js
export class MyComponent {
header = "This is Header";
content = "This is content";
}Possiamo associare i nostri valori alla vista come mostrato nell'esempio seguente. ${header}la sintassi legherà il definito header valore da MyComponent. Lo stesso concetto è applicatocontent.
app.html
<template>
<h1>${header}</h1>
<p>${content}</p>
</template>Il codice precedente produrrà il seguente output.

Funzioni dei componenti
Se desideri aggiornare l'intestazione e il piè di pagina quando l'utente fa clic sul pulsante, puoi utilizzare il seguente esempio. Questa volta stiamo definendoheader e footer dentro EC6 costruttore di classi.
app.js
export class App{
constructor() {
this.header = 'This is Header';
this.content = 'This is content';
}
updateContent() {
this.header = 'This is NEW header...'
this.content = 'This is NEW content...';
}
}Possiamo aggiungere click.delegate() per connettere updateContent()funzione con il pulsante. Maggiori informazioni su questo in uno dei nostri capitoli successivi.
app.html
<template>
<h1>${header}</h1>
<p>${content}</p>
<button click.delegate = "updateContent()">Update Content</button>
</template>Quando si fa clic sul pulsante, l'intestazione e il contenuto verranno aggiornati.

Aurelia utilizza i metodi del ciclo di vita dei componenti per manipolare il ciclo di vita dei componenti. In questo capitolo, ti mostreremo questi metodi e spiegheremo il ciclo di vita dei componenti.
constructor()- Il metodo del costruttore viene utilizzato per inizializzare un oggetto creato con una classe. Questo metodo viene chiamato per primo. Se non specifichi questo metodo, verrà utilizzato il costruttore predefinito.
created(owningView, myView)- Questo viene chiamato una volta che la vista e il modello di visualizzazione sono stati creati e collegati al controller. Questo metodo richiede due argomenti. Il primo è la vista in cui viene dichiarato il componente(owningView). La seconda è la vista componenti(myView).
bind(bindingContext, overrideContext)- A questo punto, l'associazione è iniziata. Il primo argomento rappresenta il contesto di associazione del componente. Il secondo èoverrideContext. Questo argomento viene utilizzato per aggiungere ulteriori proprietà contestuali.
attached() - Il metodo allegato viene richiamato una volta che il componente è collegato al DOM.
detached() - Questo metodo è opposto a attached. Viene richiamato quando il componente viene rimosso dal DOM.
unbind() - L'ultimo metodo del ciclo di vita è unbind. Viene chiamato quando il componente non è associato.
I metodi del ciclo di vita sono utili quando si desidera avere un maggiore controllo sul componente. È possibile utilizzarli quando è necessario attivare alcune funzionalità a un certo punto del ciclo di vita dei componenti.
Tutti i metodi del ciclo di vita sono mostrati di seguito.
app.js
export class App {
constructor(argument) {
// Create and initialize your class object here...
}
created(owningView, myView) {
// Invoked once the component is created...
}
bind(bindingContext, overrideContext) {
// Invoked once the databinding is activated...
}
attached(argument) {
// Invoked once the component is attached to the DOM...
}
detached(argument) {
// Invoked when component is detached from the dom
}
unbind(argument) {
// Invoked when component is unbound...
}
}Aurelia offre un modo per aggiungere componenti dinamicamente. Puoi riutilizzare un singolo componente su parti diverse della tua app senza la necessità di includere HTML più volte. In questo capitolo imparerai come ottenere ciò.
Passaggio 1: creare il componente personalizzato
Creiamo nuovo components directory all'interno src cartella.
C:\Users\username\Desktop\aureliaApp\src>mkdir componentsAll'interno di questa directory, creeremo custom-component.html. Questo componente verrà inserito successivamente nella pagina HTML.
custom-component.html
<template>
<p>This is some text from dynamic component...</p>
</template>Passaggio 2: creare il componente principale
Creeremo un semplice componente in app.js. Verrà utilizzato per il renderingheader e footer testo sullo schermo.
app.js
export class MyComponent {
header = "This is Header";
content = "This is content";
}Passaggio 3: aggiungere il componente personalizzato
All'interno del nostro app.html file, dobbiamo require il custom-component.htmlper poterlo inserire dinamicamente. Una volta fatto ciò, possiamo aggiungere un nuovo elementocustom-component.
app.html
<template>
<require from = "./components/custom-component.html"></require>
<h1>${header}</h1>
<p>${content}</p>
<custom-component></custom-component>
</template>Di seguito è riportato l'output. Header e Footer il testo viene visualizzato da myComponent dentro app.js. Il testo aggiuntivo viene visualizzato dal filecustom-component.js.

In questo capitolo imparerai come utilizzare la libreria di inserimento delle dipendenze Aurelia.
Innanzitutto, dobbiamo creare un nuovo file dependency-test.js dentro srccartella. In questo file creeremo una semplice classeDependencyTest. Questa classe verrà successivamente inserita come dipendenza.
src / dependency-test.js
export class DependencyTest {
constructor() {
this.test = "Test is succesfull!!!";
}
}Iniettare
Nel nostro app.js file, stiamo importando inject biblioteca e DependencyTestclasse che abbiamo creato sopra. Per iniettare la classe che stiamo usando@inject()funzione. NostroApp class lo accederà semplicemente alla console degli sviluppatori.
import {inject} from 'aurelia-framework';
import {DependencyTest} from './dependency-test';
@inject(DependencyTest)
export class App {
constructor(DependencyTest) {
console.log(DependencyTest);
}
}Possiamo controllare la console per vedere che il file DependencyTest la classe viene iniettata.

Ci saranno altri esempi di iniezione di dipendenza da Aurelia nei prossimi capitoli.
In questo capitolo, ti mostreremo come configurare il framework Aurelia per le tue esigenze. A volte sarà necessario impostare una configurazione iniziale o eseguire del codice prima che l'app venga resa disponibile agli utenti.
Passaggio 1: creare main.js
Creiamo main.js file all'interno srccartella. All'interno di questo file configureremo Aurelia.
Devi anche dire ad Aurelia di caricare il modulo di configurazione. Puoi vedere la parte commentata nel seguente esempio.
index.html
<!DOCTYPE html>
<html>
<head>
<title>Aurelia</title>
<link rel = "stylesheet" href = "styles/styles.css">
<meta name = "viewport" content = "width=device-width, initial-scale = 1">
</head>
<body aurelia-app = "main">
<!--Add "main" value to "aurelia-app" attribute... -->
<script src = "jspm_packages/system.js"></script>
<script src = "config.js"></script>
<script>
SystemJS.import('aurelia-bootstrapper');
</script>
</body>
</html>Passaggio 2: configurazione predefinita
Il codice seguente mostra come utilizzare la configurazione predefinita. configurela funzione permette di impostare manualmente la configurazione. Ci stiamo ambientandouse proprietà per specificare ciò di cui abbiamo bisogno.
main.js
export function configure(aurelia) {
aurelia.use
.standardConfiguration()
.developmentLogging();
aurelia.start().then(() => aurelia.setRoot());
}Passaggio 3: configurazione avanzata
Ci sono molte opzioni di configurazione che potremmo usare. È fuori dallo scopo di questo articolo mostrarti tutto, quindi spiegheremo come funziona la configurazione nel seguente esempio. In pratica stiamo dicendo ad Aurelia di usaredefault data binding language, default resources, development logging, router, history e event aggregator. Questi sono set standard di plugin.
export function configure(aurelia) {
aurelia.use
.defaultBindingLanguage()
.defaultResources()
.developmentLogging()
.router()
.history()
.eventAggregator();
aurelia.start().then(() => aurelia.setRoot());
}Note - Queste impostazioni verranno spiegate in dettaglio nel prossimo capitolo.
Quando inizi a creare la tua app, la maggior parte delle volte vorrai utilizzare alcuni plugin aggiuntivi. In questo capitolo imparerai come usare i plugin nel framework Aurelia.
Plugin standard
Nell'ultimo capitolo, abbiamo visto come utilizzare la configurazione predefinita nel framework Aurelia. Se utilizzi la configurazione predefinita, sarà disponibile un set standard di plugin.
defaultBindingLanguage() - Questo plugin offre un modo semplice per connettersi view-model con view. Hai già visto la sintassi di associazione dati unidirezionale(${someValue}). Anche se è possibile utilizzare un altro linguaggio di binding, è consigliabile utilizzare il linguaggio di binding predefinito.
defaultResources() - Le risorse predefinite ci forniscono alcuni costrutti primitivi come if, repeat, compose, ecc. Puoi anche costruire questi costrutti da solo, ma poiché sono usati così comunemente, Aurelia lo ha già creato all'interno di questa libreria.
Router()- La maggior parte delle applicazioni utilizza un qualche tipo di routing. Quindi,Routerè una parte dei plugin standard. Puoi controllare di più sull'instradamento in un capitolo successivo.
History() - Il plug-in History viene solitamente utilizzato insieme a router.
eventAggregator()- Questo plugin viene utilizzato per la comunicazione tra componenti. Gestisce la pubblicazione e l'iscrizione a messaggi o canali all'interno della tua app.
Plugin ufficiali
Questi plugin non fanno parte della configurazione predefinita ma vengono utilizzati di frequente.
fetch()- Il plug-in Fetch viene utilizzato per gestire le richieste HTTP. Puoi usare qualche altra libreria AJAX se vuoi.
animatorCSS() - Questo plugin offre un modo per gestire le animazioni CSS.
animator-velocity()- Invece delle animazioni CSS, puoi utilizzare la libreria di animazioni Velocity. Questi plugin ci consentono di utilizzare Velocity all'interno delle app Aurelia.
dialog() - Il plug-in di dialogo offre una finestra modale altamente personalizzabile.
i18n() - Questo è il plugin per l'internalizzazione e la localizzazione.
ui-virtualization() - La virtualizzazione è una libreria utile per la gestione di attività dell'interfaccia utente con elevate prestazioni.
validation() - Usa questo plugin quando devi convalidare i tuoi dati.
Tutti i plugin spiegati sopra sono ufficialmente mantenuti dall'Aurelia Core Team al momento della stesura di questo tutorial. In futuro verranno aggiunti altri plugin utili. L'esempio seguente mostra come configurare la tua app per usare i plugin.
Installazione di plugin
Se, ad esempio, vogliamo utilizzare animator-css e animator-velocity, dobbiamo prima installarlo.
C:\Users\username\Desktop\aureliaApp>jspm install aurelia-animator-css
C:\Users\username\Desktop\aureliaApp>jspm install aurelia-animator-velocityNell'ultimo capitolo hai imparato come usare la configurazione manuale. Possiamo aggiungere i nostri plugin inmain.js file.
main.js
export function configure(aurelia) {
aurelia.use
.defaultBindingLanguage()
.defaultResources()
.developmentLogging()
.router()
.history()
.eventAggregator()
.plugin('aurelia-animatorCSS')
.plugin('aurelia-animator-velocity')
aurelia.start().then(() => aurelia.setRoot());
}Aurelia ha un proprio sistema di associazione dei dati. In questo capitolo imparerai come associare i dati con Aurelia e spiegherai anche i diversi meccanismi di associazione.
Rilegatura semplice
Hai già visto un semplice legame in alcuni dei nostri capitoli precedenti. ${...}la sintassi viene utilizzata per collegare veiw-model e view.
app.js
export class App {
constructor() {
this.myData = 'Welcome to Aurelia app!';
}
}app.html
<template>
<h3>${myData}</h3>
</template>
Rilegatura a due vie
La bellezza dell'Aurelia sta nella sua semplicità. L'associazione dati a due vie viene impostata automaticamente quando ci colleghiamo ainput campi
app.js
export class App {
constructor() {
this.myData = 'Enter some text!';
}
}app.html
<template>
<input id = "name" type = "text" value.bind = "myData" />
<h3>${myData}</h3>
</template>Ora abbiamo il nostro modello di visualizzazione e la vista collegati. Ogni volta che inseriamo del testo all'interno del fileinput campo, la visualizzazione verrà aggiornata.

In questo capitolo imparerai come usare behaviors. È possibile pensare al comportamento di associazione come a un filtro che può modificare i dati di associazione e visualizzarli in un formato diverso.
Acceleratore
Questo comportamento viene utilizzato per impostare la frequenza con cui deve essere eseguito un aggiornamento di associazione. Possiamo usarethrottleper rallentare la velocità di aggiornamento di input view-model. Considera l'esempio dell'ultimo capitolo. Il tasso predefinito è200 ms. Possiamo cambiarlo in2 sec aggiungendo & throttle:2000 al nostro input.
app.js
export class App {
constructor() {
this.myData = 'Enter some text!';
}
}app.html
<template>
<input id = "name" type = "text" value.bind = "myData & throttle:2000" />
<h3>${myData}</h3>
</template>
Debounce
debounce è quasi uguale a throttle. La differenza è che l'antirimbalzo aggiornerà l'associazione dopo che l'utente ha smesso di digitare. Il seguente esempio aggiornerà l'associazione se l'utente smette di digitare per due secondi.
app.js
export class App {
constructor() {
this.myData = 'Enter some text!';
}
}app.html
<template>
<input id = "name" type = "text" value.bind = "myData & debounce:2000" />
<h3>${myData}</h3>
</template>Una volta
oneTimeè il comportamento più efficiente in termini di prestazioni. Dovresti sempre usarlo quando sai che i dati devono essere associati solo una volta.
app.js
export class App {
constructor() {
this.myData = 'Enter some text!';
}
}app.html
<template>
<input id = "name" type = "text" value.bind = "myData & oneTime" />
<h3>${myData}</h3>
</template>L'esempio precedente legherà il testo alla visualizzazione. Tuttavia, se cambiamo il testo predefinito, non accadrà nulla poiché è vincolato solo una volta.
Se devi convertire alcuni valori nell'app Aurelia, puoi usare converters invece di convertire manualmente i valori nel formato desiderato.
Converti data
Quando vogliamo convertire il valore di data predefinito in un formato specifico, possiamo usare momentJSbiblioteca. Questa è una piccola libreria usata per manipolare le date.
C:\Users\username\Desktop\aureliaApp>jspm install momentCreiamo un nuovo file converters.js. Useremo questo file per aggiungere codice specifico del convertitore. Usa il seguente comando o crea il file manualmente.
C:\Users\username\Desktop\aureliaApp>touch converters.jsconverter.js
All'interno di questo file, importeremo moment biblioteca e set DateFormatValueConverterper restituire solo i valori di mese, giorno e anno senza dati aggiuntivi. La cosa importante da notare è che Aurelia può riconoscere qualsiasi classe con cui finisceValueConverter. Questo è il motivo per cui il nome della nostra classe èDateFormatValueConverter. Questa classe verrà registrata comedateFormat e in seguito possiamo usarlo vista interna.
convertters.js
import moment from 'moment';
export class DateFormatValueConverter {
toView(value) {
return moment(value).format('M/D/YYYY');
}
}In app.js, useremo solo la data corrente. Questo sarà il nostro modello di visualizzazione.
app.js
export class App {
constructor() {
this.currentDate = new Date();
}
}Ne abbiamo già discusso require in custom-elementscapitolo. Il simbolo della pipa | viene utilizzato per applicare il convertitore. Stiamo solo usandodateFormat poiché è così che si registra Aurelia DateFormatValueConverter.
app.html
<template>
<require from = "./converters"></require>
<h3>${currentDate | dateFormat}</h3>
</template>
Converti valuta
Questo è un esempio di formattazione della valuta. Noterai che il concetto è lo stesso dell'esempio sopra. Per prima cosa, dobbiamo installarenumeral libreria dal command prompt.
C:\Users\username\Desktop\aureliaApp>jspm install numeralIl convertitore imposterà il formato della valuta.
convertters.js
import numeral from 'numeral';
export class CurrencyFormatValueConverter {
toView(value) {
return numeral(value).format('($0,0.00)');
}
}View-model genererà solo un numero casuale. Lo useremo come valore della valuta e lo aggiorneremo ogni secondo.
app.js
export class App {
constructor() {
this.update();
setInterval(() => this.update(), 1000);
}
update() {
this.myCurrency = Math.random() * 1000;
}
}La nostra visualizzazione mostrerà il numero generato casualmente trasformato come valuta.
app.html
<template>
<require from = "./converters"></require>
<h3>${myCurrency | currencyFormat}</h3>
</template>
In questo capitolo imparerai a conoscere gli eventi Aurelia.
Delegato evento
Anche la delega è un concetto utile in cui il gestore di eventi è collegato a un elemento di primo livello anziché a più elementi sul DOM. Ciò migliorerà l'efficienza della memoria dell'applicazione e dovrebbe essere utilizzato quando possibile.
Questo è un semplice esempio di utilizzo della delega di eventi con il framework Aurelia. La nostra vista avrà un pulsante conclick.delegate evento allegato.
app.html
<template>
<button click.delegate = "myFunction()">CLICK ME</button>
</template>Dopo aver fatto clic sul pulsante, myFunction() sarà chiamato.
app.js
export class App {
myFunction() {
console.log('The function is triggered...');
}
}Otterremo il seguente output.

Trigger di evento
In alcuni casi non è possibile utilizzare la delega. Alcuni eventi JavaScript non supportano la delega; IOS lo supporta per alcuni elementi. Per scoprire quali eventi consentono la delega, puoi cercare un filebubbleproprietà di qualsiasi evento qui . In questi casi puoi usaretrigger() metodo.
La stessa funzionalità dell'esempio precedente può essere creata con click.trigger.
app.html
<template>
<button click.trigger = "myFunction()">CLICK ME</button>
</template>app.js
export class App {
myFunction() {
console.log('The function is triggered...');
}
}L'aggregatore di eventi dovrebbe essere utilizzato quando i tuoi eventi devono essere allegati a più listener o quando devi osservare alcune funzionalità della tua app e attendere l'aggiornamento dei dati.
L'aggregatore di eventi Aurelia ha tre metodi. Ilpublishil metodo attiverà eventi e può essere utilizzato da più abbonati. Per iscriversi a un evento, possiamo utilizzare ilsubscribemetodo. Infine, possiamo usare il filedisposemetodo per scollegare gli iscritti. Il seguente esempio lo dimostra.
La nostra vista avrà solo tre pulsanti per ciascuna delle tre funzionalità.
app.html
<template>
<button click.delegate = "publish()">PUBLISH</button><br/>
<button click.delegate = "subscribe()">SUBSCRIBE</button><br/>
<button click.delegate = "dispose()">DISPOSE</button>
</template>Dobbiamo importare eventAggregator e iniettalo prima che siamo in grado di usarlo.
app.js
import {inject} from 'aurelia-framework';
import {EventAggregator} from 'aurelia-event-aggregator';
@inject(EventAggregator)
export class App {
constructor(eventAggregator) {
this.eventAggregator = eventAggregator;
}
publish() {
var payload = 'This is some data...';
this.eventAggregator.publish('myEventName', payload);
}
subscribe() {
this.subscriber = this.eventAggregator.subscribe('myEventName', payload => {
console.log(payload);
});
}
dispose() {
this.subscriber.dispose();
console.log('Disposed!!!');
}
}Dobbiamo fare clic su SUBSCRIBEpulsante per ascoltare i dati che verranno pubblicati in futuro. Una volta che l'abbonato è stato collegato, ogni volta che vengono inviati nuovi dati, la console li registrerà. Se facciamo clic sul filePUBLISH cinque volte, vedremo che viene registrato ogni volta.

Possiamo anche scollegare il nostro abbonato facendo clic su DISPOSE pulsante.
In questo capitolo imparerai come usare i form nel framework Aurelia.
L'immissione di testo
Per prima cosa, vedremo come inviare un file inputmodulo. La vista avrà due moduli di input per nome utente e password. Noi useremovalue.bind per l'associazione dei dati.
app.html
<template>
<form role = "form" submit.delegate = "signup()">
<label for = "email">Email</label>
<input type = "text" value.bind = "email" placeholder = "Email">
<label for = "password">Password</label>
<input type = "password" value.bind = "password" placeholder = "Password">
<button type = "submit">Signup</button>
</form>
</template>La funzione di registrazione prenderà semplicemente i valori di nome utente e password dagli input e li registrerà nella console dello sviluppatore.
export class App {
email = '';
password = '';
signup() {
var myUser = { email: this.email, password: this.password }
console.log(myUser);
};
}
Casella di controllo
Il seguente esempio dimostrerà come inviare una casella di controllo con il framework Aurelia. Creeremo una casella di controllo e legheremo il filechecked valore al nostro modello di visualizzazione.
app.html
<template>
<form role = "form" submit.delegate = "submit()">
<label for = "checkbox">Checkbox</label>
<input type = "checkbox" id = "checkbox" checked.bind = "isChecked"><br/>
<button type = "submit">SUBMIT</button>
</form>
</template>L'invio del modulo accederà semplicemente al file checked valore nella console.
app.js
export class App {
constructor() {
this.isChecked = false;
}
submit() {
console.log("isChecked: " + this.isChecked);
}
}
Tasti della radio
Il seguente esempio mostrerà come inviare radio buttons. La sintassirepeat.for = "option of options"si ripeterà attraverso una serie di oggetti e creerà un pulsante di opzione per ogni oggetto. Questo è un modo accurato per creare dinamicamente elementi nel framework Aurelia. Il riposo è lo stesso degli esempi precedenti. Stiamo vincolando ilmodel e il checked valori.
app.html
<template>
<form role = "form" submit.delegate = "submit()">
<label repeat.for = "option of options">
<input type = "radio" name = "myOptions"
model.bind = "option" checked.bind = "$parent.selectedOption"/>
${option.text}
</label>
<br/>
<button type = "submit">SUBMIT</button>
</form>
</template>Nel nostro modello di visualizzazione, creeremo un array di oggetti this.optionse specifica che il primo pulsante di opzione è selezionato. Ancora una volta, il fileSUBMIT Il pulsante accederà semplicemente alla console il cui pulsante di opzione è selezionato.
app.js
export class PeriodPanel {
options = [];
selectedOption = {};
constructor() {
this.options = [
{id:1, text:'First'},
{id:2, text:'Second'},
{id:3, text:'Third'}
];
this.selectedOption = this.options[0];
}
submit() {
console.log('checked: ' + this.selectedOption.id);
}
}Se controlliamo il terzo pulsante di opzione e inviamo il nostro modulo, la console lo mostrerà.

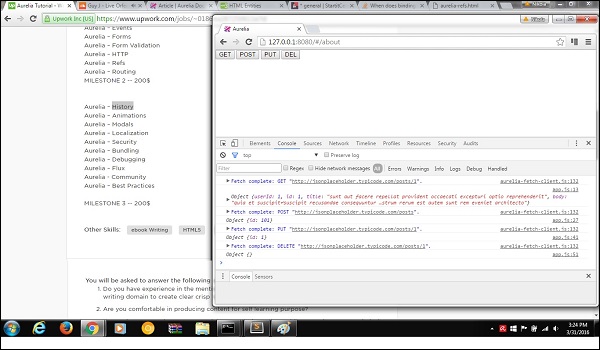
In questo capitolo imparerai come lavorare con le richieste HTTP nel framework Aurelia.
Passaggio 1: creare una vista
Creiamo quattro pulsanti che verranno utilizzati per inviare richieste alla nostra API.
app.html
<template>
<button click.delegate = "getData()">GET</button>
<button click.delegate = "postData()">POST</button>
<button click.delegate = "updateData()">PUT</button>
<button click.delegate = "deleteData()">DEL</button>
</template>Passaggio 2: creare un modello di visualizzazione
Per inviare richieste al server, Aurelia consiglia fetchcliente. Stiamo creando funzioni per ogni richiesta di cui abbiamo bisogno (GET, POST, PUT e DELETE).
import 'fetch';
import {HttpClient, json} from 'aurelia-fetch-client';
let httpClient = new HttpClient();
export class App {
getData() {
httpClient.fetch('http://jsonplaceholder.typicode.com/posts/1')
.then(response => response.json())
.then(data => {
console.log(data);
});
}
myPostData = {
id: 101
}
postData(myPostData) {
httpClient.fetch('http://jsonplaceholder.typicode.com/posts', {
method: "POST",
body: JSON.stringify(myPostData)
})
.then(response => response.json())
.then(data => {
console.log(data);
});
}
myUpdateData = {
id: 1
}
updateData(myUpdateData) {
httpClient.fetch('http://jsonplaceholder.typicode.com/posts/1', {
method: "PUT",
body: JSON.stringify(myUpdateData)
})
.then(response => response.json())
.then(data => {
console.log(data);
});
}
deleteData() {
httpClient.fetch('http://jsonplaceholder.typicode.com/posts/1', {
method: "DELETE"
})
.then(response => response.json())
.then(data => {
console.log(data);
});
}
}Possiamo eseguire l'app e fare clic GET, POST, PUT e DELpulsanti, rispettivamente. Possiamo vedere nella console che ogni richiesta ha esito positivo e il risultato viene registrato.

In questo capitolo vedrai alcuni semplici esempi di Aurelia refs. Puoi usarlo per creare un riferimento a un oggetto particolare. È possibile creare un riferimento a elementi o attributi, come mostrato nella tabella seguente.
Tabella di riferimento
| Suor n | Esempio e descrizione |
|---|---|
| 1 | ref = "myRef" Utilizzato per creare un riferimento all'elemento DOM. |
| 2 | attribute-name.ref = "myRef" Utilizzato per creare un riferimento al modello di visualizzazione dell'attributo personalizzato. |
| 3 | view-model.ref = "myRef Utilizzato per creare un riferimento al modello di visualizzazione dell'elemento personalizzato. |
| 4 | view.ref = "myRef" Utilizzato per creare un riferimento all'istanza di visualizzazione degli elementi personalizzati. |
| 5 | rcontroller.ref = "myRef" Utilizzato per creare un riferimento all'istanza del controller dell'elemento personalizzato. |
Nell'esempio seguente, creeremo un riferimento a inputelemento. Useremo la sintassi della classe predefinita come fileview-model.
app.js
export class App { }Stiamo creando un riferimento a input elemento aggiungendo il ref = "name" attributo.
app.html
<template>
<input type = "text" ref = "name"><br/>
<h3>${name.value}</h3>
</template>Quando eseguiamo l'app, vedremo che il testo inserito nel campo di input viene visualizzato sullo schermo.

Il routing è una parte importante di ogni applicazione. In questo capitolo imparerai come usare il router nel framework Aurelia.
Passaggio 1: crea pagine
Abbiamo già creato una cartella dei componenti in uno dei capitoli precedenti. Se non l'hai già creato, dovresti metterlo all'interno del filesrc cartella.
C:\Users\username\Desktop\aureliaApp\src>mkdir componentsAll'interno di questa cartella, creeremo home e about directory.
C:\Users\username\Desktop\aureliaApp\src\components>mkdir home
C:\Users\username\Desktop\aureliaApp\src\components>mkdir aboutDentro il home cartella, dobbiamo creare view e view-model File.
C:\Users\username\Desktop\aureliaApp\src\components\home>touch home.js
C:\Users\username\Desktop\aureliaApp\src\components\home>touch home.htmlAbbiamo anche bisogno view e view-model per about pagina.
C:\Users\username\Desktop\aureliaApp\src\components\about>touch about.js
C:\Users\username\Desktop\aureliaApp\src\components\about>touch about.htmlNote - Puoi anche creare manualmente tutte le cartelle di cui sopra.
Passaggio 2: pagine
Successivamente, dobbiamo aggiungere del codice predefinito ai file che abbiamo creato.
home.html
<template>
<h1>HOME</h1>
</template>home.js
export class Home {}about.html
<template>
<h1>ABOUT</h1>
</template>about.js
export class About {}Passaggio 3: router
Creeremo view-model per router dentro app.js file.
app.js
export class App {
configureRouter(config, router) {
config.title = 'Aurelia';
config.map([
{ route: ['','home'], name: 'home',
moduleId: './components/home/home', nav: true, title:'Home' },
{ route: 'about', name: 'about',
moduleId: './components/about/about', nav: true, title:'About' }
]);
this.router = router;
}
}Il nostro router view verrà inserito app.html.
app.html
<template>
<nav>
<ul>
<li repeat.for = "row of router.navigation">
<a href.bind = "row.href">${row.title}</a>
</li>
</ul>
</nav>
<router-view></router-view>
</template>Quando eseguiremo l'app, potremo modificare i percorsi facendo clic home o sui link.

In questo capitolo imparerai come usare aurelia-history collegare.
Passaggio 1: installa il plug-in
Questo plugin è già disponibile come parte della configurazione standard. Se hai impostatoaurelia.use.standardConfiguration() come parte di una configurazione manuale, sei pronto per iniziare.
main.js
export function configure(aurelia) {
aurelia.use
.standardConfiguration()
.developmentLogging();
aurelia.start().then(() => aurelia.setRoot());
}Passaggio 2: utilizzo della cronologia
Useremo un esempio dell'ultimo capitolo (Aurelia - Routing). Se vogliamo impostare la funzionalità per la navigazione avanti o indietro, possiamo usare ilhistory oggetto con back() e forward()metodi. Lo aggiungeremo dopo una configurazione del router.
app.js
export class App {
configureRouter(config, router) {
config.title = 'Aurelia';
config.map([
{ route: ['','home'], name: 'home',
moduleId: './pages/home/home', nav: true, title:'Home' },
{ route: 'about', name: 'about',
moduleId: './pages/about/about', nav: true, title:'About' }
]);
this.router = router;
}
goBack() {
history.back();
}
goForward() {
history.forward();
}
}Ora aggiungiamo due pulsanti al nostro file view.
app.html
<template>
<nav>
<ul>
<li repeat.for = "row of router.navigation">
<a href.bind = "row.href">${row.title}</a>
</li>
</ul>
</nav>
<button click.delegate = "goBack()"></button>
//The button used for navigationg back...
<button click.delegate = "goForward()"></button>
//The button used for navigationg forward...
<router-view></router-view>
</template>Gli utenti possono navigare avanti e indietro facendo clic sui pulsanti che abbiamo aggiunto.

In questo capitolo imparerai come usare le animazioni CSS nel framework Aurelia.
Passaggio 1: visualizzazione
La nostra vista avrà un elemento che sarà animato e un pulsante per attivare il animateElement() funzione.
app.html
<template>
<div class = "myElement"></div>
<button click.delegate = "animateElement()">ANIMATE</button>
</template>Passaggio 2 - Visualizza modello
All'interno del nostro file JavaScript, importeremo CssAnimatorplug-in e iniettarlo come dipendenza. IlanimateElementla funzione chiamerà l'animatore per avviare l'animazione. L'animazione verrà creata nel passaggio successivo.
import {CssAnimator} from 'aurelia-animator-css';
import {inject} from 'aurelia-framework';
@inject(CssAnimator, Element)
export class App {
constructor(animator, element) {
this.animator = animator;
this.element = element;
}
animateElement() {
var myElement = this.element.querySelector('.myElement');
this.animator.animate(myElement, 'myAnimation');
}
}Passaggio 3: stile
Scriveremo CSS all'interno styles/styles.css file. .myAnimation-add è il punto di partenza di un'animazione while .myAnimation-remove viene chiamato quando l'animazione è completa.
styles.css
.myElement {
width:100px;
height: 100px;
border:1px solid blue;
}
.myAnimation-add {
-webkit-animation: changeBack 3s;
animation: changeBack 3s;
}
.myAnimation-remove {
-webkit-animation: fadeIn 3s;
animation: fadeIn 3s;
}
@-webkit-keyframes changeBack {
0% { background-color: #e6efff; }
25% { background-color: #4d91ff; }
50% { background-color: #0058e6; }
75% { background-color: #003180; }
100% { background-color: #000a1a; }
}
@keyframes changeBack {
0% { background-color: #000a1a; }
25% { background-color: #003180; }
50% { background-color: #0058e6; }
75% { background-color: #4d91ff; }
100% { background-color: #e6efff; }
}Una volta che il file ANIMATEsi fa clic sul pulsante, il colore di sfondo cambierà da azzurro a una tonalità scura. Quando questa animazione è completa dopo tre secondi, l'elemento svanirà al suo stato iniziale.

Aurelia offre un modo per implementare la finestra di dialogo (modale). In questo capitolo ti mostreremo come usarlo.
Passaggio 1: installare un plug-in di dialogo
Il plug-in di dialogo può essere installato dal command prompt finestra.
C:\Users\username\Desktop\aureliaApp>jspm install aurelia-dialogAffinché questo plugin funzioni, dobbiamo utilizzare il bootstrap manuale. Ne abbiamo parlato nel capitolo Configurazione. Dentromain.js file, dobbiamo aggiungere il file aurelia-dialog collegare.
main.js
export function configure(aurelia) {
aurelia.use
.standardConfiguration()
.developmentLogging()
.plugin('aurelia-dialog');
aurelia.start().then(() => aurelia.setRoot());
}Passaggio 2: creare cartelle e file
Per prima cosa, creeremo una nuova directory chiamata modal. Posizioniamolo all'interno del filecomponentscartella. Apri ilcommand prompt ed eseguire il codice seguente.
C:\Users\username\Desktop\aureliaApp\src\components>mkdir modalIn questa cartella creeremo due nuovi file. Questi file rappresenterannoview e view-model per il nostro modal.
C:\Users\username\Desktop\aureliaApp\src\components\modal>touch my-modal.html
C:\Users\username\Desktop\aureliaApp\src\components\modal>touch my-modal.jsPassaggio 3: creare un modale
Innanzitutto, aggiungiamo view-modelcodice. Dobbiamo importare e iniettaredialog-controller. Questo controller viene utilizzato per la gestione di funzionalità modali specifiche. Nell'esempio seguente, lo stiamo usando per centralizzare orizzontalmente un modale.
my-modal.js
import {inject} from 'aurelia-framework';
import {DialogController} from 'aurelia-dialog';
@inject(DialogController)
export class Prompt {
constructor(controller) {
this.controller = controller;
this.answer = null;
controller.settings.centerHorizontalOnly = true;
}
activate(message) {
this.message = message;
}
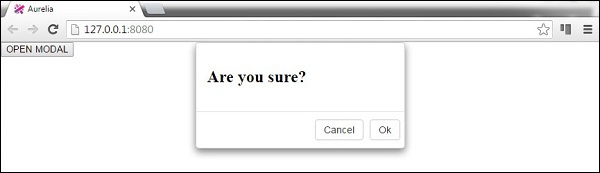
}Il viewil codice sarà simile a questo. I pulsanti quando vengono cliccati apriranno o chiuderanno il modale.
my-modal.html
<template>
<ai-dialog>
<ai-dialog-body>
<h2>${message}</h2>
</ai-dialog-body>
<ai-dialog-footer>
<button click.trigger = "controller.cancel()">Cancel</button>
<button click.trigger = "controller.ok(message)">Ok</button>
</ai-dialog-footer>
</ai-dialog>
</template>Passaggio 4: attivare un modale
L'ultimo passaggio è una funzione per attivare il nostro modale. Dobbiamo importare e iniettareDialogService. Questo servizio ha metodoopen, dove possiamo passare view-model a partire dal my-modal file e model, quindi possiamo associare dinamicamente i dati.
app.js
import {DialogService} from 'aurelia-dialog';
import {inject} from 'aurelia-framework';
import {Prompt} from './components/modal/my-modal';
@inject(DialogService)
export class App {
constructor(dialogService) {
this.dialogService = dialogService;
}
openModal() {
this.dialogService.open( {viewModel: Prompt, model: 'Are you sure?' }).then(response => {
console.log(response);
if (!response.wasCancelled) {
console.log('OK');
} else {
console.log('cancelled');
}
console.log(response.output);
});
}
};Infine, creeremo un pulsante in modo da poter chiamare openModal funzione.
app.html
<template>
<button click.trigger = "openModal()">OPEN MODAL</button>
<template>Se eseguiamo l'app, possiamo fare clic su OPEN MODAL pulsante per attivare una nuova finestra modale.

Aurelia offre i18ncollegare. In questo capitolo imparerai come localizzare la tua app usando questo plugin.
Passaggio 1: installa un plug-in
Apri il command prompt finestra ed eseguire il codice seguente per l'installazione i18n collegare.
C:\Users\username\Desktop\aureliaApp>jspm install aurelia-i18nAbbiamo anche bisogno di installare il plugin di backend.
C:\Users\username\Desktop\aureliaApp>jspm install npm:i18next-xhr-backendPassaggio 2: creare cartelle e file
Nella cartella principale del progetto, dobbiamo creare un file locale directory.
C:\Users\username\Desktop\aureliaApp>mkdir localeIn questa cartella, devi aggiungere nuove cartelle per qualsiasi lingua tu voglia. Creeremoen con translation.js file all'interno.
C:\Users\username\Desktop\aureliaApp\locale>mkdir en
C:\Users\username\Desktop\aureliaApp\locale\en>touch translation.jsonPassaggio 3: utilizzare un plug-in
È necessario utilizzare il bootstrap manuale per poter utilizzare questo plugin. Controllare il capitolo Configurazione per ulteriori informazioni. Dobbiamo aggiungerei18n plugin per il main.js file.
main.js
import {I18N} from 'aurelia-i18n';
import XHR from 'i18next-xhr-backend';
export function configure(aurelia) {
aurelia.use
.standardConfiguration()
.developmentLogging()
.plugin('aurelia-i18n', (instance) => {
// register backend plugin
instance.i18next.use(XHR);
// adapt options to your needs (see http://i18next.com/docs/options/)
instance.setup({
backend: {
loadPath: '/locales/{{lng}}/{{ns}}.json',
},
lng : 'de',
attributes : ['t','i18n'],
fallbackLng : 'en',
debug : false
});
});
aurelia.start().then(a => a.setRoot());
}Passaggio 4: traduzione del file JSON
Questo è il file in cui puoi impostare i valori di traduzione. Useremo un esempio da una documentazione ufficiale. Ilde-DE La cartella dovrebbe effettivamente essere utilizzata per la traduzione in lingua tedesca, tuttavia utilizzeremo invece frasi in inglese, per una più facile comprensione.
translation.json
{
"score": "Score: {{score}}",
"lives": "{{count}} life remaining",
"lives_plural": "{{count}} lives remaining",
"lives_indefinite": "a life remaining",
"lives_plural_indefinite": "some lives remaining",
"friend": "A friend",
"friend_male": "A boyfriend",
"friend_female": "A girlfriend"
}Passaggio 5: impostare le impostazioni internazionali
Dobbiamo solo importare i18n plug-in e impostarlo per utilizzare il codice JSON da de-DE cartella.
app.js
import {I18N} from 'aurelia-i18n';
export class App {
static inject = [I18N];
constructor(i18n) {
this.i18n = i18n;
this.i18n
.setLocale('de-DE')
.then( () => {
console.log('Locale is ready!');
});
}
}Passaggio 6: visualizzazione
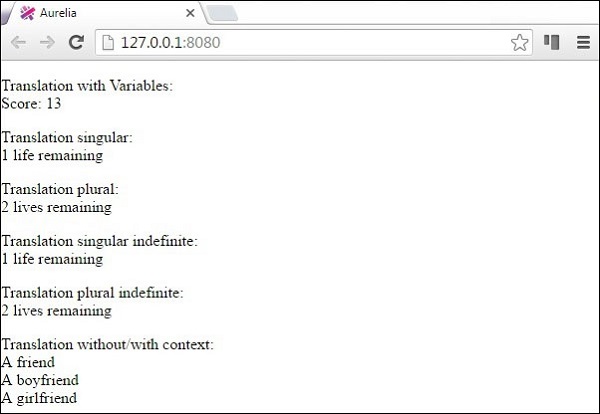
Esistono due modi per tradurre i dati. Useremo un ValueConverter personalizzato denominatot. Nell'esempio seguente puoi vedere vari modi di formattazione dei dati. Confronta questo con iltranslation.json file e noterai i modelli utilizzati per la formattazione.
<template>
<p>
Translation with Variables: <br />
${ 'score' | t: {'score': 13}}
</p>
<p>
Translation singular: <br />
${ 'lives' | t: { 'count': 1 } } </p> <p> Translation plural: <br /> ${ 'lives' | t: { 'count': 2 } }
</p>
<p>
Translation singular indefinite: <br />
${ 'lives' | t: { 'count': 1, indefinite_article: true } } </p> <p> Translation plural indefinite: <br /> ${ 'lives' | t: { 'count': 2, indefinite_article: true } }
</p>
<p>
Translation without/with context: <br />
${ 'friend' | t } <br /> ${ 'friend' | t: { context: 'male' } } <br />
${ 'friend' | t: { context: 'female' } }
</p>
</template>Quando eseguiamo l'app, otterremo il seguente output.

In questo capitolo imparerai come configurare e utilizzare aurelia-tools.
Passaggio 1: cartella principale
Creiamo una cartella principale in cui manterremo tutte le app Aurelia.
C:\Users\username\Desktop>mkdir aurelia-projectsPassaggio 2 - Aurelia Tools
Dentro aurelia-projects cartella, cloneremo aurelia-tools repository da GitHub.
C:\Users\username\Desktop\aurelia-projects>git clone https://github.com/aurelia/tools.gitPassaggio 3: creare un nuovo progetto
Per avviare un nuovo progetto Aurelia, il modo consigliato è utilizzare uno dei aurelia-skeletons. Cloniamo gli scheletri di Aurelia da git.
C:\Users\username\Desktop\aurelia-projects>git clone https://github.com/aurelia/skeleton-navigation.gitAbbiamo anche bisogno di installare pacchetti, moduli e dipendenze. Puoi scegliere tra varie app scheletro. Noi useremoskeleton-es2016.
C:\Users\username\Desktop\aurelia-projects\skeleton-navigation\skeleton-es2016>npm install
C:\Users\username\Desktop\aurelia-projects\skeleton-navigation\skeleton-es2016>jspm installInfine, dobbiamo eseguire il codice seguente per creare l'ambiente di sviluppo.
C:\Users\username\Desktop\aurelia-projects\skeleton-navigation\skeleton-es2016>gulp build-dev-envPassaggio 4: aggiornamento
Aggiorna i repository locali utilizzando il seguente comando.
C:\Users\username\Desktop\aurelia-projects\skeleton-navigation\skeleton-es2016>gulp update-own-depsPassaggio 5: tirare
Possiamo anche eliminare la dipendenza da Aurelia senza costruire.
C:\Users\username\Desktop\aurelia-projects\skeleton-navigation\skeleton-es2016>gulp pull-dev-envIn questo capitolo imparerai come usare il bundling nel framework Aurelia.
Passaggio 1: installazione dei prerequisiti
Puoi installare aurelia-bundler eseguendo il seguente comando nel file command prompt.
C:\Users\username\Desktop\aureliaApp>npm install aurelia-bundler --save-devSe non hai installato gulp, puoi installarlo eseguendo questo codice.
C:\Users\username\Desktop\aureliaApp>npm install gulpPuoi anche installare require-dir pacchetto da npm.
C:\Users\username\Desktop\aureliaApp>npm install require-dirPassaggio 2: creare cartelle e file
Per prima cosa, crea gulpfile.js file nella directory principale delle app.
C:\Users\username\Desktop\aureliaApp>touch gulpfile.jsAvrai bisogno del file buildcartella. In questa directory, aggiungi un'altra cartella denominatatasks.
C:\Users\username\Desktop\aureliaApp>mkdir build
C:\Users\username\Desktop\aureliaApp\build>mkdir tasksDevi creare bundle.js file all'interno tasks cartella.
C:\Users\username\Desktop\aureliaApp\build\tasks>touch bundle.jsPassaggio 3 - Gulp
Uso gulpcome task runner. Devi dirgli di eseguire il codice dabuild\tasks\bundle.js.
gulpfile.js
require('require-dir')('build/tasks');Ora, crea l'attività di cui hai bisogno. Questa attività prenderà l'app, creadist/appbuild.js e dist/vendor-build.jsFile. Al termine del processo di raggruppamento, il fileconfig.jsverrà aggiornato anche il file. Puoi includere tutti i file e i plugin che desideri iniettare e minimizzare.
bundle.js
var gulp = require('gulp');
var bundle = require('aurelia-bundler').bundle;
var config = {
force: true,
baseURL: '.',
configPath: './config.js',
bundles: {
"dist/app-build": {
includes: [
'[*.js]',
'*.html!text',
'*.css!text',
],
options: {
inject: true,
minify: true
}
},
"dist/vendor-build": {
includes: [
'aurelia-bootstrapper',
'aurelia-fetch-client',
'aurelia-router',
'aurelia-animator-css',
],
options: {
inject: true,
minify: true
}
}
}
};
gulp.task('bundle', function() {
return bundle(config);
});Il command prompt ci informerà quando il raggruppamento è completo.

In questo capitolo imparerai come aggiungere il debugger di contesto Aurelia come estensione di Chrome.
Note - Prima di aggiungere l'estensione, devi avere aurelia-toolsFile. Se non ce l'hai, puoi controllare il capitolo Strumenti.
Passaggio 1: apri le estensioni di Chrome
Il modo più semplice per aprire le estensioni di Chrome è eseguire il codice seguente nella barra degli indirizzi del browser.
chrome://extensionsPassaggio 2 - Aggiungi estensione
Poiché questa estensione non è ancora disponibile dal Chrome Store, controlla developermode casella di controllo e fare clic Load Unpacked Extensions. Si aprirà una piccola finestra in cui puoi scegliere l'estensione da aggiungere.
Per questo esempio, scegliamo la cartella Desktop / aurelia-projects / tools / context-debugger e apriamola.
Ora possiamo vedere che l'estensione è caricata nel browser.

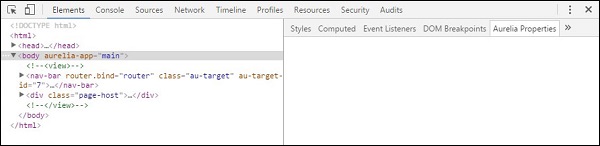
Possiamo anche controllare la console degli sviluppatori. Quando clicchiamoelements tab, vedremo aurelia-properties nell'angolo in basso a destra.

La comunità è uno dei fattori più importanti da considerare quando si sceglie un framework. Aurelia offre un supporto fantastico per i suoi clienti. In questo capitolo imparerai come ottenere aiuto quando sei bloccato.
Aurelia - Documentazione ufficiale
Puoi trovare la documentazione di Aurelia su questo link - https://aurelia.io/docs.html
Aurelia Gitter - Canale
Se hai bisogno di una risposta rapida, puoi sempre inviare una domanda a aurelia gitter channel. Questo canale può essere trovato sul seguente link -https://gitter.im/Aurelia/Discuss
Aurelia - Github
Puoi anche inviare un problema al repository github Aurelia ufficiale https://github.com/aurelia
Aurelia - Blog
Se vuoi tenere traccia di eventuali aggiornamenti e modifiche di Aurelia, puoi seguire il blog ufficiale di Durandal http://blog.durandal.io/
Aurelia - Blog di Rob Eisenberg
Puoi anche seguire il blog ufficiale di Rob Eisenberg, creatore di Aurelia framework http://eisenbergeffect.bluespire.com/
Aurelia - Supporto aziendale
Aurelia offre supporto aziendale per team e individui. Se sei interessato invia una mail al seguente indirizzo -
[email protected]Aurelia - Assumi il team di sviluppo
Puoi assumere Aurelia Expert Developers inviando un'e-mail a questo indirizzo.
[email protected]Aurelia - Formazione
Se desideri un allenamento ufficiale di Aurelia per la tua squadra, puoi inviare una mail a questo indirizzo.
[email protected]Aurelia è un nuovo quadro quindi, le migliori pratiche devono ancora essere stabilite. In questo capitolo troverai alcune utili linee guida da seguire.
Avvio di un nuovo progetto
Aurelia offre aurelia-skeletons. Ci sono un paio di scheletri tra cui scegliere. Il team dietro Aurelia supporta attivamente gli scheletri e sono sempre aggiornati con la versione più recente del framework.
Scheletri di Aurelia
skeleton-es2016-webpack ti permette di scrivere ES2016 codice e utilizzo npm per la gestione dei pacchetti e webpack per il raggruppamento.
skeleton-es2016 ti permette di scrivere ES2016 codice e utilizzo jspm per la gestione dei pacchetti e SystemJS per il carico e il raggruppamento.
skeleton-typescript-webpack ti permette di scrivere TypeScript codice e utilizzo npm per la gestione dei pacchetti e webpack per il raggruppamento.
skeleton-typescript ti permette di scrivere TypeScript codice e utilizzo jspm per la gestione dei pacchetti e SystemJS per il carico e il raggruppamento.
skeleton-typescript-asp.net5 ti permette di scrivere TypeScript codice e utilizzo jspm per la gestione dei pacchetti e SystemJSper il carico e il raggruppamento. IlASP.NET anche il backend è integrato.
skeleton-es2016-asp.net5 ti permette di scrivere ES2016 codice e utilizzo jspm per la gestione dei pacchetti e SystemJSper il carico e il raggruppamento. IlASP.NET backend è integrato.
Puoi clonare tutti gli scheletri da GitHub. Le istruzioni di installazione possono essere trovate all'internoREADME.md file per ogni scheletro.
C:\Users\username\Desktop>git clone https://github.com/aurelia/skeleton-navigation.gitStruttura delle cartelle
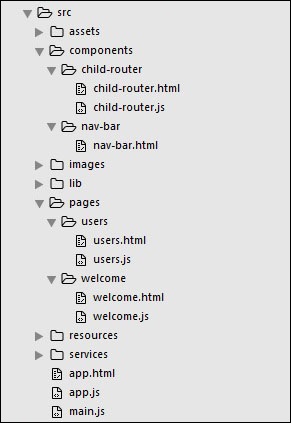
Sei libero di utilizzare qualsiasi struttura di cartelle desideri. Se non sei sicuro da dove iniziare, puoi utilizzare la seguente struttura di cartelle. L'immagine rappresenta i file e la cartella insrc directory.

Standard web
Aurelia è un framework orientato agli standard web. Questo era uno degli obiettivi principali della squadra che ci stava dietro. Si assicureranno che il framework segua sempre il web moderno. Questo è estremamente positivo per gli sviluppatori, poiché possiamo fare affidamento sull'usabilità del framework in futuro. Ci aiuta anche a essere aggiornati con i browser e il web.
EcmaScript 6
Questa è una buona pratica non solo per Aurelia ma per qualsiasi altro framework JavaScript. ES6offre nuove funzionalità che possono aiutare nel processo di sviluppo. Puoi anche usareTypeScript, se ti piacciono le lingue fortemente tipizzate.