BackboneJS - Guida rapida
BackboneJS è un file lightweight JavaScript libraryche permette di sviluppare e strutturare le applicazioni lato client che girano in un browser web. Offre un framework MVC che astrae i dati in modelli, DOM in viste e lega questi due eventi utilizzando.
History- BackboneJS è stato sviluppato da Jeremy Ashkenas ed è stato inizialmente rilasciato il 13 ottobre ° 2010.
Quando usare Backbone
Considera che stai creando un'applicazione con numerose righe di codice utilizzando JavaScript o jQuery. In questa applicazione, se:
aggiungere o sostituire elementi DOM all'applicazione o
fare alcune richieste o
mostra l'animazione nell'applicazione o
aggiungi più righe al tuo codice,
allora la tua applicazione potrebbe diventare complicata.
Se vuoi un design migliore con meno codice, allora è meglio usare la libreria BackboneJS che fornisce buone funzionalità, è ben organizzata e strutturata per lo sviluppo della tua applicazione.
BackboneJS comunica tramite eventi; questo garantisce di non rovinare l'applicazione. Il tuo codice sarà più pulito, più gradevole e facile da mantenere.
Caratteristiche
Di seguito è riportato un elenco delle funzionalità di BackboneJS:
BackboneJS consente lo sviluppo di applicazioni e frontend in un modo molto più semplice utilizzando le funzioni JavaScript.
BackboneJS fornisce vari elementi costitutivi come modelli, viste, eventi, router e raccolte per l'assemblaggio delle applicazioni Web lato client.
Quando un modello cambia, aggiorna automaticamente l'HTML della tua applicazione.
BackboneJS è una semplice libreria che aiuta a separare la logica dell'interfaccia utente e di business.
È una libreria gratuita e open source e contiene oltre 100 estensioni disponibili.
Agisce come una spina dorsale per il tuo progetto e aiuta a organizzare il tuo codice.
Gestisce il modello di dati che include i dati dell'utente e visualizza tali dati sul lato server con lo stesso formato scritto sul lato client.
BackboneJS ha una dipendenza morbida con jQuery e una forte dipendenza con Underscore.js.
Permette di creare applicazioni web lato client o applicazioni mobili in un formato ben strutturato e organizzato.
BackboneJS è molto facile da configurare e utilizzare. Questo capitolo discuterà il download e la configurazione diBackboneJS Library.
BackboneJS può essere utilizzato nei seguenti due modi:
- Download della libreria dell'interfaccia utente dal suo sito Web ufficiale.
- Download della libreria dell'interfaccia utente da CDN.
Download della libreria dell'interfaccia utente dal suo sito Web ufficiale
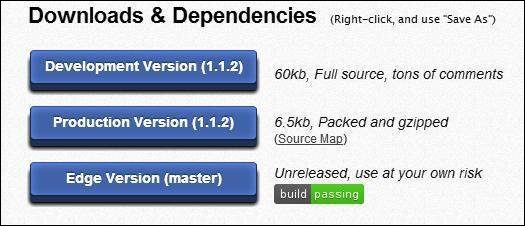
Quando apri il link http://backbonejs.org/, vedrai uno screenshot come mostrato di seguito -

Come puoi vedere, ci sono tre opzioni per il download di questa libreria:
Development Version - Fare clic con il pulsante destro del mouse su questo pulsante e salvare con nome per ottenere la fonte completa JavaScript library.
Production Version - Fare clic con il tasto destro su questo pulsante e salvare con nome e si ottiene il file Backbone-min.js library file che è compresso e compresso con gzip.
Edge Version - Fare clic con il tasto destro su questo pulsante e salvare con nome e si ottiene un file unreleased version, cioè, lo sviluppo è in corso; quindi è necessario utilizzarlo a proprio rischio.
Dipendenze
BackboneJS dipende dai seguenti file JavaScript:
Underscore.js- Questa è l'unica dipendenza difficile che deve essere inclusa. Puoi ottenerlo da qui .
jQuery.js- Includere questo file per la persistenza RESTful, il supporto della cronologia tramite Backbone.Router e la manipolazione DOM con Backbone.View. Puoi ottenerlo da qui .
json2.js- Includere questo file per il supporto di Internet Explorer precedente. Puoi ottenerlo da qui .
Scarica la libreria dell'interfaccia utente da CDN
Un CDN o Content Delivery Networkè una rete di server progettata per fornire file agli utenti. Se si utilizza un collegamento CDN nella propria pagina Web, si sposta la responsabilità di ospitare i file dai propri server a una serie di quelli esterni. Questo offre anche un vantaggio che se il visitatore della tua pagina web ha già scaricato una copia di BackboneJS dallo stesso CDN, non dovrà essere scaricata nuovamente.
Come detto sopra, BackboneJS ha una dipendenza dal seguente JavaScript:
- jQuery
- Underscore
Quindi CDN per tutto quanto sopra è il seguente:
<script type = "text/javascript"
src = "https://ajax.googleapis.com/ajax/libs/jquery/1.5.2/jquery.min.js"></script>
<script type = "text/javascript"
src = "https://ajax.cdnjs.com/ajax/libs/underscore.js/1.1.4/underscore-min.js"></script>
<script type = "text/javascript"
src = "https://ajax.cdnjs.com/ajax/libs/backbone.js/0.3.3/backbone-min.js"></script>Note - Stiamo utilizzando le versioni CDN della libreria durante questo tutorial.
Esempio
Creiamo un semplice esempio usando BackboneJS.
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8">
<meta http-equiv = "X-UA-Compatible" content = "IE = edge,chrome = 1">
<title>Hello World using Backbone.js</title>
</head>
<body>
<!-- ========= -->
<!-- Your HTML -->
<!-- ========= -->
<div id = "container">Loading...</div>
<!-- ========= -->
<!-- Libraries -->
<!-- ========= -->
<script src = "https://code.jquery.com/jquery-2.1.3.min.js"
type = "text/javascript"></script>
<script src = "https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.3.3/underscore-min.js"
type = "text/javascript"></script>
<script src = "https://cdnjs.cloudflare.com/ajax/libs/backbone.js/0.9.2/backbone-min.js"
type = "text/javascript"></script>
<!-- =============== -->
<!-- Javascript code -->
<!-- =============== -->
<script type = "text/javascript">
var AppView = Backbone.View.extend ({
// el - stands for element. Every view has an element associated with HTML content, will be rendered.
el: '#container',
// It's the first function called when this view is instantiated.
initialize: function() {
this.render();
},
// $el - it's a cached jQuery object (el), in which you can use jQuery functions to push content.
//Like the Hello TutorialsPoint in this case.
render: function() {
this.$el.html("Hello TutorialsPoint!!!");
}
});
var appView = new AppView();
</script>
</body>
</html>I commenti sul codice sono autoesplicativi. Di seguito vengono forniti alcuni dettagli in più:
C'è un codice html all'inizio del tag body
<div id = "container">Loading...</div>Questo stampa Loading...
Successivamente, abbiamo aggiunto i seguenti CDN
<script src = "https://code.jquery.com/jquery-2.1.3.min.js"
type = "text/javascript"></script>
<script src = "https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.3.3/underscore-min.js"
type = "text/javascript"></script>
<script src = "https://cdnjs.cloudflare.com/ajax/libs/backbone.js/0.9.2/backbone-min.js"
type = "text/javascript"></script>Successivamente, abbiamo il seguente script:
var AppView = Backbone.View.extend ({
// el - stands for element. Every view has an element associated with HTML content,
//will be rendered.
el: '#container',
// It's the first function called when this view is instantiated.
initialize: function() {
this.render();
},
// $el - it's a cached jQuery object (el), in which you can use jQuery functions to push content.
//Like the Hello World in this case.
render: function() {
this.$el.html("<h1>Hello TutorialsPoint!!!</h1>");
}
});
var appView = new AppView();I commenti sono autoesplicativi. Nell'ultima riga, stiamo inizializzandonew AppView(). Questo stamperà "Hello TutorialsPoint" nel filediv with id = "container"
Salva questa pagina come myFirstExample.html. Aprilo nel tuo browser e lo schermo mostrerà il testo seguente.

BackboneJS fornisce una struttura alle applicazioni web che consente di separare la logica di business e la logica dell'interfaccia utente. In questo capitolo, discuteremo lo stile architettonico dell'applicazione BackboneJS per l'implementazione delle interfacce utente. Il diagramma seguente mostra l'architettura di BackboneJS -

L'architettura di BackboneJS contiene i seguenti moduli:
- Richiesta HTTP
- Router
- View
- Events
- Model
- Collection
- Fonte di dati
Parliamo ora in dettaglio di tutti i moduli.
Richiesta HTTP
Il client HTTP invia una richiesta HTTP a un server sotto forma di un messaggio di richiesta in cui browser web, motori di ricerca, ecc. Agiscono come client HTTP. L'utente richiede un file come documenti, immagini, ecc., Utilizzando il protocollo di richiesta HTTP. Nel diagramma sopra, puoi vedere che il client HTTP utilizza il router per inviare la richiesta del client.
Router
Viene utilizzato per instradare le applicazioni lato client e connetterle ad azioni ed eventi tramite URL. È una rappresentazione URL degli oggetti dell'applicazione. Questo URL viene modificato manualmente dall'utente. L'URL viene utilizzato dal backbone in modo che possa capire quale stato dell'applicazione deve essere inviato o presentato all'utente.
Il router è un meccanismo che può copiare gli URL per raggiungere la vista. Il router è necessario quando le applicazioni Web forniscono URL collegabili, segnalibri e condivisibili per posizioni importanti nell'app.
Nell'architettura sopra, il router che invia una richiesta HTTP alla vista. È una funzionalità utile quando un'applicazione richiede capacità di routing.
Visualizza
Le viste BackboneJS sono responsabili di come e cosa visualizzare dalla nostra applicazione e non contengono markup HTML per l'applicazione. Specifica un'idea alla base della presentazione dei dati del modello all'utente. Le visualizzazioni vengono utilizzate per riflettere "l'aspetto del modello di dati".
Le classi di visualizzazione non sanno nulla di HTML e CSS e ogni visualizzazione può essere aggiornata in modo indipendente quando il modello cambia senza dover ricaricare l'intera pagina. Rappresenta la parte logica dell'interfaccia utente nel DOM.
Come mostrato nell'architettura sopra, la Vista rappresenta l'interfaccia utente che è responsabile della visualizzazione della risposta alla richiesta dell'utente eseguita utilizzando il Router.
Eventi
Gli eventi sono le parti principali di qualsiasi applicazione. Associa gli eventi personalizzati dell'utente a un'applicazione. Possono essere combinati in qualsiasi oggetto e sono in grado di associare e attivare eventi personalizzati. È possibile associare gli eventi personalizzati utilizzando il nome desiderato di propria scelta.
In genere, gli eventi vengono gestiti in modo sincrono con il flusso del loro programma. Nell'architettura sopra, è possibile vedere quando si verifica un evento, rappresenta i dati del modello utilizzando la vista.
Modello
È il cuore dell'applicazione JavaScript che recupera e popola i dati. I modelli contengono i dati di un'applicazione, la logica dei dati e rappresentano l'oggetto dati di base nel framework.
I modelli rappresentano entità aziendali con alcune logiche aziendali e convalide aziendali. Sono utilizzati principalmente per l'archiviazione dei dati e la logica aziendale. I modelli possono essere recuperati e salvati nella memoria dati. Un modello prende la richiesta HTTP dagli eventi passati dalla vista utilizzando il router e sincronizza i dati dal database e invia la risposta al client.
Collezione
Una raccolta è un insieme di modelli che lega gli eventi, quando il modello è stato modificato nella raccolta. La raccolta contiene un elenco di modelli che possono essere elaborati nel ciclo e supporta l'ordinamento e il filtro. Quando si crea una raccolta, possiamo definire il tipo di modello che la raccolta avrà insieme all'istanza delle proprietà. Qualsiasi evento attivato su un modello si attiverà anche sulla raccolta nel modello.
Prende anche la richiesta dalla vista, associa gli eventi e sincronizza i dati con i dati richiesti e invia la risposta al client HTTP.
Fonte di dati
È la connessione impostata a un database da un server e contiene le informazioni richieste dal client. Il flusso dell'architettura BackboneJS può essere descritto come mostrato nei seguenti passaggi:
Un utente richiede i dati utilizzando il router, che instrada le applicazioni agli eventi utilizzando gli URL.
La vista rappresenta i dati del modello per l'utente.
Il modello e la raccolta recuperano e popolano i dati dal database associando eventi personalizzati.
Nel prossimo capitolo capiremo il significato degli eventi in BackboneJS.
Gli eventi sono in grado di associare oggetti e attivare eventi personalizzati, ovvero è possibile associare gli eventi personalizzati utilizzando il nome desiderato di nostra scelta.
La seguente tabella elenca tutti i metodi che puoi usare per manipolare gli eventi BackboneJS -
| S.No. | Metodi e descrizione |
|---|---|
| 1 | sopra Associa un evento a un oggetto ed esegue il callback ogni volta che viene generato un evento. |
| 2 | spento Rimuove le funzioni di callback o tutti gli eventi da un oggetto. |
| 3 | trigger Richiama le funzioni di callback per gli eventi specificati. |
| 4 | una volta Estende la classe backbone.Model durante la creazione del proprio modello backbone. |
| 5 | ascoltare Informa un oggetto di ascoltare un evento su un altro oggetto. |
| 6 | stopListening Può essere utilizzato per interrompere l'ascolto di eventi sugli altri oggetti. |
| 7 | ListenToOnce Fa sì che l'ascolto si verifichi solo una volta prima che la funzione di callback venga rimossa. |
Catalogo degli eventi integrati
BackboneJS consente l'uso di eventi globali laddove necessario nella tua applicazione. Contiene alcuni degli eventi incorporati con argomenti come mostrato nella tabella seguente:
| S.No. | Eventi e descrizione |
|---|---|
| 1 | "add"(model, collection, options) Viene utilizzato quando un modello viene aggiunto alla raccolta. |
| 2 | "remove"(model, collection, options) Rimuove un modello dalla collezione. |
| 3 | "reset"(collection, options) Viene utilizzato per ripristinare il contenuto della raccolta. |
| 4 | "sort"(collection, options) Viene utilizzato quando è necessario ricorrere a una raccolta. |
| 5 | "change"(model, options) Viene utilizzato quando si devono apportare modifiche agli attributi di un modello. |
| 6 | "change:[attribute]"(model, value, options) Viene utilizzato quando è presente un aggiornamento in un attributo. |
| 7 | "destroy"(model, collection, options) Spara quando il modello viene distrutto. |
| 8 | "request"(model_or_collection, xhr, options) Viene utilizzato quando un modello o una raccolta inizia a richiedere al server. |
| 9 | "sync"(model_or_collection, resp, options) Viene utilizzato quando un modello o una raccolta viene sincronizzato correttamente con il server. |
| 10 | "error"(model_or_collection, resp, options) Si attiva quando si verifica un errore nella richiesta al server. |
| 11 | "invalid"(model, error, options) Quando si verifica un errore nella convalida del modello, restituisce non valido. |
| 12 | "route:[name]"(params) Quando c'è una corrispondenza di percorso specifica, questo evento può essere utilizzato. |
| 13 | "route"(route,params) Viene utilizzato quando c'è una corrispondenza con qualsiasi percorso. |
| 14 | "route"(router, route, params) Viene utilizzato dalla cronologia quando esiste una corrispondenza con qualsiasi percorso. |
| 15 | "all" Si attiva per tutti gli eventi attivati dal nome dell'evento che passa come primo argomento. |
I modelli contengono dati dinamici e la relativa logica. Logiche come conversioni, convalide, proprietà calcolate e controllo degli accessi rientrano nella categoria Modello. Poiché contiene tutti i dati dell'applicazione, un modello viene anche chiamatoheart of JavaScript application.
La tabella seguente elenca tutti i metodi che è possibile utilizzare per manipolare il modello BackboneJS -
| S.No. | Metodi e descrizione |
|---|---|
| 1 | estendere Estende il backbone.Model durante la creazione del proprio modello di spina dorsale. |
| 2 | inizializzare Quando viene creata un'istanza del modello, il costruttore della classe viene chiamato e viene richiamato definendo la funzione di inizializzazione quando viene creato il modello. |
| 3 | ottenere Ottiene il valore di un attributo sul modello. |
| 4 | impostato Imposta il valore di un attributo nel modello. |
| 5 | fuga È come il file get funzione, ma restituisce la versione con escape HTML dell'attributo di un modello. |
| 6 | ha Restituisce vero, se il valore dell'attributo è definito con un valore non nullo o un valore non undefined. |
| 7 | non settato Rimuove un attributo da un modello backbone. |
| 8 | chiaro Rimuove tutti gli attributi, compreso l'attributo id da un modello backbone. |
| 9 | id Identifica in modo univoco l'entità del modello, che potrebbe essere impostata manualmente quando un modello viene creato o popolato o quando un modello viene salvato sul server. |
| 10 | idAttribute Definisce l'identificatore univoco di un modello che contiene il nome del membro della classe che verrà utilizzato come id. |
| 11 | cid È un ID client generato automaticamente da Backbone che identifica in modo univoco il modello sul client. |
| 12 | attributi Gli attributi definiscono la proprietà di un modello. |
| 13 | cambiato Modifica tutti gli attributi che sono cambiati dopo aver impostato gli attributi utilizzando il set() metodo. |
| 14 | impostazioni predefinite Imposta un valore predefinito su un modello, ciò significa che se l'utente non specifica alcun dato, il modello non cadrà con una proprietà vuota. |
| 15 | toJSON Restituisce una copia degli attributi come oggetto per la stringa JSON. |
| 16 | sincronizzazione Viene utilizzato per comunicare con il server e per rappresentare lo stato di un modello. |
| 17 | fetch Accetta i dati dal server delegando sync() metodo nel modello. |
| 18 | Salva Salva i dati del modello delegando a sync() metodo che legge e salva il modello ogni volta che un Backbone lo chiama. |
| 19 | distruggere Distrugge o rimuove il modello dal server utilizzando l'estensione Backbone.sync metodo che delega la richiesta HTTP di "cancellazione". |
| 20 | convalidare Se l'input non è valido, restituisce un messaggio di errore specificato o se l'input è valido, non specifica nulla e visualizza semplicemente il risultato. |
| 21 | errore di convalida Visualizza l'errore di convalida, se la convalida non riesce o dopo il invalid viene attivato l'evento. |
| 22 | è valido Controlla lo stato del modello utilizzando il validate() metodo e controlla anche le convalide per ogni attributo. |
| 23 | url Viene utilizzato per l'istanza del modello e restituisce l'URL in cui si trova la risorsa del modello. |
| 24 | urlRoot Abilita la funzione URL utilizzando l'ID modello per generare l'URL. |
| 25 | analizzare Restituisce i dati del modello passando attraverso l'oggetto risposta e rappresenta i dati nel formato JSON. |
| 26 | clone Viene utilizzato per creare una copia completa di un modello o per copiare un oggetto del modello su un altro oggetto. |
| 27 | è cambiato Restituisce vero, se l'attributo viene modificato dall'ultimo set. |
| 28 | è nuovo Determina se il modello è nuovo o esistente. |
| 29 | changeAttributes Restituisce gli attributi del modello che sono cambiati dall'ultimo set oppure diventa falso, se non ci sono attributi. |
| 30 | precedente Determina il valore precedente dell'attributo modificato. |
| 31 | previousAttributes Restituisce lo stato di tutti gli attributi prima dell'ultimo evento di modifica. |
Metodi di sottolineatura
Ce ne sono sei Underscore.js metodi che forniscono le loro funzionalità da utilizzare su Backbone.Model.
| S.No. | Metodi e descrizione |
|---|---|
| 1 | _.keys(object) Viene utilizzato per accedere alle proprietà enumerabili dell'oggetto. |
| 2 | _.values(object) Viene utilizzato per ottenere i valori delle proprietà degli oggetti. |
| 3 | _.pairs(object) Descrive le proprietà dell'oggetto in termini di coppie di valori chiave. |
| 4 | _.invert(object) Restituisce la copia dell'oggetto, in cui le chiavi sono diventate i valori e viceversa. |
| 5 | _.pick(object, *keys) Restituisce la copia dell'oggetto e indica quali chiavi ritirare. |
| 6 | _.omit(object, *keys) Restituisce la copia dell'oggetto e indica quali chiavi omettere. |
Le collezioni sono insiemi ordinati di modelli. Dobbiamo solo estendere la classe di raccolta del backbone per creare la nostra raccolta. Qualsiasi evento attivato su un modello in una raccolta verrà attivato anche direttamente nella raccolta. Ciò consente di ascoltare le modifiche ad attributi specifici in qualsiasi modello in una raccolta.
La seguente tabella elenca tutti i metodi che puoi usare per manipolare la BackboneJS-Collection -
| S.No. | Metodi e descrizione |
|---|---|
| 1 | estendere Estende la classe di raccolta del backbone per creare una raccolta. |
| 2 | modello Per specificare la classe del modello, è necessario sovrascrivere la proprietà del modello della classe della raccolta. |
| 3 | inizializzare Quando viene creata un'istanza del modello, viene richiamata definendo la funzione di inizializzazione al momento della creazione della raccolta. |
| 4 | Modelli Matrice di modelli che vengono creati all'interno della collezione. |
| 5 | toJSON Restituisce la copia degli attributi di un modello utilizzando il formato JSON nella raccolta. |
| 6 | sincronizzazione Rappresenta lo stato del modello e utilizza Backbone.sync per visualizzare lo stato della raccolta. |
| 7 | Inserisci Aggiungi un modello o una serie di modelli alla raccolta. |
| 8 | rimuovere Rimuove un modello o una serie di modelli dalla raccolta. |
| 9 | Ripristina Reimposta la raccolta e la popola con una nuova serie di modelli o svuota l'intera raccolta. |
| 10 | impostato Viene utilizzato per aggiornare la raccolta con una serie di elementi in un modello. Se viene trovato un nuovo modello, gli articoli verranno aggiunti a quel modello. |
| 11 | ottenere Viene utilizzato per recuperare il modello da una raccolta utilizzando l'estensione idor cid. |
| 12 | a Recupera il modello da una raccolta utilizzando l'indice specificato. |
| 13 | Spingere È simile al metodo add () che prende l'array di modelli e spinge i modelli alla raccolta. |
| 14 | pop È simile al metodo remove () che prende l'array di modelli e rimuove i modelli dalla collezione. |
| 15 | unshift Aggiungi un modello specificato all'inizio di una raccolta. |
| 16 | cambio Rimuove il primo elemento dalla raccolta. |
| 17 | fetta Visualizza la copia superficiale degli elementi dal modello di raccolta. |
| 18 | lunghezza Conta il numero di modelli nella collezione. |
| 19 | comparatore Viene utilizzato per ordinare gli elementi nella raccolta. |
| 20 | ordinare Ordina gli elementi nella raccolta e utilizza la proprietà di confronto per ordinare gli elementi. |
| 21 | cogliere Recupera gli attributi dal modello nella raccolta. |
| 22 | dove Viene utilizzato per visualizzare il modello utilizzando l'attributo corrispondente nella raccolta. |
| 23 | findWhere Restituisce il modello, che corrisponde all'attributo specificato nella raccolta. |
| 24 | url Crea un'istanza della raccolta e restituisce dove si trovano le risorse. |
| 25 | analizzare Restituisce i dati della raccolta passando attraverso l'oggetto risposta e rappresenta i dati in formato JSON. |
| 26 | clone Restituisce la copia superficiale dell'oggetto specificato. |
| 27 | fetch Estrae i dati dal modello nella raccolta utilizzando il metodo di sincronizzazione. |
| 28 | creare Crea una nuova istanza del modello nella raccolta. |
Metodi di sottolineatura
La tabella seguente elenca i file Underscore.js metodi che forniscono la loro funzionalità da utilizzare su Backbone.Collection.
| S.No. | Metodi e descrizione |
|---|---|
| 1 | _.each(list, iteratee, [context]) Itera ciascuno degli elementi nella raccolta utilizzando la funzione iteratee. |
| 2 | _.map(list, iteratee, [context]) Mappa ogni valore e li visualizza in un nuovo array di valori utilizzando il iteratee funzione. |
| 3 | _.reduce(list, iteratee, memo, [context]) Riduce l'elenco di valori in un unico valore ed è anche noto come inject e foldl. |
| 4 | _.reduceRight(list, iteratee, memo, [context]) È la versione associativa giusta di reduce. |
| 5 | _.find(list, predicate, [context]) Trova ogni valore e restituisce il primo che supera il predicato o il test. |
| 6 | _.filter(list, predicate, [context]) Filtra ogni valore e restituisce la matrice di valori che supera il predicato o il test. |
| 7 | _.reject(list, predicate, [context]) Restituisce gli elementi rifiutati nell'elenco che non superano i valori previsti. |
| 8 | _.every(list, predicate, [context]) Restituisce vero, se gli elementi nell'elenco superano i valori previsti. |
| 9 | _.some(list, predicate, [context]) Restituisce vero, se gli elementi nell'elenco superano i valori previsti. |
| 10 | _.contains(list, value, [fromIndex]) Restituisce vero, se un valore è presente nell'elenco. |
| 11 | _.invoke(list, methodName, *arguments) Richiama il nome del metodo utilizzando methodName() su ogni valore nell'elenco. |
| 12 | _.max(list, [iteratee], [context]) Specifica il valore massimo nell'elenco. |
| 13 | _.min(list, [iteratee], [context]) Specifica il valore minimo nell'elenco. |
| 14 | _.sortBy(list, [iteratee], [context]) Restituisce gli elementi ordinati in ordine crescente utilizzando iteratee nell'elenco. |
| 15 | _.groupBy(list, [iteratee], [context]) Divide i valori della raccolta negli insiemi, raggruppati utilizzando il iteratee nella lista. |
| 16 | _.shuffle(list) Restituisce la copia mescolata della lista. |
| 17 | _.toArray(list) Definisce un array della lista. |
| 18 | _.size(list) Definisce il numero di valori nell'elenco. |
| 19 | _.first(array, [n]) Specifica il primo elemento dell'array nell'elenco. |
| 20 | _.initial(array, [n]) Restituisce tutto, ma specifica l'ultima voce dell'array nell'elenco. |
| 21 | _.last(array, [n]) Specifica l'ultimo elemento dell'array nell'elenco. |
| 22 | _.rest(array, [index]) Definisce gli elementi rimanenti nell'array. |
| 23 | _.without(array, *values) Restituisce i valori di tutte le istanze che vengono rimosse nell'elenco. |
| 24 | _.indexOf(array, value, [isSorted]) Restituisce il valore se si trova in un indice specificato o restituisce -1, se non viene trovato. |
| 25 | _.indexOf(array, value, [fromIndex]) Restituisce l'ultima occorrenza del valore nell'array o restituisce -1, se non viene trovato. |
| 26 | _.isEmpty(object) Restituisce vero se non ci sono valori nell'elenco. |
| 27 | _.chain(obj) Restituisce un oggetto avvolto. |
Il router viene utilizzato per instradare le applicazioni lato client e definisce la rappresentazione URL dell'oggetto dell'applicazione. Un router è necessario quando le applicazioni web forniscono URL collegabili, segnalibri e condivisibili per posizioni importanti nell'app.
La tabella seguente elenca i metodi che possono essere utilizzati per manipolare il file BackboneJS - Router -
| S.No. | Metodi e descrizione |
|---|---|
| 1 | estendere Estende la classe del router del backbone. |
| 2 | itinerari Definisce la rappresentazione URL degli oggetti delle applicazioni. |
| 3 | inizializzare Crea un nuovo costruttore per l'istanza del router. |
| 4 | itinerario Crea un percorso per il router. |
| 5 | navigare Viene utilizzato per aggiornare l'URL nelle applicazioni. |
| 6 | eseguire Viene utilizzato quando una rotta corrisponde al callback corrispondente. |
Mantiene una traccia della cronologia, corrisponde al percorso appropriato, attiva i callback per gestire gli eventi e abilita il routing nell'applicazione.
inizio
Questo è l'unico metodo che può essere utilizzato per manipolare il file BackboneJS-History. Inizia ad ascoltare le rotte e gestisce la cronologia per gli URL segnalabili.
Sintassi
Backbone.history.start(options)Parametri
options - Le opzioni includono parametri come pushState e hashChange usato con la storia.
Esempio
<!DOCTYPE html>
<html>
<head>
<title>History Example</title>
<script src = "https://code.jquery.com/jquery-2.1.3.min.js"
type = "text/javascript"></script>
<script src = "https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.8.2/underscore-min.js"
type = "text/javascript"></script>
<script src = "https://cdnjs.cloudflare.com/ajax/libs/backbone.js/1.1.2/backbone-min.js"
type = "text/javascript"></script>
</head>
<script type = "text/javascript">
//'Router' is a name of the router class
var Router = Backbone.Router.extend ({
//The 'routes' maps URLs with parameters to functions on your router
routes: {
"myroute" : "myFunc"
},
//'The function 'myFunc' defines the links for the route on the browser
myFunc: function (myroute) {
document.write(myroute);
}
});
//'router' is an instance of the Router
var router = new Router();
//Start listening to the routes and manages the history for bookmarkable URL's
Backbone.history.start();
</script>
<body>
<a href = "#route1">Route1 </a>
<a href = "#route2">Route2 </a>
<a href = "#route3">Route3 </a>
</body>
</html>Produzione
Eseguiamo i seguenti passaggi per vedere come funziona il codice sopra:
Salva il codice sopra nel file start.htm file.
Apri questo file HTML in un browser.
NOTE- La funzionalità di cui sopra è correlata alla barra degli indirizzi. Quindi, quando apri il codice sopra nel browser, mostrerà il risultato come segue.

Clicca qui per la demo
Viene utilizzato per rendere persistente lo stato del modello sul server.
La tabella seguente elenca i metodi che possono essere utilizzati per manipolare il file BackboneJS-Sync -
| S.No. | Metodi e descrizione |
|---|---|
| 1 | Backbone.sync Mantiene lo stato del modello sul server. |
| 2 | Backbone.ajax Definisce la funzione ajax personalizzata. |
| 3 | Backbone.emulateHTTP Se il tuo server web non supporta l'approccio REST o HTTP, attiva Backbone.emulateHTTP. |
| 4 | Backbone.emulateJSON Viene utilizzato per gestire le richieste codificate con application/json impostando il metodo su true. |
Le visualizzazioni vengono utilizzate per riflettere "l'aspetto del modello di dati". Rappresentano i dati del modello per l'utente. Forniscono l'idea alla base della presentazione dei dati del modello all'utente. Gestisce gli eventi di input dell'utente, associa eventi e metodi, rende il modello o la raccolta e interagisce con l'utente.
La tabella seguente elenca i metodi che possono essere utilizzati per manipolare il file BackboneJS-Views.
| S.No. | Metodi e descrizione |
|---|---|
| 1 | estendere Estende il Backbone.View class per creare una classe di visualizzazione personalizzata. |
| 2 | inizializzare Crea un'istanza della vista utilizzando la nuova parola chiave. |
| 3 | el Definisce quale elemento utilizzare come riferimento della vista. |
| 4 | $ el Rappresenta l'oggetto jQuery per l'elemento della vista. |
| 5 | setElement Specifica l'elemento DOM esistente in un elemento DOM diverso. |
| 6 | attributi Possono essere utilizzati come attributi dell'elemento DOM nella classe di visualizzazione. |
| 7 | $ (jQuery) Viene utilizzato come selettore che contiene la funzione $ ed esegue query all'interno dell'elemento della vista. |
| 8 | modello Durante il rendering della vista, il modello crea copie riutilizzabili del markup e fornisce l'accesso ai dati dell'istanza. |
| 9 | render Contiene la logica per il rendering di un modello. |
| 10 | rimuovere Rimuove una vista dal DOM. |
| 11 | delegateEvents Associa elementi agli elementi DOM specificati con metodi di callback per gestire gli eventi. |
| 12 | undelegateEvents Rimuove gli eventi delegato dalla visualizzazione. |
La classe di utilità definisce un insieme di metodi utilizzati per implementare l'utilità di backbone.
La tabella seguente elenca i metodi che puoi usare per manipolare il file BackboneJS-Utility -
| S.No. | Metodi e descrizione |
|---|---|
| 1 | Backbone.noConflict Visualizza il valore originale dell'oggetto Backbone e consente di memorizzare il riferimento a un backbone. |
| 2 | Spina dorsale. $ Consente a Backbone di utilizzare un oggetto particolare come libreria DOM. |