Balsamiq Mockups - Guida rapida
Quando si tratta di sviluppo del software, è più che importante sapere come apparirà il software effettivo, molto prima che inizi lo sviluppo effettivo. Questa è un'attività fondamentale, poiché funge da linea guida per tutti gli stakeholder del progetto software.
Tradizionalmente, i paragrafi di testo sono stati utilizzati per descrivere o sollecitare i requisiti software. Tuttavia, quando si tratta di comprendere questi testi, ogni individuo avrà il proprio modo di visualizzare il requisito. Ciò porta a confondere i team di sviluppo software e il costo finale è in termini di sforzi, denaro e tempo sprecati.
Il wireframing può essere definito come un'attività per visualizzare il layout di un dato schermo (mobile o web). Negli ultimi anni, c'è stata una crescente richiesta di Wireframing sugli schermi / pagine al fine di valutarne l'accettabilità.
Perché Wireframing?
Il wireframing è necessario per risparmiare tempo investito nella comprensione di un requisito software. Come si suol dire, un'immagine vale più di mille parole, Wireframing offre uno sguardo al requisito di qualsiasi funzionalità / pagina visualizzando efficacemente il layout e gli elementi dello schermo. Alla fine, aiuta anche i team di sviluppo ad essere orientati verso l'obiettivo finale comune.
Il proprietario dell'attività Wireframing è solitamente un analista aziendale / progettista dell'interfaccia utente / progettista dell'interazione. Questo membro del team è tenuto a collaborare con il team prima, dopo e durante il processo di Wireframing.
Balsamiq come strumento di wireframing
Per un professionista assegnato con un'attività Wireframing, ha senso risparmiare tempo utilizzando uno strumento. Uno degli strumenti più efficaci per fare Wireframing è usare una semplice penna e matita! Ciò non richiede alcun investimento! Tuttavia, quando si tratta di comunicarlo ai team, abbiamo bisogno di un aspetto simile a una penna e una matita, ma con funzionalità aggiuntive come la condivisione tramite e-mail o mezzi simili.
Balsamiqserve come uno strumento eccellente, soddisfacendo tutti i requisiti di Wireframing, collaborazione e creatività. Il suo set unico di funzionalità consente al membro del team di eseguire rapidamente Wireframing, ottenere un consenso sulla funzionalità da sviluppare. Alla fine, il team sarà allineato alla funzionalità in termini di layout.
Consente inoltre la collaborazione tra diversi team, in modo che un membro del team possa collaborare con diversi team co-localizzati o remoti. La sua capacità di esportare i wireframe nei formati PDF / PNG consente una flessibilità, condividendo i wireframe con i team.
Ora sappiamo quanto Balsamiq sia efficiente per creare i wireframe al volo. Se utilizziamo questo tempo all'inizio dello sviluppo del software per definire le aspettative degli stakeholder, ci sarà una maggiore soddisfazione tra gli stakeholder considerando la quantità minima di tempo richiesta per creare il wireframe. Questo è il motivo principale per cui Balsamiq viene utilizzato dalla maggior parte delle organizzazioni di prodotto, dove l'incontro con il cliente / le relazioni con gli stakeholder è fondamentale.
Per un Product Manager / UX Analyst, Balsamiq Mockups fornisce una piattaforma per aggiungere valore all'inizio dello sviluppo. Utilizzando il suo ricco set di strumenti, Product Manager / UX Analyst può guidare il prodotto senza problemi verso il suo successo.
Installazione di Balsamiq
Per installare Balsamiq, assicurati di avere i seguenti requisiti.
Per eseguire Balsamiq sul tuo computer, Adobe Air 2.6 deve essere eseguito. Funziona bene sulla maggior parte dei computer e dei sistemi operativi. Di seguito sono riportati i requisiti minimi di sistema per Adobe Air 2.6:
Per Windows
Un processore compatibile x86 da 2,33 GHz o più veloce o un processore Intel Atom TM da 1,6 GHz o più veloce per dispositivi di classe netbook.
Microsoft® Windows Server 2008, Windows 7, Windows 8 Classic o Windows 10.
Almeno 512 MB di RAM (consigliato 1 GB).
Sviluppo AIR SDK Supporta Microsoft® Windows 7 e versioni successive, solo a 64 bit.
Per Mac
- Processore Intel® Core TM Duo da 1,83 GHz o più veloce.
- Mac OS X v10.7 e versioni successive.
- Almeno 512 MB di RAM (consigliato 1 GB).
- AIR SDK Development supporta Mac OS 10.9 e versioni successive, solo a 64 bit.
Link di riferimento - Requisiti di sistema di Balsamiq
Download di Balsamiq
Possiamo scaricare Balsamiq dal seguente link - Balsamiq Mockups for Desktop Balsamiq è disponibile su Windows e Mac OS.
Interfaccia utente
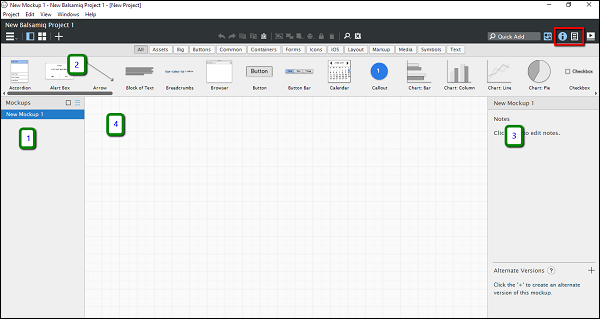
Una volta completata l'installazione, dovremmo essere in grado di aprire Balsamiq dal nostro computer. Vedremo la seguente schermata per la prima volta quando eseguiremo Balsamiq.

Come mostrato nello screenshot qui sopra, l'interfaccia utente di Balsamiq è divisa nelle quattro parti seguenti.
- Navigator
- Libreria dell'interfaccia utente
- Inspector
- Spazio / area wireframe
Nello screenshot, la sezione evidenziata in rosso è il commutatore per le sezioni Ispettore / Informazioni sul progetto. In base alla selezione, dovremmo essere in grado di vedere l'ispettore o la sezione delle informazioni sul progetto (3).
Libreria dell'interfaccia utente
Come mostrato nello screenshot seguente, la libreria dell'interfaccia utente è classificata in base a diversi elementi della schermata. Puoi scorrere orizzontalmente nella sezione "Tutto" e avere un'idea degli elementi dello schermo disponibili in Balsamiq.

Facciamo conoscenza delle diverse categorie di elementi di base dello schermo disponibili in Balsamiq.
All- Questo copre tutti gli elementi dell'interfaccia utente presenti in Balsamiq. È possibile scorrere orizzontalmente per visualizzarli / utilizzarli.
Assets - Ai fini dell'introduzione, queste sono le risorse personalizzate caricate dall'utente.
Big- Questa categoria include gli elementi dello schermo, che sono di dimensioni / aspetto ragionevolmente elevati. Puoi vedere gli elementi come segnaposto, finestra del browser, iPad, iPhone in questa categoria.
Buttons- Include tutti i controlli dei pulsanti utilizzati nei wireframe mobili / web. Un tipico esempio sarà il pulsante di azione, la casella di controllo, ecc.
Common - Queste sono diverse forme / controlli utilizzati per denotare le interazioni più comuni.
Containers - Come suggerisce il nome, include la finestra, il set di campi, i browser, ecc.
Forms - Tutti i controlli dell'interfaccia utente relativi a un modulo sono presenti in questa categoria.
Icons- In un dato punto, potrebbe essere necessario indicare una particolare operazione con un'icona. Ad esempio, nel recente passato, abbiamo l'icona del floppy con il pulsante Salva. Questa categoria di controlli fornirà le icone necessarie per questa operazione. Balsamiq ha una vasta collezione di icone; sentiti libero di controllarli!
iOS - I controlli dell'interfaccia utente, specifici per il sistema operativo mobile Apple iOS, sono disponibili in questa categoria.
Layout- Quando si rappresenta una pagina / caratteristica di base, diventa importante rappresentare il layout di base. Il layout delle categorie include la maggior parte di essi, come la fisarmonica, le schede orizzontali / verticali, ecc.
Markup- Supponi di voler aggiungere un commento su un particolare controllo nel wireframe. La casella dei commenti è disponibile nel markup. Inoltre, i callout vengono utilizzati per mostrare l'interconnettività in molti degli scenari. È disponibile nella categoria Markup.
Media - Quando si tratta di mostrare un'immagine / un suono nel nostro wireframe, i controlli dell'interfaccia utente correlati sono disponibili nella categoria Media.
Symbols - I simboli sono componenti riutilizzabili, che possono ridurre il tempo per creare gli elementi più comuni.
Text - Come dice il nome, tutti i controlli dell'interfaccia utente relativi al testo o ai paragrafi, come la barra dei collegamenti, il blocco di testo, la casella combinata sono disponibili in questa categoria.
Nel prossimo capitolo realizzeremo il primo progetto in Balsamiq.
Creiamo il nostro primo progetto in Balsamiq. Prima di passare al Wireframing, diventa più che importante pianificare le schermate / pagina, in modo che i nostri sforzi siano concentrati. Passeremo attraverso un sito Web aziendale mentre continueremo a creare i wireframe.
Concetto: un sito Web aziendale
Ai fini di questo tutorial, creeremo un sito Web aziendale. Questo wireframe può riguardare molti siti web di aziende di piccola / media scala.
Allora cosa succede in fase di progettazione?
Nella fase di pianificazione, investiamo tempo per fare un brainstorming su ciò che tutte le pagine saranno presenti sul sito Web e sui contenuti di ciascuna. Considera le seguenti pagine per il sito web.

Nel prossimo capitolo vedremo come utilizzare Balsamiq per progettare queste quattro pagine.
In questo capitolo, discuteremo come utilizzare Balsamiq per progettare le seguenti quattro pagine per il nostro sito Web:
La Home Page
La pagina del prodotto e dei servizi
La pagina Chi siamo
La pagina Contattaci
Ora che abbiamo creato le pagine, la parte critica è farle apparire in un ordine come una pagina web. Nel nostro esempio, la navigazione si ottiene utilizzando illink bar nell'angolo in alto a destra.
Vediamo come possiamo collegare la prima pagina Home e la seconda pagina Products and Services.
Vai a Home pagina
Clicca sul link bar
Fare riferimento al properties Pannello

Come evidenziato, dal Links sezione, fare clic sul menu a discesa per Products. Ti mostrerà l'elenco dei mockup disponibili. Le opzioni sono mostrate di seguito.

Dall'elenco, fare clic su Products and Services.
Una volta fatto per il Home Page, ripetere la stessa procedura per altre pagine - About Us, Contact Us. Notare che nelle altre pagine; avremo inserito il link di navigazione per le pagine diverse da quella selezionata.
In questo capitolo vedremo come mettere insieme tutti i mockup del progetto ed esportarli in immagini PNG o in un file PDF.
Se dovessi mostrare il wireframe che hai creato a un utente / cliente finale, ovviamente vorrai mostrare questo wireframe in un formato più comune, ad esempio un PDF. A tal fine, Balsamiq Mockups fornisce una flessibilità perexport the mockups in the form of PNG images or PDF file.
Esportiamo il mockup in PDF. A tal fine, fare clic sul menu Progetto, quindi su Esporta in PDF. Mostrerà una schermata come mostrato nello screenshot qui sotto.

Dalla schermata sopra, seleziona la casella di controllo "Mostra suggerimenti di collegamento". Fare clic su Esporta in PDF. Verrà visualizzato un popup che richiede una posizione per esportare il PDF. Una volta fornita una posizione, il PDF verrà esportato nella posizione specificata. Il progresso verrà mostrato nella barra di avanzamento come mostrato di seguito.

Quando il PDF viene esportato come mostrato di seguito, verrà visualizzata una finestra di conferma.

Facendo clic su questo messaggio, ti verrà mostrato il PDF. Nel PDF, puoi provare la navigazione sulla barra dei collegamenti evidenziata.

Per la migliore esperienza di visualizzazione e navigazione, usa Adobe Acrobat Reader.